Kürzlich kam die Idee auf, TSD in einem Lagerhaus einzusparen und stattdessen gewöhnliche billige Mobiltelefone (auch ohne Staubschutz) zu verwenden. Ich plane, die Schnittstelle in Form einer Webanwendung (normale Webseiten, HTML + CSS + JS) zu implementieren.
Damit alles funktioniert, müssen Sie Webseiten das Scannen von Barcodes über die Kamera des Telefons beibringen. Das Abrufen von Daten von der Kamera ist recht einfach. Die Hauptaufgabe ist die Rahmenverarbeitung. Unter einer Katze gibt es eine Überprüfung der vorhandenen schlüsselfertigen Lösungen und viele Bilder.

quaggaJS
Referenzen:
In den Suchergebnissen ist dies die erste Option. Die Bibliothek ist mit einem Barcode-Suchalgorithmus im Bild ausgestattet. Unterstützt eindimensionale Barcodes: EAN, CODE 128, CODE 39, EAN 8, UPC-A, UPC-C, I2of5, 2of5, CODE 93, CODABAR. Unterstützt die Installation über NPM oder Bower. Die Bibliotheksschnittstelle besteht aus einem Quagga-Objekt mit 7 Methoden, alles ist recht einfach.
Auf der Projektwebsite gibt es eine
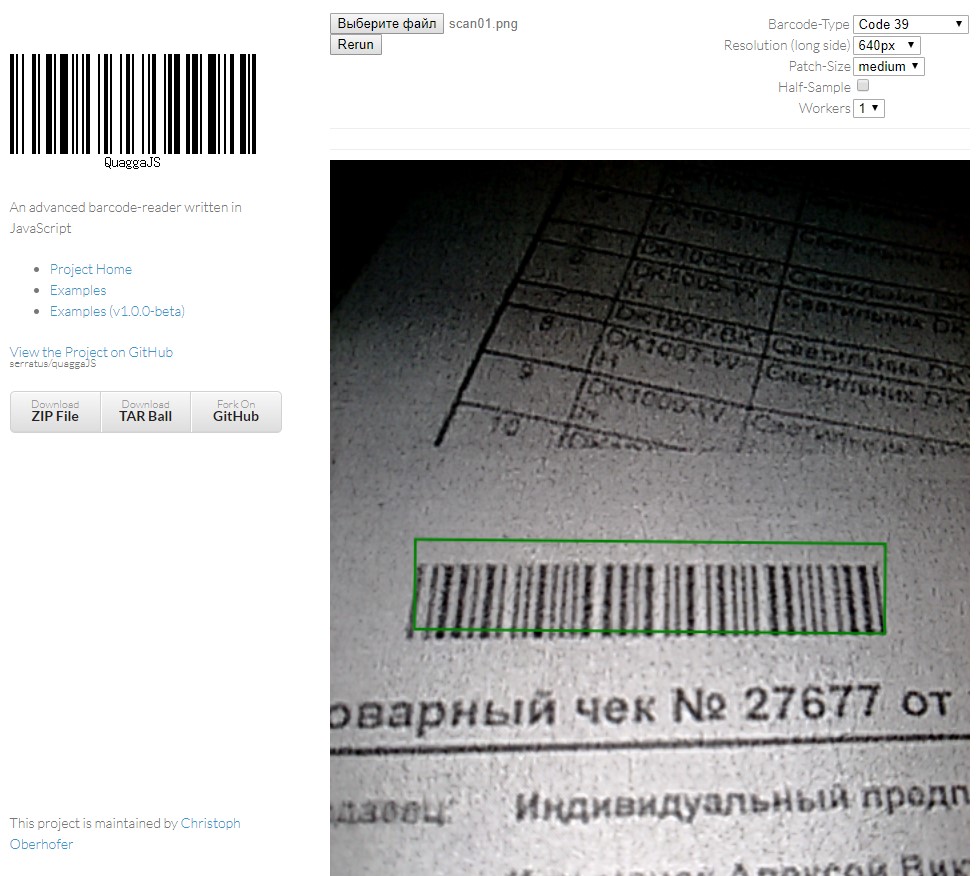
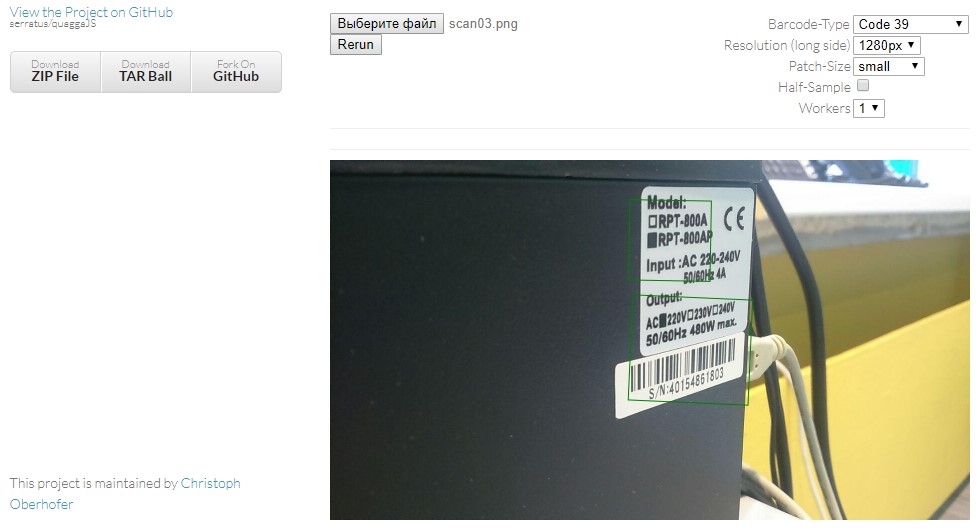
Seite, auf der Sie Beispiele herunterladen und die Bibliothek in Aktion testen können. Wir versuchen Probe Nr. 1. Einige Einstellungen müssen angegeben werden, ok, keine Frage.

Infolge des Starts war es nicht möglich, den Barcode zu bestimmen, aber die Position des Barcodes wurde gut bestimmt.
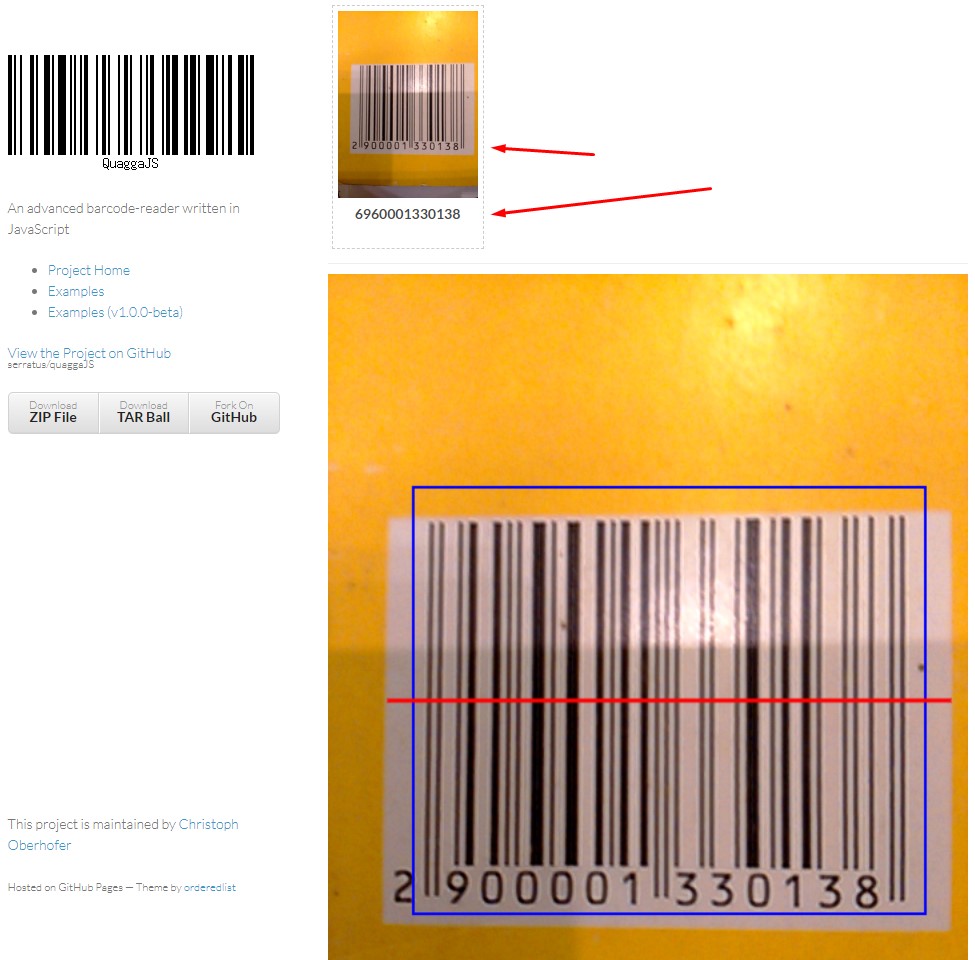
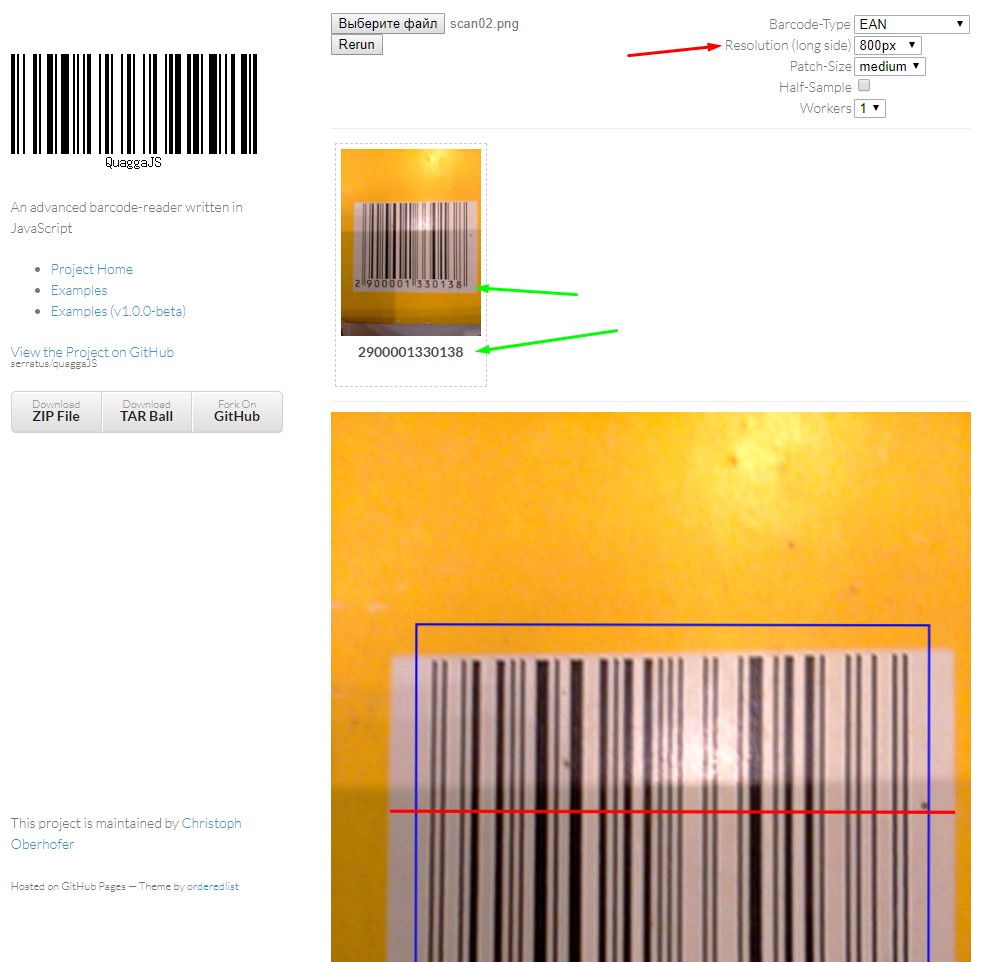
Wir versuchen Probe Nr. 2. Irgendwie freudlos.

Wir versuchen, die Einstellungen zu ändern - setzen Sie "Patch-Size" -> "Large". Nein. Das richtige Ergebnis erhalten Sie, indem Sie "Auflösung (lange Seite) = 800px" einstellen. In Wirklichkeit ist die größte Seite jedoch 640 Pixel.

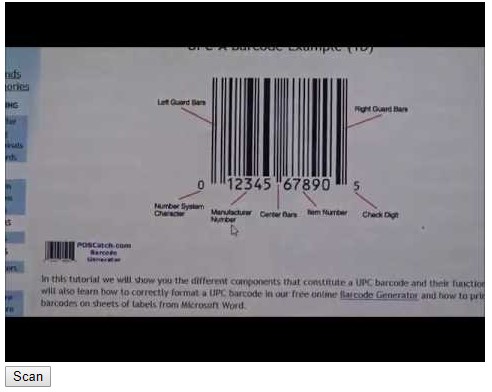
Vielleicht funktioniert es besser mit hochauflösenden Bildern. Nun, wir machen die dritte Probe (Probe Nr. 3).

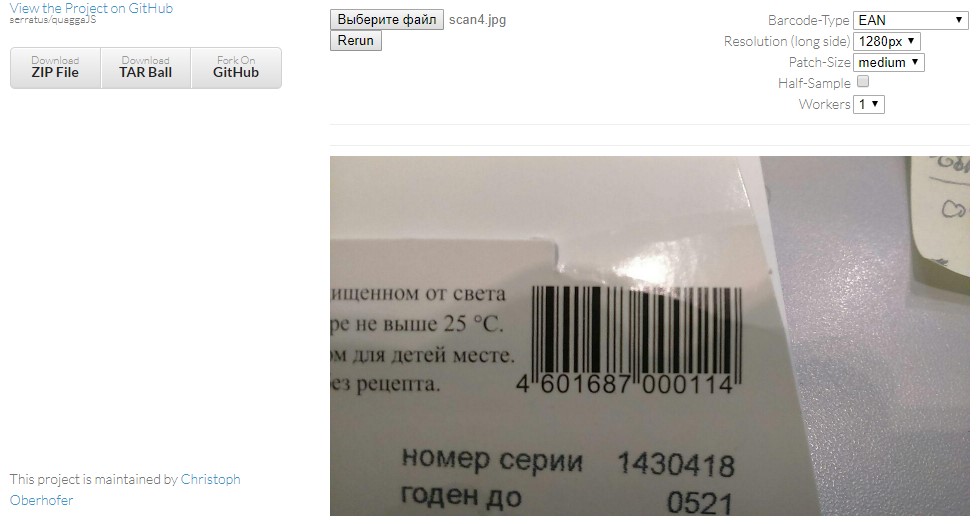
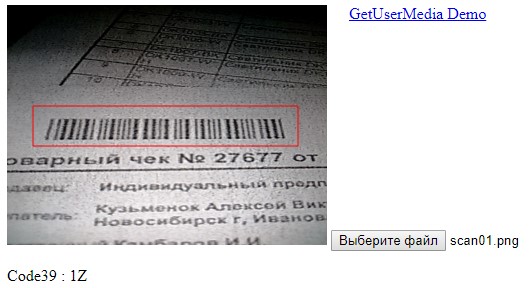
Ehrlich gesagt, ich weiß nicht, um welche Art von Barcode es sich handelt, und habe alle Einstellungen ausprobiert - das Hauptquartier wurde nicht ermittelt. Ok, versuchen wir es mit einem anderen hochauflösenden Beispiel (Beispiel 4):

Aus irgendeinem Grund war es nicht möglich, mit irgendwelchen Einstellungen ein Ergebnis zu erzielen.
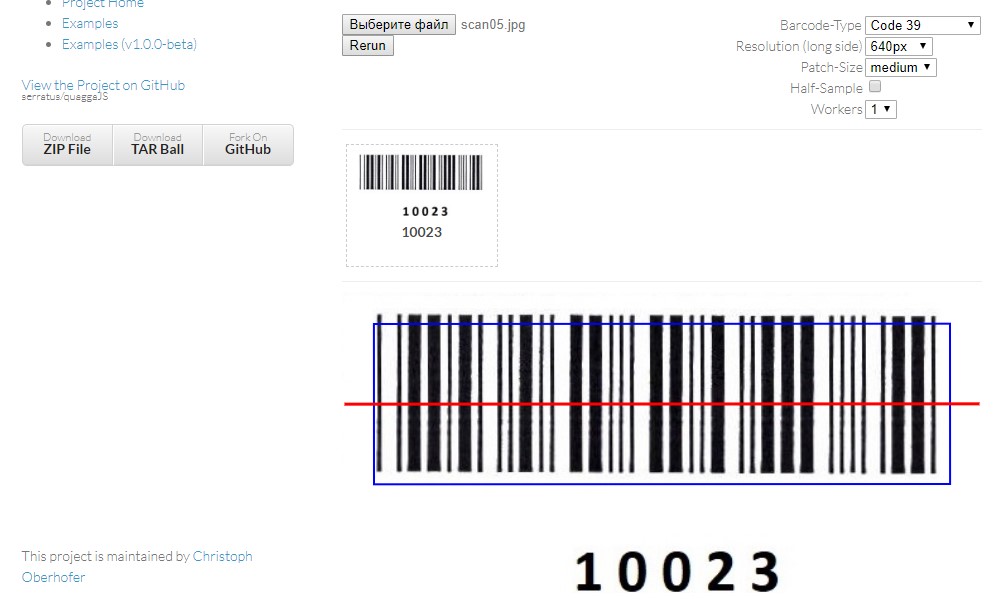
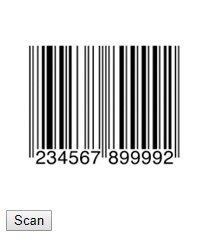
Versuchen wir ein "sauberes" Beispiel aus der folgenden Bibliothek (Beispiel Nr. 5):

Dieser wurde erkannt.
Javascript-Barcode-Leser
Referenzen:
Dies ist die zweite Bibliothek in der Ausgabe. Kennt Formate: Code128 (UCC / EAN-128), Code93, Code39, Standard / Industrial 2 von 5, Interleaved 2 von 5, Codabar, EAN-13. Es unterstützt die Installation über NPM, oder Sie können es einfach so anschließen:
<script src="//unpkg.com/javascript-barcode-reader/dist/javascript-barcode-reader.min.js"></script>
Oder Sie können nur eine Datei herunterladen:
javascript-barcode-reader.min.js mit einer Größe von 10 445 Byte.
Das Projekt hat eine
Seite mit Beispielen, aber die Bilder wurden durch Generieren von Codes und nicht von der Kamera erhalten. Dies wird bei uns nicht funktionieren.
Code zum Testen der Bibliothekbarcode-scan.html
<html> <head> <meta http-equiv="content-language" content="ru" /> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <script src="//unpkg.com/javascript-barcode-reader/dist/javascript-barcode-reader.min.js"></script> <script type="text/javascript" src="barcode-scan.js"></script> </head> <body onload='onLoadPage()'> <img id="img1" src="scan02.png" /> </body> </html>
barcode-scan.html
function onLoadPage() { Image = document.getElementById('img1'); javascriptBarcodeReader( Image , { barcode: 'EAN-13',
Probe Nr. 1. Die Bibliothek gibt an die Konsole "Fehler: Barcode konnte nicht extrahiert werden!" Aus.
Probe Nr. 2. Die Bibliothek gibt an die Konsole "Fehler: Barcode konnte nicht extrahiert werden!" Aus.
Probe Nr. 3. Die Bibliothek gibt an die Konsole "Fehler: Barcode konnte nicht extrahiert werden!" Aus.
Probe Nr. 4. Die Bibliothek gibt "601" an die Konsole aus.
Hmm ... vielleicht ist die Bibliothek nicht richtig angeschlossen? Probieren wir dieses Beispiel aus:

Probe Nr. 5. Die Bibliothek gibt "10023" an die Konsole aus. Cool.
Dynamsoft Barcode-Leser
ProjektseiteDer Kern der Bibliothek ist in WebAssembly (WASM) und nur in JavaScript-Wrappern geschrieben, was nicht so interessant ist. Kennt Formate:
1D: Code 39, Code 93, Code 128, Codabar, EAN-8, EAN-13, UPC-A, UPC-E, Interleaved 2 von 5 (ITF), Industrial 2 von 5 (Code 2 von 5 Industry, Standard 2) von 5, Code 2 von 5), ITF-14;
2D: PDF417, QR-Code, DataMatrix, Aztec.
Dies ist eine kostenpflichtige Bibliothek, die im Abonnement erhältlich ist. Alle Arten von Barcodes kosten
2199 USD pro Jahr . Wenn nur eindimensionale Codes verwendet werden, sinken die Kosten auf
1099 USD pro Jahr . Es gibt eine
Seite1 und eine
Seite2 für Experimente.
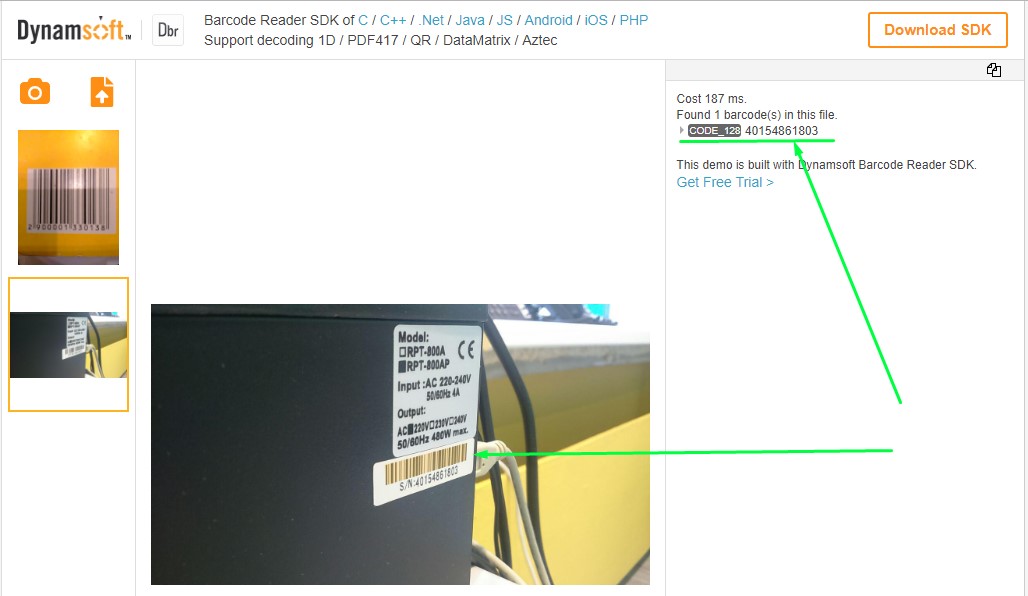
Probe Nr. 1. Ja! Die Antwort ist richtig. Das Gebiet ist ziemlich deutlich eingekreist.

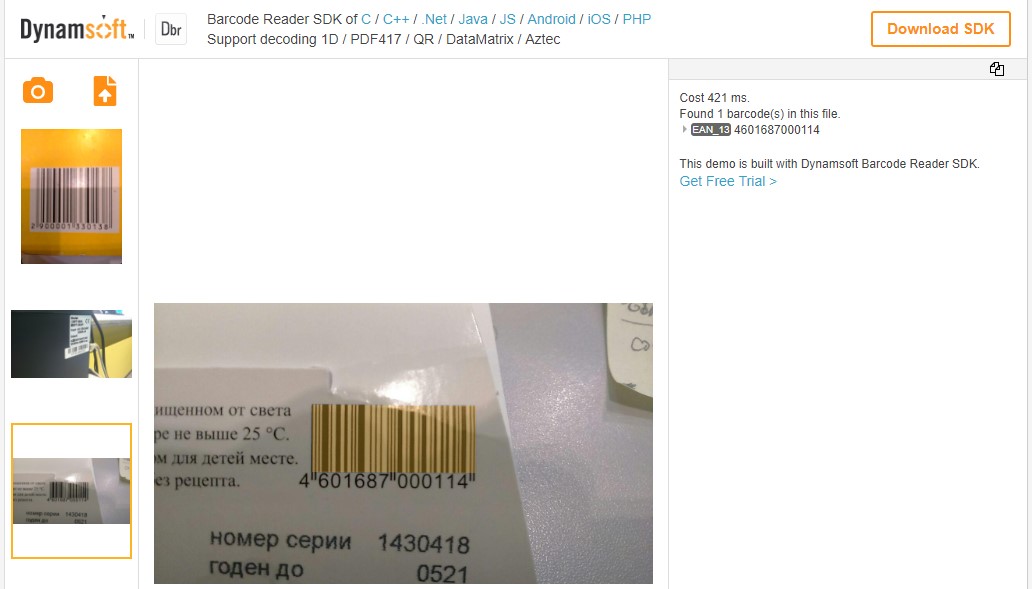
Probe Nr. 2. Ja Die Antwort ist wieder richtig. Das Gebiet ist auch ziemlich deutlich eingekreist.

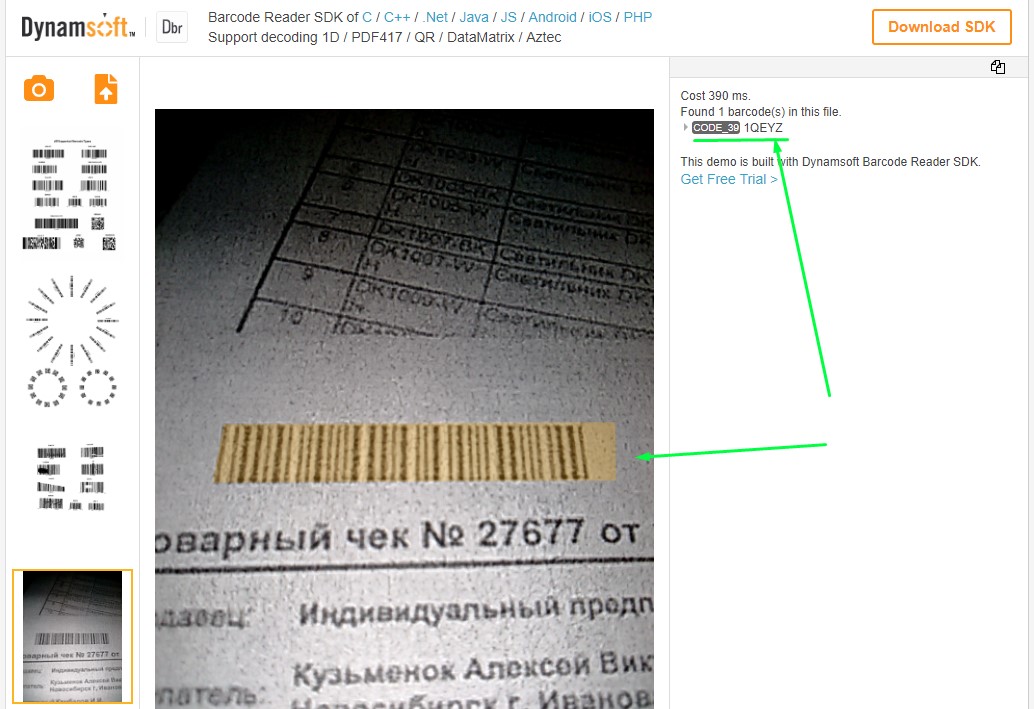
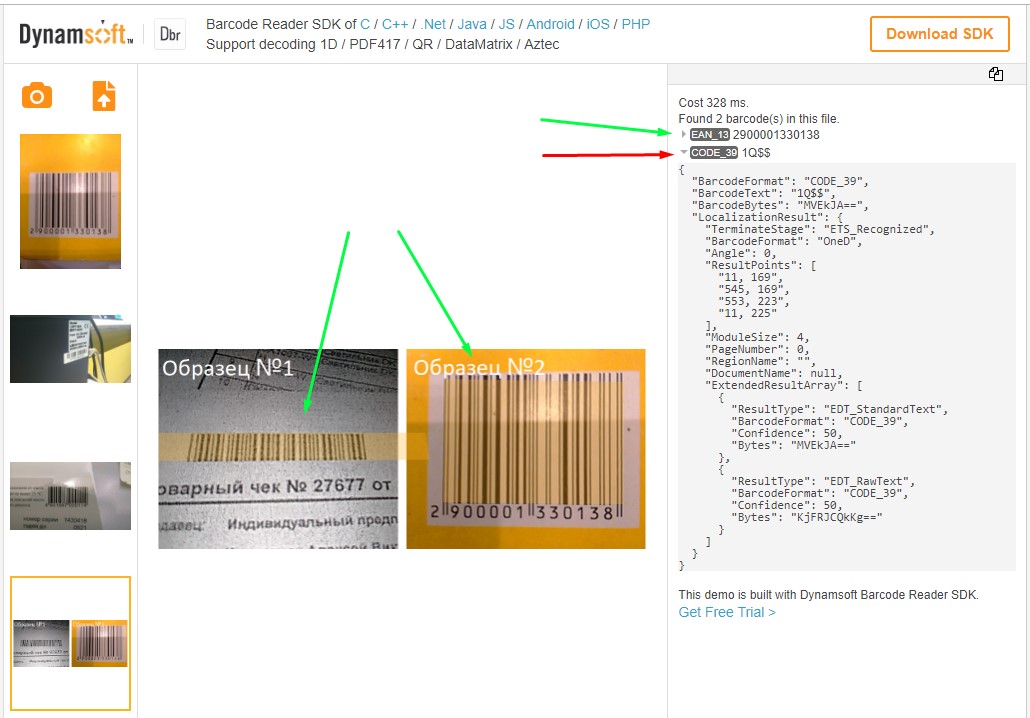
Probe Nr. 3. Jetzt kennen wir den Typ dieses Barcodes.

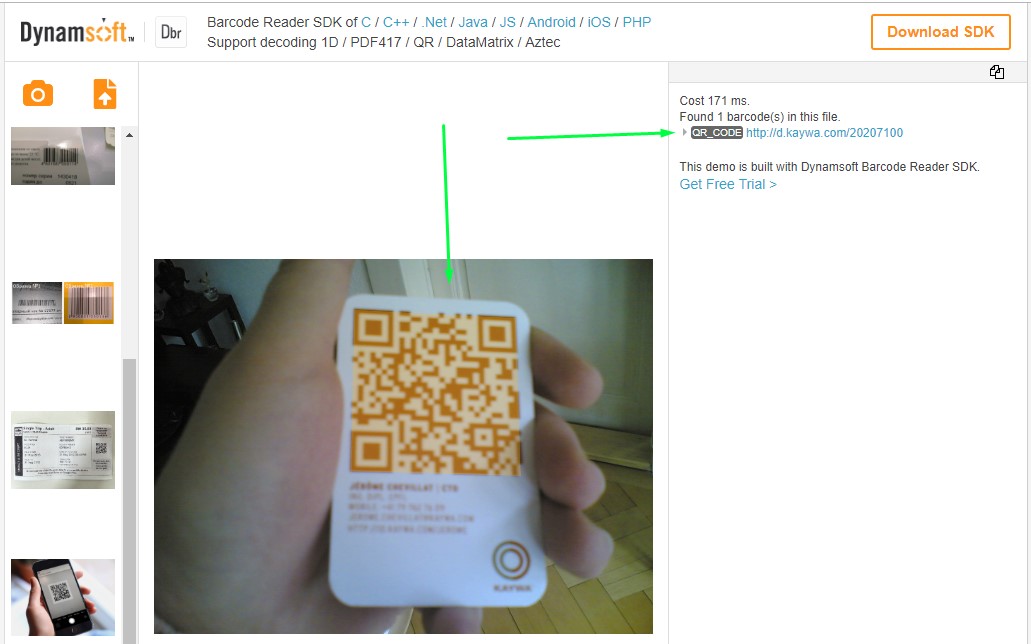
Probe Nr. 4. Die Antwort ist auch richtig.

Und anscheinend kann Ihnen das gefallen:

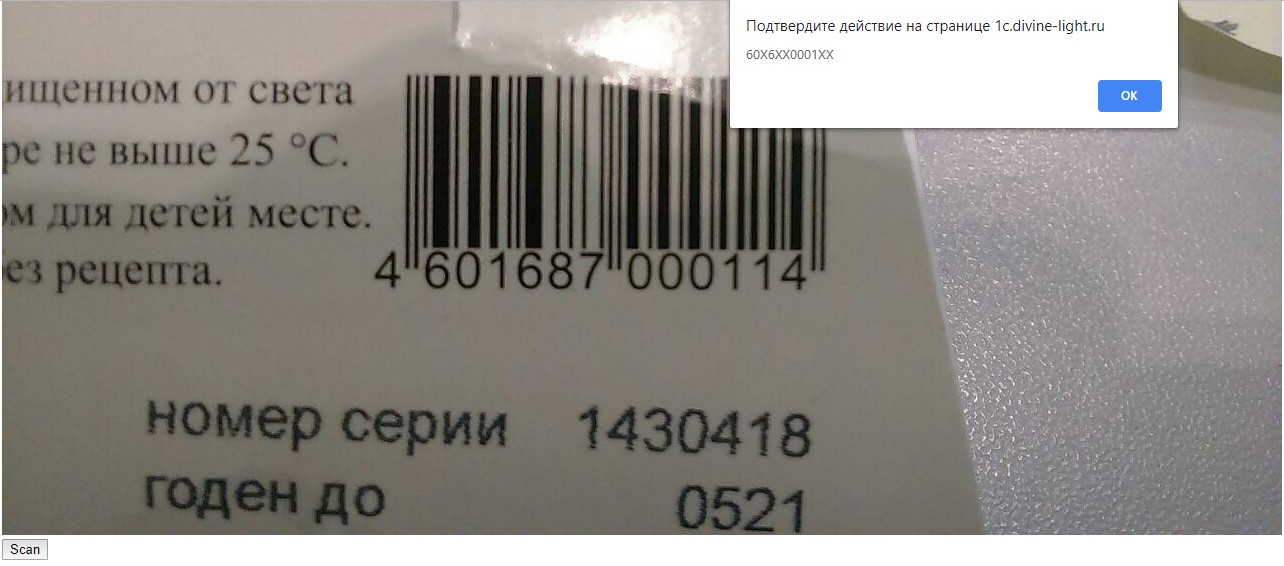
Die erste Probe wurde jedoch mit einem Fehler erkannt. Versuchen Sie es erneut so (das
Originalbild ist sehr verschwommen ):

Jetzt wissen wir, dass es mindestens eine funktionierende Bibliothek gibt, wenn auch eine bezahlte.
tobytailor get_barcode_from_image.js
Referenzen:
Eine einfache kleine Bibliothek. Kennt nur ein Barcode-Format: UPC. Wenn Sie einem Code dieses Typs zuerst Null hinzufügen, erhalten Sie EAN-13.
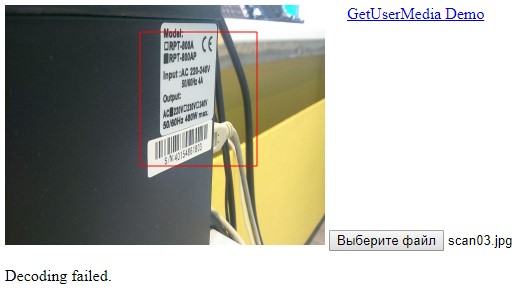
Wir probieren das erste Beispiel:

Ergebnis: 000204892734. Das Muster wird erkannt.
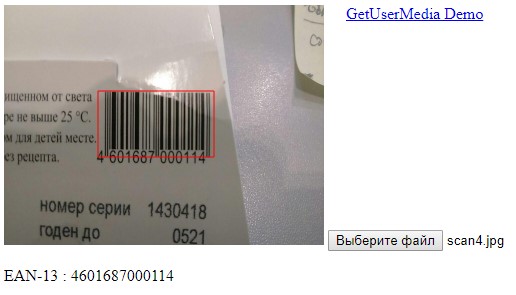
Nehmen Sie Probe Nr. 2 (EAN-13). Um zu arbeiten, müssen Sie Zeile 32 des Skripts wie folgt schreiben:
ctx.drawImage(img, 0, 0, width, height);
Ergebnis: XXXXXXXXXXXXXX. Probe nicht erkannt.
Nehmen Sie Folgendes:

Ergebnis: XXXXXXXXXXXXXX. Nicht erkannt.
Versuchen wir etwas Einfaches:

Ergebnis: nicht erkannt. Vielleicht muss er so bedient werden, dass neben dem Barcode nichts auf dem Bild ist, außer zusätzlichem Platz.

Ergebnis: 022334545453.
Und noch eine EAN-13:

Teilweise anerkannt.
EddieLa BarcodeReader
GithubEine weitere kostenlose Bibliothek mit einem kleinen Appell des Autors:
Wenn Sie dieses Projekt mögen und / oder für kommerzielle Zwecke nutzen, sollten Sie eine Spende zur Unterstützung meiner Arbeit in Betracht ziehen.
Wenn Sie dieses Projekt mögen und / oder für kommerzielle Zwecke nutzen, sollten Sie eine Spende in Betracht ziehen, um meine Arbeit zu unterstützen.
Kennt Formate: Code128, Code93, Code39, Standard / Industrial 2 von 5, Interleaved 2 von 5, Codabar und EAN-13. Hat eine
Seite zum Experimentieren.
Probe Nr. 1. Umfang und Typ sind korrekt definiert. Der Code wurde mit einem Fehler erkannt.

Probe Nr. 2. Gutes Ergebnis. Richtig erkannt: Bereich, Art des Barcodes und der Barcode selbst.

Probe Nr. 3. Negativ. Sie kann es nicht schräg machen.

Probe Nr. 4. Sehr gut, Muster erkannt.

Probe Nr. 5. Muster erkannt.

Gut lobenswert. Die letzten Änderungen an der Bibliothek wurden vor 3 Jahren vorgenommen.
WebCodeCamJS
Referenzen:
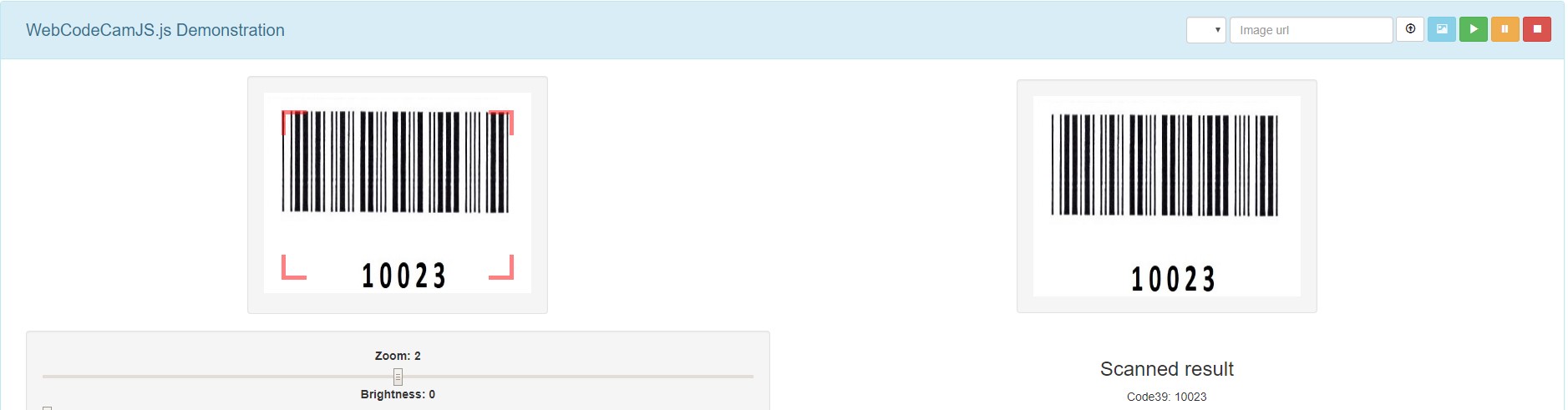
Kostenlose Bibliothek (MIT-Lizenz). Kennt die folgenden Arten von eindimensionalen Barcodes: Code-128, Code-93, Code-39, Codabar, EAN-13. Kann QR-Codes erkennen. Auf der Projektseite besteht die Möglichkeit, die Bibliothek auszuprobieren.
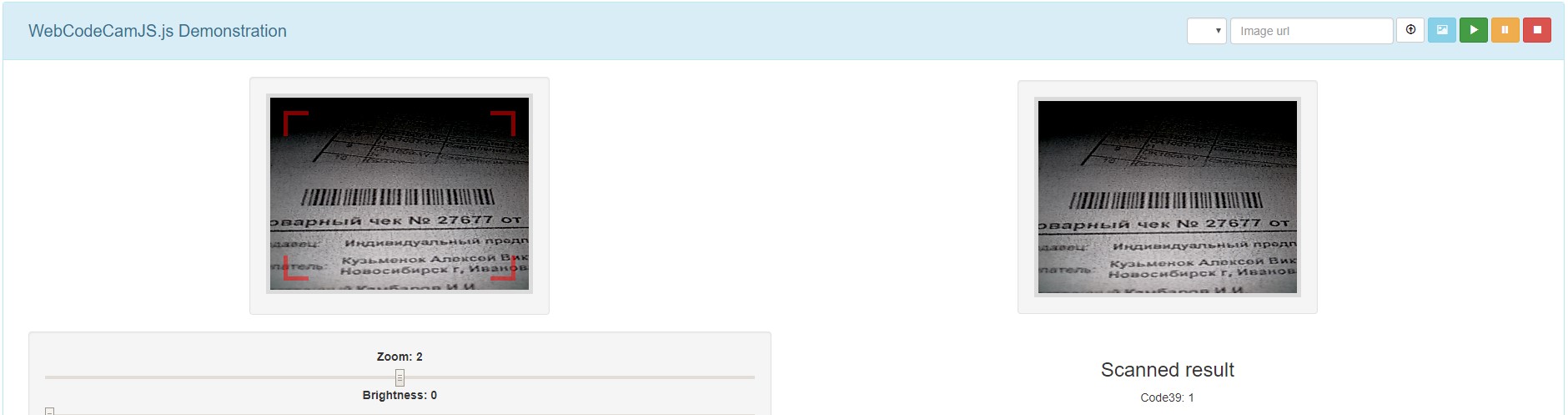
Probe Nr. 1: Nicht erkannt.

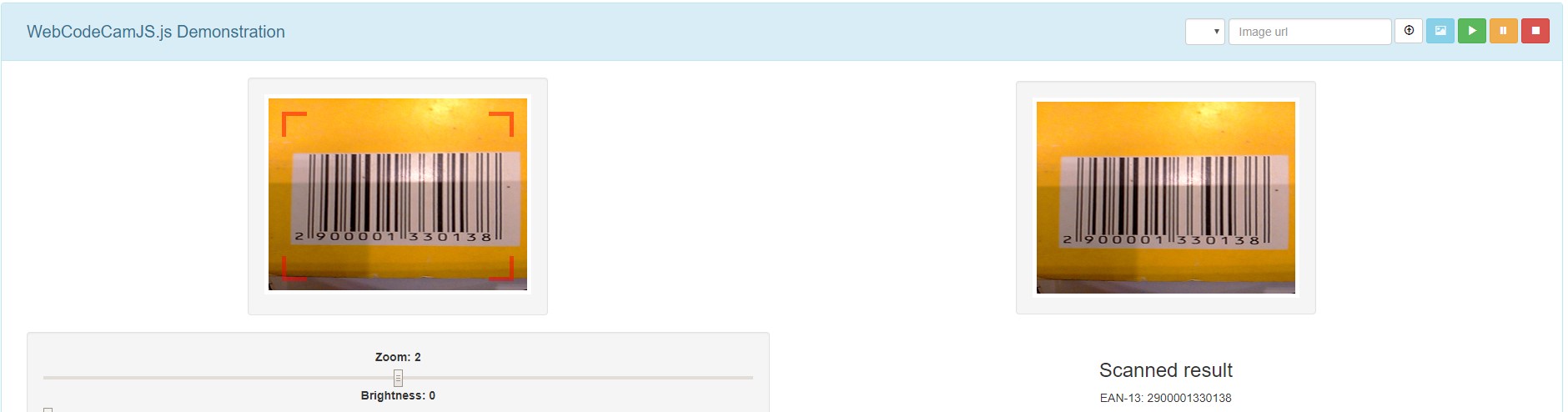
Probe Nr. 2: Richtig erkannt.

Probe Nr. 3: Nicht erkannt.
Probe Nr. 4: Nicht erkannt.
Probe Nr. 5: Richtig erkannt.

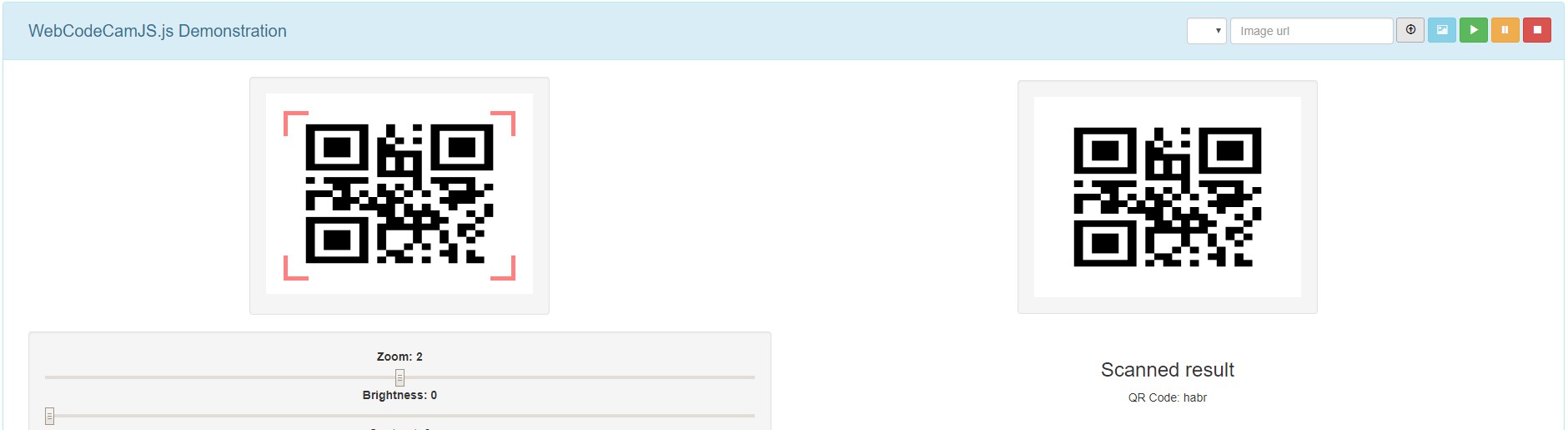
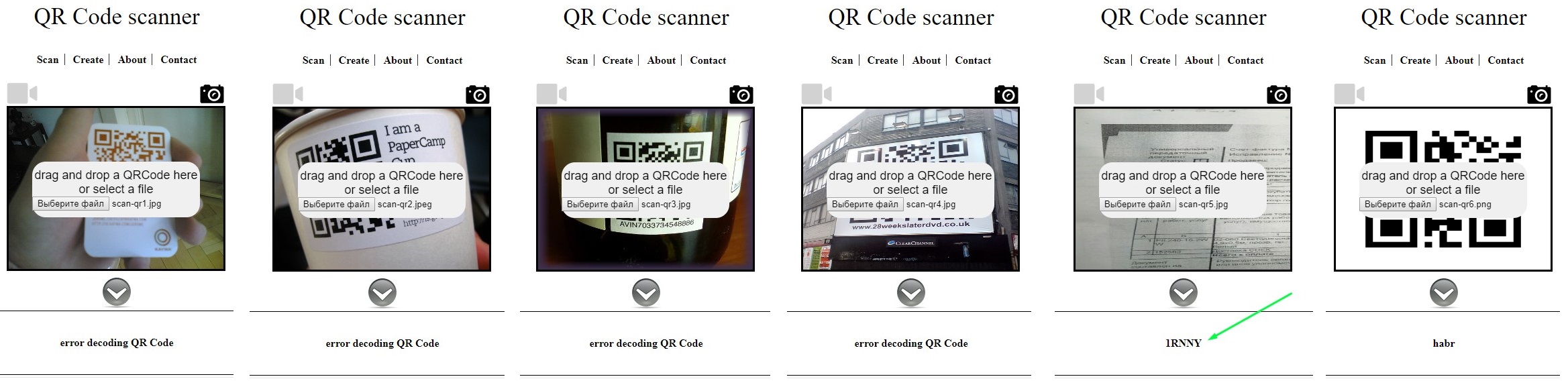
Die Fähigkeit, QR-Codes zu erkennen, scheint interessant zu sein, daher habe ich 6 Proben zum Testen dieser und nachfolgender Bibliotheken gesammelt:

Probe Nr. 1: nichts.
Probe Nr. 2: Nichts.
Beispiel 3: Nichts.
Beispiel 4: Nichts.
Probe Nr. 5: Nichts.
Probe Nr. 6: Anerkannt.

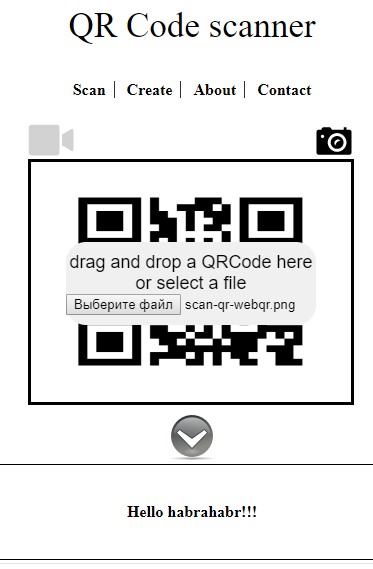
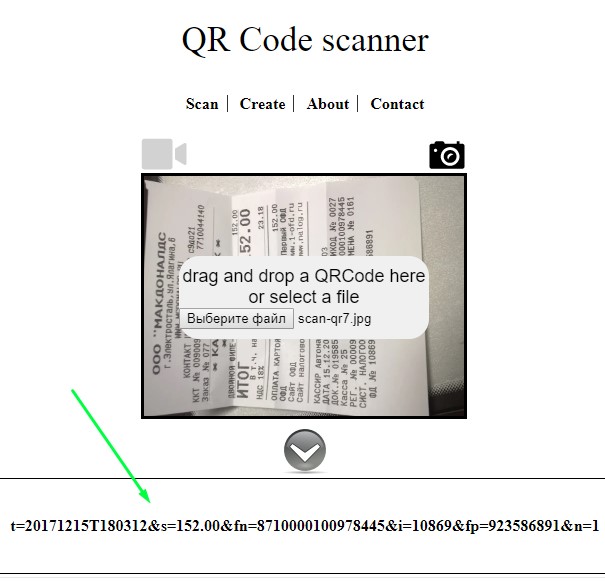
Web QR
ProjektseiteKostenlose Bibliothek. Erklärte die Erzeugung und Erkennung von QR-Codes. Auf der Projektseite besteht die Möglichkeit, die Bibliothek auszuprobieren.
Keine der sechs Proben wurde erkannt. Auf der Seite befindet sich ein QR-Code-Generator. Hier werden die mit diesem Generator erhaltenen Codes erkannt.
 UPD
UPD Zusammen konnte in den Kommentaren (dank
TiesP ) festgestellt werden, dass der Algorithmus funktioniert, weiß einfach nicht, wie man die Ausrichtung des Codes bestimmt. Vor diesem Hintergrund lauten die neuen Ergebnisse wie folgt:
Probe Nr. 1 - nicht erkannt.
Probe Nr. 2 - nicht erkannt.
Probe Nr. 3 - nicht erkannt.
Probe Nr. 4 - nicht erkannt.
Probe Nr. 5 - erkannt.
Probe Nr. 6 - erkannt.

Anscheinend gibt es immer noch einige Einschränkungen im Hintergrund, da sowohl meine Stichprobe als auch die in den Kommentaren angegebene Stichprobe auf Papier ermittelt wurden:

Zusammenfassung
Das ist alles was ich gefunden habe. Es wurden mehrere Implementierungen basierend auf einer der oben genannten gefunden, zum Beispiel
diese . Ich wiederhole, dass das Hauptsuchkriterium darin besteht, dass alle Arbeiten auf der Clientseite über einen Browser und ohne zusätzliche Installation ausgeführt werden sollten. Das heißt, die Lösung muss in JavaScript und / oder Wasm implementiert sein (daher ist
ZBar nicht geeignet).
Wenn Sie eine Bibliothek kennen, die diese Anforderungen erfüllt und nicht im Artikel enthalten ist, informieren Sie bitte.
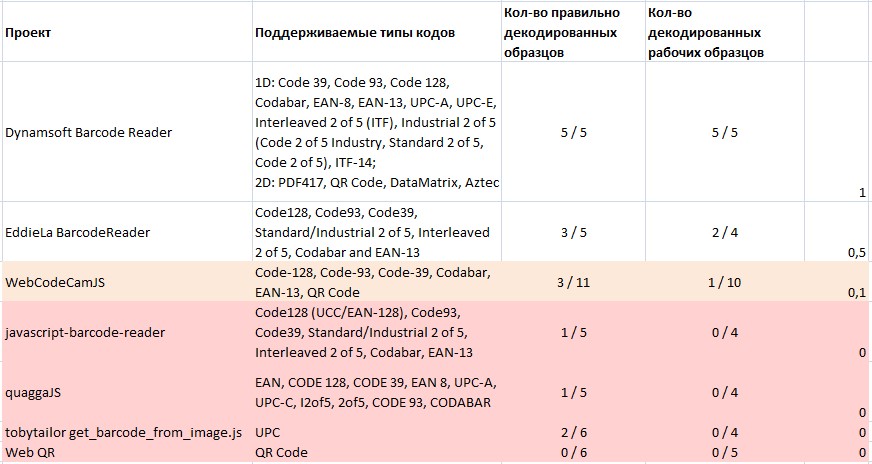
Die resultierende Bibliotheksbewertung lautet wie folgt:

Der Artikel fand dank des Online-Beleuchtungsgeschäfts
Devine Light statt .