Hallo an alle
Ich heiße Dmitry Golev. Ich bin der Gründer und technische Direktor der Veliov Group. Heute werde ich über den Service sprechen, der von DeveloperWeek mit dem "Dev Project" Award ausgezeichnet wurde . Bei dieser Gelegenheit wurden wir eingeladen, über das Projekt aus der DevExec World- Szene zu sprechen. Nachfolgend finden Sie eine Textversion meiner Rede.

Wie Sie dem Logo entnehmen können, konzentrieren wir uns auf Webentwicklung und JavaScript. Ziel des Dienstes ist es, die Kosten für die Wartung von APIs, Websites, progressiven Webanwendungen (PWA) und Weblösungen auf Linux-Servern zu senken.
Die meisten Webprojekte beginnen mit einem Domainnamen. Der Domänenname enthält Whois- und DNS-Einträge. Seit der Ära von HTTP / 2 muss die Kommunikation zwischen dem Server und dem Browser des Benutzers verschlüsselt werden. Für dieses oder genauer gesagt ein TLS-Zertifikat ist SSL erforderlich.
Wir überwachen kontinuierlich die Integrität der Domainnamendaten (Whois, DNS, SSL / TLS) und das Ablaufdatum des Zertifikats und der Domain. Benachrichtigungen über alle Datenänderungen und die bevorstehenden Ablaufdaten von Domains und Zertifikaten können per SMS oder E-Mail übermittelt werden.
Wir glauben, dass dieser Service eine großartige Möglichkeit ist:
- unbefugten Zugriff und Änderungen schnell erkennen;
- Beseitigen Sie Fehler beim Einrichten eines Domänennamens, beim Ersetzen eines Zertifikats und beim Aktualisieren von DNS-Einträgen.

Das Domain Name Control Panel ( oben ), ein Beispiel für Benachrichtigungen über Änderungen an DNS, SSL / TLS-Zertifikat und Whois ( unten ):

Benachrichtigungen können von den Mitgliedern Ihres Teams entsprechend ihrem Verantwortungsbereich personalisiert werden:

Wir haben diesen Dienst als " grundlegenden Schutz von Domainnamen " bezeichnet und ihn für alle Benutzer aller Tarifpläne für immer kostenlos gemacht. Wir glauben, dass dies viele Benutzer vor Situationen bewahren wird wie:
- Verkehrsumleitung;
- MitM;
- Zertifikatsersetzung;
- DNS-Hijacking;
- Diebstahl eines Domainnamens und andere sehr unangenehme Situationen.
Wir lösen das Problem des Inhabers eines Domainnamens, wenn es nicht möglich ist, die Datensätze zu kontrollieren, da dies sehr oft durchgeführt werden muss, auch nachts - dies ist einfach eine unmögliche Aufgabe für eine Person.
Kann ich den Diensten vertrauen, bei denen der Domainname gekauft wurde? In den meisten Fällen erhalten DNS-Dienste keine Benachrichtigungen über Änderungen an den Datensätzen, und die einzige Benachrichtigung von Registraren über das Ablaufen eines Domainnamens kann einfach in Spam fallen und unbemerkt bleiben. Ein seltener Herausgeber und Vertreiber von SSL / TLS-Zertifikaten sendet Benachrichtigungen über die Notwendigkeit, das Zertifikat erneut auszustellen. Daher kamen wir zu dem Schluss, dass die Datensätze und das Zertifikat häufig und automatisch überprüft werden müssen. Ursprünglich war es ein interner Dienst, der jetzt allen zur Verfügung steht .

Pre-Rendering (Pre-Rendering)
Das beliebteste Serviceprodukt ist das Pre-Rendering . Wenn Sie jemals das Glück hatten, Webanwendungen in Angular, React, Vue, Blaze oder einer anderen "Client" -Bibliothek zu schreiben, werden Sie möglicherweise feststellen, wie unterschiedlich die Antwort des Servers von den Seiten ist, deren HTML-Code auf dem Server generiert wird. Webanwendungen, die auf "Client" -Bibliotheken basieren, verfügen über das minimal erforderliche HTML-Markup ohne Daten und Vorlagen.

Moderne Webanwendungen rufen dynamisch oder " progressiv " Code, Vorlagen und deren Daten in Teilen vom Server ab. Was vom Server geladen wird, entscheidet der "Client" selbst ( Browser, Gerät ) in Abhängigkeit von den Aktionen des Benutzers, der geöffneten Seite ( "Route", Route ) und den Funktionsanforderungen. Heute nennen wir solche Anwendungen die Progressive Web App (PWA).

Wie Sie auf dieser Folie sehen können, haben PWAs viele Vorteile und ein großes Minus - den absoluten Mangel an SEO-Optimierung.
Während die Bildung von HTML-Seiten auf dem Server keine Voraussetzung für die Arbeit im Browser des Benutzers ist, führen die sogenannten Spinnen und Bots (Crawler, Spinnen und Bots) das JavaScript der besuchten Seite nicht aus. Damit Ihre Website in Suchergebnissen (Google, Bing, Yandex usw.), Instant Messenger, sozialen Netzwerken (Skype, Facebook, Twitter, iMessage, vk.com usw.) und in den meisten Anwendungen und Diensten angezeigt wird Sie können einen Link senden oder veröffentlichen - Sie müssen einen Weg finden, um den generierten HTML-Code zu übertragen, der sich aus der Ausführung von "Client" -JavaScript ergibt.

Wenn Sie nun vor der Frage stehen, wie Sie SEO für eine Anwendung basierend auf einer clientseitigen JavaScript-Lösung bereitstellen können, haben Sie zwei Möglichkeiten: Implementieren / Integrieren von " Server Side Rendering / SSR ", indem Sie mehr Zeit und Ressourcen in die Entwicklung investieren oder verwenden Sie einen Pre-Rendering-Service eines Drittanbieters.

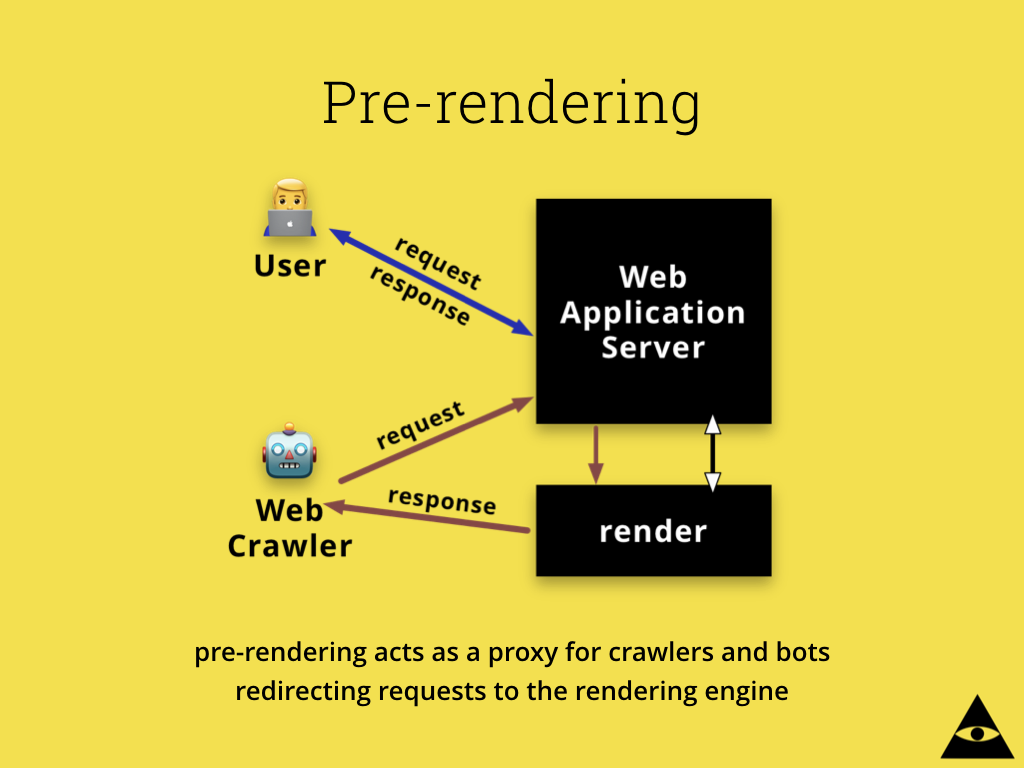
Wie funktioniert es Als Proxy filtern wir Anforderungen von Robotern heraus und leiten sie an die Pre-Rendering-Engine weiter, wo die Seite angefordert und ihr JavaScript so ausgeführt wird, wie es im Browser des Benutzers ausgeführt worden wäre.

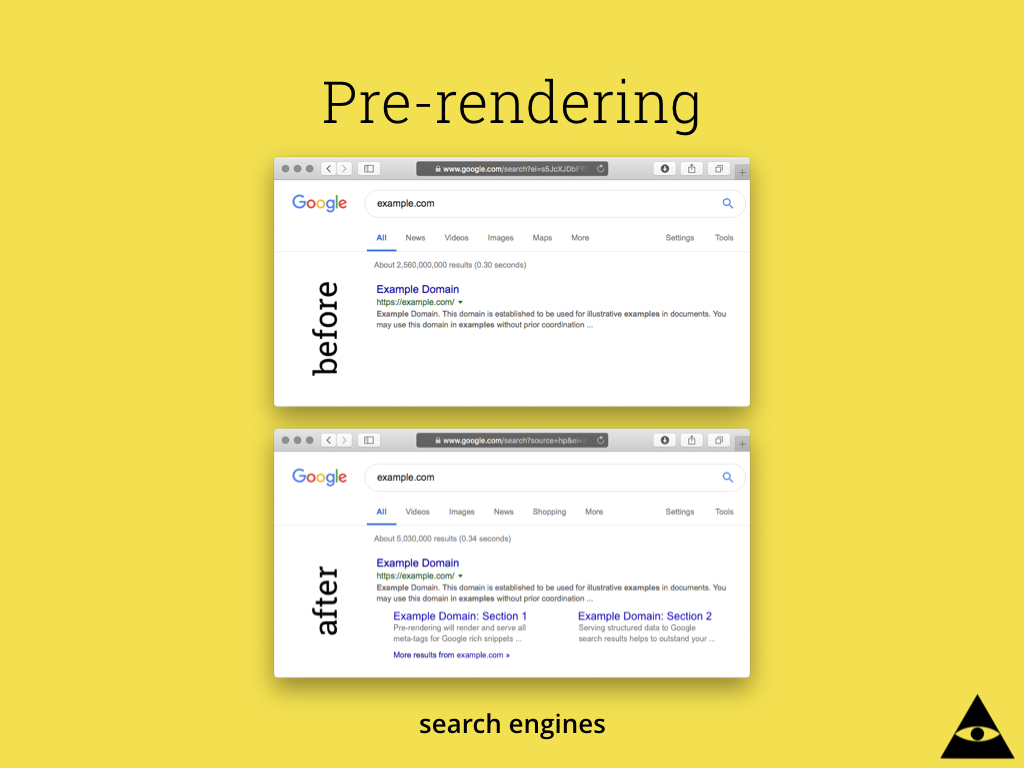
Ergebnisse der Webanwendung mit Pre-Rendering:

Vorschau-Links im Messenger

Vorschau von Links in sozialen Netzwerken

Vorschau, Beschreibung, Metadaten und Sitelinks in Suchmaschinenergebnissen

Wir sind die ersten, die die ECMAScript 6/7-Unterstützung einführen.
Weitere Informationen zum Pre-Rendering finden Sie unter prerendering.com

Überwachung
Das zweitbeliebteste Produkt des Dienstes ist die Überwachung von Webanwendungen, APIs und Linux-Servern über das SNMP-Protokoll.
Ein Überwachungsdienst von Drittanbietern ist eine hervorragende Lösung, da Sie und Ihr Team keine Ressourcen und Zeit für die Entwicklung und "Fertigstellung" der Überwachung installieren, aktualisieren, warten, investieren müssen.

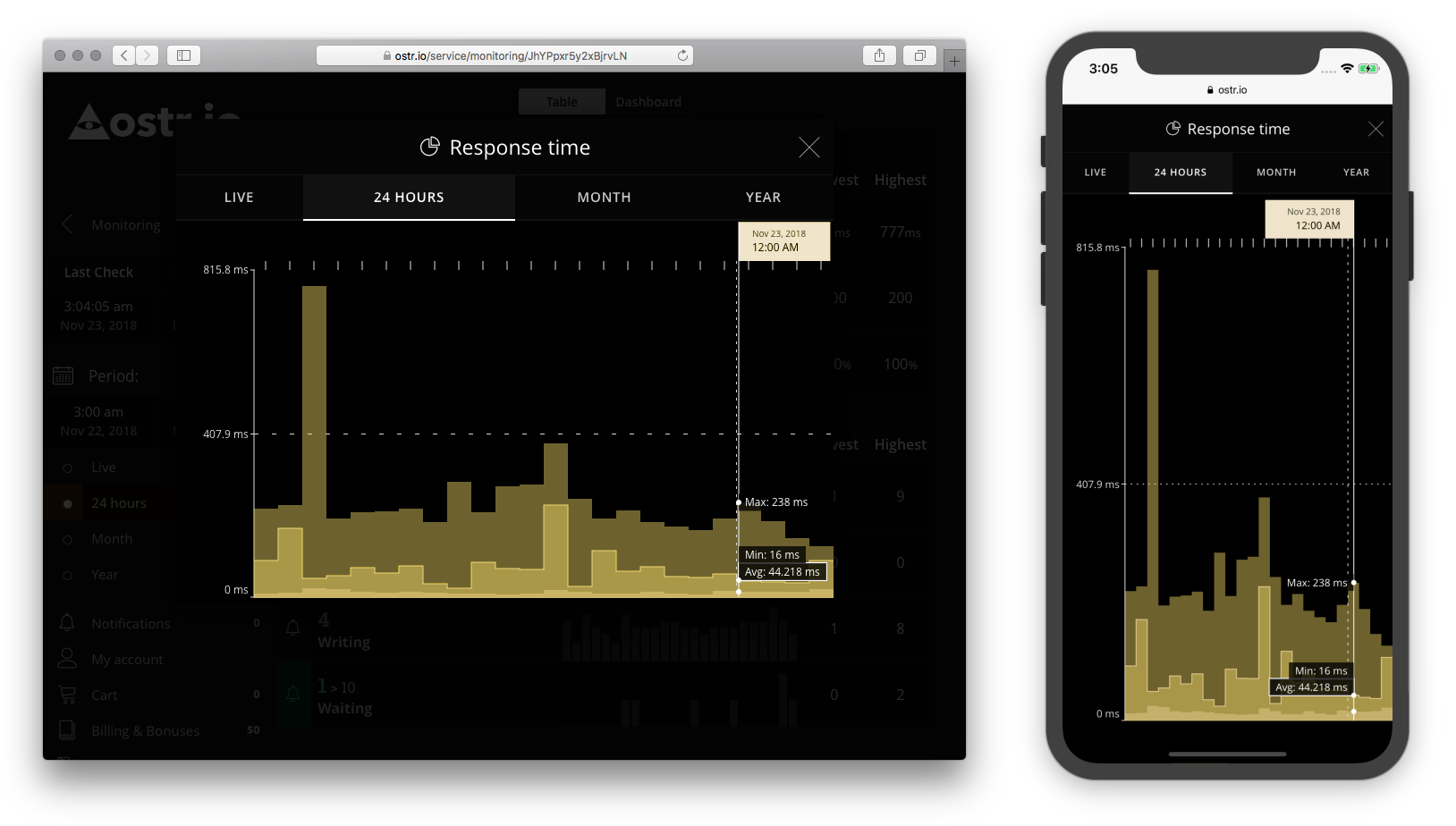
Um sicherzustellen, dass Ihre Webanwendung funktioniert und für Benutzer zugänglich ist, überprüfen wir den Antwortcode, die Header, den Antworttext und wie schnell die Antwort empfangen wurde.

Das Obige ist ein Beispiel für die Überwachung eines Endpunkts mit dynamisch generierten Daten. Sie müssen lediglich XML, JSON oder nur Number zurückgeben. Sie können auch Benachrichtigungen konfigurieren, selbst wenn die Werte zu hoch oder niedrig sind oder Ihre Kriterien nicht erfüllen.

Oben sehen Sie ein Beispiel für die Überwachung eines Linux-Servers über das SNMP-Protokoll. SNMP ist ein Industriestandard zum Lesen von Daten von verschiedenen Hardwaresensoren und dem Betriebssystem, einschließlich Linux-Servern, die zur Bereitstellung moderner Webanwendungen verwendet werden. Um den unbefugten Zugriff auf Ihre Server zu verhindern, benachrichtigt Sie der Dienst über jede neu hergestellte SSH-Verbindung.

Weitere Informationen zum Überwachungsdienst finden Sie unter snmp-monitoring.com .

Web Analytics
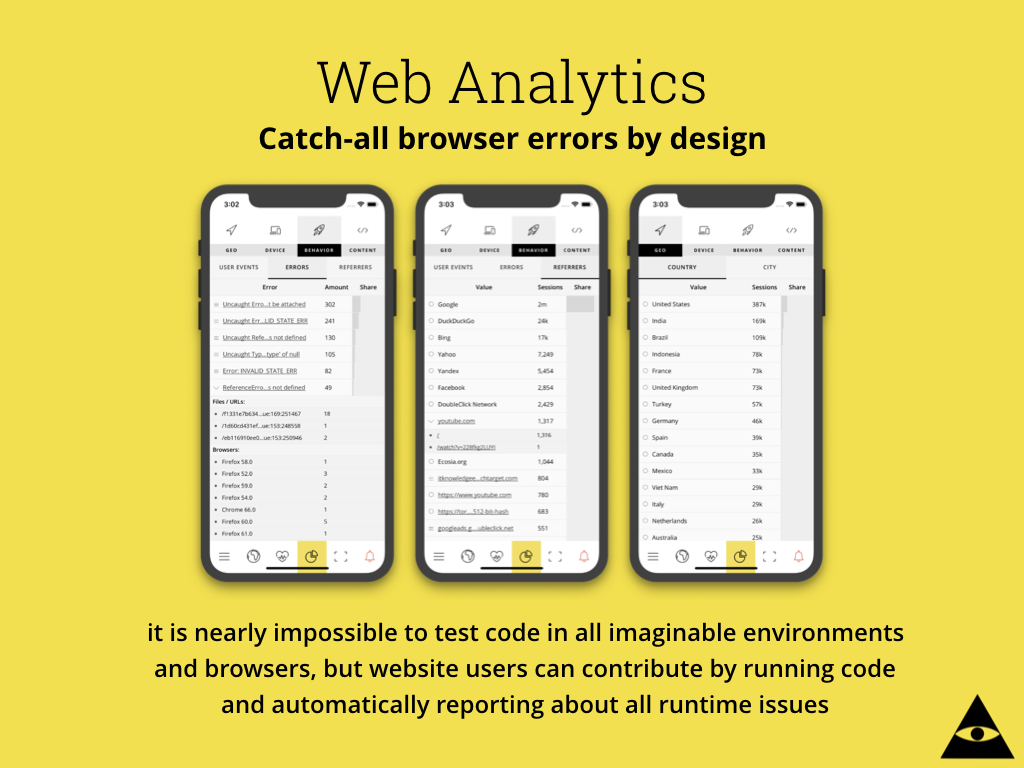
Das drittbeliebteste Serviceprodukt ist Web Analytics . Nachdem wir an einer Anwendung mit vielen Animationen gearbeitet hatten, nahmen sich unsere Designer viel Zeit, um die Animation reibungslos zu gestalten. Alles war in Ordnung und wir haben die Aufgabe abgeschlossen und auf allen gängigen Geräten und Browsern akzeptable Animationen bereitgestellt. Später stellte der Client eine kleine Aufgabe ein - das Hinzufügen des Analysecodes. Dies war eine der beliebtesten Lösungen, mit der viele Daten über den Benutzer gesammelt wurden, einschließlich der Position des Cursors und des Bildlaufs, um eine Heatmap der Seite zu erstellen. Da JavaScript über eine Single-Threaded-Laufzeit verfügt (Web Worker und Service Worker zählen nicht) und die Analyse einen erheblichen Teil der CPU-Ressourcen für die Verfolgung aller Benutzeraktionen benötigte, wurden alle unsere Arbeiten zur reibungslosen Animation auf Budget- und Mobilgeräten zerstört. Daher kamen wir auf die Idee und die erste Implementierung einer leicht verständlichen, vertraulichen und GDPR-konformen Webanalyse in Echtzeit mit 100% Open Source und einem einfachen Nicht-Tracking-Verfahren für den Endbenutzer.

Eines der Hauptmerkmale der Webanalyse ist die automatische Erfassung und Organisation eines Berichts über alle Fehler der JavaScript- Laufzeit ( Laufzeitfehler und Ausnahmen ) in Echtzeit. Wenn Sie sich mit Webentwicklung beschäftigen, wissen Sie, wie wichtig es ist, verschiedene Kombinationen von Geräten und Browsern in verschiedenen Versionen zu testen, aber alle 100% der Kombinationen abzudecken, ist physikalisch einfach unmöglich. In diesem Moment sind Ihre Benutzer Eigentümer der Geräte, auf denen Tests durchgeführt werden müssen. Web Analytics sammelt automatisch alle Fehler und Ausnahmen ( Fehler, Laufzeitausnahmen ) der JavaScript-Laufzeit. Jeder Fehlerbericht enthält eine Beschreibung, eine Datei, eine Zeile und ein Symbol in der Datei, eine Stapelverfolgung (falls vorhanden), ein Gerät, einen Browser, ein Betriebssystem und deren Versionen.

Eine vollständige Liste der verfügbaren Produkte und detailliertere Informationen finden Sie unter ostr.io. Alle neuen Konten erhalten eine einmalige Lieferung von „Darlehen“ ( kostenlos ). Dies ermöglicht die kostenlose Implementierung von Integrations- und Testdiensten.

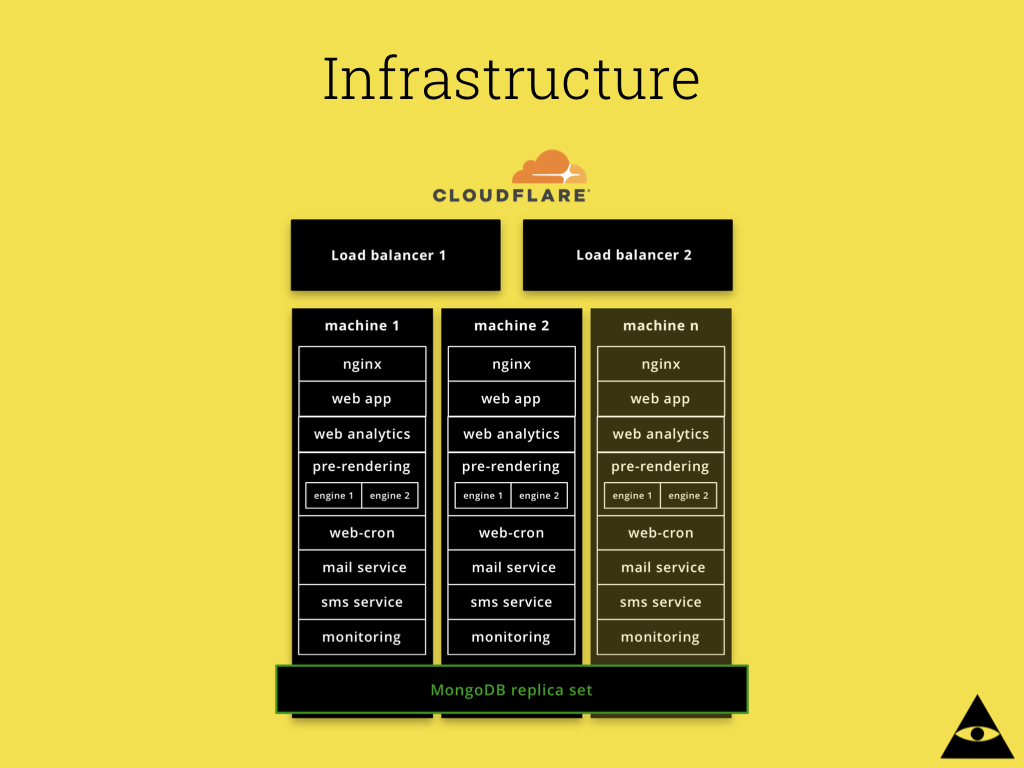
Die Infrastruktur
Der interessanteste Teil ist die Service-Infrastruktur. Derzeit werden 17 Server benötigt, um die Anforderungen des Dienstes zu erfüllen. Alle Produkte und ihre Einheiten werden als Microservices implementiert und jeder Microservice wird auf einem physischen Server gehostet. Alle Server sind identische Kopien voneinander. Vor jeder Bereitstellung und Änderung auf dem Testserver wird die gesamte Prozedur in Schritten sortiert und in einem Bash-Skript ausgeführt. Anschließend wird das Skript an GitHub gesendet, von wo es von anderen Servern empfangen und gestartet wird. Jeder Server enthält eine Kopie des Anwendungscodes, der Microservices, von Nginx und MongoDB ( dank der Replikate ). Dieses Schema ermöglicht es uns, Angriffen standzuhalten, erfolglose Tests zu überstehen und Zeit zur Lösung des Problems zu geben. Der Dienst steht den Benutzern auch dann zur Verfügung, wenn 93% der Infrastruktur ausfallen. Dies kann natürlich die Antwortgeschwindigkeit beeinflussen, ermöglicht es jedoch, dass er im Rahmen des SLA erfolgt.
Für eine gleichmäßige Lastverteilung zwischen allen Servern verwenden wir zwei Round-Robin-DNS- Ausgleichsebenen ( in unserem Fall CloudFlare ) und unsere eigenen Server, auf denen HAProxy installiert ist .

Josk
Wie Sie der obigen Beschreibung entnehmen können, gibt es viele wiederkehrende Ereignisse. Um beispielsweise Server, APIs, Whois, DNS und andere Endpunkte zu überwachen, müssen wir regelmäßig und ohne Unterbrechungen eine Anfrage an diese senden. Um die Kontinuität periodischer Aufgaben zu gewährleisten, haben wir unser dezentrales Netzwerk aus vielen Servern aufgebaut, sodass wir immer wissen, dass es einen freien Server für die Ausführung von Aufgaben gibt. Sobald die Anforderungen die aktuellen Funktionen überschreiten, können wir dank des oben beschriebenen Schemas problemlos die erforderliche Anzahl neuer Server hinzufügen, um die horizontale Skalierung zu vereinfachen.
In der Anfangsphase übertrafen die Funktionen unserer Server die aktuellen Anforderungen erheblich. Infolgedessen befanden wir uns in einer Situation, in der zwei oder mehr freie Server dieselbe Aufgabe parallel ausführten. Dies bedrohte die weitere Entwicklung erheblich, da der Dienst viele identische Briefe an einen Benutzer senden oder Dutzende von DNS-Anfragen von unseren IP-Adressen senden konnte, was mit einem Verbot drohte.
Um dieses Problem schnell zu lösen, haben wir einen Task-Desynchronisierer entwickelt, der zu 95% garantiert, dass die Task in der Warteschlange einmal und in einer Zeiteinheit ausgeführt wird. Später veröffentlichten wir den Desynchronizer-Code als NPM-Paket und nannten josk . Wenn Sie unter die Haube schauen möchten, finden Sie hier einen Link zu GitHub .

Postzeit
Aus dem gleichen Grund haben wir mail-time , mit dem Sie Briefe von einer Multiserver-Infrastruktur senden können. Das Paket wird auf der Basis von josk , organisiert Nachrichten in einer Warteschlange und sendet sie von einer Multiserver-Infrastruktur. Zusätzlich zum Mailing können Sie mit der mail-time Microservices in folgende Bereiche unterteilen:
- "clients" (
client ), die nur Buchstaben zur Warteschlange hinzufügen; - "Server" (
server ), der einen unabhängigen Mikrodienst erstellt, der nur zwei Aufgaben ausführt - die Verwaltung der Buchstabenwarteschlange und deren Verteilung.
Dies ist nicht die einzige einzigartige Funktion der Bibliothek. Einzelheiten und eine detailliertere Beschreibung aller Funktionen finden Sie in der Dokumentation .
Leider benötigen derzeit beide Pakete ( josk und mail-time ) MongoDB als Datenbank (DB) für die Warteschlange und die De-Synchronisation. Wir sind bereit, beide Bibliotheken zu entwickeln, und werden PR gerne diskutieren und übernehmen , um Unterstützung für andere Datenbanken hinzuzufügen. Für unseren Teil scheint Redis ein großartiger Kandidat für die Integration zu sein.
Vielen Dank an alle, die bis zum Ende gelesen haben. Wenn Sie interessiert waren, Fragen stellen und im LAN schreiben und das Interesse der Leser besteht, bin ich bereit, über die Erfahrungen bei der Teilnahme und beim Sprechen an anderen Veranstaltungen zu Webentwicklung, node.js und JavaScript zu sprechen.
Alle, die sich für ostr.io interessieren, den Service nutzen, einen Aktionscode, einen Rabatt oder Antworten auf Fragen erhalten möchten, schreiben Sie mir im PM oder in den sozialen Netzwerken. Support ostr.io spricht nur Englisch, reagiert aber sehr schnell, zum Beispiel über den FB Messenger .