
"Galopp eines Pixels", Teil I - Grundkonzepte, Stadien des Erwachsenwerdens, angewandte Übungen (
Link )
Pixel Gallop, Teil II - Perspektive, Farbe, Anatomie und angewandte Übungen (
Link )
Pixel Gallop, Teil III - Animation (
Link )
Pixel Gallop, Teil IV - Animation von Licht und Schatten (
Link )
Pixel Gallop, Teil V - Charakteranimation. Gehen (
Link )
Guten Tag, Habr. Wir setzen den Pixel Gallop-Zyklus fort. Jetzt, Anfang 2019, können wir zuversichtlich sagen, dass dies nicht nur eine Reihe von Artikeln ist, sondern auch eine mehrjährige Saga. Eine umfassende Erzählung über Pixel, ihr Leben, wie man sie erstellt, Techniken und Tricks bei der Arbeit mit ihnen. Wir werden die Gründe für den ersten "Sprint", der sich dann in einen Langzeitmarathon verwandelte, nicht diskutieren, weil es nichts Wichtigeres gibt als das Leben selbst. Wer Gründe für Abwesenheit oder Pausen braucht, wenn Sie einfach zu dem zurückkehren können, was wir getan haben, was wir gekocht haben und was Gott will - wir werden weiterhin beobachten. Natürlich in Pixel!
Die heutige Veröffentlichung wird die nächste und möglicherweise sogar ein Wendepunkt in unserer Geschichte sein. Schließlich kamen wir zur Erstellung einer vollwertigen Charakteranimation. In den beiden vorhergehenden Kapiteln haben wir die Animation von Licht und Schatten sowie die Animation von stationären Charakteren (Leerlaufanimation) ohne ausgeprägte Aktionen behandelt. Aber heute werden unsere Charaktere gehen und im nächsten Teil sogar rennen, nachdem sie die Tatsache gewonnen haben, dass sie schon lange zu Recht geboren wurden. Eine weitere fruchtbare Region. Und sie werden einen weiteren Punkt passieren, der das Ende des Basiszyklus markiert. Unsere Pixel werden endlich lebendig.
Angesichts der Größe dieses Teils werden wir ihn in zwei Stufen unterteilen. Das fünfte und sechste Kapitel des "Galopps". Alles wird wie gewohnt ablaufen, mit dem einzigen Unterschied, dass Sie nicht noch ein oder zwei Jahre auf das sechste Kapitel warten müssen. Alles was sie braucht ist ein wenig zu stehen. Sie steht, wir graben - nach den Schaufeln.

Ein paar Worte zu den Aufgaben von untergeordneter Bedeutung. Zunächst habe ich im ersten Artikel der Serie versprochen, Ihnen über das Erstellen von Inhalten für drei Arten von Spielen zu berichten. Isometrische (isometrische Spiele), Plattformspiele (Plattformspiele) und solche, die aus der Vogelperspektive gut sichtbar sind (Top-Down-Spiele). Ich habe auch versprochen, Ihnen von der fortgeschrittenen Animation von Licht und Schatten und von den Arten der Übertragung von Halbtönen aufgrund von Dithering zu erzählen. Jedes dieser Themen ist keine Insel oder gar ein Archipel. Aufgaben sind im Großen und Ganzen kontinentaler Natur. Es gibt einen Ort, an dem man sich umdrehen kann, und es gibt etwas zu graben.
Wie in den vorherigen Artikeln beginnen wir unsere nächste Reise mit einfachen Übungen. So viel wie möglich, wenn es um die zwei komplexesten Animationen geht - Step and Run. Wir werden sie mit Blick auf die Arbeit der Disney-Animatoren machen, die bereits in früheren Artikeln erwähnt wurden. In diesem speziellen Fall handelt es sich um vier Frame-Animationen. Einfacher als sie sind vielleicht Animationen von zwei oder drei Frames. Für effektives Lernen werden wir sie auch berühren. Sie zeigen im Wesentlichen, wie wichtig solche Entitäten wie Keyframes sind und wie sich die Animation ändert, wenn Zwischenframes zwischen Keyframes angezeigt werden. Immerhin erinnern wir uns an die Hauptthese des „Galopps“. Alles beginnt mit dem Einfachen, und der Komplex ist nichts anderes als ein System, das aus einfachen Komponenten besteht. Wenn Sie die Eckpfeiler kennen, können Sie jedes Design erstellen.
Ich war versucht, die CGA-Palette zu Beginn zu verwenden, genau wie zuvor im ersten Artikel, um die Phasen des Animationswachstums zu demonstrieren. Aber ich habe dieses Verlangen im Keim erstickt. Für den modernen Leser erscheinen solche Farben ziemlich seltsam und oft ziemlich unangenehm. Auch das Wiederholen der Erzählung ist eine schlechte Eigenschaft. Wir werden jedoch in Richtung jener Zeiten knicks machen, als es nur wenige Blumen gab. Dafür gibt es einen Grund. Mit einer kleinen Anzahl von Farben verstehen wir die Form, ihre Bewegung und Dynamik besser. Fehler werden besser sichtbar, was wir brauchen.
Wie so oft wird der Beginn unserer Arbeit die Erklärung des Problems sein. Nehmen wir an, wir machen ein Spiel in der klassischen Auflösung für Spiele aus alten Epochen, 320x200 Pixel. Angenommen, wir haben zwei Farben für die gesamte Grafik und zwei Rahmen für eine der Animationen. Die Aufgabe ist nicht mehr glücklich, oder? Was kann in zwei Frames gemacht werden? Und selbst wenn es möglich ist, was kann man dann in zwei Farben tun, wenn eine davon der Hintergrund ist? Eine Silhouette? Klingt nach Spott. Überprüfen Sie, ob dies tatsächlich der Fall ist.
Zunächst die Tatsache, dass jeder Mensch ein Skelett hat ... oft sogar in einem Schrank ... Hölle, manchmal haben sie dort ganze Gräber. Wir erstellen unsere Animation, indem wir die Knochen in jedem Frame an der richtigen Position platzieren. Was aber, wenn das Skelett nicht deutlich sichtbar ist? Was tun, wenn das "Gewicht" des Zeichens etwa 70 Pixel beträgt? Entspricht dem normalen Gewicht eines normalen Menschen für den Fall, dass wir mit der charakteristischen Leichtfertigkeit von uns Pixel in Kilogramm umrechnen? Lass es uns richtig machen.
Kapitel I - Binäre Tänze
- In der Tat ist nur eines wichtig - was ein Mensch kann und was nicht.
Captain Jack SparrowDie von uns gestellte Aufgabe ist nicht trivial. Der Grad des Eintauchens in das Thema liegt nicht nur in der Nähe der Silhouette-Zeichnungen, mit denen Gallop begann, wo unsere ersten Pixel mit Höhlenmalereien prähistorischer Menschen verglichen wurden. Dann begannen wir mit dem CGA-Modus und echtem Reichtum in Form von vier Farben. Jetzt ist alles viel interessanter. Wir befinden uns ganz unten neben dem Low-Level-Code. Null und Eins. Lügen und Wahrheiten. Nichts oder umgekehrt Sein. Ich weiß nichts über dich, aber ich fühle einen leichten Nervenkitzel. In fast jedem Artikel gehen wir, bewaffnet mit Schulterblättern, zu den Quellen der Phänomene, versuchen, deren Wesen zu verstehen, und nachdem wir nur bestimmte Grundlagen für uns selbst verstanden haben, beginnen wir aufzusteigen.
Aus Gründen des Interesses verwenden wir Weiß als erste Farbe und lassen es die Farbe des Lebens und des Lichts sein, eine Ode an unser Sein auf diesem sterblichen Planeten. Nun, die zweite Farbe wird ... lila sein. Oder was ich für lila halte. Aber überhaupt nicht schwarz. Heute werden wir nicht traurig sein. Um Platz zu sparen, werden wir die Ober- und Unterseite unserer Leinwand um 320 x 200 Pixel abschneiden und uns ausschließlich auf den Charakter konzentrieren.
Ich denke, dass wir nach dem vorherigen Kurs sehr gut so einen kleinen Mann machen können. Und sogar sofort mit Zwei-Frame-Animation ausstatten. Wo das erste Bild ein gewöhnlicher Mann sein wird und das zweite genau das gleiche ist, jedoch mit einer Verschiebung von einem einzelnen Pixel nach oben. Er scheint auf etwas zu warten. Es ist wahrscheinlich, dass wir aufhören werden herumzuspielen und ihm das Laufen beibringen.
 Kapitel I. Abb. 1 - Wo wartet er?
Kapitel I. Abb. 1 - Wo wartet er?Und lassen Sie es uns in einer Seitenansicht zeichnen. Denn während wir uns nach links oder rechts bewegen, muss unser Charakter von der Seite sichtbar sein. Wir müssen uns vorstellen, wie er von außen aussieht. Also ... lassen Sie unseren Erwartenden einen Freund haben. Oder sogar eine ganze Gruppe. Es stimmt, wir werden sie von unseren Dreharbeiten ausschließen. Um nicht zu stören.
 Kapitel I. Abb. 2 - Wo wartet er mit seinen Freunden?
Kapitel I. Abb. 2 - Wo wartet er mit seinen Freunden?Sogar die „12 Prinzipien der Animation“ der Animatoren von Disney, Ollie Johnston und Frank Thomas werden uns in nur einem Punkt bei unserer Aufgabe helfen. Verwenden Sie Layouts. Empfang, wenn Schlüsselbilder erstellt werden und der Rest zwischen ihnen hinzugefügt wird. Dies wäre für vier, sechs oder acht Animationsbilder geeignet. Aber wir haben nur Zwei-Frame-Pathetik am Horizont!
Layouts helfen uns jedoch bei unserer Aufgabe. Richtig, dafür müssen wir eine weitere Animation sehen. Die, zu der wir noch viele Meilen haben. Um Keyframes zu zeichnen, müssen Sie verstehen, was es ist. Schauen wir uns das folgende Beispiel an. Die Hauptsache ist, keine Angst zu haben, aber ... ohne Angst nicht sofort zu versuchen, so etwas zu tun, ohne die Grundlagen zu beherrschen.
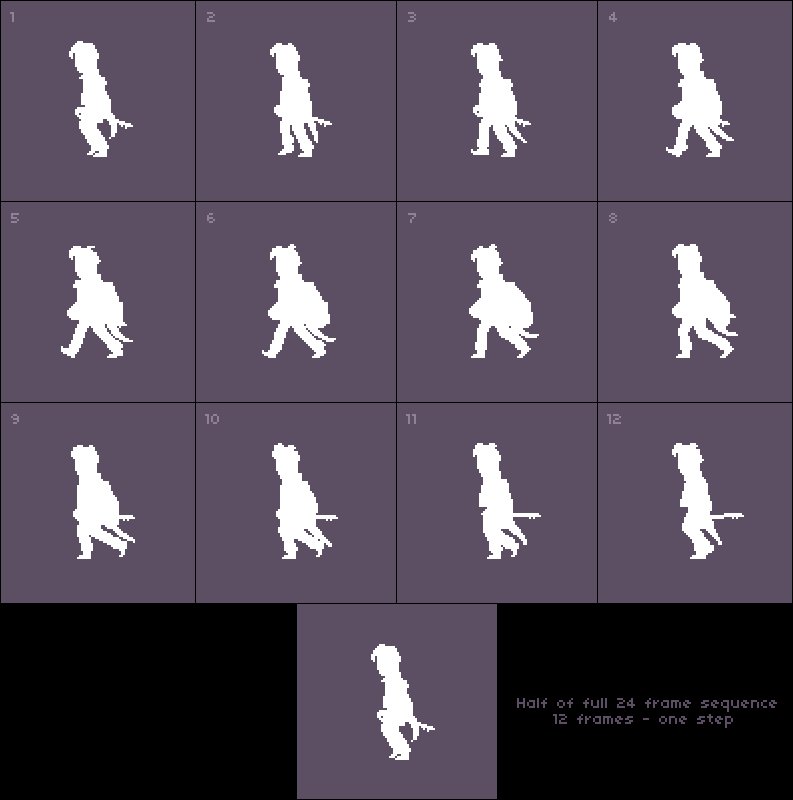
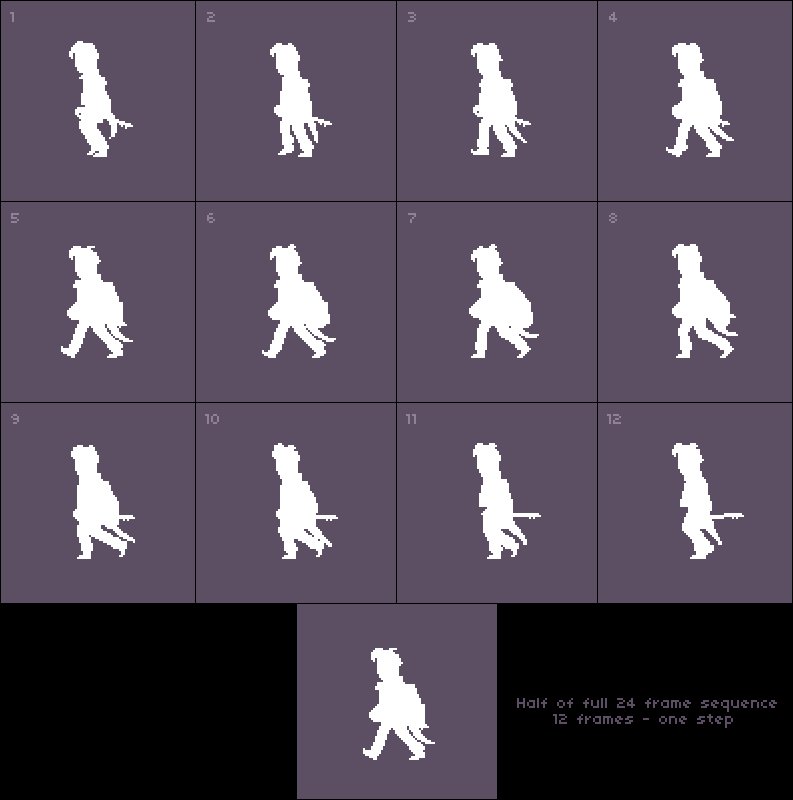
 Kapitel I. Abb. 3 - 24-Frame-Animation für das unveröffentlichte Projekt "Drake: The Golden Hind Story" zur Veranschaulichung der maximalen Belastung von Frames und als Ergebnis für den Künstler.
Kapitel I. Abb. 3 - 24-Frame-Animation für das unveröffentlichte Projekt "Drake: The Golden Hind Story" zur Veranschaulichung der maximalen Belastung von Frames und als Ergebnis für den Künstler.Diese Animation enthält 24 Bilder, und ich muss sagen, es war völliger Wahnsinn. Mit der halben Anzahl von Frames können Sie Animationen nicht schlechter machen. Übrigens winken in vielen modernen Spielen, die im Stil der Pixelkunst erstellt wurden, nur wenige Menschen mit Animationen mit vierundzwanzig Bildern. In den letzten Jahren wollte ich unbedingt einen Filmplaftormer (aus dem englischen „Cinematic Platformer“) machen und entschied mich, verrückt zu werden. Das Spiel hat irgendwie nicht geklappt, aber die Animationen blieben und warteten in den Startlöchern, um hier zu erscheinen. Zumindest in Form von aufgetragenem Material.
Drake (so heißt er) brauchten wir heute nicht zum Prahlen, sondern zum Trainieren. Vierundzwanzig Frames, dann brauchen wir für eine Phase nur 12 Frames. Mit Phase meinen wir einen Schritt. Die Rahmen dieses Schritts sehen wie folgt aus.
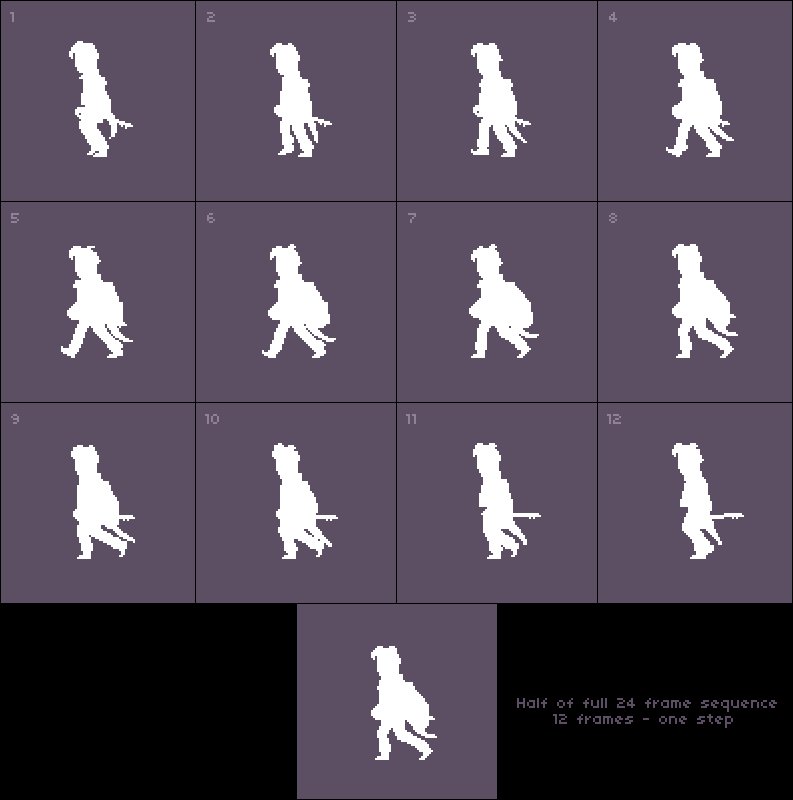
 Kapitel I. Abb. 4 - Animation mit 24 Halbbildern als anschauliches Material für die rückwirkende Hervorhebung von Schlüsselbildern. Normalerweise passiert alles umgekehrt. Zuerst kommen die Schlüsselbilder des Künstlers, dann die Zeichnung der Zwischenbilder.
Kapitel I. Abb. 4 - Animation mit 24 Halbbildern als anschauliches Material für die rückwirkende Hervorhebung von Schlüsselbildern. Normalerweise passiert alles umgekehrt. Zuerst kommen die Schlüsselbilder des Künstlers, dann die Zeichnung der Zwischenbilder.Nun zurück zum beiläufigen Wortlaut der Keyframes. Obwohl ein Moment. Die Detaillierung jedes Frames in Form eines Haufens farbiger Pixel wird uns behindern. Deshalb rufen wir den lokalen Vampir an und verwandeln sie in Silhouette-Bilder.
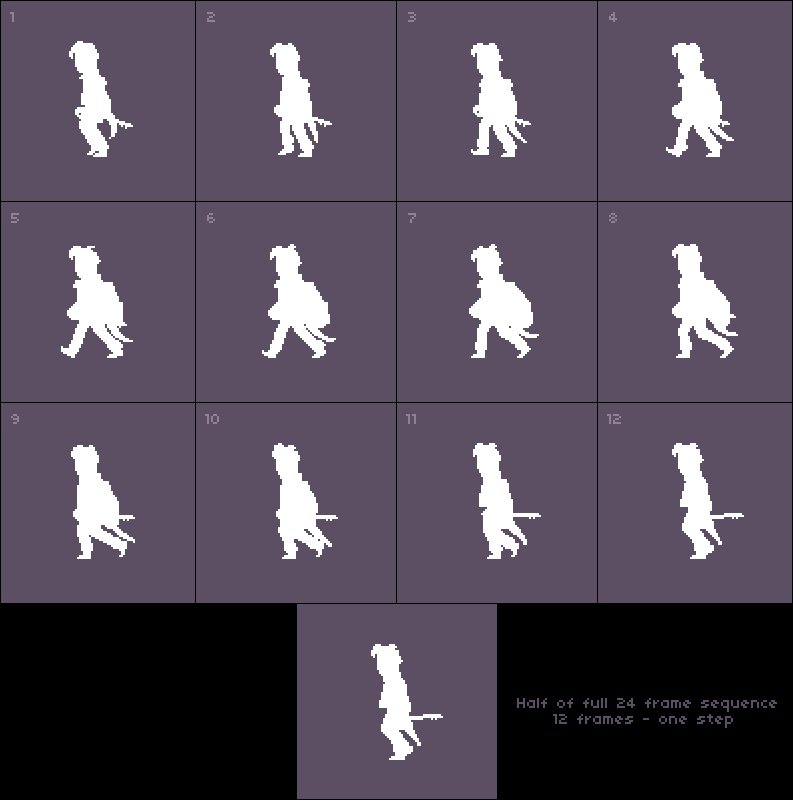
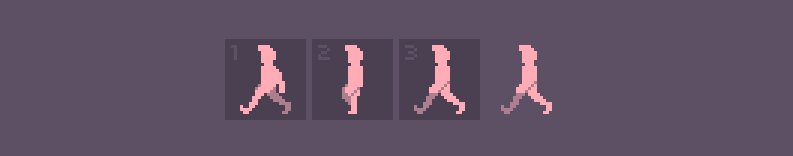
 Kapitel I. Abb. 5 - Animation mit halben 24 Bildern, übersetzt in „Weiß und Schwarz“ als Illustrationsmaterial zum Hervorheben von Schlüsselbildern gemäß der in diesem Kapitel gestellten Aufgabe. Basierend auf den ausgewählten Keyframes wird die angegebene Animation erstellt.
Kapitel I. Abb. 5 - Animation mit halben 24 Bildern, übersetzt in „Weiß und Schwarz“ als Illustrationsmaterial zum Hervorheben von Schlüsselbildern gemäß der in diesem Kapitel gestellten Aufgabe. Basierend auf den ausgewählten Keyframes wird die angegebene Animation erstellt.Leider müssen wir noch einige Definitionen ansprechen, aber wir werden versuchen, dies schnell, unterhaltsam und klassisch auf unsere eigene Weise zu tun. Zunächst kam das Konzept der „Keyframes“ aus der Animation (in englischer Animation) zu uns. Der Animator (bitte verwechseln Sie es nicht mit ungezogenen Leuten aus verschiedenen Hotels, die ein gelangweiltes Publikum unterhalten) erstellte Skizzen der Schlüsselbilder seiner Charaktere und zeichnete dann die erforderlichen Bilder zwischen sich, die sich dann in Bewegung verwandelten. Die Anzahl der Frames zwischen diesen Keyframes war für die reibungslose Bewegung verantwortlich.
Es gibt zwei Techniken zum Erstellen von Animationen (gemäß den "12 Prinzipien der Animation"), die entweder Layouts oder direkte Phasenbewegungen verwenden. Layouts sind das, was wir tun werden, indem wir Keyframes erstellen und dann zwischen ihnen die zusätzlichen Bewegungen zeichnen, die wir benötigen (durch Zwischenframes). Direkte Phasenbewegung ist, wenn das Zeichen so gezeichnet wird, wie es ist. Das erste Bild wird gezeichnet, und dann werden zusätzliche Bilder darauf gezeichnet, während es sich bewegt (ich würde es "Animation entsprechend den Umständen" nennen). Dies ist für einen Cartoon geeignet, aber nicht sehr gut für die Erstellung von Grafiken in Spielen, in denen die von uns erstellte Animation sofort als Charakter in die Spielwelt gelangt. Die Ausnahme können Bildschirmschoner oder Videos sein.
Tatsache ist, dass im Fall einer Bewegung mit direkter Phaseneinstellung der Charakter gemäß seinen eigenen Angelegenheiten irgendwohin gehen kann, sich nachdenklich am Kopf kratzt, sich manchmal umschaut und möglicherweise sogar über etwas kichert, und jeder Rahmen der Bewegung, den er ausführen wird, einzigartig ist. Diese Technik ist perfekt für Gaming-Bildschirmschoner im Stil der unvergesslichen Another World oder Flashback. Falls Sie jedoch mehrere Animationsframes erstellen müssen, die bei Wiederholung in einer Schleife funktionieren (in der Spielebranche wird das englische Wort häufig nicht als Zykluswort, sondern als Wortschleife verwendet), und sie sind ein Schritt oder ein Lauf - Layout ist die einzige Lösung. Somit erhalten wir den ersten und ich hoffe den letzten in der heutigen Publikationsdefinition.
Keyframes sind bestimmte Frames, die der Animator als Keyframes definiert, zwischen denen dann Zwischenframes hinzugefügt werden.Der Wortlaut ist jedoch ziemlich vage, nicht wahr? Was für spezifische Rahmen sind das? Was ist ihre Spezifität? Für mich selbst habe ich meine eigene Definition eines Schlüsselrahmens abgeleitet.
Keyframes sind Frames, die die animierte Bewegung zu den einzelnen Schlüsselmomenten dieser Bewegung am besten beschreiben.Jetzt müssen wir die Keyframes in der obigen Animation definieren. Um zu bestimmen, zwischen welchen „Tasten“ die verbleibenden Frames der Animation hinzugefügt werden, wenn dies nicht der Fall ist. Offensichtlich ist dies ein Rahmen der "maximalen Offenlegung", wenn eine Person einen vollständigen Schritt macht, und ein Rahmen, in dem eine Person ihr Bein anhebt, um einen Schritt oder einen Rahmen in ihrer Nähe zu machen. Denn genau diese Zeichenpositionen im Raum beschreiben den Schritt so gut wie möglich. Dies ist die Absicht, einen Schritt (Fußbein) zu machen und tatsächlich den Schritt selbst in seiner ganzen Pracht. Wenn Sie also zwei Frames aus unserer Silhouette-Liste auswählen, sind die Keyframes der erste und der sechste Frame aus dem obigen Beispiel.
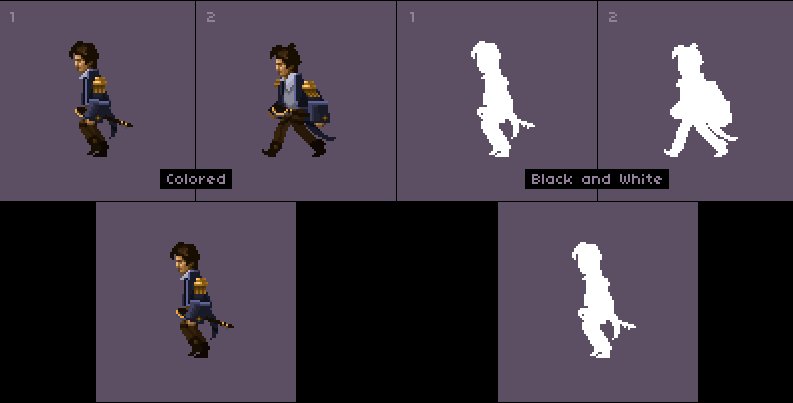
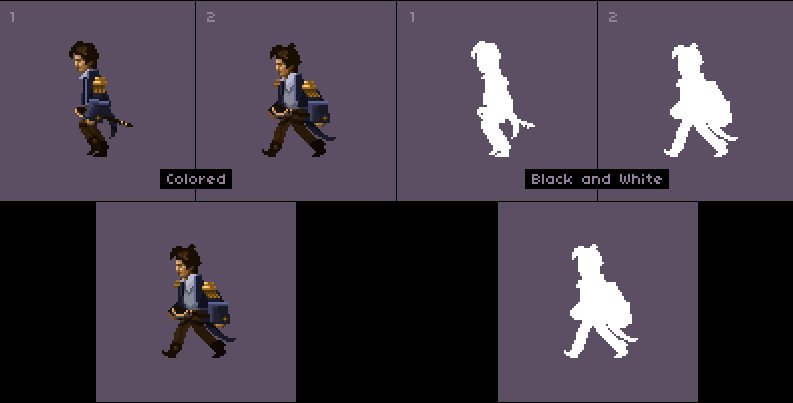
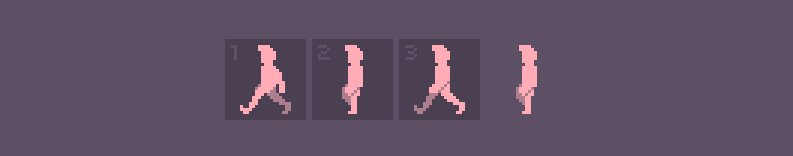
 Kapitel I. Abb. 6 - Zwei als Schlüssel bezeichnete Frames. Links ist in Farbe. Rechts in der "Schwarz-Weiß" -Version. Auf dem Bild ist deutlich zu sehen, dass die linke Option zerknittert aussieht, während die rechte Option, wenn sie reduziert und ordnungsgemäß gereinigt wird, das in diesem Kapitel aufgeworfene Problem lösen kann.
Kapitel I. Abb. 6 - Zwei als Schlüssel bezeichnete Frames. Links ist in Farbe. Rechts in der "Schwarz-Weiß" -Version. Auf dem Bild ist deutlich zu sehen, dass die linke Option zerknittert aussieht, während die rechte Option, wenn sie reduziert und ordnungsgemäß gereinigt wird, das in diesem Kapitel aufgeworfene Problem lösen kann.Im ersten Fall beginnt eine Person zu rutschen, im zweiten Fall befindet sie sich in der offensten Position, die den gesamten Schritt gut charakterisiert. Und wenn die Farbversion aufgrund ihrer Minderwertigkeit überhaupt nicht zu uns passt, werden wir Schwarz und Weiß warm und freundlich begegnen. Weil sie unser Problem gelöst hat. Ohne Farben, Licht und Schatten gibt es keine Möglichkeit, ein Objekt im Raum zu bewerten. Es gibt keine linken oder rechten Gliedmaßen, es gibt keine Objekte, die dem Betrachter am nächsten sind, oder entfernte Objekte - es gibt nur eine Silhouette.
Jetzt, zumindest mit oberflächlichen Kenntnissen des Schlüsselpersonals, werden wir zu unseren Freunden zurückkehren und gleichzeitig über uns selbst und unser Dilemma lachen. Die Animation von Zweifarbenbildern in zwei Frames. Da in unserem Fall per Definition beide Frames der Schlüssel sind. Zumindest wegen des Mangels an anderem Personal!
 Kapitel I. Abb. 7 - Zwei-Frame-Animation mit Blick auf die Frames aus Abb. 6.
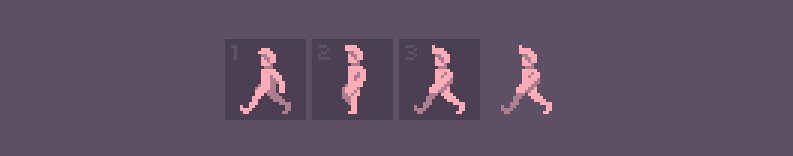
Kapitel I. Abb. 7 - Zwei-Frame-Animation mit Blick auf die Frames aus Abb. 6.Wir haben die Aufgabe gemeistert. Wir haben Zwei-Frame-Animationen in zwei Farben. Es ist jedoch anzumerken, dass dies nur aufgrund der Einschränkung der Farben möglich wurde. Denn jedes Detail (Farbe, Licht oder Schatten) des Charakters, das über die Silhouette hinausgeht, würde sofort alles an seinen Platz bringen und es würde klar werden, dass die von uns erstellte Lösung nichts weiter als eine Illusion war. Zum Spaß habe ich sieben Repliken desselben Mannes erstellt. Nicht nur, weil mit ihrer Hilfe gezeigt werden kann, dass selbst „Zeichen in zwei Frames“ innerhalb etwa derselben Gewichtsklasse unterschiedlich sein können. Aber wahrscheinlich, weil ich das dank der Band „Hanggai“ sagen wollte, unter deren Komposition „The Vast Grassland“ ich diesen Teil von Gallop mehrere Stunden lang gemacht habe und die mich immer noch über Wasser hält.
Gleichzeitig sollte diese Übung dem Leser sagen, dass Sie aus vielen, wenn nicht sogar Situationen herauskommen können. Setzen Sie sich dazu und finden Sie eine Lösung. Werden Sie kreativ. Verstehe, was eine Person in einer bestimmten Situation tun kann und was nicht.
 Kapitel I. Abb. 8 - Eine emotionale Skizze, die den Unterschied zwischen Zeichen durch Ändern der Objektdicke, Ändern von Pixelgruppen und Ändern der Stärke demonstriert, um dem Zeichen ein anderes Zeichen zu geben. Wird als kleine Hommage an die Hanggai-Band angesehen
Kapitel I. Abb. 8 - Eine emotionale Skizze, die den Unterschied zwischen Zeichen durch Ändern der Objektdicke, Ändern von Pixelgruppen und Ändern der Stärke demonstriert, um dem Zeichen ein anderes Zeichen zu geben. Wird als kleine Hommage an die Hanggai-Band angesehen .
Kapitel II - Trikolore
- Vielleicht sind drei Schilling besser? Und der Name ... verdammt.
Captain Jack SparrowZunächst sprechen wir nicht über Patriotismus. Der Titel des Kapitels definierte kurz, aber prägnant unsere zukünftige Aufgabe. Drei Frames für eine Animation eines Schritts oder einer Aktion und ... drei Farben. Schon reicher, interessanter, aber wie überall gibt es einige Nuancen. Es ist immer schön, wenn die Anzahl der Frames mehrfach ist. Er hob sein Bein zweimal, machte zweimal einen vollen Schritt und so weiter. Es wäre logisch, vier Frames zu verwenden, oder? Aber es ist viel interessanter für uns (um genau zu sein), uns selbst zu quälen, um zum Wesen der Phänomene zu gelangen. Um zu verstehen, was in bestimmten Fällen zu tun ist.
Außerdem erinnerte ich mich an ein lustiges Detail. Dies ist eine solche Einschränkung der Anzahl der Frames pro verwendeter Animation und verwendet weiterhin die RPG Maker-Engine (in einer Reihe ihrer Versionen). Ich verstehe die Gründe für solche Entscheidungen, die von den Entwicklern getroffen wurden (und es gab nicht wenige von ihnen), aufgrund einer ausgefallenen, fremden Logik nicht. Aber das passt zu mir als eine Art Herausforderung und als Gelegenheit, eine weitere Illusion zu veranschaulichen, die wir mit Ihnen schaffen werden. Jetzt sofort.
Also ... wir haben drei Farben. Neben der Hintergrundfarbe gibt es also bereits zwei davon in unserem Arsenal. Bis zu zwei Farben, die wir beim Zeichnen eines Zeichens verwenden können. So können wir unser Bild in heller und dunkler unterteilen. Dies bedeutet, dass wir Volumen in unserer Silhouette haben und dass wir Gliedmaßen haben, die näher am Betrachter und weiter von ihm entfernt sind, was uns theoretisch das Ergebnis liefert, das wir zur Lösung des Problems benötigen.
Beginnen wir mit Keyframes. Mit einem Fuß für einen Schritt und Rahmen eines vollen Schrittes, bei denen sich unsere Beine maximal auseinander bewegen. Lassen Sie den linken Fuß näher am Betrachter und den rechten Fuß weiter von ihm entfernt sein, und lassen Sie die Person von rechts nach links gehen. Ohne es zu bemerken, haben wir TK für die bevorstehende Aufgabe ausgestellt. Formte es in Form von Text. Dies sollte immer getan werden, um zumindest grob zu verstehen, was Sie tun möchten. Zusätzlich zu den Schlüsselbildern in unserer ersten Skizze gibt es auch Posen und einzelne Abschnitte unseres Helden in verschiedenen Versionen, um die Form und Stimmung des Objekts besser zu verstehen.
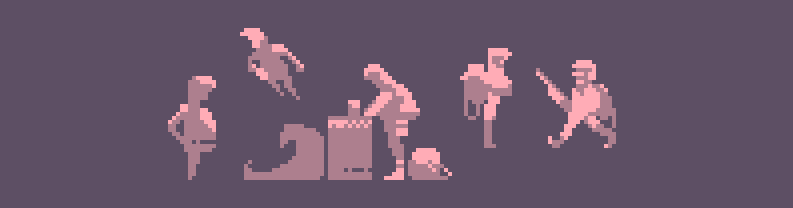
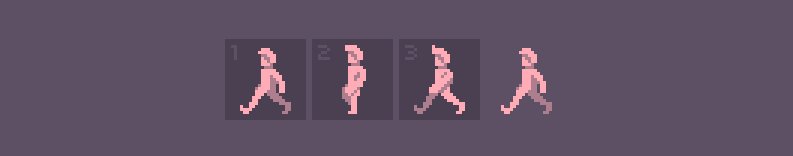
 Kapitel II Abb. 1 - Verschiedene Posen desselben Charakters werden ausgeführt, um seine Stimmung und Form zu verstehen. Sie müssen nicht mit dem übereinstimmen, was Sie im Finale tun. Es gibt keine strengen Regeln für das Befolgen. Aber es besteht immer die Notwendigkeit, vor Arbeitsbeginn nachzudenken und manchmal nur etwas zu fühlen.
Kapitel II Abb. 1 - Verschiedene Posen desselben Charakters werden ausgeführt, um seine Stimmung und Form zu verstehen. Sie müssen nicht mit dem übereinstimmen, was Sie im Finale tun. Es gibt keine strengen Regeln für das Befolgen. Aber es besteht immer die Notwendigkeit, vor Arbeitsbeginn nachzudenken und manchmal nur etwas zu fühlen.Wir haben uns für die Posen entschieden, auch mit einer ungefähren Ansicht der Keyframes. Im Interesse der Untersuchung werden wir jedoch nicht alles gleichzeitig (alle Griffbeine) gleichzeitig animieren, sondern selektiv. Und lassen Sie die Beine zuerst gehen.
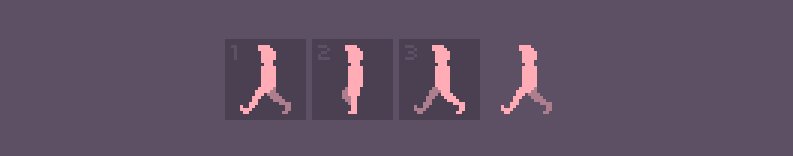
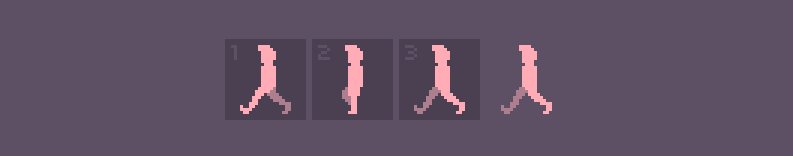
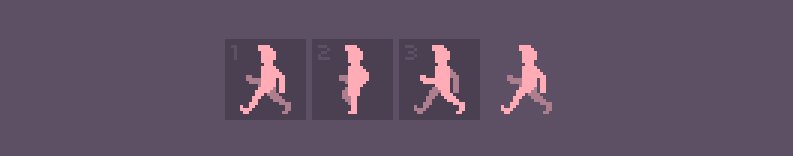
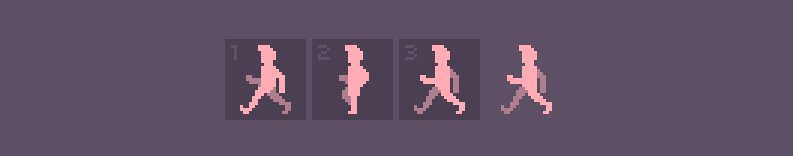
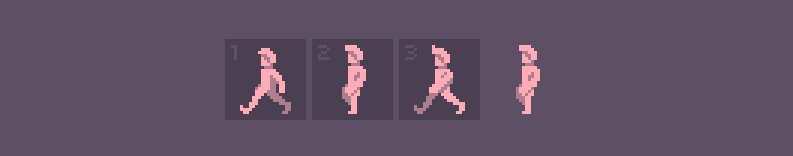
 Kapitel II Abb. 2 - Darstellung des Fortschritts
Kapitel II Abb. 2 - Darstellung des FortschrittsIm Fall des vorherigen „Dubletts“ hatten wir keine anderen Farben als die Hintergrundfarbe und die Farbe der Silhouette selbst. Daher konnte eine Aufteilung in den Vordergrund und den Hintergrund innerhalb desselben Objekts nicht möglich sein. Jetzt haben wir eine zweite Farbe, mit der wir den Hintergrund schattieren konnten, und den Hauptschub nach vorne. Hier werden wir endlich verstehen, dass ein Schritt, genau wie das Laufen oder eine andere Loop-Animation, aus der Wiederholung derselben Form mit einer Farbverschiebung entsteht. Mit der gleichen Silhouette haben wir in Bild 1 und Bild 3 die Farben der Beine geändert, wodurch die Illusion einer Bewegung des rechten und des linken Beins entstand. Im zweiten Frame haben wir eine neutrale Pose gewählt, die das Bein zum Zeitpunkt seines Eintritts so weit wie möglich verbirgt, damit es den allgemeinen Bewegungsrhythmus nicht beeinträchtigt.
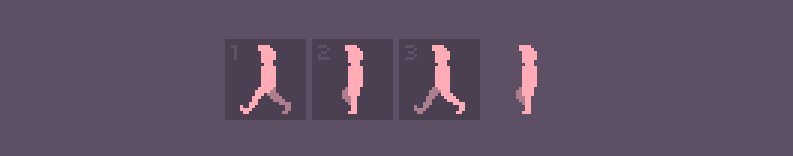
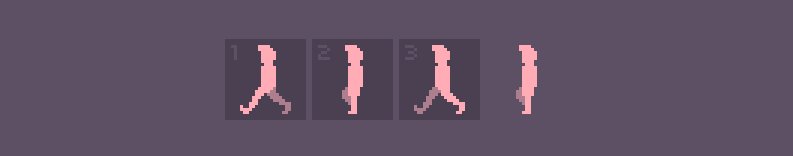
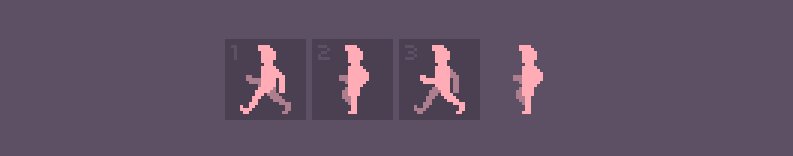
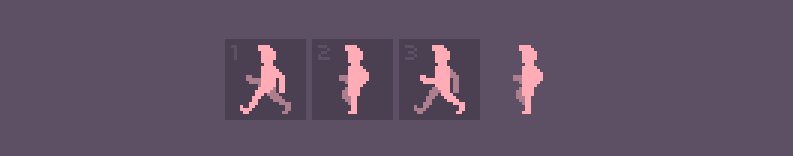
 Kapitel II Abb. 3 - Darstellung des Fortschritts
Kapitel II Abb. 3 - Darstellung des FortschrittsNachdem wir dieselbe Technik mit den Händen durchgeführt haben, stellen wir fest, dass unsere Aktionen nicht nur keine Magie in die Arbeit gebracht haben, sondern auch das Gesamtgefühl der erstellten Animation verschlechtert haben. Dafür gibt es zwei Gründe. Der erste ist eine begrenzte Anzahl von Frames. Der zweite ist die Reichweite der Hände. Sie gehen zu weit über den Körper hinaus, und der Rahmen zwischen ihnen reicht nicht aus, um die Zwischenbewegung auszugleichen. Im Fall des Beins haben wir uns geschickt gedreht, weil sie von der Hüfte bis zum Knie andere Bilder wiederholt und das, was übrig bleibt, schüchtern hinter dem Fuß versteckt ist, der dem Betrachter am nächsten ist und mit dem Körper verschmilzt. Mit den Händen funktionierte eine solche Zahl nicht, sie schienen sich wie Äste eines Baumes in verschiedene Richtungen auszubreiten. Aufgrund dessen erschien ein unangenehmer Flackereffekt. Wir können einen Zwischenschuss nicht so machen, dass er die Position beider Hände angemessen ausgleicht, weil sie ... dreist winken.
Was zu tun ist? Bescheidener werden. Die energetische Welle der Arme bei drei Frames scheint für uns nicht. Wir sind uns jedoch bewusst, dass kluge Gauner in den meisten Unterhaltungsindustrien leben und arbeiten (obwohl ich den Begriff Illusionisten bevorzuge), die den Beobachter immer an die Realität des Geschehens glauben lassen oder zumindest versuchen, Sie mit einer klugen Illusion zu täuschen. Wenn Sie ein anderes unnötiges Utensil in Ihrem Haus kaufen, werden Sie über die Exklusivität Ihrer Einkäufe informiert. Außerdem erhalten Sie einen Gutschein mit einem Rabatt auf die nächste unnötige Sache. Sie erhalten einen „eleganten“ Schlüsselring als Geschenk. Vielleicht senden sie Ihnen sogar SMS-Nachrichten mit „Belohnungen für Loyalität“. Vielleicht Einige von Ihnen werden den Laden mit dem Bewusstsein Ihrer eigenen Bedeutung verlassen. Im Kino werden Sie mit Effekten bedeckt sein, und wenn der Schauspieler plötzlich fett wird, wird nur sein Gesicht entfernt, und in Kampfszenen werden sie durch eine Zweitbesetzung ersetzt. Und sie werden alles so geschickt machen, dass Sie nicht einmal etwas bemerken werden. All dies ist eine große Lüge ... eine Illusion. Unser Weg ist keine Ausnahme. Lassen Sie uns die Arbeit lernen und genießen, die uns alles andere als illusorische Ergebnisse bringt.
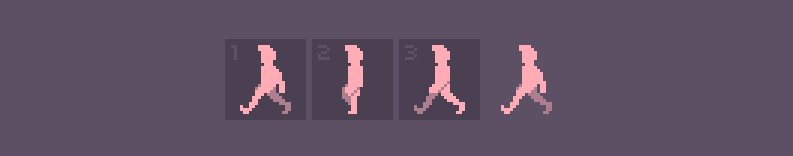
 Kapitel II Abb. 4 - Darstellung des Fortschritts
Kapitel II Abb. 4 - Darstellung des FortschrittsJetzt sieht unsere linke Hand ziemlich anständig aus und sogar so etwas wie eine echte Hand. Na richtig? Ja zur Hölle mit ihr. Und ich scherze nicht. In einigen Fällen sollten einige Elemente des Bildes für eine reibungslose Bewegung geopfert werden. Wenn Sie als neugieriger Forscher die Sprites der Protagonisten vergangener Spiele studieren, werden Sie überrascht sein, dass manchmal die vom Beobachter am weitesten entfernte Hand entweder abwesend oder so implizit vorhanden ist, dass es den Anschein hat, als hätten sie sie einfach vergessen. Aber nur, wenn Sie die Rahmen einzeln betrachten. In der Statik. In Bewegung bemerken Sie es nicht oder bemerken es, weil Sie darauf hingewiesen wurden.
Wir haben auch etwas Schatten hinzugefügt, um unsere Hand zu betonen. Trotzdem sieht eine weiße Hand auf einem weißen Körper ziemlich unauffällig aus. Die zweite Farbe schattieren wir sanft, damit sie spürbar wird.
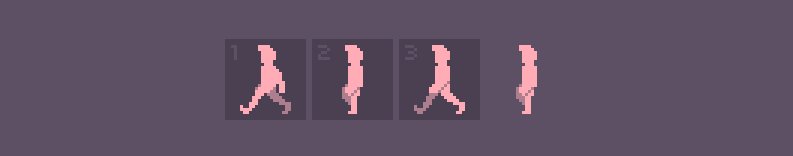
 Kapitel II Abb. 5 - Darstellung des Fortschritts
Kapitel II Abb. 5 - Darstellung des FortschrittsWir können immer noch die rechte Hand benutzen. Aber ich persönlich bevorzuge es nicht. In diesem speziellen Fall. Nun, der nächste Punkt im Programm wird für uns eine Änderung der Höhe des Charakters sein. Mit dem "Moonwalk" können Sie fertig werden, da wir gesehen haben, dass die von uns ausgewählten Formen ausreichen, um unsere erste Animation zu erstellen. Tatsache ist, dass die Hauptbewegung am besten ohne sekundäre Animationen ausgeführt wird, damit sie Ihre Arbeit nicht beeinträchtigen und Sie sich direkt auf den Schritt oder die Ausführung oder eine andere Animation konzentrieren können, die Sie ausführen möchten. Daher werden Sie zuerst die grundlegende Animation ausführen. Und dann weiter zu den Details, zu Animationen, die zweitrangig, aber nicht notwendig sind.
 Kapitel II Abb. 6 - Darstellung des Fortschritts
Kapitel II Abb. 6 - Darstellung des FortschrittsDurch vertikales Verschieben eines Pixels in der neutralen Zone erhalten wir einen Wackeleffekt oder ... ein Abprallen. Wählen Sie selbst, was am besten zu Ihnen passt. Bei einem vollen Schritt ist eine Person normalerweise etwas niedriger, bei einem Gestell mit einem rutschenden Bein ... höher. Eine Verschiebung von nur einem Pixel macht unseren Spaziergang realer und lebendiger. Ich schlage vor, nicht weiter darauf einzugehen. Erinnerst du dich, ich habe "12 Prinzipien der Animation" erwähnt? Eines dieser Prinzipien ist es, ein ausdrucksstarkes Merkmal im Charakter zu erzeugen.
 Kapitel II Abb. 7 - Darstellung des Fortschritts
Kapitel II Abb. 7 - Darstellung des FortschrittsInsgesamt haben wir dem Charakter ein paar Pixel mit zusätzlicher Dynamik hinzugefügt, die wir so sehr brauchen, um den Charakter lebendig zu machen. Bei der Bewegung der Beine haben wir versucht, eine synchrone Bewegung zu machen. Hier gehen wir den umgekehrten Weg und fügen den Zeichenelementen der asynchronen Bewegung, die um den gesamten Umfang der veränderbaren Zone einzigartig sind, in jedem einzelnen Frame hinzu.
 Kapitel II Abb. 8 - Darstellung des Fortschritts
Kapitel II Abb. 8 - Darstellung des FortschrittsGenau wie im vierten Bild - lassen Sie uns die Frisur des Charakters schattieren. Wir werden es nicht animieren. Füge einfach Schatten hinzu, wo sie von ihren Haaren geworfen werden könnte. Bei der Erstellung des Schattens müssen wir vorsichtig sein. Gleichgewicht ist überall wichtig und übermäßiger Schatten kann unsere Ergebnisse ruinieren. Es gibt keine universellen Schemata, um so kleine Details zu erstellen. Improvisation ist wichtig. Stellen Sie sich die Frage "Was wäre wenn?" und zögern Sie nicht, etwas Neues auszuprobieren. Am Ende ist es nicht so schwierig, ein Dutzend fehlgeschlagener Pixel zu löschen. Und seit wir uns Fragen stellen ... was ist, wenn wir dem Charakter etwas mehr Schatten hinzufügen, um den Arm während der Bewegung noch besser hervorzuheben?
 Kapitel II Abb. 9 - Darstellung des Fortschritts
Kapitel II Abb. 9 - Darstellung des FortschrittsKaum gesagt als getan. Das einzige, worauf Sie achten müssen, ist, dass sich der Schatten reibungslos und ohne Ruckeln bewegt. Das heißt, seine Verschiebung in Bezug auf das vorherige und das nächste Bild sollte ein Pixel nicht überschreiten. Wenn die Animation eine starke Hell-Dunkel-Änderung aufweist, ist dies schlecht für die allgemeine Bewegungsruhe. Sie können sich leicht selbst davon überzeugen, indem Sie Ihren eigenen kleinen Mann erschaffen. Was, ich hoffe, dieses Material wird Ihnen helfen.
 Kapitel II Abb. 10 - Darstellung des Fortschritts
Kapitel II Abb. 10 - Darstellung des FortschrittsWir haben ein weiteres ausdrucksstarkes Detail hinzugefügt, so wie wir zuvor die Haare des Charakters animiert haben. Jetzt ist dieses Detail zum Kragen der Jacke geworden. Wir können sagen, dass wir das gesetzte Ergebnis erreicht haben. Wir haben eine Charakteranimation innerhalb von drei physischen Frames mit drei Farben erstellt. Der Typ hat das Leben gefunden und ist bereit, sich ins Ödland zurückzuziehen. Um seine Überlebenschancen zu erhöhen, geben wir ihm ein Gewehr, einen Rucksack mit Vorräten und fahren mit dem nächsten Kapitel fort. Richtig, mit einem kleinen Notenblock.
 Kapitel II Abb. 11 - Darstellung des FortschrittsHinweis: Der Rucksack ist wie Haare und die Kante der Jacke bewegt sich asynchron. Außerdem bewegen sie sich gegenphasig. Wenn Sie genau hinschauen, werden Sie feststellen, dass sich die Oberseite des Rucksacks mit dem Riemen nicht auf die gleiche Weise bewegt wie die Kante der Jacke. Mit diesen Elementen mit unterschiedlicher Bewegungsdynamik machen Sie die Silhouette des Objekts einzigartig. Besonderes. Rund um seinen Umfang. Und trotz der Tatsache, dass das Prinzip der Layouts verwendet wird, um Animationen basierend auf Keyframes und der Erstellung eines Zyklus zu erstellen, werden einige Elemente des Charakters aus dem allgemeinen Schema gestrichen, was die Aufmerksamkeit des Betrachters auf sich zieht. Welches ist was wir brauchen.
Kapitel II Abb. 11 - Darstellung des FortschrittsHinweis: Der Rucksack ist wie Haare und die Kante der Jacke bewegt sich asynchron. Außerdem bewegen sie sich gegenphasig. Wenn Sie genau hinschauen, werden Sie feststellen, dass sich die Oberseite des Rucksacks mit dem Riemen nicht auf die gleiche Weise bewegt wie die Kante der Jacke. Mit diesen Elementen mit unterschiedlicher Bewegungsdynamik machen Sie die Silhouette des Objekts einzigartig. Besonderes. Rund um seinen Umfang. Und trotz der Tatsache, dass das Prinzip der Layouts verwendet wird, um Animationen basierend auf Keyframes und der Erstellung eines Zyklus zu erstellen, werden einige Elemente des Charakters aus dem allgemeinen Schema gestrichen, was die Aufmerksamkeit des Betrachters auf sich zieht. Welches ist was wir brauchen.Es wäre hässlich für mich, einem alten Bekannten keinen Besuch abzustatten. Das gleiche Prinzip, das wir oben verwendet haben, wurde für ein postapokalyptisches Spiel verwendet, das leider nie das Licht der Welt erblickte. Sprites wurden speziell für RPG Maker erstellt, mit dieser seltsamen Einschränkung von drei Frames innerhalb einer Sequenz. Das Spiel wurde nicht Realität, aber wir haben Lehrmaterial, was bedeutet, dass die Arbeit nicht mehr umsonst war.
Natürlich ist die Bewegung des Charakters mehr als ein Schritt, der an das Mischen erinnert, und in einigen Momenten sogar an den russischen Tanz, aber er bewegt sich trotzdem, was auch zu einem anderen Gedanken führt. Wenn Sie in einer begrenzten oder kleinen Anzahl von Frames arbeiten, sollten Sie keine Angst vor großen Zeichen in Bezug auf die Pixelgröße haben. Sie haben auch das Recht auf Leben.
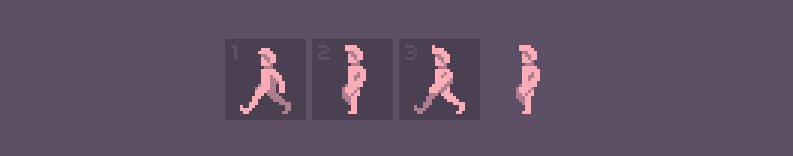
 Kapitel II Abb. 12 - Ein Zeichen mit Parametern, die mit der Aufgabe des Kapitels für das fehlgeschlagene postapokalyptische Projekt „Finder“ identisch sind. Wird in der Demoversion der RPG Maker-Engine verwendet.
Kapitel II Abb. 12 - Ein Zeichen mit Parametern, die mit der Aufgabe des Kapitels für das fehlgeschlagene postapokalyptische Projekt „Finder“ identisch sind. Wird in der Demoversion der RPG Maker-Engine verwendet.Tas (oh Gott, und dieser mit einem Namen) verwendet auch drei Frames. Zwei breite Stufen und ein Zwischenrahmen mit einem rutschenden Fuß. Die breite Stufe wird zweimal mit der Verschiebung von Licht und Schatten neu gezeichnet. Der rutschende Fuß ist maskiert und dient dazu, den allgemeinen Rhythmus mit seinem Aussehen nicht zu stören, sondern ihn beizubehalten. Dann werden charakteristische Details auf das Bild angewendet. Wenn er zum Beispiel nach links geht, sind graue Strähnen auf seinem Kopf sichtbar, und auf einem seiner Zeiger befindet sich eine Uhr. Ein einfaches Spiegelbild hat das Problem der Bewegung nach links und rechts bereits gelöst.
Aber was ist mit den Details? Diese kleinen Dinge, die deinen Charakter besonders machen? Was sagt dem Betrachter, wie viel Liebe und Liebe zum Detail Sie in die Figur gesteckt haben? Vernachlässige sie nicht, und er wird dir dafür dankbar sein. Zwanzig Minuten Arbeit zusätzlich zu dem, was bereits getan wurde, werden Sie nicht belasten, selbst wenn Sie zwanzig dieser Charaktere machen müssen, und es ist viel wert, in Form von Sympathie für das Publikum zu gewinnen.
Lange vergessene GeschichteDas Finder-Projekt hat ein interessantes Schicksal. Über die Geschichte eines versunkenen Schiffes. Die Entwicklung begann vor langer Zeit, in jenen hellen Jahren, als mein Kopf voller Gedanken und mein Herz voller Hoffnungen war und sogar in meiner Brieftasche klimperten die hartgepressten Gulden. Mit diesen kleinen Einsparungen hatte ich erwartet, eine Demoversion des Projekts zu implementieren. Zu dieser Zeit hieß es Project Serenity. Seine Echos finden Sie auf der Website.
www.serenitythegame.comDies ist das letzte Stück der ersten Demoversion, die in den neuesten Auflösungen aufgezeichnet wurde. Leider habe ich keine Screenshots mehr und um diesen Build zu finden, müssen Sie viel Zeit aufwenden. Was im Zusammenhang mit einem Artikel, dessen Unterstützung bis zum Abschluss der Arbeiten 24 Stunden beträgt, völlig inakzeptabel ist.
Ich habe es geschafft, eine völlig akzeptable visuelle Serie zu machen. Bei der Erstellung dieser Demo habe ich mich von der besten Arbeit der Entwickler unserer glänzenden Vergangenheit leiten lassen. Und das Schwanenlied der isometrischen Spiele war, ist und bleibt eine Reihe von „Commandos“. Die Liebe zum Detail, die die Entwickler der Pyro Studios demonstrierten, traf immer das Auge und begeisterte die Seele. Aber mein eigenes Projekt war nicht zum Start bestimmt.
Das Ende der Einsparungen bedeutete eines: Das Projekt wird ins Regal gestellt. Und in diesem Moment schien es mir nicht verrückt, zumindest einige der Ideen in einem Drittanbieterprojekt zu verwirklichen, die sich auf das Universum des Spiels auswirken, das nicht herauskam. So entstand das Konzept des Spiels "Project Serenity: Finder". Darin musste ein unglücklicher Abenteurer anderen Menschen helfen, nach bestimmten Objekten und Funden auf den Ruinen postapokalyptischer Städte und Dörfer zu suchen. Da die Ressourcen begrenzt waren, war es notwendig, den Appetit zu mildern und eine andere grafische Lösung zu wählen, die nicht so unersättlich wäre. Ich entschied mich für vorgerenderte Rückseiten mit einer angemessenen Menge an Post-Abt, groben Pinseln im Stil der Pixelkunst und Zeichen im Stil der Pixelkunst. Der Prototyp wurde auf der Grundlage der RPG Maker-Engine und eines bekannten Gesichtes erstellt - das haben Sie bereits in diesem Artikel gesehen. Dies ist die Hauptfigur namens Tas.

Die Vollversion des Bildes finden Sie unter dem Link (Größe 2560
x 1920):
habrastorage.org/webt/v4/vz/tv/v4vztvt6crc9cz-jl0tfhywcrek.jpegDer erste Ort sollte eine kleine Ansiedlung von vier Spielbildschirmen sein, auf denen sich die Aktion entfalten würde, wobei auch ein kleines Stück Ödland auf beiden Seiten davon betroffen war. Aber leider ... und diese Idee stürzte ab. Alles, was bleibt, sind die Ruinen des ersten und zweiten Projekts, eine kleine Handvoll Screenshots, Teile der technologischen Demoversion in Bezug auf Grafik und den Controller.
Es war immer interessant, etwas Altes in der Branche auszugraben. Alle alten Projekte. Lange vergessen, mit Moos bedeckt, mit Details, die nur der Legende nach jemandem bekannt sind. Aber ich hätte nie gedacht, dass die Früchte meiner Arbeit genau die gleichen Steine sein würden. Jetzt bringen mich diese moosigen Ruinen zum bitteren Lächeln. Dies ist der Preis für unermüdliche Ambitionen, und dies ist der schwierige Weg für den Indie-Entwickler. Nicht alle Wege führen zum Erfolg. Mein Erfolg ist eine Reihe von Artikeln, die ich schreibe. Und ich bin sehr froh, dass einige der Entwicklungen in meinem nächsten Artikel "Gallop Pixel" nützlich waren.
Project Serenity ist übrigens nicht spurlos verschwunden. Viele der grafischen Entwicklungen wurden von "Dark Crystal Games" auf das Projekt "Encased" migriert. Das aufmerksame Auge kann einige von ihnen schon jetzt bemerken. Direkt auf den neuesten Entwickler-Screenshots. Dies ist wahrscheinlich das Beste, was Sie sich unter solchen Umständen wünschen können. Die Verwendung von Inhalten in einem anderen Projekt ist viel besser als Dunkelheit.
Ich bin sicher, dass jeder Entwickler Dutzende solcher Geschichten haben wird. Und deshalb liebe ich die Spielebranche. Unter anderem. Für seine Wurzeln. Die Geschichte. Und Archäologie.
Kapitel III - Das Zeichen der Vier
- Du hast nicht gewonnen, du hast geschummelt! In einem fairen Kampf würde ich dich erstechen!
- Nun, ehrlich zu kämpfen ist eindeutig kein Grund.
Dialog Will Turner und Jack SparrowWir werden unser drittes Kapitel auch mit einer Erklärung des Problems beginnen. Lassen Sie die Animation vier Frames haben. Wir werden uns weiterhin schrittweise und schrittweise auf die Kader zubewegen. In Bezug auf die Farben werden wir jedoch nicht so hart sein. Die Fastenzeit ist vorbei. Wir haben bereits erkannt, dass Hunger und Abstinenz nützlich sind, um die Essenz der Dinge und den Mangel an Übergewicht zu verstehen. Aber ... was ist mit Orgien? Lassen Sie mindestens sechzehn Farben auf den Tisch legen, denn wir möchten schlemmen! Wir sind uns auch einig, dass wir nicht weinen werden, wenn unsere Völlerei zu weit geht, und die diätetischen "zweiunddreißig" beachten.
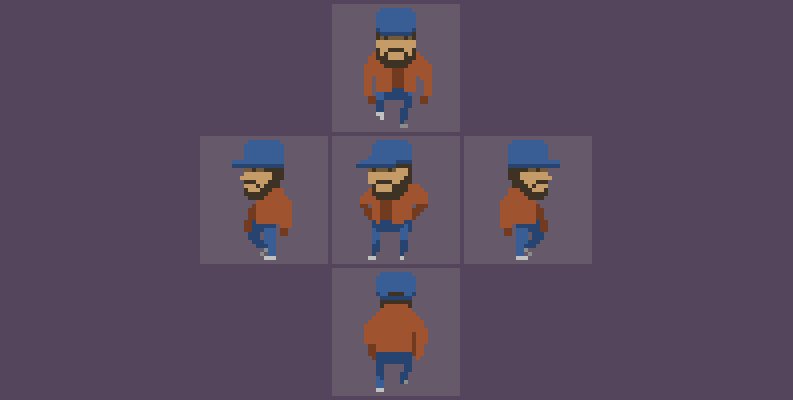
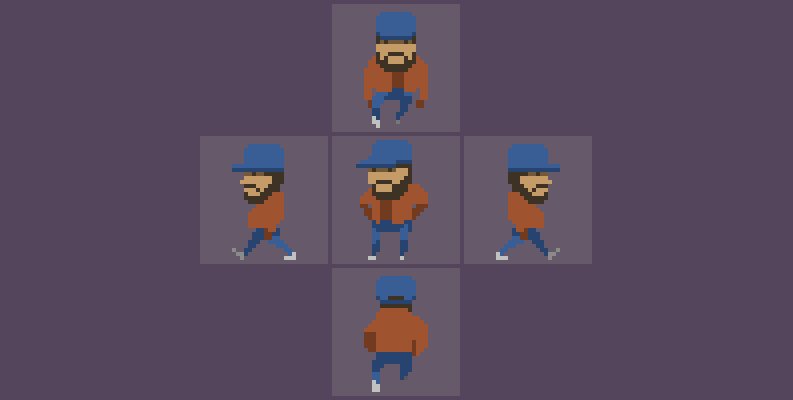
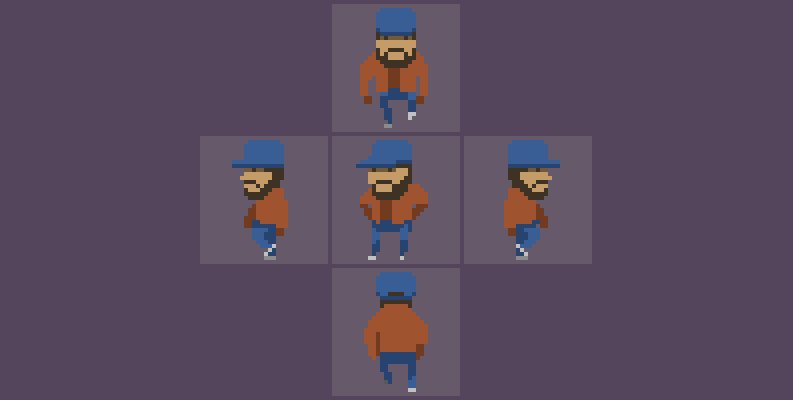
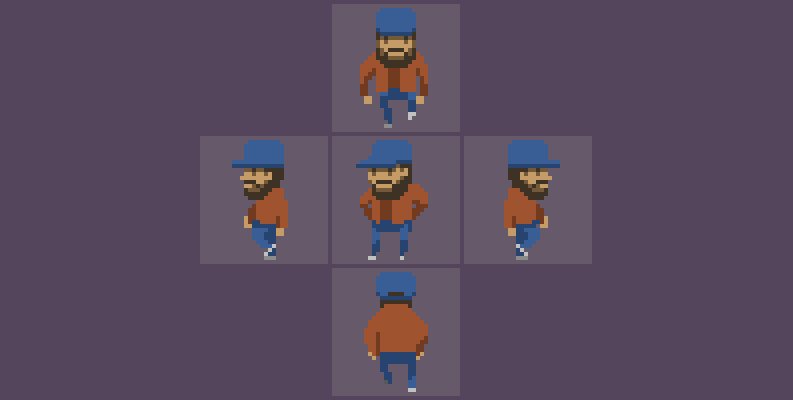
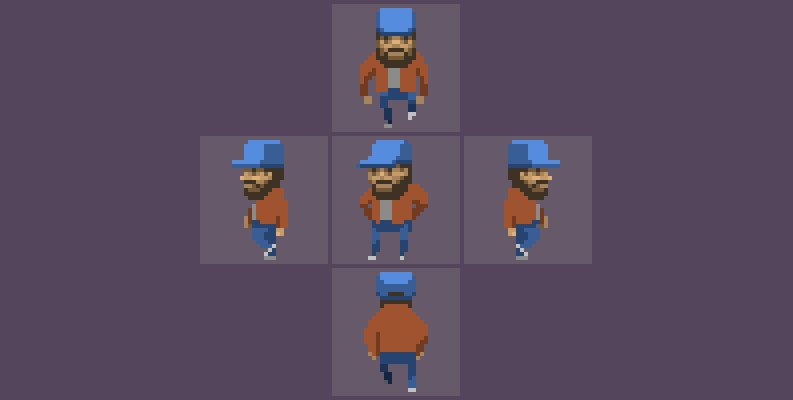
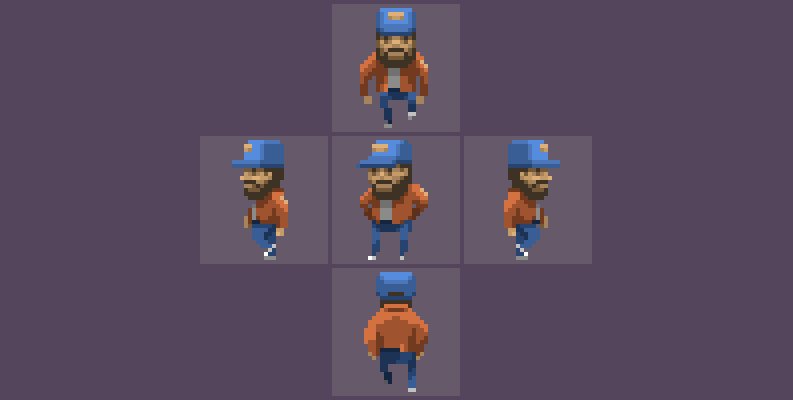
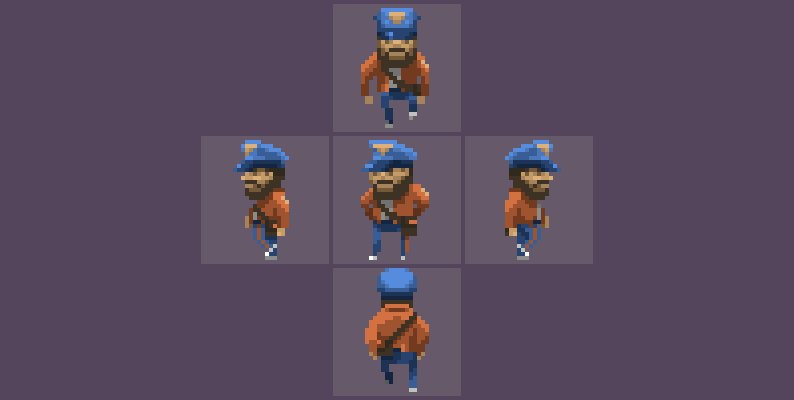
Bevor wir in die Ekstase der Völlerei geraten, lohnt es sich, unser Mandat zu vervollständigen. Bisher haben wir Animationen ausschließlich in Seitenansicht gemacht. Das Vorbeigehen an Tas verwöhnte uns alle Himbeeren und zeigte und zeigte, dass die Charaktere in einer Reihe von Spielen nicht nur nach links oder rechts laufen können. Deshalb wünschen wir uns, dass unser Charakter auch auf und ab geht. Schwelgen, so schwelgen. Lassen Sie unser Kit nicht schlechter sein als im Stardew Valley.
 Kapitel III. Abb. 1 - Emotionale Skizzen als Teil der Suche nach dem Bild des zukünftigen Charakters. Sie können nach Belieben in jeder Art und jedem Stil aufgeführt werden. Ihre Aufgabe ist es nicht, im Pixelkunststil zu skizzieren, sondern diese Emotionen zu erfassen, das Bild, das Sie brauchen.: - . . , , . , , , – . -. . , – . . , , , — - , .
Kapitel III. Abb. 1 - Emotionale Skizzen als Teil der Suche nach dem Bild des zukünftigen Charakters. Sie können nach Belieben in jeder Art und jedem Stil aufgeführt werden. Ihre Aufgabe ist es nicht, im Pixelkunststil zu skizzieren, sondern diese Emotionen zu erfassen, das Bild, das Sie brauchen.: - . . , , . , , , – . -. . , – . . , , , — - , .
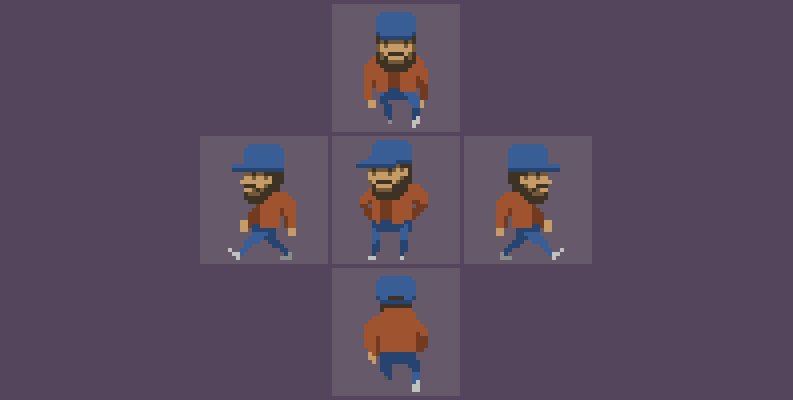
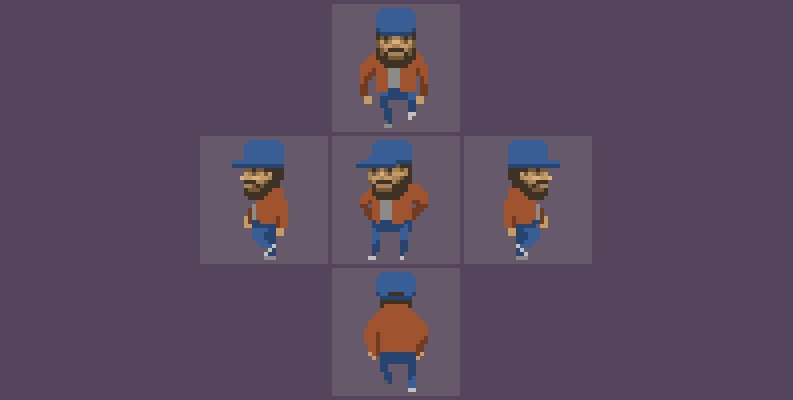
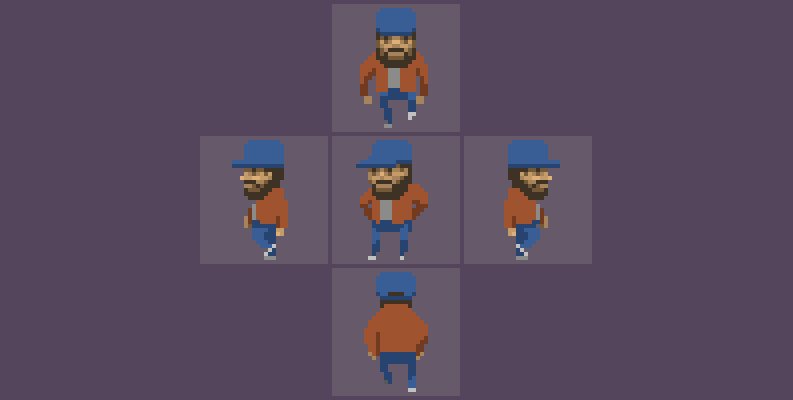
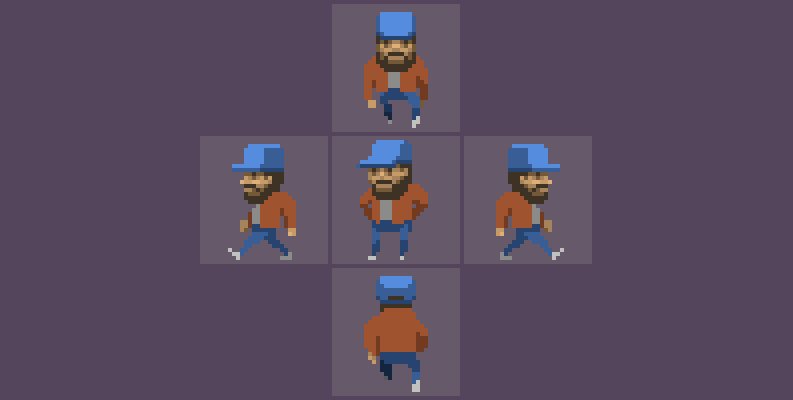
. , , ( ) - , -, . … . , . – . , , , . – , , , , . – , , . – .Wir haben mit einfachen Posen begonnen, die im Wesentlichen zukünftige Keyframes sind. Sie müssen gereinigt werden. Weil wir die Essenz der Dinge und den Ausgangspunkt brauchen. Um Prozesse zu verstehen, müssen wir vom einfachsten zum komplexen übergehen, aber nicht umgekehrt.Lassen Sie uns zustimmen, dass die Elemente unserer ersten Frames in zweifarbige Arrays unterteilt werden. Dieselben Vorder- und Hintergründe, wobei der Vordergrund des Objekts die Arme und Beine sind, die näher am Betrachter sind, und der Hintergrund die Arme und Beine, die weiter vom Betrachter entfernt sind. Die Nahaufnahme wird heller, aber die dunkler. Und schließlich ist es Zeit zu betrügen. Weil wir brauchen - nur einen Schritt. Der zweite Schritt ist eine Kopie des ersten, der durch Ändern der Farben geändert wird. Das heißt, wir streichen nur die Arme und Beine neu, ohne die Silhouette zu berühren. Dies gilt sowohl für die Seitenansicht als auch für die Vorder- und Rückansicht. Im letzteren Fall erstellen wir einfach eine Spiegelkopie desselben Schritts. Klingt wie ein Pirat, also fangen wir an. Kapitel III. Abb. 2 - Darstellung des Fortschritts.Genau wie vereinbart. Ein Paar Blumen im Gesicht, ein Paar an der Jacke und ein Paar an der Hose. Die Kappe ist noch nicht beeindruckend, aber nicht auf einmal. Turnschuhe werden gemäß dem Konzept von Objekten, die nah und fern vom Betrachter sind, ebenfalls in zwei Farben unterteilt. Deshalb laufen wir ohne zu zögern weiter. Beginnen wir mit Schatten zu zaubern. Wir betonen die Kappe mit einer dunkleren Farbe, machen die Jacke des Helden aufgeräumter (geben wir ihm übrigens den Namen sowie die vorherigen) und fügen ein Loch hinter die Kappe.
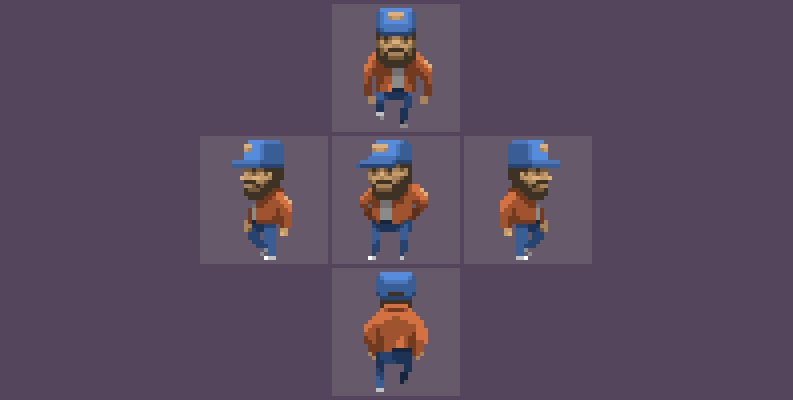
Kapitel III. Abb. 2 - Darstellung des Fortschritts.Genau wie vereinbart. Ein Paar Blumen im Gesicht, ein Paar an der Jacke und ein Paar an der Hose. Die Kappe ist noch nicht beeindruckend, aber nicht auf einmal. Turnschuhe werden gemäß dem Konzept von Objekten, die nah und fern vom Betrachter sind, ebenfalls in zwei Farben unterteilt. Deshalb laufen wir ohne zu zögern weiter. Beginnen wir mit Schatten zu zaubern. Wir betonen die Kappe mit einer dunkleren Farbe, machen die Jacke des Helden aufgeräumter (geben wir ihm übrigens den Namen sowie die vorherigen) und fügen ein Loch hinter die Kappe. Kapitel III. Abb. 3 - Darstellung des Fortschritts.Lassen Sie uns nun Joshuas Gesicht mit zusätzlichen Details versorgen. Teilen Sie den Teint und den Bart mit einer Zwischenfarbe. So wird es attraktiver und voluminöser. Und zur gleichen Zeit, wie ganz am Anfang des Artikels, werden wir es warten lassen. Kein Gesicht, sondern ein Charakter. Eher sein Bein. Wartebein. Der ungeduldig klopfende Sneaker zeigt dies deutlich an. Nur ein Pixel und das zentrale Zeichen sind nicht mehr tot. Möge es uns unterhalten, wie der Rest der Aktion.
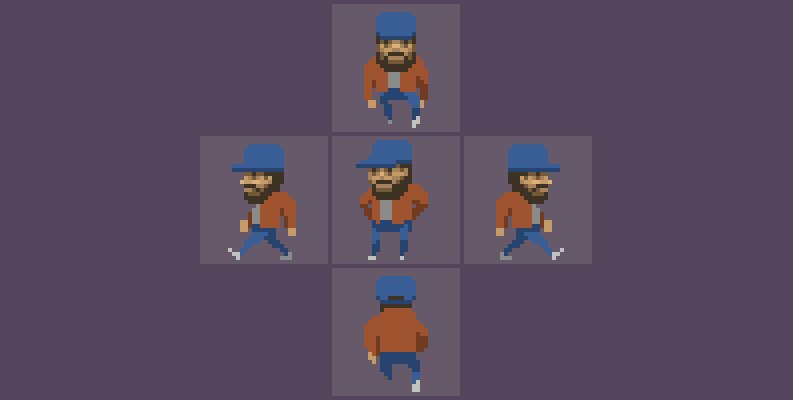
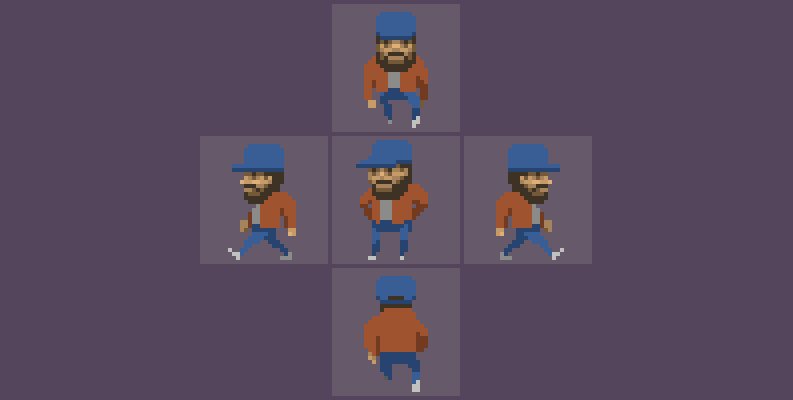
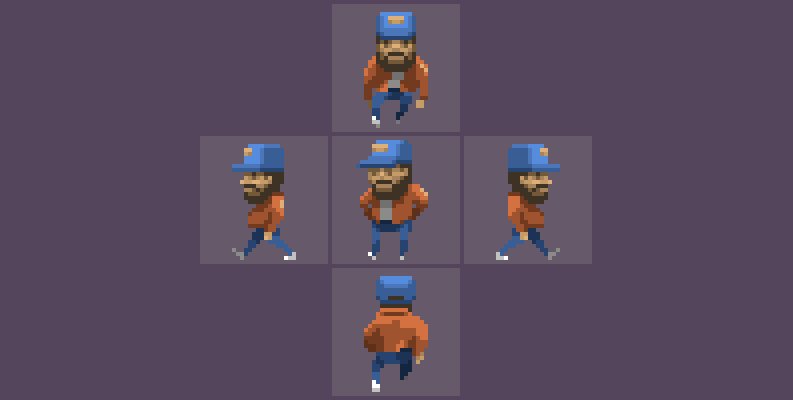
Kapitel III. Abb. 3 - Darstellung des Fortschritts.Lassen Sie uns nun Joshuas Gesicht mit zusätzlichen Details versorgen. Teilen Sie den Teint und den Bart mit einer Zwischenfarbe. So wird es attraktiver und voluminöser. Und zur gleichen Zeit, wie ganz am Anfang des Artikels, werden wir es warten lassen. Kein Gesicht, sondern ein Charakter. Eher sein Bein. Wartebein. Der ungeduldig klopfende Sneaker zeigt dies deutlich an. Nur ein Pixel und das zentrale Zeichen sind nicht mehr tot. Möge es uns unterhalten, wie der Rest der Aktion. Kapitel III. Abb. 4 - Darstellung des Fortschritts.Angenommen, das Licht fällt etwas schräg von oben und erhöht die Lautstärke der Jacke, fügt Schatten hinzu, die die Hände werfen, und macht gleichzeitig die Hände selbst. Eher mutig geballte Fäuste.
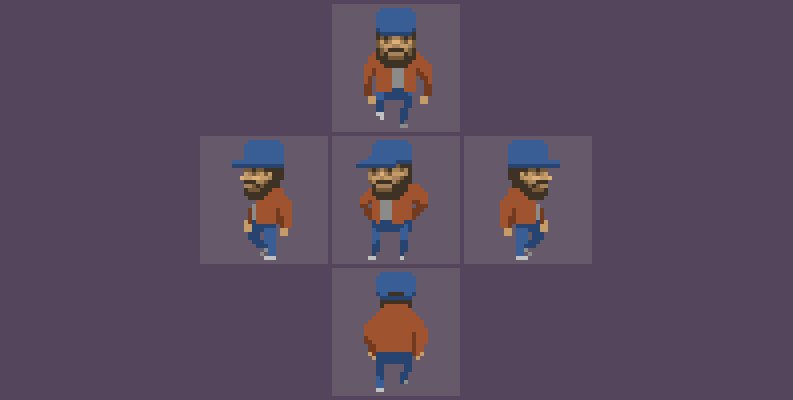
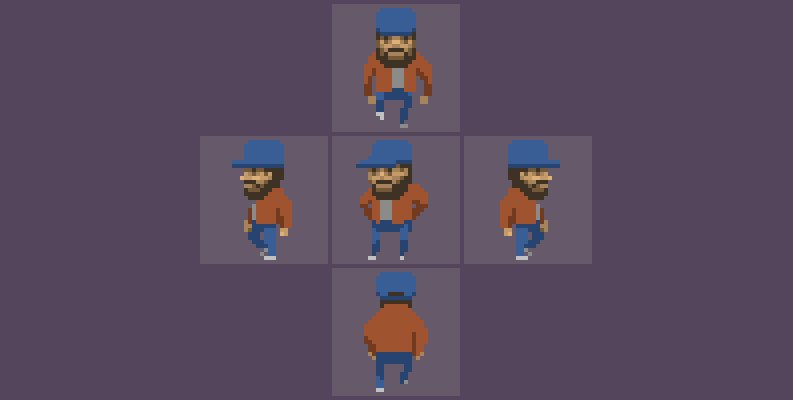
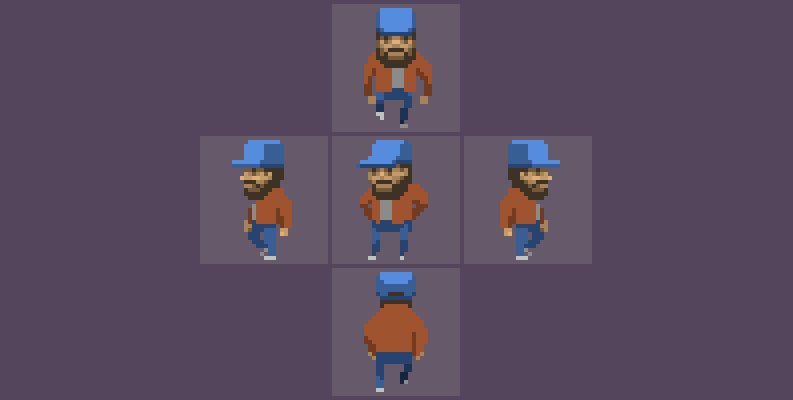
Kapitel III. Abb. 4 - Darstellung des Fortschritts.Angenommen, das Licht fällt etwas schräg von oben und erhöht die Lautstärke der Jacke, fügt Schatten hinzu, die die Hände werfen, und macht gleichzeitig die Hände selbst. Eher mutig geballte Fäuste. Kapitel III. Abb. 5 - Darstellung des Fortschritts.Die nächste Änderung wird klein, aber ziemlich bedeutsam sein. Lassen Sie es ein T-Shirt oder Hemd unter der Jacke sein. Nur eine Farbe durchbricht das düstere Reich zweier Farben und erhöht die Lesbarkeit von Joshua in der Region.
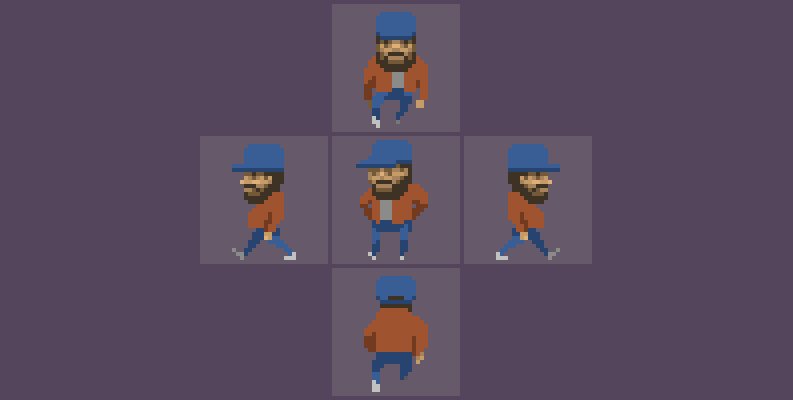
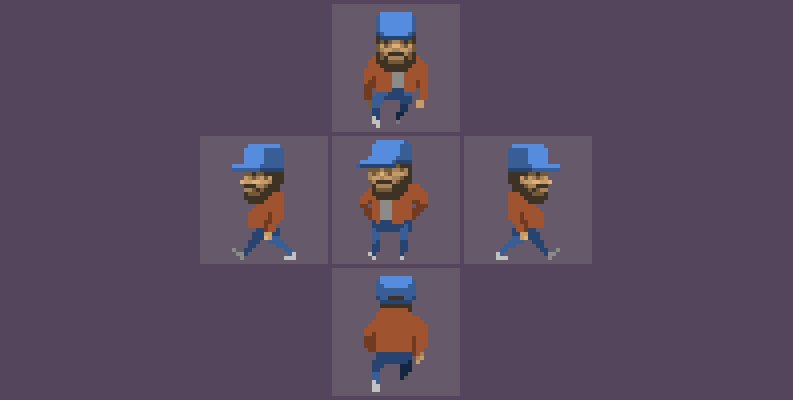
Kapitel III. Abb. 5 - Darstellung des Fortschritts.Die nächste Änderung wird klein, aber ziemlich bedeutsam sein. Lassen Sie es ein T-Shirt oder Hemd unter der Jacke sein. Nur eine Farbe durchbricht das düstere Reich zweier Farben und erhöht die Lesbarkeit von Joshua in der Region. Kapitel III. Abb. 6 - Darstellung des Fortschritts.Das Gesicht unseres Mannes ist bei weitem der bewegungsloseste Teil des Objekts. Es schwankt auf und ab, ändert aber seine Topologie nicht. Wir können es also so ausarbeiten, dass es endgültig ist. Gleich in der frühen Skizzenphase.
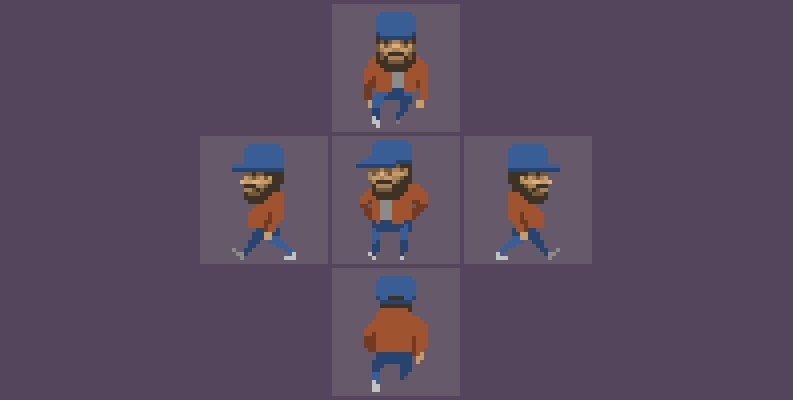
Kapitel III. Abb. 6 - Darstellung des Fortschritts.Das Gesicht unseres Mannes ist bei weitem der bewegungsloseste Teil des Objekts. Es schwankt auf und ab, ändert aber seine Topologie nicht. Wir können es also so ausarbeiten, dass es endgültig ist. Gleich in der frühen Skizzenphase. Kapitel III. Abb. 7 - Darstellung des Fortschritts.Jetzt lass uns die Magie machen. Ohne auf bestimmte Details zu achten, wird es ziemlich schwierig sein, die Unterschiede zwischen der vorherigen und der nachfolgenden Version zu erkennen. Aber sie sind es definitiv. Die gleiche Form der Hände wird durch die Verschiebung der Farben zum Leben erweckt. Ohne die Form des Objekts zu ändern, ändern wir seine Farbe. Je näher das Objekt dem Betrachter ist, desto heller ist es, desto weiter, desto dunkler. Dies ist ein Wendepunkt in unserer Arbeit. Jetzt müssen wir die gleiche Technik mit dem Rest des Körpers anwenden. Lassen Sie uns jedoch nicht weiterkommen.
Kapitel III. Abb. 7 - Darstellung des Fortschritts.Jetzt lass uns die Magie machen. Ohne auf bestimmte Details zu achten, wird es ziemlich schwierig sein, die Unterschiede zwischen der vorherigen und der nachfolgenden Version zu erkennen. Aber sie sind es definitiv. Die gleiche Form der Hände wird durch die Verschiebung der Farben zum Leben erweckt. Ohne die Form des Objekts zu ändern, ändern wir seine Farbe. Je näher das Objekt dem Betrachter ist, desto heller ist es, desto weiter, desto dunkler. Dies ist ein Wendepunkt in unserer Arbeit. Jetzt müssen wir die gleiche Technik mit dem Rest des Körpers anwenden. Lassen Sie uns jedoch nicht weiterkommen. Kapitel III. Abb. 8 - Darstellung des Fortschritts.Findest du nicht, dass die Kappe des Top-Charakters, der auf uns zukommt, irgendwie seltsam aussieht? Persönlich erinnert es mich an eine stereotype Kappe für nicht weniger stereotype Charaktere, die gerne billige Komödien einfügen, um ein drittklassiges Bild eines Georgiers zu erstellen, der seit langem nicht mehr mit der Realität in Kontakt steht (und überhaupt korrespondiert)? Lass es uns reparieren. Indem Sie Licht hinzufügen. Und zur gleichen Zeit, seit wir mit Sveta arbeiten, fügen wir Schatten auf Joshuas Beine. Je weiter das Bein, desto dunkler. Schärfen Sie die Farben im Schattenbereich, damit der Charakter aus den Perspektiven, in denen er auf uns zukommt, und insbesondere von uns, voluminöser wird.
Kapitel III. Abb. 8 - Darstellung des Fortschritts.Findest du nicht, dass die Kappe des Top-Charakters, der auf uns zukommt, irgendwie seltsam aussieht? Persönlich erinnert es mich an eine stereotype Kappe für nicht weniger stereotype Charaktere, die gerne billige Komödien einfügen, um ein drittklassiges Bild eines Georgiers zu erstellen, der seit langem nicht mehr mit der Realität in Kontakt steht (und überhaupt korrespondiert)? Lass es uns reparieren. Indem Sie Licht hinzufügen. Und zur gleichen Zeit, seit wir mit Sveta arbeiten, fügen wir Schatten auf Joshuas Beine. Je weiter das Bein, desto dunkler. Schärfen Sie die Farben im Schattenbereich, damit der Charakter aus den Perspektiven, in denen er auf uns zukommt, und insbesondere von uns, voluminöser wird. Kapitel III. Abb. 9 - Darstellung des Fortschritts.Wenn wir uns bereits Schwester Shadow hingeben wollten, lassen Sie sie sich in ihrer ganzen Pracht öffnen. Lassen Sie den Kopf, wie er sein sollte, einen Schatten auf den Körper werfen. Und lassen Sie die Jacke unten auch einen Schatten haben, und lassen Sie die Hände schlampig baumeln, sündigen Sie auch damit. Wir betonen sogar den Kragen in der Rückansicht. Eine kleine Linie reicht aus, und ihre Verschiebung innerhalb der Frames benachbarter Frames um nur ein Pixel erzeugt die Illusion eines sich bewegenden Kragens.
Kapitel III. Abb. 9 - Darstellung des Fortschritts.Wenn wir uns bereits Schwester Shadow hingeben wollten, lassen Sie sie sich in ihrer ganzen Pracht öffnen. Lassen Sie den Kopf, wie er sein sollte, einen Schatten auf den Körper werfen. Und lassen Sie die Jacke unten auch einen Schatten haben, und lassen Sie die Hände schlampig baumeln, sündigen Sie auch damit. Wir betonen sogar den Kragen in der Rückansicht. Eine kleine Linie reicht aus, und ihre Verschiebung innerhalb der Frames benachbarter Frames um nur ein Pixel erzeugt die Illusion eines sich bewegenden Kragens. Kapitel III. Abb. 10 - Darstellung des Fortschritts.So wie wir das schon mit unseren Händen gemacht haben, nehmen wir die Turnschuhe an. In der Ansicht links und rechts fügen wir einfach ein Pixel an der Spitze des Sneakers hinzu, der dem Betrachter am nächsten liegt. So etwas wie ein Blick. Aber in der Rückansicht und Vorderansicht - muss funktionieren.
Kapitel III. Abb. 10 - Darstellung des Fortschritts.So wie wir das schon mit unseren Händen gemacht haben, nehmen wir die Turnschuhe an. In der Ansicht links und rechts fügen wir einfach ein Pixel an der Spitze des Sneakers hinzu, der dem Betrachter am nächsten liegt. So etwas wie ein Blick. Aber in der Rückansicht und Vorderansicht - muss funktionieren. Kapitel III. Abb. 11 - Darstellung des Fortschritts.Da die Änderungen trotz einer Zunahme praktisch unsichtbar sind, habe ich einen vergrößerten Abschnitt dieser Zone erstellt. Links, was passiert ist, bevor wir den Turnschuhen Licht und Schatten hinzugefügt haben, und rechts, was wir als Ergebnis bekommen haben. Es scheint ein unbedeutendes Detail zu sein, eine Handvoll Pixel. Aber glauben Sie mir, aus solchen Kleinigkeiten entsteht das Bild. Aus den kleinen Dingen um uns herum ist absolut alles zusammengesetzt. Eine Handvoll kleiner Dinge um Sie herum auf dem Tisch können mehr über Sie erzählen als Sie selbst, und gleichzeitig ein seltenes Durcheinander verursachen.
Kapitel III. Abb. 11 - Darstellung des Fortschritts.Da die Änderungen trotz einer Zunahme praktisch unsichtbar sind, habe ich einen vergrößerten Abschnitt dieser Zone erstellt. Links, was passiert ist, bevor wir den Turnschuhen Licht und Schatten hinzugefügt haben, und rechts, was wir als Ergebnis bekommen haben. Es scheint ein unbedeutendes Detail zu sein, eine Handvoll Pixel. Aber glauben Sie mir, aus solchen Kleinigkeiten entsteht das Bild. Aus den kleinen Dingen um uns herum ist absolut alles zusammengesetzt. Eine Handvoll kleiner Dinge um Sie herum auf dem Tisch können mehr über Sie erzählen als Sie selbst, und gleichzeitig ein seltenes Durcheinander verursachen. Kapitel III. Abb. 12 - Ein vergrößertes Beispiel für eine Animation durch Farbverschiebung. An den Händen ändert sich nicht die Form des Objekts, sondern nur die Farbe, um die Bewegung des Objekts im Raum zu vermitteln. Turnschuhe verwenden die gleiche Technik. Es ist deutlich zu sehen, dass bereits ein korrekt platziertes Pixel den Schuh biegen lässt.Es ist Zeit, mit den Formen zu spielen. Lassen Sie uns zunächst zwischen dem Fall den Schatten betonen, den die Jacke auf die Hose wirft. Wir werden dies in einer Zeile tun, um die Jacke klar von der Hose zu trennen. Und was noch viel interessanter ist, wir sorgen dafür, dass sich die Jacke so verhält, wie sie sollte. Zuvor „erfreute“ sie uns mit einem Protokoll der Gnade, das sich um seine Achse dreht und nicht mehr beansprucht. Wenn das alles ist, was eine Lederjacke kann, dann bin ich nicht beeindruckt.
Kapitel III. Abb. 12 - Ein vergrößertes Beispiel für eine Animation durch Farbverschiebung. An den Händen ändert sich nicht die Form des Objekts, sondern nur die Farbe, um die Bewegung des Objekts im Raum zu vermitteln. Turnschuhe verwenden die gleiche Technik. Es ist deutlich zu sehen, dass bereits ein korrekt platziertes Pixel den Schuh biegen lässt.Es ist Zeit, mit den Formen zu spielen. Lassen Sie uns zunächst zwischen dem Fall den Schatten betonen, den die Jacke auf die Hose wirft. Wir werden dies in einer Zeile tun, um die Jacke klar von der Hose zu trennen. Und was noch viel interessanter ist, wir sorgen dafür, dass sich die Jacke so verhält, wie sie sollte. Zuvor „erfreute“ sie uns mit einem Protokoll der Gnade, das sich um seine Achse dreht und nicht mehr beansprucht. Wenn das alles ist, was eine Lederjacke kann, dann bin ich nicht beeindruckt. Kapitel III. Abb. 13 - Darstellung des Fortschritts.Ganz anders. Nicht so peinlich wie zuvor. Trotzdem zeigt unser Gesicht Licht und Schatten und überträgt Informationen über die Lautstärke. Die Jacke sieht aus wie ein flacher Fleck, wenn auch mit einem Schatten. Warum nicht etwas Licht auf deine Schultern bringen? Wenn wir annehmen, dass eine Farbe die Hauptfarbe des Objekts und die zweite Farbe die Farbe des Schattens ist, warum ist dann keine Farbe für das Licht verantwortlich? Lassen Sie uns diese Lücke schließen. Nicht zu vergessen die Kappe. Es ist bereits höchste Zeit, es nach Farben zu brechen, um den Peak vom vertikalen Teil zu trennen.
Kapitel III. Abb. 13 - Darstellung des Fortschritts.Ganz anders. Nicht so peinlich wie zuvor. Trotzdem zeigt unser Gesicht Licht und Schatten und überträgt Informationen über die Lautstärke. Die Jacke sieht aus wie ein flacher Fleck, wenn auch mit einem Schatten. Warum nicht etwas Licht auf deine Schultern bringen? Wenn wir annehmen, dass eine Farbe die Hauptfarbe des Objekts und die zweite Farbe die Farbe des Schattens ist, warum ist dann keine Farbe für das Licht verantwortlich? Lassen Sie uns diese Lücke schließen. Nicht zu vergessen die Kappe. Es ist bereits höchste Zeit, es nach Farben zu brechen, um den Peak vom vertikalen Teil zu trennen. Kapitel III. Abb. 14 - Darstellung des Fortschritts.Jetzt fangen wir an, wie ein Floh zu reiten und versuchen, unsere eigenen Auslassungen zu „reparieren“. Tatsächlich fügen wir dem Bild jedoch iterativ immer mehr Details hinzu und arbeiten weiterhin mit Licht und Schatten. Und jede neue Iteration sagt uns, wo wir Hohlräume haben, wo es besser ist, etwas hinzuzufügen, damit der Charakter im Vergleich zum vorherigen Ergebnis vorteilhaft aussieht. Es ist an der Zeit, dem T-Shirt einen Schatten hinzuzufügen und gleichzeitig die Hose zu verbessern, indem Sie ihnen einen zusätzlichen Schatten geben (dh den aktuellen Schatten verstärken, indem Sie einigen Teilen des Bildes dunklere Farben hinzufügen), wodurch Sie Ihre Beine noch weiter vom Betrachter wegbewegen und Joshua dazu zwingen, mit seinen Hüften zu arbeiten.
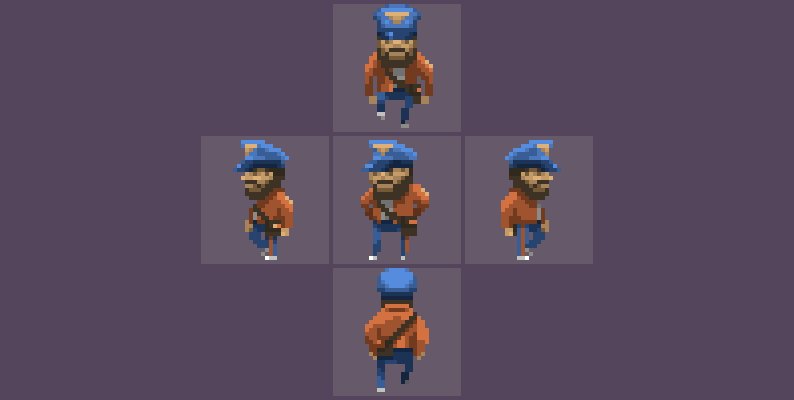
Kapitel III. Abb. 14 - Darstellung des Fortschritts.Jetzt fangen wir an, wie ein Floh zu reiten und versuchen, unsere eigenen Auslassungen zu „reparieren“. Tatsächlich fügen wir dem Bild jedoch iterativ immer mehr Details hinzu und arbeiten weiterhin mit Licht und Schatten. Und jede neue Iteration sagt uns, wo wir Hohlräume haben, wo es besser ist, etwas hinzuzufügen, damit der Charakter im Vergleich zum vorherigen Ergebnis vorteilhaft aussieht. Es ist an der Zeit, dem T-Shirt einen Schatten hinzuzufügen und gleichzeitig die Hose zu verbessern, indem Sie ihnen einen zusätzlichen Schatten geben (dh den aktuellen Schatten verstärken, indem Sie einigen Teilen des Bildes dunklere Farben hinzufügen), wodurch Sie Ihre Beine noch weiter vom Betrachter wegbewegen und Joshua dazu zwingen, mit seinen Hüften zu arbeiten. Kapitel III. Abb. 15 - Darstellung des Fortschritts.Wie so oft zieht einer den anderen. Nach dem Erscheinen von Licht auf dem Objekt wird klar, dass einige Teile des Charakters leer aussehen. Fügen wir die Kokarde des Postboten zu seiner Mütze hinzu. Mit dem gleichen Erfolg hätte es auch ein anderes Abzeichen sein können, aber wir gehen davon aus, dass Postman-Insignien in der Pixelkunst genau so aussehen. Ich werde mich nicht verstecken, fast alles, was ich tue, hängt irgendwie mit der Postapokalyptik zusammen. Wir werden es noch eine Widmung an den "Postboten" von Kevin Costner nennen, dem ich eine gewisse Schwäche habe (wie viele von ihnen hatte ich, diese Postboten!).
Kapitel III. Abb. 15 - Darstellung des Fortschritts.Wie so oft zieht einer den anderen. Nach dem Erscheinen von Licht auf dem Objekt wird klar, dass einige Teile des Charakters leer aussehen. Fügen wir die Kokarde des Postboten zu seiner Mütze hinzu. Mit dem gleichen Erfolg hätte es auch ein anderes Abzeichen sein können, aber wir gehen davon aus, dass Postman-Insignien in der Pixelkunst genau so aussehen. Ich werde mich nicht verstecken, fast alles, was ich tue, hängt irgendwie mit der Postapokalyptik zusammen. Wir werden es noch eine Widmung an den "Postboten" von Kevin Costner nennen, dem ich eine gewisse Schwäche habe (wie viele von ihnen hatte ich, diese Postboten!). Kapitel III. Abb. 16 - Darstellung des Fortschritts.Und je mehr neue Details auftauchen, desto deutlicher wird die Fortsetzung der Arbeit mit Licht und Schatten gefordert. Es scheint mir, dass eine Jacke in der Rück- und Vorderansicht besonders hilfreich sein sollte. Wie gewöhnlich. Nur eine Handvoll Pixel. Und da wir eine ganze Kleinigkeit in Anspruch genommen haben und das nahe Ende des Pfades angenommen haben, fügen wir ihm einen Fleck auf der Schulter hinzu. Erinnerst du dich an Tas? Wir werden den gleichen Trick machen. Auf der einen Seite gibt es einen Patch, auf der anderen nicht. Fall für zwei Pixel!
Kapitel III. Abb. 16 - Darstellung des Fortschritts.Und je mehr neue Details auftauchen, desto deutlicher wird die Fortsetzung der Arbeit mit Licht und Schatten gefordert. Es scheint mir, dass eine Jacke in der Rück- und Vorderansicht besonders hilfreich sein sollte. Wie gewöhnlich. Nur eine Handvoll Pixel. Und da wir eine ganze Kleinigkeit in Anspruch genommen haben und das nahe Ende des Pfades angenommen haben, fügen wir ihm einen Fleck auf der Schulter hinzu. Erinnerst du dich an Tas? Wir werden den gleichen Trick machen. Auf der einen Seite gibt es einen Patch, auf der anderen nicht. Fall für zwei Pixel! Kapitel III. Abb. 17 - Darstellung des Fortschritts.Das Erinnern an die Disney-Animatoren fügt ein ausdrucksstarkes Detail hinzu. Und wir werden uns in diesem Fall nicht um die ewige Kritik kümmern, die weiter folgt, dass die Visiere von Kappen nicht so schwingen. Wir brauchen ein Bild. Lebendig. Beweglich. Atmungsaktives Leben wo immer möglich.
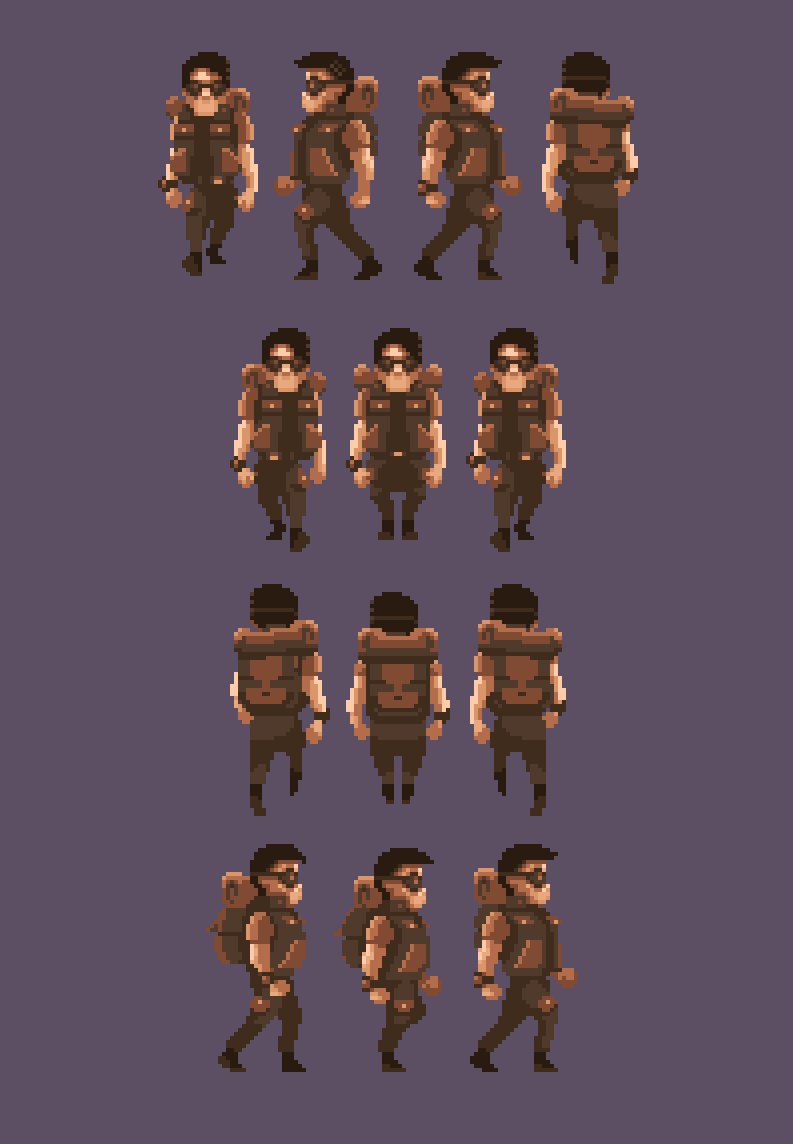
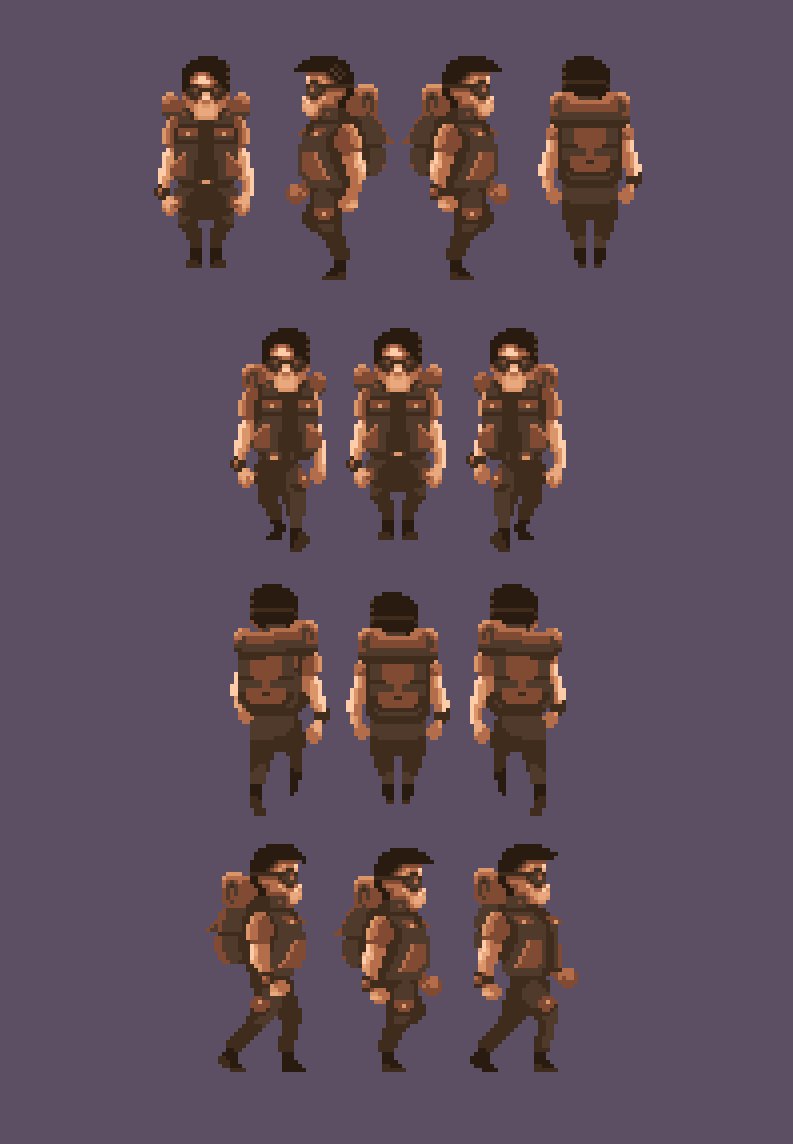
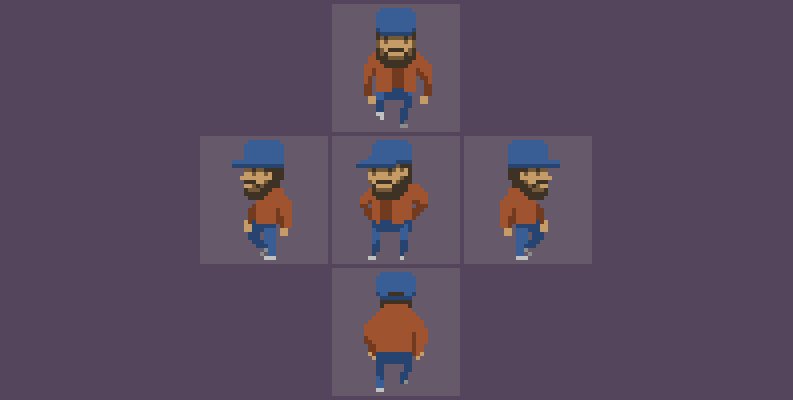
Kapitel III. Abb. 17 - Darstellung des Fortschritts.Das Erinnern an die Disney-Animatoren fügt ein ausdrucksstarkes Detail hinzu. Und wir werden uns in diesem Fall nicht um die ewige Kritik kümmern, die weiter folgt, dass die Visiere von Kappen nicht so schwingen. Wir brauchen ein Bild. Lebendig. Beweglich. Atmungsaktives Leben wo immer möglich. Kapitel III. Abb. 18 - Illustration des Fortschritts.Ein zweifelhaftes Detail, um ehrlich zu sein. Sie können es jedoch jederzeit auf Ihre eigene Weise beheben. Zum Beispiel eine Briefträgertasche hinzufügen, seltsame Jogginghosen in Uniformhosen verwandeln und ihm eine echte Mütze auf den Kopf stopfen. Der Fantasie sind keine Grenzen gesetzt. Es gibt keine Hindernisse im Prozess Ihrer Improvisation.
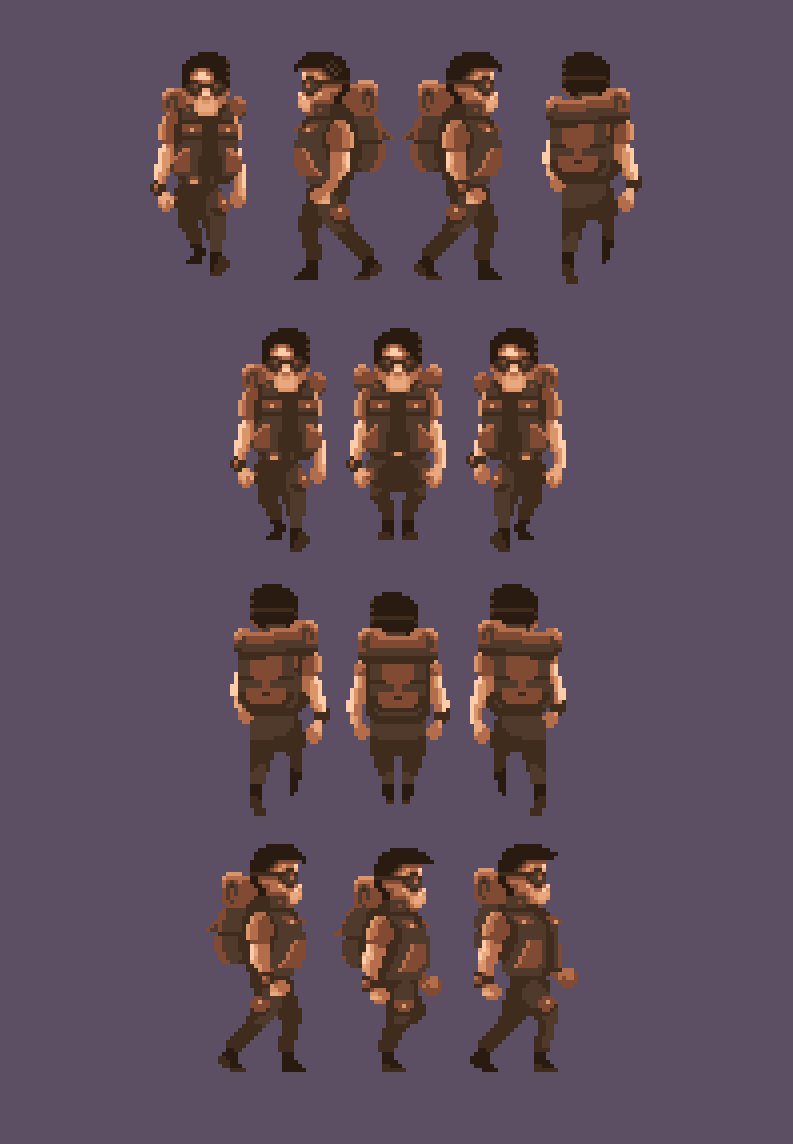
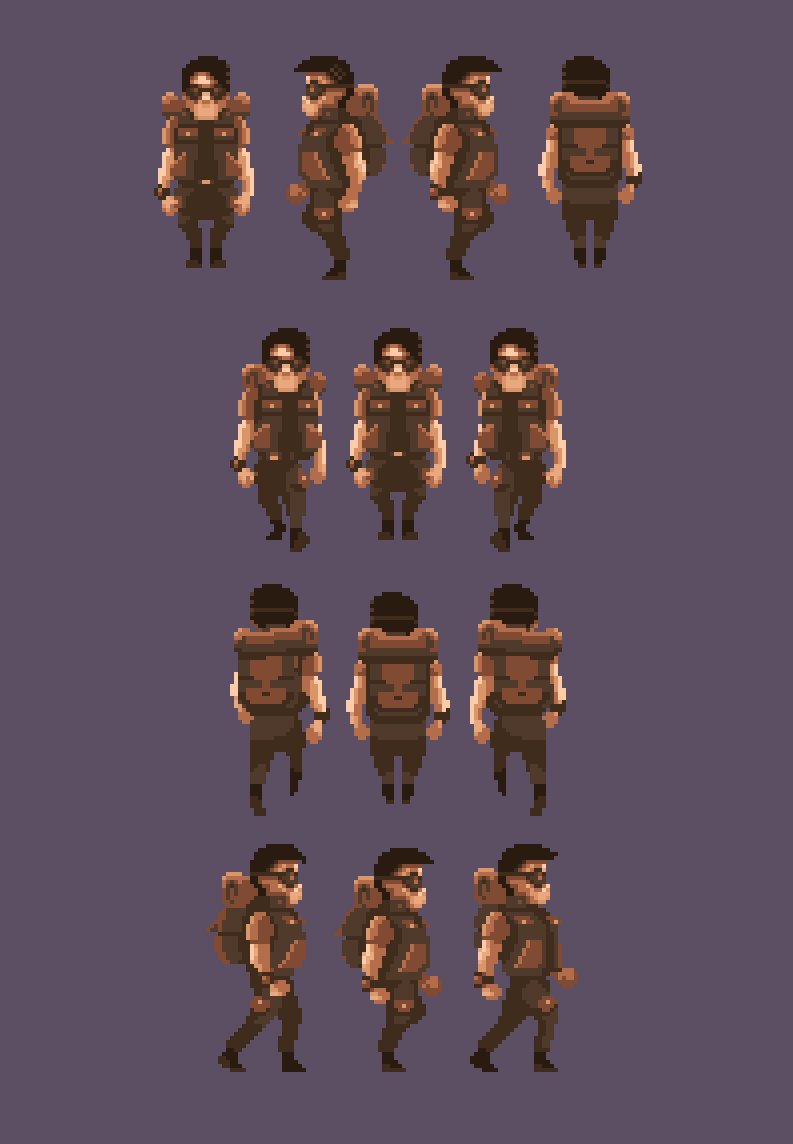
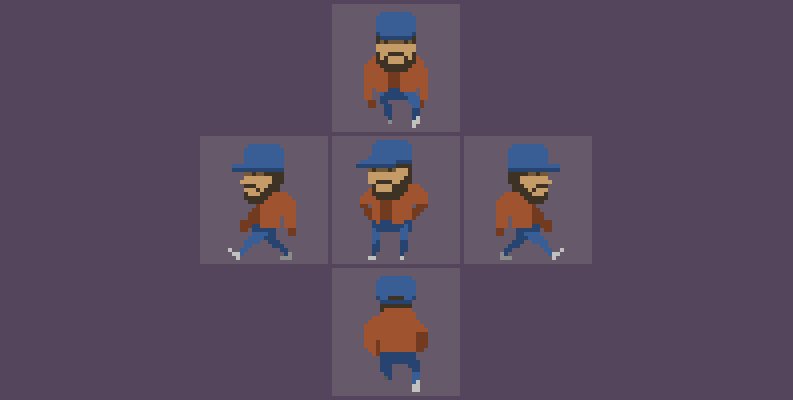
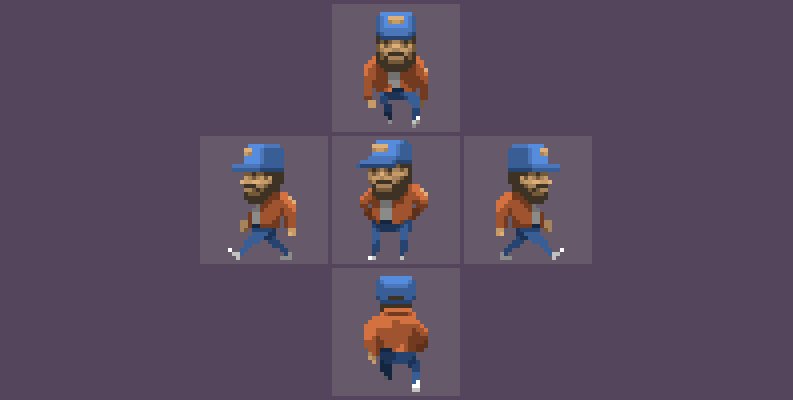
Kapitel III. Abb. 18 - Illustration des Fortschritts.Ein zweifelhaftes Detail, um ehrlich zu sein. Sie können es jedoch jederzeit auf Ihre eigene Weise beheben. Zum Beispiel eine Briefträgertasche hinzufügen, seltsame Jogginghosen in Uniformhosen verwandeln und ihm eine echte Mütze auf den Kopf stopfen. Der Fantasie sind keine Grenzen gesetzt. Es gibt keine Hindernisse im Prozess Ihrer Improvisation. Kapitel III. Abb. 19 -Bilder einzeln Vier Perspektiven zeigen gut, dass die Verwendung von Bildern für jede Sequenz minimal ist (vier Bilder). Für jeden Schritt werden zwei Frames verwendet. Die nächsten beiden Frames sind gespiegelte Kopien dieses ersten Schritts mit neu gezeichnetem Helldunkel und Elementen, die dazu beitragen, die Wiederverwendung der ersten beiden Frames zu verbergen. Ich würde sagen, dass dies die maximal mögliche Einsparung mit der effektivsten Sichtweite ist.Solche Charaktere können zu den Knochen eines jeden Projekts werden, was es für Animatoren einfacher macht. Es ist viel einfacher, Sequenzen mit vier Bildern zu erstellen als Animationen mit sechs oder acht Bildern. Es ist viel einfacher, austauschbare Elemente zu erstellen, um die Vervielfältigung der ersten beiden Rahmen zu verbergen, als wirklich einzigartige Kleidung zu zeichnen.Natürlich, wenn das Projekt die Mittel hat, um einzigartige Animationen und einzigartige Charaktere zu erstellen. Aber wie die Praxis zeigt, versucht der Entwickler immer zu speichern. Sparen an einem Ort bedeutet schließlich Gewinn an einem anderen. Und es gibt immer nicht genug Geld.
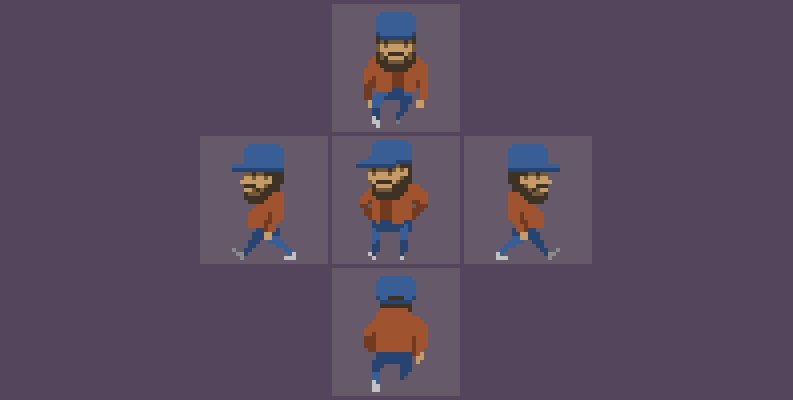
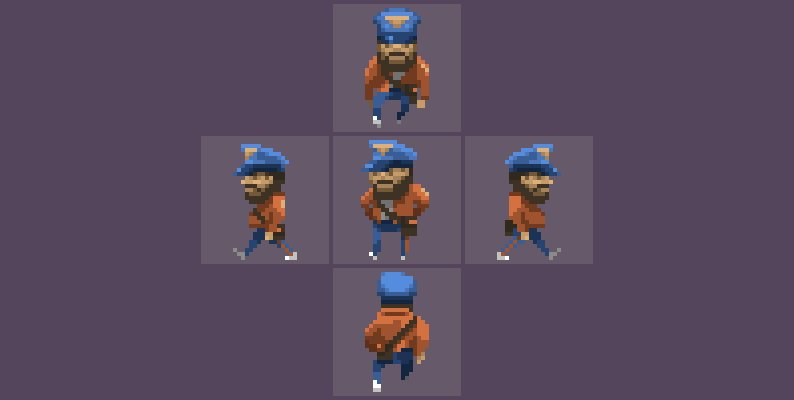
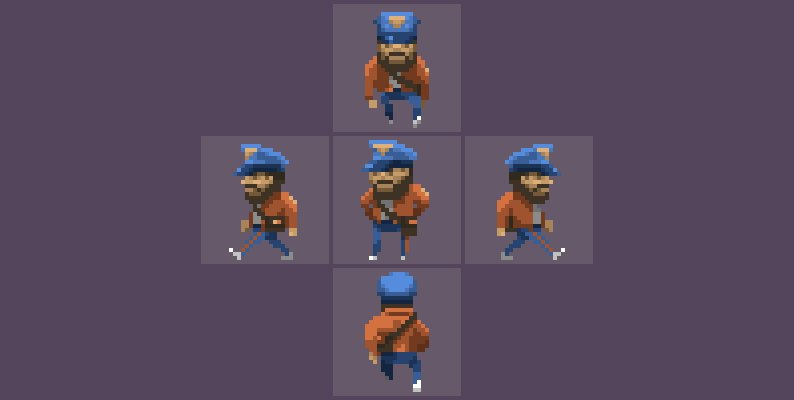
Kapitel III. Abb. 19 -Bilder einzeln Vier Perspektiven zeigen gut, dass die Verwendung von Bildern für jede Sequenz minimal ist (vier Bilder). Für jeden Schritt werden zwei Frames verwendet. Die nächsten beiden Frames sind gespiegelte Kopien dieses ersten Schritts mit neu gezeichnetem Helldunkel und Elementen, die dazu beitragen, die Wiederverwendung der ersten beiden Frames zu verbergen. Ich würde sagen, dass dies die maximal mögliche Einsparung mit der effektivsten Sichtweite ist.Solche Charaktere können zu den Knochen eines jeden Projekts werden, was es für Animatoren einfacher macht. Es ist viel einfacher, Sequenzen mit vier Bildern zu erstellen als Animationen mit sechs oder acht Bildern. Es ist viel einfacher, austauschbare Elemente zu erstellen, um die Vervielfältigung der ersten beiden Rahmen zu verbergen, als wirklich einzigartige Kleidung zu zeichnen.Natürlich, wenn das Projekt die Mittel hat, um einzigartige Animationen und einzigartige Charaktere zu erstellen. Aber wie die Praxis zeigt, versucht der Entwickler immer zu speichern. Sparen an einem Ort bedeutet schließlich Gewinn an einem anderen. Und es gibt immer nicht genug Geld. Kapitel III. Abb. 20 - Die endgültige Version des Postboten.Es macht keinen Sinn, freizuschalten und zu sagen, dass die Arbeit von „Little Big“ mit der Komposition „Skibidi“ keinen Einfluss auf die neueste Animation hatte. Wie alle anderen bin ich ständig von so mächtigen Werkzeugen wie Ton und Video beeinflusst. Vor ungefähr fünfzehn Jahren entschied ich, dass ich nichts mit solchen Dingen wie Fernsehen und Fernsehsendung zu tun haben wollte. Es gibt jedoch ein Netzwerk und auch YouTube. Von Zeit zu Zeit werde ich von einer Druckwelle aus populären Musikwerken, Filmen oder Fernsehserien erfasst.
Kapitel III. Abb. 20 - Die endgültige Version des Postboten.Es macht keinen Sinn, freizuschalten und zu sagen, dass die Arbeit von „Little Big“ mit der Komposition „Skibidi“ keinen Einfluss auf die neueste Animation hatte. Wie alle anderen bin ich ständig von so mächtigen Werkzeugen wie Ton und Video beeinflusst. Vor ungefähr fünfzehn Jahren entschied ich, dass ich nichts mit solchen Dingen wie Fernsehen und Fernsehsendung zu tun haben wollte. Es gibt jedoch ein Netzwerk und auch YouTube. Von Zeit zu Zeit werde ich von einer Druckwelle aus populären Musikwerken, Filmen oder Fernsehserien erfasst.Kapitel IV - Optionale Übersicht
Zeit, Bilanz über das heutige Rennen zu ziehen. Lassen Sie uns kurz beschreiben, was sich unter einem Stapel von Bildern versteckt, die diesem Artikel beiliegen. Auf die eine oder andere Weise haben wir uns mit folgenden Konzepten getroffen:Layouts. Die Methode zum Erstellen von Animationen mithilfe von Keyframes mit zusätzlichem Rendering zwischen diesen Zwischenframes in der für den Autor erforderlichen Menge.Direkte Phasenbewegung. Die Methode zum Erstellen von Animationen vom ersten bis zum letzten Frame, wobei jedes nachfolgende Frame manuell gemäß der Absicht des Autors abgeschlossen wird.Keyframes. Bilder, die die animierte Bewegung am besten in separaten Schlüsselmomenten dieser Bewegung beschreiben, zwischen denen dann Zwischenbilder gezeichnet werden.Animation durch Spiegeln eines Objekts. , .. , , .V –
Der Zweck dieser Veröffentlichung war es, Animationen zu erstellen, die von zwei bis zu Sequenzen mit vier Bildern beginnen, um sich auf den endgültigen „Gallop Pixel“ -Akkord vorzubereiten. Ohne Zweifel kann über ein Phänomen wie Pixelkunst genau wie über jedes andere künstlerische Phänomen endlos gesprochen werden. Jeden Tag gibt es neue Lösungen, Automatisierungsmethoden und Stile, die behaupten, neu zu sein. Es ist unmöglich, mit allem Schritt zu halten, und es ist unmöglich, alles zu beschreiben, was um uns herum geschieht. Daher sehe ich meine Aufgabe darin, mich auf die grundlegenden und öffentlichen Aspekte zu konzentrieren, die Ihnen helfen, ein ganz anderes Pixel vorzubereiten, sowohl für die Seele als auch für den kommerziellen Gebrauch.Mit diesen einfachen Lektionen und etwas Übung können Sie Grafiken erstellen, die in Spielen der Klassen "Stardew Valley" oder "Starbound" angemessen aussehen. Natürlich reicht dieser Kurs möglicherweise nicht aus, wenn Sie mit „Another World“ oder „Flashback“ bedroht sind.Gleichzeitig reichen diese grundlegenden Meilensteine aus, um die Besatzung von ihrer eigenen Inspiration zu zerstreuen oder das lange schwelende Schießpulver zukünftiger Erfolge zu entzünden. Ein wenig Übung, und Sie können ähnliche Dinge tun, denn es ist wirklich ... einfach. Die Hauptsache ist, zu wollen, nicht anzuhalten und sich Ihrem Ziel zu nähern. Oder wenn es keine Lust gibt, etwas zu tun, aber wenn Interesse an dem Thema besteht, können Sie zumindest in der Küche ein Gespräch über ein so wunderbares Phänomen wie Pixelkunst führen, wenn dies passiert.In naher Zukunft ist die Veröffentlichung des endgültigen Artikels „Gallop Pixel“ geplant, der das Ende des Basiszyklus und den Übergang zum sogenannten DLC markiert. Mit DLC meine ich Artikel, die sich auf Pixelkunst beziehen und Themen enthüllen, die nicht im Grundkurs enthalten sind. Nach so vielen Jahren möchte ich der Geschichte immer noch ein Ende setzen. Damit mindestens eines meiner Schreibprojekte in den letzten Jahren abgeschlossen ist.Am Ende des Nachworts möchte ich meinen Gönnern aus Patreon meinen Dank aussprechen, meine liebe PP, die mich zwei Jahre lang unterstützt hat. Ich möchte ihnen für ihre Geduld meinen Dank aussprechen, denn die Arbeit bei Dark Crystal Games, die mich plötzlich verschluckt hat, und verschiedene Gesundheitsprobleme haben mich daran gehindert, dieses Geschäft mit der gebotenen Sorgfalt zu betreiben. Und ich werde das hinzufügen, um die Emotionen, die sie mir mit ihrer Unterstützung geben, in Worten zu beschreiben, und daher werden Emotionen, die in direktem Zusammenhang mit der Veröffentlichung des neuen Kapitels von "Gallop" stehen, nicht funktionieren. Deshalb werde ich einfach sagen - Danke fürs Sein!Gronkh, Igor Gritsenko, Matei "Retronator" Jan, Kalam, Howie Day, Ben O'Neill. Pavel Bartchuk, Gleb Rukaschnikow, Alexander „La Bestia“ Andreev, Ross Williams, Paddel Poe, Stas Galyunas, X-Rust, Echo_Memoria, Nikolay Izoderov, Anton Reshetnikov, Oleg, Fernando Ezra (Fernando Esra) , Konstantin Epishev, Tanya Veksell, LilBrutha Das war's. Wir sehen uns auf der anderen Seite des Mondes (zwinkert).
Herr Text Bunker, .
… , , . . , - . , - - «Encased» «Dark Crystal Games» - . , — . , , , , . . . , , , . – . . , «» .
, .
, . , , – 793 . . , , , , «», . . , ? , , – . , , .. , . . , . , , - - . , . , . – .
, «».
, . . , . . – . « », . «» , . —
www.twitch.tv/weilard Infosphäre,— ( . animation — , ) — : (), . ( - )12 — , « : ».
( - ) Datum der letzten Bearbeitung im Artikel: 30.03.2008 Zeit: 10:46- Rechtschreibänderungen
- Am Ende des dritten Kapitels wurden statische Rahmen von The Postman hinzugefügt, um den Mindestaufwand für die Erstellung eines solchen Vermögenswerts mit entsprechenden Kommentaren hervorzuheben.
- « » Project Serenity, Project Serenity: Finder . — II- . .
- «» .
- . .
- . « »
- . .
- - . .