In diesem Handbuch erfahren Sie, wie Sie Videos im Web verwenden, wie es 2019 üblich ist. Chrome und Firefox unterstützen den neuen AV1-Codec - für sie können Videos halb so viel erstellt werden.
Wir werden separat darüber sprechen, wie GIFs in AV1 und H.264 durch Videos ersetzt werden. Dann wird die Größe um das 20- bis 40-fache verringert.

YouTube verwendet es bereits auf
TestTube . Netflix sagte, der AV1 werde "
der Codec der nächsten Generation " sein.
Wir in den
Evil Martians verwenden es bereits auf unserer Website und auf
Amplifer . In diesem Artikel werde ich die Erfahrungen mit der Implementierung von AV1 teilen und Ihnen Schritt für Schritt erklären, wie Sie ein Video einbetten, damit es in allen Browsern funktioniert.
Codecs und Container
Mit Bildern ist alles einfach: entweder JPEG mit PNG für alle Browser oder kompaktere Dateien in WebP für
moderne Browser . Wir können immer sicher sein, dass die PNG-Dateien ein PNG-Format haben (mit der seltenen Ausnahme von PNG-Bomben, vor denen
Imgproxy schützen kann ).
Videodateien sind komplizierter. Die Dateierweiterung (
.mp4 ,
.wmv ,
.webm oder
.mov ) spricht nur über den Container. Während Videodateien aus drei verschiedenen Komponenten bestehen:
- Der Video-Codec bestimmt, wie viel Sie das Video komprimieren können und was Sie opfern müssen. Die wichtigsten Video-Codecs des Web: H.264, HEVC, VP9 und jetzt AV1.
- Der Audio-Codec komprimiert den Sound. Natürlich wird es nicht benötigt, wenn das Video keinen Ton enthält. Beliebte Optionen sind MP3, Opus und AAC.
- Der Container speichert sowohl Video (komprimiert durch eine Art Video-Codec) als auch Audio-Stream (komprimiert durch eine Art Audio-Codec). Sowie zusätzliche Daten wie Untertitel und Metainformationen. Beliebte Container: MP4, MOV, WebM.
Wenn wir die Dateierweiterung
.mp4 , können wir nur sagen, dass der MP4-Container verwendet wurde. Aber die Codecs darin können unterschiedlich sein - der Autor könnte H.264 und AAC, AV1 und Opus oder etwas anderes nehmen.
Siehe AV1
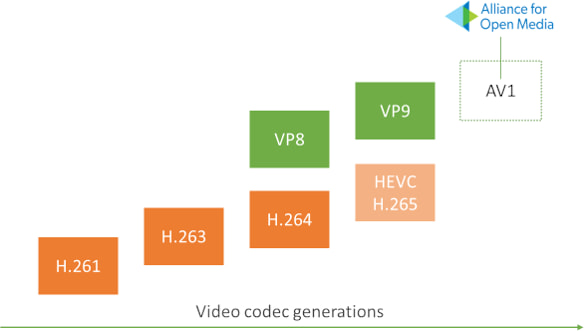
AV1 ist ein Video-Codec, der vor einem Jahr im März 2018 veröffentlicht wurde. Er wurde entwickelt, um die Codecs der vorherigen Generation - HEVC, VP9, H.264 und VP8 - zu übertreffen.
 Generierungscodec-Diagramm von Tsahi Levent-Levy
Generierungscodec-Diagramm von Tsahi Levent-LevyWenn Sie sich dafür interessieren, wie genau AV1 es geschafft hat, den Rest der Codecs bei der Komprimierung zu übertreffen, lesen Sie die technischen Details in den Übersetzungen auf Habré:
Video der nächsten Generation: Einführung in AV1
" AV1 Next Generation Codec: CDEF-Richtungsfilter "
Aufgrund neuer Optimierungen komprimiert AV1 Video 30-50% besser als H.264 oder VP8 und bis zu 30% besser als HEVC. Aber der Codec wurde kürzlich veröffentlicht und hat bisher mehrere Kinderkrankheiten:
- Der Stromgeber ist nicht optimiert. AV1 komprimiert das Video sehr langsam (ein neuer schneller Encoder für Rust befindet sich bereits in der Entwicklung). Der Codec ist nicht zum Streamen geeignet. Wenn es sich um statische Videos auf Landungen handelt, ist dieses Problem für uns nicht relevant.
- Bisher wird der Codec nur auf Desktop-Chrome und Firefox unter Windows unterstützt. Es gibt noch keine Unterstützung für Safari und Edge (obwohl Microsoft dies bereits testet ). Sie benötigen mindestens 2 Dateien: AV1 für Chrome und Firefox und H.264 für andere Browser.
Das Coolste an AV1 ist, dass die "
Jackalisierungs "
-Quadrate nicht bei niedrigen Bitraten
angezeigt werden .
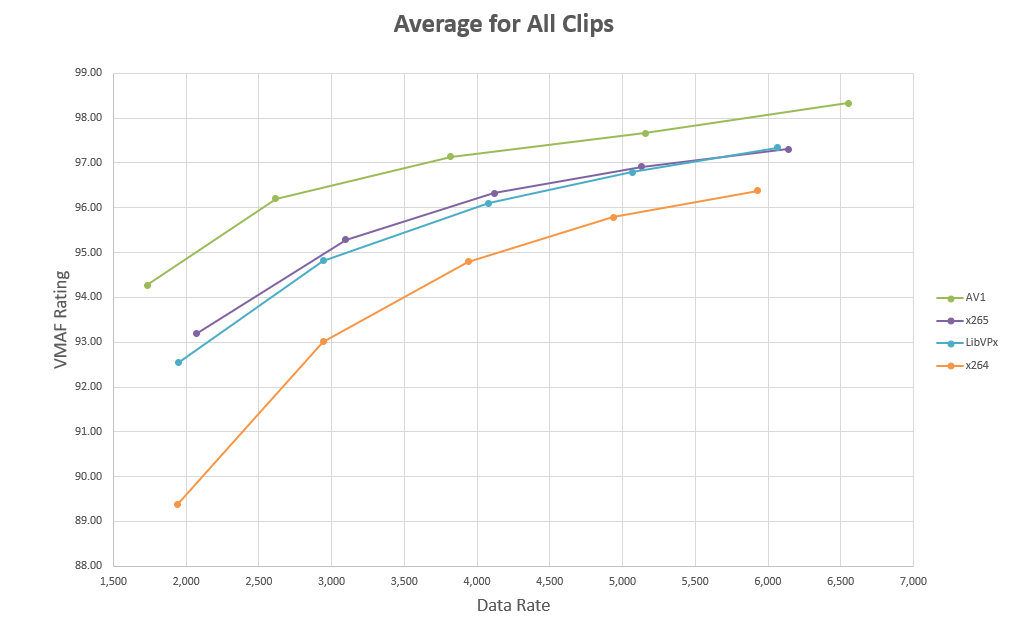
 Vergleich der Bildqualität für verschiedene Codecs mit unterschiedlichen Bitraten - AV1 gewinnt
Vergleich der Bildqualität für verschiedene Codecs mit unterschiedlichen Bitraten - AV1 gewinntAV1 richtig kochen
Kommen wir endlich zum Üben. Lassen Sie uns zunächst den Container festlegen. Theoretisch kann AV1 in verschiedenen Behältern platziert werden, MP4 ist jedoch kompakter und
wird in der Spezifikation
empfohlen . Für den Sound in AV1 nehmen wir Opus, weil es
den Sound perfekt komprimiert .
Damit das Video in allen Browsern funktioniert, werden 3 Dateien generiert:
- Für Desktop-Chrome und Firefox unter Windows ( 31% des Marktes ab März 2019): MP4-Container mit AV1 für Video und Opus für Sound.
- Für Safari und Edge ( 16% des Marktes ) - MP4 mit HEVC und AAC.
- Im Übrigen: eine große MP4-Datei mit H.264 und AAC.
Sie können nur AV1 und H.264 verwenden - das Video funktioniert auch für alle.
Für die Komprimierung empfehle ich die Konsole
FFmpeg . Es gibt viele grafische Dienstprogramme, aber es ist einfacher, Optionen in der Konsole zu speichern und die Konvertierung dann automatisch zu starten. Stellen Sie sicher, dass Sie die neueste Version von FFmpeg verwenden. Versionen vor
4.1 unterstützen AV1 in MP4 nicht.
Für Mac OS X:
- Installieren Sie Homebrew .
brew install ffmpeg
Für Linux ist es besser, einen neuen Build von der offiziellen Website zu nehmen - während es in vielen Distributionen keine Version gibt, die AV1 in MP4 unterstützt:
wget https://johnvansickle.com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xztar -xf ffmpeg-release-amd64-static.tar.xzsudo cp ffmpeg-4.1-64bit-static/ff* /usr/local/bin/
Für Windows können Sie FFmpeg
von William Diaz installieren.
Wir wenden uns der Konvertierung der H.264-Datei zu, die wir für ältere Browser benötigen. Da alle unsere Dateien den MP4-Container verwenden, verwende ich die Postfixes
.av1.mp4 ,
.hevc.mp4 und
.h264.mp4 . Lassen Sie sich vom langen Team nicht beunruhigen, wir werden dann alles analysieren:
Öffnen
video.h264.mp4 jetzt
video.h264.mp4 . Wenn die Qualität gut und die Größe groß ist, erhöhen Sie
-crf (
-crf 26 dann
-crf 28 ). Diese Option reduziert die Dateigröße auf Kosten einer reduzierten Qualität. Das Gleichgewicht zwischen Qualität und Größe ist eine Kunst.
Wenn keine Originalvideodatei vorhanden ist, können Sie die alte H.264-Datei in AV1 konvertieren.
Jetzt ist es Zeit, AV1 zu konvertieren - ich erinnere Sie, es wird länger als H.264 sein. Der Codec nutzt noch nicht die volle Leistung des Prozessors (es ist sinnvoll, mehrere Dateien parallel zu konvertieren).
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libopus -c:v libaom-av1 -crf 34 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
-crf erneut mit
-crf ,
-crf perfekte Gleichgewicht zwischen Qualität und Größe zu finden.
Jetzt das gleiche für HEVC.
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libfdk_aac -c:v libx265 -crf 24 -preset veryslow -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.hevc.mp4
Kopieren Sie
video.h264.mp4 ,
video.hevc.mp4 und
video.av1.mp4 in das Stammverzeichnis Ihrer Site.
Grundlegendes zu FFmpeg-Optionen
Sehen die obigen Befehle wie ein Dämonenbeschwörungszauber aus? Keine Sorge, dies ist
kein PostCSS . Schauen wir uns die Optionen an.
-i SOURCE.mov gibt die Eingabedatei an, aus der FFmpeg die Video- und Audiostreams
-i SOURCE.mov , komprimiert und in einen neuen Container packt.
-map_metadata -1 entfernt die Metainformationen aus dem Video (z. B. das Programm, in dem das Video erstellt wurde). Solche Informationen sind im Web selten nützlich.
-c:a libopus oder
-c:a libfdk_aac setzt die Audio-Codecs. Wenn Sie keinen Ton benötigen, ersetzen Sie diese durch
-an .
-c:v libaom-av1 wählt den Videocodec aus - eine Bibliothek, die die Frames des Videostreams komprimiert.
-crf 34 - Konstanter
-crf 34 , ein Gleichgewicht zwischen Qualität und Größe. Es ist wie ein Schieberegler in JPEG-Qualität, nur geht es in eine andere Richtung (0 ist die beste Qualität und die größte Datei). Die CRF-Skala ist für H.264 und AV1 unterschiedlich - für H.264 bis 51, für AV1 bis 61. Die CRF für AV1 und H.264 ist unterschiedlich.
Facebook fand eine ungefähre Übereinstimmung zwischen den CRF-Werten für H.264 und AV1:
19 → 27, 23 → 33, 27 → 39, 31 → 45, 35 → 51, 39 → 57.
-preset veryslow zwingt
-preset veryslow und HEVC-Codecs, die Datei auf Kosten einer starken
-preset veryslow noch stärker zu komprimieren.
-profile:v main von H.264 verwendet, um
ein Codec-Profil auszuwählen. In Safari funktioniert nur "Main".
-b:v 0 legt die minimale Bitrate für AV1 fest, damit das Video eine gleichbleibende Qualität aufweist.
-pix_fmt yuv420p (Pixelformat) ist eine schwierige
Methode, um die Dateigröße
zu reduzieren. Die ursprüngliche Auflösung für die Helligkeit bleibt erhalten, die Auflösung für die Farbe wird jedoch verringert. Unsere Augen sehen eine schlechtere Farbe, deshalb bemerken sie diesen Trick nicht. Entfernen Sie diese Option, wenn sie in Ihrem Fall stört.
-movflags +faststart verschiebt alles Wichtige an den Anfang der Datei, damit der Browser das Video abspielen kann, bis der Download abgeschlossen ist.
-vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" ändert die Größe der Seiten des Videos auf die nächsten geraden (einige Codecs können mit einer Auflösung von 300 × 200 und 302 × 200 arbeiten, funktionieren jedoch nicht mit 301 × 200). Wenn Sie sicher sind, dass die Auflösung überall durch 2 geteilt wird, können Sie diese Option entfernen.
-strict experimental Für AV1 ist ein
-strict experimental erforderlich, sein Encoder ist noch experimentell.
video.av1.mp4 legt den Namen der resultierenden Datei fest.
Wir starten Videos in Browsern
Jetzt brauchen wir jeden Browser, um das unterstützte Video herunterzuladen. Dafür hat <Quelle> ein Typattribut. Und ich rate Ihnen, sich
unter <video> über die
Optionen zu informieren .
<video controls width="600" height="400"> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc,mp4a.40.2" /> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08,opus" /> <source src="video.h264.mp4" type="video/mp4; codecs=avc1.4D401E,mp4a.40.2" /> </video>
<Quelle> sind wie
if…else Ausdrücke - der Browser liest sie von oben nach unten, bis er den findet, dessen
type er unterstützt.
Im
type Sie das gesamte Dateiformat angeben: Container (
video/mp4 MP4 für MP4), Videocodec (
av01.0.05M.08 für AV1,
hevc für HEVC und
avc1.4D401E für H.264) und Audiocodec (
opus für Opus) und
mp4a.40.2 für AAC).
Bonus: So konvertieren Sie GIF in AV1 und H.264
Im Jahr 2019 ist die Verwendung von GIFs für kurze Videos eine große Sünde. GIF wiegt 20-40 mal mehr als H.264 oder AV1. GIF trifft die CPU stärker und lässt den Akku schneller auslaufen. Wenn Sie ein Video mit kurzer Schleife benötigen, nehmen Sie Video-Codecs. Und FFmpeg kann Videos direkt aus GIF konvertieren.
GIF in H.264 konvertieren:
ffmpeg -i IMAGE.gif -map_metadata -1 -an -c:v libx264 -crf 24 -preset veryslow -profile:v main -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.h264.mp4
Generieren Sie einen noch kleineren AV1:
ffmpeg -i IMAGE.gif -map_metadata -1 -an opus -c:v libaom-av1 -crf 50 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
Fügen Sie nun
animation.h264.mp4 und
animation.av1.mp4 in den HTML-Code ein.
<video autoplay loop muted playsinline width="300" height="200"> <source src="animation.av1.mp4" type="video/mp4; codecs=av01.0.05M.08" /> <source src="animation.h264.mp4" type="video/mp4" /> </video>
Die Optionen für
autoplay und
loop machen das Video zu einem „GIF“ - einem geloopten Video, das unmittelbar nach dem Laden der Seite abgespielt wird.
playsinline , dass Safari das Video im Vollbildmodus öffnet, wenn Sie auf das Video klicken.
Abhebungszeit
AV1 ist noch experimentell. Aber es kann bereits verwendet werden, um ein Viertel Ihrer Benutzer glücklicher zu machen. Ein Paar FFmpeg-Befehle generiert Videodateien. <video> wurde von Anfang an erstellt, um Videos gemäß den Browserfunktionen zu rendern. Wir verwenden AV1 bereits in der Produktion und alles funktioniert einwandfrei (mit Ausnahme der Wartezeit, bis der AV1-Encoder seine Arbeit beendet hat).