 Von einem Übersetzer: Bret Camerons Artikel über CSS-Tricks wurde für Sie übersetzt. Viele Punkte sind nicht nur für Anfänger nützlich, sondern auch für erfahrene Entwickler.
Von einem Übersetzer: Bret Camerons Artikel über CSS-Tricks wurde für Sie übersetzt. Viele Punkte sind nicht nur für Anfänger nützlich, sondern auch für erfahrene Entwickler.Dieser Artikel handelt von CSS-Techniken, die ich kennengelernt und ausgerufen habe: "Aahhhh!" Ich hoffe, Sie machen auch ein paar Entdeckungen.
CSS ist eine spezifische Technologie. Auf den ersten Blick scheint es sehr einfach. Einige Effekte, die theoretisch einfach erscheinen, sind in der Praxis jedoch nicht so.
Ich werde Ihnen einige Tricks zeigen und darüber sprechen, wie Sie sie in CSS verwenden können. Der Artikel selbst handelt nicht von Komplexität. Im Gegenteil, es soll Ihre Arbeit komfortabler machen.
Skillbox empfiehlt: Ein zweimonatiger Kurs "Profession Frontend-Entwickler".
Wir erinnern Sie daran: Für alle Leser von Habr - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs gemäß dem Habr-Aktionscode.
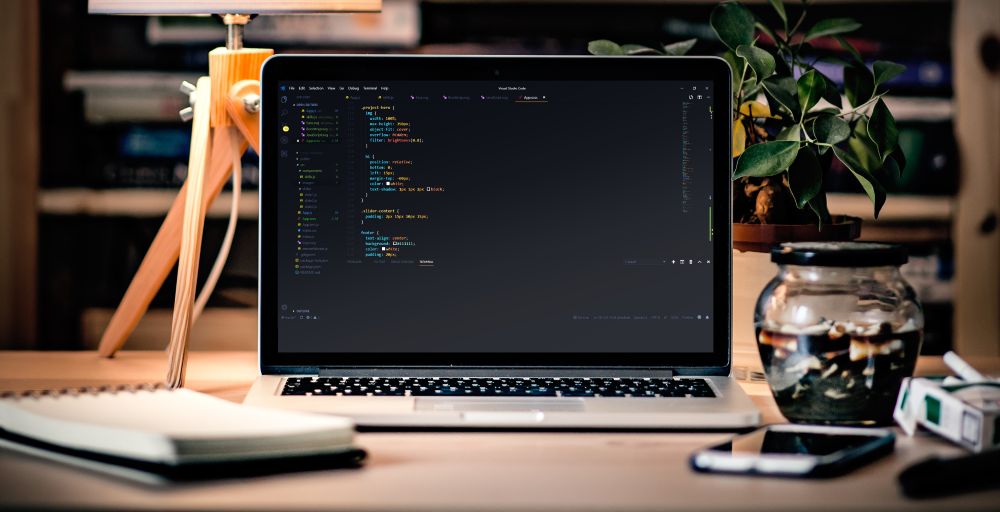
1. Klebrige Fußzeile
Trotz der einfachen Implementierung kann es für unerfahrene Entwickler zu einem Stolperstein werden.
In den meisten Projekten soll die Fußzeile unabhängig von der Menge des Inhalts am unteren Bildschirmrand bleiben und sich an unterschiedliche Anzeigebedingungen anpassen.
Vor CSS3 war dieser Effekt schwer zu erreichen, ohne die genaue Höhe der Fußzeile zu kennen. Dies ist jedoch kein Problem. Verwenden Sie am besten Flexbox, um eine klebrige Fußzeile zu erstellen. Nehmen Sie nämlich die Flex-Shrink-Eigenschaft, damit Sie sicher sind, dass die Fußzeile ihre Größe beibehält.
Bei Größe 0 wird es überhaupt nicht komprimiert.
2. Schwebevergrößerung
Dieser Effekt ist eine großartige Möglichkeit, die Aufmerksamkeit des Benutzers auf ein anklickbares Bild zu lenken. Wenn er den Mauszeiger über das Bild bewegt, steigt er bei gleicher Größe leicht an.
Um einen solchen Effekt zu erzielen, benötigen wir ein Wrapper-Div. Sie müssen das Image-Tag in HTML umbrechen.
Damit der Effekt funktioniert, müssen Sie außerdem die Breite und Höhe des Elements festlegen und sicherstellen, dass der Überlauf ausgeblendet ist. Danach können Sie jede Art von Transformation anwenden.
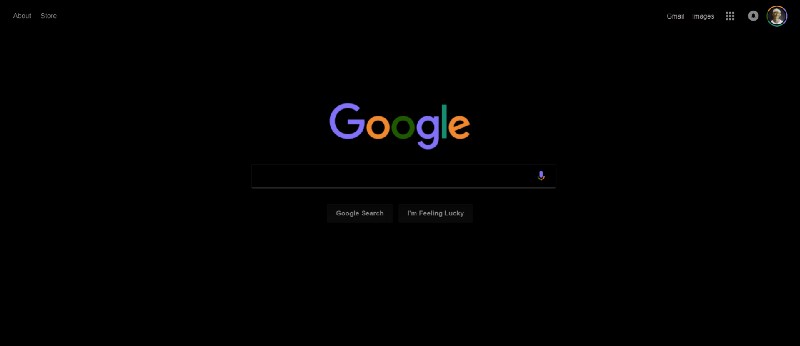
3. Permanenter Nachtmodus
Wenn Sie den Nachtmodus für Ihre Site schnell einstellen möchten, verwenden Sie die Filter zum Umkehren und Drehen des Farbtons.
filter: invert () kann Werte von 0 bis 1 annehmen. 1 ist eine Inversion, Weiß wird schwarz.
filter: hue-rotate () ändert den Farbgehalt Ihrer Elemente so, dass sie mehr oder weniger den gleichen Abstand voneinander haben. Die Werte reichen von 0 bis 360 Grad.
Wenn Sie diese Effekte innerhalb des Body-Tags kombinieren, erhalten Sie schnell eine Nachthaut für die Site (in diesem Fall muss der Hintergrund farblich festgelegt werden).
Hier ist ein Beispiel:
body { background: #FFF; filter: invert(1) hue-rotate(210deg); }
Mit diesen Einstellungen können Sie die Google-Startseite in diese umwandeln.

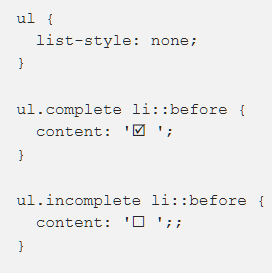
4. Benutzerdefinierte Kugeln
Um benutzerdefinierte Aufzählungszeichen für eine Liste zu erstellen, können Sie den Inhalt zusammen mit dem Pseudoelement :: before verwenden
Im folgenden CSS verwende ich die beiden Klassen .comlete und .incomplete, um zwischen zwei Arten von Schießereien zu unterscheiden.

Bonus: Paniermehl in der Navigation
Es gibt viele Möglichkeiten, mit der Eigenschaft content interessante Effekte zu erzielen, aber ich konnte nicht widerstehen und fügte eine weitere hinzu.
Da Schrägstriche und andere Zeichen, die zum Trennen von Brotkrumen verwendet werden, stilistisch sind, ist es sinnvoll, sie in CSS zu definieren. Wie in vielen anderen Beispielen in diesem Artikel basiert der Effekt auf der Pseudoklasse des letzten Kindes. Es ist nur in CSS3 verfügbar:
.breadcrumb a:first-child::before { content: " » "; } .breadcrumb a::after { content: " /"; } .breadcrumb a:last-child::after { content: ""; }
5. Parallaxenbilder
Dieser beliebte Effekt zieht die Aufmerksamkeit der Benutzer auf sich. Es lohnt sich zu verwenden, wenn Sie eine Seite beim Scrollen animieren möchten.
Während normale Bilder beim Scrollen die Position ändern, bleiben Parallaxenbilder an Ort und Stelle.
CSS-Beispiel (nur CSS)Hier ist ein integrales Element die Hintergrundanhaftung: Fest, es bindet die Position des Hintergrundbilds an eine bestimmte Position. Das Bild bleibt an Ort und Stelle, während das Fenster, von dem aus es sichtbar ist, einen Bildlauf durchführt. Es scheint, dass das Bild hinter der gesamten Website ist. Um diesen Effekt durch das Gegenteil zu ersetzen, geben Sie den Hintergrundanhang an: scroll.
CSS + JavaScript6. Animation mit zugeschnittenen Bildern
Wie bei der klebrigen Fußzeile war es vor CSS3 schwierig, Animationen mit zugeschnittenen Bildern zu erstellen. Jetzt haben wir Objektanpassung und Objektposition erhalten, mit denen Sie gemeinsam die Größe des Bilds ändern können, ohne das Seitenverhältnis des Bildes zu beeinflussen.
Bisher mussten Sie einen Bildeditor verwenden. Der große Vorteil von CSS3 ist die Möglichkeit, die Größenänderung von Bildern in die Animation einzubeziehen.
Hier ist ein Beispiel mit einem Tag. In diesem Fall können Sie die: geprüfte Pseudoklasse nutzen, und JavaScript wird nicht benötigt.
7. Mischmodi
Wenn Sie mit Photoshop vertraut sind, kennen Sie die Vorteile der Mischmodi, um verschiedene interessante Effekte zu erzielen. Aber wussten Sie, dass diese Modi auch in CSS verfügbar sind?
Hier sind Beispiele für die Verwendung von Mischmodi für mittlere Seiten mit Hintergrundfarbe - Hellblau und Mischmodus - Unterschied:

Sie können diese Modi nicht nur zum Arbeiten mit dem Hintergrund anwenden. Mit der Eigenschaft "Mix-Blend-Modus" können Sie Elemente mit dem Hintergrund mischen. Wenn Sie beispielsweise den Mix-Blend-Modus - Color-Dodge und das Hintergrundlichtlachs verwenden, können Sie diesen Effekt erzielen.

Vor CSS3 war es kaum zu glauben, dass Websites so aussehen könnten.
Ja, es gibt ein Problem mit Chrome 58+, bei dem Elemente transparent oder Tags falsch dargestellt werden. Eine schnelle Lösung besteht darin, die Hintergrundfarbe Weiß hinzuzufügen.
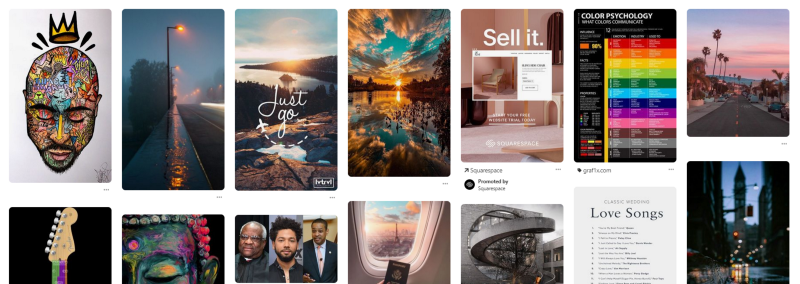
8. Pinterest-Stil - Imageboard
CSS Grid und Flexbox haben die Erstellung verschiedener Arten von reaktionsschnellen Layouts erheblich vereinfacht, sodass Sie Elemente auf der Seite einfach vertikal zentrieren können.
In Bildtafeln im Pinterest-Stil, bei denen sich die vertikale Anordnung der einzelnen Elemente in Abhängigkeit von der Höhe des darüber liegenden Elements ändert, sind sie jedoch praktisch unbrauchbar.

Der beste Weg, dies zu erreichen, ist die Verwendung einer Reihe von CSS-Spalteneigenschaften. Sie werden am häufigsten verwendet, um mehrere Spalten mit Zeitungstext zu erstellen. Es gibt jedoch auch einen anderen Anwendungsfall.
Damit es funktioniert, müssen Sie die Elemente in ein div einschließen und die Eigenschaften für Spaltenbreite und Spaltenlücke festlegen.
Fügen Sie dann den Parameter column-break-inside hinzu, um eine Trennung der Elemente zwischen den beiden Spalten zu verhindern:
Ein Beispiel oben ist die Verwendung der Pseudoklasse: not (). Hier verwendet: schweben.
Welche Tricks verwenden Sie bei der Arbeit mit CSS? Geben Sie sie in den Kommentaren an - ich bin sicher, dass dies für alle Leser nützlich sein wird.
Skillbox empfiehlt: