
Hallo Kollegen. Wir erneuern unsere übersetzten Veröffentlichungen. Der heutige Text kündigt die längst überfällige Neuheit der Webentwicklung an, die dem neuesten Vue.js gewidmet ist. In Anbetracht der Tatsache, dass wir drei ausgezeichnete
React- Bücher und ein
GraphQL- Buch in unserem
Sortiment haben , wird dieses Buch sie zweifellos zu einem guten Unternehmen machen. Über die Stärken von Vue im Vergleich zu React - lesen Sie unter dem Schnitt.
Viele Entwickler vergleichen gerne React und Vue. Jemand bleibt bei einem dieser Frameworks stehen und hält sich hartnäckig daran, ohne sich die Mühe zu machen, eine andere Bibliothek kennenzulernen, die er einmal abgelehnt hat. Es ist oft eine Frage der Zeit: Um wirklich alle Ein- und Ausgänge eines Systems zu beherrschen, muss man damit arbeiten, kämpfen und wachsen.
Natürlich ist das Sprühen zwischen ähnlichen Werkzeugen ineffizient, aber sind Sie nicht neugierig? Ich bin neugierig
Im Internet gibt es viele vergleichende Artikel zum Erstellen einer Anwendung im Genre „To-Do-Liste“ oder dergleichen. mit Vue und React, aber echte Projekte sind selten so einfach. In einer realen Anwendung müssen Sie sich um das Routing, die Aufrechterhaltung des Status, die Plugin-Kompatibilität usw. kümmern.
Ich interessierte mich nicht für die Unterschiede, die in der Basis der Vue- und React-Bibliotheken enthalten sind, sondern für die Funktionen zum Erstellen realer Anwendungen mit diesen Frameworks. Welche Tools sind beispielsweise bei der Entwicklung von Anwendungen mit nur einer Seite praktischer?
Anwendungen
Ich benutze Vue seit ungefähr zwei Jahren und mache seit ungefähr acht Jahren Webentwicklung. Zum ersten Mal, nachdem ich meine Stärke mit Vue ausprobiert hatte, beschloss ich, es „offen“ zu studieren, indem ich eine
einfache Anwendung zum Notieren in die Open Source-
Anwendung einfügte , in der der Benutzer mithilfe von JWT authentifiziert werden kann, sowie einen vollständigen Satz von CRUD-Aktionen mit Notizen. Zu zweit habe ich eine Backend-Anwendung geschrieben, die mit Koa erstellt wurde.
Obwohl ich nicht das dringende Bedürfnis hatte, das Framework zu ändern, dachte ich, dass es schön wäre, React zu lernen. Deshalb habe ich meine Koa-Vue-Notes-Anwendung auf React überarbeitet und auch in Open Source veröffentlicht. Ich dachte, dass eine solche Erfahrung zumindest mein Verständnis von JavaScript erweitern würde, und vielleicht könnte ich mir ein neues Lieblingswerkzeug suchen.
Hier ist die Homepage meiner Bewerbung. Oben ist die
React- Version, unten ist der
Vue :
Obwohl ich Bootstrap in meinen Anwendungen seltener verwende, implementiere ich normalerweise die neue Navbar-Komponente, die in Bootstrap 4 eingeführt wurde, in meinen Anwendungen. Als ich versuchte, dies in Vue zu wiederholen, stellte ich fest, dass
Bootstrap-Vue die beste Option für die Implementierung von Bootstrap 4 ist. Erfahrungen und Studien haben mich dazu gebracht, zu
reagieren .
In diesem Fall sollte beachtet werden, dass ich am Ende nicht das Bootstrap-Raster in React verwendet habe, sondern mich für die Option im
Rasterstil entschieden habe , die besser mit den von mir verwendeten Stilkomponenten kombiniert wurde - mehr dazu weiter unten.
In der Anwendung können Sie mit dem Benutzer Anmelde- / Anmelde- / Vergessens- / Rücksetzvorgänge ausführen und mit seinen Notizen erstellen / lesen / bearbeiten / löschen. Melden Sie sich unter demousername und demopassword an, wenn Sie zu faul sind, um sich zu registrieren.
Verzeichnisse mit Quellcode vergleichen
Erster Eindruck
Bei der Arbeit mit React wird eines sofort klar: Sie müssen sehr eng mit JavaScript umgehen.
Ich halte mich an minimalistische Trends und versuche, all den Müll loszuwerden, den ich nicht brauche. Daher ist es leicht zu sehen, wie mich React mit seiner billigen und wütenden Natur angezogen hat.
Vergleichen Sie React-Router und Vue-Router
React-Router ist ein aktiv verwendetes Routing-System für React. Sie hat eine ausgezeichnete Geschwindigkeit, aber als ich in der Praxis mit ihr umging, stieß ich auf einige interessante Probleme. Die Grundeinstellung ist recht einfach, ich bin jedoch kein Fan davon, Routen direkt in HTML zu deklarieren, wie es in React-Router v4 erforderlich ist (die Situation war in früheren Versionen von React-Router anders).
Bei der weiteren Analyse meiner Routen trat das folgende Problem auf: Wie kann verhindert werden, dass Benutzer auf Seiten zugreifen, auf die sie keinen Zugriff haben sollten? Ein elementares Beispiel: Ein Benutzer versucht, eine Seite vom Typ Konto zu öffnen, ohne sich angemeldet zu haben. Es dauerte mehrere Stunden, um die Situation und die Aktionen durch Ausprobieren zu untersuchen und mit React-Router eine endgültige Lösung zu finden.
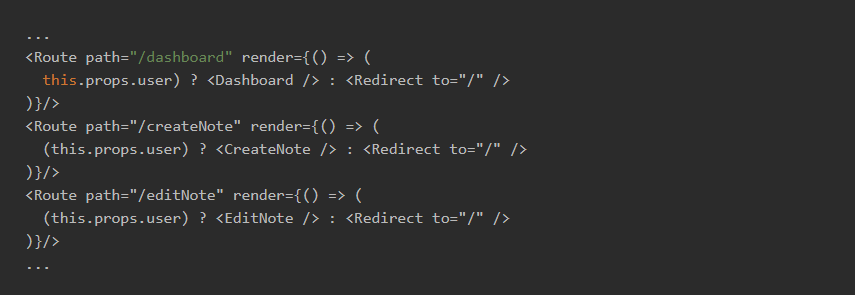
Am Ende war ich nicht zufrieden damit, wie verwirrend und unpraktisch der Code für die Implementierung einer so einfachen Funktionalität war. Unten finden Sie den Code, der Benutzer daran hindert, auf eine bestimmte Seite zuzugreifen:

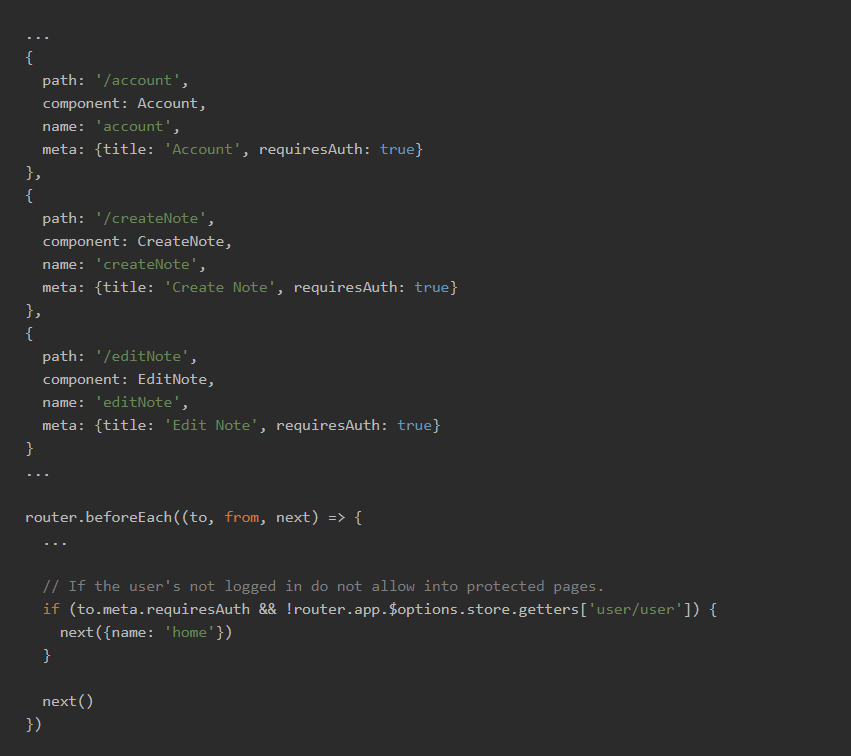
Vue-Router ist Vues eigene Bibliothek für das Routing. Mir gefällt sehr, wie Sie dort zusätzliche Informationen zu den Routendefinitionen direkt in der Routendeklarationsdatei hinzufügen können. Sehen Sie, wie ich Benutzern den Zugriff auf Seiten in Vue-Router mithilfe der Eigenschaft requireAuth in der Routendefinition verwehrt und die Funktion router.beforeEach überprüft habe:

Wenn wir uns den Vue-Code ansehen, scheint er etwas umfangreich zu sein, aber genau so wird er in der Dokumentation beschrieben, sodass es für mich nicht schwierig war, die Anwendung zu konfigurieren. Kann nicht dasselbe über React Code sagen; Dort habe ich mehrere Stunden gebraucht, um mich an dieselbe Lösung zu erinnern. Wenn eine Anwendung eine so wichtige Funktion programmieren muss, dass verhindert wird, dass Benutzer auf Seiten zugreifen, die sie nicht sehen sollen, sollte diese Arbeit nicht eine ganze Nacht dauern.
Als ich versuchte, einige Daten von der Seite "Bearbeiten" nach URL zu erfassen, stellte ich fest, dass
diese Funktion in der neuesten Version von React-Router
entfernt wurde . Es ... hat mich enttäuscht. Ich glaube, ich verstehe, warum dies getan wurde: Die Daten in der Abfragezeile kommen in allen möglichen Formen und Formularen vor, aber wenn es unmöglich ist, einen Parameter per URL zu übernehmen, ist es irgendwie zu viel. Ich musste die
qs- Bibliothek herunterladen, um die URLs korrekt zu analysieren, und sie fand auch ihre prozeduralen Macken.
Eine ausführliche Diskussion finden Sie hier .
Ich verbrachte eine zusätzliche Stunde mit allem, um es herauszufinden. Es ist jedoch nicht das schwerwiegendste Problem, es unterscheidet sich jedoch stark von den Erfahrungen, die ich mit Vue-Router gemacht habe: Schauen Sie in die Dokumentation und implementieren Sie die Lösung in Code. Ich versuche das nicht mit Vue zu sagen - kein Leben, sondern ein Märchen; Es ist nur so, dass ich im Fall von React den Eindruck hatte, als wäre der Weg merklich dorniger als erwartet.
Vergleich von Redux und Vuex
Redux ist das beliebteste Data Warehouse in React, das auf der Flux-Vorlage basiert. Wenn Ihnen Flux unbekannt ist, erkläre ich Folgendes: Dies ist im Allgemeinen ein Entwurfsmuster, das auf einem unidirektionalen Datenstrom basiert, der durch Auslösen von Aktionen aus der Anwendung heraus organisiert wird. Mit anderen Worten, es hält alles in Ordnung, wenn Sie versuchen, auf Daten aller Arten Ihrer Komponenten zuzugreifen und diese zu bearbeiten.
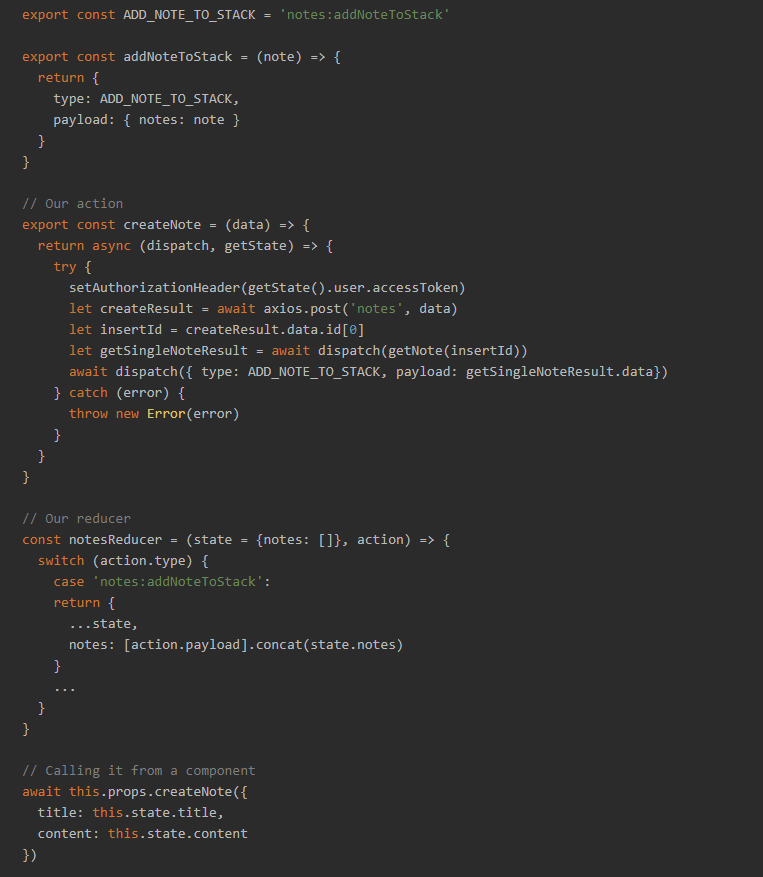
Hier ist ein Beispiel für Dateien aus unserem Redux-Repository, in denen wir mithilfe von Aktionen und Reduzierungen einen Datensatz erstellen:

Grundsätzlich lautet die Idee: Wir senden Aktionen aus, um Reduzierungen auszulösen, die Daten aus dem Speicher sicher manipulieren. Auf diese Weise kann jede Komponente Daten sicher lesen und auf Änderungen reagieren.
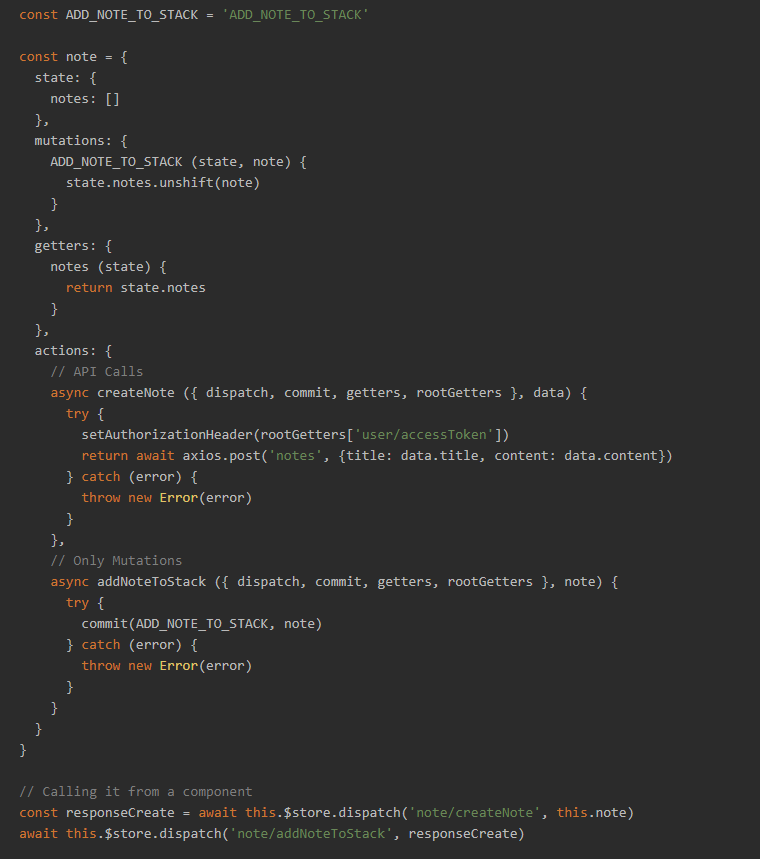
Vuex in der Vue-Welt entspricht Redux. Beide Bibliotheken haben in diesem Bereich wirklich hervorragende Unterstützung. Anstelle von Reduzierern verwendet Vuex Mutationen, um Speicherdaten sicher zu aktualisieren. Abgesehen von geringfügigen Unterschieden bei der Benennung sind beide Bibliotheken sehr ähnlich. Im Folgenden habe ich dieselbe Funktionalität in einer Vue-Anwendung in src / store / note.js implementiert (natürlich werden beide Beispiele leicht abgekürzt):

Ehrlich gesagt schien mir Redux eine nützliche und leistungsstarke Repository-Bibliothek für React zu sein, die vom Flux-Prinzip inspiriert wurde. Ich habe Probleme aufgrund des zusätzlichen stereotypen Codes. Jetzt, da ich alles herausgefunden habe, scheint natürlich alles einfach und klar zu sein, aber die Erfahrung zeigt, dass es für einen Neuling schwierig sein wird, Redux zu verwenden, um klaren und präzisen Code für React zu implementieren.
Zum Beispiel müssen Sie die
Redux-Thunk- Bibliothek studieren und installieren, um Aktionen von anderen Aktionen
auszulösen , und für mich war es eine unangenehme Wendung. Natürlich habe ich noch ein paar Stunden darüber nachgedacht, ob ich
Redux-Saga oder
Redux-Observable anstelle von Redux-Thunk verwenden soll. Dann knarrte mein Gehirn, das Gefühl kann nur mit dem Wort Thunk beschrieben werden.
Dies war das Querschnittsthema dieses Projekts. Erinnern Sie sich zum Vergleich an die Integration mit Vuex - ich erinnere mich zum Beispiel daran, wie ich dachte: „Ist das wirklich bei mir?“, Als ich das alles zum ersten Mal einrichtete - und zu diesem Zeitpunkt hatte ich es noch nicht einmal geschafft, mich mit dem Flux-Designmuster vertraut zu machen.
Rendern
Von allen React-Details schien mir die Rendering-Funktion das Seltsamste zu sein. In Vue ist es so einfach, Daten zu durchlaufen und Elemente auszuspucken oder Daten je nach Status- / Speichervariablen anzuzeigen / auszublenden. In React schien es ziemlich unnatürlich, eine Notenschleife außerhalb des Renderers erstellen zu müssen.
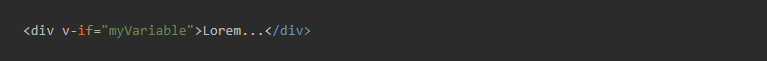
Wenn Sie in Vue etwas ein- oder ausblenden möchten, gehen Sie wie folgt vor:

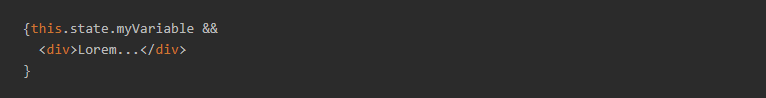
und dieser Code hängt von der Wahrheit Ihrer myVariable ab. In React müssen Sie anscheinend Folgendes tun:

Der Code ist etwas länger und unterstützt nicht die derzeitige Möglichkeit der Schleife, die in Vue mit v-for organisiert werden kann. Aber als ich mich daran gewöhnt hatte, diese kleinen einfachen kleinen Dinge zu tun, hörten sie natürlich auf, so seltsam zu wirken. Im Allgemeinen können Sie sich daran gewöhnen, genau so wird es in React gemacht. Es sollte jedoch beachtet werden, wie einfach Vue auf Daten in einem bestimmten Seitenlayout zugreifen kann. React scheint wirklich kleine Hilfsfunktionen zu sein.
Styled-Komponenten
Weißt du, was mir an diesem Projekt am besten gefällt?
Styled-Komponenten . Ich schätze die Kapselung, die sie bieten, sehr. Ja, in Vue können Sie die Eigenschaft für den Bereich im Abschnitt Ihrer Komponente anheften und im Prinzip dasselbe tun.
Es war wirklich glatt und angenehm, wie jede Komponente zu einem kleinen „Ding für sich“ wird. Es gibt einige Schwierigkeiten bei der Übertragung von willkürlichen Eigenschaften (Requisiten), aber nachdem einige Details mit ihnen geklärt wurden, wurde es angenehm zu arbeiten. Ich erinnere mich an einen Benutzerkommentar, der diesen Gedanken perfekt verstanden hat: „Es gewöhnt Sie daran, im Voraus zu überlegen, wie Sie Komponenten entwerfen.“
Ich denke, der gute Grund, warum der React-Benutzer wirklich leicht zu erreichen ist, ist, dass das Design der Komponenten zuvor etwas umständlich war. Ich denke, wir wurden ein bisschen von der ganzen Welt der in Vue verfügbaren Single-File-Komponenten verwöhnt. Bei diesem Projekt konnte ich die Einzeldateikomponenten noch besser einschätzen - eine wirklich tödlich gute Funktion.
Vergleichen Sie Create-React-App und Vue-CLI
Die Create-React-App hat mir sehr gut gefallen. Während ich ein Fan von vue-cli bin, ist die Option zum Erstellen-Reagieren-App ein würdiger Konkurrent. Ich empfehle allen Benutzern, eine Instanz von Webpack von Grund auf neu zu installieren, um die Details zu verstehen. Wenn Sie jedoch etwas Festes für die Produktion benötigen, empfehle ich dringend die Verwendung von vorgefertigten Gerüstwerkzeugen.
Entwicklungswerkzeuge
Ich stelle auch fest, dass die Entwicklungswerkzeuge in Redux und React definitiv nicht so gut sind wie die Vue-Werkzeuge. Dies betrifft sowohl das Design als auch die Farbe und die Notwendigkeit, einen riesigen Baum von Komponenten zu öffnen, um nur den Status der Komponente zu sehen. In diesem Modus war es für mich ziemlich schwierig, Anwendungsvariablen zu überwachen.
Vielleicht fehlt mir etwas oder ich verwende eine Version, die derzeit nicht als gültiger Standard in der Community gilt. Vue-Tools scheinen mir ohne Übertreibung erstaunlich, gut und gewissenhaft zu funktionieren und optisch ansprechend zu sein. Wenn Sie bedenken, wie viel Zeit Sie mit diesen Tools verbringen müssen, werden Sie verstehen, wie wichtig diese kleinen Details sind.
Fazit
Wenn andere Dinge gleich sind, bin ich sehr froh, dass ich Zeit damit verbracht habe, React zu lernen. Ich weiß, dass ich sowohl in der Arbeit mit ihm als auch in der Programmierung im Allgemeinen immer noch ein Krivoruk bin, aber zumindest habe ich jetzt einige komplexe Dinge gemeistert und mich mit Konzepten vertraut gemacht. Ich habe auch vor, React Native auszuprobieren, falls ich in Zukunft mit der Entwicklung mobiler Anwendungen beginnen muss. Eine solche Erfahrung wird definitiv nicht schaden.
Ich könnte endlos in einen Vergleich von kleinen Dingen gehen. Tatsächlich ist dieser Artikel nur ein Bruchteil dessen, was über den Vue / React-Vergleich gesagt werden kann. Experimentieren Sie mit der Anwendung - ich habe sie aktiv kommentiert, und diese Tipps und Tricks werden auch für Sie nützlich sein.
Fazit: Ich mache mein nächstes Projekt auf Vue. Sie können mit React umgehen, aber es sieht etwas schwächer aus. Auf den ersten Blick mag Ihnen das sogar gefallen, aber sobald Sie herausfinden, was was ist, werden Sie sofort feststellen, dass Sie deutlich mehr Code schreiben, als tatsächlich erforderlich ist.
»
Link zur Buchvorbestellung
Die Papierversion wird Ende März erscheinen.
25%
Rabatt auf Gutschein für
Händler -
Vue.js