
Kürzlich wurde ich zu einem
Abendvortrag in die
Druckerei Österreichs eingeladen. Es war mir eine große Ehre, in die Fußstapfen von Größen wie Matthew Carter, Wim Crowell, Margaret Calvert, Eric Shpikerman und der verstorbenen Freda Sack zu treten.
Ich sprach über einige der goldenen Typografieregeln im Internet und wurde dann während des QS-Abschnitts mit automatischen Bindestrichen im Web nach der aktuellen Situation gefragt. Dies ist eine gute Frage, zumal die deutsche Sprache für ihre häufig verwendeten langen Substantive bekannt ist (z. B.
Verbesserungsvorschlag bedeutet "Verbesserungsvorschlag"), weshalb die Silbentrennung in den meisten schriftlichen Trägern weit verbreitet ist.
Die automatische Silbentrennung wurde
2011 im Internet
veröffentlicht und wird jetzt
weitgehend unterstützt . Safari, Firefox und Internet Explorer 9 unterstützen sie auf allen Plattformen und Chrome unter Android und MacOS (
noch nicht unter Windows oder Linux ).
So aktivieren Sie automatische Übertragungen
Automatische Übertragungen beginnen in zwei Schritten. Die erste besteht darin, die Sprache für den Text festzulegen. Dies teilt dem Browser mit, welches
Wörterbuch verwendet werden soll. Für eine korrekte Silbentrennung ist ein Silbentrennungswörterbuch erforderlich, das der Sprache des Textes entspricht. Wenn der Browser die Sprache des Textes nicht kennt, werden Sie in den CSS-Empfehlungen angewiesen, keine Bindestriche zu aktivieren, selbst wenn diese im Stylesheet enthalten sind.
Transfers sind ein komplexes Thema. Übertragungspunkte basieren normalerweise auf Silben, die eine Kombination aus Etymologie und Phonologie verwenden. Es gibt jedoch auch andere Regeln für die Wortteilung.
1. Spracheinstellung
Die Webseitensprache wird mithilfe des HTML-
lang Attributs festgelegt:
<html lang="en">
Dies ist der beste Weg, um die Sprache für alle Webseiten festzulegen, unabhängig davon, ob dort Bindestriche enthalten sind oder nicht. Durch die Installation einer Sprache können automatische Übersetzungstools, Bildschirmleseprogramme und andere unterstützende Programme unterstützt werden.
Das Attribut
lang="en" wendet
das ISO-Sprach-Tag an und teilt dem Browser mit, dass der Text in Englisch ist. In diesem Fall wählt der Browser das Standardwörterbuch für die englische Silbentrennung aus, das normalerweise der Silbentrennung im amerikanischen Englisch entspricht. Obwohl sich amerikanisches und britisches Englisch in Rechtschreibung und Aussprache (und damit in Silbentrennung) deutlich unterscheiden, ist der Unterschied nicht so signifikant wie zwischen den portugiesischen Varianten. Das Problem wird durch Hinzufügen einer "Region" gelöst, sodass der Browser weiß, welche Version von Englisch als Silbentrennungswörterbuch am besten geeignet ist. Um beispielsweise brasilianisches portugiesisches oder britisches Englisch anzugeben:
<html lang="pt-BR"> <html lang="en-GB">
2. Aktivieren der Silbentrennung
Nach der Installation der Sprache können Sie die automatische Silbentrennung in CSS aktivieren. Es ist sehr einfach:
hyphens: auto;
Safari und IE / Edge erfordern derzeit Präfixe, daher sollten Sie dies jetzt schreiben:
-ms-hyphens: auto; -webkit-hyphens: auto; hyphens: auto;
Silbentrennungsmanagement
Es reicht jedoch nicht aus, nur die Funktion in CSS aufzunehmen. Die Spezifikationen des
CSS-Textmoduls der Stufe 4 können Bindestriche verwalten, wie in Satzprogrammen (z. B. InDesign) und einigen Texteditoren (einschließlich Word). Mit diesen Steuerelementen können Sie die Anzahl der Bindestriche im Text auf verschiedene Arten festlegen.
Begrenzen Sie die Wortlänge und die Anzahl der Zeichen vor und nach der Silbentrennung
Wenn Sie kurze Wörter tragen, sind sie schwerer zu lesen. Ebenso möchten Sie kein kleines Stück aus dem Wort herausreißen. Die allgemein anerkannte Faustregel lautet, nur Wörter mit einer Länge von mindestens sechs Buchstaben zu tragen, wobei mindestens drei Zeichen vor der Silbentrennung und mindestens zwei in der nächsten Zeile verbleiben.
Der Oxford Style Guide empfiehlt mindestens drei Buchstaben nach der Silbentrennung, obwohl seltene Ausnahmen akzeptabel sind.
Diese Einschränkungen werden mithilfe der Eigenschaft
hyphenate-limit-chars . Es werden drei Werte verwendet, die durch Leerzeichen getrennt sind. Dies ist die minimale Zeichenbeschränkung für das gesamte Wort, die minimale Anzahl von Zeichen vor und nach der Silbentrennung. Um die obige Faustregel einzuhalten, geben Sie 6, 3 bzw. 2 an:
hyphenate-limit-chars: 6 3 2;
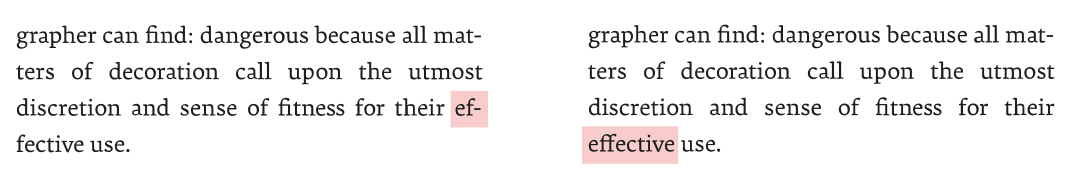
 Bindestrich-Limit-Zeichen in Aktion
Bindestrich-Limit-Zeichen in AktionStandardmäßig sind alle drei Parameter auf
auto . Dies bedeutet, dass der Browser die besten Einstellungen basierend auf der aktuellen Sprache und dem aktuellen Layout auswählt. CSS Text Module Level 4 geht davon aus, dass
5 2 2 als Ausgangspunkt verwendet wird (meiner Meinung nach führt dies zu unnötiger Silbentrennung), aber Browser können die Parameter nach Belieben ändern.
Derzeit unterstützt diese Eigenschaft nur IE / Edge (mit einem Präfix), und Safari begrenzt die Anzahl der Zeichen durch eine veraltete Eigenschaft aus dem vorherigen Entwurf des CSS3-Textmoduls. Dies bedeutet, dass Sie mit diesem Code denselben Effekt in Edge und Safari (mit erweiterter Planung für Firefox) erzielen können:
-webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 2; -moz-hyphenate-limit-chars: 6 3 2; -webkit-hyphenate-limit-chars: 6 3 2; -ms-hyphenate-limit-chars: 6 3 2; hyphenate-limit-chars: 6 3 2;
Aufeinanderfolgende Silbentrennungsgrenze
Aus ästhetischen Gründen können Sie die Anzahl der Zeilen in einer Reihe mit Bindestrichen begrenzen. Die aufeinanderfolgenden Bindestriche (drei oder mehr) werden abfällig als
Leiter bezeichnet . Die allgemeine Faustregel für die englische Sprache lautet, dass zwei Zeilen hintereinander ein ideales Maximum darstellen (obwohl längere Treppen auf Deutsch). Standardmäßig begrenzt CSS die Anzahl aufeinanderfolgender Bindestriche nicht. Sie können jedoch die maximale Anzahl von Bindestrichen in der Eigenschaft
hyphenate-limit-lines festlegen. Derzeit wird dies nur von IE / Edge und Safari (mit Präfixen) unterstützt.
-ms-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-lines: 2; hyphenate-limit-lines: 2;
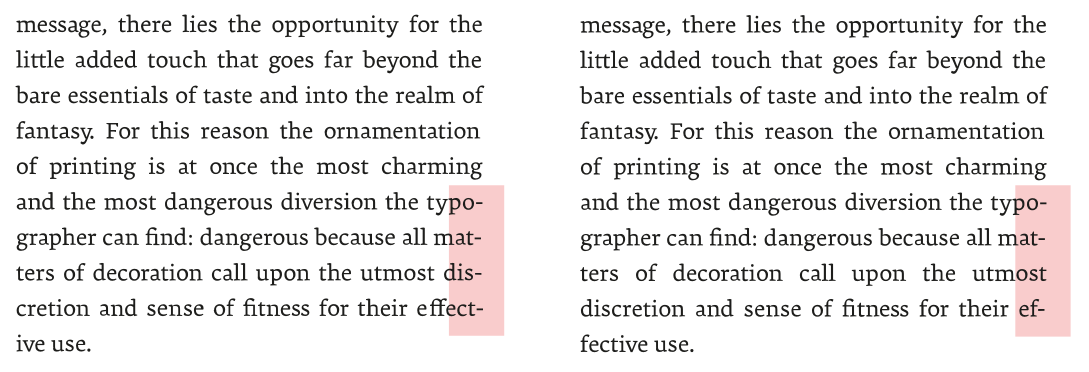
 Die Eigenschaft Bindestrich-Grenzlinien verhindert eine Leiter
Die Eigenschaft Bindestrich-Grenzlinien verhindert eine LeiterSie können die Einschränkung mit
no-limit aufheben.
Verbot der Silbentrennung in der letzten Zeile eines Absatzes
Standardmäßig überträgt der Browser ruhig das letzte Wort des Absatzes, sodass das Ende des Wortes in der letzten Zeile steht, wie bei einer einsamen Waise. Oft ist ein großes Leerzeichen am Ende der vorletzten Zeile einem halben Wort in der letzten Zeile vorzuziehen. Dies wird durch die Eigenschaft
hyphenate-limit-last mit dem Wert
always .
hyphenate-limit-last: always;
Derzeit wird die Eigenschaft nur in IE / Edge (mit Präfix) unterstützt.
Reduzieren Sie Bindestriche, indem Sie eine Übertragungszone festlegen
Standardmäßig erfolgt die Übertragung so oft wie möglich innerhalb der festgelegten Werte für
hyphenate-limit-chars und
hyphenate-limit-lines . Aber auch mit diesen Einschränkungen können Absätze mit Bindestrichen übersättigt sein.
Stellen Sie sich einen nach links ausgerichteten Absatz vor. Die rechte Kante ist uneben, was teilweise durch Übertragungen korrigiert wird. Standardmäßig werden alle Wörter umbrochen, die umbrochen werden dürfen, wodurch eine maximale Ausrichtung der rechten Kante gewährleistet wird. Wenn Sie bereit sind, eine leichte Fehlausrichtung in Kauf zu nehmen, können Sie die Anzahl der Bindestriche verringern.
Geben Sie dazu die maximal zulässige Anzahl von Leerzeichen zwischen dem letzten Wort der Zeile und dem Rand des Textfelds an. Wenn an dieser Stelle ein neues Wort beginnt, wird es nicht übertragen. Dieser Raum wird als
Übertragungszone bezeichnet . Je größer die Übertragungszone ist, desto größer sind die Unebenheiten und desto weniger Übertragungen. Durch Anpassen der Zone suchen Sie nach dem optimalen Verhältnis zwischen der Anzahl der Bindestriche und der Füllung der Linie.
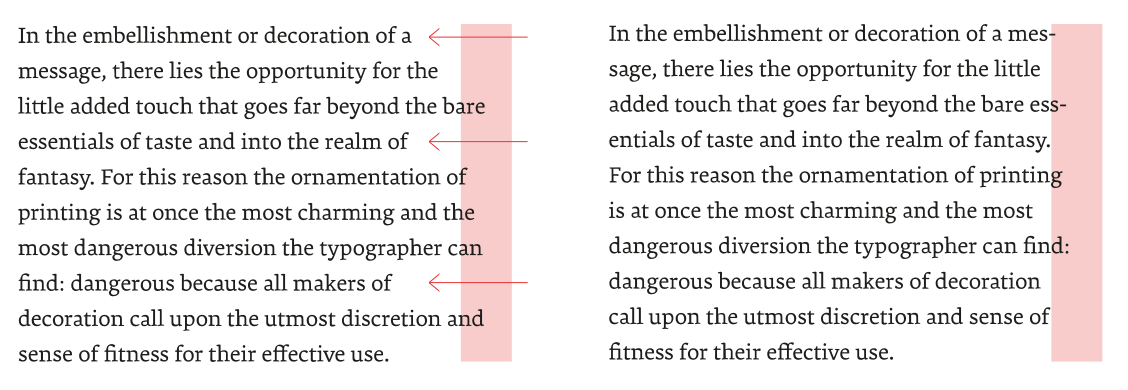
 Links: Pfeile zeigen Linien an, in denen die Silbentrennung zulässig ist. Rechts: Übertragung mit einer definierten Übertragungszone.
Links: Pfeile zeigen Linien an, in denen die Silbentrennung zulässig ist. Rechts: Übertragung mit einer definierten Übertragungszone.Verwenden Sie dazu die Eigenschaft
hyphenation-limit-zone , die die Größe in Pixel oder Prozent (relativ zur Breite des Textfelds) angibt. Im Kontext des adaptiven Entwurfs ist es sinnvoll, die Übertragungszone als Prozentsatz festzulegen. Dies bedeutet, dass der Übertragungsbereich auf kleineren Bildschirmen kleiner wird, was zu mehr Silbentrennung und weniger Leerzeilen führt. Umgekehrt vergrößert sich auf breiteren Bildschirmen der Übertragungsbereich, daher gibt es weniger Silbentrennungen und mehr baumelnde Linien, die auf breiten Bildschirmen nicht so kritisch sind. Basierend auf den typischen Werten in Layoutprogrammen können Sie mit 8% beginnen.
hyphenate-limit-zone: 8%
Wird derzeit nur in IE / Edge (mit Präfix) unterstützt.
Alle zusammen
Stellen Sie den Absatz mithilfe der Eigenschaften des CSS-Textmoduls Stufe 4 auf dieselben Parameter für die Silbentrennungssteuerung ein wie in regulären Satzprogrammen:
p { hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
Mit den entsprechenden Präfixen und Rollbacks sieht der Code folgendermaßen aus:
p { -webkit-hyphens: auto; -webkit-hyphenate-limit-before: 3; -webkit-hyphenate-limit-after: 3; -webkit-hyphenate-limit-chars: 6 3 3; -webkit-hyphenate-limit-lines: 2; -webkit-hyphenate-limit-last: always; -webkit-hyphenate-limit-zone: 8%; -moz-hyphens: auto; -moz-hyphenate-limit-chars: 6 3 3; -moz-hyphenate-limit-lines: 2; -moz-hyphenate-limit-last: always; -moz-hyphenate-limit-zone: 8%; -ms-hyphens: auto; -ms-hyphenate-limit-chars: 6 3 3; -ms-hyphenate-limit-lines: 2; -ms-hyphenate-limit-last: always; -ms-hyphenate-limit-zone: 8%; hyphens: auto; hyphenate-limit-chars: 6 3 3; hyphenate-limit-lines: 2; hyphenate-limit-last: always; hyphenate-limit-zone: 8%; }
Transfer ist das perfekte Beispiel für eine fortschreitende Verbesserung. Diese Eigenschaften können jetzt aktiviert werden, wenn Sie glauben, dass die Leser davon profitieren werden. Die Browserunterstützung wird schrittweise erhöht. Wenn Sie eine Website in einer Sprache mit langen Wörtern wie Deutsch entwickeln, sind die Leser auf jeden Fall dankbar.