
Ich bin Shalitha Suranga aus Sri Lanka. Ich habe das Neutralinojs-Projekt mit zwei anderen Mitgliedern als unser Forschungsprojekt an der Universität gestartet.
Die plattformübergreifende Anwendungsentwicklung ist für Softwareentwicklungsunternehmen äußerst nützlich, da ein großes Endbenutzerpublikum angesprochen werden kann. Früher gab es verschiedene Ansätze, z. B. das Schreiben mehrerer Codebasen pro Plattform, das Schreiben einer einzelnen Codebasis unter Verwendung von Bedingungen für die Plattformauswahl oder die Verwendung einer Programmiersprache mit einer plattformübergreifenden virtuellen Maschine zur Laufzeit. Es gab Nachteile in Bezug auf die Komplexität des Designs, die eingeschränkte Zugänglichkeit auf niedriger Ebene und die langsame Lernrate. Die plattformübergreifende Anwendungsentwicklung mit Webtechnologien folgte [1]. Electron und NW.js sind die beliebtesten Frameworks, mit denen Entwickler plattformübergreifende Anwendungen mit Javascript erstellen können. Grundsätzlich kombinieren diese beliebten Frameworks eingebetteten Chrom-Browser und Knotenlaufzeit [2], [3].
Diese Frameworks werden verwendet, um zahlreiche plattformübergreifende Anwendungen zu erstellen. Die Gemeinschaft wies auf einige unsichtbare Nachteile dieser Rahmenbedingungen hin. Große gebündelte Anwendungsgröße, hoher Speicherverbrauch und langer Entwicklungsworkflow sind die wichtigsten Dinge, die in Internetforen und Websites kritisiert wurden [4], [5], [6], [7], [8]. Tabelle 1.1 zeigt die Vor- und Nachteile von Electron / NW.js.
Tabelle 1.1: Vor- und Nachteile von Electron / NW, js
| Vorteile von Electron und NW.js. | Nachteile von Electron und NW.js. |
|---|
| Die Entwicklung ist sehr einfach, da Javascript verwendet wird | Das Anwendungspaket wird als Bloatware betrachtet (hohe Speicherplatznutzung). |
| Greifen Sie über die Node RuntimeSingle-Codebasis auf native Funktionen für alle unterstützten Plattformen Linux, Windows und MacOS zu | Hoher Speicherverbrauch und Langsamkeit |
| Viele Knotenmodule müssen installiert werden |
Motivation
Electronjs und NW.js wie auf Chromknoten basierende Frameworks konnten die Größe des Anwendungsbündels nicht weiter reduzieren, da die Größe eingebetteter Komponenten nicht weiter verringert werden konnte. Eine mögliche Lösung ist die Einführung eines neuen plattformübergreifenden Anwendungsentwicklungsframeworks, das alle Vorteile von Electron und NW.js bietet, jedoch leicht, tragbar und leicht für den Computerspeicher ist. Wichtig ist, dass jede Plattform über eine integrierte Browserkomponente verfügt, die anstelle von eingebettetem Chrom verwendet werden kann. Die Windows-Plattform verfügt über MSHTML (IE10 / 11) und Linux über gtk-webkit2.
Darüber hinaus gibt es auf jeder Plattform einen Standard-Webbrowser. Daher kann das Chrommodul entweder durch den Webbrowser oder die Webbrowserkomponente des Benutzers ersetzt werden. Die Knotenlaufzeit kann durch einen kompakten Webserver ersetzt werden, der native Betriebssystemfunktionen bereitstellt.
Hauptziele
Diese Studie führt eine neue Framework-Architektur ein, die eine Implementierung eines tragbaren, leichten plattformübergreifenden Anwendungsentwicklungs-Frameworks bietet, einschließlich des Nachweises der Verwendung von Top-Front-End-Frameworks. Das neue Framework verwendet anstelle von eingebettetem Chrom eine Browserkomponente oder einen Benutzerbrowser und ersetzt die Knotenlaufzeit durch die Einführung einer kompakten Serverlaufzeit, die die erforderlichen Funktionen auf Betriebssystemebene verfügbar macht. Die Hauptmerkmale des neuen Entwurfs der Framework-Architektur können als leichter, portabler, einfacher Entwicklungsworkflow und nativer Zugriff kategorisiert werden.
Leicht
Das Anwendungspaket und das Anwendungsentwicklungskit sind identisch und belegen sehr wenig Speicherplatz. Das Anwendungspaket kann in ein gewünschtes Archivformat komprimiert werden, um seine Größe weiter zu reduzieren.
Voll tragbar
Das Anwendungsentwicklungskit sollte vollständig portierbar sein. Dies bedeutet, dass vor dem Entwicklungsprozess keine Voraussetzungen erforderlich sind. Daher sollte das Anwendungspaket auch vollständig portierbar sein. Daher sind vor der Ausführung der Anwendung, die mit dem neuen Framework erstellt wurde, keine Voraussetzungen erforderlich.
Einfacher Entwicklungsworkflow
Der Workflow für die Anwendungsentwicklung sollte so einfach wie möglich sein. Es sollten keine Abhängigkeiten über das Internet installiert werden, wodurch Entwickler Zeit und Netzwerknutzung sparen. Daher sollte die Debugging-Anwendung so einfach sein wie bei Electron [12].
Nativer Zugriff
Das neue Framework sollte die erforderlichen Betriebssystemfunktionen auf niedriger Ebene über eine Javascript-basierte Bibliothek verfügbar machen und native Aufrufe sollten gleichzeitig mithilfe von Threads auf Systemebene verarbeitet werden.
Lösungsarchitektur
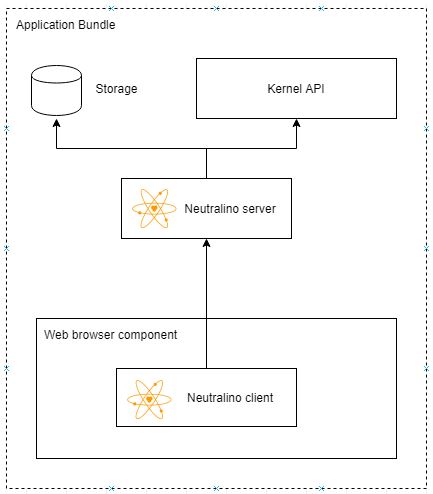
Neutralinojs besteht aus einer Designperspektive aus zwei Hauptkomponenten. Neutralino Runtime ist ein tragbarer und leichter Server, der Anforderungen abhört, die vom Client-SDK kommen. Darüber hinaus wird ein separater Thread zum Ausführen eines nativen Fensters ausgeführt, in dem die integrierte Browserkomponente zum Rendern der Anwendung enthalten ist. Das Client SDK ist eine Javascript-Bibliothek, die über XHR mit dem Server kommuniziert. Die Funktionen und Module des Client SDK werden verwendet, um Systemaufrufe asynchron durchzuführen.

Abbildung 1.1: Design der Neutralino-Lösung
Neutralino-Server

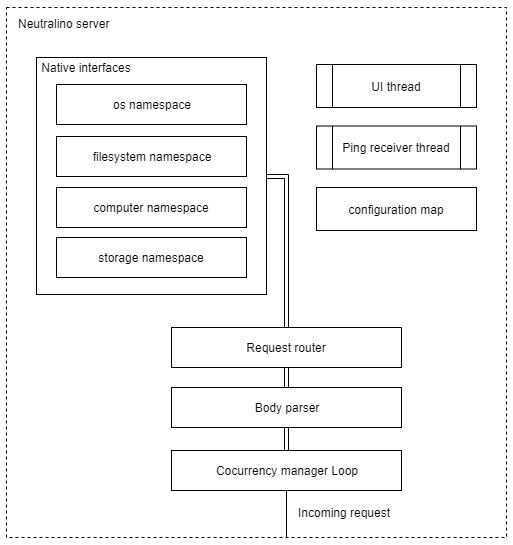
Abbildung 1.2: Neutralino-Serverdesign
Eine eingehende HTTP-Anforderung erhält über CML Zugriff auf native Schnittstellen, wodurch ein separater Thread für die funktionale Ausführung erstellt oder wiederverwendet wird. Der Body-Parser analysiert die Nachricht und sendet relevante Daten an den Anforderungsrouter, der bestimmte native Schnittstellen aufruft. Es gibt zwei Hintergrund-Threads. Der UI-Thread führt die native Hauptfensterschleife aus. Der Ping-Empfänger-Thread stoppt den Neutralino-Server, als die Browser-Registerkarte im Debug-Modus geschlossen wurde. Die Konfigurationszuordnung ist eine speicherinterne Struktur, die Schlüssel-Wert-Paare für die Anwendungskonfiguration enthält.
Neutralino-Client

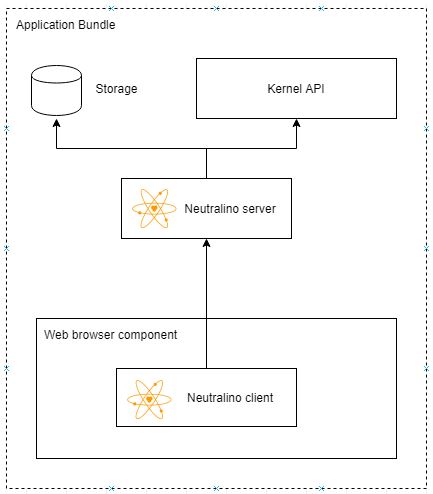
Abbildung 1.3: Neutralino-Client-Design
Ein Neutralino-API-Aufruf ruft eine Funktion in der Neutralino-Clientbibliothek auf. Danach sendet die zugehörige Funktion eine XHR über die XHR-Bibliothek an den Neutralino-Server, der eingehende Anforderungen beantwortet.
Neutralinojs bietet ein besseres tragbares und leichtes plattformübergreifendes Anwendungsentwicklungsframework im Vergleich zu anderen Frameworks wie Electron und NW.js gemäß den Forschungsergebnissen. Während das Forschungsteam nur die meisten erforderlichen Funktionen implementiert hat, die sich im Wesentlichen auf einen POC konzentrieren. Daher sind derzeit möglicherweise nicht alle Funktionen in diesen Frameworks auf Neutralino verfügbar.
Beginnen Sie noch heute mit Neutralinojs!
Website
Github
Finden Sie Shalitha Suranga auf Github für weitere Open Source-Projekte