
Ich wollte eine Anwendung für die Moskauer U-Bahn erstellen, sobald Artemy Lebedev und sein Studio das U-Bahn-Schema in seiner aktuellen Form gezeichnet hatten.
1. Die Quelldaten
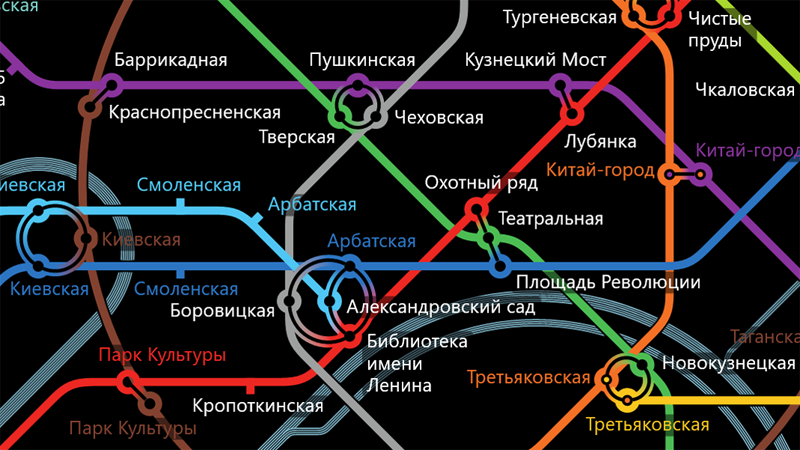
Jetzt kann die offizielle U-Bahn-Karte als PDF
von der offiziellen Website der Moskauer U- Bahn heruntergeladen werden. Zum Zeitpunkt der Anwendungserstellung (Mitte 2013) war die Schaltung als .ai-Datei (Adobe Illustrator) auf der Website von Lebedev Studio verfügbar. In jedem Fall besteht der nächste Schritt darin, die Daten in Illustrator vorzubereiten.
2. Datenaufbereitung
Öffnen Sie PDF in Illustrator, aktivieren Sie den Vorschaumodus und werden Sie
ohnmächtig.Horror Horror
(anklickbar)
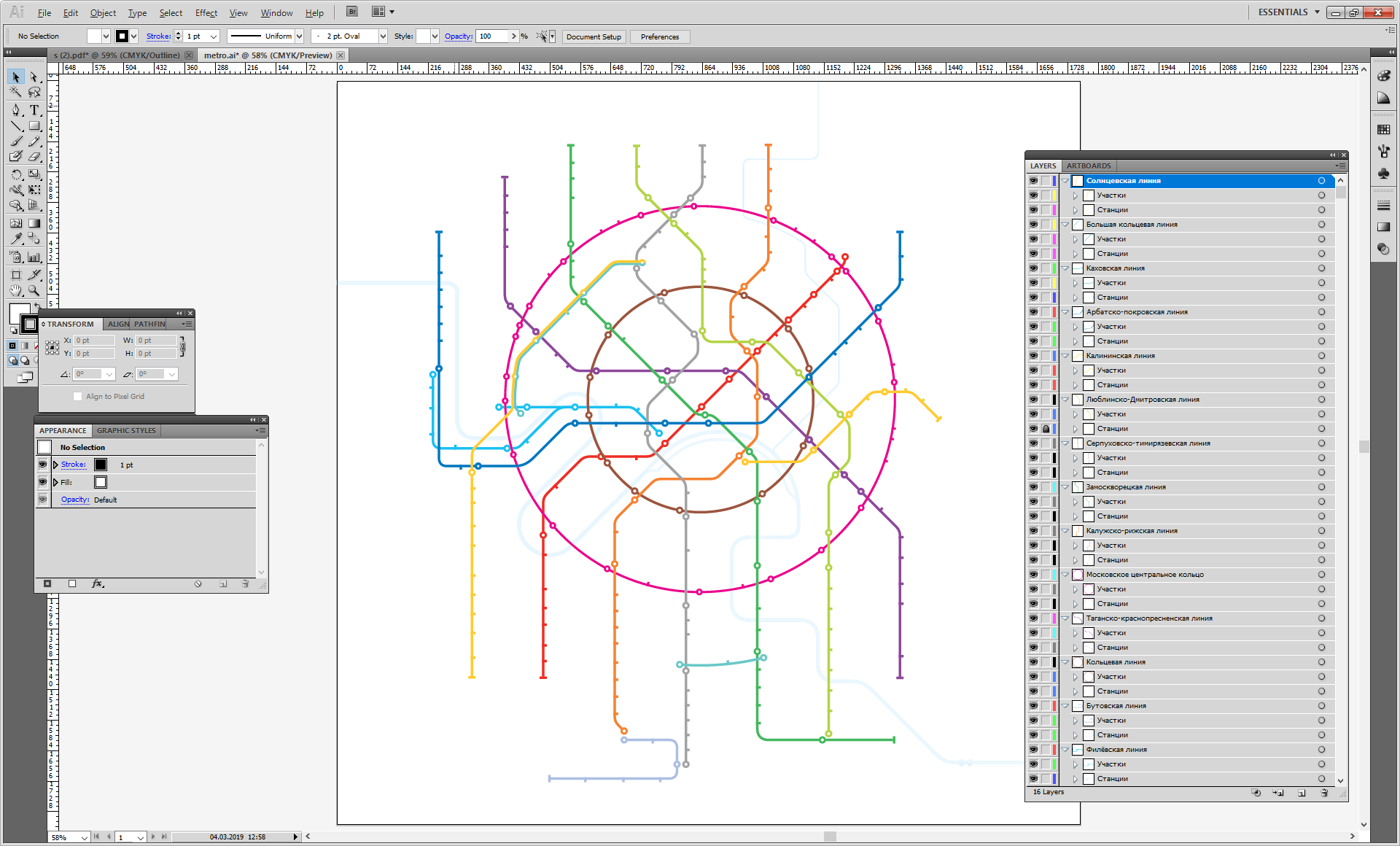
Nach einer langen und sorgfältigen Arbeit (hier habe ich langjährige Erfahrung in der Moskauer Werbezeitung gesammelt, zuerst in der Design- und Layoutabteilung, dann in der IT-Abteilung)
es stellte sich folgendes heraus
(anklickbar)
Was wurde getan:
- Zahlreiche Trümmer, Inschriften usw. wurden entfernt.
- Jede U-Bahnlinie war in Abschnitte zwischen Stationen unterteilt. Die Linien wurden unter den Zeichnungen der Stationen unterbrochen, so dass beim Zeichnen der konstruierten Routen keine Fugen und Lücken sichtbar waren.
- Alle „Linienstücke“ und alle Stationen, die sich auf jede Linie beziehen, sind in der Reihenfolge, in der sie folgen, in Ebenen zusammengefasst.
3. Konvertieren Sie Grafiken in XAML
XAML verwendet
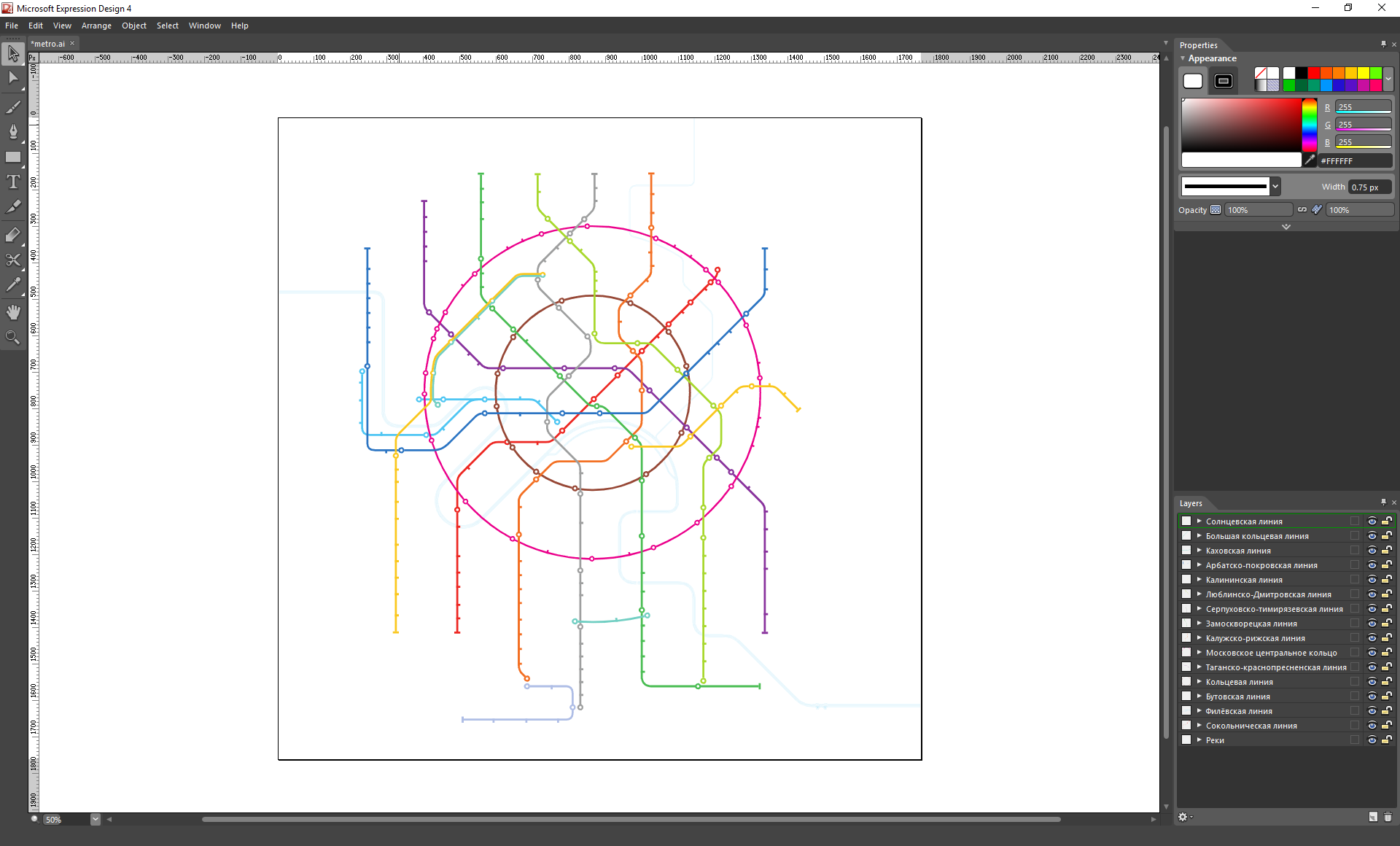
Microsoft Expression Design zum Übersetzen von Grafiken
. Hier ist alles einfach - öffnen Sie die ai-Datei, exportieren Sie sie in XAML.
Microsoft Expression Design:
(anklickbar)
4. Starten Sie die Programmierung (endlich)
Derzeit werden Visual Studio 2015 und das MVVM-Framework MVVM-light für die Entwicklung verwendet. Leider kann die in der vorherigen Phase erhaltene XAML-Datei nicht direkt in der Anwendung verwendet werden, außer für eine statische Schicht mit Flüssen und "Aeroexpress" -Routen.
Daher wird etwas mehr Arbeit manuell erledigt - und in den Anwendungsressourcen generieren wir die endgültige XML-Datei, die zum Rendern des Metro-Schemas verwendet wird. Wenn es geladen wird, werden Objekte von U-Bahn-Linien und U-Bahn-Stationen gebildet, Kommunikationen zwischen Stationen innerhalb derselben Linie werden gebildet, Übergänge zwischen Linien, Ringlinien werden "geschlossen". Übergänge zwischen Zeilen werden übrigens programmgesteuert gebildet. Zwischen zwei Stationen - Linien mit einem Füllungsgradienten werden gezeichnet, zwischen drei Stationen - Kreisbögen, die an drei Punkten konstruiert sind - die Zentren der Stationen, aus denen der Übergang besteht - werden gebaut.
Ein Beispiel für eine Ansichtsebene, die für das Rendern von Übergangsbögen zwischen drei Stationen verantwortlich ist (der Kürze halber, Ressourcen, die für die Animation verantwortlich sind usw.):
<ItemsControl x:Name="ArcCrossings" ItemsSource="{Binding CrossingArcTypeList}" Visibility="Visible" Height="1760" Width="1765"> <ItemsControl.ItemTemplate> <DataTemplate> <Grid x:Name="grid" Opacity="{Binding Dimmed, Converter={StaticResource BooleanToOpacityConverter}}"> <Path StrokeThickness="7.7" Stroke="{Binding CrossBrush}"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigureCollection> <PathFigure StartPoint="{Binding GradientLineStartPoint}"> <PathFigure.Segments> <PathSegmentCollection> <ArcSegment Point="{Binding GradientLineEndPoint}" Size="{Binding ArcSize}" SweepDirection="Clockwise"/> </PathSegmentCollection> </PathFigure.Segments> </PathFigure> </PathFigureCollection> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> <Path StrokeThickness="2.4" Stroke="{Binding SettingsVM.BackMainBrush, Source={StaticResource Locator}}"> <Path.Data> <PathGeometry> <PathGeometry.Figures> <PathFigureCollection> <PathFigure StartPoint="{Binding BlackLineStartPoint}"> <PathFigure.Segments> <PathSegmentCollection> <ArcSegment Point="{Binding BlackLineEndPoint}" Size="{Binding ArcSize}" SweepDirection="Clockwise"/> </PathSegmentCollection> </PathFigure.Segments> </PathFigure> </PathFigureCollection> </PathGeometry.Figures> </PathGeometry> </Path.Data> </Path> </Grid> </DataTemplate> </ItemsControl.ItemTemplate> <ItemsControl.ItemsPanel> <ItemsPanelTemplate> <Canvas/> </ItemsPanelTemplate> </ItemsControl.ItemsPanel> </ItemsControl>
Zur Suche nach Routen wird ein Wellenalgorithmus mit kleinen Abweichungen verwendet. Wenn beispielsweise eine optimale Route mit zwei oder mehr Übergängen gefunden wird, werden zusätzliche Routen erstellt, in denen die Verwendung von „Zwischenlinien“ verboten ist. Das Ergebnis sind manchmal extrem paradoxe und unerwartete Reisemöglichkeiten (siehe Screenshots unten).
Um nach dem notwendigen Auto für einen bequemen Übergang zu einer anderen U-Bahnlinie zu suchen, wurde der folgende Ansatz verwendet: Jede Linie wurde auf die Richtung "vorwärts" und "zurück" eingestellt. Dementsprechend ist es für uns wichtig, von welcher Seite wir uns der Kreuzungsstation näherten, und manchmal ist es für uns immer noch wichtig, in welche Richtung wir entlang der Linie gehen, die wir überqueren.
Ein Fragment einer XML-Datei, die die Kitay-Gorod-Station der Linie Tagansko-Krasnopresnenskaya und ihren charakteristischen Übergang zur Linie Kaluga-Riga beschreibt:
<Station name="-" lat="55.755361" lon="37.632361" Width="16.8277" Height="16.8282" Canvas.Left="1011.71" Canvas.Top="741.034" Data="F1 M 1017.45,746.771C 1015.97,748.25 1015.97,750.646 1017.45,752.125C 1018.93,753.604 1021.33,753.603 1022.8,752.125C 1024.29,750.646 1024.28,748.25 1022.81,746.77C 1021.33,745.292 1018.93,745.292 1017.45,746.771 ZM 1014.2,755.425C 1010.91,752.15 1010.88,746.824 1014.15,743.524C 1017.43,740.225 1022.75,740.2 1026.05,743.473C 1029.35,746.744 1029.38,752.071 1026.1,755.371C 1022.83,758.672 1017.51,758.695 1014.2,755.425 Z " TextLabel.Left="2" TextLabel.Top="-15" ShowPad="1" IsCrossPlatform="true" CrossPlatformColor="FFF37025"> <transfers> <forward> <transfer LineID="400" station="-"> <forward vagons="11111"/> <backward vagons="00100"/> </transfer> </forward> <backward> <transfer LineID="400" station="-"> <forward vagons="00100"/> <backward vagons="11111"/> </transfer> </backward> </transfers> </Station>
5. Einige Screenshots der erstellten Routen (anklickbar)
Unerwartete Route von Kievskaya-Koltsevaya nach Kursk-Koltsevaya: Eine noch unerwartetere Route vom Alexandergarten nach Borovitskaya: Vom Okhotny Ryad zum Revolutionsplatz: Es ist ganz normal von Shabolovskaya bis Tula Eine weitere Route von Shabolovskaya nach Tula im Lichtmodus des Schemas Gesamtansicht der Schaltung (Lichtmodus) Gesamtansicht der Schaltung (Dunkelmodus) Suche nach einem Sender (alles beginnend mit 'P') 6. Pläne
Zum Zeitpunkt des Beginns der Entwicklung der Anwendung (ich erinnere Sie daran, dass dies der Anfang oder die Mitte des Jahres 2013 ist) wurde Windows 8 - 8.1 diskutiert. Tatsächlich ist die Anwendung immer noch "Nicht-UWP". Dementsprechend weist die Anwendung immer noch „Muttermale“ von Windows 8.1 auf, insbesondere den mehrdeutigen Speicherort der Anwendungseinstellungen. Was soll ich sagen, in Windows 10 sieht der "Charme" der Einstellungen "a la Windows 8.1" etwas fremd aus. Im Laufe der Zeit wird sich dies wahrscheinlich ändern.
Im letzten Update musste ich Informationen über Ausfahrten in die Stadt „herausschneiden“ (das heißt, jetzt gibt es keine Ahnung, welches Auto ich besteigen muss, um bequem in die Stadt zu gelangen). Dies ist in naher Zukunft.
Update
YouTube: Demonstration der Anwendung