
Neue Auswahl mit Links zu Nachrichten und Materialien.
Viel Spaß beim Lesen!
Veröffentlichungen
Winkelig
Angular 7.2.4 - 7.2.7 - Derzeit entwickelt das Angular- Team Bazel Schematics aktiv und bereitet Renderer Ivy auf eine bevorstehende Veröffentlichung vor.
Angular CLI
Angular CLI 7.3.0 - 7.3.4 - Eine nützliche Option wurde hinzugefügt, es5BrowserSupport , mit der neue Browser keine unnötigen Polydateien laden können.
Ionisch
IONIC 4.1.0 Wasserstoff
NGRX
NGRX 7.2.0–7.3.0 - Änderungen zur Verbesserung der Arbeit mit Schematics .
Reactivex
RxJS 6.4.0 - Die Arbeit von shareReplay wurde endlich behoben, aber es funktioniert immer noch nicht richtig und jetzt ist es endlich soweit .
Außerdem wurde die Dokumentation aktualisiert:
TypeScript
TypeScript 3.3.3
TypeScript 3.3.3333 ist nur ein bisschen lol.

Die Werkzeuge
MediumEditor ist ein sehr einfacher WYSIWYG-Editor , der keine Abhängigkeiten aufweist, leichtgewichtig ist und in allen Browsern funktioniert.
Storybook - Wenn Sie es noch nicht ausprobiert haben, probieren Sie es unbedingt aus. Damit können Sie die Anzeige der Komponenten Ihrer Bibliothek oder Anwendung schnell strukturieren.
Quellgraph - Wenn Sie den Code häufig auf GitHub anzeigen, wird die Anzeige von TypeScript- Code vereinfacht.
Carbon ist das, was ich für schöne Screenshots mit Code verwende.
Angular Prerender - Generiert statisches HTML aus allen Routen in Ihrer Anwendung mit Guess.js und Universal .
Typabdeckung - Zeigt die prozentuale Abdeckung der Typen Ihrer Anwendung an.
NGX Permissions ist ein einfacher, aber gleichzeitig sehr leistungsfähiger und produktiver Rechte-Manager für Angular . Es kann überall verwendet werden: in Vorlagen, in Routen, in Diensten usw.
Interessante Artikel

Stellen Sie sicher, dass Sie Angular CLI auf Version 7.3 aktualisieren, da die Polyfill-Optimierung hinzugefügt wurde:
- CLI erstellt zwei Bundles mit Polydateien - für alte (große) und für neue Browser (kleine)
- Benutzer neuer Browser erhalten weniger JS-Code, was bedeutet, dass die Anwendung schneller geladen und gestartet wird
https://netbasal.com/prevent-loading-redundant-es2015-browser-polyfills-thanks-to-angular-cli-177494c5244d

Um sich mit Injector , Providers und InjectFlags in Angular nicht mehr zu verlaufen , empfehle ich zwei wundervolle Artikel:
Virtuelles DOM für Angular
Sehr frühe Version, aber Sie können bereits versuchen:
@Component({ template: '' }) export class AppComponent extends Renderable { render() { return (<h1>Hello World!</h1>) } }
https://github.com/trotyl/ng-vdom
5 Angular CLI-Funktionen, die Sie möglicherweise nicht kennen
https://blog.mgechev.com/2019/02/06/5-angular-cli-features/
Open Source erkunden
Die Art und Weise, wie Angular mit dem Ausdruck foo + bar | umgeht baz .
- Frontend eines Compilers
- Rekursive Abstiegsanalyse
- Besuchermuster
All dies in drei TypeScript- Dateien
Praktische Verwendung von Angular / CDK : Overlay + Portal = Tooltip.
https://blog.angularindepth.com/building-tooltips-for-angular-3cdaac16d138
Eintauchen in Refactoring
Interaktiver Online-Kurs zu Refactoring-Techniken.
Wenn Sie gerade erst mit dem Programmieren begonnen haben, empfehle ich dringend, diesen Kurs zu belegen. Es wird Ihnen helfen, besser lesbaren und verständlichen Code zu schreiben.
https://refactoring.guru/ru/refactoring/course
Winkel 8 und Efeu

Wann wird Ivy herauskommen und was sollten wir in Angular 8 erwarten?
https://blog.angular.io/b3318dfc19f7
Angular di

- Wie DI in Angular Ivy implementiert wird
- Und was ist NodeInjector?
https://blog.angularindepth.com/33b815642a8e
Baumschüttelbare Komponenten

LayZeeDK bietet eine detaillierte Erklärung, wie baumschüttelbare Komponenten und NgModule in Angular Ivy funktionieren.
https://blog.angularindepth.com/329a4629276d
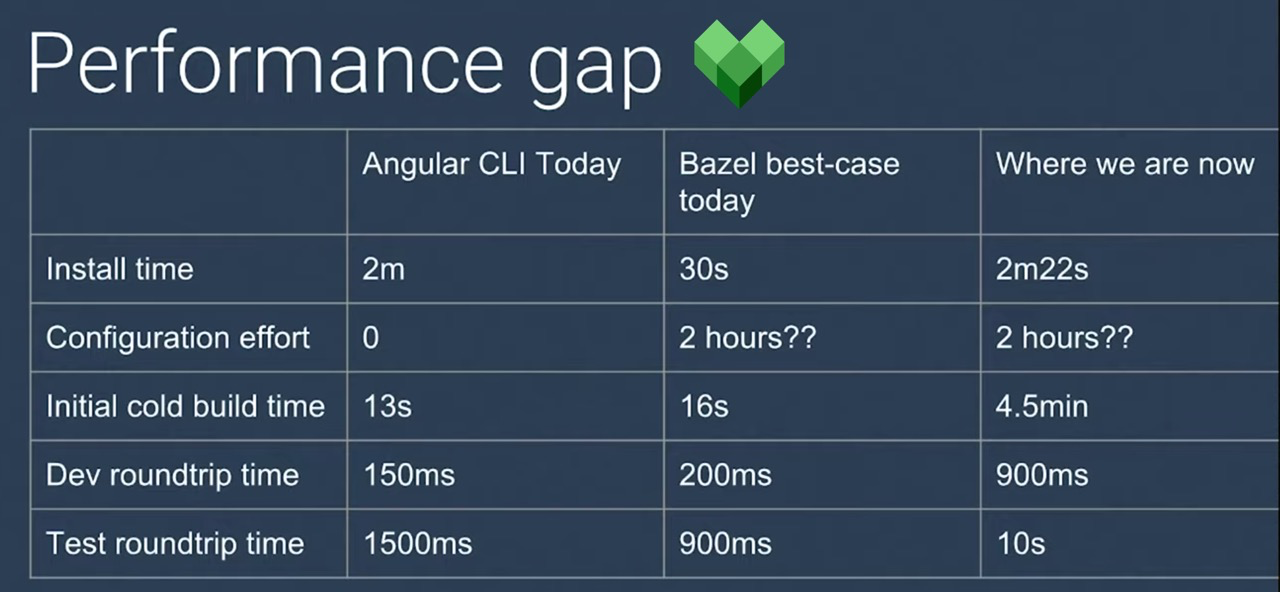
Alex Eagle - ABC: Angular, Bazel und CLI

AngularNYC sprach über die Leistungs- und Verbesserungspläne von Bazel . Die Veröffentlichung wird im Juli versprochen.
https://www.youtube.com/watch?v=fEUgZopCK8E
Bazel Training

Wenn Sie Ihrem Team den Umgang mit Bazel beibringen oder beibringen möchten, können Sie hierfür eine vorgefertigte Präsentation verwenden.
https://docs.google.com/presentation/d/1OwktccLvV3VvWn3i7H2SuZkBeAQ8z-E5RdJODVLf8SA/preview
Erweiterte TypeScript-Muster

Wir üben mit primitiven Typen und werden echte Meister und Zauberer von TypeScript .
https://medium.freecodecamp.org/f747e99744ab
Schreiben Sie einen schnellen Code

- Was ist groß o
- Was ist der Unterschied zwischen O (N²) und O (logN)
- Was ist binäre Suche?
https://medium.com/p/6b60bd498040
Reactivex

Was ist Reaktivität?
Kurz gesagt: Reaktivität ist die Fähigkeit, auf Änderungen zu reagieren. Aber über welche Veränderungen sprechen wir?
https://medium.com/p/984c1a390e2d
RxJS Drosselung

Drosseln von Benutzerwarnungen mit RxJS . Ein Beispiel für die Verwendung des Operators groupBy .
https://blog.angularindepth.com/4d90473f34aa
RxJS - Erweiterte Muster

Event Sourcing und CQRS mit RxJS.
Wie EventManagerPlugin funktioniert

Erstellen Sie benutzerdefinierte Ereignisse und verwenden Sie sie mit HostListener () .
https://netbasal.com/ed9d14cbb31a

- Validierungen
- Update am
- Endlosschleifen verhindern
https://netbasal.com/bb0c85400b58
10 Möglichkeiten zur Verwendung von Interceptors

- Authentifizierung
- Caching
- Profilerstellung
- Gefälschtes Backend
https://blog.angularindepth.com/db450f8a62d6
NgRuAir

Ivy Renderer
Wir diskutieren Ivy , Begriffe, Vor- und Nachteile des neuen Renderers.
https://www.youtube.com/watch?v=O5zM5sWptTw
Server-Rendering mit Angular Universal
Wenn Sie sich mit SSR befassen möchten , ist es Zeit, dies zu tun.
https://www.youtube.com/watch?v=6aYQxRgw8Sk
Blitz

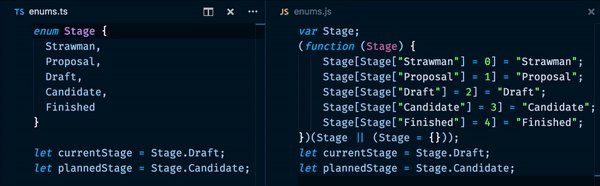
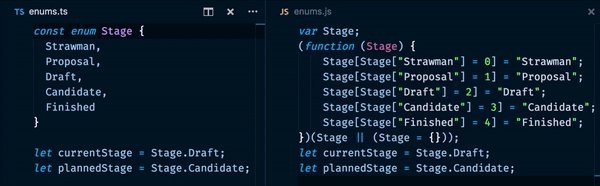
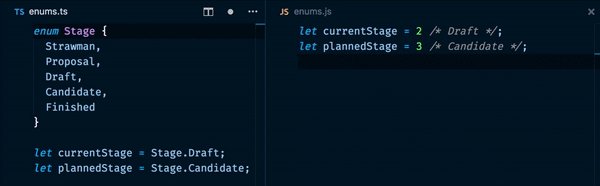
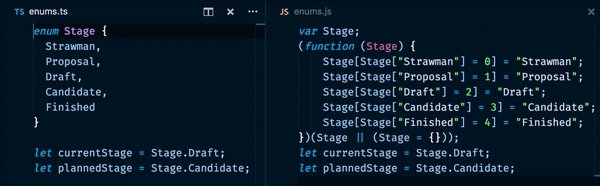
Wussten Sie, dass TypeScript die Verwendung von Enum optimiert, wenn Sie const hinzufügen?

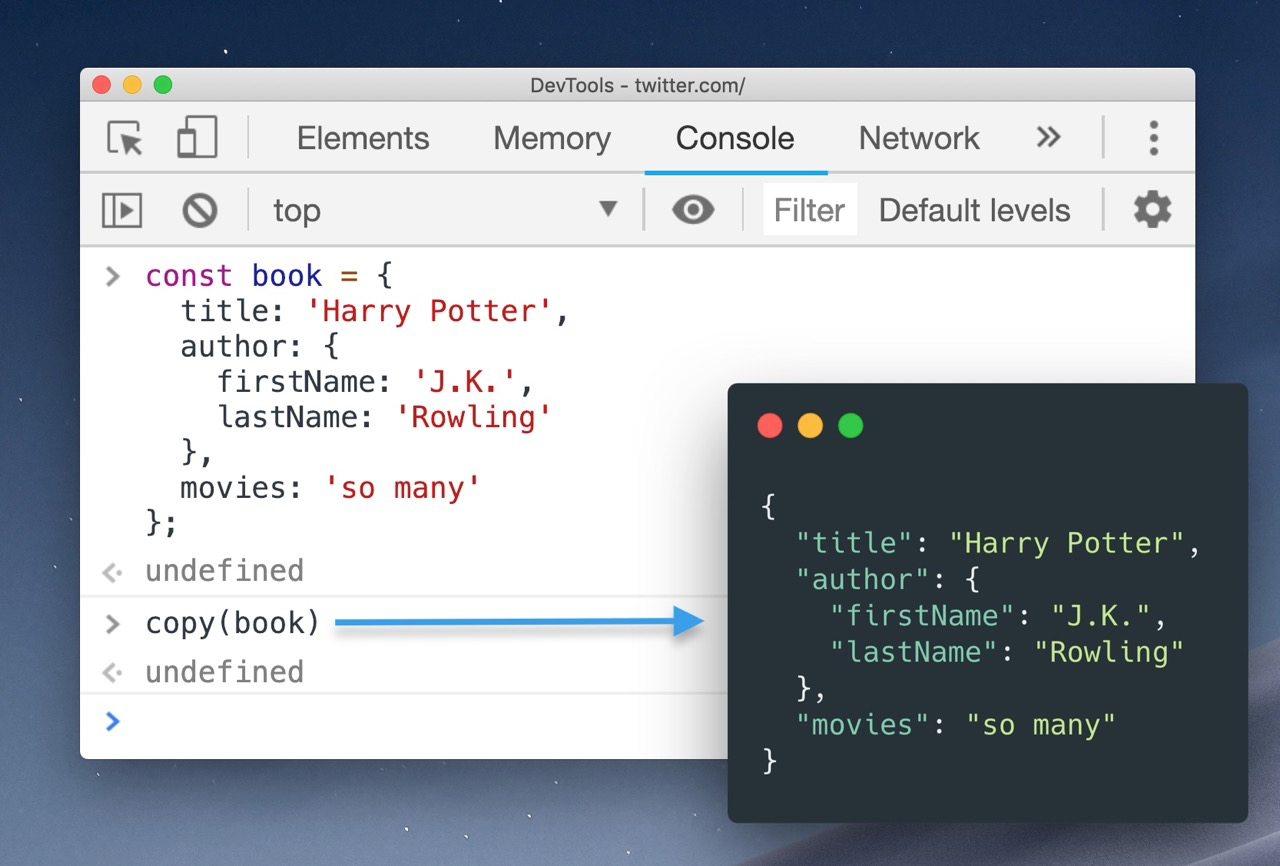
Wussten Sie, dass Sie in Chrome Dev Tools Objekte in die Zwischenablage kopieren können?

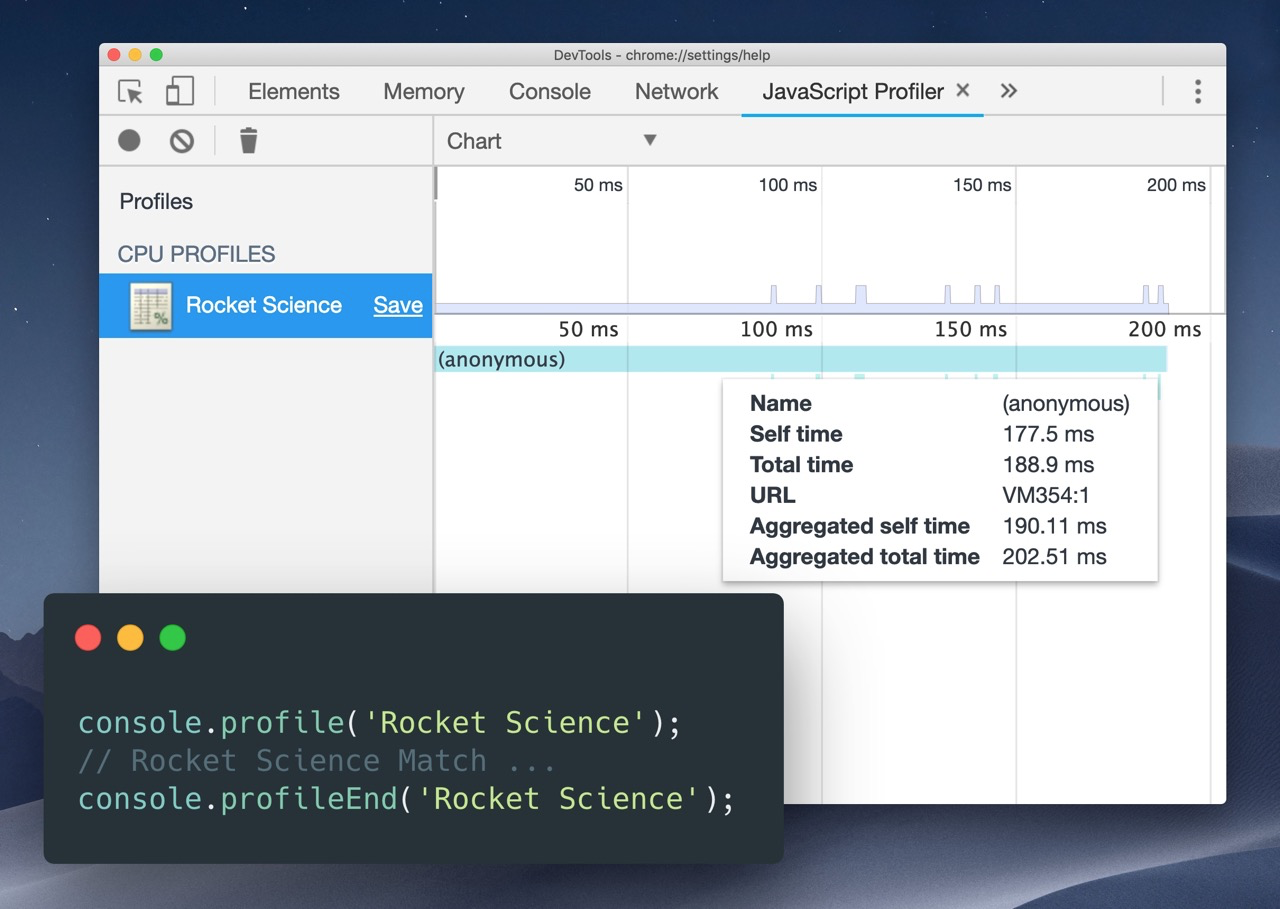
Wussten Sie, dass Sie mit console.profile JavaScript-Profilerstellung ausführen können?

RxJS-Operator für http-Fehler
Ein gutes Beispiel für einen benutzerdefinierten Operator für RxJS . Ermöglicht das Korrelieren von HTTP- Fehlern mit semantisch korrekteren Fehlern.
https://gist.github.com/nilsmehlhorn/14e2edb545088ea741784e122e77ad20

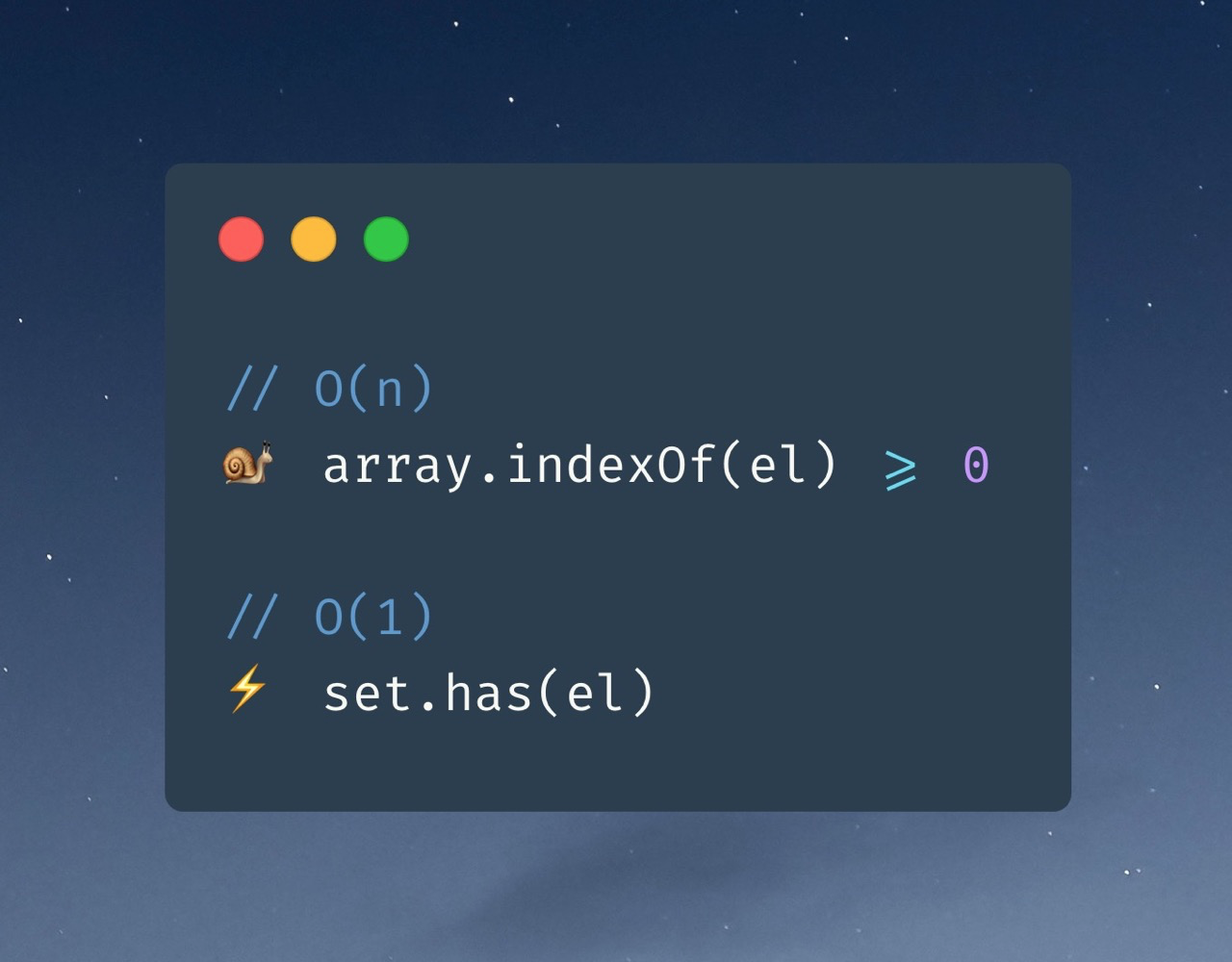
Wahrscheinlich die einfachste und effektivste Optimierung, die Sie durchführen können.

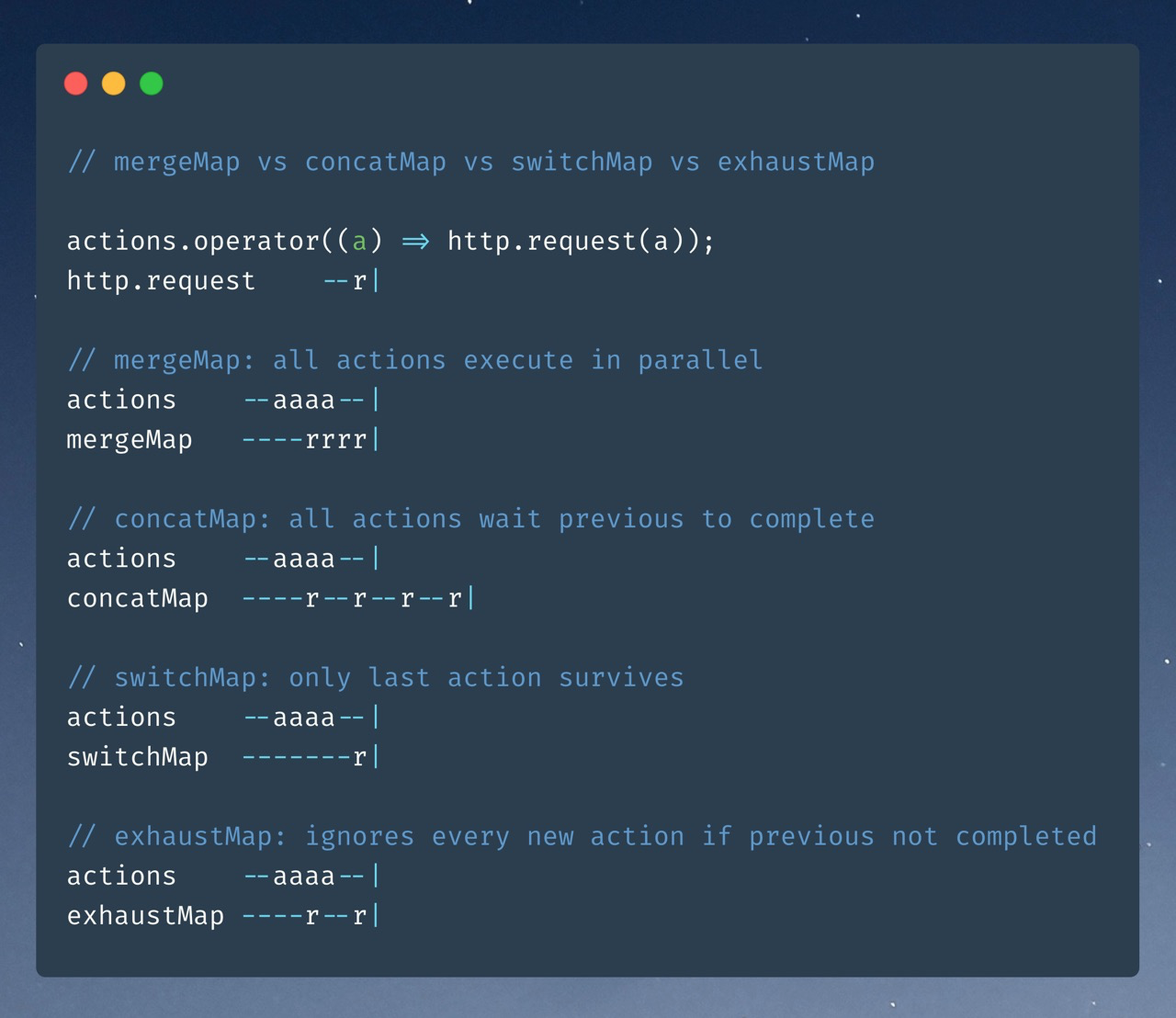
RxJS: Zusammenführen, Concat, Switch, Auspuff in 5 Minuten
- mergeMap : macht alles parallel
- concatMap : erledigt alles nacheinander
- switchMap : führt eine neue aus und die vorherige bricht ab
- erschöpfungskarte : ignoriert alle neuen, bis die vorherige abgeschlossen ist
Wenn Sie noch nicht abonniert sind, abonnieren Sie mein Twitter und schließen Sie sich der Telegrammgruppe an , um über die neuesten Entwicklungen in der Angular-Welt auf dem Laufenden zu bleiben.
Und es gibt einen Telegrammkanal, in dem ich den interessantesten veröffentliche.