Dies ist der zweite (und letzte) Teil des Unity- oder UE4-Wasserfallleitfadens, nachdem er vom RiME-Spiel inspiriert wurde. Der
erste fand die Werkzeuge heraus, wählte die Entwicklungsumgebung und erstellte einen Shader für Wasserkreise. Warum hast du damit angefangen? Alles ist einfach: Die meisten Methoden, die jetzt beim Erstellen eines Wasserfalls benötigt werden, werden dort verwendet. Aber es gibt einige Hinweise. Wir werden nicht ziehen - lass uns unter die Katze gehen.

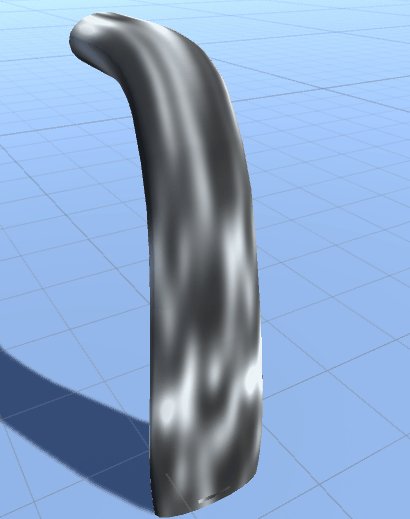
Beginnen wir mit dem Offensichtlichen - nehmen Sie den normalen Panner und das Netz. Sie könnten überrascht sein: Warum gibt es so viele Polygone? Wie in
Simon Falls verwende ich die Scheitelpunktverschiebung, um die Scheitelpunkte des Modells in 3D durch den Shader zu versetzen. Und damit es schön aussieht, brauchen wir zusätzliche Tops. Zur Optimierung können Sie LOD-Netze (Detailebene) mit weniger Polygonen erstellen und Unity zwingen, zu Modellen mit niedrigerer Auflösung zu wechseln.

Die UV-Naht befindet sich hinten. Auch wenn der Wasserfall keine sichtbaren Texturnähte hat, ist es immer noch besser, auf Nummer sicher zu gehen und die UV-Nähte an den für den Spieler am wenigsten sichtbaren Stellen zu platzieren.
Wie beim Wasserkreisnetz sollte der UV-Scan bei Verwendung von Kacheltexturen die geringste Anzahl von Nähten im Modell aufweisen. Eine Seite der UV-Schale ist in Richtung U mit 0 und die andere mit 1 verbunden. Beachten Sie, dass die Breite der UV-Schale in einen ganzzahligen Wert des U-Raums passen muss (z. B. Kacheln 1, 2 oder 3). Wenn wir 1,2-mal in U-Richtung kacheln, erscheint an der Kreuzung eine Naht. Und wir brauchen eine nahtlose Fliesentextur.

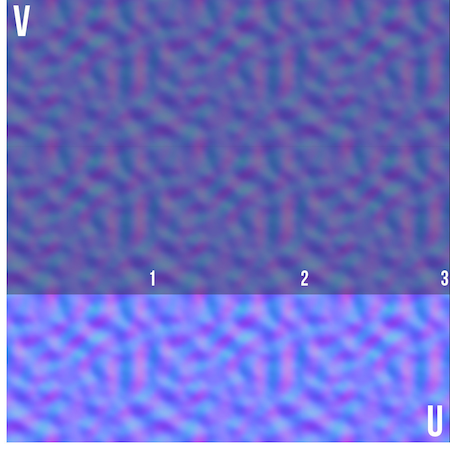
So sieht die normale Karte dreimal in U-Richtung gekachelt aus. Beachten Sie, wie die rechte Seite des 3D-Bildes in U-Richtung perfekt in 1 passt. Wenn Sie die Kachelung in U-Richtung auf 3 setzen, wird die Textur in U-Richtung dreimal zwischen 0 und 1 wiederholt (das Bild unten zeigt den UV-Raum von 0 bis 1).

Zum Beispiel ist hier dieselbe Textur 2,2-mal gekachelt - eine Naht erschien sofort. Für viele ist dies offensichtlich, aber es ist wichtig zu verstehen, warum und wie Sie Ihre UV-Scans in bestimmten Szenarien platzieren sollten. Wir arbeiten mit dem Schwenken von Kacheltexturen und benötigen außerdem keine Nähte, sodass wir den UV-Scan anpassen müssen.

Für ein vollständigeres Bild schauen Sie sich das GIF an, in das ich die UV-Karte verschiebe. Zum einen beträgt die Breite der UV-Schale genau 1 (perfekt gekachelt), zum anderen ist die Naht so beschnitten, dass die Naht sichtbar ist. Da wir nur Kacheltexturen verwenden, muss die UV-Karte nicht zwischen 0 und 1 liegen.

Am Wasserfall (wie bei den Kreisen auf dem Wasser) habe ich auch die UV-Karte verzerrt. Wenn Sie Panner verwenden, bewegt sich die Textur daher an bestimmten Stellen im Netz schneller oder langsamer. Zusätzliche Polygone machen in diesem Fall den Übergang zwischen verzerrten Bereichen weniger wahrnehmbar. Aktivieren Sie die weiche Auswahl, um die UV-Strahlen für weichere Übergänge zu verzerren.

Achten Sie darauf, wie sich die Textur in der Biegung des Wasserfalls stärker ausdehnt - dieser Effekt kann auf verschiedene Arten reguliert werden. Stellen Sie sich immer den Übergang von UV zu 3D vor. Je näher die UV-Eckpunkte beieinander liegen, desto schneller bewegt sich die Textur bei Verwendung von Panner im 3D-Raum entlang dieser UVs. Wenn Sie die UV-Scheitelpunkte weiter auseinander bewegen, wird die Textur in diesem Bereich des Netzes häufiger angezeigt und bei Verwendung von Panner in 3D langsamer. Experimentieren Sie, bis Sie den gewünschten Effekt erzielen.
 Hinweis: Dies ist neues Material. Erstellen Sie ein neues Material und wenden Sie einen neuen Shader darauf an (siehe Teil 1 ).
Hinweis: Dies ist neues Material. Erstellen Sie ein neues Material und wenden Sie einen neuen Shader darauf an (siehe Teil 1 ).Wir verwenden wieder dieselbe Textur mit mehreren Panner-Geschwindigkeits- / Richtungsoptionen sowie UV-Kacheln (wir drehen eine davon um und geben einen negativen Wert von U an). Fügen Sie sie einander hinzu, um das Gefühl eines zufälligeren Effekts zu bekommen. Und wir verwenden ihre Ausgabe, um viele andere Einstellungen hinzuzufügen: Deckkraft, Farbvariation und Scheitelpunktverschiebung.

Ich habe auch die normale Kartenrolle verwendet. Nur eine, weil sie sich mit zwei Pannern zur Variation so schnell bewegt, dass es in diesem Fall keinen Unterschied gibt. Multiplizieren Sie es mit dem Wert von Blau gleich 1 (255 wird auf dem GIF angezeigt - dies ist, wenn jeder Kanal 256 Schritte von 0 bis 255 hat) sowie mit den Werten von Rot und Grün gleich 60 (oder dem Wert 0,23, wenn Sie die Skala verwenden von 0 bis 1). Infolgedessen ist eine zu gesättigte normale Karte gleichmäßiger und ruhiger geworden. Um intensivere Normalen zurückzugeben, halten Sie die Werte von R und G gleich und erhöhen Sie sie. So erhalten Sie im Shader selbst etwas mehr Anpassungsmöglichkeiten.

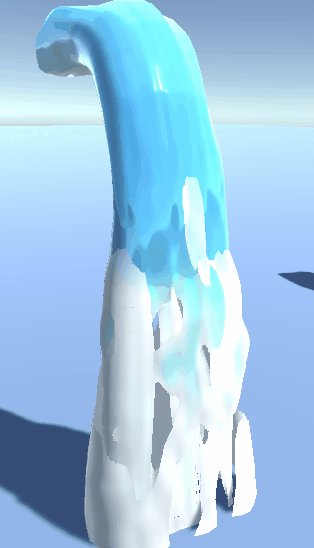
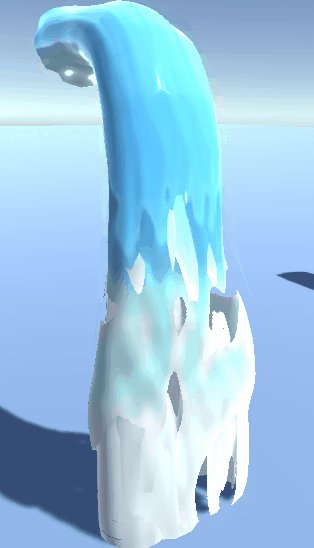
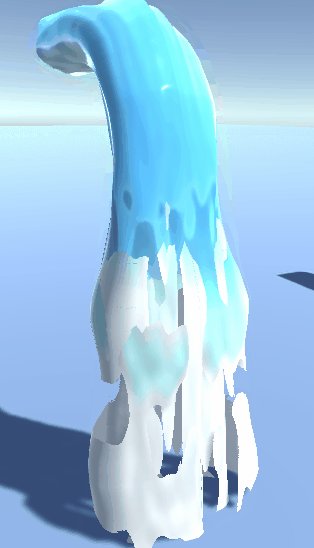
Wir richten das Netz, die UV-Strahlung und andere Komponenten ein, die für das Funktionieren des Wasserfalls erforderlich sind. Lassen Sie uns ein paar Dinge in diesem GIF analysieren:

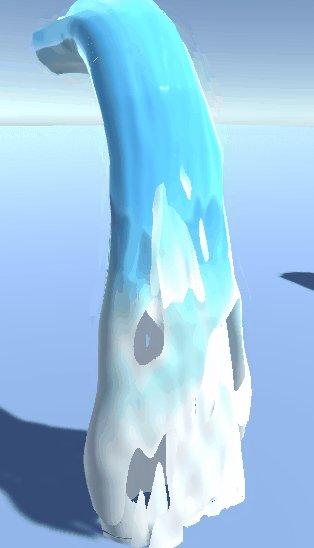
Darauf rollt ein Wasserstrahl durch ein 3D-Netz und bricht darunter. Es ist ersichtlich, dass hier die Art des transparenten ausgeschnittenen Renderings verwendet wird - der Wasserfall ist vollständig undurchsichtig oder vollständig transparent. Wasser ändert seine Farbe, wenn es sich dem Boden nähert, und sieht in weißen Bereichen weniger glatt aus. Die Scheitelpunktverschiebung, über die wir zuvor gesprochen haben, ist sofort spürbar. All diese Faktoren verleihen dem Wasserfall ein lebendigeres und natürlicheres Aussehen. Jetzt genauer - fangen wir mit der Farbe an.
Ich verwende
Lerp (lineare Interpolation) mit zwei Farben und einer scrollenden Schwarz-Weiß-Textur, die ich zu Beginn als Alpha (Eingangssignal) erstellt habe. Diese Textur dient im Wesentlichen als Maske für die Auswahl, ob Blau oder Weiß angezeigt werden soll. Und Hinzufügen ist mit dem Scheitelpunktfarbknoten (Knoten mit Scheitelpunktfarben) verbunden.

Die verwendeten Scheitelpunktfarben sind unten gezeigt. Sie funktionieren wie die Scheitelpunktfarben aus dem ersten Teil - also als Farbverlauf. Farben sind erforderlich, um sicherzustellen, dass das Wasser zum Grund des Wasserfalls hin weißer wird. Da wir Scheitelpunktfarben über der vorhandenen Farbe hinzufügen (die Scheitelpunktfarbe mit dem weißesten Punkt = 1), können Sie den Wert 1 leicht überschreiten. In diesem Fall erhalten wir zu helle und übersättigte Ergebnisse. Daher befindet sich die Klemme am Ende, sodass die Maximalwerte 1 nicht überschreiten (für Klemme Minimum = 0 und Maximum = 1). Durch die Verwendung der Farben Weiß und Blau wird sichergestellt, dass sich das Wasser beim „Brechen“ im weißen (geschäumten) Bereich des Netzes befindet und einen weißen Rand um die transparenten Bereiche erhält. Je heller die Scheitelpunktfarbe ist, desto mehr Scheitelpunkte ragen nach außen. Somit bewegt sich das Ende des Wasserfalls, dessen Scheitelpunktfarbe heller ist, zufälliger. Die Kurve des Wasserfalls ist auch etwas leichter - daher seine Geschwindigkeit.

Als nächstes machte ich zwei zusätzliche Maschen im Hauptwasserfall - so dass ein Gefühl von Volumen auftrat. Die anderen beiden Netze sind modifizierte Versionen des Hauptnetzes mit denselben UV-Strahlen. Sie sind leicht versetzt und so modifiziert, dass das Material auf allen drei Maschen unterschiedlich aussieht. Diese Methode erfordert keine Leistung, hilft aber sehr.

Schließen Sie zusätzlich den
Fresnel im Emissionskanal an, um falsches Licht zu erzeugen, das durch das Wasser geht. Fresnel macht das Pixel so heller, dass der Normalenvektor auf der Oberfläche des 3D-Objekts von der Kamera abweicht, und so dunkel, wie der Normalenvektor zur Kamera gerichtet ist (senkrecht zur Kamera).
Wenn Sie in einem Winkel betrachten, wird der Wasserfall „dünner“ - Fresnel ist hier nützlich, um in diesen Bereichen mehr falsches Licht zu zeigen. Gleichzeitig kann der Wasserfall nicht leuchten - um den Effekt zu reduzieren, habe ich min node verwendet. Fresnel wird häufig mit Wasser-Shadern verwendet, um die Farbe je nach Betrachtungswinkel zu ändern. Das Anschließen von 0 (schwarz) an die Emission bewirkt nichts, und das Anschließen von 1 (weiß) macht es zu einem nicht beleuchteten Shader, der von allen Seiten vollständig beleuchtet aussieht (selbst wenn es sich im Schatten befindet).

Aus Gründen der Glätte habe ich die Scheitelpunktfarbe mit einem Minusknoten umgedreht. Wenn Sie etwas höher scrollen, sehen Sie, dass die Scheitelpunktfarbe unten hell und oben dunkel ist. Wenn Sie sie umdrehen (um sie oben hell und unten dunkel zu machen), können Sie den unteren Teil des Wasserfalls im Vergleich zum oberen Teil weniger glatt machen. Dunkle Werte entsprechen einer weniger glatten Oberfläche und hellere Werte sind glatter.

Die Scheitelpunktverschiebung oder der Scheitelpunktversatz ist eine wichtige Sache, die erforderlich ist, um diesen Effekt zu realisieren. Wenn Sie die Gipfel bewegen, wirkt der Wasserfall weniger statisch und daher lebhafter.
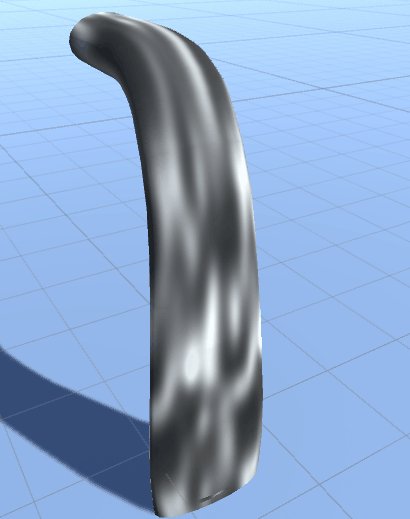
Dies ist ein Wasserfall ohne Scheitelpunktverschiebung:

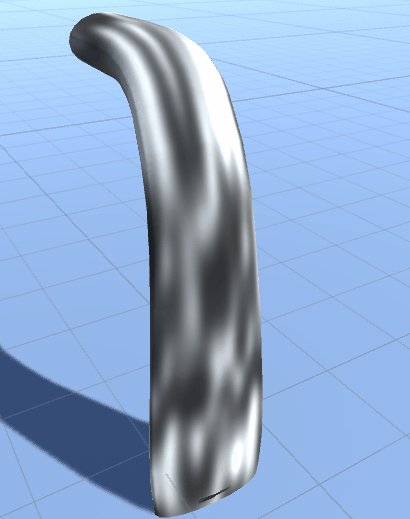
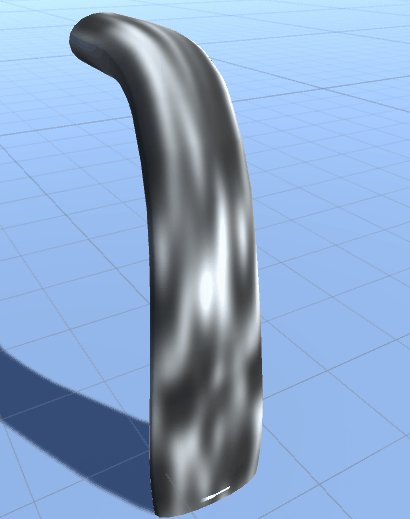
Und hier mit Scheitelpunktverschiebung:

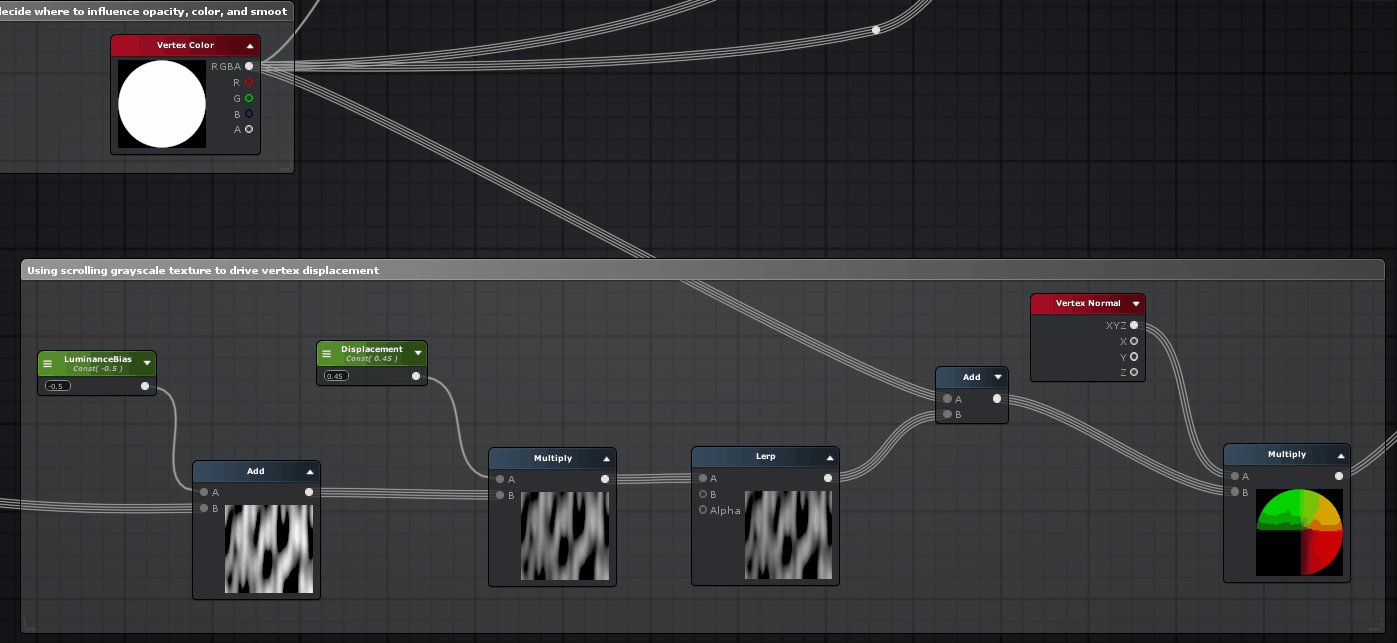
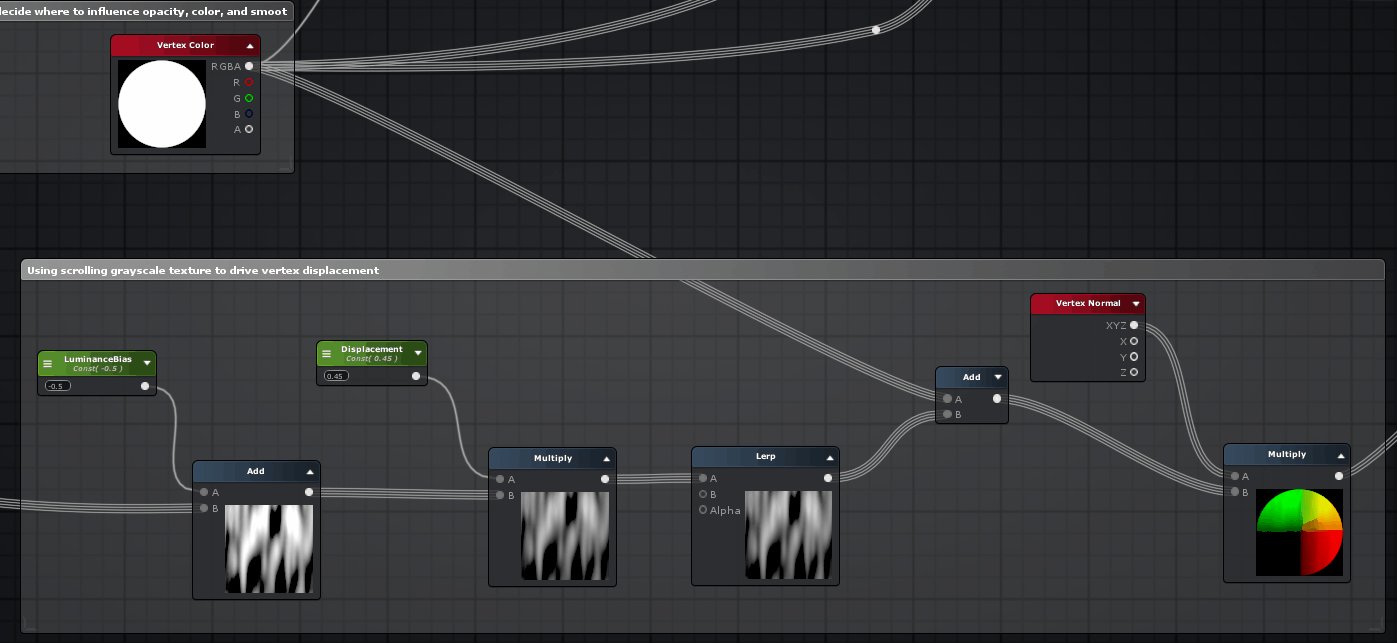
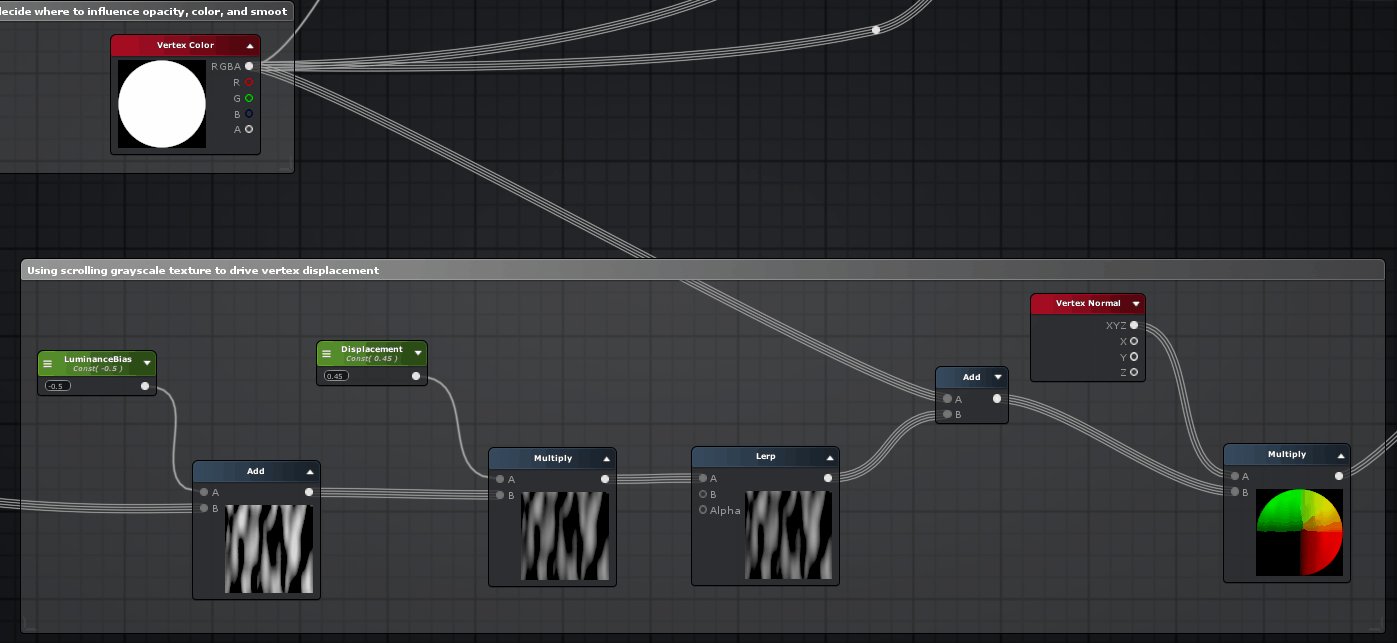
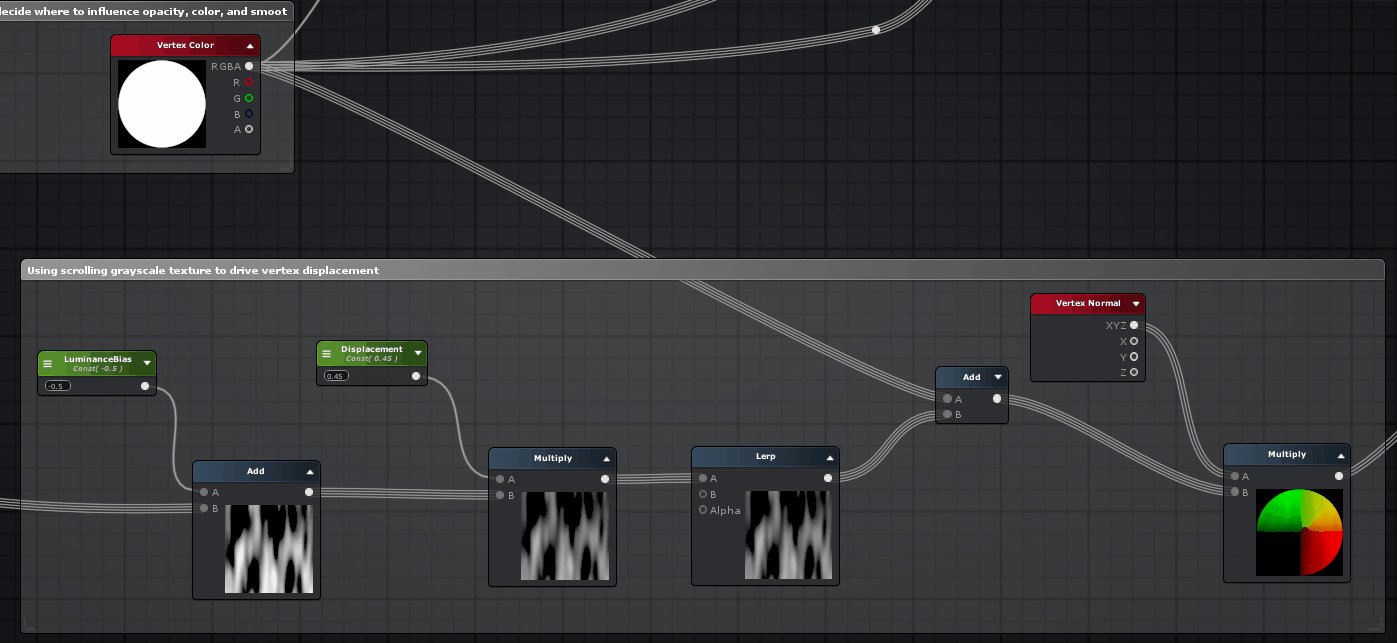
Wenn Sie die Spitzen basierend auf unserer scrollenden Schwarz-Weiß-Textur verschieben, wird der Wasserfall glatter. Wenn Sie den Wert 0,5 auf die Scheitelpunktversatzausgabe des Hauptknotens richten, geschieht nichts. Versuchen Sie, Grau mit einem Wert von 0,5 als Standardscheitelpunktwert beizubehalten. Alles unter 0,5 bewegt sich in die negative Richtung und alles über 0,5 in die positive Richtung.
Woher wissen wir also, in welche Richtung sich die Spitzen bewegen werden? Was ist auf und ab?
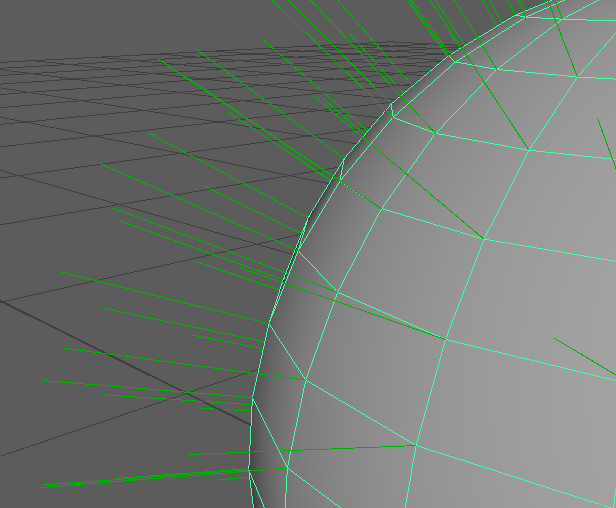
In unserem Fall möchten wir die Eckpunkte von der Oberfläche des Netzes entfernen. Eine negative Richtung bedeutet, dass sich der Scheitelpunkt relativ zur Richtung der Scheitelpunktnormalen auf der Oberfläche „nach innen“ bewegt, und eine positive Richtung bewegt sich „nach außen“. Für eine solche Scheitelpunktbewegung können wir Scheitelpunktnormalen verwenden. Jedem Scheitelpunkt, auch wenn es sich nur um einen „Punkt“ im 3D-Raum handelt, ist eine Richtung zugewiesen - Scheitelpunkt normal. Es wird verwendet, um zu berechnen, wie die Oberfläche des Netzes schattiert werden soll. In diesem Beispiel habe ich einen Ball erstellt und Maya so eingestellt, dass Scheitelpunktnormalen angezeigt werden (Anzeige> Polygone> Scheitelpunktnormalen). Jeder Scheitelpunkt hat eine Richtung, die standardmäßig den Abstand von der Oberfläche angibt. Sie können auch jeden Scheitelpunkt normal bearbeiten und seine Richtung ändern, aber jetzt passt der aktuelle zu uns. Jetzt können Sie es im Shader verwenden und angeben, in welche Richtung die Scheitelpunkte verschoben werden sollen.

Der normale Scheitelpunktknoten gibt RGB-Werte aus, die auf der normalen Richtung der Netzscheitelpunkte basieren. In Shadern und bei Normalen im Allgemeinen werden RGB-Werte verwendet, um ein 3D-XYZ-Koordinatenobjekt im 2D-Raum auszudrücken. Damit sich unser Schwarzweiß-Panner im Shader entlang der Oberfläche eines 3D-Objekts bewegen kann, können wir RGB-Scheitelpunktnormalwerte verwenden. Ich habe den Oberseiten Scheitelpunktfarbe hinzugefügt, um die Unterseite des Netzes konvexer zu machen. Und auch einige Knoten zur Steuerung des Versatzwerts (dies ist normal, wenn Ihre Werte unter 0 oder über 1 liegen).

Zur Demonstration werde ich eine Kugel mit einem Scheitelpunktknoten geben, der direkt auf die Albedo- (Farb-) Ausgabe des Hauptknotens angewendet wird.

Die RGB (XYZ) -Ausgabe des Scheitelpunktnormalknotens basiert auf den Scheitelpunktnormalen des Netzes, was uns dieses Ergebnis liefert.
Hier ist die vollständige Struktur der Knoten. Es zeigt, wo und wie sich alles verbindet.

Ich hoffe du hast etwas Neues für dich gelernt. Mein Ziel war es, genügend Wissen und Ausgangspunkte für die unabhängige Schaffung eines solchen Wasserfalls bereitzustellen. Um solche Dinge zu tun, ist es nicht notwendig, alles zu wissen - genug grundlegende Dinge. Natürlich habe ich nicht nur Amplify geöffnet und diesen Effekt auf einen Schlag erzeugt - es gab andere Versuche, die nicht funktionierten.
Einige weitere nützliche Links zum Thema:
- Bericht von Julian Love , der als VFX-Künstler an Diablo gearbeitet hat. Bei der Leistung geht es hauptsächlich um Effektfähigkeiten, aber viele der gezeigten Dinge gelten auch für andere Arten von Echtzeit-VFX.
- Blog der Little Chicken Game Company . Es widmet sich der Schaffung von Spielekunst ohne Texturen und interessanten Techniken zur Schaffung einer schönen Umgebung.
- Mein Mastermind Simon Trumpler hat viele andere interessante Dinge auf der Seite. Einer meiner Favoriten ist die Seite mit den sogenannten Game Art Tricks .
- YouTube-Kanal mit Shader-Videos . Meine Favoriten sind diejenigen, die bestimmte Effekte aus Spielen (in Unity) nachbilden.