Die Online-Entwicklungsplattform von Eclipse Che hatte ein großartiges Jahr. Anfang 2018 wurde Eclipse Che 6.0 veröffentlicht, das eine Reihe neuer Funktionen für Entwicklungsteams erhielt, die an der Erstellung von Cloud-nativen Anwendungen interessiert sind. Auf der CheConf 18.1-Konferenz wurde der Beginn der nächsten Entwicklungsphase angekündigt - Eclipse Che 7.

Mit jeder neuen Version wird die Plattform dank der Bemühungen der Community und der aktiven Beteiligung der Benutzer interessanter. Lassen Sie uns sehen, wie sich die verfügbaren Möglichkeiten geändert und erweitert haben und wie Sie sie jetzt ausprobieren können.
Eclipse Che ist ein Open Source-Projekt mit folgenden Zielen:
- Beschleunigen Sie die Verbindung neuer Teilnehmer zu den Projekten.
Eclipse Che benötigt nur einen Browser, um zu funktionieren. Die Installation anderer Software auf dem Computer des Entwicklers ist nicht erforderlich, sodass neue Mitarbeiter sofort in die Arbeit einbezogen werden können. - Beheben Sie das Problem der Nichtübereinstimmung von Arbeitsumgebungen.
"Nun, ich weiß es nicht! Auf meiner Maschine funktioniert alles! “ - Kommt Ihnen das bekannt vor? Dies wird nicht wieder vorkommen: Jetzt funktioniert der Code auf allen Arbeitsstationen gleich. - Bieten Sie integrierte Sicherheit auf Unternehmensebene.
Da Eclipse Che als Ersatz für VDI-Lösungen positioniert ist, muss es den Sicherheitsanforderungen des Unternehmens entsprechen, insbesondere über ein rollenbasiertes Zugriffsmodell verfügen und die Möglichkeit ausschließen, Quelltexte auf Entwicklercomputern zu speichern.
Die Projekt-Roadmap beschreibt vier Hauptbereiche:
- IDE.next - Aktualisierter Code-Editor - Für mehr Spaß
- Plugins sind der Schlüssel zur Weiterentwicklung des Che-Ökosystems.
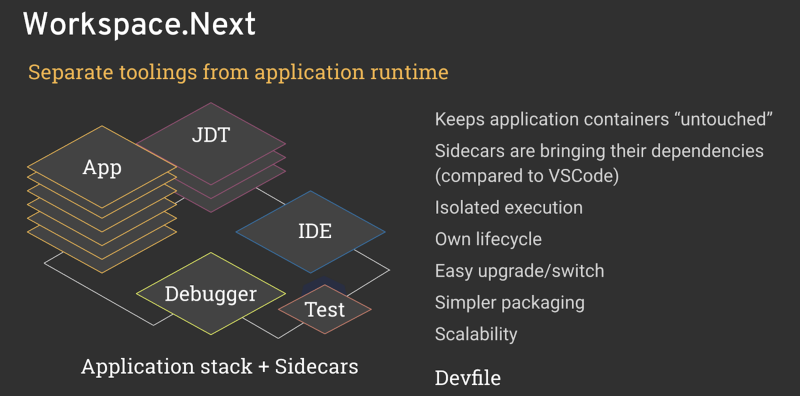
- Workspace.next - IDE-Tools, die in Form von containerisierten Microservices arbeiten und die Konsistenz von Entwicklungs- und Produktionsumgebungen erhöhen.
- Enterprise-Funktionalität für volle Che.
Und im Detail?
IDE.Next
Anstelle der GWT-basierten IDE verwendet die neue Version von Che jetzt
Eclipse Theia , wodurch die Möglichkeiten für die weitere Entwicklung des Eclipse Che-Projekts erweitert werden.
Sehen Sie, wie die neue IDE funktioniert:
Und jetzt erhältlich:
- Monaco-basierter Editor - superschnelle und reaktionsschnelle Benutzeroberfläche, Codelens-Funktionalität und vieles mehr.
- Die Befehlspalette , mit der Sie fast alles auf der Tastatur tun können.
- Aufgabenunterstützung , einschließlich Aufgaben von VS Code und dem Che-Team.
- Integrierte Vorschau von Anwendungen direkt aus der IDE, einschließlich Markdown-Modus.
- Anpassbare Oberfläche , arbeitet nach dem Drag-and-Drop-Prinzip.
- Und vieles mehr, einschließlich Gliederungsansicht, Suche, Git.
Eclipse theia
Wie Sie wissen, ist Eclipse Theia eine Plattform zum Erstellen von Online-IDEs. Das Projekt basiert auf TypeScript und bietet Entwicklern ein bequemeres und flexibleres Programmiermodell, das die Erstellung von Plugins beschleunigt.
Es gibt jedoch eine ernsthafte funktionale Lücke zwischen der Eclipse Theia und der IDE, die derzeit im Che-Projekt verwendet wird. Daher hat Theia für den größten Teil des vergangenen Jahres fehlende Funktionen hinzugefügt, damit die aktuelle IDE vollständig ersetzt werden kann. Die Mitarbeiter des Eclipse Che-Projekts haben mehr als fünf Jahre damit verbracht, eine Cloud-basierte IDE zu erstellen. Es ist wichtig, diese Erfahrungen und Erfahrungen beizubehalten, um die neue IDE wirklich nützlich zu machen.
Hier sind Beispiele für nützliche Funktionen:
- Debug Adapter Protocol.
- Sprachserver-Protokoll.
- Befehle
- Einstellungen
- Tastaturkürzel.
- Textmate-Unterstützung.
- Sicherheitsfunktionen.
Unterschiedliche IDEs für unterschiedliche Anwendungsfälle
Ein weiteres wichtiges Detail. Nach wie vor stellt Che standardmäßig seine Standard-Web-IDE für Arbeitsbereiche bereit. Jetzt können Sie jedoch andere IDEs mit ihnen verbinden, da es Fälle gibt, in denen die IDE-Umgebung von Che nicht die erforderlichen Anwendungsfälle abdeckt oder aus irgendeinem Grund jemand spezielle Tools verwenden sollte. In der alten IDE wurden hierfür RCP-Anwendungen verwendet.
In Eclipse Che 7 können Sie beliebige Tools mit den Arbeitsbereichen (Che-Arbeitsbereich) verbinden, einschließlich:
- Tools, die auf Eclipse Theia basieren (da es sich nur um eine Plattform zum Erstellen von Online-IDEs handelt), beispielsweise das beliebte Sirius- Tool.
- Absolut andere Lösungen wie Jupyter oder Eclipse Dirigible.
Schauen Sie sich ein Beispiel für die Verwendung von Jupyter mit einem Che-Arbeitsbereich an:
Das Eclipse Dirigible-Team arbeitet übrigens auch an der Integration seiner Online-IDE in Che-Arbeitsbereiche.
Eclipse Dirigible in den Eclipse Che-Arbeitsbereich integriert. Mehr unter diesem
Link .
Neues Che-Plug-Modell
Eclipse Che ist eine Plattform zum Erstellen von Cloud-basierten Tools und benötigt dafür ein durchdachtes und praktisches Erweiterbarkeitsmodell.
Zuvor war die Erweiterbarkeit von Eclipse Che auf White-Labeling reduziert worden: Unabhängige Entwickler halfen dabei, ihre eigenen angepassten Versionen von Eclipse Che zu erstellen und an ihre Zielgruppe zu verteilen. Und obwohl dies für viele Partner geeignet war, wurde die Methode immer als komplex angesehen und führte zur Entstehung von Technologie-Stacks (insbesondere GWT in der IDE), die für Entwickler nicht besonders praktisch waren. Aufgrund der mangelnden dynamischen Erweiterbarkeit mussten Che Plugin-Komponenten in sogenannte „Assembly Assemblys“ verpackt werden, um sie den Endbenutzern zur Verfügung zu stellen. Darüber hinaus war es ohne die Neuerstellung der gesamten Che-Umgebung im Grunde unmöglich, schnell ein Plug-In zu erstellen, es für die Installation in einer vorhandenen Che-Umgebung zu verpacken und dieses Plug-In verfügbar zu machen. Aus diesem Grund haben wir GWT zugunsten des Eclipse Theia IDE-Projekts verlassen.
All diese Manipulationen waren erforderlich, um ein dynamisches Plug-In-Modell zu erstellen. Kurz gesagt, in Che muss sich der Benutzer nicht um die Abhängigkeiten der Tools kümmern, die in seinem Arbeitsbereich arbeiten. Sie sollten bei Bedarf verfügbar sein. Dies bedeutet, dass das Che-Plugin selbst seine Abhängigkeiten, seine Backend-Dienste (die in einem mit dem Arbeitsbereich des Benutzers verbundenen Hilfscontainer arbeiten können) und seine UI-Erweiterung für die IDE bereitstellt. Dadurch haben Benutzer den Eindruck, dass Che auf magische Weise die Sprachdienste und Entwicklungstools bereitstellt, die sie im Arbeitsbereich benötigen.
VSCode-kompatibel
Das neue Plugin-Modell hat einen weiteren wichtigen Aspekt: den Wunsch, die Bemühungen von Entwicklern, Plugins zu erstellen und diese als Teil verschiedener Tools oder innerhalb von Communities zu verteilen, zu optimieren. Daher wurden Theia-Plugins mit ihren APIs ergänzt, um die Kompatibilität mit VS-Code-Erweiterungspunkten sicherzustellen. Dadurch wird das Portieren vorhandener Plugins von VS Code nach Eclipse Che erheblich vereinfacht. Der Hauptunterschied ist die Verpackungsmethode: In Eclipse Che werden Plugins zusammen mit Abhängigkeiten in einem eigenen Container verpackt.
So:
Um das Veröffentlichen und Verteilen zu vereinfachen, wird ein Plugin-Marktplatz gestartet. Darüber hinaus wird es sowohl in Form eines öffentlichen Dienstes implementiert, der der Community zur Verfügung steht, als auch in Form einer separaten Funktionalität, mit der Sie solche Geschäfte als Teil privater Che-Umgebungen mit strenger Inhaltskontrolle über Firewalls erstellen können. Jetzt finden Sie die Plugins in der entsprechenden Github-Repository-Registrierung.
Gehosteter Modus
Das Erstellen von Che-Plugins sollte einfach sein und im internen Entwicklungszyklus so wenig Zeit wie möglich in Anspruch nehmen (wir sprechen jetzt über die Lücke zwischen Änderungen am Code und dem Anzeigen und Debuggen der Ergebnisse dieser Änderungen). Und da wesentliche Verbesserungen gegenüber der GWT-basierten IDE erforderlich sind, wurde ein neuer gehosteter Modus implementiert. In diesem Modus können Teilnehmer des Che-Projekts Che direkt aus Che selbst und mit vollständiger Unterstützung des Lebenszyklus erstellen, von der Erstellung und Codierung eines neuen Plug-Ins bis zum Debuggen.
So sieht es aus:
Kubernetes-orientierte IDE
Eclipse Che 7 ist die erste Kubernetes-orientierte IDE. Das heißt, Sie können Container direkt in Ihren Arbeitsbereichen verwenden. In Che verfügen diese Bereiche über einen speziellen Logik-Level-Entwicklungsmodus, der zusätzlich zu den in der Produktionsumgebung verwendeten Containern implementiert wird und Autocompletion-Tools bei der Eingabe von IntelliSense und anderen zusätzlichen IDE-Tools bereitstellt.

Was Workspace.Next betrifft, können Sie dank ihnen sofort "saubere" Anwendungsdefinitionen (Docker-Image, Composefile- oder Kubernetes-Ressourcenliste) in Che verwenden, ohne Änderungen an der Implementierung von IDE-Diensten vorzunehmen. In Workspace.Next werden IDE-Tools als Microservices implementiert, die zusammen mit Abhängigkeiten in ihren eigenen Hilfscontainern verpackt sind und keine Auswirkungen auf Anwendungscontainer haben. Zur Laufzeit sind IDE-Tools voneinander und von Anwendungscontainern isoliert. Infolgedessen hat jedes IDE-Tool seinen eigenen Lebenszyklus, was die Aktualisierung und den Austausch vereinfacht, und bald erhalten sie ihre eigenen Skalierungsmechanismen.
Wie versuche ich es?
Eclipse Che 7 ist verfügbar und Sie können es jetzt ausprobieren, indem Sie beim Erstellen eines neuen Arbeitsbereichs einfach den Che 7-Stapel auswählen.
Gehen Sie zur Factory-URL:
https://che.openshift.io/f?id=factoryvbwekkducozn3jsnErstellen Sie ein Konto auf che.openshift.io, erstellen Sie einen neuen Arbeitsbereich und wählen Sie den Che 7-Stapel aus.
Willst du testen? Installieren Sie die neueste Version von Eclipse Che:
Schnellstart mit Eclipse CheWenn Sie bereit sind, Ihre Gedanken und Beobachtungen zu teilen, treten Sie der Community bei!
Support: Fragen, Fehlerberichte, Funktionsanforderung über
GitHub-ProblemeAllgemeiner Chat: eclipse-che Mattermost Kanal
Virtuelle Treffen: Das Community-Treffen findet jeden zweiten Montag statt
Mailingliste: che-dev@eclipse.org
Red Hat CodeReady Workspaces können hier vom Entwicklerabonnement heruntergeladen werden:
https://developers.redhat.com/crw-hw/