 Es gibt nichts Einfacheres, als dem Projekt ein Symbol hinzuzufügen: Sie müssen nur an den Designer schreiben, er exportiert es aus Sketch und sendet Ihnen die gewünschte Option, und Sie verwenden es in Ihrem Code. Wenn Sie ein Dutzend Projekte, mehrere Plattformen und viele A / B-Tests für das Design haben, reicht es aus, dasselbe nur 40-mal häufiger zu tun und nirgendwo einen Fehler zu machen ... oder den Prozess zu automatisieren. Under the cut - der erste Teil der Übersetzung eines Artikels meines Kollegen Cristiano Rastelli über ein Beispiel für eine solche Automatisierung.
Es gibt nichts Einfacheres, als dem Projekt ein Symbol hinzuzufügen: Sie müssen nur an den Designer schreiben, er exportiert es aus Sketch und sendet Ihnen die gewünschte Option, und Sie verwenden es in Ihrem Code. Wenn Sie ein Dutzend Projekte, mehrere Plattformen und viele A / B-Tests für das Design haben, reicht es aus, dasselbe nur 40-mal häufiger zu tun und nirgendwo einen Fehler zu machen ... oder den Prozess zu automatisieren. Under the cut - der erste Teil der Übersetzung eines Artikels meines Kollegen Cristiano Rastelli über ein Beispiel für eine solche Automatisierung.Das Problem, das wir gelöst haben
Wir bei
Badoo entwickeln eine Dating-App. Tatsächlich handelt es sich um mehrere Anwendungen, die jeweils auf mehreren Plattformen (
iOS ,
Android ,
Mobile Web ,
Desktop Web ) ausgeführt werden und an denen mehrere Teams arbeiten.
In der Entwicklung verwenden wir Hunderte verschiedener Symbole. Einige sind in jeder Anwendung gleich, andere entsprechen einer bestimmten Marke. Manchmal ändert sich das Design und die Symbole ändern sich damit: Neue werden angezeigt, einige werden aktualisiert, andere werden gelöscht (bleiben jedoch häufig in der Codebasis).
Symbole werden von unserem Designteam erstellt und verwaltet. Wenn die Symbole einsatzbereit sind, senden Designer sie normalerweise per E-Mail, Chat oder Cloud. Dies nahm nicht nur Zeit in Anspruch, sondern führte auch häufig zu Fehlern. Um ehrlich zu sein, gab es jedes Mal Fehler (wir sind alle Menschen): Manchmal wurden die Symbole auf einer Plattform aktualisiert, aber nicht auf einer anderen, manchmal verschwanden sie oder stimmten nicht mit dem Format oder der Größe überein. Daher waren Designer und Entwickler gezwungen, in ständigem Kontakt zu stehen. Entwickler exportierten Symbole direkt aus der Skizzendatei und sie wurden der Codebasis hinzugefügt. Es wurden jedoch keine Überprüfungen für ähnliche Symbole durchgeführt, die zur Wiederverwendung in der Datenbank verfügbar sind. Ich bin sicher, Sie verstehen, wovon ich spreche.
Wir haben in Badoo ein
Design-System namens Cosmos und haben kürzlich eine Multi-Plattform-
Token-Bibliothek (Mobile Web, Android und iOS) eingeführt. Tatsächlich können jetzt Designänderungen (z. B. das Erscheinungsbild des Schaltflächenrahmens, der Seitenhintergrundfarbe, der Titelgröße oder der Animationsdauer im Popup-Fenster) mithilfe einer Reihe von Parametern beschrieben werden, die dann automatisch exportiert und in allen Anwendungen auf allen Plattformen verwendet werden.
Unsere Lösung, mit der wir Designideen (z. B. das Ändern von Farben) in kurzer Zeit in einen funktionierenden Code umwandeln können, hat unsere Produktmanager und Designer gleichermaßen beeindruckt. Daher lautete ihre nächste Frage (und gleichzeitig die Aufgabe): "Ist es möglich, etwas Ähnliches für Ressourcen zu tun?" Wir antworteten:
"Ja, Sie können (wahrscheinlich) .
"Ich muss zugeben, dass wir zuerst blind gehandelt haben. Wir hatten mehrere Ideen, aber angesichts aller Einschränkungen waren wir uns nicht sicher, ob sie funktionieren würden. Wir haben uns für MVP entschieden, aber alles lief so gut, dass das Projekt unser Endprodukt mit allen notwendigen Funktionen wurde.
Anforderungen
Die Anforderungen für das MVP-Projekt waren klar: Ein Tool, das an der Eingabe eine Skizzendatei empfängt und alle Symbole in allen benötigten Formaten ausgibt und Symbolvarianten für A / B-Tests unterstützt.
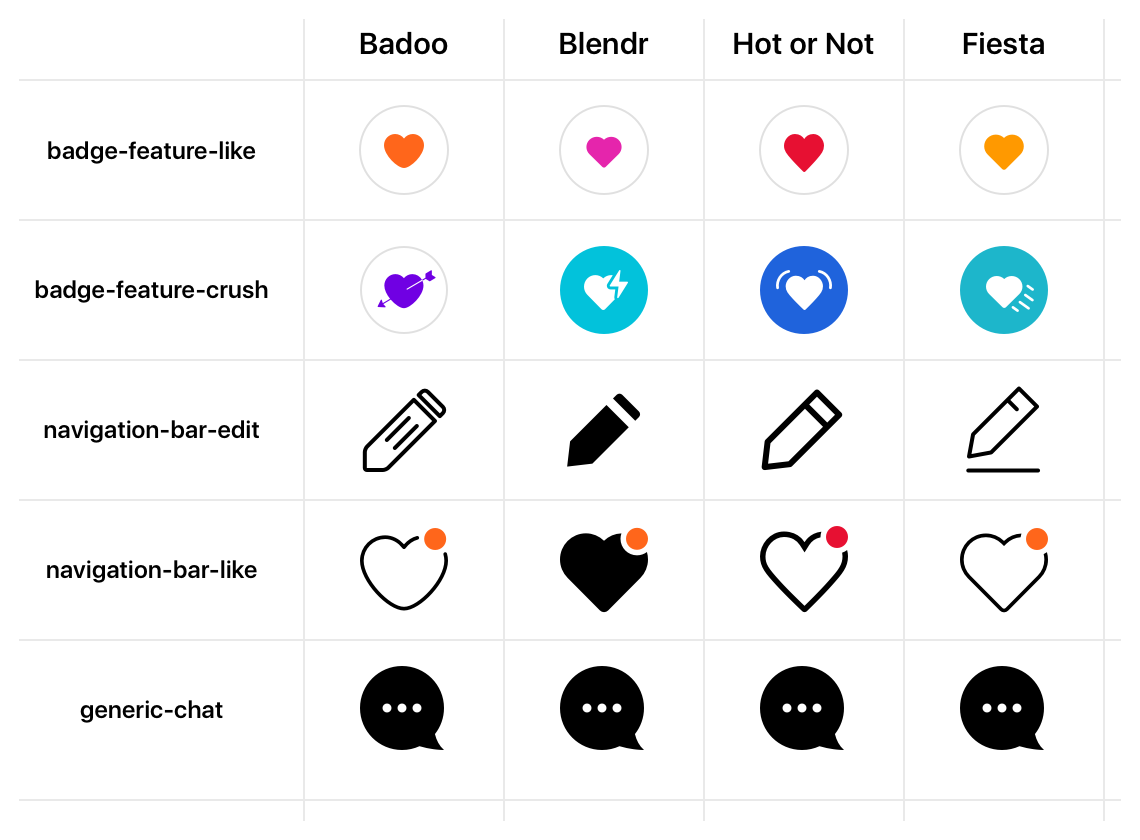
Die Schwierigkeit bestand darin, dass dasselbe Symbol je nach Marke unterschiedliche Parameter (Farbe, Form) aufweist. Im Folgenden finden Sie einige Symbole für unsere Anwendungen. Wie Sie sehen können, sind einige absolut identisch, andere unterscheiden sich in einer Reihe von Parametern, und wieder andere haben nichts gemeinsam.

Bitte beachten Sie, dass die in den Symbolen verwendeten Farben nicht nur Farben sind, sondern genau den
Markenfarben und spezifischen Merkmalen entsprechen, die in den
Token angegeben sind .

Bei der Entwicklung des Tools war es daher unser Ziel, nicht nur die Erstellung und Bereitstellung von Symbolen für verschiedene Plattformen und Marken zu automatisieren, sondern auch deren dynamische Färbung entsprechend der Marke zu ermöglichen.
Sketch und SketchTool
Skizze ist das Hauptwerkzeug unserer Designer. Und obwohl wir andere Optionen in Betracht gezogen haben (zum Beispiel
Figma ), wussten wir, dass wir im Rahmen dieses Projekts Dateien im
Skizzenformat verwenden würden (da unsere Designer dieses Tool am besten besitzen und alle unsere aktuellen Symbole und Ressourcen in diesem Format gespeichert sind). .
Tatsächlich waren wir uns zu Beginn des Projekts nicht einmal sicher, welches Dateiformat für die Plattformen benötigt wurde. Wir haben uns den Prozess so vorgestellt: Exportieren Sie Symbole aus einer Skizzendatei im SVG-Format, „füttern“ Sie SVG-Dateien mit Versionen für einen mobilen Browser und Android und suchen Sie für iOS eine Bibliothek, die SVG in PDF konvertiert. Dies war der Plan von Anfang an, obwohl wir keine Ahnung hatten, ob unsere Idee funktionieren würde und mit welchen Problemen wir konfrontiert sein könnten. Dafür brauchten wir MVP - um zu verstehen, ob unser Projekt umgesetzt wird und wenn ja, wie zeitaufwändig es sein wird.
Ich weiß nicht, ob Sie mit PDF-Konvertern arbeiten mussten, aber meiner Erfahrung nach ist dies ein Albtraum. Sie machen den Job immer
fast , aber nie zu 100%. Daher das Rückenmark, fühlte ich, dass wir auf einem rutschigen Weg gingen.
Das Exportieren von Ressourcen aus Sketch ist perfekt - ich hatte noch nie Probleme beim Herunterladen von SVG, PDF und anderen Formaten. Daher habe ich mich entschlossen herauszufinden, ob es möglich ist, auf andere Weise mit Sketch zu interagieren - Ressourcen möglicherweise programmgesteuert direkt über Sketch zu exportieren (ich war auch daran interessiert, ob es möglich wäre, ein benutzerdefiniertes Plug-In zu erstellen, obwohl dies für mich ohne solche Erfahrung einen Arbeitsaufwand bedeuten würde). .
Ich wusste, dass die interne Struktur einer Skizzendatei im Wesentlichen ein Archiv ist. Wenn Sie .sketch in .zip umbenennen, können Sie die Datei durch Doppelklicken öffnen. Im resultierenden Ordner sehen Sie eine Liste der JSON-Dateien und eine Vorschaudatei im PNG-Format.

Also begann ich, JSON-Dateien zu studieren, um zu verstehen, wie sie zusammenhängen.
Ich fand heraus, dass die Beziehungen zwischen verschiedenen Entitäten innerhalb von Objekten nicht so verwirrend sind, obwohl sie einen hohen Verschachtelungsgrad aufweisen (und groß sind). Sie haben Seiten, Zeichenflächen und Ebenen. Jede Ebene enthält
Pfade , die gemeinsame Stile haben können. Jede dieser Entitäten verfügt über eine eindeutige ID, mit der Sie eine Verbindung zwischen verschiedenen Dateien aufrechterhalten können. Alle Seiten werden in JSON-Dateien gespeichert und sind in einem Unterordner von Seiten enthalten (die Seiten-ID dient als Dateiname).
Während des Studiums habe ich eine wichtige Entdeckung gemacht: Die
Namen von Ebenen, Seiten und Stilen sind nur Beschriftungen, die jederzeit geändert werden können, ohne die interne Struktur der Skizzendatei zu stören . Es ist nur die eindeutige ID von Bedeutung, die dem Endbenutzer nicht angezeigt wird (obwohl Sie sie in JSON-Dateien lesen und darauf verweisen können). Hier ist ein Beispiel dafür, wie eine eindeutige Stil-ID aussieht:
{ "_class": "sharedStyle", "do_objectID": "49BA4E98-8D63-435C-81D9-E2F6CDB63136", "name": "name-of/the-style", "value": { "_class": "style", "endMarkerType": 0, "fills": [ { "_class": "fill", "isEnabled": true, "color": { "_class": "color", "alpha": 1, "blue": 0.7176470588235294, "green": 0.4627450980392159, "red": 0 }, "fillType": 0, "noiseIndex": 0, "noiseIntensity": 0, "patternFillType": 1, "patternTileScale": 1 } ], "miterLimit": 10, "startMarkerType": 0, "windingRule": 1 } }
Daher habe ich über die Möglichkeit nachgedacht, Konventionen für die Benennung von Zeichenflächen und Seiten einzuführen, um eine Art Metainformation über das Verhältnis von Ressourcen zu informieren und diese während der Montage programmgesteuert zu verwenden.
Sketchtool
Als die erste Studie abgeschlossen war, wurde aus dem Plan
"Symbole in SVG exportieren und dann konvertieren " in "
Lassen Sie uns ein Plug-In für Sketch erstellen, das
Symbole direkt im endgültigen Format exportiert". Doch selbst dann war das Arbeitsschema ziemlich verschwommen (und nicht die Tatsache, dass es umgesetzt wird).
Beim Studium des Quellcodes vorhandener Plugins habe ich versucht zu verstehen, ob und wie diese mit der Export-API von Sketch interagieren können. Und in diesem Moment stieß ich auf ein Tool, von dem ich vorher noch nichts gehört hatte - SketchTool.
SketchTool ist das offizielle Sketch-Tool (d. H. Von Bohemian Coding entwickelt). Laut Dokumentation hat er
ist ein Befehlszeilenprogramm, das im Lieferumfang von Sketch enthalten ist und es Ihnen ermöglicht, bestimmte Aktionen mit Dokumenten im Sketch-Format auszuführen, z. B. Ressourcen zu überprüfen oder zu exportieren. Außerdem können Sie einige Sketch-Funktionen über die Befehlszeile steuern, z. B. Plugins ausführen.
Warten Sie,
Befehlszeilenprogramm zum
Exportieren von Ressourcen ? Was du brauchst! Da dies ein offizielles Tool ist, sollte es außerdem keine Probleme mit Versionskompatibilität, Veralterung, Support usw. geben.
Ich begann, das Dienstprogramm zu studieren und die gesamte Dokumentation zu lesen - die
einzige Seite auf der Sketch-Website (im Internet sind
nur sehr wenige Materialien dazu gewidmet, daher ist es nicht verwunderlich, dass ich gerade davon gehört habe).
SketchTool wird mit Sketch gebündelt und kann unter
Sketch.app/Contents/Resources/sketchtool/$/Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtool Befehl
$/Applications/Sketch.app/Contents/Resources/sketchtool/bin/sketchtool , erhalten Sie das folgende Ergebnis (ich habe die Daten etwas vereinfacht):
Usage: sketchtool <command> [<args>] [--formats=<string>] [--use-id-for-name{=YES|NO}] [--export-page-as-fallback{=YES|NO}] [--serial{=YES|NO}] [--context=<string>] [--application=<path>] [--without-activating{=YES|NO}] [--item=<string>] [--items=<string>] [--safemode{=YES|NO} | --no-safemode | -S {<YES|NO>}] [--max-size=<float> | -m <float>] [--background=<string> | -g <string>] [--compression=<float> | -c <float>] [--new-instance{=YES|NO}] [--reveal{=YES|NO}] [--timeout=<float>] [--include-symbols{=YES|NO}] [--bounds=<rectangle>] [--outputJSON=<path>] [--filename=<string>] [--wait-for-exit{=YES|NO}] [--scales=<path>] [--overwriting{=YES|NO}] [--group-contents-only{=YES|NO}] [--trimmed{=YES|NO}] [--help] [--progressive{=YES|NO}] [--save-for-web{=YES|NO}] [--output=<path>] Commands: dump Dump out the structure of a document as JSON. export artboards Export one or more artboards export layers Export one or more layers export pages Export an area from one or more pages export preview Export a preview image for a document export slices Export one or more slices help Show this help message. list artboards List information on the document's artboards. list formats List the supported export formats. list layers List information on all of the document's layers. list pages List information on the document's pages. list slices List information on the document's slices. metadata List the metadata for a document. run Run a command from a plugin, inside Sketch. show Show the location of the various sketch folders. See 'sketchtool help <command>' for more information on a specific command.
Wie Sie sehen können, hat das Tool vier Hauptfunktionen:
read/dump - Lese- / Dump-Metadaten-Dump interner JSON-Dateien,
list - Erstellen Sie eine Liste der Dateientitäten.
export - exportiere diese Entitäten,
run - Führe den vom Plugin bereitgestellten Befehl aus.
Darüber hinaus stehen für jeden Befehl mehrere Optionen zur Verfügung. Beim Export sind fast alle Optionen, die im entsprechenden Bereich zu finden sind, auch in der SketchTool-Befehlszeile verfügbar:

Dies bedeutet, dass Sie mit SketchTool Sketch direkt für den Export verwenden können (z. B. von SVG nach PNG oder PDF), ohne auf externe Konverter zurückgreifen zu müssen. Großartig!
Ein schneller Test mit SketchTool und einer regulären Sketch-Datei mit mehreren Symbolen bestätigte unsere Vermutungen: Dank dieses einfachen Tools können wir keine externen Programme für den Export verwenden und keine eigenen schreiben. Skizze kann alles!
Skizzendatei (en)
Als wir beschlossen, Sketch zum Speichern und Exportieren von Symbolen zu verwenden, war es an der Zeit, die in unseren Anwendungen verwendeten Symbole in einer Skizzendatei abzulegen.
Ursprünglich wollten wir nur mit einer begrenzten Anzahl von Symbolen arbeiten, die für ein MVP-Projekt generiert wurden, erkannten jedoch schnell, dass es besser ist, alle zu sammeln, um Doppelarbeit, Inkonsistenzen und andere Probleme sofort zu beseitigen.
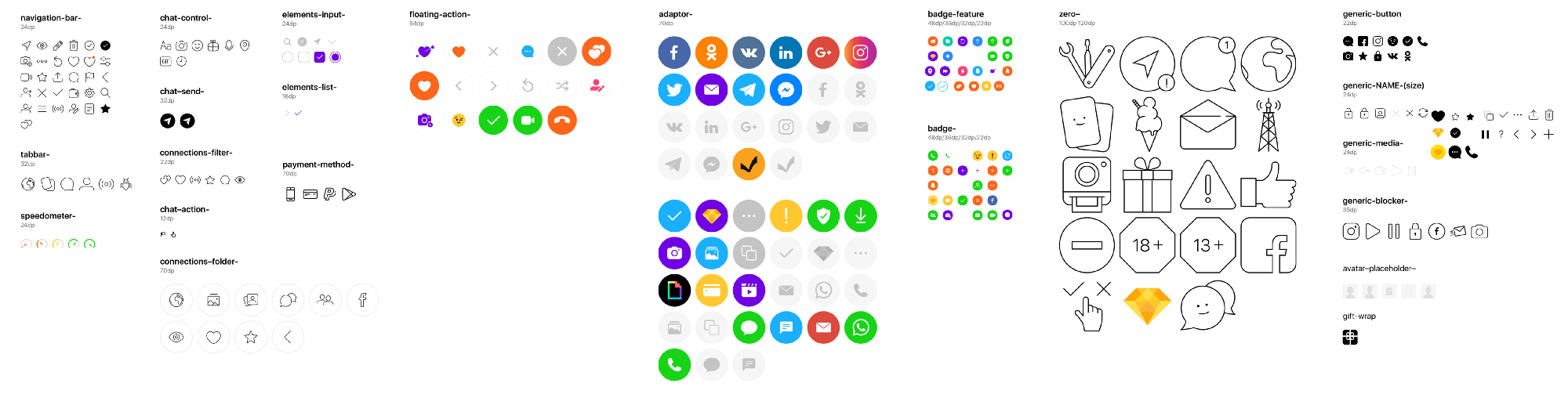
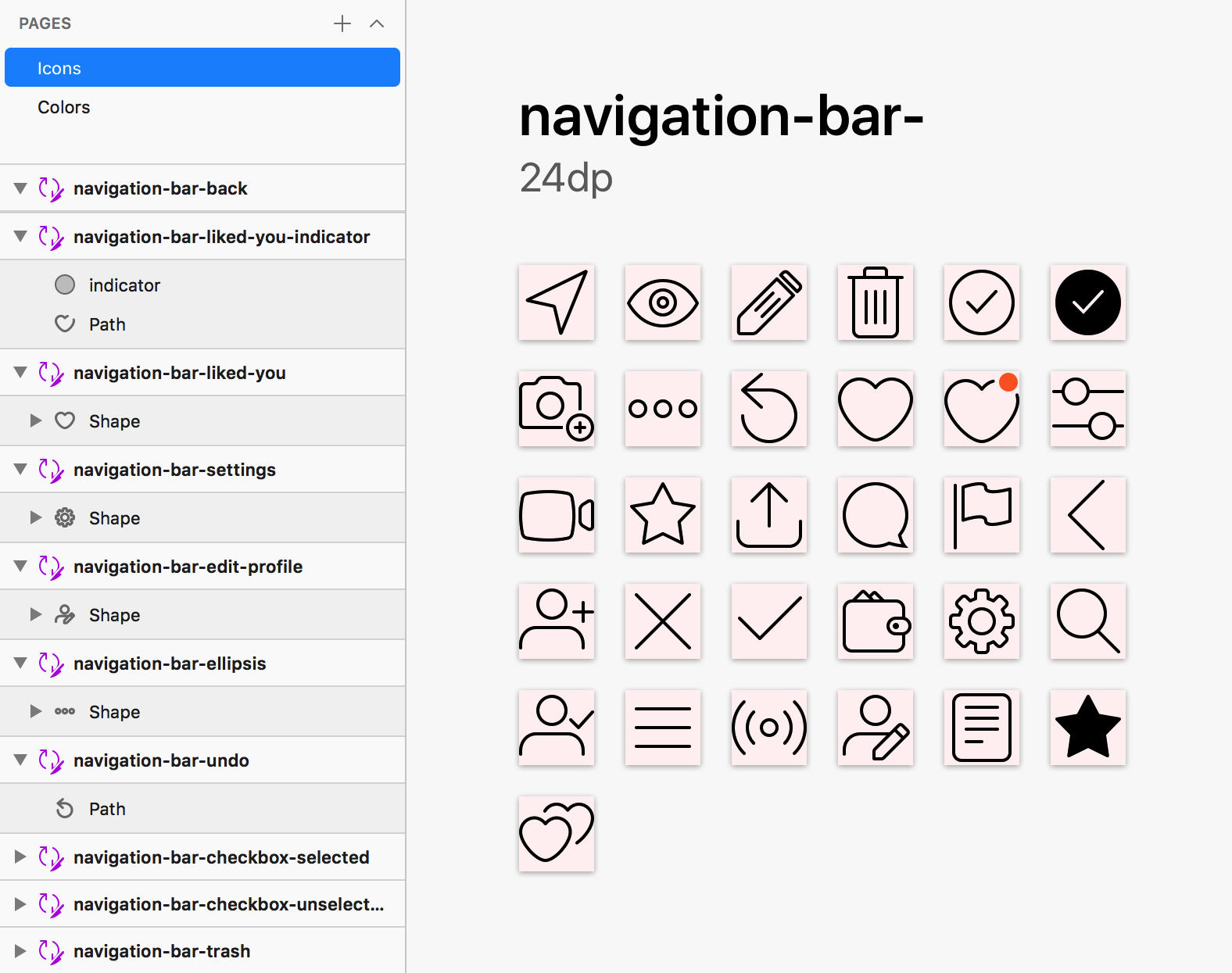
Unsere Designer haben gute Arbeit geleistet - und nach ein paar Tagen wurde der Großteil der von ihnen in Skizzendateien verwendeten Ressourcen in einer Datei gesammelt. Zu diesem Zeitpunkt sah er so aus:

Jedes Symbol in der Datei hatte eine eigene Zeichenfläche, die entsprechend dem gewünschten Symbolnamen benannt wurde (anschließend gibt der gleiche Name Sketch die Datei an, die sich aus dem Export der Ressource ergibt). Alle Pfade werden in Pfade konvertiert und kombinierte Pfade werden auf eine Form reduziert. Dank dessen behalten die generierten Ressourcen ihr perfektes Erscheinungsbild (wie in der Quelldatei) und sind mit verschiedenen Plattformen kompatibel.

Dynamische Kolorierung von Symbolen mithilfe gängiger Stile (und Token-Design)
Der nächste Schritt nach dem Sammeln der Symbole bestand darin, die erforderlichen Farben auf sie anzuwenden. Wir haben in Sketch eine Reihe vordefinierter allgemeiner Stile (
Shared Styles ) erstellt, deren Namen den Namen der
Token unseres
Designsystems entsprachen , und sie dann zum Färben der Symbole verwendet.
Hier ist ein Beispiel dafür, wie ein Stil auf eine bestimmte Ebene angewendet wird:

So werden Stile deklariert und dann auf ein Element angewendet:
 Die
Die Namenskonvention spielt eine
Schlüsselrolle . Designer können Stile in beliebigen Unterordnern verwalten: Der Stilname wird durch den Namen des entsprechenden Tokens für diese Farbe festgelegt. Somit kann das Build-Skript sie anschließend programmgesteuert bedienen.
Namen von Seiten und Zeichenflächen, die für A / B-Tests verwendet werden
Es ist Zeit zu verstehen, wie Designer A / B-Tests von Symbolen durchführen können. Wir haben uns erneut entschlossen, auf eine Namenskonvention zurückzugreifen (ich bin ein großer Fan des KISS-Prinzips).
In diesem Fall haben wir die
Namen der Seiten verwendet , um den
Testsatz zu bestimmen (unter Verwendung des Präfixes
XP_ ), und die
Namen der Arborboards , um zu bestimmen, zu welcher Ressource der A / B-Test gehört und zu welcher seiner Varianten (in eckigen Klammern angegeben).

Die für den Test verwendeten Namen und Optionen wurden nicht von uns erfunden. Sie müssen mit den eindeutigen IDs übereinstimmen, die den Tests und Optionen in unserem eigenen Split-Test-Tool zugewiesen wurden. Somit können Ressourcen anschließend einer bestimmten Benutzergruppe korrekt zugeordnet werden.
Mehrere Dateien für mehrere Marken
Das Letzte, was uns interessierte, war, wie verschiedene Formen des gleichen Symbols für verschiedene Marken beibehalten werden können.

Die Einhaltung dieser Anforderung war für unsere Produktmanager sehr wichtig, und wir hatten mehrere Möglichkeiten. Zunächst wollten wir verschiedene Seiten derselben Skizzendatei verwenden, die nach der Marke benannt werden. Sie erkannten jedoch bald, dass dies das Leben der Designer erschweren würde: Es wäre für sie nicht einfach, die Symbole verschiedener Marken ständig zu synchronisieren. Wir haben uns daher für mehrere Dateien entschieden: eine
gemeinsame Datei, in der alle Symbole gespeichert werden, die sich je nach Marke nicht ändern, und
Dateien für jede Marke , die die „grundlegenden“ Symbole aus der freigegebenen Datei ersetzen.

Unsere Skizzendateien sind fertig! Es ist an der Zeit, den Code zu schreiben.
Lesen Sie mehr