Nun, als erstes ... Abgesehen von Veröffentlichungen nur für Android und einem Dutzend aufgegebener Projekte im Ziel, dann ist dies unser erstes Spiel mit einem Swing für mehr als eine Plattform. Wie hat alles angefangen? Und es ist ganz einfach: Wir haben an einem anderen Projekt gearbeitet, nennen wir es "Projekt A", haben lange gearbeitet und entschieden, ob wir in ein paar Monaten ein Spiel für uns machen und unsere Marketingfähigkeiten darin trainieren wollen. Danach werden wir "Projekt A" veröffentlichen mit umfassender Erfahrung in der Förderung von Spielen. Aber die Sterne waren sich nicht einig, der Hahn pfiff nicht und "Projekt A" legte sich genau ein Jahr lang hin. Aber diese Geschichte handelt nicht von ihm, sondern von einem logischen Spiel namens "Cubicity: Slide Puzzle".

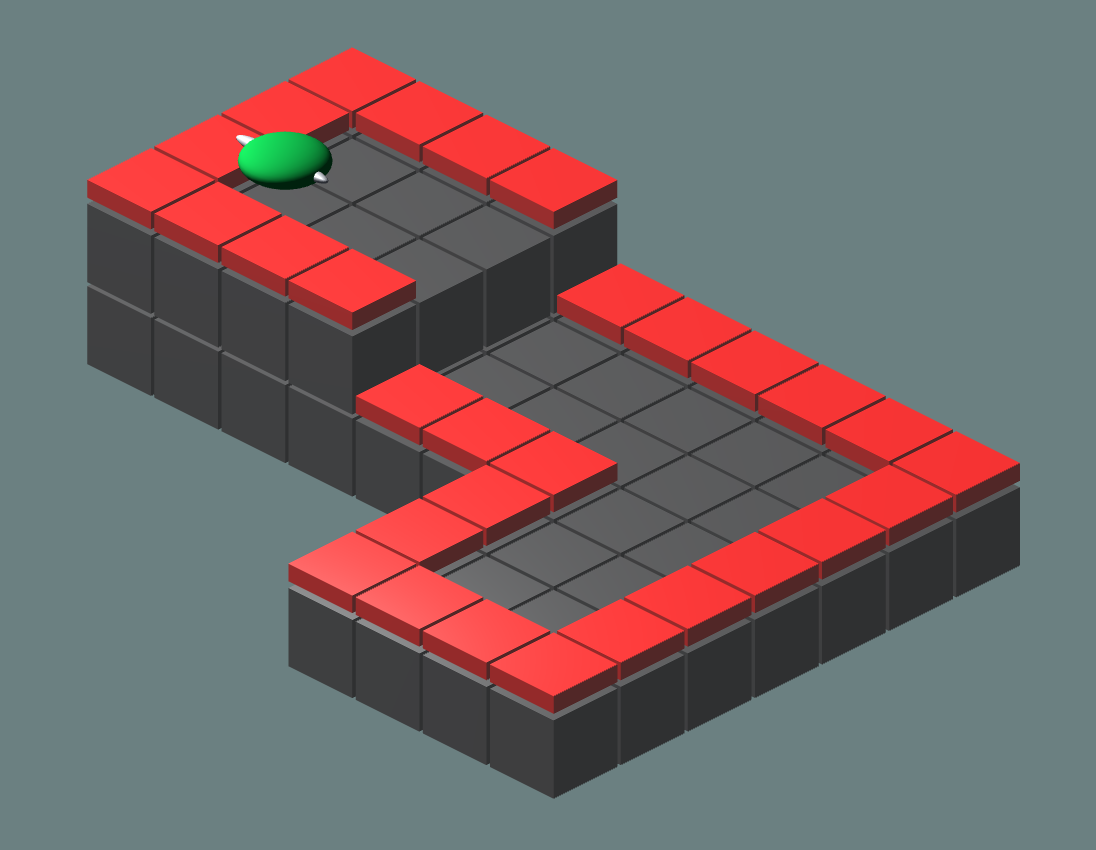
Nach dem ersten Plan war Folgendes geplant: ein Minimum an Grafiken, ein Minimum an Benutzeroberfläche und alles, was minimiert werden konnte. Das Spiel sollte im Stil der heutigen Gelegenheitsspiele sein, die so viele auf dem Markt sind wie Match-3. Infolgedessen war unser Ziel wie folgt: Runde Chips werden in einer bestimmten Form verbunden und bewegen sich mit einem Schlag in 4 Richtungen. Diejenigen, die bereits Cubicity gespielt haben, wissen, dass wir nicht weit von dieser Aufgabe entfernt sind, sondern einen ziemlich großen Sprung über den Rest gemacht haben, wie bei einem Team, das nur aus zwei Personen besteht.

Wenn einer der Leser erwartet, hier das Geheimnis einer erfolgreichen und schnellen Spieleentwicklung zu finden, sollten Sie wissen, dass es kein Geheimnis gibt. Hier teilen wir keine großen Erfahrungen oder Kenntnisse, hier wird nur die Geschichte eines Projekts eines kleinen Unternehmens beschrieben. Erfolgreich oder nicht, wir wissen es immer noch nicht. Aber für viele von Ihnen sind unsere Leser eine Nachricht aus der Vergangenheit von den Entwicklern selbst.
Zurück zur Geschichte der Entstehung von Cubicity, wir arbeiten hauptsächlich nur an Unity und der Standardsatz aller sich selbst respektierenden Unity-Entwickler ist hier: Newtonsoft.json, Zenject, Cinemachine, Dotween usw. ... Wie Sie oben gesehen haben, sah der erste Prototyp des Spiels genau so aus, Cubes und Pfannkuchen. Nach einer Woche des Nachdenkens, wie man das Spiel diversifiziert und die Spieler anlockt, kam eine brillante Idee ... Schauen Sie sich den Asset Store mit kubischen oder runden Charakteren an. Nun, es begann, ein paar Packungen Charaktere wurden ohne zu zögern gekauft. Die gleiche Situation ereignete sich mit den Blöcken, auf denen sich die Charaktere jetzt bewegen. Sie erstellten auch eine Liste mit neuen Gameplay-Elementen, aus einer Liste von ungefähr 30 neuen Extras wurden zunächst neutrale Dinge ausgewählt, wie das Umleiten von Blöcken / Pfeilen, einem Aufzug und einem Teleport. Sie beschlossen, den Rest neuen Levels zu überlassen und sie einzeln in 30-35 Levels einzuführen.

Ehrlich gesagt können wir uns nicht erinnern, was uns dazu veranlasst hat, zuerst so viele Level zu machen, aber wie es ist, gingen 95 Level in die erste Veröffentlichung. In der Tat viel, und wir haben dies mehr als einmal bereut. Warum tut es dir leid? Aber weil das Spiel roh war und sich auf dem Weg viele Dinge geändert haben. Ich musste ziemlich oft eine Dosis "Groundhog Day" bekommen, indem ich in jedes der 95 Level ging und Änderungen vornahm. Alle Ebenen dauerten 2 Monate im Dauerbetrieb. Dies waren noch keine 100% abgeschlossenen Levels, aber sehr nahe. An produktiven Tagen war es nicht schwierig, 10 Ebenen von Kopf zu Papier und dann zur Szene zu bewegen. Aber es gab Tage, an denen Sie sich wie Henk Moody aus Lascivious California fühlen und eine kreative Krise erleben. Sie denken, alles ist trocken, aber ein neuer Tag und neue Ideen kommen.
Wenn wir über die visuelle Komponente sprechen, ist alles etwas komplizierter. Das Rendern wird, wie in den meisten Spielen, auf einer Off-Screen-Oberfläche mit einer Auflösung ausgeführt, die niedriger als die native ist und auf der Hauptoberfläche leuchtet. Die Benutzeroberfläche wird jedoch aus Gründen der Klarheit und Lesbarkeit ohne Änderungen der Auflösung gezeichnet. Auf diese Weise erhalten wir das Beste aus beiden Welten - keine verschwommene Benutzeroberfläche, aber kein zu gefräßiges Rendering im Spiel. Für die Glättung wurde experimentell 2x MSAA + FXAA ausgewählt, da diese das beste Bild mit der geringsten Menge an Ressourcen liefern. Wir sind der festen Überzeugung, dass ein logisches Spiel keine 60 Bilder pro Sekunde benötigt, und haben beschlossen, das Rad nicht neu zu erfinden und das Bildlimit auf 30 fps zu setzen (ganz zu schweigen davon, dass selbst Konsolen dies normalerweise tun). Das Einstellen des Frame-Limits wirkt sich nicht nur positiv auf den Energieverbrauch aus, sondern auch auf die Erwärmung des Telefons, wodurch verhindert wird, dass das Telefon aufgrund von Überhitzung trabt.
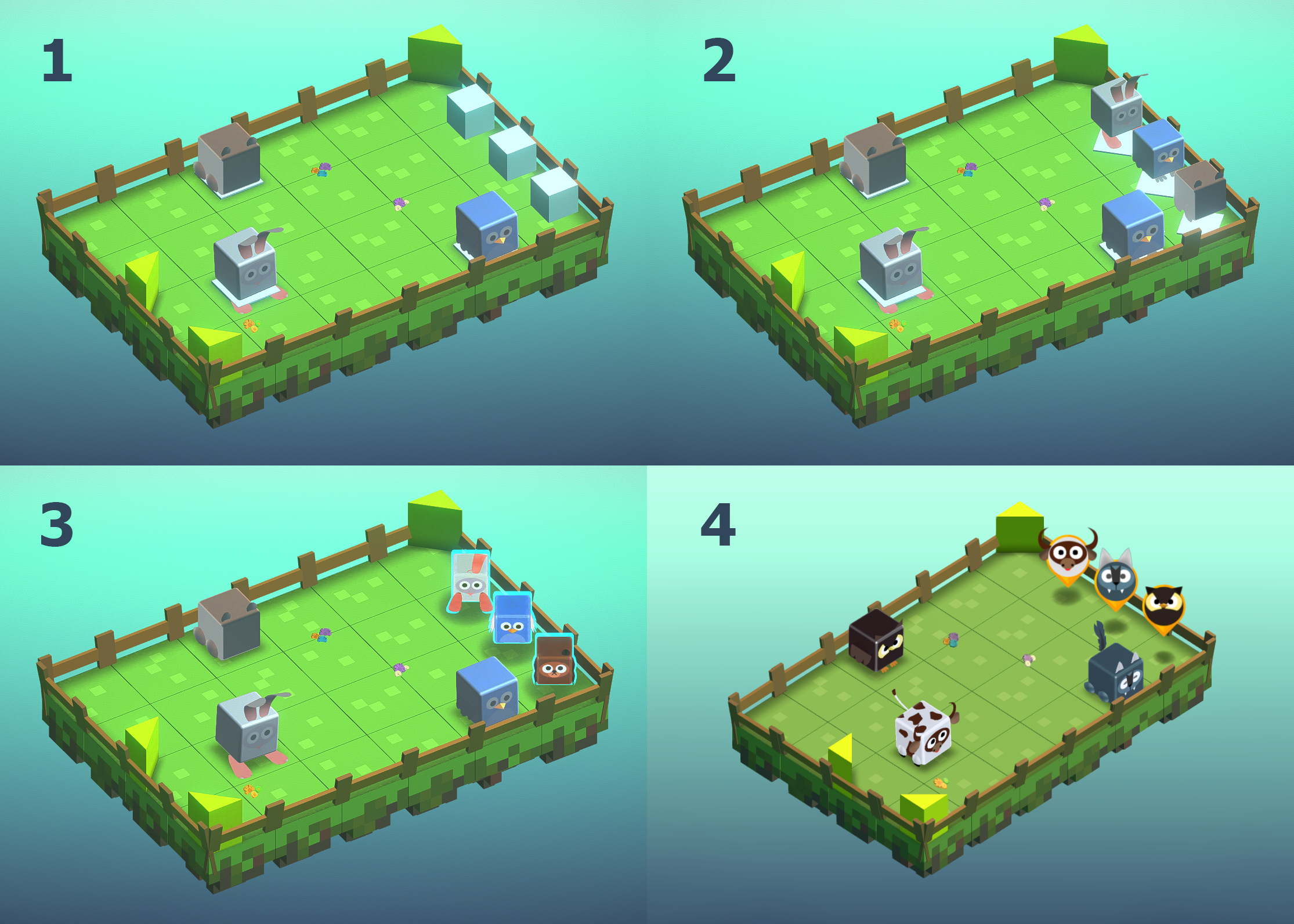
Eine schwierige Entscheidung lag vor uns, und dies sind Endpunkte. Da bei jedem Start des Levels die Charaktere zufällig aus den dem Spieler zur Verfügung stehenden ausgewählt wurden, wäre es problematisch, ein Miniaturbild der Figur aus den Charakteren zu ziehen. Sie mögen es nicht glauben, aber genau dieses Problem wurde am längsten gelöst und für später verzögert. Würfel im Ziel schienen damals keine so unheimliche Idee zu sein, und Papiermalerei half, das Level zu bestehen und alle an ihren Platz zu bringen. Danach wurde beschlossen, die gleichen Zeichen anstelle von Würfeln zu verwenden, aber kleinere, es wurde besser, aber nur für uns. Einige Tage später wurden diese Charaktere eingesetzt und hervorgehoben. Es wurde viel klarer, wer wer ist, aber immer noch nicht zufriedenstellend. Die endgültige Version wurde einen Monat später durch Ausprobieren übernommen, und weitere Wochen werden für die Erstellung von Symbolen für die Endbearbeitung aufgewendet. Auf Wiedersehen Sommer, bis bald!

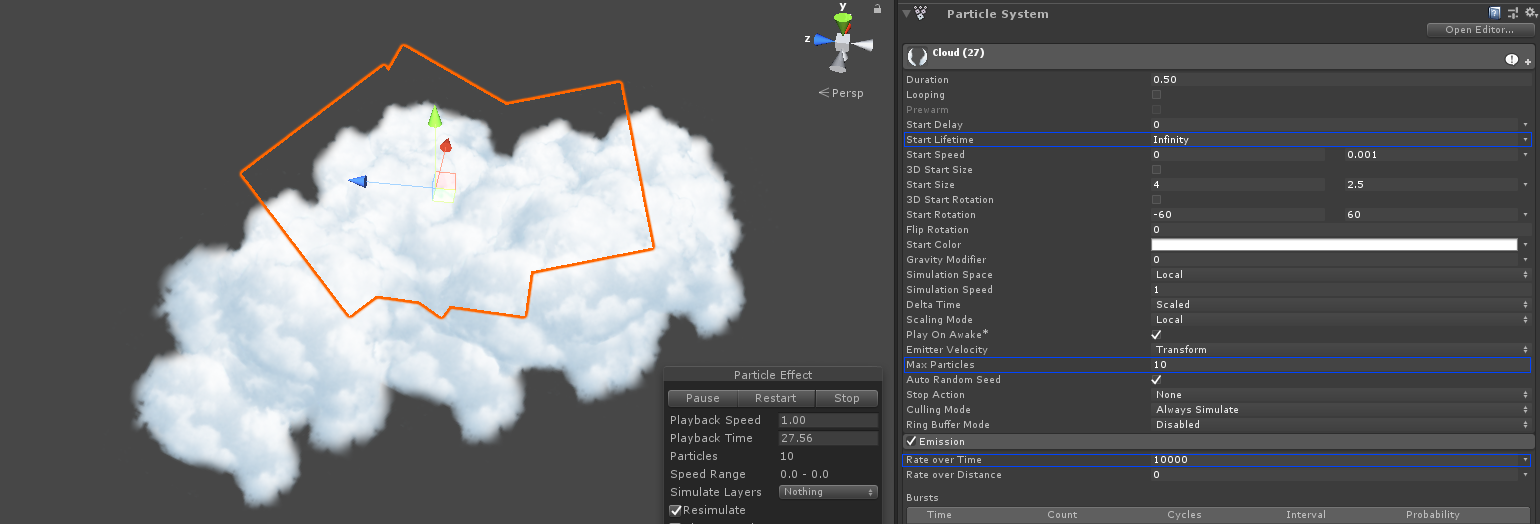
Nach unserer bescheidenen Meinung erwiesen sich die Wolken als recht angenehm im Aussehen. Tatsächlich ist dies jedoch der einfachste und nicht sehr schmutzige Hack. Als sie sich gerade entschlossen, die Wolken hinzuzufügen, war der erste Gedanke, einen 360-Video-Hintergrund zu erstellen. Dieser Ansatz hat sich nicht ausgezahlt, da es für mobile Plattformen wünschenswert ist, das Spiel in die Größenbeschränkung für das Herunterladen auf LTE einzupassen. Damit das Video ein wenig besser aussieht als die Kompressions-Schakale, die zum Zerreißen gegeben wurden, musste er selbst 10-15 MB zuweisen, was in Kombination mit dem Vorhandensein von Nacht-Levels im Spiel mit seinen Wolken zu viel ist (der gesamte endgültige Build des Spiels auf Android dauert 61 MB). Der zweite Wunsch war, ein eigenes System für die Clouds zu schreiben. Als Entwickler war es verlockend, aber als Person, die das Spiel so schnell wie möglich beenden möchte, war es nicht geeignet. Die Lösung bestand darin, eine Textur für die Wolke zu erstellen und ein Partikelsystem mit einer unendlichen Partikellebensdauer sowie einer begrenzten Anzahl von Partikeln insgesamt zu erstellen. Danach haben wir zufällige Größen zwischen zwei Konstanten zusammen mit zufälliger Rotation hinzugefügt. Das Ergebnis war mehr als zufriedenstellend - unser Himmel war voller hübscher Wolken, die uns nicht zum Weinen brachten, wenn wir sie betrachteten.

Die Schatten im Spiel (in der mobilen Version) bestehen ausschließlich aus Quads, die einfach manuell angeordnet werden, da ich der mobilen Version keine echten Schatten hinzufügen wollte. Einer der Gründe ist das Fehlen von weichen Schatten auf mobilen Plattformen mit OpenGLES 2.0 und natürlich eine Leistungsverschlechterung auf schwachen Geräten.

Wie bereits erwähnt, haben wir zum Glätten 2x MSAA + FXAA verwendet, aber das ist noch nicht alles! Außerdem wurde AmplifyColor zu unserem Nachbearbeitungsprozess hinzugefügt - ein hervorragendes Gut für Ihr Geld, mit dem Sie verschiedene Lut-s für die Nachbearbeitung verwenden können. Mit der richtigen Lut wird das Bild besser. Während des Entwicklungsprozesses haben wir verschiedene Ansätze ausprobiert, einschließlich des Standard-Unity-Post-Processing-Stacks, aber im Build nahmen seine Shader und Optionen so viel in Anspruch, dass weder ein Märchen noch ein Stift zu beschreiben waren. Einige Lösungen waren sehr schön, aber sie funktionierten auf Telefonen, die nicht von der ersten Frische waren, äußerst schlecht (glauben Sie mir, wenn Sie glauben, dass jetzt jeder mindestens „normale“ Telefone hat, liegen Sie falsch. Eine große Anzahl von Menschen geht immer noch mit einem Chinesen für 40 US-Dollar und mehr Beschweren Sie sich in den Kommentaren, dass Ihr DOOM nicht in die Mikrowelle geht.
Das Gleichgewicht des Spiels ist immer nicht einfach, und selbst jetzt tauchen Gedanken auf, ob die Levels zu kompliziert sind oder ob die schwierigen Levels oft herausfallen usw. Nachdem wir mit einem linken Fuß so ausgeglichen wie möglich waren, beschlossen wir, Werkzeuge einzuführen, die den Spieler einfacher machen (Zurück, Bombe, Eisblock, Teleport), und ja, es wurde einfacher zu leben, aber nicht für uns, sondern nur für zukünftige Spieler. Wir haben mehr Arbeit und Fehler.
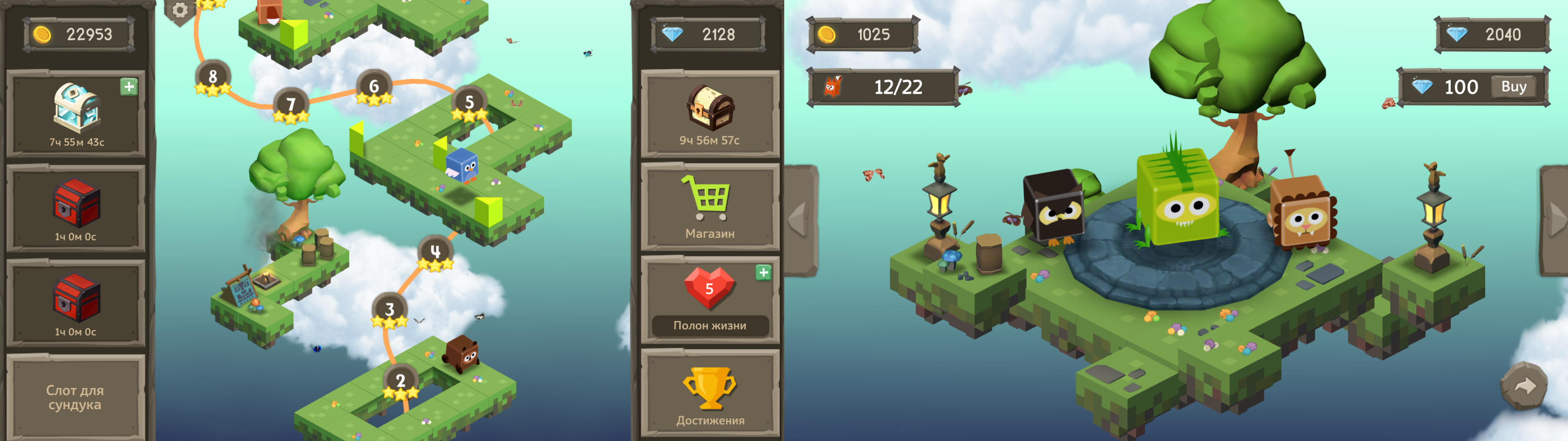
Wir kamen zum Spielmenü, Kraft und Nerven bis an die Grenzen, die kreative Natur trat auf die Bremse und wir werden uns nicht verstecken, ich musste mich von anderen Spielen inspirieren lassen, für die ich ihnen vielmals danke. Und jetzt "Am Morgen kam die Schildkröte heraus!". Nicht richtig am nächsten Morgen, aber herauskam, war die Benutzeroberfläche bereit für die zuvor erstellten Layouts.

Der Wunsch, stilvoll und modisch zu sein, hat uns auch nicht umgangen. Wir haben uns für das Cloud-basierte Speichern entschieden und es im Allgemeinen nicht bereut. Dies war nicht die einfachste Aufgabe, da auf verschiedenen Plattformen verschiedene Cloud-Speicheranbieter. Bei Steam handelt es sich um Steamworks für Handys, GooglePlay und GameRoom. Also musste ich das Speichersystem vereinheitlichen, um die gewünschte Plattform ersetzen zu können. Zunächst haben wir uns für EasyMobile entschieden, aber leider haben wir diese Idee früher oder später aufgegeben. Das Plugin selbst ist gut und verfügt über eine Vielzahl von Funktionen, aber die Besonderheiten der Arbeit mit nativem Cloud-Speicher haben uns nicht wirklich gefallen. Infolgedessen fiel die Wahl auf die Firebase-Echtzeitdatenbank und die Authentifizierung über Facebook. Kurz gesagt, ich musste 7 Höllenkreise durchlaufen, damit es funktioniert (und dies ist keine Frage der Programmierung, sondern in 100.500 Einstellungen, die an 100.500 Stellen der Anwendung und in Facebook, Firebase usw. vorgenommen werden müssen). Außerdem hat die Datenbank Verkehrsbeschränkungen. Um diese zu speichern, erstellen wir jedes Mal, wenn wir schreiben, eine GUID und zeichnen sie sowohl in der Datenbank als auch auf dem Gerät auf. Wenn wir also feststellen, dass die GUIDs auf dem Gerät und in der Cloud identisch sind, können wir sicher sein, dass wir nicht alle Daten aus der Cloud lesen müssen, sondern eine lokale Kopie der Daten verwenden können. Infolgedessen wurde die Synchronisation hinzugefügt, aber ... Einer der seltsamsten Fehler für uns war in einigen Fällen das nicht offensichtliche Verhalten der Firebase-Datenbank. Da wir Json verwenden, serialisieren wir Klassen zum Speichern des Status, aber Firebase verhält sich manchmal etwas seltsam.
Wenn wir beispielsweise eine Firebase zum Schreiben eines Wörterbuchobjekts übergeben, gilt Folgendes:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 2, new SlotState() };
Wenn wir es aus der Datenbank lesen, erhalten wir kein Json-Objekt, sondern ein Json-Array (Was?)
Nun, es scheint natürlich, wir werden überall Listen verwenden und wir werden keine Probleme haben, oder? Aber da war es.
Wenn wir an Firebase schreiben:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 100500, new SlotState() };
Oder sogar:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, null }, { 2, new SlotState() };
Wenn wir es aus der Datenbank lesen, erhalten wir immer noch ein Json-Objekt mit Schlüsseln und Werten.
Es ist möglich, die Logik von Entwicklern bis zu einem gewissen Grad zu verstehen, dies kann jedoch zu Fehlern führen, die möglicherweise erst nach einer Weile auftreten (Denken Sie an die oben genannten GUIDs, die zum Speichern hinzugefügt wurden? Infolgedessen seltene Lesungen aus der Datenbank mit relativ häufigen Einträgen).
Wann ist die Veröffentlichung? Diese Frage wurde am häufigsten gehört. Aber es war notwendig, sich gründlich auf diesen Tag vorzubereiten. Erstellen Sie eine Liste der Märkte, wählen Sie ein Veröffentlichungsdatum, vermeiden Sie größere Verkäufe, einige Nuancen, aufgrund derer sich die Veröffentlichung um mindestens 2 Monate verschoben hat. Nachdem wir uns den Rat eines Artikels angehört hatten, wählten wir Dienstag und Mittwoch für die Veröffentlichung. Wir haben uns entschlossen, eine genaue Bewertung auf w3bsit3-dns.com zu bestellen, Nachrichten über das Spiel in mehreren Foren zu veröffentlichen und soziale Netzwerke, insbesondere Instagram, zu bombardieren (natürlich bezahlt). Was von all dem funktioniert hat, werden wir im zweiten Teil dieser Geschichte erfahren, aber erst später.
Was haben wir am Ende? Ein schnelles Spiel zu erstellen ist nicht immer schnell. Und es ist möglich, dass der erwartete Zeitrahmen für die Erstellung des Spiels mit 5 multipliziert werden muss. Holen Sie sich Leute, die Ihnen mit praktischen Ratschlägen in Bereichen helfen können, die Ihnen unbekannt sind. Entspannen Sie sich, wann immer es möglich ist, da das Erstellen von etwas, nicht nur von Spielen, viel Energie erfordert. Es lohnt sich nicht, eine träge Wurst zu sein und beim Starten eines Projekts weniger nützlich zu sein. Nun, Geld, suche Geld, du wirst es brauchen. Und von uns, vielen Dank für Ihre Aufmerksamkeit, viel Glück und bis zum nächsten Artikel.