Bei der Erstellung technischer Spezifikationen senden Kunden häufig viele Links zu Websites, um die Geschäftsaufgaben zu verstehen. Zum Beispiel: Ich möchte mich wie Twitter registrieren und autorisieren, eine Liste mit Nachrichtenblöcken wie Yandex Zen usw. Es ist sehr schwierig, solche Teile des Projekts zu dokumentieren. Ich möchte sie mithilfe von Drahtgittern visualisieren.

Ein Drahtmodell ist eine nicht detaillierte Darstellung des Designs. Die Hauptziele des Drahtgitters: Anzeigen der Hauptinhaltsgruppen, Anzeigen der Struktur und Anzeigen der Beispielvisualisierung. In der Dokumentation müssen Sie die notwendigen Elemente klar erkennen. Es gibt viele vorgefertigte Tools zum Erstellen von Wireframes, aber oft haben sie in der kostenlosen Version eine eingeschränkte Funktionalität oder einen Mangel an erforderlichen Komponenten. Ich möchte keine kostenpflichtigen kaufen, weil Es ist notwendig, 1 oder 2 Mal im Monat Drahtmodelle zu erstellen.
Dieses Problem ist sehr einfach gelöst. Mit 2 Tools: einer Erweiterung für Chrome
Grayscale Black & White zum Platzieren von Seiten in Schwarzweiß (beim Entwerfen von Drahtgittern stammen Bildschirme von verschiedenen Standorten, es ist am besten, alles in einen neutralen Stil zu bringen) und dem
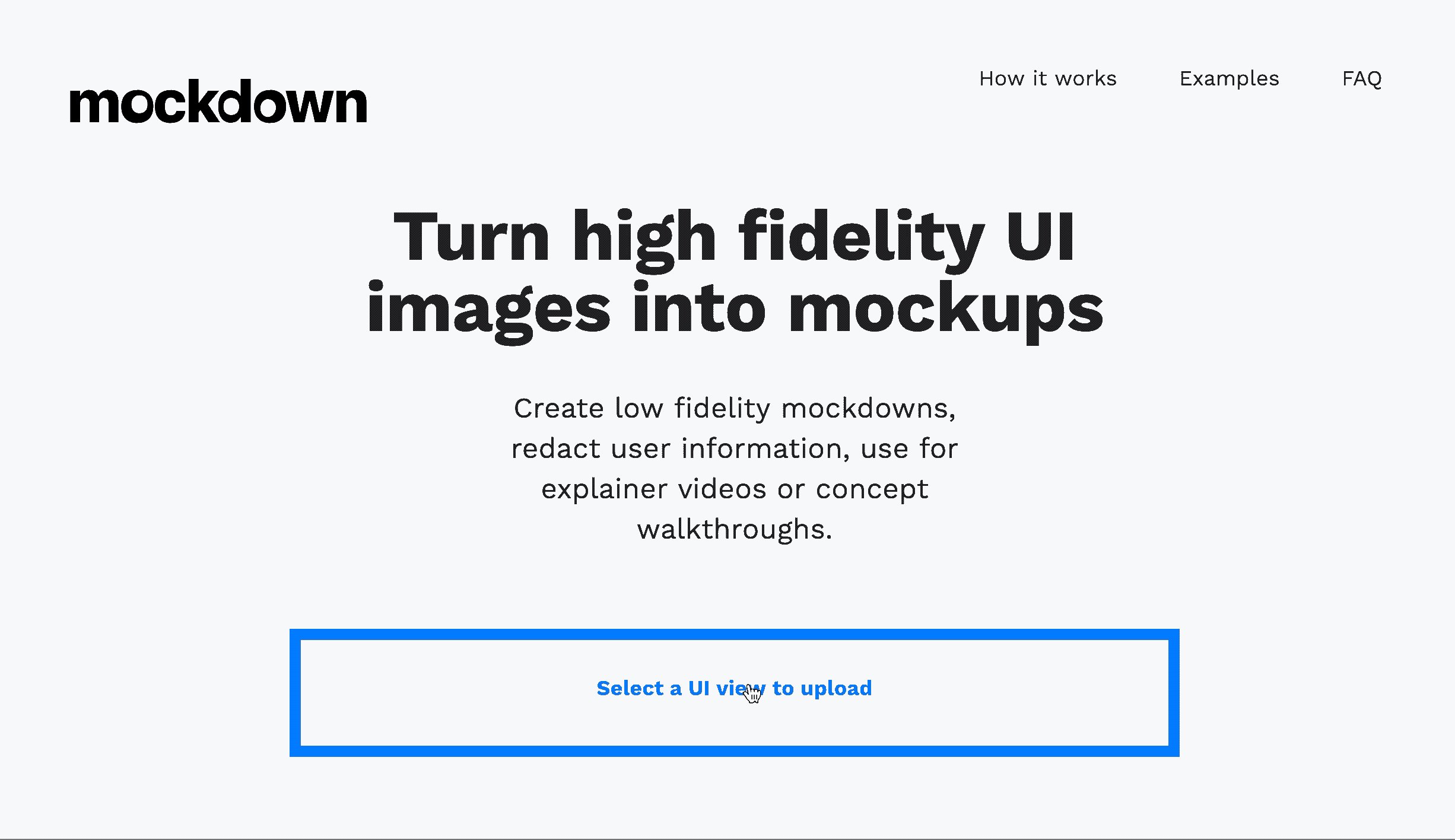
Mockdown- Dienst zum Konvertieren von Bildern in ein Drahtgitter.

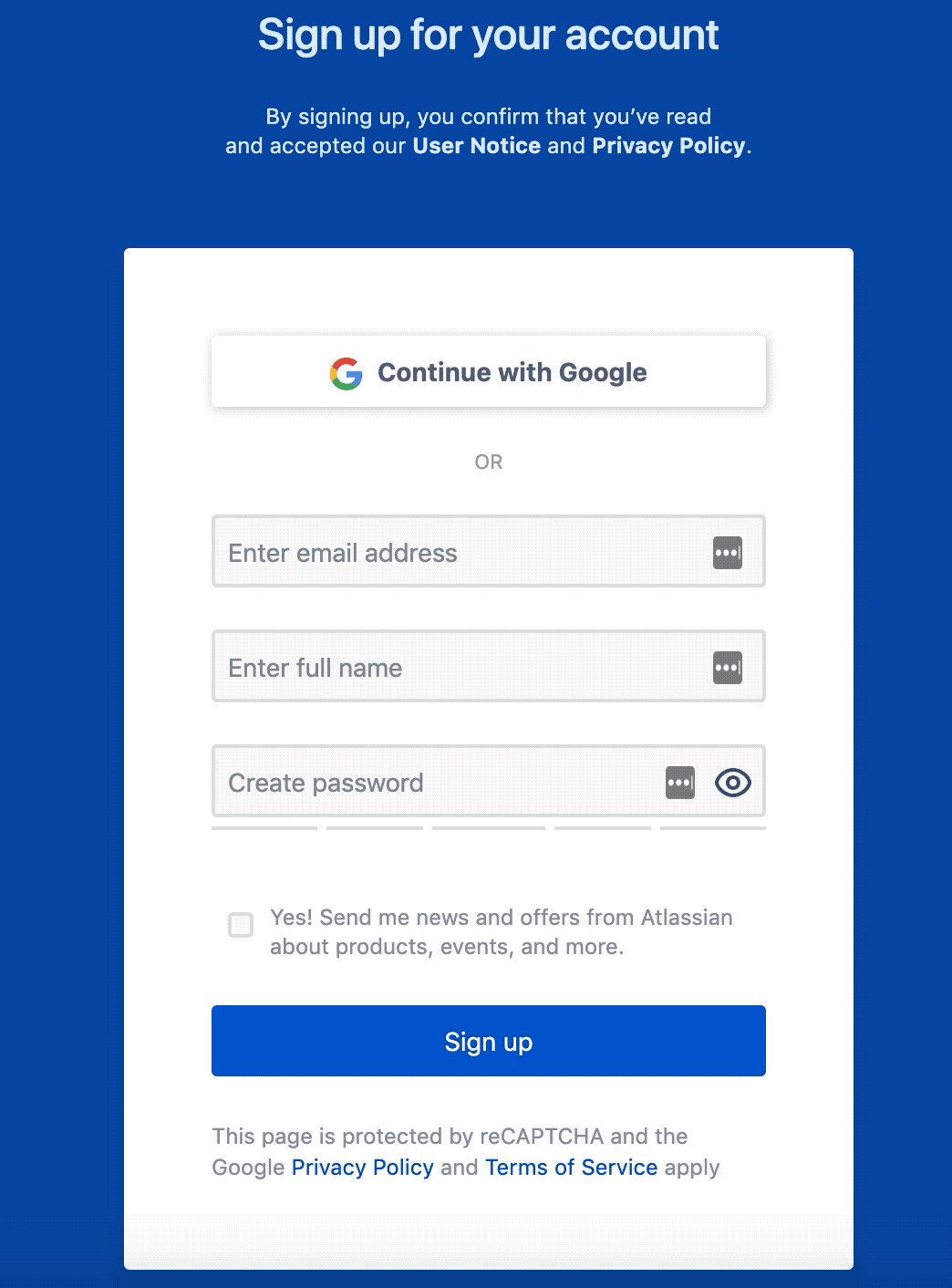
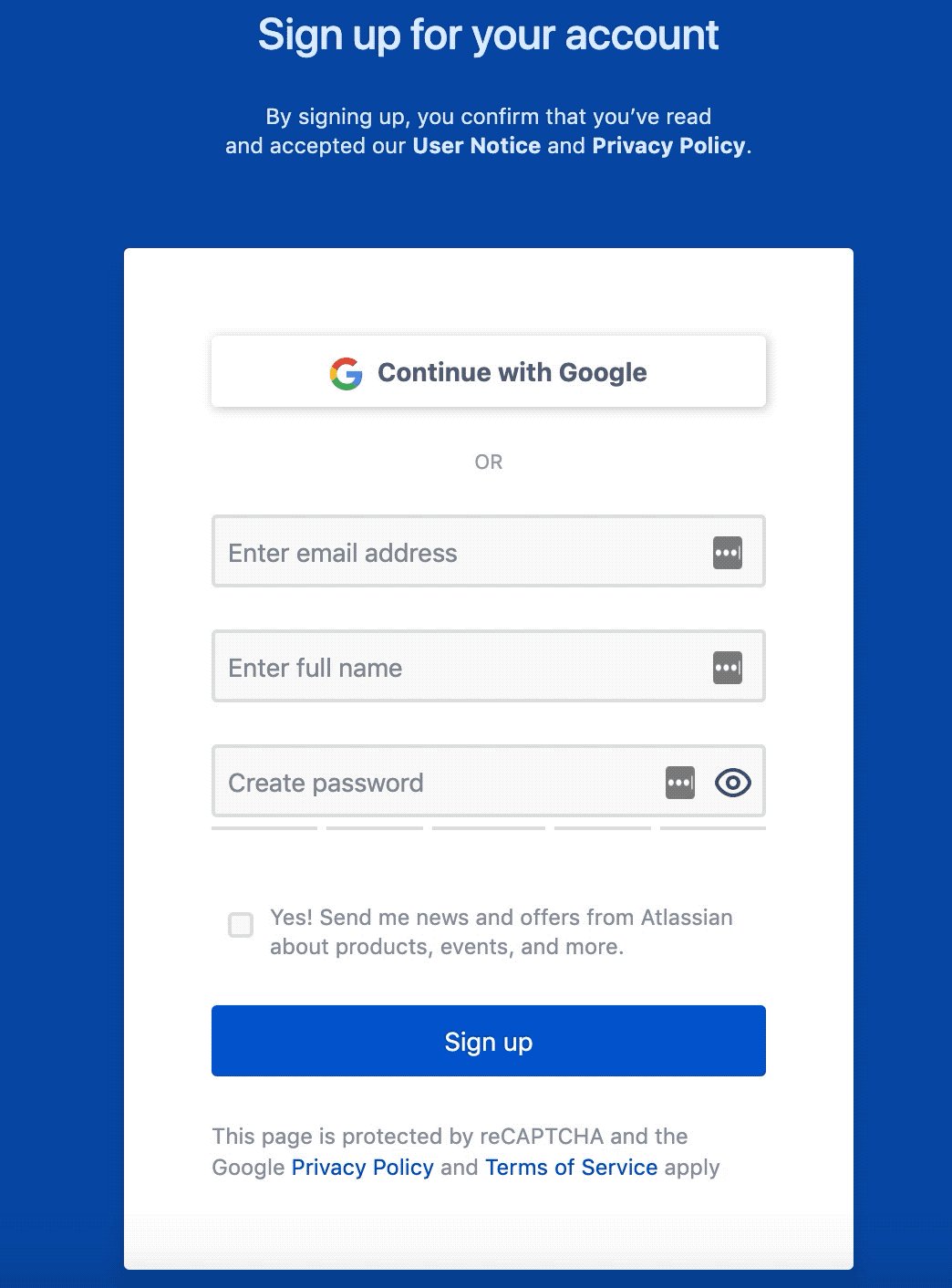
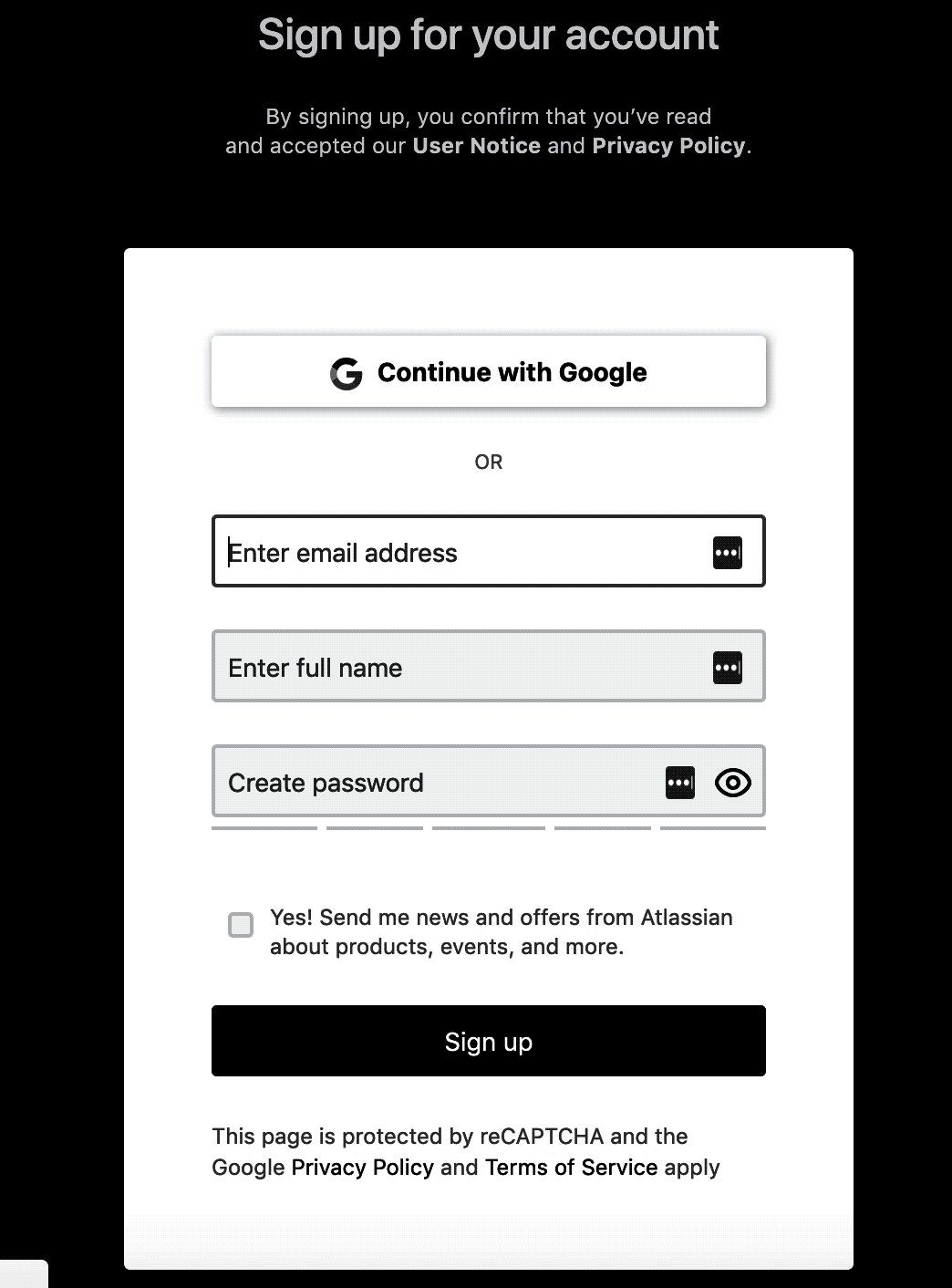
Beispiel: In einer technischen Aufgabe müssen Sie der Registrierungsseite ein Drahtmodell hinzufügen, das der Atlassian-Registrierungsseite sehr ähnlich ist. Wir übersetzen die Seite in den Schwarzweißmodus und machen einen Screenshot des gewünschten Teils des Bildschirms.

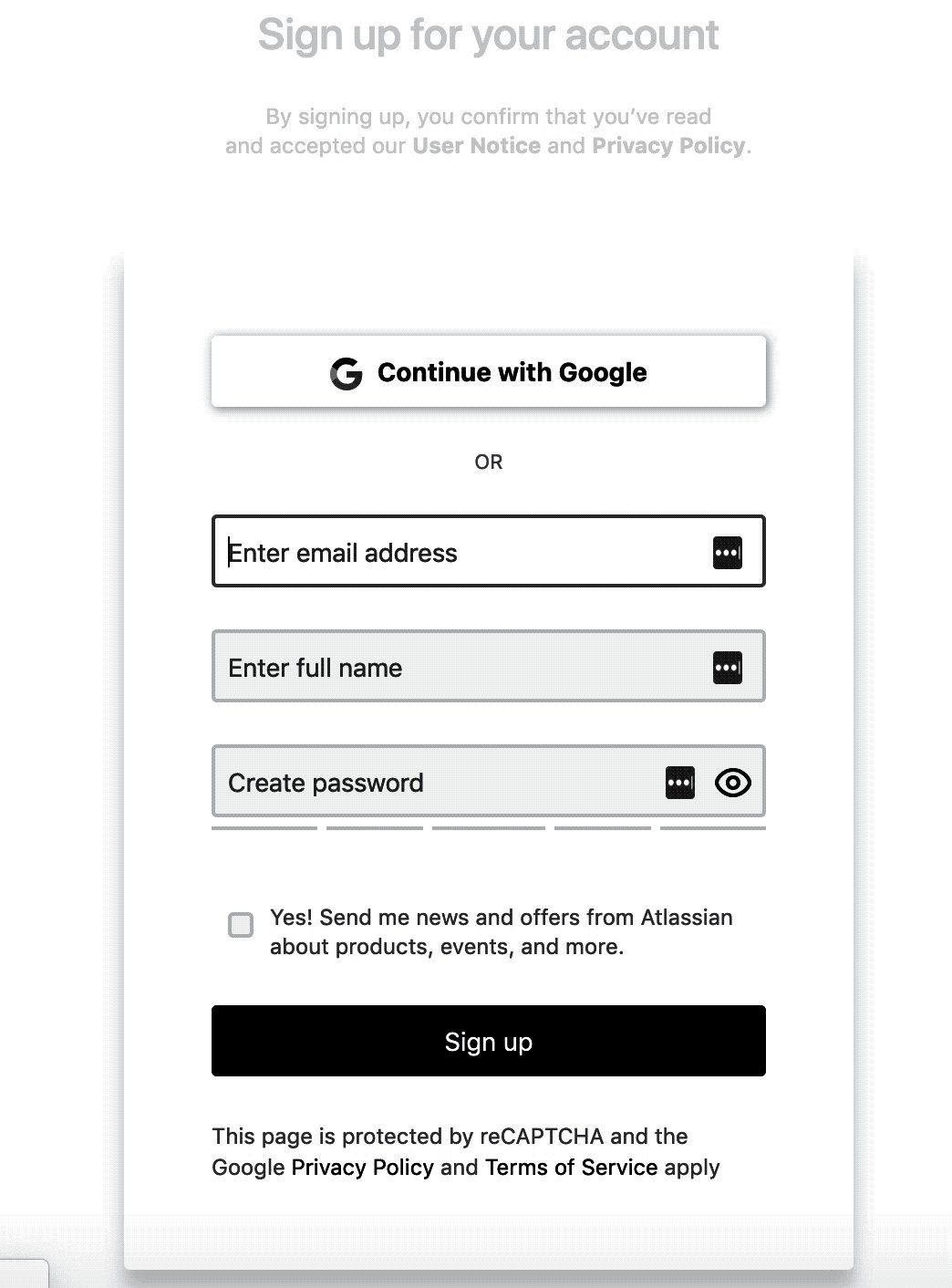
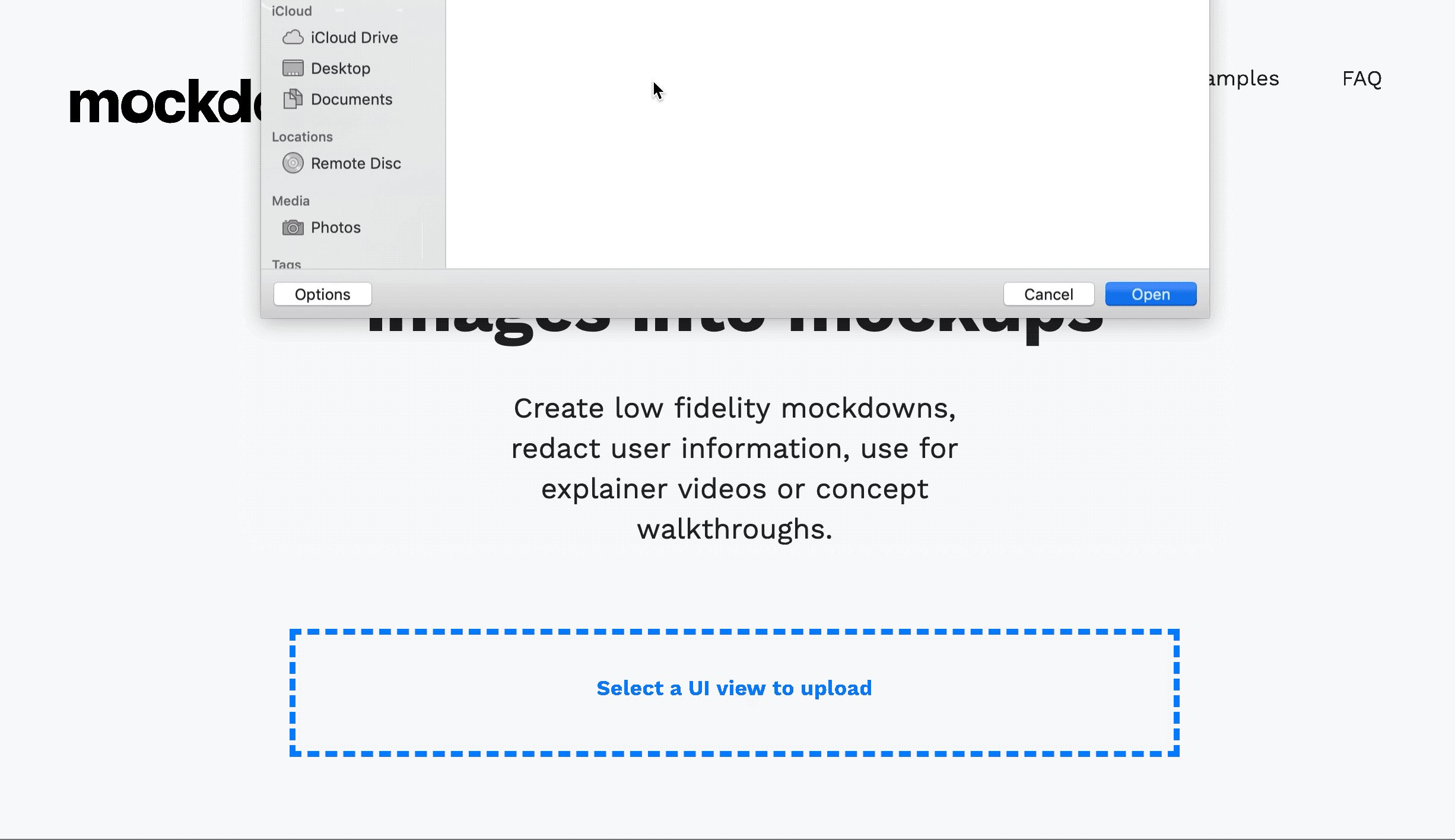
Wir fügen das Bild dem
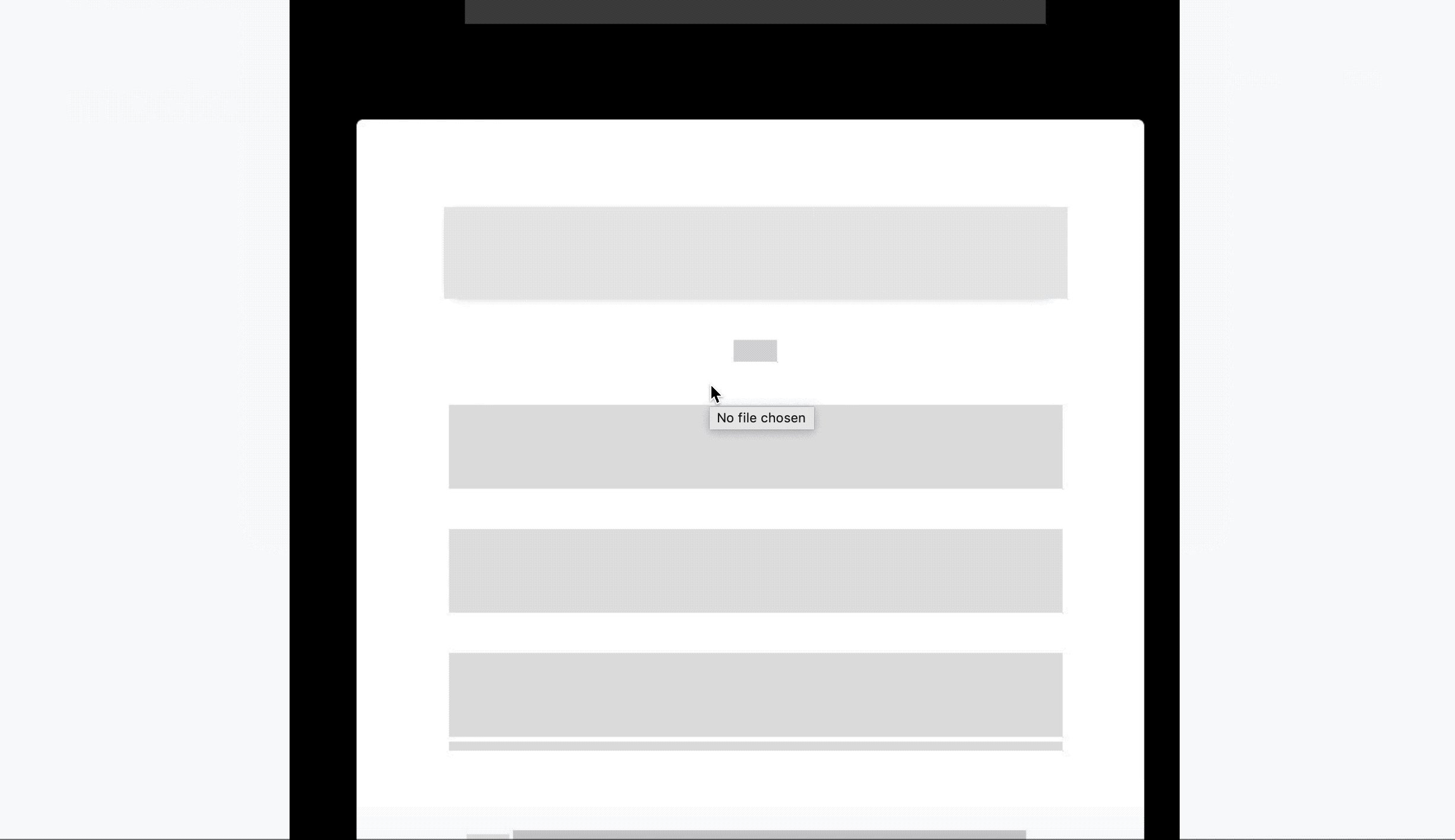
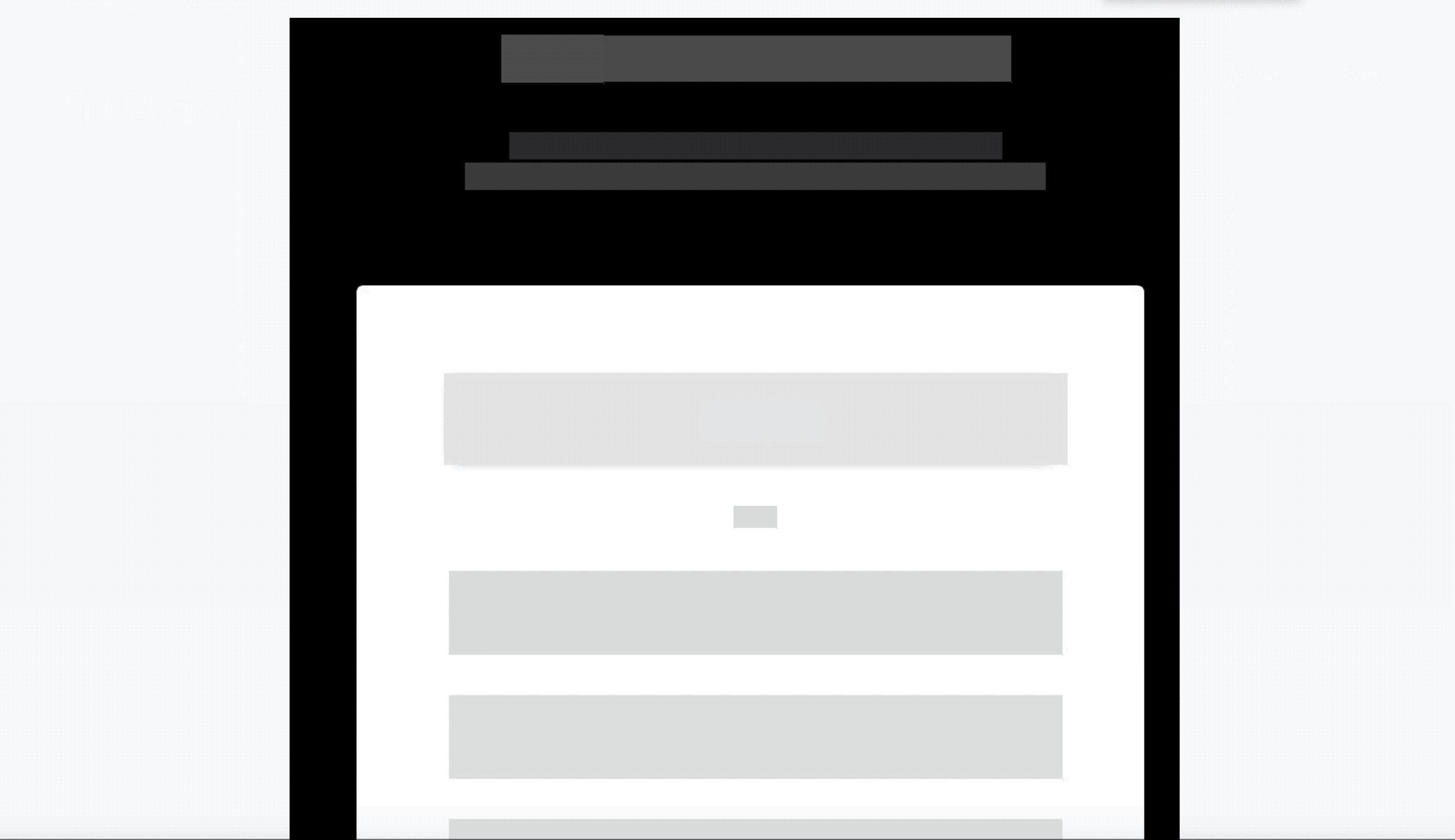
Mockdown- Service hinzu und erhalten nach einigen Sekunden bereits das fertige Drahtmodell. Nicht perfekt, aber das Drahtmodell sollte nicht perfekt sein. Es sollte helfen, die Hauptgruppen der Seitenelemente im Bild zu sehen.
