Dieser Artikel enthält ein schrittweises Beispiel für die Erstellung eines einfachen Chat-Bots im sozialen Netzwerk VK unter ASP.NET Core C #.
Kapitel 1. Vorbereitung
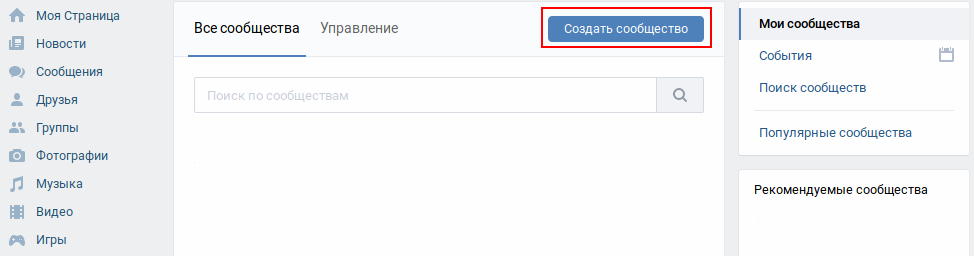
Beginnen wir mit dem Erstellen und Einrichten einer Community.


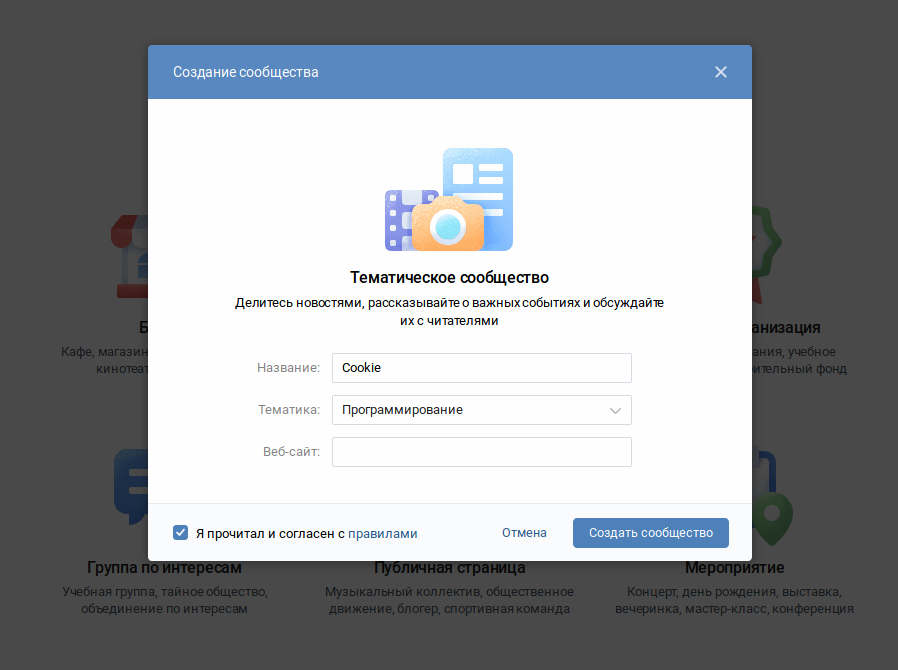
Wählen Sie eine beliebige Art von Community

Füllen Sie die Felder mit den Daten aus und Sie sind fertig! Gruppe erstellt.

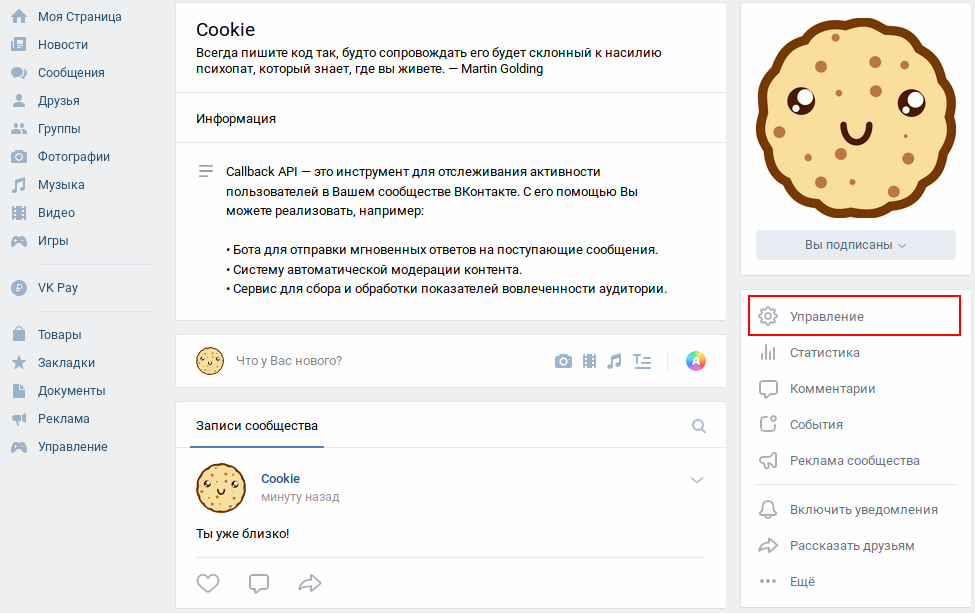
Lassen Sie uns die API einrichten

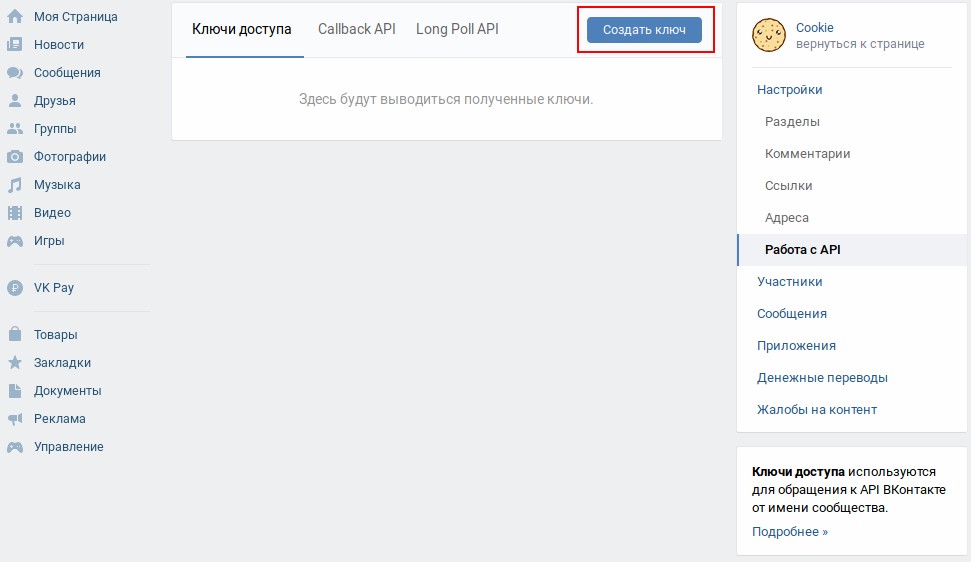
Erstellen Sie einen API-Schlüssel (Alle zulassen)

Um auf Ereignisse reagieren zu können, muss unser Skript etwas darüber lernen. Hierfür gibt es zwei Ansätze: Callback API und Long Poll. Wir werden die Callback-API implementieren.
Ein bisschen TheorieDie Callback-API ist ein Tool zum Verfolgen von Benutzeraktivitäten in der VKontakte-Community. Mit ihm können Sie beispielsweise Folgendes implementieren:
- Ein Bot zum Senden von Sofortantworten auf eingehende Nachrichten.
- Das System der automatischen Inhaltsmoderation.
- Service zum Sammeln und Verarbeiten von Indikatoren für das Engagement des Publikums.
Long Polling ist eine Technologie, mit der Sie mithilfe von "langen Abfragen" Daten zu neuen Ereignissen empfangen können. Der Server empfängt eine Anforderung, sendet jedoch keine sofortige Antwort darauf, sondern nur, wenn ein Ereignis eintritt (z. B. wenn eine neue Nachricht eintrifft) oder das angegebene Zeitlimit abläuft.
Mit der Callback-API müssen wir Anfragen nicht regelmäßig wiederholen, um Aktualisierungen zu verfolgen - wir erhalten sie sofort.
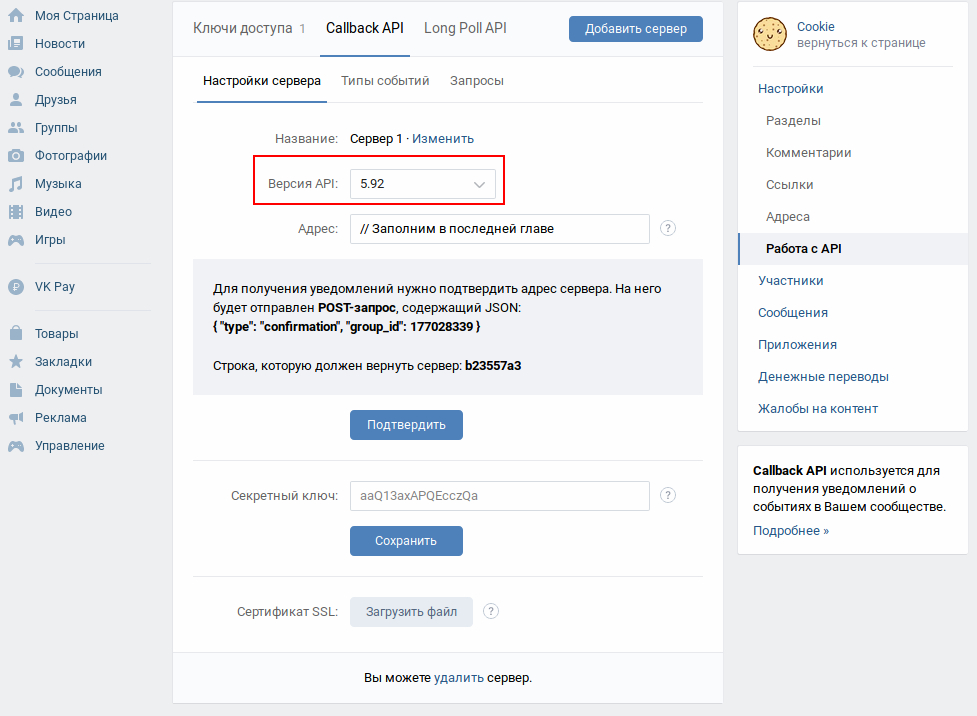
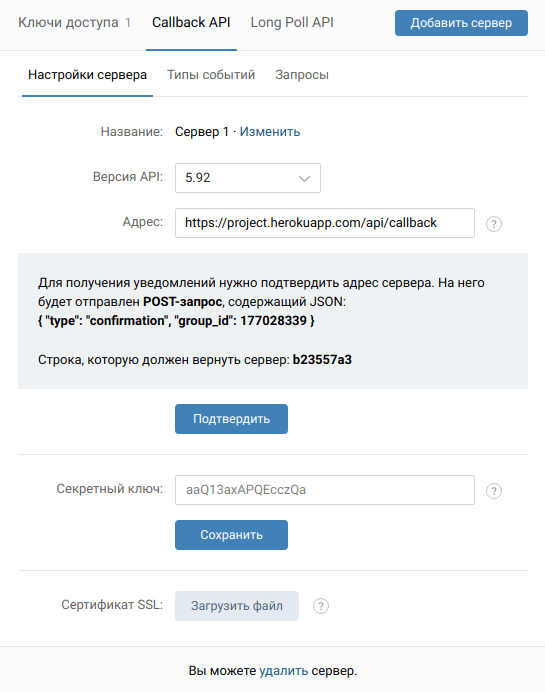
Callback-API-Setup
Auswahl der neuesten Version der API

Wählen Sie den Ereignistyp "Eingehende Nachricht".

Eine nützliche Information:
- Einführung in die VK-API
- Rückruf-API VK
- Json-Schema
Kapitel 2. Implementieren der Callback-API
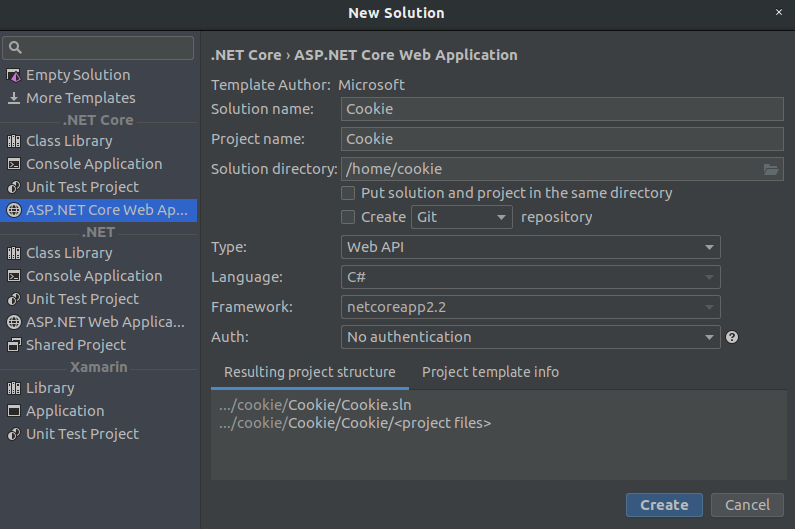
Starten Sie Ihre Lieblings-IDE und erstellen Sie eine ASP.NET Core-Webanwendung.
Projekttyp: Web-API
Framework: netcoreapp 2.2

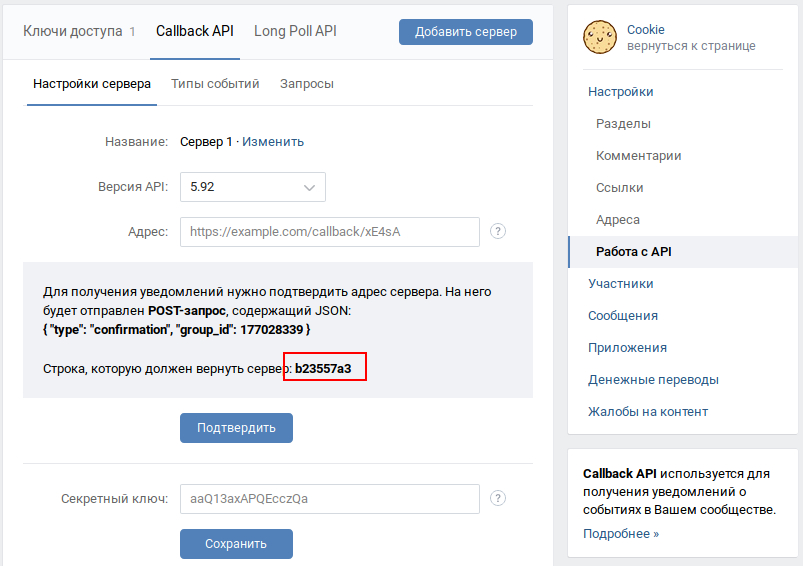
Um die Serveradresse zu bestätigen, müssen wir eine Zeichenfolge mit einem eindeutigen Wert zurückgeben.
Wir nehmen es in den Callback-API-Einstellungen.

Erweitern wir die Konfiguration unserer ASP.NET Core-Anwendung .
Hier speichern wir alle Schlüssel, die an der Entwicklung beteiligt sind.

{ "Config": { "AccessToken": "0bd8573ea40badd694b4da0bbc7d54f52996", "Confirmation" : "b23557a3" }, "Logging": { "LogLevel": { "Default": "Warning" } }, "AllowedHosts": "*" }
Wenn ein Ereignis in der Community auftritt, sendet VKontakte eine Anforderung mit Daten im JSON-Format an den Server mit grundlegenden Informationen zu dem Objekt, das dieses Ereignis verursacht hat.
Die Struktur des eingehenden JSON. { "type":< >, "object":<, >, "group_id":<ID , > }
Zum Beispiel:
{ "type":"group_join", "object":{ "user_id":1, "join_type":"approved" }, "group_id":1 }
Zur Vereinfachung der Deserialisierung des eingehenden JSON verwenden wir das DTO- Muster (Data Transfer Object) .
using System; using Newtonsoft.Json; namespace Cookie.Controllers { [Serializable] public class Updates {
Erstellen Sie CallbackController.cs , um eingehende Anforderungen zu verarbeiten.
using Microsoft.AspNetCore.Mvc; using Microsoft.Extensions.Configuration; namespace Cookie.Controllers { [Route("api/[controller]")] [ApiController] public class CallbackController : ControllerBase {
Bitte beachten Sie: Nach Erhalt der Benachrichtigung sollte Ihr Server die Zeichenfolge "ok" und den Status von HTTP 200 zurückgeben. Wenn der Server mehrmals hintereinander einen Fehler zurückgibt, sendet die Callback-API vorübergehend keine Benachrichtigungen mehr an ihn
Callback API ist fertig!
Eine nützliche Information:
- Github Beispiel
- JSON-Daten serialisieren und deserialisieren
- DI IoC
- SDK für .NET Core 2.2
Kapitel 3. Vk?
Um mit der VK-API in C # zu interagieren, verwenden wir die VkNET- Bibliothek
Installation über Nuget:
Paketmanager:
PM> Install-Package VkNet
.NET CLI:
> dotnet add package VkNet
Benutzeroberfläche:

Eine nützliche Information:
- VkNET-Dokumentation
Kapitel 4. Mehr Funktionalität!
Bevor wir die Logik des Bots erweitern, autorisieren wir die Gruppe in unserer Webanwendung.
Registrieren Sie dazu IVkApi im IoC-Container.
Klasse Startup.cs- Methode ConfigureServices .
using VkNet; using VkNet.Abstractions; using VkNet.Model; services.AddSingleton<IVkApi>(sp => { var api = new VkApi(); api.Authorize(new ApiAuthParams{ AccessToken = Configuration["Config:AccessToken"] }); return api; });
Erweitern Sie jetzt unsere CallbackController.cs um die Verarbeitung eingehender Nachrichten.
Wir implementieren IVkApi in Analogie zu IConfiguration .
using VkNet.Abstractions; private readonly IConfiguration _configuration; private readonly IVkApi _vkApi; public CallbackController(IVkApi vkApi, IConfiguration configuration){ _vkApi = vkApi; _configuration = configuration; }
Und der Fall selbst, der neue Nachrichten abfängt. Darin fügen wir eine kleine Logik hinzu.
Einige DokumentationenRandomId - eine eindeutige Kennung (in Bezug auf die API_ID und die Absender-ID), die verhindern soll, dass dieselbe Nachricht erneut gesendet wird. Es wird mit der Nachricht gespeichert und ist im Nachrichtenverlauf verfügbar.
Die angegebene RandomId wird verwendet, um die Eindeutigkeit im gesamten Nachrichtenverlauf zu überprüfen. Verwenden Sie daher einen großen Bereich (bis zu int32).
PeerId ist die Zielkennung .
Text - der Text der persönlichen Nachricht. Erforderlich, wenn kein Anhang angegeben ist.
using VkNet.Model; using VkNet.Model.RequestParams; using VkNet.Utils; case "message_new":{
Kapitel 5. Bereitstellen
Jetzt brauchen wir einen Server, auf den alle Anfragen geleitet werden. Eine der kostenlosen Optionen ist Heroku .
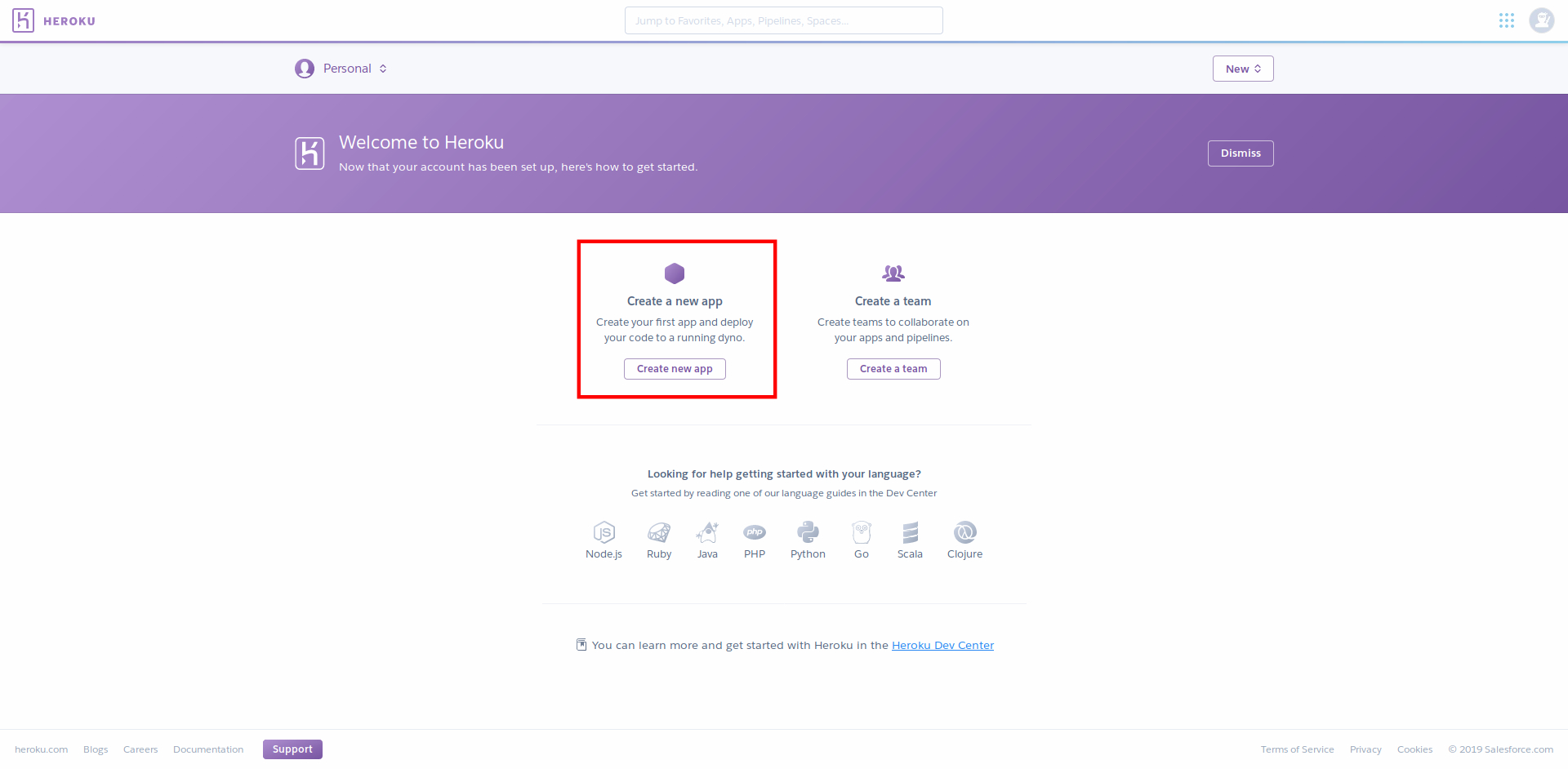
Nach der Registrierung auf der Website bieten wir an, eine neue Anwendung zu erstellen.

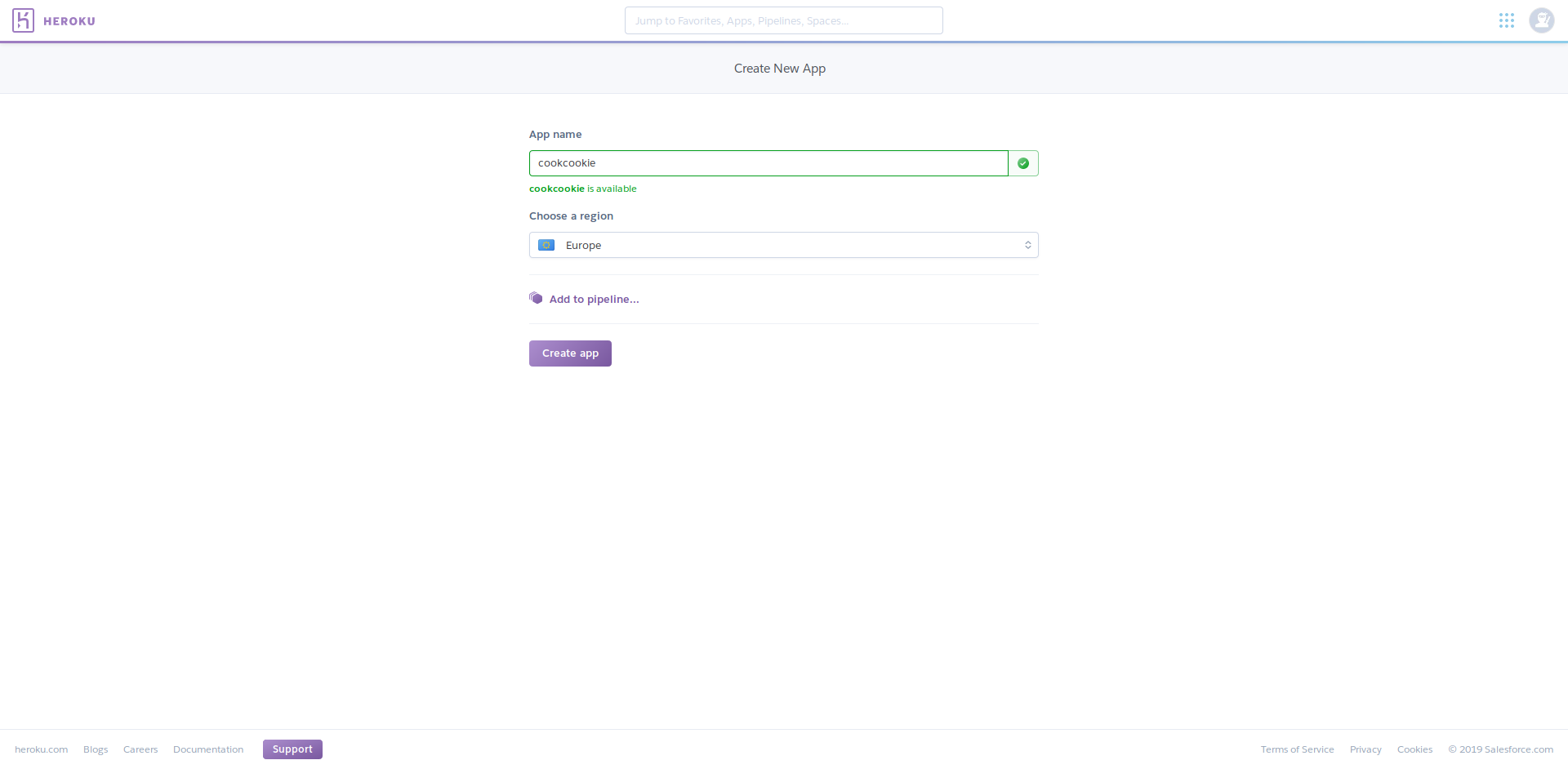
Geben Sie den Namen des Projekts ein.

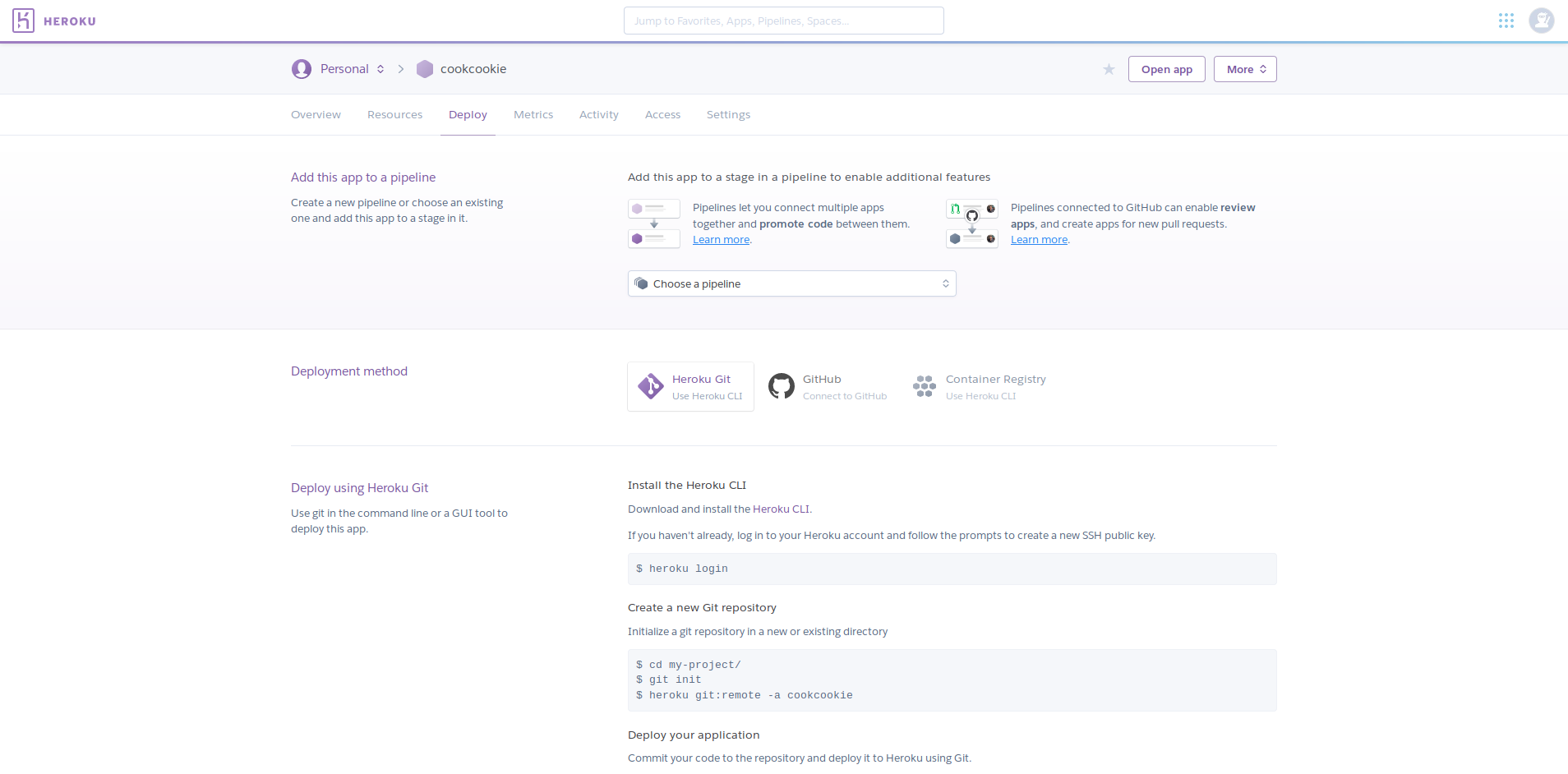
Nachdem das Projekt erstellt wurde, wird es auf die Seite Bereitstellen umgeleitet

Heroku CLI benötigt Git . Wenn Sie Git noch nicht installiert haben, laden Sie es herunter, bevor Sie die CLI installieren.
Laden Sie zunächst die Heroku-CLI herunter.
Wir autorisieren Heroku-Konto.
$ heroku login
Gehen Sie zum Projektverzeichnis.
$ cd ( )
Erstellen Sie für das aktuelle Verzeichnis ein neues Unterverzeichnis mit dem Namen .git, das alle erforderlichen Repository-Dateien enthält - die Basis des Git-Repositorys.
$ git init
Stellen Sie eine Verbindung zum Remote-Repository her (unser Projekt)
$ heroku git:remote -a ( )
Buildpacks sind für die Konvertierung des bereitgestellten Codes in Slug verantwortlich, der dann auf Dyno ausgeführt werden kann.
$ heroku buildpacks:set https://github.com/jincod/dotnetcore-buildpack.git -a ( )
Um mit dem Tracking (Hinzufügen zur Versionskontrolle) unserer Dateien zu beginnen.
$ git add .
$ git commit -am "cookie"
$ git push heroku master
Und lass uns eine Möwe machen.
Wenn unsere Anwendung auf Heroku hochgeladen wird, können wir sie unter folgendem Link öffnen : https: //**PROJECT_NAME**.herokuapp.com/
Wir kehren zu unserer Gruppe zurück und geben in den Callback-API-Einstellungen den Link an.
Wenden Sie sich an den Callback-Controller .
https: //**PROJECT_NAME**.herokuapp.com/api/callback

VK sendet eine JSON-Anfrage an unseren Server, um die Adresse zu bestätigen. Nach der Antwort wird die folgende Benachrichtigung angezeigt: Serveradresse erfolgreich gespeichert
Jetzt schreiben wir unseren Bot in private Nachrichten.

Gute Codierung!