
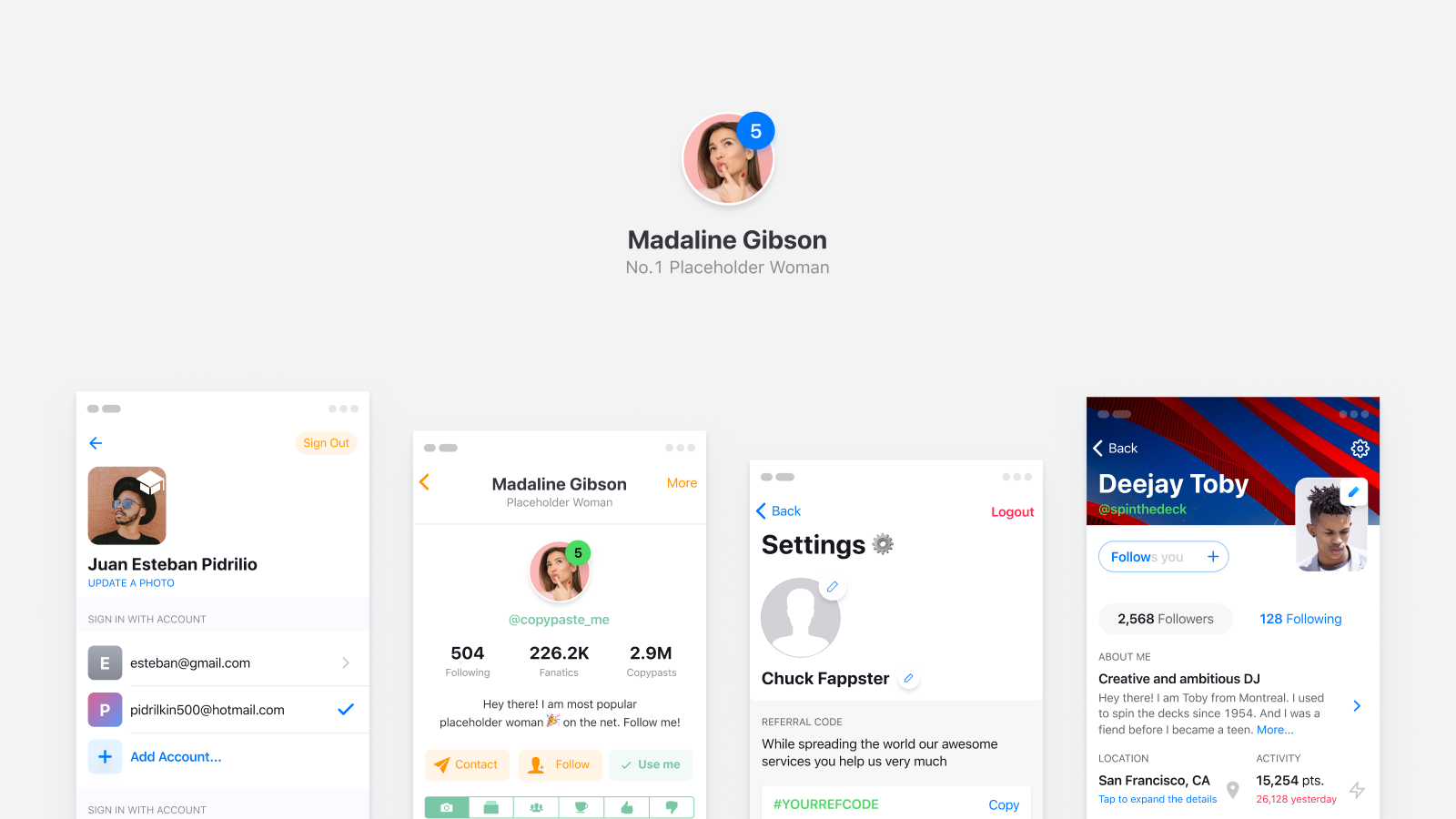
Das hochwertige Konstruktionssystem in Abb. Berücksichtigt immer die möglichen Zustände bestimmter Komponenten. Wenn es vor dem Erscheinen globaler Stile nur eine Option gab - erstellen Sie immer eine neue Komponente für jeden Status (z. B. kann ein Textfeld standardmäßig oder fokussiert sein), können nach der Einführung von Stilen viele UI-Elemente nur zu einem in ihrer Kategorie und der Sorte vereinheitlicht werden Erstellen Sie Instanzen und fügen Sie nur neue Stile und Farben hinzu.
Dadurch konnten wir die Anzahl der Elemente auf das erforderliche Minimum reduzieren. Die Suche ist einfacher geworden, das System ist sauberer geworden. Was aber, wenn ein Projekt häufig mehrere Stile für eine Komponente verwendet? Außerdem müssen Sie häufig zwischen zwei oder drei wechseln.
Userpic
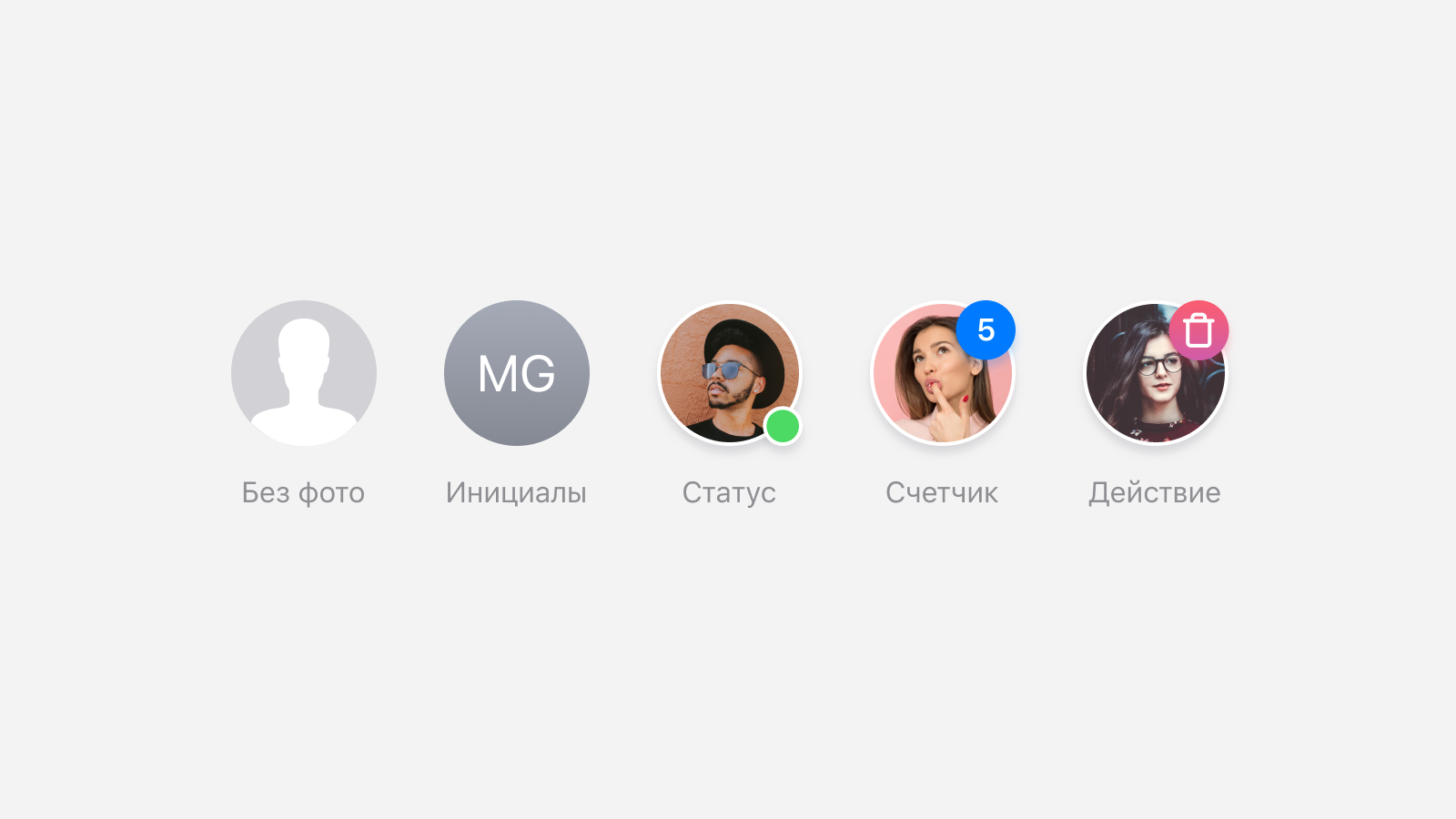
Dies ist das einfachste Beispiel für eine Komponente, die in mehreren Zuständen in einem Entwurfsprojekt verwendet werden kann. Wenn Sie denken, dass dies nur ein rundes Foto mit einem hübschen Mädchen ist, dann schauen Sie nicht weit genug, denn tatsächlich kann das Userpic sein:
- ohne hochgeladenes Foto
- mit Initialen anstelle eines Fotos
- mit einer Online / Offline-Statusanzeige
- mit Abzeichen von Benachrichtigungen
- mit einem zusätzlichen Aktionssymbol
- mit mehreren Personen für das Prototyping
- Wird in verschiedenen Abmessungen auf verschiedenen Bildschirmen verwendet, ohne die Verbindung zu trennen

In einem
guten Figma-System für High-End-Prototyping möchten wir
natürlich alle diese Zustände schnell und bequem erhalten. Darüber hinaus möchten wir bei den minimal erforderlichen Komponenten bleiben. Daher stellt sich die Frage: Sollten alle Zustände im Assistenten als verborgene Ebenen gespeichert werden oder sollte jeder Zustand als unabhängige Komponente deklariert werden?
Erstellen einer Komponente aus einer Instanz
Diese Methode hat ihre Vorteile nach der Einführung von Global Styles beibehalten. Das Wechseln einer Instanz ist optimal, wenn viele Unterschiede zur übergeordneten Komponente bestehen. Zum Beispiel eine andere Farbe, Strichstärke, Schatten, Bild und so weiter. Beispielsweise können Eingangszustände schneller durch Instanzen gewechselt werden. Besonders in einem großen Projekt mit vielen Seiten. Zum Beispiel ist es besser, das Symbol auf Assistentenebene in die Schaltfläche einzufügen und zu deaktivieren. Es ist viel schneller, eine Schaltfläche aus einer benachbarten Zeichenfläche einzufügen und einfach eine sichtbare Ebene mit einem Symbol zu erstellen.
Vorteile: Ermöglicht das schnelle Wechseln des Instanzstatus mit vielen Unterschieden
Nachteile: Offensichtlich mehr Komponenten, es braucht Zeit, um sie zu organisieren

Versteckte Ebenen innerhalb der Masterkomponente
Heutzutage leistet Figma hervorragende Arbeit mit Hunderten von Instanzen, die 5-10 versteckte Gruppen mit Dutzenden von Ebenen enthalten und über viele Seiten verteilt sind. Machen Sie sich also keine Sorgen um die Produktivität, obwohl einst 10 solcher Seiten das Projekt buchstäblich zum Erliegen brachten. Wenn Sie diese Methode verwenden, müssen Sie sie zusätzlich zum Foto in der Userpic-Masterkomponente stopfen und sofort ausblenden:
- Ebene oder Gruppe mit Vektorobjekten für leeres Userpic
- Textebene für Initialen, zentriert
- Abzeichen der Benachrichtigungen in der oberen rechten Ecke
- Online- / Offline-Statusanzeige unten
- Symbol in der Mitte der Komponente oder Ecke für mobile Szenarien (z. B. Aufruf zum Bearbeiten von Fotos, Löschen)
- mehrere Bilder von Gesichtern (im Figma iOS Design Toolkit wurden 5 Männer, 5 Frauen und alles gruppiert)
- Einschränkungen für jedes Element, sodass Userpic in verschiedenen Größen verwendet werden kann
- was habe ich sonst noch vergessen :) :)
Vorteile: Erhalten Sie schnell den gewünschten Status einer Instanz, indem Sie die Sichtbarkeit der Ebene wechseln
Nachteile: Wenn Sie mehr als 3 Ebenen wechseln und auch neue Stile hinzufügen, gibt es zu viele Aktionen

Oh, es scheint einfach Userpic war nicht so einfach. Die Tools geben uns eine vereinfachte Gestaltung der Prozesse, aber die Komplexität kommt unerwartet aus einer ganz anderen Perspektive. Wir müssen lernen, mit Komponenten zu arbeiten, ihre Logik und das Wesen der Wiederverwendung zu verstehen.
Weniger unnötige Maßnahmen
Durch das Erstellen einer neuen Regel verbessern Sie möglicherweise Ihren Algorithmus. Ich habe mich selbst dafür entschieden: Wenn für das Erstellen eines neuen Status drei oder mehr Schaltschichten in „Sichtbar“ erforderlich sind, ist es besser, diesen Status in einer separaten Komponente festzulegen, die zunächst eine Instanz war. Denken Sie daran, dass Sie Zeit für das Organisieren, Überprüfen der Benennung der einzelnen Ebenen (damit Textelemente beim Wechseln keinen Inhalt verlieren), Einschränkungen, die Reihenfolge ... und vieles mehr aufwenden müssen!
Nachdem die Ärzte bei mir eine „Gehirnkomponente“ diagnostiziert hatten, begann ich, diesen Ansatz in meinen
Vorlagen für Figma zu verwenden . Wenn Sie also Freiberufler, Organisation, Entwickler oder unerfahrener Figma-Designer sind, beachten Sie, dass die Bereitstellung eines Designsystems in Ihrer Organisation auf der Grundlage vorgefertigter Lösungen viel schneller erfolgt.
Übrigens, wenn Sie ein guter Designer sind, wie Details, in Fig arbeiten und die Architektur und Prinzipien der Arbeit mit Komponenten verstehen, schlage ich vor, dass Sie gemeinsam Geld verdienen: Sie machen ein gutes Design-System, ich veröffentliche es auf meinem Markt, 70% Ihres Umsatzes. Hohe Qualität - hohe Preise. Ich bin auf der Suche nach Talenten, Köpfen, Ideen und solchen, die bereit sind, „Komponenten aus der nahen Zukunft“ zu schneiden. Schreiben Sie an Telegramm.
Übrigens, oft während des Arbeitsprozesses werde ich mit Schlussfolgerungen über Designtrends, Beobachtungen westlicher Produkte und einfach mit einer UI-Philosophie abgedeckt, die ich sofort an meinen Telegrammkanal „Nützlich für Designer“ weitergebe. Jetzt mitmachen!
Übrigens, wenn Sie westliche Designtrends verstehen, auf Raster, Typografie, horizontalen Rhythmus und allgemein auf jedes Pixel achten, haben Sie die großartige Gelegenheit, sich dem kleinen Setproduct-Team anzuschließen, um gemeinsam den digitalen Markt mit hochwertigen Designvorlagen zu füllen, die andere Teams retten ganze Monate der Entwicklung. Mailen Sie mir per Telegramm .