
In diesem Artikel werde ich einen Textur-Splatting-Algorithmus erläutern, mit dem Sie natürlicheres Terrain erstellen können. Dieser Algorithmus kann sowohl in Shadern von 3D-Spielen als auch in 2D-Spielen verwendet werden.
Eine der häufigsten Methoden zur Geländetexturierung ist das Mischen mehrerer gekachelter Ebenen. Jede Ebene verfügt über eine Deckkraftkarte, die das Ausmaß der Texturpräsenz im Gelände definiert. Bei dieser Methode wird eine Deckkraftkarte auf die höheren Ebenen angewendet, wobei die Ebenen darunter angezeigt werden, unter denen die Deckkraftkarte teilweise oder vollständig transparent ist. Die Opazitätskarte wird in Prozent gemessen. Natürlich ergibt die Summe der Trübungen aller Schichten an jedem Punkt eines Geländes einhundert Prozent, da das Gelände nicht transparent sein kann. Anstelle von Kacheltexturen erstreckt sich die Deckkraftkarte vollständig über das gesamte Gelände und weist daher einen relativ geringen Detaillierungsgrad auf.
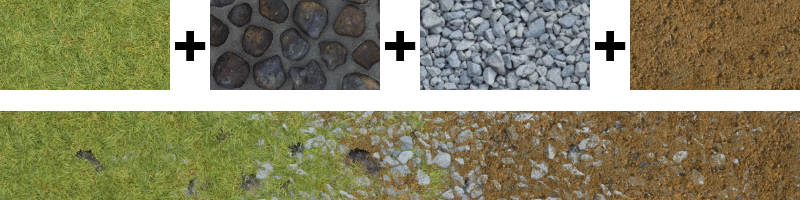
Nun kommen wir zum interessantesten Teil - den Algorithmen zum Mischen von Texturen. Der Einfachheit und Offensichtlichkeit halber wird unser Gelände aus Sand und großen Pflastersteinen bestehen.

Die einfachste Art des Mischens besteht darin, die Texturfarbe mit der Deckkraft zu multiplizieren und dann die Ergebnisse zu summieren.
float3 blend(float4 texture1, float a1, float4 texture2, float a2) { return texture1.rgb * a1 + texture2.rgb * a2; }
Eine solche Technik wird in Unity3D im Standard-Terrain-Editor verwendet. Wie Sie sehen können, ist der Übergang glatt, aber unnatürlich. Steine sehen gleichmäßig von Sand verschmutzt aus, aber in der realen Welt passiert das nicht so. Sand haftet nicht an Steinen, sondern fällt herunter und füllt Risse zwischen ihnen, sodass die Steinspitzen rein bleiben.
Versuchen wir, dieses Verhalten in Excel-Plots zu simulieren. Da Sand zwischen Kopfsteinpflaster "herunterfallen" soll, benötigen wir für jede Textur die Tiefenkarte. In diesem Beispiel wird die Tiefenkarte aus einem Graustufenbild generiert und im Alphakanal einer Textur gespeichert. In Unity3D kann dies im Texturinspektor durch Setzen des Flags "Alpha From Grayscale" erfolgen.
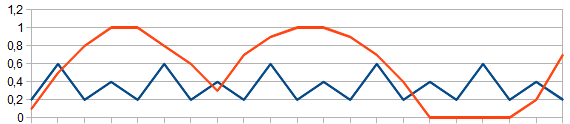
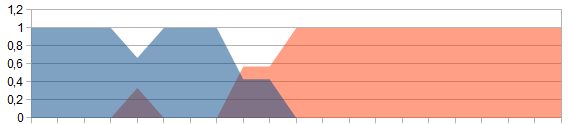
Zunächst betrachten wir das vereinfachte Modell der Tiefenkarte von Sand und Steinen.

Die blaue Linie auf dem Grundstück symbolisiert die Tiefenkarte von Sand und rot ist Kopfsteinpflaster. Beachten Sie, dass die Steinspitzen höher als der Sand liegen. In Anbetracht dieser Tatsache werden wir versuchen, Pixel dieser Textur zu zeichnen, die oben liegt.
float3 blend(float4 texture1, float a1, float4 texture2, float a2) { return texture1.a > texture2.a ? texture1.rgb : texture2.rgb; }

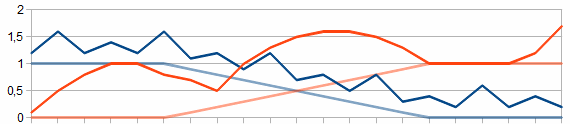
Ausgezeichnet! Kopfsteinpflaster bleibt rein, während Sand in Rissen zwischen ihnen liegt. Die Deckkraft der Ebene wurde jedoch noch nicht berücksichtigt. Um es zu verwenden, addieren wir einfach die Tiefen-Tiefenkarte und die Opazitätskarte.
float3 blend(float4 texture1, float a1, float4 texture2, float a2) { return texture1.a + a1 > texture2.a + a2 ? texture1.rgb : texture2.rgb; }
Auf Kosten der Summierung ist die weniger transparente Textur höher als gewöhnlich.


Wir haben also einen natürlicheren Übergang von Sand zu Steinen. Wie Sie sehen können, füllen Sandkörner Risse zwischen Kopfsteinpflaster und verbergen sie allmählich. Bei Berechnungen Pixel für Pixel treten jedoch Artefakte an der Grenze zwischen Texturen auf. Um ein glattes Ergebnis zu erzielen, nehmen wir mehrere Pixel in die Tiefe anstatt eines und mischen sie.
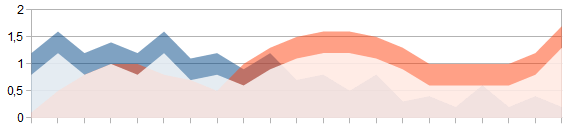
float3 blend(float4 texture1, float a1, float4 texture2, float a2) { float depth = 0.2; float ma = max(texture1.a + a1, texture2.a + a2) - depth; float b1 = max(texture1.a + a1 - ma, 0); float b2 = max(texture2.a + a2 - ma, 0); return (texture1.rgb * b1 + texture2.rgb * b2) / (b1 + b2); }
Im obigen Code erhalten wir zunächst einen Teil eines Bodens, der in einer bestimmten Tiefe gesehen wird.

Und dann normalisieren wir es, um neue Trübungen zu erhalten.


Als Ergebnis haben wir den Algorithmus der Texturmischung gefunden, der es uns ermöglicht, nahe an ein natürliches Geländebild heranzukommen.