Wenn Sie Releases für Android und ein Dutzend abgebrochener Projekte nicht berücksichtigen, bevor sie fertig waren, dann ist es unser erstes Spiel, das für mehr als eine Plattform geeignet ist. Wie hat alles angefangen? Sehr einfach. Wir haben an einem anderen Projekt gearbeitet, nennen wir es „Projekt A“, und wir haben lange daran gearbeitet, als wir beschlossen, ein paar Monate lang ein Spiel zu machen und es zu verwenden, um unsere Marketingfähigkeiten zu trainieren, und dann sofort Geben Sie unser „Projekt A“ frei, wenn wir mehr Erfahrung in der Werbung für Spiele haben. Der Plan schlug jedoch fehl und „Projekt A“ blieb das ganze Jahr über unberührt. In dieser Geschichte geht es jedoch nicht um „Projekt A“, sondern um ein logisches Spiel namens „Cubicity: Slide Puzzle“.

Der erste Entwurf war der folgende: Minimale Grafik, minimale Benutzeroberfläche und auch ein Minimum an allem Möglichen. Das Spiel musste im Stil der heutigen Casual Games sein, die den Markt überschwemmen, sowie Match-3. Infolgedessen sah unser Ziel folgendermaßen aus: Runde Token werden mit der Figur verbunden und mit einem 4-Wege-Schlag bewegt. Diejenigen, die bereits Cubicity gespielt haben, wissen, dass wir die Aufgabe nicht vollständig geändert haben, sondern andere Aspekte als Team von nur zwei Personen erheblich verbessert haben.

Wenn einige der Leser erwarten, hier ein Geheimnis für eine erfolgreiche und schnelle Spieleentwicklung zu finden, dann gibt es kein solches Geheimnis. Hier teilen wir keine großen Erfahrungen oder Kenntnisse, sondern erzählen nur die Geschichte eines kleinen Unternehmensprojekts. Und wir wissen noch nicht, ob es erfolgreich ist oder nicht. Aber für viele von Ihnen, unsere Leser, ist dies eine Nachricht aus der Vergangenheit, die von den Entwicklern gesendet wurde.
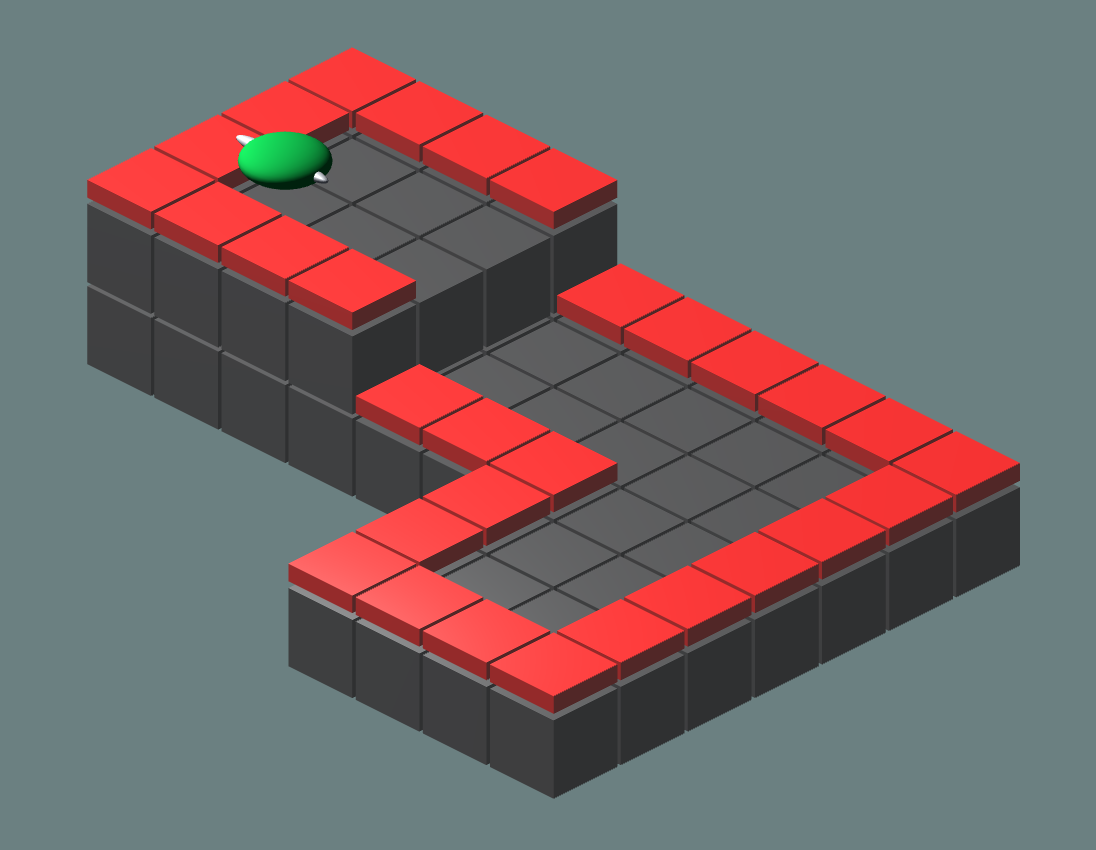
Kehren wir zur Geschichte der Entstehung von Cubicity zurück. Hauptsächlich arbeiten wir nur mit Unity und hier ist der Standardsatz jedes anständigen Unity-Entwicklers: Newtonsoft.json, Zenject, Cinemachine, Dotween usw. Wie auf dem Bild oben zu sehen ist, enthielt der erste Prototyp des Spiels nur Würfel und Chips. Nach einer Woche voller Überlegungen, wie man das Spiel verbessern und Spieler anziehen kann, gab es einen Eureka-Moment ... Um im Asset Store nach kubischen oder runden Charakteren zu suchen. Und so wurden ohne zu zögern ein paar Packungen Charaktere gekauft. Die gleiche Situation ereignete sich mit den Blöcken, auf denen sich die Charaktere jetzt bewegen. Außerdem wurde eine Liste mit neuen Gameplay-Elementen mit fast 30 neuen Elementen geschrieben, aus denen wir zunächst neutrale Dinge wie Umleitungsblöcke / -pfeile, Aufzug und Teleport ausgewählt haben. Wir haben beschlossen, den Rest für die neuen Level zu belassen und sie einzeln in 30-35 Levels einzuführen.

Um ehrlich zu sein, können wir uns nicht einmal daran erinnern, was uns dazu inspiriert hat, im ersten Schritt so viele Level zu schaffen, aber wir haben das, was wir haben, und so enthielt die erste Veröffentlichung 95 Level. Es sind viel zu viele, um die Wahrheit zu sagen, und wir haben es bereut. Warum bereut? Weil das Spiel noch nicht fertig war und viele Dinge nach der Veröffentlichung geändert wurden. Es schien, als wären wir am Groundhog Day festgefahren, weil wir in jedem Level von 95 Änderungen vornehmen mussten. Zwei Monate ununterbrochener Arbeit wurden auf allen Levels verbracht. Noch waren diese Levels nicht zu 100% fertig, aber wir waren nicht weit von dort entfernt. In den produktivsten Tagen konnten 10 Ebenen leicht vom Kopf auf das Papier und anschließend auf die Szene übertragen werden. Aber es gab auch Tage, an denen Sie das Gefühl hatten, Hank Moody aus Californication zu sein, der unter Schreibblockade leidet, und Sie glauben, Sie hätten den Grund erreicht, aber der neue Tag bringt neue Ideen.
In Bezug auf die visuelle Komponente war es etwas schwieriger. Das Zeichnen wird wie in den meisten Spielen auf der Off-Screen-Oberfläche mit einer Auflösung von weniger als nativ ausgeführt und auf die primäre Oberfläche verschoben. Die Benutzeroberfläche wird jedoch ohne Änderungen der Auflösung gezeichnet, um eine bessere Klarheit und Lesbarkeit zu erzielen. Auf diese Weise erhalten wir das Beste aus zwei Welten - keine verschwommene Benutzeroberfläche und kein leistungsintensives Rendering im Spiel. Nach zahlreichen Experimenten haben wir 2x MSAA + FXAA für Antialiasing ausgewählt, weil sie das beste Bild mit den geringsten Ressourcen liefern. Wir sind zu dem vernünftigen Schluss gekommen, dass ein logisches Spiel keine 60 Bilder pro Sekunde benötigt, und haben beschlossen, das Rad nicht neu zu erfinden und das Bildlimit auf 30 fps zu setzen (selbst Konsolen tun dies normalerweise). Das Einstellen des Frame-Limits wirkt sich nicht nur positiv auf den Energieverbrauch aus, sondern auch auf die Erwärmung des Telefons, wodurch verhindert wird, dass das Telefon aufgrund von Überhitzung gedrosselt wird.
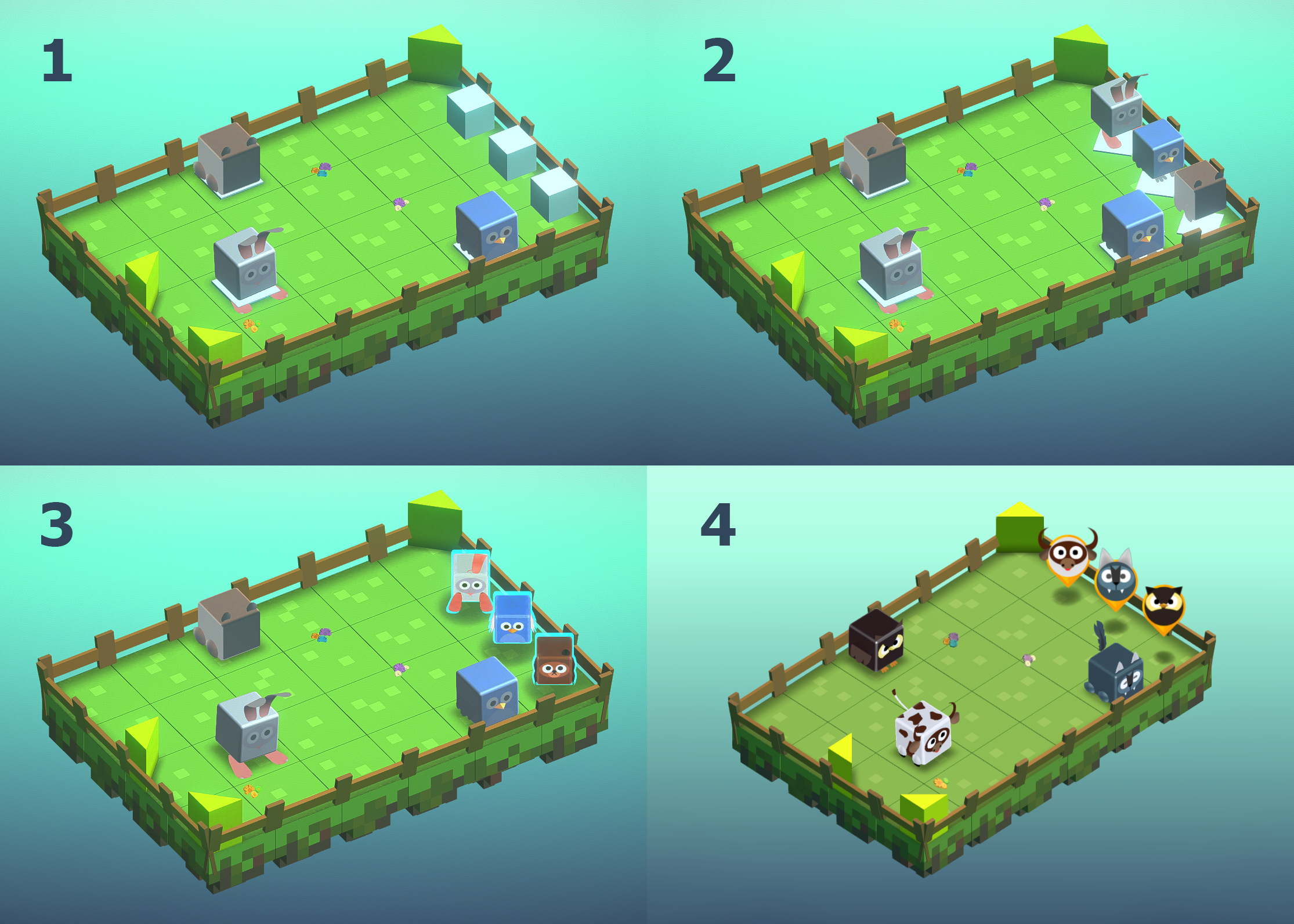
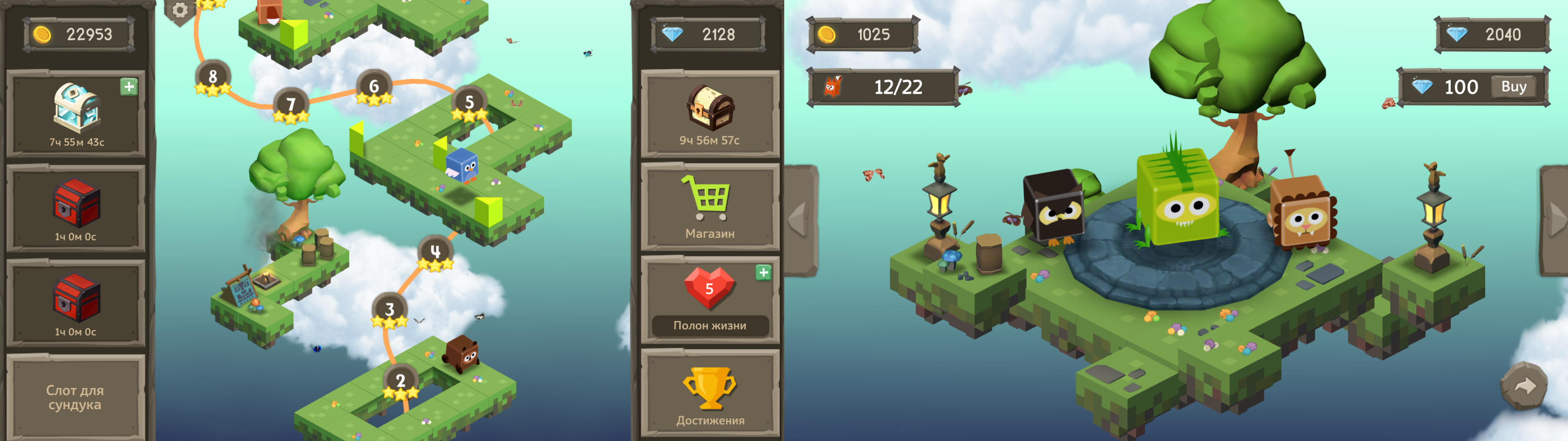
Als nächstes mussten wir eine schwierige Entscheidung treffen, und das waren Endpunkte. Jedes Mal, wenn das Level gestartet wurde, wurden die Charaktere zufällig aus den für den Spieler verfügbaren ausgewählt. Deshalb wäre es problematisch, eine Miniaturfigur eines Charakters zu zeichnen. Sie werden es vielleicht nicht glauben, aber wir haben viel Zeit damit verbracht, diese Aufgabe zu lösen, nachdem wir sie ständig verschoben haben. Würfel an den Endpunkten schienen keine so schreckliche Idee zu sein, und Papiermalerei half, das Level zu bestehen und alle an den richtigen Ort zu bringen. Später wurde beschlossen, die gleichen Zeichen anstelle von Würfeln zu verwenden, jedoch in kleinerer Größe. Es wurde besser, aber nur für uns. Einige Tage später wurden diese Zeichen gedreht und hervorgehoben, und es wurde viel klarer, wer wer ist, aber immer noch nicht zufriedenstellend. Die endgültige Version wurde einen Monat später durch Ausprobieren übernommen, und danach wurden einige Wochen damit verbracht, Symbole für die Oberflächen zu erstellen. Auf Wiedersehen Sommer, bis bald!

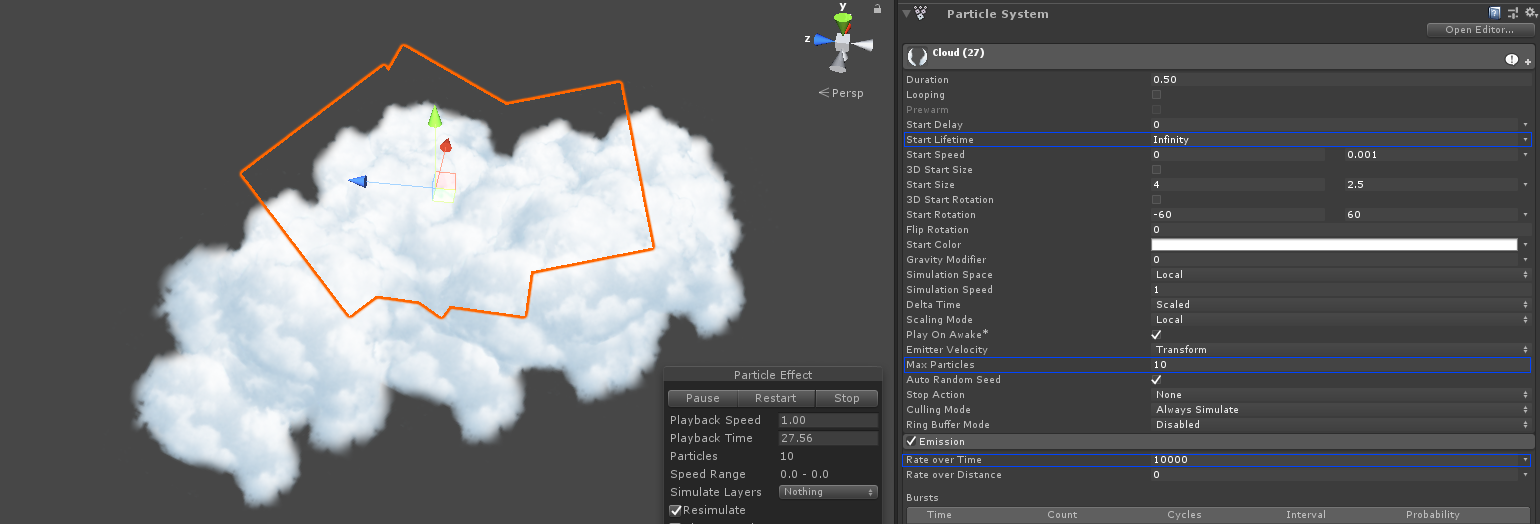
Nach unserer bescheidenen Meinung sahen die Wolken ziemlich angenehm aus. Tatsächlich ist dies jedoch der einfachste Hack. Als wir uns gerade entschlossen, Wolken hinzuzufügen, war der erste Gedanke, ein 360-Grad-Hintergrundvideo zu erstellen. Dieser Ansatz schlug fehl, da es für mobile Plattformen wünschenswert ist, das Spiel an die Größenbeschränkung für das Herunterladen über LTE anzupassen. Wenn wir wollten, dass das Video nicht überkomprimiert wird, mussten wir ihm 10-15 MB geben. In Kombination mit dem Vorhandensein von Nachtlevels im Spiel mit seinen Wolken ist es zu viel (der gesamte endgültige Build des Android-Spiels dauert 61 MB). Der zweite Wunsch war, unser eigenes System für die Wolken zu schreiben. Es war verlockend für einen Entwickler, aber für eine Person, die das Spiel so schnell wie möglich beenden wollte, war es nicht geeignet. Die Lösung bestand darin, eine Textur für die Wolke zu erstellen und ein Partikelsystem mit einer unendlichen Lebensdauer des Partikels sowie einer begrenzten Anzahl von Partikeln im Allgemeinen zu erstellen. Danach haben wir zufällige Größen zwischen zwei Konstanten zusammen mit zufälliger Rotation hinzugefügt. Das Ergebnis war wirklich zufriedenstellend, unser Himmel war voller Wolken, die hübsch waren und uns nicht zum Weinen brachten.

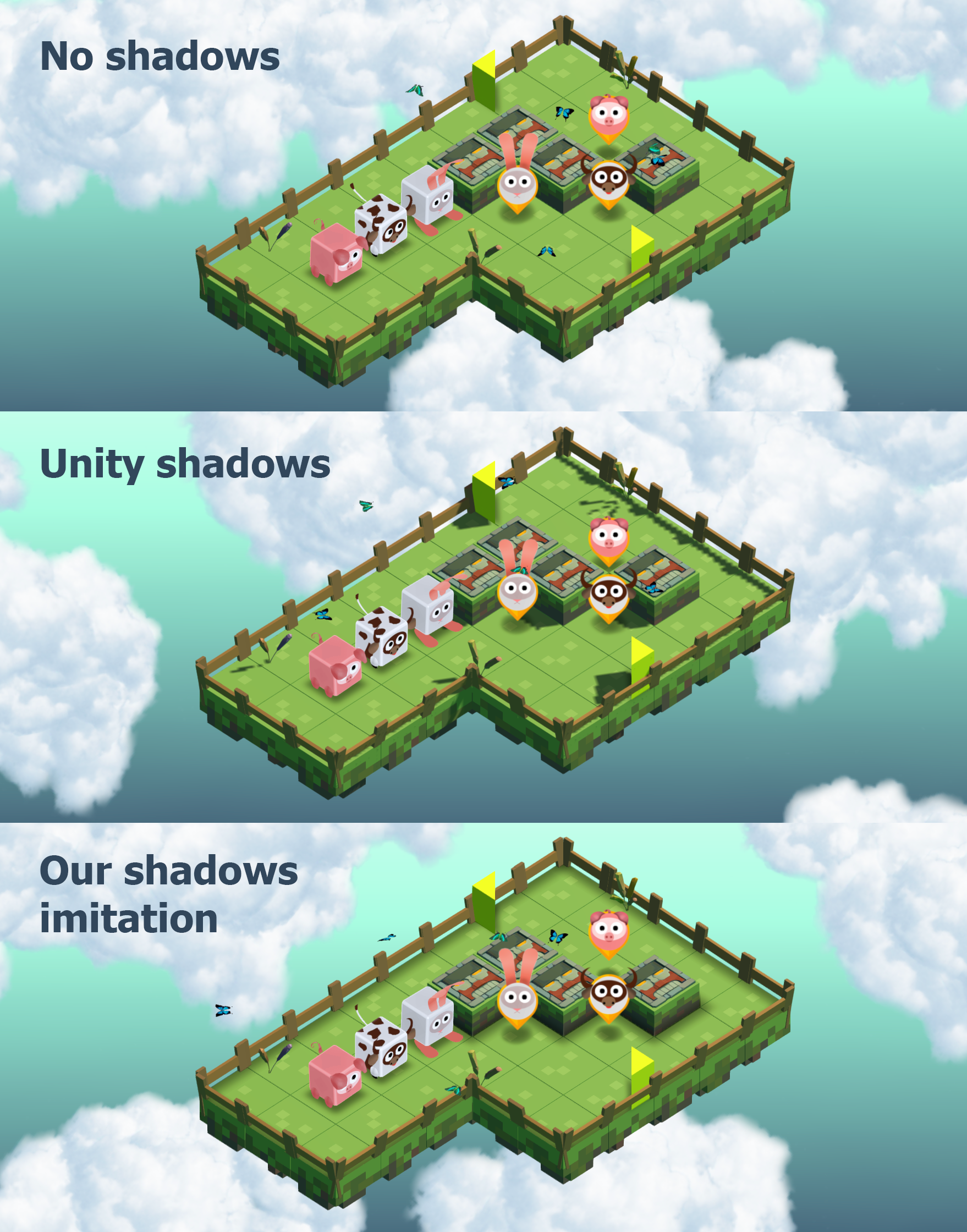
Schatten im Spiel (in der mobilen Version) bestehen ausschließlich aus Quads, die einfach von Hand angeordnet werden, da wir der mobilen Version keine echten Schatten hinzufügen wollten. Einer der Gründe ist das Fehlen von weichen Schatten auf mobilen Plattformen mit OpenGLES 2.0 und natürlich die Leistungsverschlechterung auf schwachen Geräten.

Wie bereits erwähnt, haben wir 2x MSAA + FXAA für das Anti-Aliasing verwendet, aber das ist noch nicht alles! Wir haben AmplifyColor auch zu unserer Nachbearbeitung hinzugefügt, da es ein großer Vorteil für angemessenes Geld ist, mit dem Sie verschiedene Lut-s auf die Nachbearbeitung anwenden können. Eine richtig ausgewählte Lut verbessert das Bild. Während des Entwicklungsprozesses haben wir verschiedene Ansätze ausprobiert, einschließlich des Standard-Unity-Post-Processing-Stacks, aber im Build waren die Shader und Optionen sehr umfangreich. Einige Lösungen waren sehr schön, aber sie funktionierten auf nicht sehr frischen Telefonen äußerst schlecht (glauben Sie mir, wenn Sie glauben, dass jetzt jeder mindestens ein „normales“ Telefon hat, irren Sie sich. Eine große Anzahl von Menschen besitzt immer noch chinesische Telefone im Wert von 40 USD und beschwert sich an Sie in den Kommentaren, dass Ihr DOOM nicht gut mit ihrem Müll läuft).
Das Gleichgewicht des Spiels ist immer nicht leicht zu erreichen, und selbst jetzt denken wir manchmal, dass die Levels zu schwierig sein könnten, dass diese harten Levels zu oft erscheinen könnten usw. Nachdem wir so gut wir konnten ausgeglichen hatten, beschlossen sie, Werkzeuge einzuführen, um dem Spieler das Leben zu erleichtern (Zurückziehen, Bombe, Eisblock, Teleportieren), und ja, es wurde einfacher zu leben, aber nicht für uns, nur für zukünftige Spieler. Die Menge an Arbeit und Fehlern hat für uns zugenommen.
Wir kamen zum Spielmenü, mit schwindenden Kräften und nachgefragten Nerven. Die Kreativität trat auf die Bremse. Ehrlich gesagt mussten wir uns von anderen Spielen inspirieren lassen, für die wir ihnen sehr danken. Und schließlich haben wir es geschafft, die Benutzeroberfläche war für frühere Layouts bereit.

Wir wollten auch modisch sein. Deshalb haben wir uns entschlossen, Cloud-Speicher einzusparen, und haben es nicht bereut. Diese Aufgabe war nicht die einfachste, da es auf verschiedenen Plattformen verschiedene Cloud-Speicheranbieter gibt. Auf Steam gibt es Steamworks, für Handys sind es GooglePlay und GameRoom. Wir mussten also das Speichersystem vereinheitlichen, damit es die gewünschte Plattform ersetzen konnte. Zuerst entschieden wir uns, EasyMobile für diese Zwecke zu verwenden, aber bald gaben wir diese Idee auf. Das Plugin ist ziemlich gut und bietet eine Vielzahl von Möglichkeiten, aber wir haben nicht wirklich gerne mit nativen Cloud-Speichern gearbeitet. Aus diesem Grund haben wir uns für die Firebase-Echtzeitdatenbank und die Facebook-Authentifizierung entschieden. Kurz gesagt, wir mussten durch die Hölle gehen, damit alles funktioniert (und hier geht es nicht um Programmierung, sondern um 100500 Einstellungen, die an 100500 Anwendungsorten und in Facebook, Firebase usw. vorgenommen werden mussten). Auch in der Datenbank gibt es Verkehrsbeschränkungen. Um diese zu speichern, erstellen wir jedes Mal, wenn wir schreiben, eine GUID und schreiben sie sowohl in die Datenbank als auch auf das Gerät. Wenn wir also feststellen, dass die GUIDs auf dem Gerät und in der Cloud übereinstimmen, können wir sicher sein, dass wir nicht alle Daten aus der Cloud lesen müssen, sondern eine lokale Kopie der Daten verwenden können. Infolgedessen wurde die Synchronisation hinzugefügt, aber ... Einer der seltsamsten Fehler für uns war in einigen Fällen das nicht offensichtliche Verhalten der Firebase-Datenbank. Da wir Json verwenden, serialisieren wir Klassen zum Speichern des Status, aber Firebase verhält sich manchmal etwas seltsam.
Wenn wir ein Wörterbuchobjekt an Firebase übergeben, zum Beispiel:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 2, new SlotState() };
Wenn wir es aus der Datenbank lesen, erhalten wir kein Json-Objekt, sondern ein Array von Json (Was?)
Okay, wir werden überall Listen verwenden und keine Probleme haben, oder? Aber es schien nicht richtig zu sein.
Wenn wir in Firebase schreiben:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, new SlotState() }, { 100500, new SlotState() };
Oder sogar:
var dict = new Dictionary<int, SlotState> { { 0, new SlotState() }, { 1, null }, { 2, new SlotState() };
Wenn wir es aus der Datenbank lesen, erhalten wir ein Json-Objekt mit Schlüsseln und Werten.
Nun, die Logik der Entwickler kann verstanden werden, aber es kann zu Fehlern kommen, die nach einer Weile auftreten können (Denken Sie an die oben erwähnten zum Speichern hinzugefügten GUIDs? Infolgedessen seltenes Lesen aus der Datenbank mit relativ häufigen Einträgen in die Datenbank). .
Wann ist die Veröffentlichung? Diese Frage wurde am häufigsten gehört. Aber es war notwendig, auf diesen Tag gut vorbereitet zu sein. Wir mussten eine Liste der Märkte erstellen, ein Veröffentlichungsdatum auswählen, große Verkäufe vermeiden, es gab ziemlich viele Nuancen, die die Veröffentlichung um etwa 2 Monate verzögerten. Nach dem Rat eines Artikels haben wir Dienstag und Mittwoch für die Veröffentlichung ausgewählt. Wir haben uns entschlossen, eine Rezension auf 4pds zu bestellen, in mehreren Foren über das Spiel zu berichten und es in sozialen Netzwerken, insbesondere auf Instagram, zu bewerben (natürlich gegen Gebühr). Was dabei herausgekommen ist, erfahren Sie im zweiten Teil dieser Geschichte, aber das ist später.
Was haben wir am Ende? Das Erstellen eines Spiels ist nicht immer ein schneller Prozess. Und es ist möglich, dass die erwartete Zeit für die Entwicklung des Spiels mit 5 multipliziert werden muss. Holen Sie sich Leute, die Ihnen mit praktischen Ratschlägen in unbekannten Branchen helfen können. Entspannen Sie sich bei jeder Gelegenheit, da das Erstellen von etwas, nicht nur von Spielen, viel Energie erfordert. Es ist nicht richtig, kurz vor der Veröffentlichung zu stehen, sich erschöpft zu fühlen und weniger nützlich zu sein als zu Beginn des Projekts. Und Geld, suche Geld, du wirst es brauchen. Und von uns, vielen Dank für Ihre Aufmerksamkeit, viel Glück und bis zum nächsten Artikel.