Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - Januar 2019 .
Muster und Best Practices
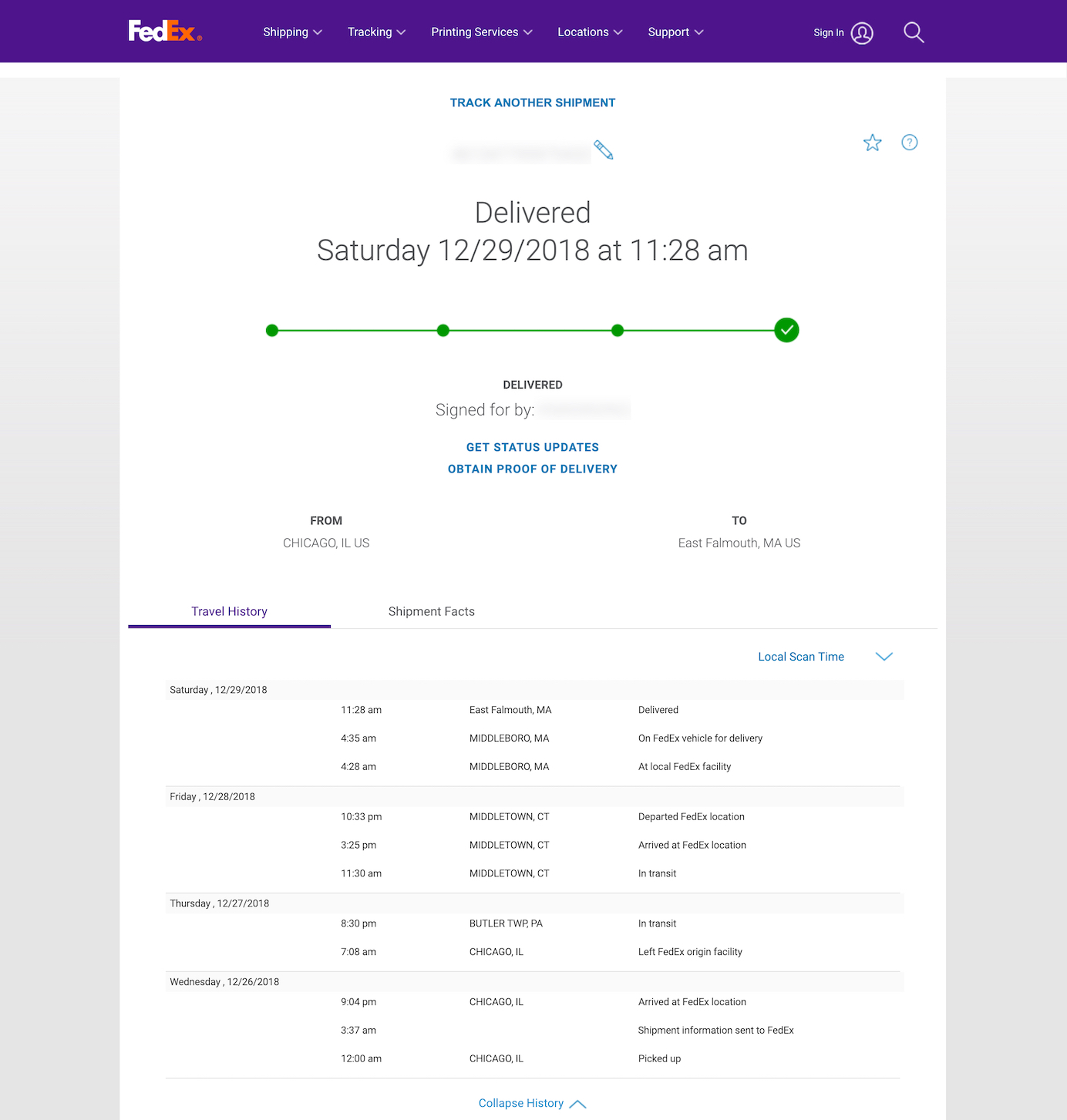
Maria Rosala von der Nielsen / Norman Group hat eine Erinnerung für das Design der Schnittstelle zur Auftragsstatusverfolgung zusammengestellt. Es werden zwei Formate berücksichtigt - ein separater Bildschirm mit dem Status und den Buchstaben oder Benachrichtigungen während der Statusaktualisierung.

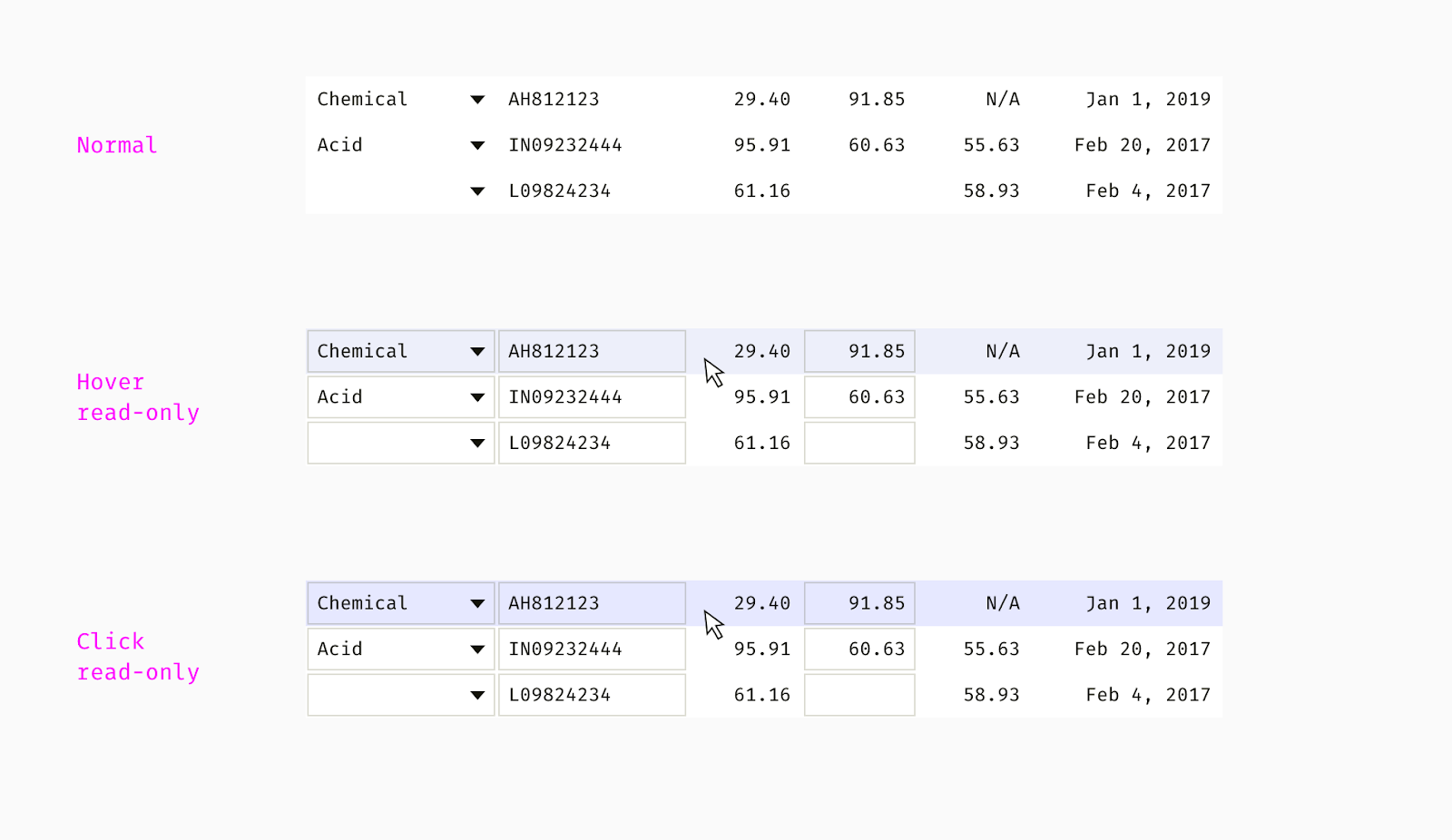
Ruhm Shestopalov beschrieb detailliert die Muster komplexer Tabellen mit der Fähigkeit zu bearbeiten. Betrachtet eine Reihe von Nuancen bei der Interaktion mit ihnen.

Tipps zur kompetenten Lokalisierung von Produkten von Jonathan Walter und Elena Dunne sowie Unterschiede zwischen Begriff und Internationalisierung und Globalisierung.
William Woodhead von Pilcro analysiert die Schritte, um einen neuen Benutzer zu treffen - die ersten 5 Sekunden, den ersten Besuch im Allgemeinen und den ersten Monat. Für jeden von ihnen berät er bestimmte Muster und zeigt, welche von ihnen in seinem Produkt verwendet wurden (die Conversion von Leads zu Usern stieg übrigens von 26% auf 56%).
Therese Fessenden von der Nielsen / Norman Group hat ein Memo für die Gestaltung von Kellern auf Baustellen zusammengestellt. Typische Elemente und Vorteile im Allgemeinen.

Eine Bibliothek mit Schnittstellenmustern mit der Möglichkeit, Code für React, Bootstrap oder natives Android und iOS abzurufen.
Jeff Sauro spricht über eine vergleichende Studie zur Benutzerfreundlichkeit amerikanischer Airline-Standorte.
Die neueste Version der klassischen Fehlerauswahl in den Schnittstellen von Jakob Nielsen und Page Laubheimer.

Baymard Institute Research
Edward Scott listet Möglichkeiten auf, um dem Benutzer mit null Suchergebnissen in Online-Shops zu helfen .
Edward Scott zeigt,
wie man Zubehör und verwandte Produkte in Online-Shops richtig liefert .
Entwurfssysteme und Richtlinien
Wenn es um die Implementierung von Konstruktionssystemen geht, verwenden sie in der Regel ein Standard-Abgasset für Unternehmen:
- Erhöhen Sie die Montagegeschwindigkeit von Layouts und Produkten.
- Verbesserung der Qualität der Produkte;
- Holen Sie sich die kumulative Wirkung erfolgreicher Produktlösungen;
- Vereinfachen Sie die Interaktion mit anderen Teams.
- Gehen Sie alle paar Jahre von größeren Neugestaltungen aus, um die Benutzeroberfläche ständig auf dem neuesten Stand zu halten.
Einige versuchen, diese spekulativen Vorteile zu berechnen, um zusätzliche Ressourcen für die Implementierung mit Zahlen in der Hand anzufordern:
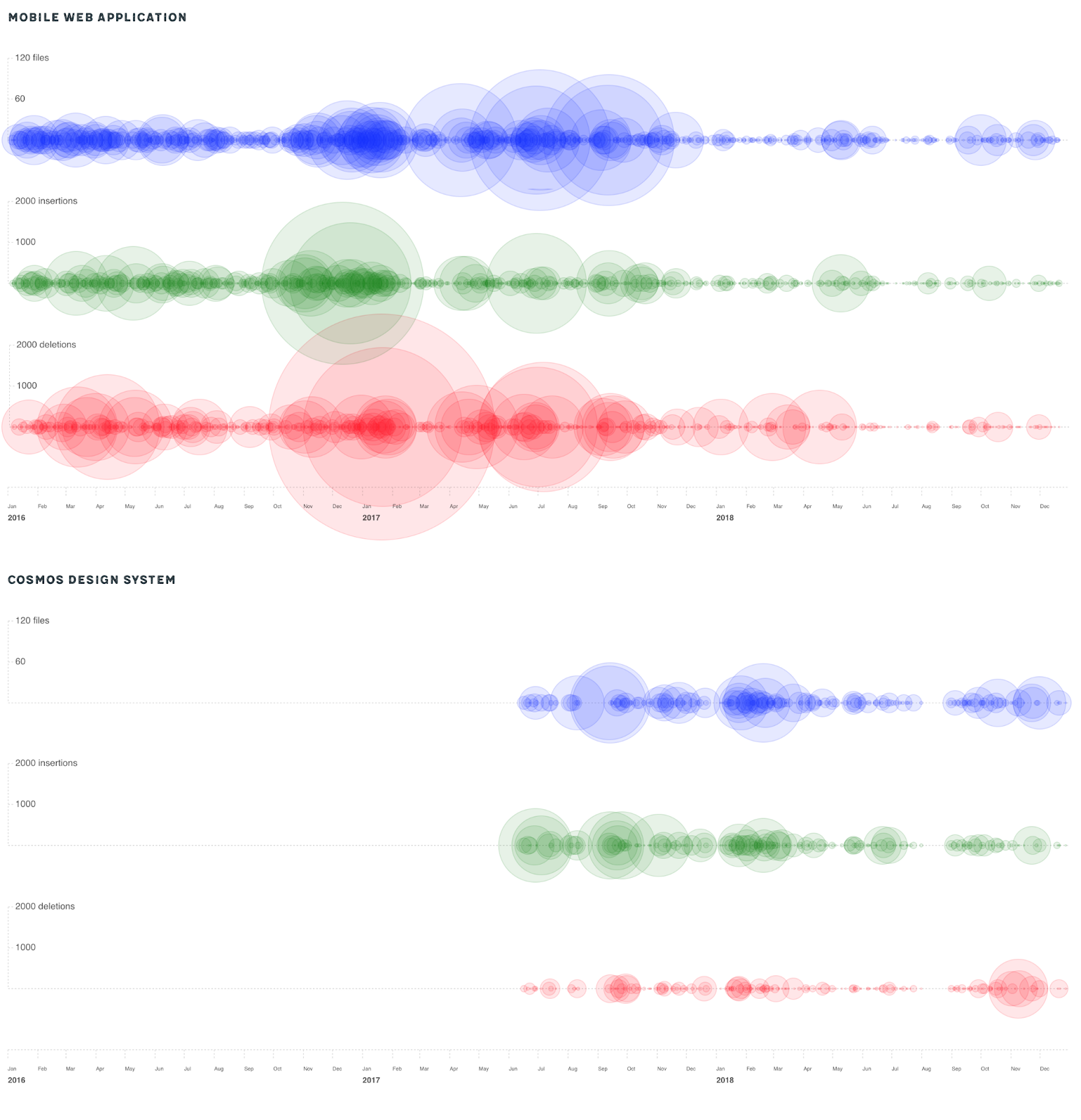
Cristiano Rastelli schlug einen Ansatz zur Berechnung des Auspuffs aus der Einführung eines Konstruktionssystems am Beispiel des Cosmos von Badoo vor. Er verglich Änderungen im Code vor und nach der Einführung gemeinsamer Komponenten und stellte fest, dass die Aktivitäten von Aktualisierungen der mobilen Website zu Verbesserungen derselben Elemente im Framework flossen. Natürlich sind viele Entwickler skeptisch, etwas an der Anzahl der Commits zu messen, aber die Idee ist interessant.

Bryn Rozzier hat eine interessante Berechnung des Auspuffs aus der Einführung eines Konstruktionssystems für einen der Kunden vorgenommen. Er versuchte, Standard-Dinge wie die Senkung der Arbeitskosten, die Beschleunigung von Startups und die Verbesserung der Qualität in Geld umzusetzen. Die gesamte Kette von Berechnungen und Formeln wird angezeigt, damit sie auf Ihre Aufgaben angewendet werden kann. Das beste Material zum Thema ROI-Implementierung von Design-Systemen.
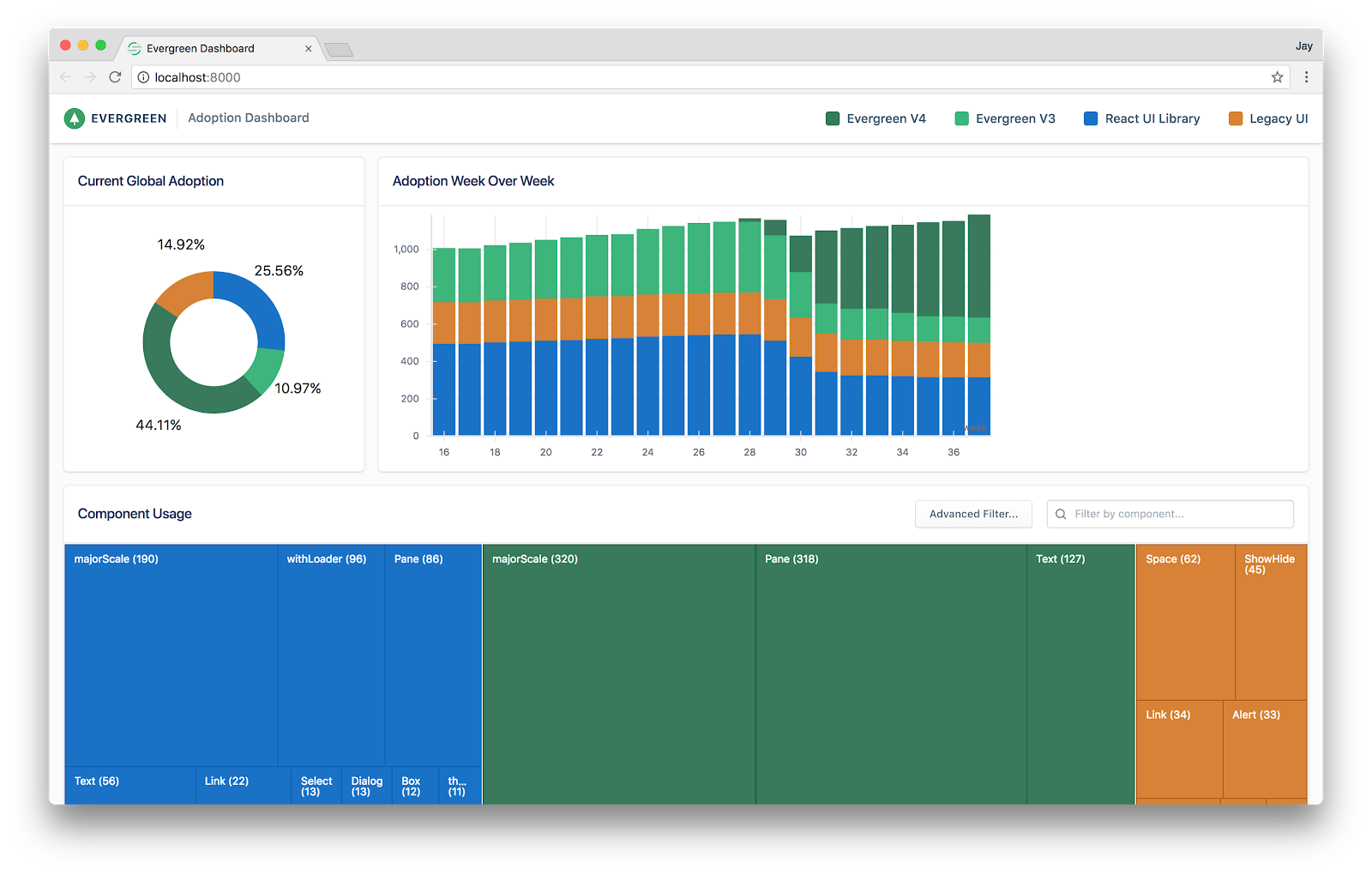
Jeroen Ransijn spricht über die Erstellung eines Designsystems für Segmentanalyse-Tools. Sie entstand aus einem Prototyp eines neuen Designs für die Konferenz - eine ungewöhnliche Art der Kreation. Der Autor zeigt ein intelligentes Dashboard, das die Implementierung eines Designsystems in einem Produkt verfolgt.

Varya Stepanova spricht über die Nutzerforschung von Produktteams unter Verwendung des Designsystems des finnischen Telekommunikationsbetreibers Elisa. Dies hilft, ihre Probleme zu verstehen und die Entwicklungsrichtung zu bestimmen.
Ein unterhaltsames Tool zum Verknüpfen von zwei Schlüsselteilen eines Designsystems - Designvorlagen in Sketch und Komponenten in Code. Es sieht aus wie etwas im Geiste des leistungsstärkeren Zeplin - die Schlüsselvariablen der visuellen Sprache werden als Token exportiert und dann mit den Komponenten im Code verbunden (sie versprechen Pull- und Push-Anforderungen an Git).

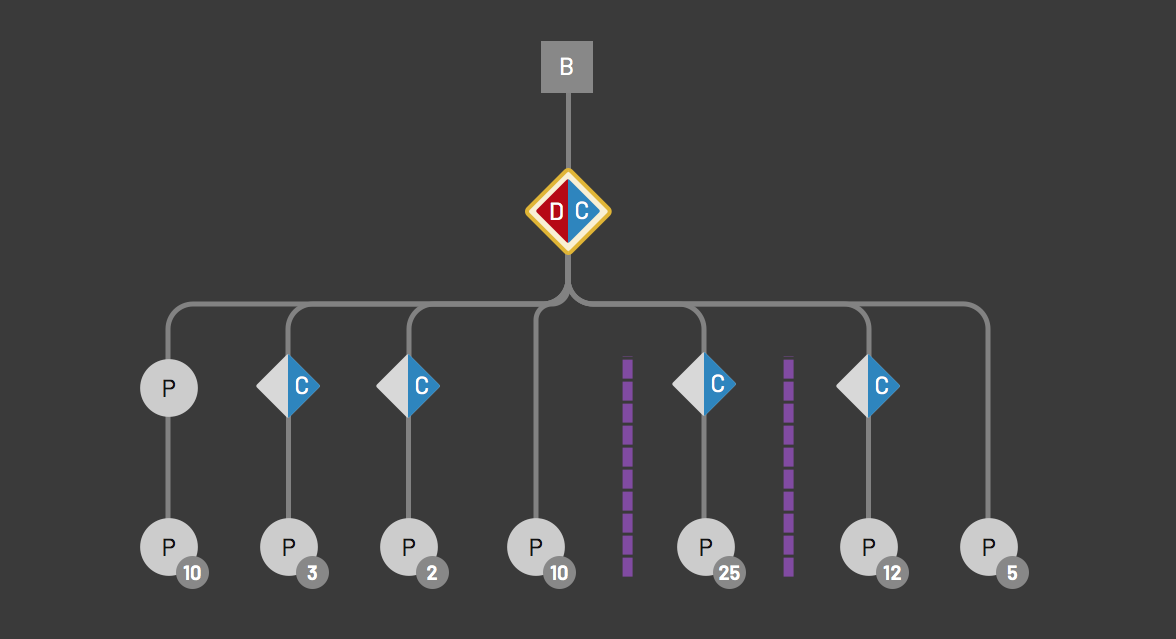
Nathan Curtis beschreibt ein Design-Systemmodell für eine Produktlinie, in dem sie in verschiedenen Untergruppen zusammengefasst sind. So aktualisieren Sie sie auf verschiedenen Ebenen - von grundlegenden Komponenten für alle bis hin zu spezifischen Diensten.
Nathan Curtis bietet einen Ansatz zur Beschreibung der Architektur von Designsystemen. In welche Branchen sie unterteilt sind, welche Marken unterstützen, was implementiert wird und auf welchen Produkten.

Alan B Smith zeigt, wie Komponenten erstellt werden, die verschiedene Themen basierend auf dem Styled System-Framework unterstützen.
Val Head gibt Ratschläge zur Beschreibung von Animationen in Designsystemen. Schlüsselprinzipien, Parameter und Nuancen.
Hayley Hughes und Yujin Han von Airbnb sprechen darüber, wie das Designteam Kollegen in seine Entwicklung einbezieht. Dies sind regelmäßige Treffen, bei denen Sie Probleme und Vorschläge einbringen können.
Frameworks
Materialdesign
Jonas Naimark von Google hat eine
Vorlage für After Effects veröffentlicht , mit der Sie problemlos mit Animationen in Material Design arbeiten können.
Benutzerverständnis
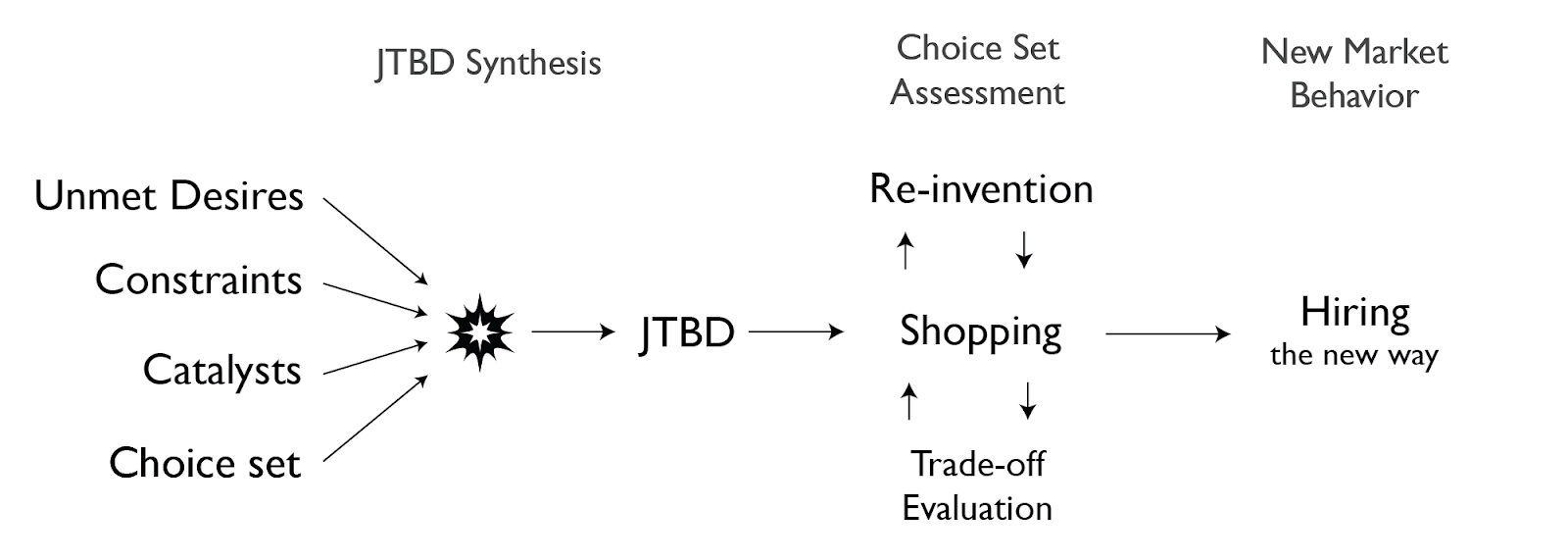
Alan Klement bietet sein Modell Jobs to Be Done an, das sehr cool und detailliert die Voraussetzungen für die Entstehung von „Arbeit“, den Prozess der Auswahl und „Einstellung“ eines Produkts beschreibt. Die coolste und nützlichste Checkliste für Situationen, basierend auf einem Dutzend anderer Modelle, die es zuvor gab.

Alan Klement analysiert die LinkedIn-Oberfläche als Teil von Jobs to Be Done. Er sagt, dass dies ein großartiges und eindrucksvolles Beispiel für die Verwendung der Methode ist - das soziale Netzwerk unterteilt Benutzer klar in 4 „Jobs“ und verkauft jeden von ihnen kompetent mit den richtigen Worten und dem richtigen Wert.
Jared Spool kritisiert Autoren von Jobs to Be Done-Büchern dafür, dass sie oberflächlich über Forschungsarbeiten zur Ermittlung der Benutzeranforderungen berichten. Aus diesem Grund ist es schwierig, den Erfolg schöner Fallstudien zu wiederholen.
J. Henry McKeen spricht weiter über Charakterprobleme im Vergleich zu Jobs to Be Done.
Die Mitarbeiter des Zentrums für digitale Ethnographie der RMIT-Universität, Björn Nansen und Rowan Wilken, untersuchten, wie Kinder mit Schnittstellen für mobile Geräte interagieren.
Übersetzung aus der Usethik .
Susan Weinschenk beschreibt die Grundlagen der Entscheidungsfindung durch unser Gehirn - zum Beispiel auf der Erneuerungsseite des Tarifplans, auf der dem Benutzer mehrere Optionen gleichzeitig angeboten werden.
Bruce Lawson-Webinar mit der blinden Léonie Watson, in dem sie den Prozess der Verwendung der Screenreader-Anwendung und Website-Probleme bei der Unterstützung von Benutzern mit Behinderungen demonstrieren.
Informationsarchitektur, Konzeption, Inhaltsstrategie
Stanislav Khrustalyov setzt eine Reihe schicker Veröffentlichungen über die Customer Journey Map mit einer detaillierten Analyse der Kundenerfahrung eines Restaurantbesuchers fort.
Kate Kaplan von der Nielsen / Norman Group zeigt, wie Benutzerrecherchen durchgeführt werden, um eine Customer Journey Map zu erstellen.
Erin Malone zeigt verschiedene Mapping-Methoden zum Verständnis komplexer Produkte - von mentaler Map über Cluster bis hin zu konzeptionellen.
Neue Tools für das Interface-Design
Mit dem Onlinedienst (bereits der zweite) können Sie ein Gerät in das Steckbrettmodell einfügen und es bei Bedarf im Handumdrehen in 3D drehen.
Adobe xd
Januar und
Februar Updates. Entwicklung des Prototyping von Sprachschnittstellen, Verbesserung der Importe aus Photoshop und Illustrator, Export nach AfterEffects, Zunahme der Anzahl der Plug-Ins, Verbesserung der Schlüsselfunktionen.
Figma
Sie erhielten weitere Investitionen in Höhe von 40 Mio. USD (insgesamt wurden 82,9 Mio. USD in sie investiert). Lesen Sie im Vorgriff auf neue
Idioten das
Buch von Sasha Okunev, sehen Sie sich
kostenlose Vorlagen oder
vorgewählte Schriftkombinationen an .
Skizze: Plugins
- BillUI : Generiert Schnittstellenvariationen mithilfe des algorithmischen Designs. Sie können die Parameter für die Experimente auswählen (Farbe, Verrundungsradius, Rand, Schatten) und schnelle Skizzen erhalten.
- Diese Person existiert nicht : Erzeugt plausible Gesichter von nicht existierenden Personen unter Verwendung von algorithmischem Design. Eine separate Site mit denselben Fotos.
- Anima 3.0 hat alle Plugins zusammengestellt und leistungsstarke interaktive Prototypen mit Dateneingabe und Mikroanimationen erstellt.
- Dynamische Pfeile für Sitemaps und Übergänge .
Die Android-Anwendung hilft bei der Überprüfung der Genauigkeit der Montage von Bildschirmen. Im Wesentlichen funktioniert es wie Zeplin und zeigt Parameter für Schnittstellenelemente an.
Ankündigung .
Ein weiteres Tool zum Übergeben von Layouts an Entwickler.
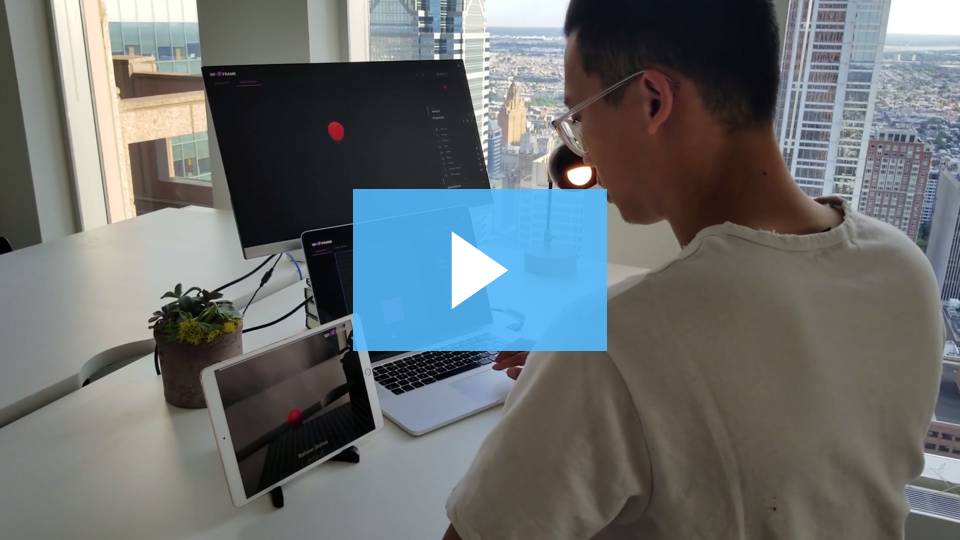
Service für Prototyping in Augmented Reality. Es funktioniert in einem Browser, es gibt eine Vorschau auf Handys und Tablets.

Ein einfacher Dienst zum Erstellen von Screenshots von Websites - geben Sie ihm einen Link, es ist am Ausgang - ein Bild in einem Browserfenster.
Der Onlinedienst erstellt eine Version eines beliebigen Bildes in 50 Formaten für soziale Netzwerke und andere typische Aufgaben.
Ein weiteres Tool für die Zusammenarbeit auf dem „Marker Board“ in einem Browser im Sinne von RealtimeBoard.
Eine Sammlung von Benutzer-Avatar-Illustrationen für Ihre Layouts.
Eine weitere Illustrationsbibliothek mit der Möglichkeit, ein bestimmtes Diagramm für eine bestimmte Aufgabe zu erstellen. Anscheinend wird ihre Zahl in diesem Jahr Hunderte erreichen - ein solches Verteilungsmodell ist viel besser als Standardabläufe.
Tilda
Es wurde ein
Animations-Tutorial veröffentlicht, mit dem Sie interessantere Projekte im Tool sammeln können.
InVision Studio
Wir haben einen Service zur Versionierung von Trunk-Layouts für die Integration in das Tool gekauft. Lesen Sie auch das
Tutorial zur Arbeit mit dem Tool .
Benutzerforschung und -analyse
Ein interessanter kombinierter Onlinedienst für Benutzeranalyse und Konzeption. Ermöglicht es Ihnen, Notizen aus Benutzerstudien zu machen und Erkenntnisse aufzuzeichnen, Charaktere zu beschreiben und Sitemaps zu erstellen.
Jim Ross geht weiterhin auf häufige Fehler bei der Planung und Durchführung kundenspezifischer Recherchen ein.
Dropbox Karan Gupta von Dropbox beschreibt den Ansatz für die Arbeit mit den Analyse-, Benutzerrecherchen- und Supportdaten, die Designer in ihrer Arbeit verwenden.

Kate Kaplan von der Nielsen / Norman Group zeigt, wie Benutzerrecherchen durchgeführt werden, um eine Customer Journey Map zu erstellen.
Kathryn Whitenton gibt Ratschläge für diejenigen, die gerade erst anfangen, Usability-Tests im Unternehmen einzuführen, und die anfängliche Ablehnung mit den Standardfragen „Sind diese Stichproben zu klein?“ Und „Dies sind einige falsche Benutzer“ erfüllen.

Visuelle Programmierung und Gestaltung im Browser
Neue Skripte
Web-Typografie
Reagiere
Ein weiterer Online-Kurs für Designer .
Vue
Ein Kurs für Designer von Meng To .
Arbeite mit SVG
Sara Soueidan zeigt,
wie man durch SVG-Filter effektiv Text auf einem Hintergrund mit Textur maskiert .
Metriken und ROI
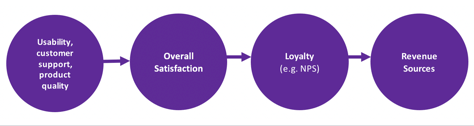
Fortsetzung des starken Beispiels für strategisches Denken bei der Aktualisierung eines Produkts für Unternehmensanwender von Burcu S. Bakioglu, Ben Basilan und JonDelina 'JD' Buckley vom ADP Innovation Center. Im zweiten Teil analysieren sie die Kette der Beziehung von Metriken.

Jeff Sauro beschreibt die Gallup CE11-Metrik, die Jared Spool empfiehlt, NPS zusammen zu verwenden. Dies sind 11 Fragen zur Markenzufriedenheit und zur Bereitschaft, sie zu empfehlen - der Fragebogen erschien gleichzeitig mit NPS, wurde aber nicht populär. Das häufigere UMUX-Lite und SUPR-Q liefern zuverlässigere Ergebnisse.
Jeff Sauro untersucht die Unterschiede zwischen Metriken basierend auf der Bereitschaft, ein Produkt in Zukunft zu empfehlen, und einer vollendeten Empfehlung. Der zweite ist ehrlicher, aber idealerweise - eine Kombination beider Indikatoren.
Design Management und DesignOps
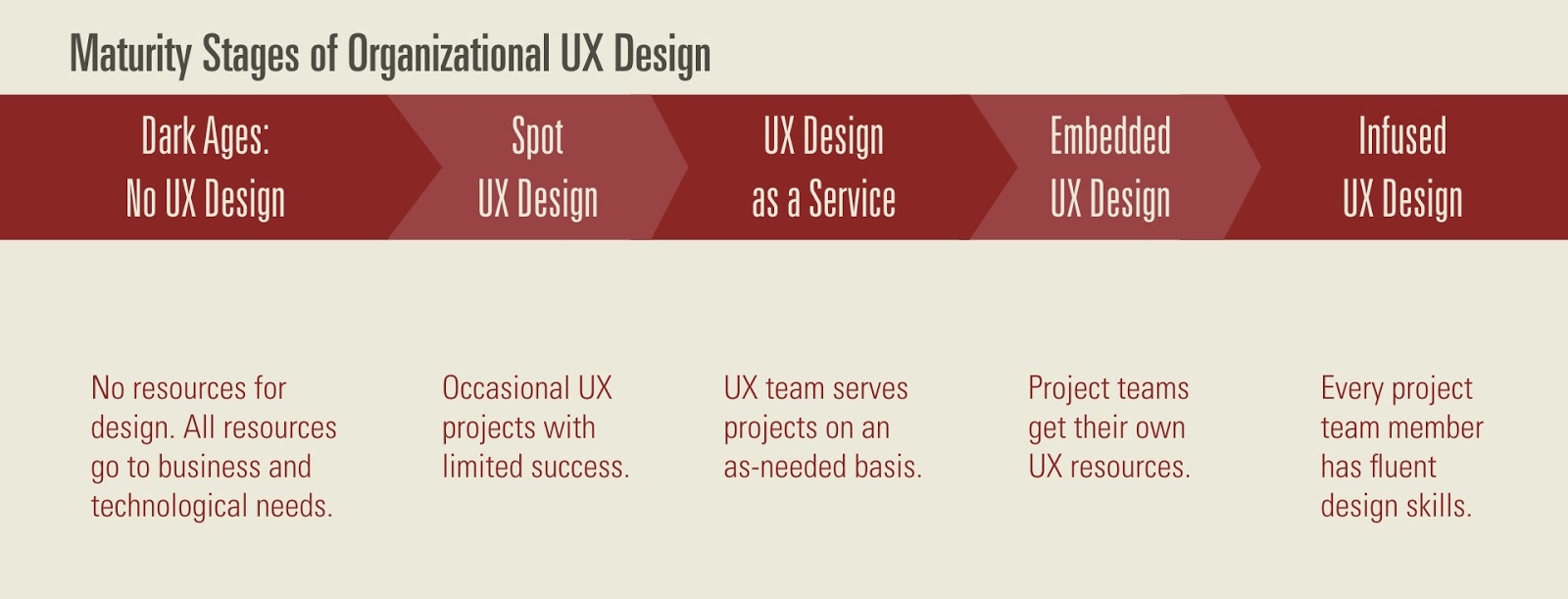
Gutes Reifegradmodell von Jared Spool. Erstens teilt er die Reife des gesamten Unternehmens und seiner Designteams. Zweitens ist der Endpunkt des „Erwachsenwerdens“ des Teams der Moment, in dem alle Mitarbeiter über grundlegende Designfähigkeiten verfügen.

Tipps für die richtige Interaktion von Front-End-Autoren mit Produktmanagern und Designern von Gene Shannon von Shopify. Vernünftige Gedanken zur Generierung von Erwartungen und ein gutes Beispiel für eine RACI-Matrix für die Stakeholder-Rechnungslegung.
Mia Blume beschreibt ihre Karrierevision für Designer als Performer und Manager.
Checkliste für regelmäßige Designkritik-Sessions oder Retrospektiven von Rachel Krause von der Nielsen / Norman Group.

Ein gutes detailliertes Memo zu den Designkritik-Sitzungen von Atul Handa. Der Prozess, gute Manieren und andere Nuancen.
Fälle
Erklärte William Bengtssons Geschichte über die Erstellung einer visuellen Sprache für das Web basierend auf der Tink-Webanwendung.
Trends
Marktstatistik (2018)
17,3% -
Smartphone-Verkäufe in Russland61% -
Umsatzwachstum bei US-SmartwatchesIn Barcelona findet die traditionelle Ausstellung des Mobile World Congress zum Thema der Errungenschaften mobiler Technologien und anderer Haushaltsgeräte in Verbindung mit einfach modischen Geräten statt. Es gibt mehr Fokus als auf CES, obwohl weniger lustiges Spiel.

Das Hauptthema des Jahres sind natürlich flexible Bildschirme. Sie sind überraschenderweise weniger als hundert.
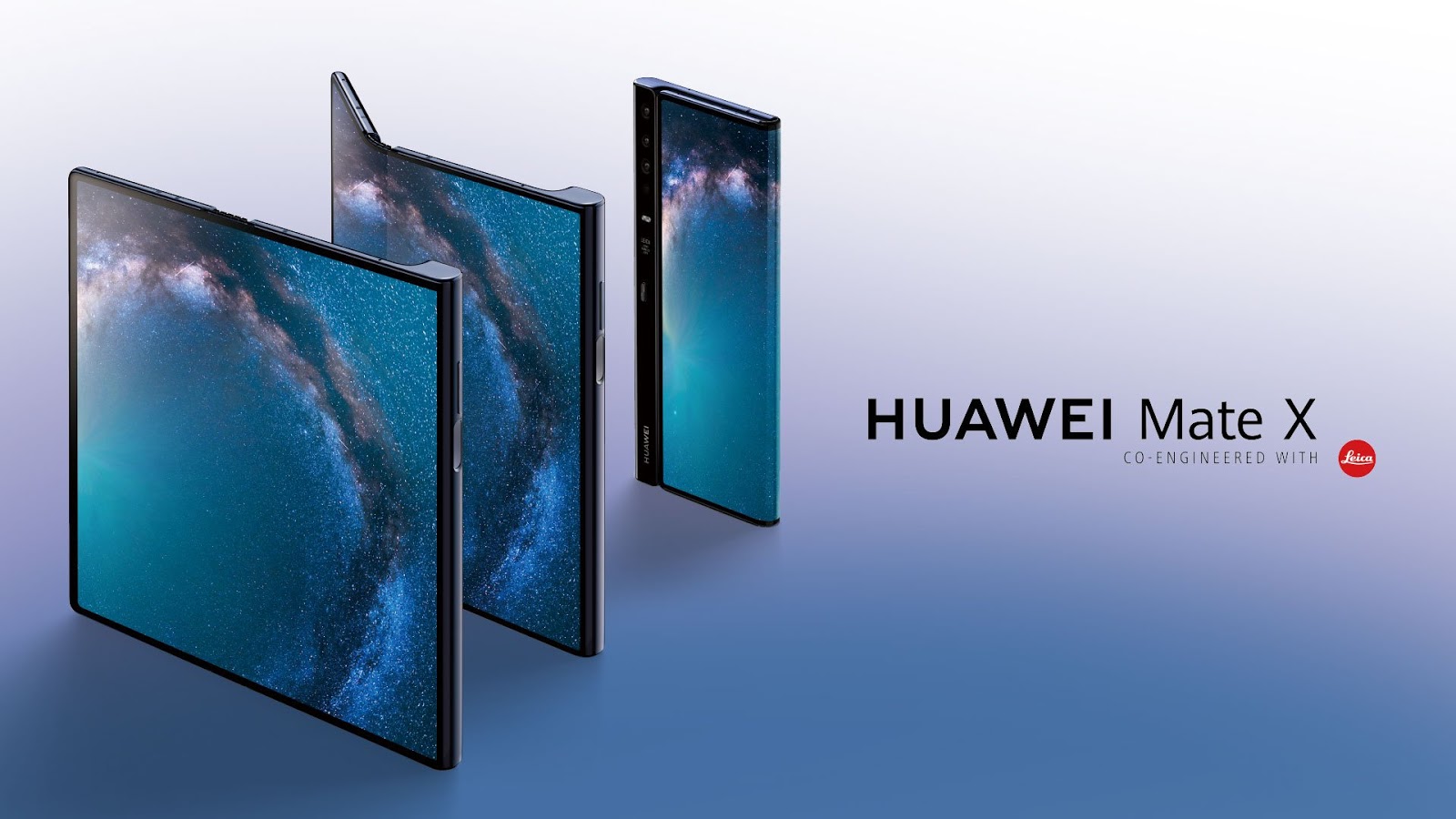
1. Das dritte kommerzielle flexible Telefon,
Huawei Mate X. Er hat einen einzigen Bildschirm, wenn das Falten draußen bleibt.

2.
Oppo zeigte seinen Prototyp , der dem Huawei Mate X verdächtig ähnlich ist.

3.
Nubia zeigte eine aktualisierte Mischung aus einem flexiblen Uhrentelefon und einer Uhr .

4.
Halbtoter Prototyp von TCL mit interessanten Transformationen . Etwas früher zeigten sie ein
Patent .

5. Einige Tage vor MWC
zeigte Samsung sein erstes kommerzielles flexibles Galaxy Fold-Telefon . Es ist natürlich nicht das kompakteste, aber es kann gekauft werden und es ist besser als das erste flexible Telefon von Royole, das zum Verkauf steht.

6. Der Stecker in Form eines
Zwei-Bildschirm-Telefons von LG , der keine Zeit hatte, flexible Bildschirme zu trainieren, sieht lächerlich aus. Zumindest Nintendo DS.

Weitere Telefonspaß:
Es stellte sich auch heraus, dass das mobile Betriebssystem
KaiOS das drittbeliebteste der Welt ist - mit 80 Millionen Handys in der Hand. Es basiert auf den Entwicklungen von Firefox OS und ist für billige Drucktastentelefone inhaftiert.
Die Kirsche war die Präsentation von
Microsoft Hololens 2 am Tag vor der Eröffnung. Es ist in jeder Hinsicht viel besser geworden - Bildqualität, Betrachtungswinkel, Objekterkennung und Gestensteuerung ohne separate Steuerung, Blickverfolgung und Steuerung. Das Gerät richtet sich an Unternehmen, nicht an Endbenutzer.
 Unreal Engine 4 führt die Geräteunterstützung ein
Unreal Engine 4 führt die Geräteunterstützung ein .
Schneiden Sie die wichtigsten Punkte der Präsentation (Riss!).
Nun, sie haben
Kinect für den B2B-Markt wiederbelebt .
Nach der hämmernden Idiotie rahmenloser Telefone (in diesem Jahr wurden sie sogar kleiner) ist endlich eine interessante Bewegung bei mobilen Schnittstellen verschwunden.
Bei unserem Mail.ru Design Cup-Wettbewerb haben Designer das
Problem der Post für flexible Bildschirme gelöst. Bei Dribbble gibt es einige Konzepte:
Maxim Gedrovich ,
Kizuku Kitada und
Alexander Shevenenov . Nicht alle Ideen sind interessant, aber Experimente zu diesem Thema bringen uns der Umsetzung spektakulärer Bilder aus Markenvideos näher, die eine Vision der Zukunft zeigen.
Algorithmisches Design
Ein anderer glaubwürdiger Gesichtsgenerator kann basierend auf Ihrem Foto arbeiten - Sie können Gesichtsausdrücke und andere Eigenschaften ändern.
Harvard Business Review Press veröffentlichte im März 2018 Paul R. Daugherty und H. James Wilsons Human + Machine, ein Buch über die Auswirkungen künstlicher Intelligenz auf den Workflow.
Pabini Gabriel-Petit hat eine gute Bewertung für UXmatters abgegeben .
Eine Gruppe von Microsoft-Forschern hat Richtlinien für das Design von Produkten mithilfe von Technologien für künstliche Intelligenz gesammelt. Es stellte sich heraus, dass 18 Heuristiken für die Arbeit sehr praktisch sind.

Sprachschnittstellen
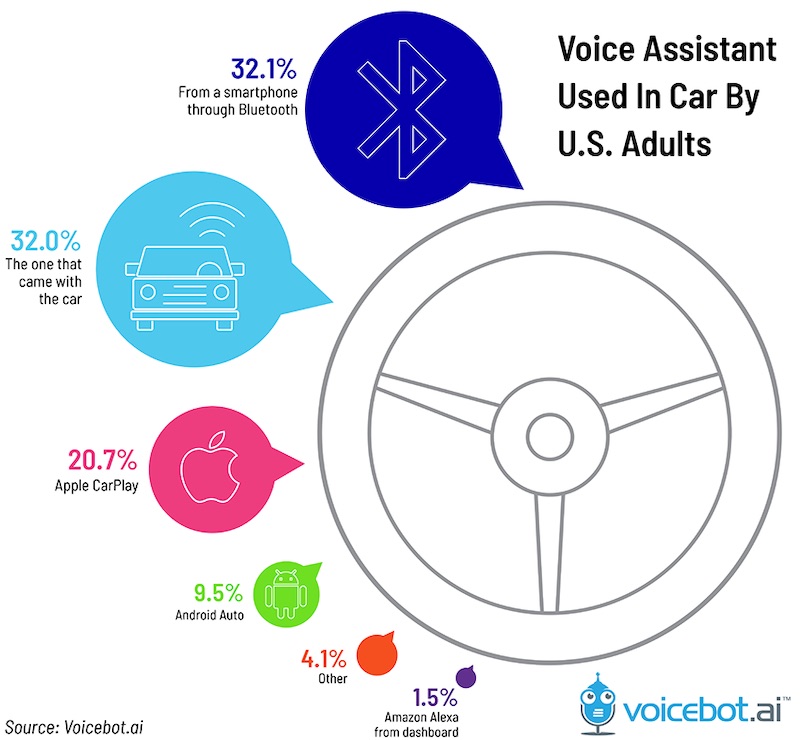
Bericht über den Einsatz von Sprachassistenten in Autos.
US-Marktanteile .

Raluca Budiu beschreibt die mentalen Modelle von Sprachassistenten, die Benutzer im Kopf haben - eine Benutzeroberfläche, einen Assistenten und eine Wissensbasis. Sie führten eine Reihe von Benutzerstudien durch, in denen sie identifiziert und detailliert untersucht wurden.

James Giangola von Google spricht über die Bedeutung der indirekten Anforderungsbestätigung in Sprachschnittstellen. Sie helfen dem Benutzer zu verstehen, wie richtig die Antwort von einem intelligenten Assistenten gegeben wurde, und verfeinern die Anforderung, falls erforderlich.
Plattform-News
Intelligente Uhren und Armbänder
Intelligentes Armband für normale Uhren von Sony .
Für die allgemeine und berufliche Entwicklung
Fabricio Teixeira hat eine Reihe von Klischeesätzen zusammengestellt, die häufig bei der Diskussion von Schnittstellen verwendet werden. Tolles Material für eine Bulshit-Bingokarte.
 Eine exzellente Analyse der Vor- und Nachteile der Zertifizierung für die Designer selbst. David Travis und Anna-Gret Higgins führten eine Umfrage unter 249 Spezialisten durch und stellten eine Liste der angewandten Anwendungen der erworbenen Fähigkeiten zusammen.
Eine exzellente Analyse der Vor- und Nachteile der Zertifizierung für die Designer selbst. David Travis und Anna-Gret Higgins führten eine Umfrage unter 249 Spezialisten durch und stellten eine Liste der angewandten Anwendungen der erworbenen Fähigkeiten zusammen.
Menschen und Unternehmen in der Branche
Rambler Design Team Blog.Eine Dokumentation über Design mit berühmten Persönlichkeiten aus dem Beruf wie Julie Zhuo, Natasha Jen sowie Kreativ- und Designdirektoren von Google, Weiden + Kennedy, Headspace, Ericsson, Lyft, Sonos, Volvo, IKEA und anderen Unternehmen.
Tagungsband
Konferenzen zu Designsystemen haben die Grenzen des Themas verstanden und sich allgemeinen Fragen zum Management von Designteams zugewandt - DSConf aus Helsinki ist jetzt Joint Futures.Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik.