Wenn Sie Teil 1 nicht gelesen haben, können Sie dieses Missverständnis hier korrigieren.
Konfigurationen wiederverwenden
Die neue vue-cli-3- Bibliothek macht die Unterstützung komplexer Build-Muster und -Konfigurationen überflüssig. Stattdessen kann sich der Entwickler auf die Erstellung seiner Anwendung konzentrieren. Es hat auch wenig bekannte Funktionen, die Ihre Effizienz erheblich steigern können. Wenn Sie vue-cli-3 nicht installiert haben, können Sie es folgendermaßen installieren:
Installation @ vue / cli
yarn global add @vue/cli
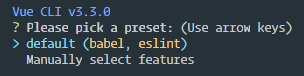
Einer der unentdeckten Vorteile sind Remote-Voreinstellungen . Mit ihnen können Sie beim Erstellen eines neuen Projekts in Vue einen expliziten Satz von Plugins und deren Optionen definieren. Sie können sogar explizit Versionen dieser Plugins installieren, um die Funktionalität weiter zu definieren. Wenn Sie vue-cli-3 verwendet haben, sind Sie beim Erstellen einer neuen Anwendung wahrscheinlich auf Folgendes gestoßen:
vue-cli-3 erstellen

In der Option „Manuelle Auswahl“ wird eine Liste der Pakete angezeigt, die mit Ihrer neuen Anwendung vorinstalliert werden können. In diesem Artikel werde ich einige Standardkonfigurationsoptionen wie Vue-Router und Vuex auswählen und dann mit den folgenden Abfragen fortfahren.
Manuelle Einstellungen

Nach Abschluss der Abfragen werden Sie von vue-cli gefragt, ob Sie diese Voreinstellung für zukünftige Projekte speichern möchten. Dies ist sehr nützlich, wenn Sie mehrere Anwendungen erstellen und wissen, welche Parameter Sie für jede Installation benötigen.
Lokale Voreinstellungen

Wenn Sie die Konfiguration als Voreinstellung speichern, ist sie beim nächsten Ausführen von vue create verfügbar.
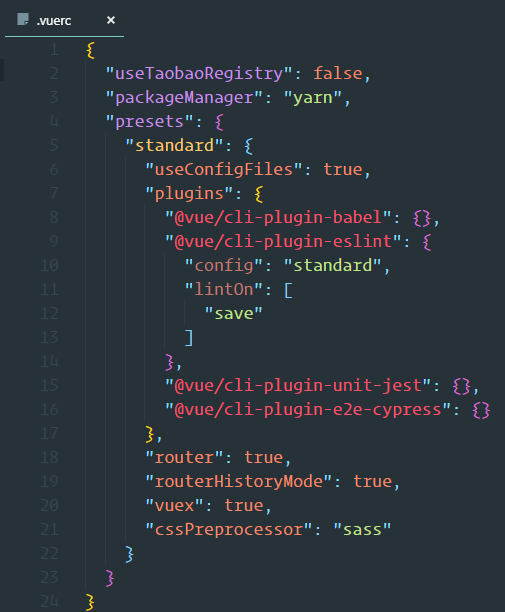
Von diesem Moment an installiert unsere Anwendung die Abhängigkeiten, und wir haben immer noch die fertige Vue-Anwendung. Aber was ist mit Presets? Schauen wir uns die von cli erstellte .rc-Datei an. Es befindet sich in Ihrem Home-Verzeichnis und heißt .vuerc .
~ / .vuerc-Datei

Heute werden wir diese Konfiguration verwenden, um unsere eigene Voreinstellung zu erstellen, mit der jedes neue Projekt, an dem wir arbeiten, remote angepasst werden kann.
Voreinstellung erstellen
Erstellen wir einen neuen my- preset -Ordner und kopieren Sie die Standardkonfiguration in die Datei preset.json . Möglicherweise haben Sie oben bemerkt, dass Konfigurationsparameter an cli-plugin-eslint übergeben wurden. Da alle vue-cli-3-Plugins Anfragen nach Benutzerantworten verwenden, können wir ihnen Optionen zur Verfügung stellen und sie überspringen.
Wenn Sie zum vue-cli-3-Repository gehen und zu den verfügbaren Paketen gehen, finden Sie alle oben genannten Plugins im Verzeichnis @vue.
Vue-cl monorepo

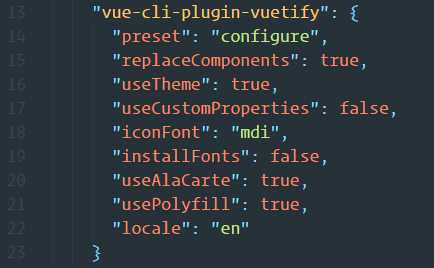
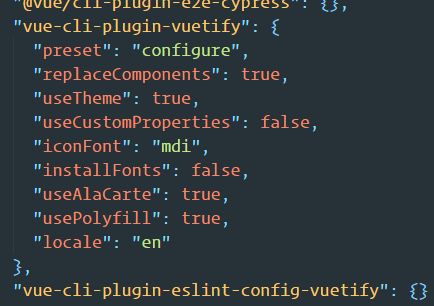
Jedes Paket verfügt über eine Liste von Optionen, für die wir die Standardeinstellungen verbinden können. Lassen Sie uns zuerst das Plugin vuetify-cli-plugin einstecken . Wenn Sie die Datei prompts.js öffnen , werden alle verfügbaren Optionen angezeigt , die wir unter den Plugins vorkonfigurieren können. Fügen wir diese Optionen zur Voreinstellung hinzu:
Plugin-Optionen überprüfen

Zu diesem Zeitpunkt kann jedes Cli-Plugin, das Sie hinzufügen möchten, ausgeführt werden, indem Sie dem Plugin eine neue Eigenschaft hinzufügen und die verfügbaren Parameter untersuchen, die konfiguriert werden müssen.
Plugin-Erstellung
Dies wird eine sehr einfache Implementierung des vue-cli-3-Plugins sein. Für einen fortgeschritteneren Spaziergang besuchen Sie bitte die offizielle Dokumentation .
Abhängig von Ihren Einstellungen verfügen Sie möglicherweise über vorhandene Funktionen in der Anwendung, die Sie mithilfe von vue-cli automatisieren möchten. Sie können dies tun, ohne ein explizites Paket zu erstellen. Angenommen, Sie möchten, dass es von @ vue / cli-service erkannt und von anderen Entwicklern veröffentlicht wird.
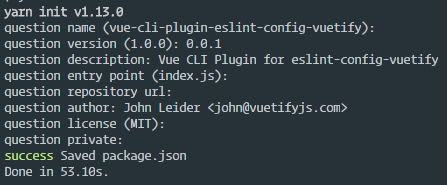
Erstellen Sie ein neues Projekt mit dem Namen vue-cli-plugin- <Ihr Plugin-Name> .
Erstellen Sie ein neues Paket

Für dieses Plugin möchten wir die Eslint-Konfiguration unserer Anwendung durch Hinzufügen ändern
eslint-config-vuetify .
Zu diesem Zweck erstellen wir eine Generatordatei , die vue-cli anweist, ein neues Paket hinzuzufügen und die eslint-Konfiguration zu aktualisieren.
Für alle meine Projekte verwende ich eslint-config-vuetify und möchte dies in meine Projekte laden .
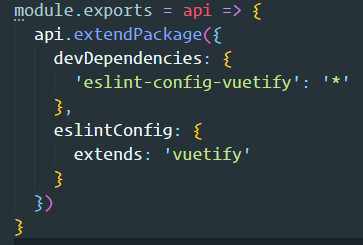
Vue-Cli-Generator-Datei

Hier richte ich eine grundlegende Paketerweiterung ein. Von Generatordateien wird erwartet, dass sie die Funktion exportieren und den Zugriff zum Ändern von Projektdateien ermöglichen. Diese Funktion weist den Client an, die eslint-Konfiguration als Abhängigkeit hinzuzufügen und anschließend die Projektkonfiguration zu aktualisieren.
Nach dem Posten bei npm kann vue-cli das Paket nun zur Verwendung durch andere abholen!
Gehen wir zurück und aktualisieren unser Preset mit einem neuen Plugin.
Hinzufügen eines neuen Plugins zu einer Voreinstellung

Jetzt ist es Zeit, unsere Spin-Anwendung anzunehmen. Wir können ein neues Projekt erstellen, indem wir vue anweisen, die Voreinstellung zu verwenden.
| vue create my-app --preset vuetifyjs/vue-cli-preset-vuetify |
Und voila! Eine Zeile, und wir haben einen wiederverwendbaren Ausgangspunkt für neue Projekte, die nach Belieben vorkonfiguriert sind. Wenn Sie diesen Artikel diskutieren möchten, können Sie mich gerne in der Discord-Community kontaktieren.
Repositories
vue-cli-preset-vuetify
vue-cli-preset-vuetify