Hallo Habr! Bei Iponweb zaubern wir nicht nur mit
Kubernetes , sondern erstellen auch ausgefeilte Benutzeroberflächen. Das Hauptframework, das wir verwenden, ist Angular (sowie AngularJs für Legacy-Teile), sodass die Bequemlichkeit der Entwicklung für uns keine leere Phrase ist. Wir haben uns entschlossen, einen Artikel von Mark Pieszak zu übersetzen, der das Debuggen von JS-Code vereinfachen soll.
Kenneth Auchnberg, der Programmmanager des VSCode-Teams, hat kürzlich eine Erweiterung veröffentlicht, mit der Sie jede JS-Anwendung direkt in der VSCode-IDE ausführen und debuggen können!

In diesem Beitrag werden wir uns mit Dingen befassen, die mit der Angular-CLI zusammenhängen. Beachten Sie jedoch, dass Sie jedes andere Framework verwenden können (oder überhaupt darauf verzichten können) und trotzdem die Browser-Vorschau verwenden können!
Anpassung
Zur Demonstration empfehlen wir, eine Anwendung über die Angular CLI von Grund auf neu zu erstellen. Wenn Sie jedoch bereits eine Angular-Anwendung haben, können Sie diesen Abschnitt überspringen und die Browser-Vorschau verwenden.
Sie haben jetzt eine Neuinstallation von Angular. Stellen Sie sicher, dass die erforderlichen Erweiterungen für VSCode installiert sind.
Installieren Sie Erweiterungen für VSCode aus dem App Store


Gehen Sie zum Erweiterungsspeicher und laden Sie die
Browser-Vorschau und den
Debugger für Chrome herunter, falls Sie ihn noch nicht installiert haben.
VSCode Launch.json-Konfiguration
Wählen Sie im linken Bereich
die Registerkarte
Debug und fügen Sie eine neue Konfiguration für das Plugin für die
Browser-Vorschau hinzu .

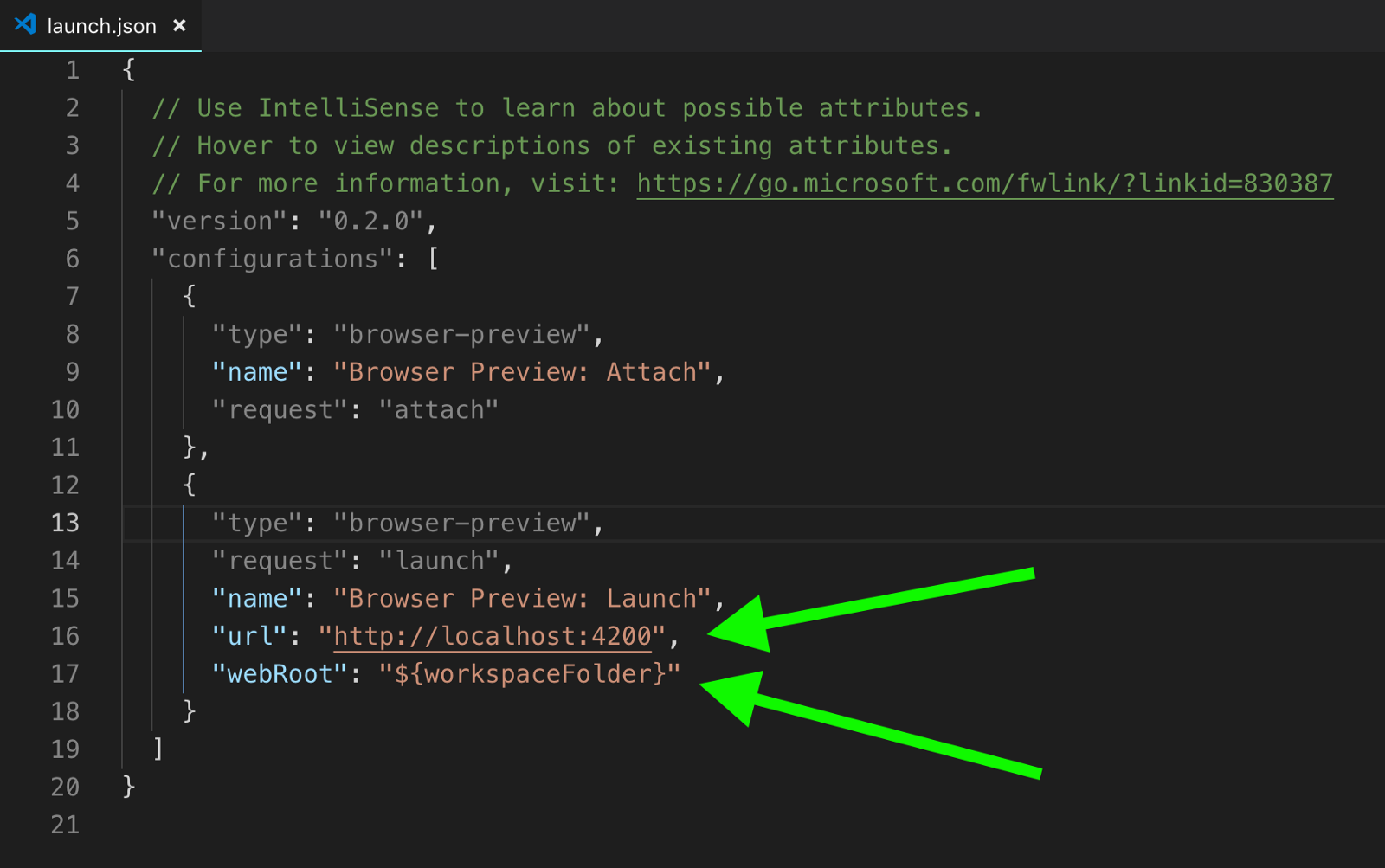
Diese Aktion erstellt eine einfache
Launch.json- Konfiguration. Damit sie jedoch mit der Angular-Anwendung funktioniert, müssen Sie einige Änderungen vornehmen.

Wie Sie vielleicht bemerkt haben, wird standardmäßig die URL
http: // localhost: 3000 verwendet. Da die Angular CLI jedoch auf Port
4200 ausgeführt wird , muss die URL auf
localhost : 4200 festgelegt werden.
Darüber hinaus müssen Sie in VSCode angeben, wo sich der Stammordner (
webRoot ) Ihrer Anwendung befindet. Im Fall von Angult lautet die CLI
$ { workspaceFolder
} .

Zu Beginn müssen Sie nur diese beiden Einstellungen vornehmen.
 Starten Sie die Browser-Vorschau
Starten Sie die Browser-VorschauStellen Sie vor dem Debuggen in VSCode mithilfe der Browser-Vorschau sicher, dass Sie die Angular-Anwendung bereits über das Terminal gestartet haben.
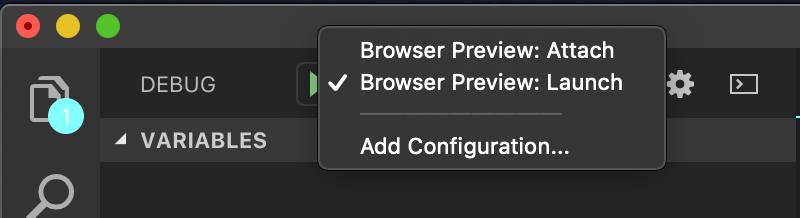
Starten Sie Ihre Angular-Anwendung mit den Befehlen npm start oder ng serve und öffnen Sie die Registerkarte Debug in VSCode. Stellen Sie sicher, dass die von Ihnen erstellte Konfiguration
„Browser-Vorschau: Starten“ in der Debug-Seitenleiste ausgewählt ist, und klicken Sie auf
„Debugging starten“ (oder
F5 ).
Rechts neben dem Codefenster wird ein Fenster mit Ihrer Angular-Anwendung angezeigt.

Debuggen mit Browser-Vorschau
Nachdem alle Voreinstellungen abgeschlossen sind, überprüfen Sie den Debugging-Vorgang.
Fügen Sie der Vorlage app.component.html eine Schaltfläche und einen Klickereignis-Interceptor hinzu.
<b>app.component.html</b> <button (click)="testDebugging()">Click Me!</button> <b>app.component.ts</b> testDebugging() { this.title = 'browser preview works!!';
Da die Angular-CLI die Neuerstellung verwaltet, führen alle Änderungen, die Sie am Projekt vornehmen, beim Speichern automatisch dazu, dass die Vorschau neu geladen wird.
Setzen Sie einen Haltepunkt innerhalb der testDebugging () -Methode.
Wenn das Vorschaufenster neu geladen wird, klicken Sie auf die Schaltfläche
"Click Me" und sehen Sie sich die Magie an, die gerade geschieht.

Und so hast du es geschafft! Nach dem Klicken auf die Schaltfläche "Click Me" wird der Haltepunkt in der Browser-Vorschau festgelegt.
Wir hoffen, dieser Artikel hilft Ihnen bei der Entwicklung Ihrer Anwendung.
Links und Demo
Angular Demo RepoVSCode Browser Preview RepoOriginalartikel