Am 26. Februar kündigte das Flutter-Team
die erste stabile Produktversion an , Flutter 1.2. Jeder, der sich für Neues interessiert, hat ein Update mitgebracht - ich bitte um Katze.

Die wichtigsten Änderungen in der Version können kurz in 3 Punkten beschrieben werden:
- Verbesserung der Stabilität, Erhöhung der Geschwindigkeit und Qualität des Frameworks und der Plugins;
- Verbesserung der Anzeige und Funktionalität vorhandener Widgets;
- Ein neues webbasiertes Tool für Entwickler, die Anwendungen auf Flutter erstellen.
Alle Änderungen in der Version in Form von Pull-Anfragen können hier eingesehen
werden .
Verbesserung der Stabilität, Verbesserung der Geschwindigkeit und Qualität des Kerns des Frameworks
- Aktualisieren Sie das Dart SDK auf Version 2.2. Die neue Version verbessert laut den Entwicklern die Leistung um 11-16% auf Kosten einer Erhöhung der Anwendungsgröße um 1%. Weitere Details hier .
- Fehlerbehebungen im Video Player Plugin. Außerdem wurden sie in Android unter der Haube von der Support-Bibliothek auf AndroidX migriert.
- Fehlerbehebungen im Webview- Plugin. Speicherlecks und kleinere Fehler behoben.
- Fehlerbehebungen im Google Maps Plugin. Anzeige von Symbolen in iOS korrigiert. Android hat Play-Services-Maps auf 16.1.0 aktualisiert.
- Unterstützung für AppBundle für Android hinzugefügt .
- Das Plugin für In-App-Käufe wird entwickelt (aber Sie können es bereits fühlen).
Verbesserung der Anzeige und Funktionalität vorhandener Widgets
- Unterstützung für das Bearbeiten von Text mit einem schwebenden Cursor hinzugefügt.
- Unterstützung für eine größere Anzahl von Funktionen zur Verlangsamung der Animation hinzugefügt.
- Neue Tastaturereignisse (was nicht ausdrücklich erwähnt wird) und Mouseover-Verarbeitung hinzugefügt, um eine umfassendere Unterstützung für Betriebssysteme der Desktop-Klasse vorzubereiten. Anscheinend ist das allgegenwärtige Fuchsia-Betriebssystem bereits in der Nähe und wird den Desktop unterstützen.
- Verbesserungen bei der Arbeit und beim Rendern von Material- und Cupertino-Widgets.
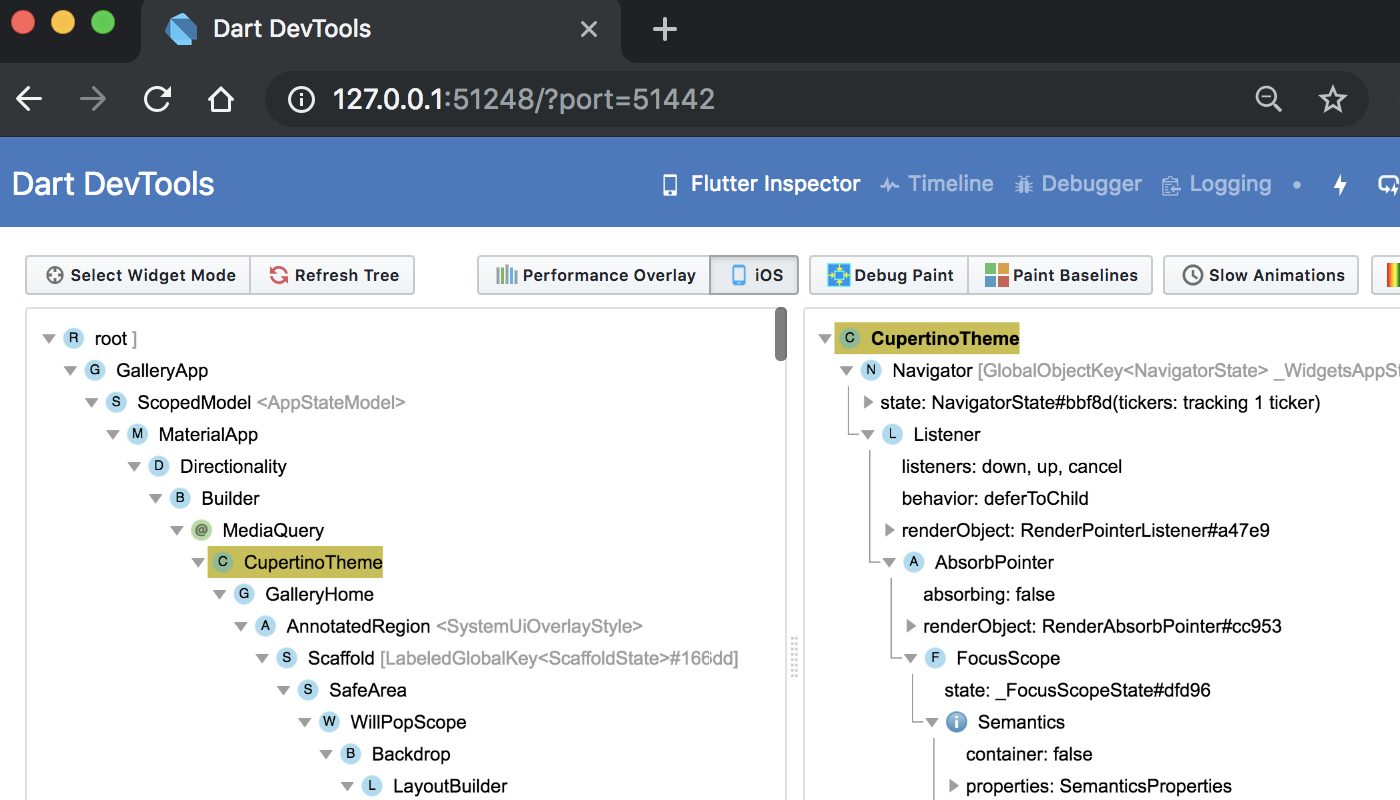
Neues Web-Tool für Entwickler, die Anwendungen auf Flutter erstellen
Ein neues Analyse- und
Debugging- Tool wurde eingeführt:
DevTools . Es ist für
Android Studio ,
VS Code und die
Befehlszeile verfügbar. Hier ist eine Liste der Hauptfunktionen:
- Widget-Inspektor . Rendert die Widget-Hierarchie in Ihrem Code als Widget-Baum.
- Zeitleistenansicht . Eine Zeitleiste, mit der Sie die CPU, die GPU und die Verzögerungen während der Animation analysieren können.
- Debugger auf Quellenebene . Code-Analyse-Tool. Ermöglicht das Debuggen der Anwendung an Haltepunkten und das Analysieren des Aufrufstapels.
- Protokollansicht . Hier, denke ich, ist es offensichtlich. Ein Fenster, in das Protokollereignisse sowohl vom System als auch vom Benutzer geschrieben werden.

Was weiter?
Das Flutter-Team machte einen Plan für 2019.
Sie können es hier sehen . Es gibt zwei globale Ziele:
Flutter Create-Wettbewerb: Was können Sie für 5 KB auf Dart tun?
Das Flutter-Team kündigte auch einen
Wettbewerb an . Das Wesentliche ist, dass Sie die coolste und schönste Anwendung auf Flutter schreiben müssen. Gleichzeitig haben Sie jedoch eine Einschränkung: Der Code sollte nicht mehr als 5 KB belegen. Coole Preisversprechen, angeführt vom
vollgestopften iMac Pro . Der Wettbewerb dauert bis zum 7. April, die Gewinner werden auf
Google I / O bekannt gegeben.
Fazit
Flutter wird immer beliebter und hat bereits die Top 20 Software-Repositories auf Github erreicht. Sein Team hat sogar seinen
YouTube-Kanal gestartet. Die Community wird von Monat zu Monat größer und die Tools werden besser. Ob Sie es verwenden oder nicht, ist Ihre Wahl. Aber die Art und Weise, wie es sich entwickelt, ist wirklich inspirierend. Es wäre interessant, Ihre Meinung zu den Neuerungen in den Kommentaren zu lesen. Das ist alles für mich. Möge Google Ihr Play und Apple Ihren Store nicht beschädigen!