Die vorgeschlagene Artikelserie " SVG Filtering Effects " von Sara Soueidan, freiberufliche UI / UX-Schnittstellenentwicklerin und Autorin vieler im Libanon ansässiger technischer Artikel, konzentriert sich auf die Arbeit von SVG-Filtern und besteht aus folgenden Artikeln:
SVG-Filtereffekte
- SVG-Filtereffekte. Teil 1. SVG-Filter 101
- SVG-Filtereffekte. Teil 2. Gliederungstext mit feMorphology
- SVG-Filtereffekte. Teil 3. Bildposterisierungseffekt mit feComponentTransfer
- SVG-Filtereffekte. Teil 4. Zweifarbige Bilder mit feComponentTransfer .
- SVG-Filtereffekte. Teil 5. Text mit feDisplacementMap an die Oberflächentextur anpassen
- SVG-Filtereffekte. Teil 6. Erstellen von Texturen mit feTurbulence
- SVG-Filtereffekte. Teil 7. Vorwärts
Im letzten Artikel dieser Reihe wird der Autor eine Liste nützlicher Ressourcen für diejenigen veröffentlichen, die mehr über die Auswirkungen der SVG-Filterung erfahren möchten.

Innerhalb von sechs Wochen haben wir sechs Artikel über die verschiedenen Auswirkungen von SVG-Filtern und die Filterprimitive veröffentlicht, mit denen sie erstellt wurden.
Trotz der Tatsache, dass wir viele Bereiche abgedeckt haben, kann ich mit Sicherheit sagen, dass wir die Oberfläche dessen, was mit SVG-Filtern möglich ist, kaum zerkratzt haben. In diesem kurzen Artikel möchte ich einige meiner Lieblingsressourcen teilen, um mehr über SVG-Filter zu erfahren.
Vorankommen: Lernressourcen und SVG-Filterexperimente
Um ein noch umfassenderes Verständnis der unglaublichen Möglichkeiten zu erhalten, die SVG-Filter für das Internet bieten , empfehle ich dringend, sich das Codepen-Profil von Lucas Beber anzusehen . Lucas ist der Typ, der den berühmten Gooey-Effekt (Sticky-Effekt) mit SVG-Filtern erstellt hat. Seine Experimente beinhalten noch beeindruckendere Effekte, die Sie garantiert inspirieren und von den Fähigkeiten, die SVG ins Internet bringt, begeistern werden.
Michael Mullany war meine praktische Ressource für mein Studium, als ich zum ersten Mal in die Welt der SVG-Filter eintauchte. Ich habe viel aus seinem Artikel , seinem Beitrag zum Eindringen von SVG-Filtern in die Dokumentation von Webplattformen und seinen Codepen-Experimenten gelernt , die buchstäblich die Goldmine von SVG-Filtern sind! Schauen Sie sich dieses seltsame Logo an, das vollständig mit SVG-Filtern neu erstellt wurde:
David Daily hat eine fantastische Einführung in SVG-Filter, in der er eine Vielzahl möglicher Effekte zeigt, die er mit feTurbulence erzeugt hat , einschließlich, aber nicht beschränkt auf schwere Wolken und Bokeh-ähnliche Effekte.
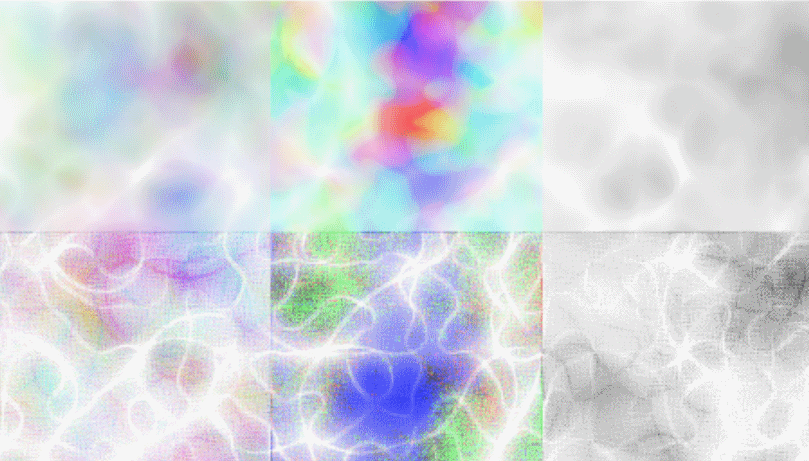
Nachfolgend sind die Ergebnisse der Anpassung der Ergebnisse von feTurbulence mit anderen Filterprimitiven aufgeführt. Anpassung und Farbsättigung wurden mit feColorMatrix und Verstärkung mit feConvolveMatrix durchgeführt .

Abb_1. Beispiele dafür, was mit erzeugtem Rauschen gemacht werden kann.
Dirk Weber hat auch einige gute SVG-Filtereffekte erstellt, die mir persönlich viel beigebracht haben. Er hat seine Experimente vor über drei Jahren in einem Artikel im Smashing Magazine geteilt ! Es werden verschiedene Texteffekte verwendet, die mit SVG-Filtern erstellt wurden. Sie finden Beispiele für Grunge-Textur, hervorstehenden und dreidimensionalen Text, die Wirkung von Wasserspritzern mit feTurbulence und viele andere. Dirk verwendet in seinen Experimenten zwei Filterprimitive, die wir in unserer Serie nicht behandelt haben:
- feTile , ein nützliches Grundelement , das das Zielrechteck mit einem sich wiederholenden Kachelmuster des Eingabebildes füllt. Yoksel hat auch ein großartiges Beispiel, das durch eine Reihe von Operationen erstellt wurde, einschließlich feTile , das es wert ist, erkundet zu werden.
- und feConvolveMatrix , eines der komplexeren und leistungsfähigeren Grundelemente . Es wendet den Matrixfaltungsfiltereffekt an. Eine Faltung kombiniert die Pixel des Eingabebildes mit benachbarten Pixeln, um das resultierende Bild zu erzeugen. Eine Vielzahl von Bildaufnahmevorgängen kann durch Faltungen erreicht werden, einschließlich Unschärfe, Kantenerkennung, Verstärkung, Extrusion und Anfasen. Ich persönlich habe noch nicht mit diesem Primitiv experimentiert, aber ich kenne andere, die es versucht haben.

Abb_2. Einige der Texteffekte, die Dirk Weber in seinem Artikel im Smashing Magazine behandelt.
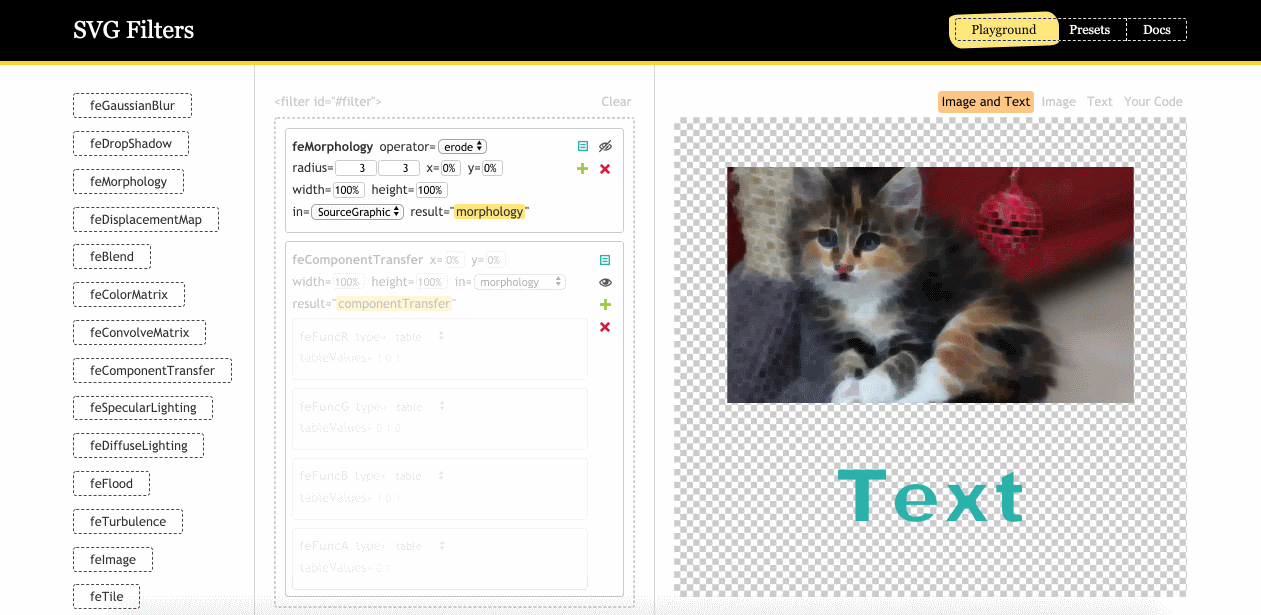
Yoksel SVG-Experimente mit Codepen sind ebenfalls eine großartige Lernquelle . Sie hat sogar dieses fantastische visuelle SVG-Filterwerkzeug erstellt , mit dem Sie Effekte erstellen und generierten Code kopieren und einfügen können, um ihn in Ihren eigenen Projekten zu verwenden.

Abb_3. Yoksel Visual SVG Filter Editor.
Last but not least finden Sie in der SVG-Filterspezifikation alles, was Sie über die Elemente, Eigenschaften und Attribute von SVG-Filtern wissen müssen.
Warum SVG-Filter?
SVG ist jetzt viel leistungsfähiger als CSS, wenn es darum geht, Grafikeffekte für das Web zu erstellen. Es gibt mehrere Gründe, warum das Erstellen visueller Effekte im Internet besser ist als das Importieren als Bilder aus Bildbearbeitungsprogrammen wie Photoshop oder Illustrator :
- Während des adaptiven Webs beschäftigen wir uns nicht mehr mit einem einzelnen Bild. Für jedes Bild, das wir im Internet verwenden, müssen wir adaptive Versionen eines solchen Bildes bereitstellen, die für unterschiedliche Benutzerkontexte und Leistungen optimiert sind. Dies bedeutet, dass Sie, wenn Sie ein Bild erstellen und dann entscheiden, etwas daran zu ändern, den Effekt in mehreren Bildern gleichzeitig ändern müssen, was leicht zu einem Alptraum für die Wartung wird. Auf der anderen Seite bedeutet das Erstellen von Effekten im Browser, dass sie auflösungsunabhängig und einfacher zu bearbeiten sind.
- Die Möglichkeit, Filtereffekte im Internet anzuwenden, hilft dabei, die semantische Struktur des Dokuments beizubehalten, anstatt auf Bilder zurückzugreifen, die zusätzlich zur allgemeinen festen Auflösung dazu neigen, die ursprüngliche Semantik der Elemente, die sie ersetzen, zu verschleiern. Dies gilt insbesondere für Effekte, die auf Text angewendet werden. Wenn Effekte auf echten Text im Internet angewendet werden, steht dieser Text für die Suche, Auswahl und den Zugriff zur Verfügung.
- Im Internet erstellte Effekte lassen sich einfacher bearbeiten, ändern und aktualisieren, ohne zwischen einem grafischen Editor und einem Code-Editor oder Browser zu wechseln.
- Und nicht zuletzt können im Internet erstellte Effekte animiert und interagiert werden. Dies ist einer der wichtigsten Momente ihrer Stärke.
Fazit
Vielen Dank, dass Sie sich mir in den letzten Wochen auf dieser SVG-Filterreise angeschlossen haben. Ich hoffe, diese Serie hat Sie dazu inspiriert, mit SVG-Filtern zu experimentieren und sie häufiger zu verwenden. Es gibt viele Effekte, die Sie als Experiment erstellen können, aber es gibt viele praktische Anwendungen für Filter.
Ich hoffe, dass diese Serie Ihnen eine Vorstellung davon gegeben hat, was mit SVG-Filterung bereits möglich ist, dass sie Ihre Fantasie beflügelt und Sie ermutigt hat, Ihre eigenen praktischen Anwendungen zu erstellen.
Schließlich hoffe ich, dass Ihnen diese Serie gefallen hat und Sie sie vor allem nützlich fanden. Vielen Dank für Ihre Zeit.