Im UX-Design gibt es wie in jedem anderen Tätigkeitsbereich Prinzipien und Gesetze. In diesem Artikel möchte ich acht davon erkennen, die nach ihren Schöpfern benannt sind.

Fitts Law
Ein allgemeines Gesetz über sensorisch-motorische Prozesse, das die Bewegungszeit mit der Bewegungsgenauigkeit und der Bewegungsentfernung in Beziehung setzt: Je weiter oder genauer die Bewegung ausgeführt wird, desto mehr Korrekturen sind erforderlich, um sie zu vervollständigen, und dementsprechend ist mehr Zeit erforderlich, um diese Korrektur durchzuführen.Mit anderen Worten, je größer das Objekt ist, desto weniger Zeit benötigt der Benutzer, um es zu durchlaufen.
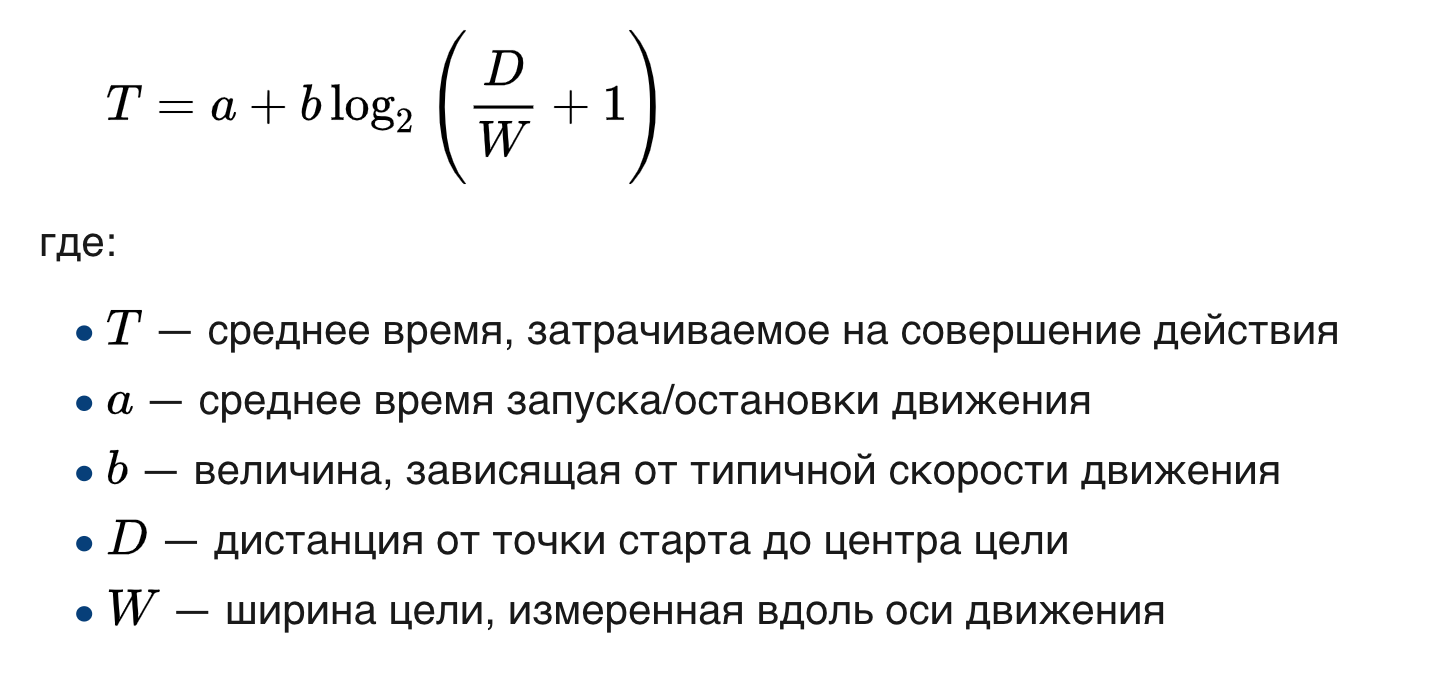
Mathematisch ist das Gesetz wie folgt geschrieben:
 Quelle: Wikipedia
Quelle: WikipediaDieses Gesetz hat eine merkwürdige Nuance: Die Größe eines Bildschirms ist begrenzt, und die Elemente an den Rändern haben eine bedingt unendliche Breite - da der Cursor beim Versuch, in sie hineinzukommen, nur am Rand des Bildschirms anliegt. Dies spart erheblich Zeit, um das Ziel zu erreichen, auch aufgrund des Fehlens einer Bremsphase.
Daraus folgt, dass die Ecken die am leichtesten zugänglichen Stellen auf dem Bildschirm sind. Wir können den Cursor sofort in einen beliebigen Winkel bewegen, ohne auf die tatsächlichen Abmessungen des Elements zu achten - und trotzdem darauf zugreifen.
Es ist kein Zufall, dass in Betriebssystemen wichtige Elemente in den Ecken stehen: das Windows-Symbol oder der Apple unter MacOS.
Jeff Raskin, ein Spezialist für Computerschnittstellen, ein Benutzer für Benutzerfreundlichkeit, berechnete in seinem Buch „Interface“, dass eine durchschnittliche Person 0,6 Sekunden benötigt, um das Menü unter MacOS zu verwenden, während dieser Vorgang unter Windows 1 Sekunde dauert.
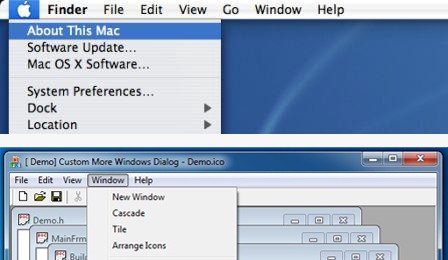
Das liegt daran, dass das Menü in Windows früher von oben eingerückt war, weil oben der Name des Programms stand und zielen musste.
 MacOS- und Windows-Menüs
MacOS- und Windows-MenüsWenn Sie bedenken, dass eine Person 1000 Mal am Tag auf das Menü klickt, spart sie etwa 400 Sekunden, wenn sie einen Mac verwendet. In einem Jahr sind es ungefähr 2400 Minuten oder 40 Stunden.
Das Gesetz von Paul Fitts wird häufig bei der Gestaltung von Schnittstellen verwendet, einschließlich mobiler. Damit kann der Designer die optimale Größe und Position von Schaltflächen, Links und anderen Elementen auf dem Bildschirm bestimmen, je nachdem, welche Aktion er vom Benutzer ausführen möchte.
Hier sind einige Vorschläge, um Ihre Anwendung jetzt zu verbessern:
- Erhöhen Sie den Klickbereich für Kontrollkästchen und Optionsfelder. Machen Sie Beschriftungen für diese Elemente anklickbar. Dies reduziert die Anzahl der Benutzerfehler.

- Ordnen Sie die Steuerelemente in Ihrer Anwendung so an, dass sie sich alle im Verlauf der Hauptbenutzerszenarien befinden.
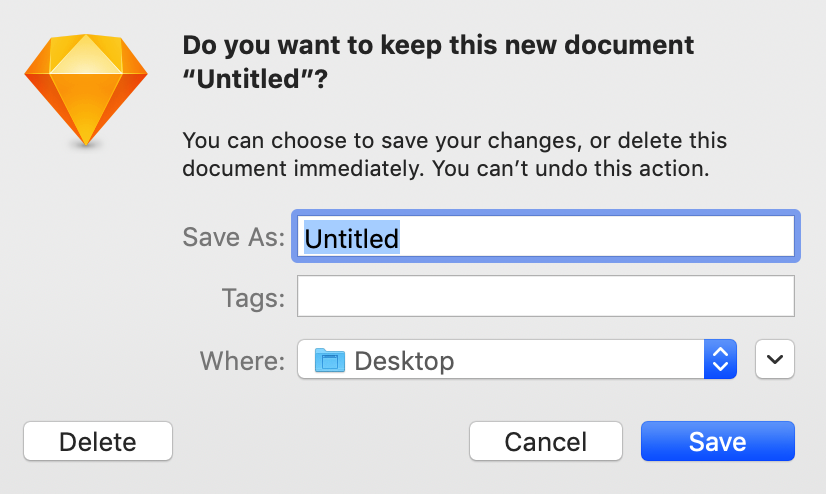
- Einrücken zwischen mehr unerwünschten Schaltflächen wie Speichern und Löschen
 Modalfenster skizzieren
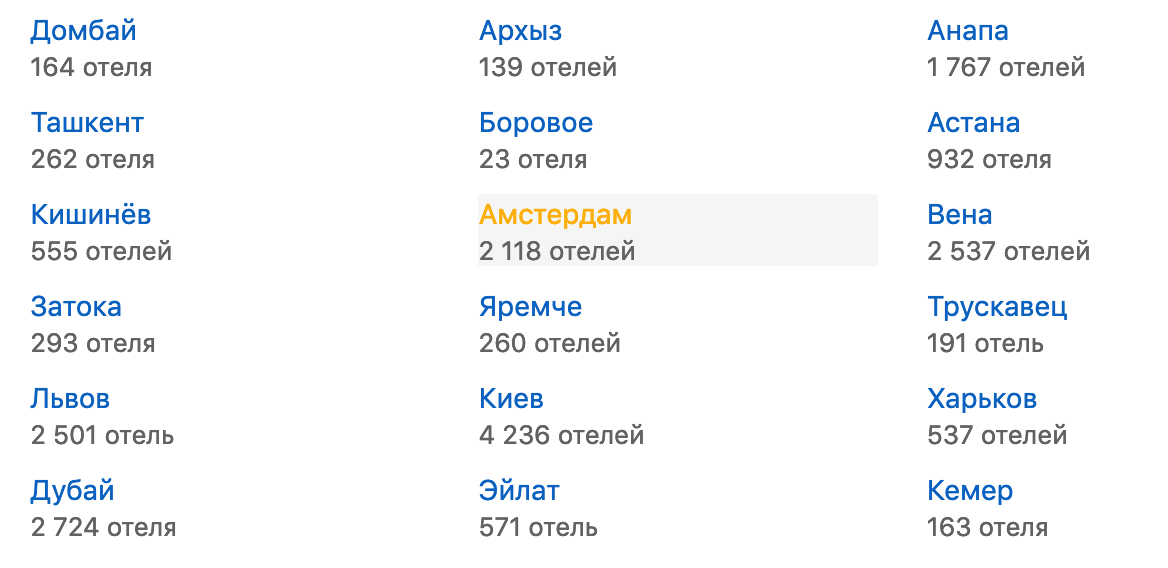
Modalfenster skizzieren- Klicken Sie für eine Liste der Links nicht nur auf die Beschriftungen, sondern auf alle Zeilen.
 Liste der Städte Booking.com
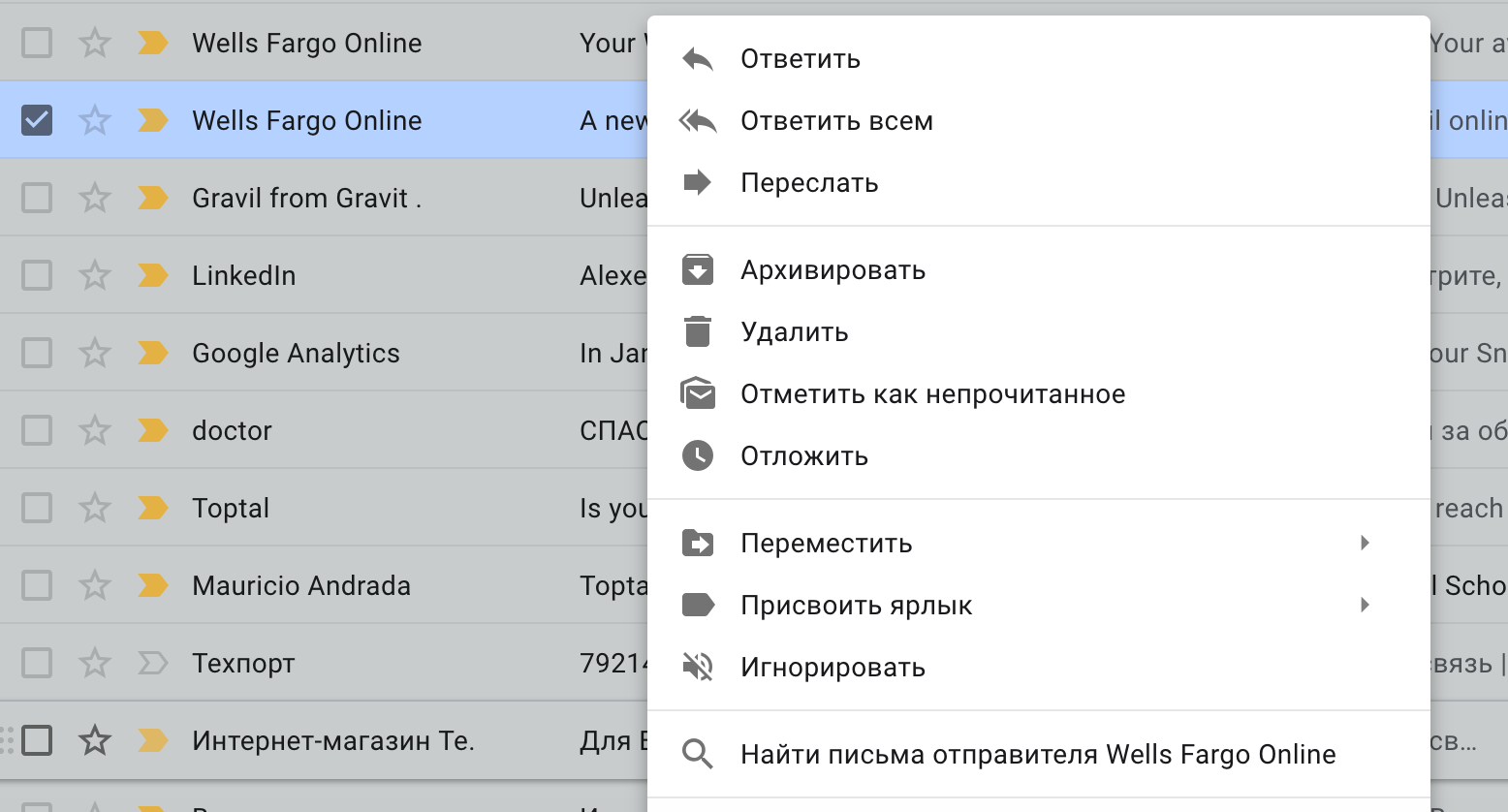
Liste der Städte Booking.com- Verwenden Sie das Popup-Menü an der Cursorposition. Dadurch wird der Zeitaufwand für das Bewegen der Maus verringert.
 Google Mail-Kontextmenü
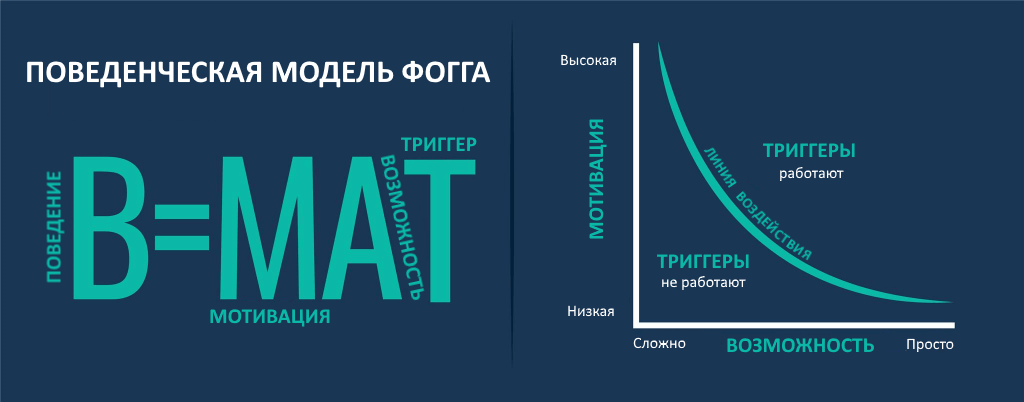
Google Mail-KontextmenüFoggs Verhaltensmodell
BJ Fogg ist Wissenschaftler und Autor und Gründer des Stanford Behavioral Design Laboratory.
Basierend auf seinem Modell:
Eine Handlung ist das Ergebnis von drei Faktoren: Motivation, Gelegenheit und Anregung, die sich gleichzeitig überschneiden. Quelle: seonews.ru
Quelle: seonews.ruDas Bild enthält zwei Achsen: Die vertikale Achse ist die Motivationsachse. Je höher sie ist, desto größer ist die Motivation zum Handeln. Horizontal ist die Achse der Chance. Und der diagonale Bogen ist die Einflusslinie, eine Art Merkmal, ab dem die Aktion entsprechend dem Auslöser ausgeführt wird. Wenn eine der Variablen der Formel fehlt oder nicht ausreichend ausgedrückt wird, überschreitet der Verbraucher diese Grenze nicht und die Aktion wird nicht ausgeführt.
Motivation
Fogg glaubt, dass die Motivation auf drei Hauptpunkten beruht:
- Leute wollen Spaß haben und Schmerzen vermeiden;
- Menschen wollen Hoffnung und Angst;
- Menschen wollen soziale Anerkennung und vermeiden soziale Feindseligkeiten.
Gelegenheit
Gelegenheit ist die Fähigkeit einer Person, Maßnahmen zu ergreifen.
Hier müssen Sie verstehen, dass die Gelegenheit keine Eigenschaft eines Produkts ist, sondern eine Eigenschaft einer Person und des Kontexts, in dem sie sich befindet.
Zum Beispiel wird es für eine ältere Person viel schwieriger sein, die Messwerte von Zählern in einer mobilen Anwendung einzugeben als für uns.
Fogg beschreibt mehrere Faktoren, die das Konzept der Gelegenheit ausmachen:
- Zeit, Zeit, die für eine Aktion aufgewendet wurde;
- Geld, finanzielle Kosten der Aktion;
- Körperliche Anstrengung, die Menge an Arbeit, die die Aktion erfordern wird;
- Mentale Anstrengungen, mentaler Stress, Konzentration, Gedächtnis und Konzentration, die erforderlich sind, um eine Aktion abzuschließen;
- Soziale Akzeptanz, d.h. Inwieweit wird diese Aktion von der Gesellschaft gebilligt?
Wie können wir die Chance erhöhen?
- Wir können eine Person erziehen, damit sie die Zielaktion ausführen kann.
- Wir können ihm ein Werkzeug oder eine Ressource geben, um die Aktion zu vereinfachen.
- Oder wir können die gezielte Aktion selbst vereinfachen.
Reiz oder Auslöser
Ein Auslöser ist eine Art Ereignis, das unser Verhalten ändern kann.
Alles kann ein Anreiz für eine Aktion sein: ein Wecker, eine Benachrichtigung, ein Anruf, ein gesehenes Bild, eine gehörte Phrase und vieles mehr.
Je nach Motivations- und Opportunitätsgrad werden unterschiedliche Arten von Triggern verwendet.
Wenn also das Motivations- und Opportunitätsniveau höher ist als die Einflusslinie, ist es der Auslöser, der die Person zum Handeln zwingt. Wenn jedoch das gewünschte Niveau nicht erreicht wird, führt der Reiz zu nichts.
Hick-Hyman-Gesetz
Das Hick-Hyman-Gesetz ist eine experimentell bestätigte Theorie, dass die Menge an Informationen, die in das menschliche Gehirn gelangt, die Zeit beeinflusst, die es für eine Entscheidung benötigt.1952 entwickelten die Psychologen William Hick und Ray Hyman eine Formel, die die logarithmische Beziehung zwischen der Reaktionszeit und der Anzahl der zur Auswahl stehenden Optionen beschreibt.
T = a + b * log2 (n + 1)Wo:
- T ist die Gesamtreaktionszeit
- a - Verzögerung vor Abschluss einer Aufgabe
- b - individueller Entscheidungskoeffizient
- n - die Anzahl der Optionen zur Auswahl
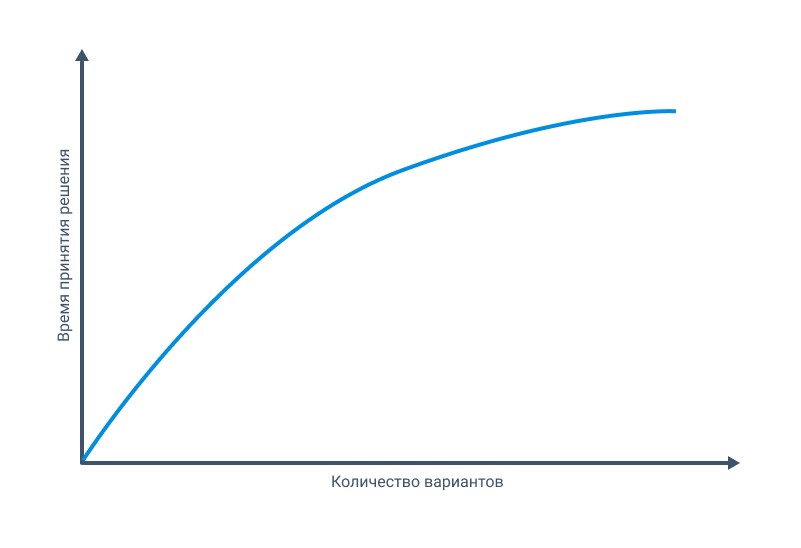
Erstellen wir zur Verdeutlichung ein Diagramm:

Aus dem Diagramm folgt, dass mit zunehmender Anzahl von Objekten auch die Reaktionszeit in einer logarithmischen Abhängigkeit zunimmt.
Je kleiner die Objekte sind, desto schneller und einfacher ist es, das richtige aus ihnen auszuwählen.
Das Hicksche Gesetz wird häufig beim Design von Benutzeroberflächen verwendet, beispielsweise beim Erstellen von Dropdown-Menüs, Registrierungsformularen, Kontaktformularen, Navigationsmenüs und vielem mehr.
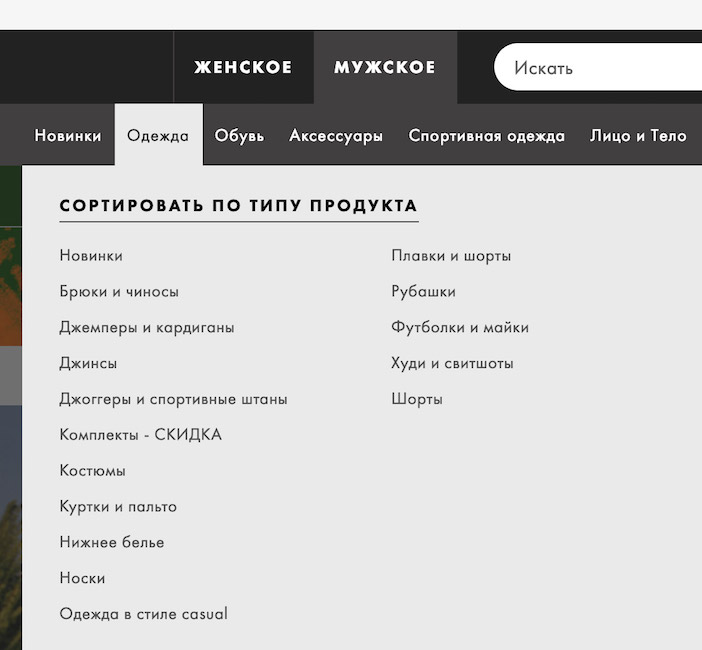
Angenommen, Ihre Site enthält ungefähr 40 Menübereiche. Die Frage ist, wie man sie anzeigt. Gruppieren Sie die Menübereiche in Kategorien. Dies reduziert die Anzahl der Optionen und infolgedessen die kognitive Belastung des Benutzers. Ein Beispiel ist fast jeder Online-Shop für Ausrüstung oder Kleidung.
 Asos.com Menüabschnitte
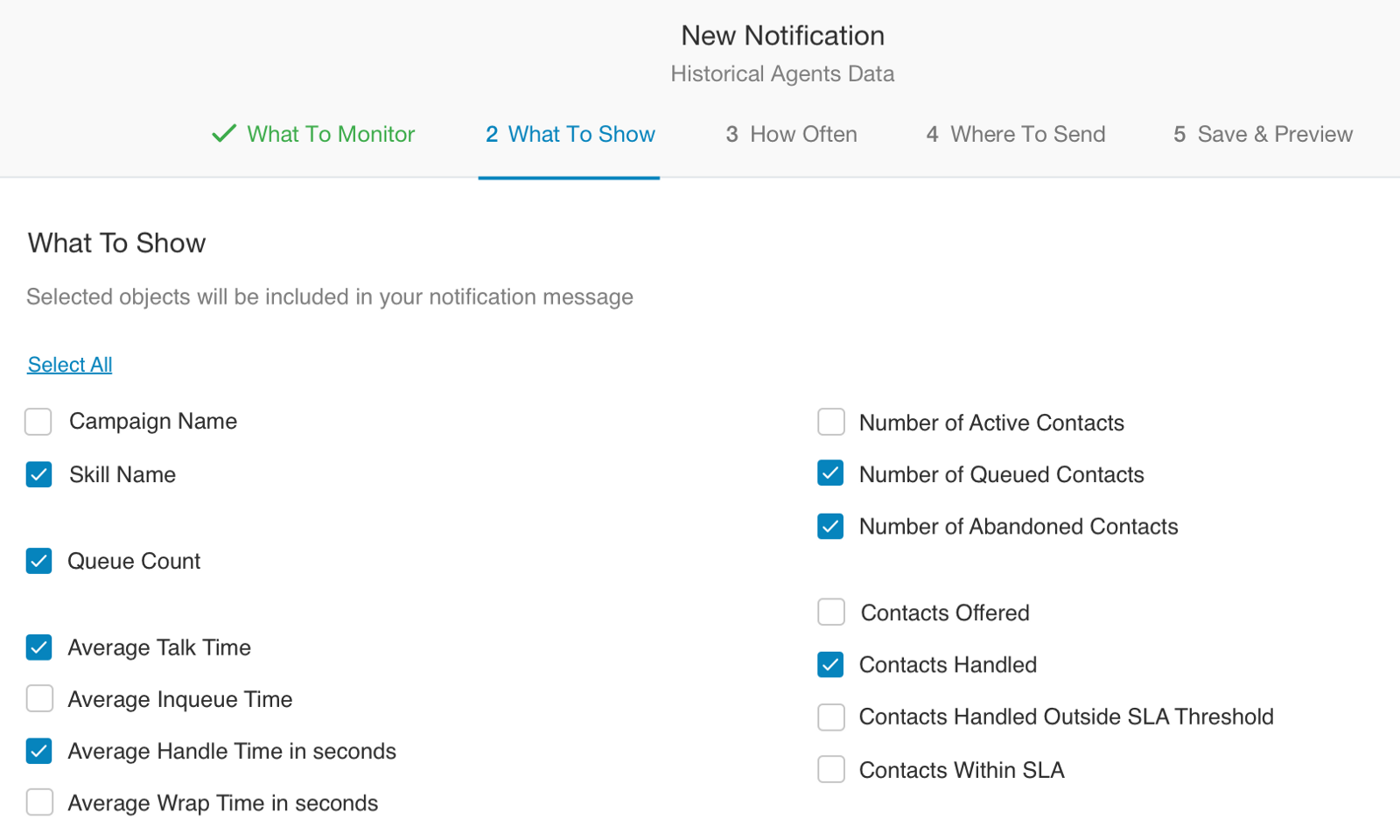
Asos.com MenüabschnitteEin weiteres Beispiel ist die Verwendung eines Assistenten für massive Formulare. Anstatt alle Felder des Formulars gleichzeitig anzuzeigen, teilen Sie das Formular in Schritte auf und fragen Sie bei jedem Schritt nur, was erforderlich ist.
 Ringcentral Pulse Notification Form
Ringcentral Pulse Notification FormDie Anwendung des Hick-Hyman-Gesetzes ist auch in einer Situation gerechtfertigt, in der die Zeit für den Abschluss der Operation kritisch ist. In einer stressigen Situation, wenn der Benutzer die Tunnelvision einschaltet.
Verwenden Sie das Hicksche Gesetz und das Fitsssche Gesetz zusammen. Da diese Gesetze Handlungen beschreiben, die normalerweise nacheinander folgen: Treffen Sie eine Wahl und kommen Sie zum richtigen Element.
Jacob Nielsens Gesetz
Ihre Benutzer möchten, dass Ihre Site / Anwendung genauso aussieht und funktioniert wie andere. Die Site-Navigation sollte ein Gefühl von Leichtigkeit und vollständiger Kontrolle hinterlassen.
In der Tat verwenden die meisten Benutzer, die sie auf anderen Websites verbringen, andere Anwendungen.
Wenn vertraute Muster verwendet werden und sich verschiedene Steuerelemente an den Stellen befinden, an denen der Benutzer sie erwartet, ist er daher nicht besorgt, dass plötzlich etwas schief geht. Im Gegenteil, es kann die gesammelte Erfahrung des Surfens im Internet nutzen und leicht mit Ihrem Produkt interagieren.
Ein gewöhnlicher Benutzer ist beispielsweise daran gewöhnt, dass sich das Navigationsmenü für eine Site oder Anwendung oben und seltener links befindet, dass sich die Kontoinformationen in der oberen rechten Ecke befinden und dass er durch Drücken der ESC-Taste das modale Fenster schließen oder die Dropdown-Liste reduzieren kann.
Je mehr Ihr Produkt die Erwartungen des Benutzers erfüllt, desto mehr fühlt er sich unter Kontrolle. Eine ruhige Interaktion mit dem System ist glaubwürdig, der Benutzer beginnt, das Produkt zu mögen, und er verbringt mehr Zeit mit der Arbeit mit ihm.
Daher stellen Personen bereits vor dem Umzug auf Ihre Website einige Erwartungen hinsichtlich ihres Verhaltens, die auf der gesammelten Erfahrung bei der Verwendung anderer Websites beruhen. Wenn Sie gegen diese Grundsätze verstoßen, ist die Website schwer zu verwenden, Benutzer verlassen sie.
Fortsetzung folgt…