Hier ist die Palette unseres Envoy-Service. Wie viele Farbschemata im Web umfasst es Unternehmensfarben (rot), Informationsfarben (blau), erfolgreiche Betriebsfarben (grün), Warnfarben (gelb) und verschiedene Graustufen.
Obwohl diese Farben wie eine großartige Palette erscheinen, haben wir im Laufe der Zeit festgestellt, dass sie nicht flexibel genug für alle Anforderungen unserer Benutzeroberfläche sind. Der gleiche Kommentar tauchte ständig in den Rezensionen auf: "Der Text ist nicht ausreichend kontrastreich."

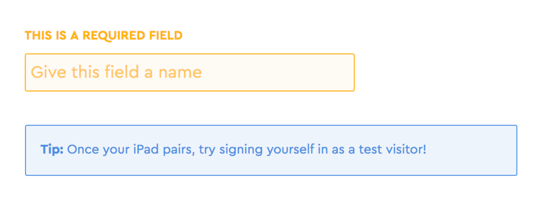
[
Geringer Kontrast: Text- und Hintergrundfarben sind zu ähnlich, was das Lesen von Text erschwert].
In der vorhandenen Palette ist der Kontrast der Farben zu gering, wodurch viele Nachrichten auf der Website schwer zu lesen sind. Ich habe beschlossen, das Farbschema zu ändern, um die Lesbarkeit zu verbessern. Ich wollte aber auch, dass es den
Empfehlungen zur Barrierefreiheit im Internet entspricht , das heißt, es würde Menschen mit Sehbehinderungen keine Schwierigkeiten bereiten.
Design basierend auf der Barrierefreiheit im Internet bedeutet, dass Sie die Wahrnehmung der Website durch alle Benutzer berücksichtigen müssen, unabhängig von ihren visuellen, akustischen, motorischen oder kognitiven Fähigkeiten. Barrierefreiheitsstandards werden von Organisationen wie dem
World Wide Web Consortium (W3C) entwickelt. Jeder Standort kann diese Standards implementieren.
Hier sind nur einige Gründe, warum wir uns entschlossen haben, unter Berücksichtigung der Barrierefreiheit im Internet in die Entwicklung des Farbschemas zu investieren, und warum Sie auch die Möglichkeit in Betracht ziehen können, es zu erstellen:
- Viele Menschen haben ein unvollkommenes Sehvermögen : Laut der Weltgesundheitsorganisation leben weltweit 1,3 Milliarden Menschen mit irgendeiner Form von Sehbehinderung.
- Bessere Lesbarkeit hilft allen : Das menschliche Sehen ist nicht der einzige Faktor. Denken Sie an verschiedene Arten von Computern und Geräten mit unterschiedlicher Auflösung und Helligkeit. Bessere Lesbarkeit ist gut für alle.
- Die Empfehlungen von heute von morgen können zu Anforderungen werden : Die Zahl der Rechtsstreitigkeiten im Zusammenhang mit der schlechten Verfügbarkeit von Websites nimmt zu. Die Einhaltung bestehender Empfehlungen kann die Risiken für das Unternehmen verringern.
- Empathie für Benutzer : Als Designer haben Sie die Macht, Gutes in die Welt zu bringen. Verwenden Sie Ihre Superkräfte des Einfühlungsvermögens, um einer Vielzahl von Menschen zu helfen, einfach weil sie Ihnen gegenüber nicht gleichgültig sind.
Ich begann ein neues Farbschema mit kontrastreicheren und erschwinglicheren Farben zu entwickeln. Um alles richtig zu machen, brauchte ich einige Zeit und Ideen, die ich teilen möchte.
Welche Farben gelten für den Anfang als erschwinglich?
Der grundlegende Rat zur Farbverfügbarkeit ist die
Auswahl der Farben, die alle Menschen unterscheiden können . Die Fähigkeit
, einen Text
zu sehen, ist offensichtlich notwendig, um ihn zu lesen und daher seine Bedeutung zu verstehen.
Woher wissen wir also, welche Farben Menschen unterscheiden? Es geht um den Kontrast, der, wie bereits erwähnt, den Unterschied zwischen der Vordergrundfarbe und der Hintergrundfarbe ausmacht.
Im folgenden Beispiel ist der Text links der Hintergrundfarbe sehr ähnlich (geringer Kontrast), und der Text rechts ist sehr unterschiedlich (hoher Kontrast) und viel einfacher zu lesen.
 Die
Die von W3C entwickelten Richtlinien zur Barrierefreiheit von
Webinhalten (WCAG) enthalten eine
Formel zur Berechnung des Kontrasts zwischen zwei Farben und zur Berechnung des
Kontrastverhältnisses .
Das Kontrastverhältnis variiert von 1: 1 (kein Unterschied) bis 21: 1 (der höchstmögliche Wert). Sie sind in vielen kostenlosen Tools einfach zu berechnen: Wir mögen
Tanaguru ,
Contrast und das
Stark Sketch Plugin.
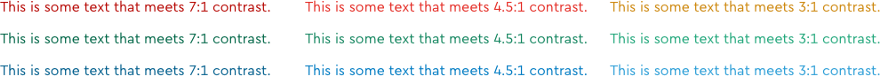
Die WCAG
definiert die Kontrastverhältnisse für gelesenen Text
genau :
AA Level: MindeststandardDas Kleingedruckte sollte ein Kontrastverhältnis von 4,5: 1 oder höher haben.
Große Schrift 3: 1 oder höher
AAA Level: Advanced StandardDas Kontrastverhältnis für kleine Drucke sollte 7: 1 oder höher sein
Große Schriftart 4,5: 1 oder höher
Hinweis: Als "groß" ist eine nicht fette Schrift mit einer Größe von 18pt (24px) oder größer oder eine
fette Schrift mit einer Größe von 14pt (~ 19px) oder größer qualifiziert. Andernfalls handelt es sich um eine „kleine“ Schriftart. Das W3C
definiert einen Punkt als 1/72 Zoll und ein Pixel als 1/96 Zoll. Um Pixel in Punkte umzuwandeln, multiplizieren Sie den Pixelwert mit 0,75.

Wie wir ein günstigeres Farbschema erstellt haben
Wenn wir verstanden haben, was die Standards sind und warum sie benötigt werden, möchte ich Ihnen erzählen, wie wir sie in die Praxis umsetzen.
Berechnung der Kontrastverhältnisse aller vorhandenen Farben
Überprüfen Sie alle Farben im vorhandenen Farbschema mit den oben genannten praktischen Werkzeugen (
Tanaguru ,
Contrast ,
Stark ).
Ich habe festgestellt, dass keine unserer lebendigen Farben dem 4,5: 1-Standard für Text entspricht, obwohl wir sie für Text auf unserer Website verwendet haben. Wir haben auch einige hellgraue Farbtöne für den Text verwendet. Es wurde klar, dass Sie sowohl die Farben als auch die Graustufen anpassen müssen.
Graustufenauswahl
Ich habe eine Liste von Stellen zusammengestellt, an denen wir grauen Text auf unserer Website haben:
- Der Hauptteil des Absatzes, normalerweise im dunkelsten Grauton
- Zusätzlicher Text oder Untertitel, normalerweise im zweitdunkelsten Grauton
- Text inaktiver Funktionen und Platzhalter, normalerweise im drittdunkelsten Grauton
Primäre Header, sekundäre Hostinformationen und tertiärer NullstatusEine solche 1/2 / 3-Vorlage ist im Internet weit verbreitet. Daher ist es praktisch, damit zu beginnen, wenn wir eine Palette von Grund auf neu entwickeln.
Testen verschiedener Graustufen durch Reduzieren der DeckkraftWir brauchen
drei Graustufen, die sich ausreichend voneinander unterscheiden, um ihnen den primären, sekundären und tertiären Status zuzuweisen, und die den Standards für Barrierefreiheit entsprechen.
Berechnung des Kontrastverhältnisses mit dem Stark Sketch PluginMit Sketch habe ich ein paar Quadrate gezeichnet, die mit dem dunkelsten Grauton gefüllt sind. Ich habe die Deckkraft eines der Quadrate um 50% reduziert und mir angesehen, welche reine Farbe im Hex-Code näher ist. (Sie
können die
Deckkraft nur verwenden, um verschiedene Farben zu erstellen. Reine Farben sind jedoch flexibler und können zuverlässig auf alle Werkzeuge und Projekte angewendet werden.)
Dann habe ich das Kontrastverhältnis dieses helleren Farbtons mit dem
Stark- Plugin berechnet. Ich habe zufällig 50% ausgewählt, aber es stellte sich heraus, dass dies genau einem Verhältnis von 3: 1 auf weißem Hintergrund entspricht. Deshalb habe ich es als unteren Rand genommen: Es wird der hellste Grauton sein, den wir auf der Website verwenden werden. Es erfüllt die AA-Standards für großen Text und kann für Platzhalter in Formularfeldern und anderem kleinen Text verwendet werden.

Jetzt müssen Sie einen Wert zwischen 100% und 50% für den Sekundärtext finden. Rein mathematisch gesehen scheinen 75% eine gute Option zu sein, aber nachdem ich verschiedene Farbtöne erlebt habe, habe ich bei 65% aufgehört, weil sie genau dem Kontrast von 4,5: 1 entsprechen.
Der Vorgang dauert einige Zeit, aber berechnen Sie die Kontrastverhältnisse so lange, bis Sie den genauen Farbwert gefunden haben, der dem angestrebten Verhältnis entspricht.
Als ich drei grundlegende Graustufen hatte, habe ich nach demselben Verfahren einige weitere Schattierungen für die Symbole, Rahmen und den Hintergrund definiert (nur nicht für den Text!).
Helle Farbauswahl
Ehrlich gesagt war der Umgang mit Grautönen viel einfacher. Die Auswahl einer Grundfarbe „Schwarz“ und das Ändern der Deckkraft für die Suche nach neuen Werten ist ein relativ einfaches Verfahren. Bei der Auswahl der Grundfarben können Sie jedoch
alles ändern, sodass es zahlreiche Optionen gibt.
Als Ausgangspunkt habe ich die aktuelle Palette genommen, weil sie ziemlich aussagekräftig ist. Unsere Unternehmensfarbe ändert sich nicht, und andere Farben gehören zu den Farbfamilien, die üblicherweise für Webzustände verwendet werden: Blau für Informationen, Grün für erfolgreiche Vorgänge und Orange für Warnungen.
Wenn Sketch RGB anzeigt, klicken Sie auf die RGB-Bezeichnung, um den HSB-Modus aufzurufen.Ich begann mit der Grundfarbe für jede Familie und passte dann die
Sättigungs- und
Helligkeitswerte an, um Farben mit demselben
Farbton , aber mit unterschiedlichen Kontrasten zu erstellen.
Auch hier dauerte es einen langen Test, um die richtigen Farben zu finden, die den gewünschten Kontrastwerten entsprechen. Die Farbpalette ist viel subjektiver; manchmal war es notwendig, die Farben
leicht anzupassen, damit sie auf dem Auge „richtig“ aussahen.
Das Ergebnis sind drei Blau- und Grüntöne, die für Text mit unterschiedlichen Kontrastpunkten verwendet werden können.
Mit Orange war es schwierig: Wenn es dunkel ist, wird es schnell braun, daher haben wir beschlossen, nur die Farbe mit dem geringsten Kontrast und einer wunderbaren Senftönung zu verwenden und sparsam zu verwenden.
Ich habe die grundlegende Unternehmensfarbe nicht geändert, sondern zwei dunklere Versionen erstellt, die für Text verwendet werden können.
Ich habe auch einige helle, kontrastarme Farbtöne festgestellt, die nur als Farbakzente für Symbole oder Grafikdesigns verwendet werden können.
Schließlich habe ich für jede Farbe sehr blasse Farbtöne erstellt, die bei Bedarf als Hintergrund verwendet werden können.
Zusammenfassend
Das Ergebnis ist ein vollständiges Farbschema, das nun den Empfehlungen für Barrierefreiheit entspricht und viele Optionen für alle unsere Anforderungen in Text und Benutzeroberfläche bietet.

Wir haben sorgfältig neue Farben in CSS angelegt und sind immer noch sehr zufrieden mit den Ergebnissen und der verbesserten Lesbarkeit.
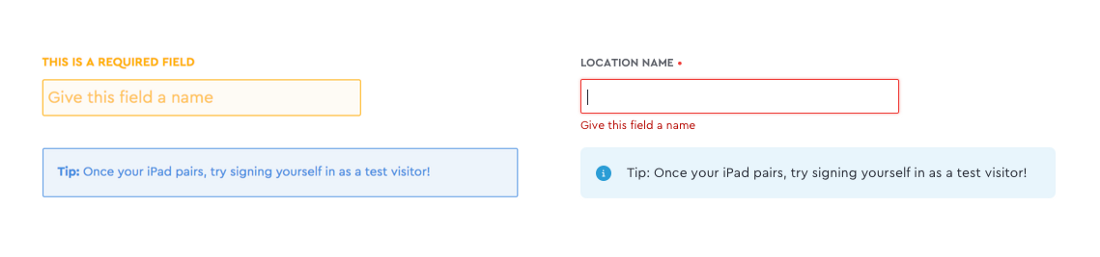
 Vor und nach
Vor und nachWährend dieses Auswahlprozesses für Farben gab es viele Versuche und Irrtümer, aber das Ergebnis war eine lesbare und zugängliche Website für alle unsere Benutzer.