
→

In diesem Artikel werde ich versuchen, den allgemeinen Arbeitsansatz zu visualisieren. Also haben Sie beschlossen,
Kunst zu studieren: Sie haben Software heruntergeladen, gestartet und all diese Optionen, endlosen Farben und vieles mehr gesehen, schnell alles geschlossen, das Programm gelöscht und Ihren Laptop aus dem Fenster geworfen.
Vielleicht wiederholen Sie dies nach einigen Monaten. Manchmal versuchen Sie, ein paar Linien zu zeichnen, die wie die Bleistiftzeichnung eines Kindes aussehen, oder noch schlimmer, und beschließen, sie fallen zu lassen.
Wenn Ihnen dies bekannt ist, ist dieser Artikel nur für Sie bestimmt. Lesen Sie also weiter.
Unabhängige Spieleentwickler beschweren sich häufig, dass sie keine Grafiken erstellen können, weil sie Programmierer sind und kein Geld haben, um für Künstler zu bezahlen.
Und obwohl das Studium der Kunst eine entmutigende Aufgabe sein kann, können Sie in Wirklichkeit ein sehr anständiges Niveau erreichen, indem Sie mindestens ein Jahr für das Üben aufwenden.
Wenn Sie die Arbeit sehr fleißig aufnehmen, können Sie in einigen Monaten gute Ergebnisse erzielen.
Machen Sie sich bereit für Pixelkunst
In diesem Artikel werde ich Pixelkunst diskutieren. Denken Sie, dass er längst zum Klischee geworden ist und jeder ihn satt hat?
Tatsächlich ist Pixelkunst ein hervorragendes Werkzeug, um Künstler zu werden. Sie werden feststellen, dass Sie, nachdem Sie die Pixelkunst recht gut beherrschen, ganz einfach zu anderen Grafikstilen wechseln können.
Ein weiterer großer Vorteil ist, dass Sie nur eine Maus benötigen und kein Geld für ein Grafiktablett ausgeben müssen. Tatsächlich bevorzugen die meisten Leute, die Pixelkunst zeichnen, die Maus, um die Genauigkeit zu erhöhen.
Oft sagen sie über Pixelkunst und dies: "Es kann schön aussehen, aber der größte Teil der Pixelkunst von Indie-Entwicklern ist schrecklich."
Und ich kann dem zustimmen, aber wenn Sie die Regeln dieses Artikels befolgen, wird Ihre Pixelkunst überdurchschnittlich sein, keine Sorge.
10 Schritte zum Erstellen von Pixelkunst
Der beste Weg, um Ihre Fähigkeiten zu verbessern, besteht darin, zuerst die Regeln zu lernen. Sie können sie später brechen, aber wenn Sie etwas Neues lernen, gibt Ihnen das Befolgen der Regeln einen starken Schub nach vorne.
In diesem Artikel werde ich Ihnen zehn Schritte und einige Regeln erläutern, um Ihnen den Einstieg zu erleichtern. Sie können sie mit allen Pixelgrafiken wiederholen, die Sie erstellen müssen.
Damit das Spiel gut aussieht, braucht es einen selbstbewussten Grafikstil. Wenn Sie meinen Empfehlungen folgen, werden Sie es erreichen.
Stufe 1 - die Palette
Wählen Sie niemals selbst Farben. Farbe ist eine Kunst für sich, aber zum Glück können wir es Profis überlassen. Schauen Sie
hier und wählen Sie eine Farbpalette.
Bitte beachten Sie, dass die Anzahl der Farben in den Paletten unterschiedlich sein kann. Ich empfehle nicht, Paletten mit mehr als 32 Farben und zunächst sogar 16 Farben zu verwenden.
Für diesen Artikel werde ich eine
solche Palette wählen. Es war möglich, jeden anderen zu nehmen, ich habe ihn zufällig aus der Liste ausgewählt.

Stufe 2 - Auflösung
Wählen Sie zunächst eine kleine Auflösung. Wenn Sie ein Anfänger sind, klicken Sie auf Retro und erstellen Sie Sprites in der Größe 16x16 oder 32x32, nicht mehr.
Sie können andere Verhältnisse verwenden, zum Beispiel 24x32, vor allem nicht zu viel davon.

Stufe 3 - Umrisse
Zeichnen Sie beim Zeichnen eines Objekts zunächst eine Farbe, z. B. Schwarz, den Umriss. Derzeit sind keine anderen Farben zulässig.
Es wird empfohlen, immer eine Referenz vor Ihren Augen zu haben (Referenzbild). Sie sollten in der Lage sein, die Referenz beim Zeichnen zu sehen und nicht ständig die Fenster zu wechseln.
Stellen Sie außerdem sicher, dass sich keine Löcher in der Schaltung befinden. In diesem Stadium ist dies das wichtigste.

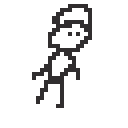
Ich habe so einen Typen mit einer Auflösung von 32x32 gezeichnet. Es sieht schrecklich aus.
Zumindest wirst du dich jetzt nicht beschweren, dass ich nicht von vorne angefangen habe!
Stufe 4 - Farben
Nachdem Sie sichergestellt haben, dass die Kontur gut genug ist, können Sie beginnen, den inneren Teil zu füllen. Die meisten Programme verfügen über das Farbfüllungswerkzeug. Dies ist der schnellste Weg, um die Innenbereiche mit der gewünschten Farbe zu füllen.
Verwenden Sie auch hier so wenig Farben wie möglich und nur aus der von Ihnen ausgewählten Palette. Ein gutes Charakter-Design hat mindestens drei verschiedene Bereiche. Tatsächlich ist ein Bereich (Rampe) eine Möglichkeit, Palettenfarben nach Farbfamilien von dunkel bis hell anzuordnen.
Normalerweise müssen Sie zu diesem Zeitpunkt die Farben aus der Mitte jedes Bereichs auswählen, dh nicht sehr dunkel und nicht sehr hell, nur wenn Sie aus irgendeinem Grund ein Objekt oder eine Figur zeichnen, für die sie benötigt werden.

Hier ist ein Beispiel für die möglichen Bereiche der Palette, die ich zuvor ausgewählt habe. Beachten Sie, dass ich nicht alle Farben aus der Palette hinzugefügt habe, sondern nur einige, damit Sie das Prinzip verstehen.
Auf dem Bild ist auch zu sehen, dass die Farbe in mehreren Bereichen verwendet werden kann und entweder zur Anfangs- oder zur Endfarbe wird.

Also habe ich mehrere Farben aus der Palette ausgewählt und meinen Charakter gemalt.
Erinnerst du dich, ich sagte, es ist wichtig, keine Löcher zu hinterlassen?
Stufe 5 - Schatten
In dieser Phase können viele stecken bleiben, und tatsächlich können Sie ein wunderschön aussehendes Spiel nur auf der Grundlage der vorherigen Phasen ohne Schatten erstellen. Es reicht aus, die Regeln der Farbpalette einzuhalten, die Integrität des künstlerischen Stils beizubehalten, und Ihr Spiel wird bereits besser aussehen als die meisten anderen.
Aber um als Künstler zu wachsen, müssen Sie die Schattierungsfähigkeiten beherrschen.
Zunächst gibt es einen einfachen Trick: Sie müssen die Beleuchtungsrichtung im Spiel auswählen - links oder rechts - und sich dann daran halten, wenn Sie jedes Sprite, jede Kachel und alles andere erstellen.
Hinweis
Dies bedeutet, dass Sie einen Charakter, der nach rechts und nach links schaut, nicht einfach im Code spiegeln können. Es muss unter Berücksichtigung der festen Lichtrichtung neu gezeichnet werden.

Die Hauptidee der Schattierung besteht darin, dass die Teile des Bildes, auf die direktes Licht fällt, heller werden und die Teile, auf die kein Licht fällt, im Schatten verbleiben, sodass sie dunkler werden. Sehr einfach, oder?
Wenn Sie mit Grafiken noch nicht vertraut sind, wissen Sie höchstwahrscheinlich nicht, wie das geht, und die meisten Tutorials erklären dies nicht, da das Lesen der Wörter nicht dazu führt, wie man das macht.
Deshalb ist hier der Trick für Sie. In meinem Beispiel nehme ich die rechts fallende Beleuchtung.
Zunächst wähle ich für jede Zeichenfarbe eine hellere Farbe aus und färbe ein Pixel jeder Kante rechts oder oben.
Dann wähle ich für jede Zeichenfarbe eine dunklere Farbe und färbe sie mit jedem Pixel jeder Kante links oder unten.

Ich weiß, dass das ziemlich schrecklich aussieht, aber lesen Sie weiter und wir werden die Situation bald verbessern.
Wenn Ihnen dieser Schritt aus irgendeinem Grund zu kompliziert erscheint, zoomen Sie hinein und sehen Sie, wie ich es gemacht habe - zwei zusätzliche Schattierungen für die Farben Blau, Rot und Beige wurden hinzugefügt. Alle von ihnen werden aus der Palette ausgewählt und mit der Regel „oben rechts“ / „links unten“ gezeichnet.
Stufe 6 - Proportionen
Dies ist eine weitere Fehlerquelle für einen Anfänger. Glücklicherweise vereinfacht Pixelkunst mit niedriger Auflösung dies erheblich.
In diesem Stadium wird alles ziemlich subjektiv. Das mag Sie überraschen, aber um ein guter Künstler zu werden, müssen Sie nicht mit Ihren Händen, sondern mit Ihren Augen üben.
Ihre Hauptaufgabe ist es, in sich selbst aufzuwachen, was als „Blick des Künstlers“ bezeichnet wird. Dies ist eine besondere Fähigkeit, mit der Sie Dinge betrachten und in Komponenten zerlegen und dann selbst falten können.
"Artist's View" wird durch eine Kombination aus der Erstellung eigener Grafiken und dem Studium der Werke anderer Personen enthüllt. Beide Schritte sind notwendig: Wenn Sie einfach weiter zeichnen, ohne die Arbeit anderer zu betrachten, oder andere nur studieren, ohne zu zeichnen, wird sich dieser Look nicht entwickeln.
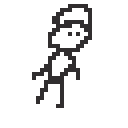
Lassen Sie uns Ihre eigenen Augen überprüfen - schauen Sie sich dieses schreckliche Sprite noch einmal an und sagen Sie mir, welche Teile davon dumm aussehen.
 (Verschwenden Sie keine Zeit damit, nach Unterschieden zwischen diesem und dem vorherigen Bild zu suchen. Sie sind gleich. Ich habe sie hier nur der Einfachheit halber wiederholt.)
(Verschwenden Sie keine Zeit damit, nach Unterschieden zwischen diesem und dem vorherigen Bild zu suchen. Sie sind gleich. Ich habe sie hier nur der Einfachheit halber wiederholt.)Das erste, was mir in den Sinn kommt, ist, dass unser Charakter zu fallen scheint. Helfen wir ihm.

Das einzige, was ich hier gemacht habe, ist, ein paar Pixel horizontal zu verschieben. Daraus können wir verstehen, dass das Erstellen von Zeichnungen ein sehr iterativer Prozess ist. Sie werden beim ersten Mal nicht alles richtig machen können, Sie müssen eine Reihe von Überarbeitungen vornehmen.
Schauen wir uns diese Version noch einmal an und überlegen, was jetzt daran falsch ist.
Es scheint mir, dass der arme Charakter tanzt, aber er sollte nicht tanzen, also lasst es uns reparieren.

Großartig, die Pose ist besser geworden und ich habe ihm auch Hosen hinzugefügt.
Hinweis
Sie können Tausende von Referenzen aus dem Internet verwenden, um Posen zu erstellen. Sogar einige zufällige Fotos können ausreichen.
Denken Sie nicht, dass Künstler nur aus ihrer Fantasie schöpfen, sie schauen sich die Referenzen an!
Dies ähnelt dem täglichen Besuch von Encodern bei Google oder Stack Overflow - niemand kümmert sich darum.
Stufe 7 - Reinigen Sie die Blöcke
Sehen Sie diese hässlichen schwarzen Pixelhaufen?
Lassen Sie uns sie alle loswerden und eine Regel erstellen, nach der ein Pixel maximal zwei andere Pixel berühren kann.

Der Charakter ist sauberer geworden. Aus irgendeinem Grund wurde mir durch diese Änderung klar, dass er eine lange Nase haben sollte, also füge sie hinzu.
Manchmal inspiriert uns der Bearbeitungsprozess.
Hinweis
Beim Löschen von Pixelclustern gibt es einige Ausnahmen: Manchmal können Sie ein bestimmtes Pixel nicht löschen, selbst wenn es einen Cluster bildet, da sonst ein Loch in der Gliederung angezeigt wird.

Ich fügte eine Nase hinzu und änderte leicht die Form des Kopfes, um besser zur Nase zu passen.
Ich habe auch Konturen um die Beine hinzugefügt, um sie an die restlichen Beine anzupassen. Alle Kunst im Spiel muss ganzheitlich sein!
Stufe 8 - Reinigen Sie die Jalousien
Der Trick, den wir beim Schattieren verwendet haben, hat funktioniert, aber in einigen Teilen sieht der Charakter immer noch etwas hässlich aus.
Wenn Ihre Ansicht des Künstlers bereits aktiviert wurde, bevorzugen Sie es, dunkle und helle Pixel durch einen neutraleren Farbton zu ersetzen.

Hier habe ich ein paar Aktionen ausgeführt - alle hellen und dunklen Pixel ersetzt, die fehl am Platz zu sein schienen, und dann die äußeren Konturen geändert.
Pixelkunst hat eine so niedrige Auflösung, dass die Konturen den für die Details benötigten Platz einnehmen. An einigen wichtigen Stellen werden sie benötigt, in diesem Fall jedoch nicht.
Ich habe dem Charakter auch Arme und Beine hinzugefügt, die besser mit dem Stil seiner anderen Teile übereinstimmen.

Eine kleine Änderung: Ich habe seine Hose gewechselt und ein paar Pixel verschoben. Aber etwas scheint immer noch seltsam, ich verstehe nicht ganz, was ich als nächstes tun soll.
Versuchen wir, die Umrisse zu entfernen und sie durch die Farben der nächsten Pixel zu ersetzen.

Wenn Sie sich jetzt den Charakter ansehen, sehen die Beine seltsam aus, wie ein Zentaur. Und er hat ein seltsames Gesicht - seine Nase schaut in die eine Richtung und seine Augen in die andere.
Künstler verwenden einen Trick, mit dem das Gehirn nach Fehlern suchen kann - sie betrachten das Bild aus einem anderen Blickwinkel.
Ein frischer Blick lässt Sie erkennen, was ich vorher nicht gesehen habe, und wenn ich die Konturen gereinigt habe, können Sie einfach das invertierte Bild betrachten!

Also habe ich viele Teile seines Kopfes, seiner Arme und Beine überarbeitet. Er sieht schon ganz anders aus, ein bisschen korrekter.
Aber warte, warum hat er keine Ohren? Und warum scheint sein Hut in der Luft zu hängen und nicht mit seinem Kopf verbunden zu sein?

Wir haben es behoben und jetzt sah der Charakter viel professioneller aus. Schau dir die Schattierung auf dem Hut an. Verstehst du wie es funktioniert?
Es gilt nur die gleiche Regel - Licht auf der einen Seite, Schatten auf der anderen. Bei korrekter Implementierung sieht der Charakter fast dreidimensional aus.
Um die Schattierung richtig aussehen zu lassen, probieren Sie einfach verschiedene Kombinationen von dunklen, neutralen und hellen Pixeln aus, wenn Sie das „Künstlerauge“ noch nicht geöffnet haben.
Halten Sie sich immer an drei Farben. Es ist schwer, hier einen Fehler zu machen, da bei der Arbeit mit Sprites mit niedriger Auflösung nur sehr wenige Änderungen vorgenommen werden.
Das Auftreten von Schattierungen kann jedoch manchmal stark von einem einzelnen Pixel abhängen. Sie werden dies mit der Zeit und Übung verstehen.
Hinweis
Sobald Sie verstehen, wie das Schattieren funktioniert, können Sie besser Objekte mit Volumen erstellen. Dies ist die Hauptaufgabe des Schattierens.
Es sei jedoch daran erinnert, dass das System, das wir mit drei Schattierungen untersuchen, für die meisten Pixelbilder mit niedriger Auflösung mehr als ausreichend ist. Durch Hinzufügen weiterer Farbtöne wird die Pixelkunst unordentlicher und lauter.

Stufe 9 - Debuggen
Ja, der Charakter kann bereits verwendet werden, aber wir werden ihn weiter verbessern.
Ein weiterer einfacher Trick, mit dem Sie Volumen hinzufügen können, ist das Wissen, dass Sie in den entfernten Teilen von Objekten dunklere Farbtöne verwenden müssen.

Deshalb habe ich eine der Hände und eines der Beine dunkler gemacht, alles ist einfach.
Lassen Sie uns noch etwas verbessern!

Hier habe ich die Position der Hände ein wenig verändert. Es ist völlig normal, Teile eines Charakters neu zu zeichnen, bis Sie vollständig zufrieden sind. Je mehr Sie üben, desto schneller erhalten Sie ein qualitativ hochwertiges Ergebnis und desto weniger Änderungen sind erforderlich.
Ich habe auch einen Schal und Haare hinzugefügt. Beachten Sie, dass dies verwirrend ist, wenn Sie verschiedene Elemente hinzufügen, die nahe beieinander liegen und dieselben oder ähnliche Farben haben.
In unserem Fall können Sie mit dem Schal einen Kontrast hinzufügen, um das Haar vom Hemd zu trennen.
Ich habe auch die Farbe der Augen ein wenig verändert, dies hängt bereits mit dem Charakter-Design zusammen - es schien mir, dass die schwarzen Augen nicht dem Rest der Teile entsprechen.
Und dann brauchst du zwei dunkle Pixel in der Mitte des Shirts?
Meistens aus Versuchsgründen: Ich habe es versucht und das Ergebnis hat mir gefallen. Da Pixelkunst mit niedriger Auflösung ein wenig Fantasie erfordert, deuten diese beiden Pixel auf Falten auf der Kleidung hin oder darauf, dass der Charakter einen Rollkragenpullover trägt oder weiblich ist.

Schließlich gab ich den Umriss wieder zurück, zeichnete jeweils ein Pixel und vermied es, Cluster von Pixeln zu erstellen.
Konturen zu zeichnen oder nicht, ist grundsätzlich eine Frage der Präferenz. Sie helfen jedoch dabei, einen Kontrast zwischen den Zeichen und dem Hintergrund zu schaffen.

Eine Schaltung muss nicht immer schwarz sein. Hier ist eine alternative Möglichkeit, einen Pfad zu erstellen: Wir betrachten die Pixel neben dem Pfad und wählen einen etwas dunkleren Farbton aus.
Natürlich verwende ich immer nur die Farben aus der Originalpalette, vergiss es nicht!
Diese neueste Version sieht vielleicht besser aus, aber je mehr Farben, desto mehr Zeit wird für die Animation aufgewendet. Deshalb werde ich hier noch einmal auf den schwarzen Umriss zurückkommen.
Hinweis
Wenn Sie die Version mit der Schaltung und die Version ohne die Schaltung vergleichen, sieht die Schaltung möglicherweise „schwer“ aus.
Die Wahl der einen oder anderen Option hängt von dem Effekt ab, der für Ihren Grafikstil benötigt wird.


Stufe 10 - Animation
Im Wesentlichen lautet die Animation wie folgt: Wir nehmen unser Sprite und erstellen in anderen Posen leicht unterschiedliche Frames.
Die niedrige Auflösung der Pixelkunst hilft auch beim Unterrichten von Animation. Beginnen wir mit der Leerlaufanimation, der einfachsten aller Arten von Animationen.


Tatsächlich habe ich nur die Hälfte des Sprites ausgewählt und nach unten verschoben. Wenn Sie ein fauler Entwickler sind, wird dies für Sie ausreichen, aber nicht für mich!


Diesmal bewegte ich noch ein paar Pixel und bewegte meine Haare, meinen Hut und meine Nase nach oben. Dies geschieht, weil, wenn Sie Ihren Kopf nach unten bewegen, sich auch alles andere nach unten bewegt, jedoch nicht sofort, was zu einer Verzögerung dieser Teile führt.
Ich bewegte beide Arme leicht nach links, um eine leichte Sekundärbewegung zu simulieren. Dies ist kein Fachbegriff, sondern bedeutet lediglich, dass es sich um eine eigenständige Aktion handelt, die in keiner Weise mit den Schwingungen des Kopfes verbunden ist.
Stufe 10 - Subpixel-Animation
Wenn Sie hierher kommen, betreten Sie bereits das Gebiet komplexerer Aufgaben.
Bisher hat eine niedrige Auflösung dazu beigetragen, die Tatsache zu verbergen, dass wir Grafiken studieren, aber manchmal funktioniert es gegen uns.
Der letzte Schuss war ein gutes Beispiel: Hut- und Nasenbewegungen sind zu stark. Aber wir haben sie nur um ein Pixel nach oben verschoben!
Wenn wir sie jetzt um weniger als ein Pixel verschieben könnten, um die Bewegung reibungsloser zu gestalten ... Aber leider ist ein Pixel der kleinste Wert.
Es gibt jedoch einen Trick: Anstatt Pixel zu verschieben, können wir Farben verschieben!


Deshalb habe ich die Nase und den Hut wieder an ihren ursprünglichen Platz gebracht und stattdessen nur die Farben geändert und sie mit den entsprechenden dunklen und hellen Farbtönen gefüllt, wie es mir richtig erschien.
Und dieser Trick hängt auch von Ihrem "Aussehen des Künstlers" ab. Trainiere ihn aktiv und nach und nach fängst du an, einfacher und schneller zu arbeiten!
Fazit
Ich hoffe, es hat Ihnen Spaß gemacht zu sehen, wie ich aus einer völlig formlosen Figur aus Stöcken und Kreisen einen Charakter mache, der im Spiel verwendet werden kann. Ich habe versucht, alle Stufen zu zeigen und zu erklären, warum und wie ich sie ausgeführt habe, damit dies nicht zu einem weiteren Tutorial wird: „Zeichne den Rest der Eule“.

Ich habe vor, ähnliche Artikel zu anderen Themen zu veröffentlichen, zum Beispiel zu Kachelsets, Low-Poly-Modellen oder sogar Musik. Alles hängt von Freizeit und Motivation ab.
Lesen Sie auch unbedingt meinen Artikel über
pixelgenaue Grafiken , der auch für die Erstellung eines kohärenten Grafikstils sehr wichtig ist.