Vorwort
Ich grüße sie. Vor kurzem stand ich vor der Herausforderung, Push-Benachrichtigungen auf der Website einzurichten. Dies war das erste Mal, dass ich darauf gestoßen bin, und
dieser Artikel hat mir sehr geholfen. Es enthält bereits eine Beschreibung der Serverseite, aber während ich dieses Thema studierte, fand ich eine bequemere Möglichkeit, die Mittel der Firebase-Bibliothek selbst zu implementieren. Eigentlich möchte ich dir von ihm erzählen, weil Ich konnte im Internet keine klare Erklärung finden.
Dieser Artikel kann auch für Programmierer in Node.js, Python und Go nützlich sein, da die Bibliothek auch in diesen Sprachen verfügbar ist.
Auf den Punkt gebracht
In diesem Artikel werde ich nur auf die Serverseite eingehen.
(Sie können den Client-Teil mit demselben Artikel konfigurieren.)
Also:
- Zuerst müssen Sie zur Site gehen , sich registrieren und ein Projekt erstellen.
- Klicken Sie anschließend in der oberen linken Ecke auf das Zahnrad und wählen Sie "Projekteinstellungen".
- Gehen Sie zur Registerkarte "Dienstkonten", wählen Sie die für uns interessante Sprache aus, klicken Sie auf "Privaten Schlüssel erstellen" und laden Sie die generierte Datei herunter
Diese JSON-Datei enthält die für die Firebase-Bibliothek erforderliche Konfiguration.
Jetzt kümmern wir uns um den ServerDeklarieren Sie der Einfachheit halber den Pfad zur heruntergeladenen Datei in application.properties
fcm.service-account-file = /path/to/file.json
Fügen Sie die erforderlichen Abhängigkeiten in pom.xml hinzu
<dependency> <groupId>com.google.firebase</groupId> <artifactId>firebase-admin</artifactId> <version>6.7.0</version> </dependency>
Erstellen Sie eine Bean, die unseren JSON zurückgibt:
@ConfigurationProperties(prefix = "fcm") @Component public class FcmSettings { private String serviceAccountFile; public String getServiceAccountFile() { return this.serviceAccountFile; } public void setServiceAccountFile(String serviceAccountFile) { this.serviceAccountFile = serviceAccountFile; } }
Objekt konfigurieren
@Getter @Setter public class PushNotifyConf { private String title; private String body; private String icon; private String click_action; private String ttlInSeconds; public PushNotifyConf() { } public PushNotifyConf(String title, String body, String icon, String click_action, String ttlInSeconds) { this.title = title; this.body = body; this.icon = icon; this.click_action = click_action; this.ttlInSeconds = ttlInSeconds; } }
Felder:
- Titel - Inhaltsverzeichnis
- body - Benachrichtigungstext
- Symbol - Link zum Bild
- click_action - der Link, über den der Benutzer geht, wenn er auf die Benachrichtigung klickt (mit einem Namen, Beispiel im Dienst).
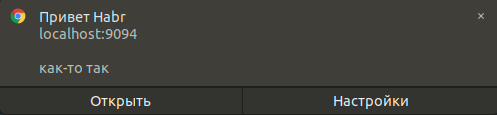
Sie können mehrere hinzufügen, aber nicht jeder Browser zeigt alles an (unten ein Beispiel von Chroma)
- ttlInSeconds - Gültigkeitsdauer der Benachrichtigung
Und der Dienst, der die gesamte Logik des Versendens von Benachrichtigungen darstellt:
@Service public class FcmClient { public FcmClient(FcmSettings settings) { Path p = Paths.get(settings.getServiceAccountFile()); try (InputStream serviceAccount = Files.newInputStream(p)) { FirebaseOptions options = new FirebaseOptions.Builder() .setCredentials(GoogleCredentials.fromStream(serviceAccount)) .build(); FirebaseApp.initializeApp(options); } catch (IOException e) { Logger.getLogger(FcmClient.class.getName()) .log(Level.SEVERE, null, e); } } public String sendByTopic(PushNotifyConf conf, String topic) throws InterruptedException, ExecutionException { Message message = Message.builder().setTopic(topic) .setWebpushConfig(WebpushConfig.builder() .putHeader("ttl", conf.getTtlInSeconds()) .setNotification(createBuilder(conf).build()) .build()) .build(); String response = FirebaseMessaging.getInstance() .sendAsync(message) .get(); return response; } public String sendPersonal(PushNotifyConf conf, String clientToken) throws ExecutionException, InterruptedException { Message message = Message.builder().setToken(clientToken) .setWebpushConfig(WebpushConfig.builder() .putHeader("ttl", conf.getTtlInSeconds()) .setNotification(createBuilder(conf).build()) .build()) .build(); String response = FirebaseMessaging.getInstance() .sendAsync(message) .get(); return response; } public void subscribeUsers(String topic, List<String> clientTokens) throws FirebaseMessagingException { for (String token : clientTokens) { TopicManagementResponse response = FirebaseMessaging.getInstance() .subscribeToTopic(Collections.singletonList(token), topic); } } private WebpushNotification.Builder createBuilder(PushNotifyConf conf){ WebpushNotification.Builder builder = WebpushNotification.builder(); builder.addAction(new WebpushNotification .Action(conf.getClick_action(), "")) .setImage(conf.getIcon()) .setTitle(conf.getTitle()) .setBody(conf.getBody()); return builder; } }
Ich: - Firebase, warum gibt es so viele Builds?
Firebase: - Weil
- Der Konstruktor wird verwendet, um FirebaseApp mithilfe unserer JSON-Datei zu initialisieren.
- Die sendByTopic () -Methode sendet Benachrichtigungen an Benutzer, die ein bestimmtes Thema abonniert haben.
- Die Methode subscribeUsers () abonniert ein Thema (Thema) von Benutzern (clientTokens).
kann asynchron ausgeführt werden, dafür wird .subscribeToTopicAsync () verwendet
- Die sendPersonal () -Methode implementiert das Senden einer persönlichen Benachrichtigung an den Benutzer (clientToken).
- Die Methode createBuilder () erstellt eine Nachricht
Ergebnis
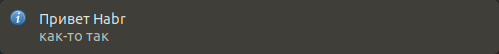
Ein anderer Browser

Es gibt keine Icons weil Ubuntu :)
Zusammenfassend
Im Wesentlichen sammelt die Firebase-Bibliothek JSON für uns wie folgt:
{from: "Server key" notification: { title: " Habr" actions: (1) [ 0: Object { action: "https://habr.com/ru/top/", title: "" } ] length: 1 body: "- " image: "https://habrastorage.org/webt/7i/k5/77/7ik577fzskgywduy_2mfauq1gxs.png" } priority: "normal"}
Und auf der Client-Seite analysieren Sie es bereits nach Ihren Wünschen.
Vielen Dank für Ihre Aufmerksamkeit!Nützliche Links:
firebase.google.com/docs/reference/admin/java/reference/com/google/firebase/messaging/WebpushNotificationhabr.com/de/post/321924/#otpravka-uvedomleniy-s-serverafirebase.google.com/docs/web/setup