
Auf der Straße höre ich oft Hörbücher und Podcasts von einem Smartphone. Wenn ich nach Hause komme, möchte ich sie weiterhin auf Android TV oder Google Home hören. Aber nicht alle Anwendungen unterstützen Chromecast. Und es wäre bequem.
Laut Google- Statistiken hat sich die Anzahl der Geräte auf Android TV in den letzten drei Jahren vervierfacht, und die Anzahl der Herstellungspartner hat bereits hundert überschritten: „intelligente“ Fernseher, Lautsprecher, Set-Top-Boxen. Alle unterstützen Chromecast. Es gibt jedoch immer noch viele Anwendungen auf dem Markt, die offensichtlich nicht integriert sind.
In diesem Artikel möchte ich meine Erfahrungen mit der Integration von Chromecast in eine Android-Anwendung zum Abspielen von Medieninhalten teilen.
Wie funktioniert es?
Wenn Sie das Wort "Chromecast" zum ersten Mal hören, werde ich versuchen, es Ihnen kurz zu sagen. In Bezug auf die Nutzung sieht es ungefähr so aus:
- Der Benutzer hört Musik oder sieht sich Videos über eine Anwendung oder Website an.
- Ein Chromecast-Gerät wird im lokalen Netzwerk angezeigt.
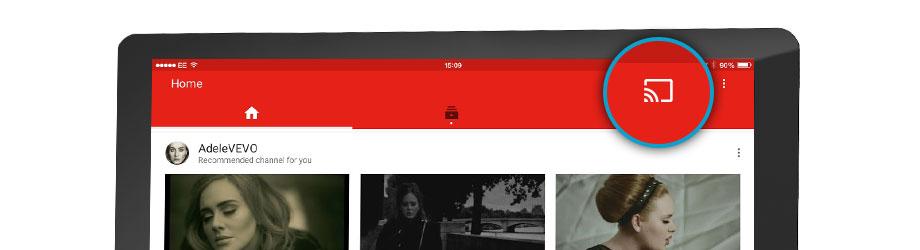
- Eine entsprechende Schaltfläche sollte in der Benutzeroberfläche des Players angezeigt werden.
- Durch Klicken darauf wählt der Benutzer das gewünschte Gerät aus der Liste aus. Dies kann ein Nexus Player, Android TV oder ein intelligenter Lautsprecher sein.
- Die weitere Wiedergabe wird mit diesem Gerät fortgesetzt.

Technisch gesehen passiert so etwas wie das Folgende:
- Google Services überwacht das Vorhandensein von Chromecast-Geräten im lokalen Netzwerk über Broadcasting.
- Wenn MediaRouter mit Ihrer Anwendung verbunden ist, erhalten Sie eine entsprechende Veranstaltung.
- Wenn ein Benutzer ein Cast-Gerät auswählt und eine Verbindung zu diesem herstellt, wird eine neue Mediensitzung (CastSession) geöffnet.
- Bereits in der erstellten Sitzung übertragen wir Inhalte zur Wiedergabe.
Es klingt sehr einfach.
Integration
Google verfügt über ein eigenes Chromecast SDK , das jedoch nur unzureichend dokumentiert ist und dessen Code verschleiert ist. Daher mussten viele Dinge durch Eingabe überprüft werden. Lassen Sie uns alles in Ordnung bringen.
Initialisierung
Zuerst müssen wir das Cast Application Framework und MediaRouter verbinden:
implementation "com.google.android.gms:play-services-cast-framework:16.1.0" implementation "androidx.mediarouter:mediarouter:1.0.0"
Dann sollte das Cast Framework die Anwendungskennung (dazu später mehr) und die Arten des unterstützten Medieninhalts erhalten. Wenn unsere Anwendung nur Videos wiedergibt, ist ein Casting in die Google Home-Spalte nicht möglich und nicht in der Liste der Geräte enthalten. Erstellen Sie dazu eine Implementierung von OptionsProvider:
class CastOptionsProvider: OptionsProvider { override fun getCastOptions(context: Context): CastOptions { return CastOptions.Builder() .setReceiverApplicationId(BuildConfig.CHROMECAST_APP_ID) .build() } override fun getAdditionalSessionProviders(context: Context): MutableList<SessionProvider>? { return null } }
Und erkläre es im Manifest:
<meta-data android:name="com.google.android.gms.cast.framework.OPTIONS_PROVIDER_CLASS_NAME" android:value="your.app.package.CastOptionsProvider" />
Registrieren Sie die Anwendung
Damit Chromecast mit unserer Anwendung funktioniert, muss sie in der Google Cast SDK Developers Console registriert sein. Dies erfordert ein Chromecast-Entwicklerkonto (nicht zu verwechseln mit einem Google Play-Entwicklerkonto). Bei der Registrierung müssen Sie eine einmalige Gebühr von 5 USD zahlen. Nach dem Veröffentlichen der ChromeCast-Anwendung müssen Sie etwas warten.
In der Konsole können Sie das Erscheinungsbild des Cast-Players für Geräte mit einem Bildschirm ändern und die Casting-Analyse in der Anwendung anzeigen.
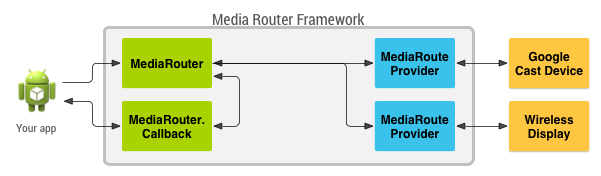
MediaRouteFramework ist ein Mechanismus, mit dem Sie alle Remote-Wiedergabegeräte in der Nähe des Benutzers finden können. Dies kann nicht nur Chromecast sein, sondern auch Remote-Displays und Lautsprecher, die Protokolle von Drittanbietern verwenden. Was uns aber interessiert, ist Chromecast.

MediaRouteFramework verfügt über eine Ansicht, die den Status des Media Scooters widerspiegelt. Es gibt zwei Möglichkeiten, es zu verbinden:
1) Über das Menü:
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> ... <item android:id="@+id/menu_media_route" android:title="@string/cast" app:actionProviderClass="androidx.mediarouter.app.MediaRouteActionProvider" app:showAsAction="always"/> ... </menu>
2) Über Layout:
<androidx.mediarouter.app.MediaRouteButton android:id="@+id/mediaRouteButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:mediaRouteTypes="user"/>
Und vom Code aus müssen Sie nur die Schaltfläche in CastButtonFactory registrieren. dann wird der aktuelle Status des Medienrollers hineingeworfen:
CastButtonFactory.setUpMediaRouteButton(applicationContext, view.mediaRouteButton)
Nachdem die Anwendung registriert und der MediaRouter konfiguriert wurde, können Sie eine Verbindung zu ChromeCast-Geräten herstellen und Sitzungen für diese öffnen.
ChromeCast unterstützt drei Haupttypen von Inhalten:
Abhängig von den Einstellungen des Players, z. B. Medieninhalt und Besetzungsgerät, kann die Benutzeroberfläche des Players variieren.
Castsession
Also wählte der Benutzer das gewünschte Gerät aus, CastFramework eröffnete eine neue Sitzung. Jetzt besteht unsere Aufgabe darin, darauf zu reagieren und Informationen zur Wiedergabe an das Gerät weiterzuleiten.
Verwenden Sie das SessionManager- Objekt, um den aktuellen Status der Sitzung zu ermitteln und sich anzumelden , um diesen Status zu aktualisieren:
private val mediaSessionListener = object : SessionManagerListener<CastSession> { override fun onSessionStarted(session: CastSession, sessionId: String) { currentSession = session
Und wir können auch herausfinden, ob es momentan eine offene Sitzung gibt:
val currentSession: CastSession? = sessionManager.currentCastSession
Wir haben zwei Hauptbedingungen, unter denen wir mit dem Casting beginnen können:
- Die Sitzung ist bereits geöffnet.
- Es gibt Inhalte zum Casting.
Bei jedem dieser beiden Events können wir den Status überprüfen. Wenn alles in Ordnung ist, beginnen wir mit dem Casting.
Casting
Jetzt, da wir wissen, was wir besetzen sollen und wo wir es besetzen sollen, können wir zum Wichtigsten übergehen. CastSession verfügt unter anderem über ein RemoteMediaClient- Objekt, das für den Wiedergabestatus von Medieninhalten verantwortlich ist. Wir werden mit ihm arbeiten.
Lassen Sie uns MediaMetadata erstellen, in denen Informationen über den Autor, das Album usw. gespeichert werden. Es ist sehr ähnlich zu dem, was wir zu MediaSession übertragen, wenn wir die lokale Wiedergabe starten.
val mediaMetadata = MediaMetadata(MediaMetadata.MEDIA_TYPE_MUSIC_TRACK ).apply { putString(MediaMetadata.KEY_TITLE, “In C”) putString(MediaMetadata.KEY_ARTIST, “Terry Riley”) mediaContent?.metadata?.posterUrl?.let { poster -> addImage(WebImage(Uri.parse(“https:
MediaMetadata hat viele Parameter, und es ist besser, sie in der Dokumentation zu sehen. Ich war angenehm überrascht, dass Sie ein Bild nicht über eine Bitmap, sondern einfach über einen Link in WebImage hinzufügen können.
Das MediaInfo- Objekt enthält Informationen zu den Inhaltsmetadaten und gibt Auskunft darüber, woher der Medieninhalt stammt, welcher Typ er ist und wie er abgespielt wird:
val mediaInfo = MediaInfo.Builder(“https:
Ich möchte Sie daran erinnern, dass contentType eine Art von Inhalt gemäß der MIME- Spezifikation ist.
Sie können Werbebeilagen auch an MediaInfo übertragen:
- setAdBreakClips - Akzeptiert eine Liste von AdBreakClipInfo- Werbespots mit Links zu Inhalt, Titel, Timing und der Zeit, in der die Anzeige übersprungen wird.
- setAdBreaks - Informationen zum Layout und Timing von Werbebeilagen.
In MediaLoadOptions beschreiben wir, wie wir den Medienstrom verarbeiten (Geschwindigkeit, Startposition). In der Dokumentation heißt es außerdem, dass Sie über setCredentials den Anforderungsheader zur Autorisierung übergeben können, meine Anforderungen von Chromecast jedoch nicht die angeforderten Autorisierungsfelder enthielten.
val mediaLoadOptions = MediaLoadOptions.Builder() .setPlayPosition(position!!) .setAutoplay(true) .setPlaybackRate(playbackSpeed) .setCredentials(context.getString(R.string.bearer_token, authGateway.authState.accessToken!!)) .setCredentialsType(context.getString(R.string.authorization_header_key)) .build()
Sobald alles fertig ist, können wir alle Daten an RemoteMediaClient weitergeben, und Chromecast wird abgespielt. Es ist wichtig, die lokale Wiedergabe anzuhalten.
val remoteMediaClient = currentSession!!.remoteMediaClient remoteMediaClient.load(mediaInfo, mediaLoadOptions)
Ereignisbehandlung
Das Video wurde abgespielt und was dann? Was ist, wenn der Benutzer den Fernseher anhält? Um mehr über Ereignisse von der Seite von Chromecast zu erfahren, verfügt RemoteMediaClient über Rückrufe:
private val castStatusCallback = object : RemoteMediaClient.Callback() { override fun onStatusUpdated() {
Den aktuellen Fortschritt zu kennen ist auch einfach:
val periodMills = 1000L remoteMediaClient.addProgressListener( RemoteMediaClient.ProgressListener { progressMills, durationMills ->
Erfahrung in der Integration mit einem vorhandenen Spieler
Die Anwendung, an der ich arbeitete, hatte bereits einen vorgefertigten Media Player. Ziel war es, die Chromecast-Unterstützung zu integrieren. Der Media Player basierte auf der State Machine, und der erste Gedanke war, einen neuen Status hinzuzufügen: „CastingState“. Diese Idee wurde jedoch sofort abgelehnt, da jeder Player-Status den Wiedergabestatus widerspiegelt und es keine Rolle spielt, was als Implementierung von ExoPlayer oder ChromeCast dient.
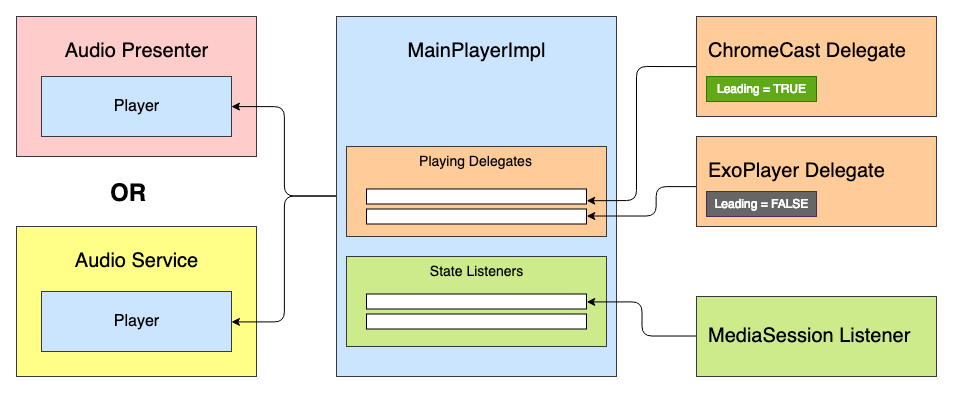
Dann kam die Idee auf, ein bestimmtes System von Delegierten mit Priorisierung und Verarbeitung des „Lebenszyklus“ des Spielers zu schaffen. Alle Teilnehmer können Spielerstatusereignisse empfangen: Wiedergabe, Pause usw. - aber nur der Hauptdelegierte spielt den Medieninhalt ab.

Wir haben so etwas wie diese Player-Oberfläche:
interface Player { val isPlaying: Boolean val isReleased: Boolean val duration: Long var positionInMillis: Long var speed: Float var volume: Float var loop: Boolean fun addListener(listener: PlayerCallback) fun removeListener(listener: PlayerCallback): Boolean fun getListeners(): MutableSet<PlayerCallback> fun prepare(mediaContent: MediaContent) fun play() fun pause() fun release() interface PlayerCallback { fun onPlaying(currentPosition: Long) fun onPaused(currentPosition: Long) fun onPreparing() fun onPrepared() fun onLoadingChanged(isLoading: Boolean) fun onDurationChanged(duration: Long) fun onSetSpeed(speed: Float) fun onSeekTo(fromTimeInMillis: Long, toTimeInMillis: Long) fun onWaitingForNetwork() fun onError(error: String?) fun onReleased() fun onPlayerProgress(currentPosition: Long) } }
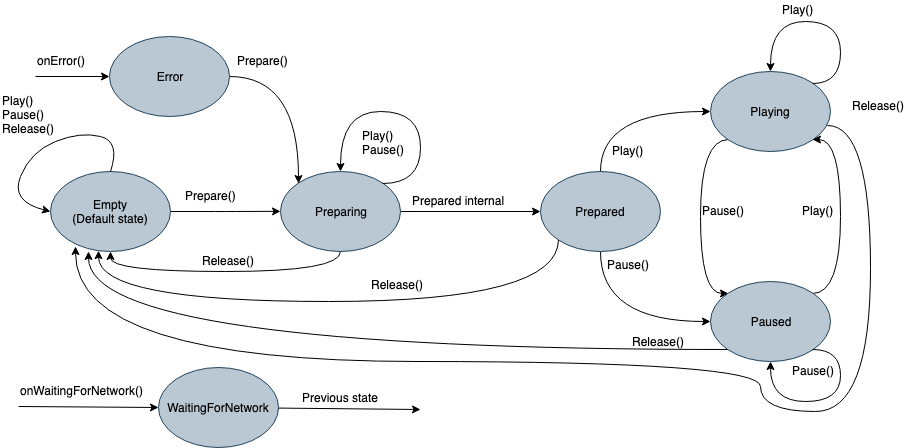
Im Inneren wird es eine Zustandsmaschine mit so vielen Zuständen geben:
- Leer - Ausgangszustand vor der Initialisierung.
- Vorbereiten - Der Player startet die Wiedergabe von Medieninhalten.
- Vorbereitet - Medien werden hochgeladen und können abgespielt werden.
- Spielen
- Pause
- Warten auf Netzwerk
- Fehler

Zuvor gab jeder Status während der Initialisierung einen Befehl in ExoPlayer aus. Jetzt wird der Befehl an die Liste der spielenden Delegierten ausgegeben, und der "Lead" -Delegierte kann ihn verarbeiten. Da der Delegat alle Funktionen des Players implementiert, kann er auch von der Benutzeroberfläche des Players geerbt und bei Bedarf separat verwendet werden. Dann sieht der abstrakte Delegierte folgendermaßen aus:
abstract class PlayingDelegate( protected val playerCallback: Player.PlayerCallback, var isLeading: Boolean = false ) : Player { fun setIsLeading(isLeading: Boolean, positionMills: Long, isPlaying: Boolean) { this.isLeading = isLeading if (isLeading) { onLeading(positionMills, isPlaying) } else { onDormant() } } final override fun addListener(listener: Player.PlayerCallback) {
Zum Beispiel habe ich die Schnittstellen vereinfacht. In Wirklichkeit gibt es ein bisschen mehr Ereignisse.
Es kann so viele Delegierte geben, wie es Reproduktionsquellen gibt. Ein Chromecast-Delegat könnte ungefähr so aussehen:
ChromeCastDelegate.kt class ChromeCastDelegate( private val context: Context, private val castCallback: ChromeCastListener, playerCallback: Player.PlayerCallback ) : PlayingDelegate(playerCallback) { companion object { private const val CONTENT_TYPE_VIDEO = "videos/mp4" private const val CONTENT_TYPE_AUDIO = "audio/mp3" private const val PROGRESS_DELAY_MILLS = 500L } interface ChromeCastListener { fun onCastStarted() fun onCastStopped() } private var sessionManager: SessionManager? = null private var currentSession: CastSession? = null private var mediaContent: MediaContent? = null private var currentPosition: Long = 0 private val mediaSessionListener = object : SessionManagerListener<CastSession> { override fun onSessionStarted(session: CastSession, sessionId: String) { currentSession = session castCallback.onCastStarted() } override fun onSessionEnding(session: CastSession) { currentPosition = session.remoteMediaClient?.approximateStreamPosition ?: currentPosition stopCasting() } override fun onSessionResumed(session: CastSession, wasSuspended: Boolean) { currentSession = session castCallback.onCastStarted() } override fun onSessionStartFailed(session: CastSession, p1: Int) { stopCasting() } override fun onSessionEnded(session: CastSession, p1: Int) {
Bevor wir einen Befehl zur Reproduktion erteilen, müssen wir uns für den führenden Delegierten entscheiden. Dazu werden sie dem Spieler in der Reihenfolge ihrer Priorität hinzugefügt, und jeder von ihnen kann seinen Bereitschaftszustand in der readyForLeading () -Methode angeben. Der vollständige Beispielcode ist auf GitHub zu sehen.
Gibt es ein Leben nach ChromeCast?

Nachdem ich die Chromecast-Unterstützung in die Anwendung integriert hatte, war ich mehr erfreut, nach Hause zu kommen und Hörbücher nicht nur über die Kopfhörer, sondern auch über Google Home zu genießen. In Bezug auf die Architektur kann die Implementierung von Playern in verschiedenen Anwendungen variieren, sodass dieser Ansatz nicht überall angemessen ist. Aber für unsere Architektur kam es auf. Ich hoffe, dieser Artikel war nützlich und in naher Zukunft wird es weitere Anwendungen geben, die sich in die digitale Umgebung integrieren lassen!