Die Arbeitsumgebung von UI / UX-Designern wächst und wächst rasant: Es gibt viele neue Produkte und Tools für die Entwicklung von Schnittstellen, coole Funktionen aufgrund der Entwicklung flexibler Programmiersprachen und natürlich viele neue Wörter und Konzepte, die in die Design-Ökosphäre eingeführt werden. Die relevantesten und sollten sorgfältiger geprüft werden, um nicht nur einen Spezialisten in Ihr Vokabular aufzunehmen, sondern es auch im praktischen Einsatz in Betrieb zu nehmen.
01. Mondrianismus
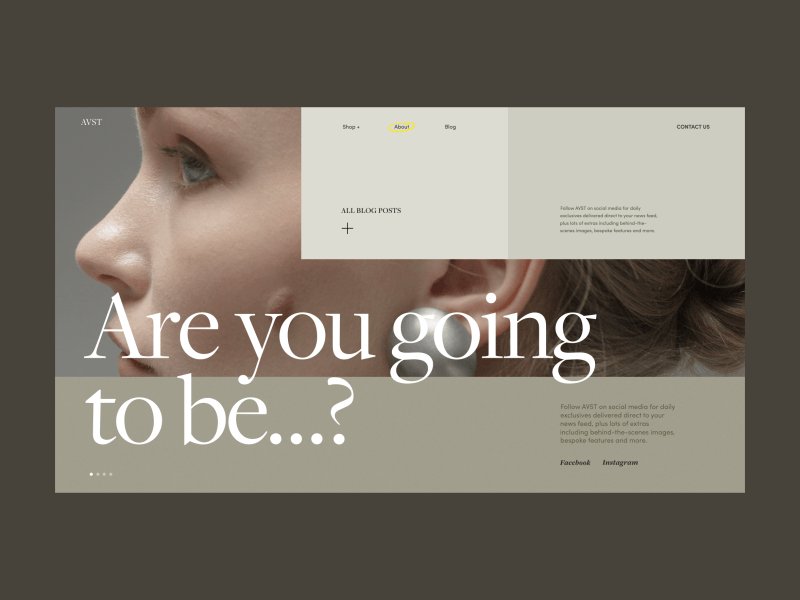
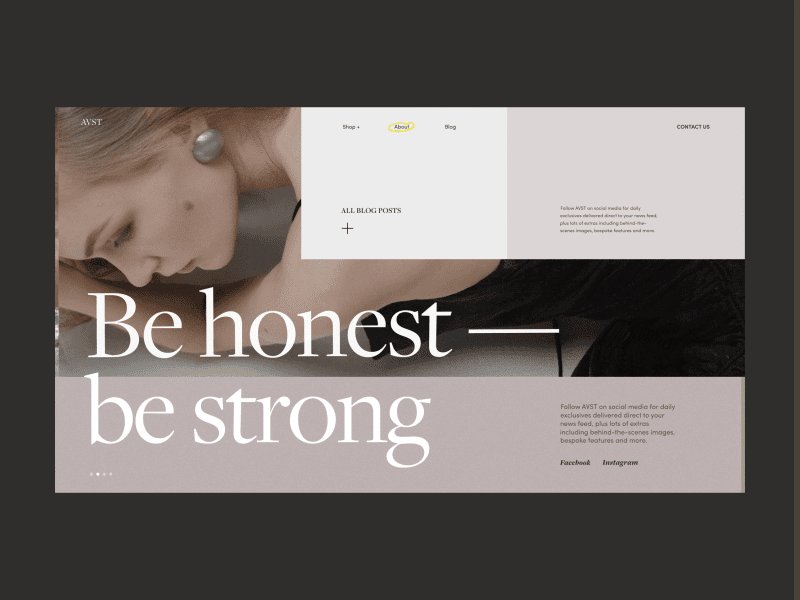
Dieser Trend ist zu einem echten Trend im riesigen Dribbble geworden, der auf der Arbeit des niederländischen Künstlers Pete Mondrian basiert. Das Wesentliche an diesem Stil ist, dass der Inhalt in einem Raster aus rechteckigen und quadratischen Blöcken dargestellt wird, die idealerweise wie Tetris gefaltet sind und es Ihnen ermöglichen, ein Maximum an Funktionsblöcken in einer interessanten, nicht trivialen Form auf einer minimalen Fläche unterzubringen.

02. Serendipity
Dieses Wort bezeichnet jede Entdeckung, die ohne absichtliches Handeln gemacht wurde. Dies ist jedoch nicht nur eine Plötzlichkeit, sondern auch eine Schlussfolgerung aus einer eingehenden Analyse von Informationen. Serendipity besteht aus zwei Hauptkomponenten: plötzliche Erkennung und korrekte Interpretation.
Im Design kann Serendipity durch Personalisierung von Inhalten, komponentenbasierte Interaktion (z. B. nach dem Lesen eines Artikels in einem Blog, Änderung der empfohlenen Materialänderungen gemäß dem Thema des gerade gelesenen Artikels) sowie durch Verwendung von Afforfance (zur Bedeutung dieses Konzepts siehe unten) implementiert werden.
Sie fragen sich vielleicht: Warum ist Serendipity notwendig? Hier ist alles einfach. Mit seiner Hilfe können Sie den Benutzer glücklicher und die Website / Anwendung effizienter machen und dem Benutzer die Möglichkeit geben, relevantere Inhalte zu konsumieren und sich wohl zu fühlen.

03. Affordans
Der Begriff kommt aus dem Englischen. Das Wort „Erschwinglich“ (um eine Gelegenheit zu geben) bedeutet auch die Eigenschaften eines Objekts / Phänomens, mit dem Sie auf die eine oder andere Weise interagieren können. Das Konzept wanderte schrittweise in den IT-Bereich ein: Es wurde zuerst vom Psychologen James G. Gibson und dann von Donald Norman in dem Buch „Psychologie vertrauter Dinge“ verwendet.
Für Menschen, die auf dem Gebiet der Internet-Technologien arbeiten, mögen die Vorteile ziemlich offensichtlich erscheinen. Um jedoch bessere Produkte zu entwickeln, müssen alle tieferen Bedeutungen der Elemente berücksichtigt werden, mit denen der Benutzer auf unterschiedliche Weise interagiert: Klicken auf Schaltflächen, Ziehen von Objekten, Skalieren, Bewegen ... Verstehen Die Erschwinglichkeit wirkt sich erheblich auf die Conversion-Komponente aus, da der Erfolg einer Person, die ein Geschäft betritt, ohne ein Schild an der Tür „On Yourself“ zwischen 50 und 50 liegt.
Zum besseren Verständnis und zur besseren Organisation von Schnittstellen können die Leistungen in thematische Gruppen unterteilt werden:
Explizit: Das Erscheinungsbild des Elements spricht direkt vom Ergebnis der Interaktion mit ihm. Zum Beispiel bedeutet der Rechtspfeil auf einer Schaltfläche, dass Sie sich vorwärts bewegen.
Vorlage: Basierend auf den üblichen Mustern der Inhaltsrecherche erwartet der Benutzer, dass das eine oder andere Element an einem bestimmten Ort angezeigt wird (Social-Media-Symbole auf der Artikelseite zum Teilen, die Schaltfläche "Kaufen" auf der Produktkarte und andere).
Metaphern: eine allegorische Art, die Essenz von Funktionen zu vermitteln, beispielsweise durch Bilder von Objekten aus der realen Welt oder durch kontextbezogene Bedeutungen. Solche Leistungen eignen sich am besten für komplexe oder abstrakte Funktionen, deren Bedeutung mit wörtlichen Bildern nur schwer zu vermitteln ist.
Versteckt: Elemente, mit denen Sie das Design vom Stapeln befreien und einen schnellen Zugriff auf zusätzliche Funktionen ermöglichen können, eignen sich besser für fortgeschrittene Benutzer (das Erscheinen von Symbolen, wenn Sie mit der Maus über ein Element fahren, Öffnen einer Dropdown-Liste mit neuen Optionen usw.).
Falsch: Ihr Aussehen widerspricht den Eigenschaften der Erschwinglichkeit. Hier sind Elemente, die anklickbar aussehen, aber tatsächlich nicht geeignet sind, oder umgekehrt gibt es in unscheinbaren Elementen keinen Hinweis auf Interaktivität. Trotz der Tatsache, dass dieser Typ sehr nicht konvertiert aussieht, kann er verwendet werden, um Schlüsselfunktionen hervorzuheben, beispielsweise in komplexen Schnittstellen.
Negativ: Inphanenzen der Inaktivität, die dem Benutzer die richtige Wahl oder Aktion anzeigen, bevor er für die Interaktion verfügbar wird. Nehmen Sie nach dem Ausfüllen der Kontaktinformationen den Status der deaktivierten Schaltfläche an, die erst aktiv wird, nachdem alle Felder korrekt ausgefüllt wurden.

04. Offene Komposition
Wie viele Tricks wurden bereits erfunden, um den Umfang des Bildschirms zu erweitern und die Wahrnehmung des Benutzers zu vertiefen! Neben multidirektionalen Schriftrollen und 3D-Modellen sollten Sie auf die offene Komposition achten, bei der die Elemente über den Bildschirm hinausgehen und ein Verständnis für die Richtung vermitteln, in der sich mehr Inhalte befinden, oder nur ein Gefühl von Luftigkeit und Leichtigkeit, einen Raum für die Vorstellung eines unvollendeten Bildes.
Lassen Sie die Elemente reibungslos fließen, fliegen Sie weg oder verstecken Sie sich galant hinter dem Monitorrahmen. Die visuellen Elemente sind unendlich oder öffnen ihre Komponenten nach und nach - der Benutzer ist zufrieden.

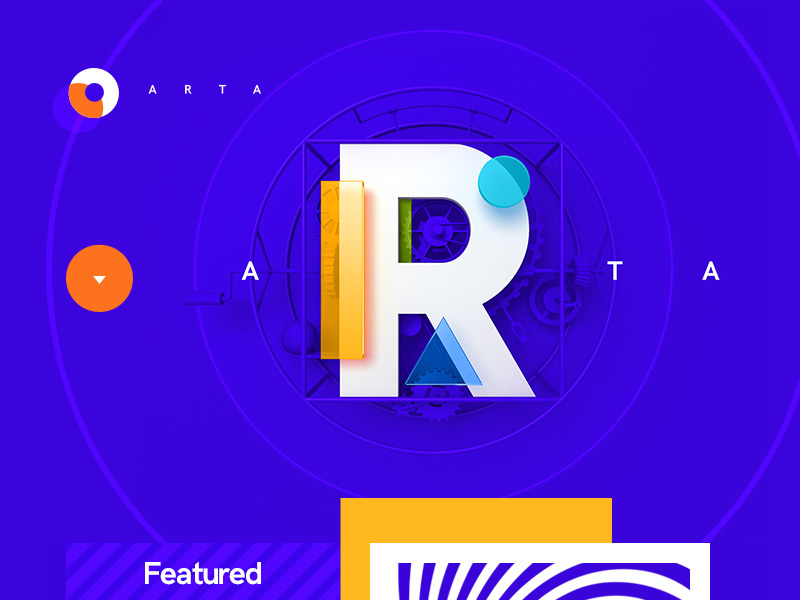
05. Helvetisierung
Das Konzept gilt insbesondere für das Branding und impliziert den Erwerb prägnanter und sauberer, zurückhaltender und seriöser Umrisse. Aber reg dich nicht auf. Strenge schränkt die Kreativität nicht ein: Sie können Farben oder animierte Akzente anwenden, um den Bildern Frische und neuen Charme zu verleihen.
Die Helvetisierung hilft, die Aufmerksamkeit des Benutzers auf die Funktionsfähigkeiten der Site oder Anwendung zu lenken, die Aufmerksamkeit auf die richtige Richtung zu lenken und Schwierigkeiten bei der Wiedergabe von Bildern im Speicher des Benutzers zu minimieren.

06. Dada
Dieser Trend in der Kunst des letzten Jahrhunderts auf der Leinwand der Webprodukte bekam die Chance, mit neuen Farben zu funkeln. Die Grundprinzipien von Dada - Irrationalität, Verleugnung der Kanone der Kunst, Unsystematik und zufällige Zufälle - können verwendet werden, um Konzepte mit einer faszinierenden Darstellung von Informationen zu erstellen.
Hier können Sie widersprüchliche Bilder in Collagen, Missverhältnissen und überlappenden Textebenen auf Bildern kombinieren, um dem Projekt Originalität, Helligkeit und Einzigartigkeit zu verleihen. Es ist wichtig, Dada nicht mit Brutalismus zu verwechseln, um die maximale Wirkung der Integrität des Konzepts zu erzielen.

07. Tief flach
"Nein, natürlich ist er nicht flach", sagen Sie, und Sie werden Recht haben. Dies ist eine Nachahmung von 3D durch die Verwendung von Bildern dreidimensionaler Formen, wobei die Betonung der Farbe durch das Spiel von Licht und Schatten zum Ausdruck kommt. Durch Hinzufügen von Reflexionen und Refraktionen werden Elemente der Site oder Anwendung zusätzliche Tiefe und Realismus erhalten, und der Benutzer - der Wunsch zu berühren.
Mehr Volumen bedeutet immer mehr Platz, mehr Interaktivität und eine interessante Benutzererfahrung. Daher können Sie sicher mit dem Anwenden von Deep Flat auf verschiedene Designelemente experimentieren, von Text und Symbolen bis hin zu Hintergrundbildern.
Tiefen zu flachen Bildern oder Texten können auch hinzugefügt werden, indem Sie sich entlang von 3D-Pfaden bewegen, entlang von Achsen drehen, die Form der Oberfläche ändern (Erregung, Sprühen), Lichtbewegungen ausführen - Inspiration kann aus der realen Welt gewonnen werden.

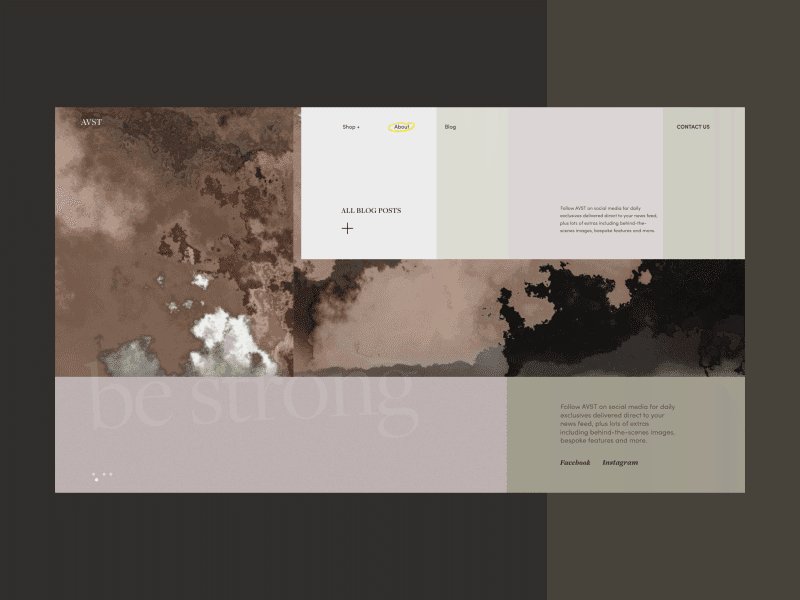
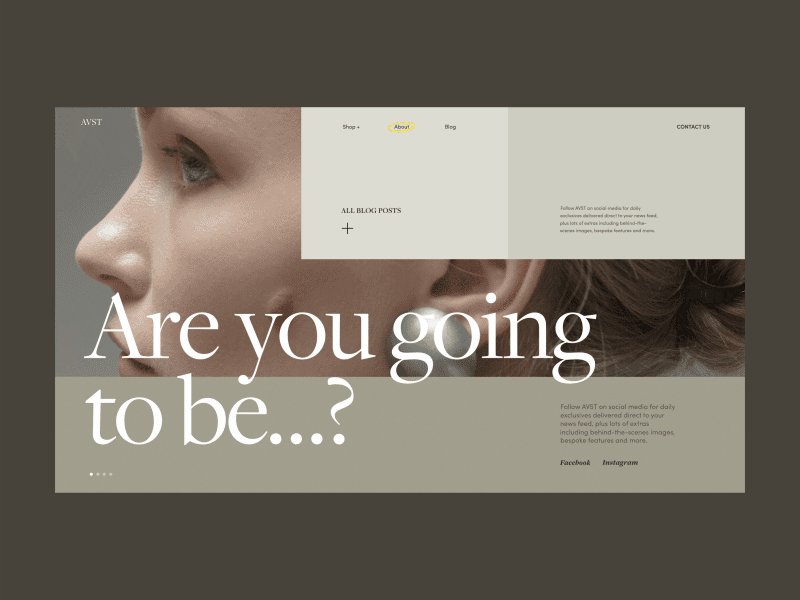
08. Erdtöne
Es geht um Kompositionen aus komplexen, natürlichen Farbtönen, die Objekten und Phänomenen natürlichen Ursprungs eigen sind: Erd- und Sandtöne, Blätter und Stängel von Pflanzen, leicht bewölkter Himmel und natürliche Blütenstände.
Erdtöne sind wie eine sinnvollere Fortsetzung von Pastellfarben. Es entwickelt sich schnell zusammen mit dem Trend zu Umweltschutz und bewusstem Konsum und bringt das Design auf ein Niveau von Umweltfreundlichkeit und assoziativer Herangehensweise an die Natur.

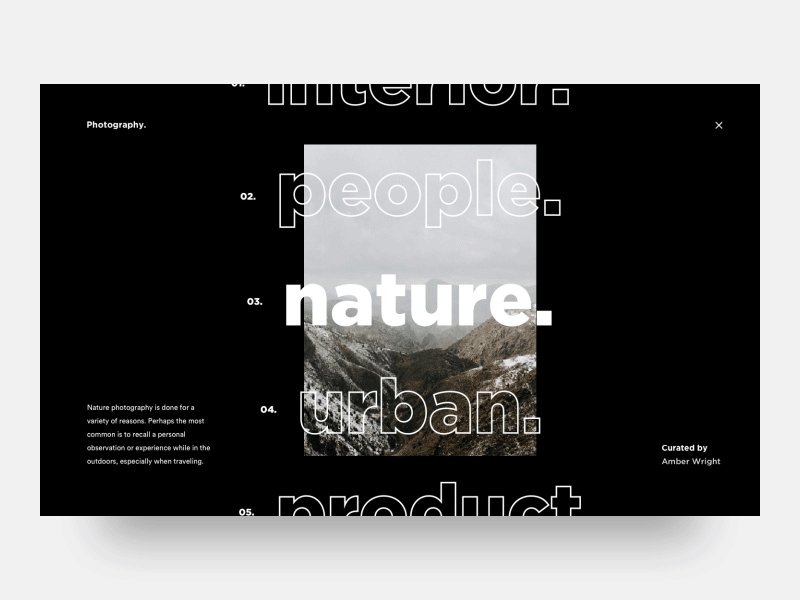
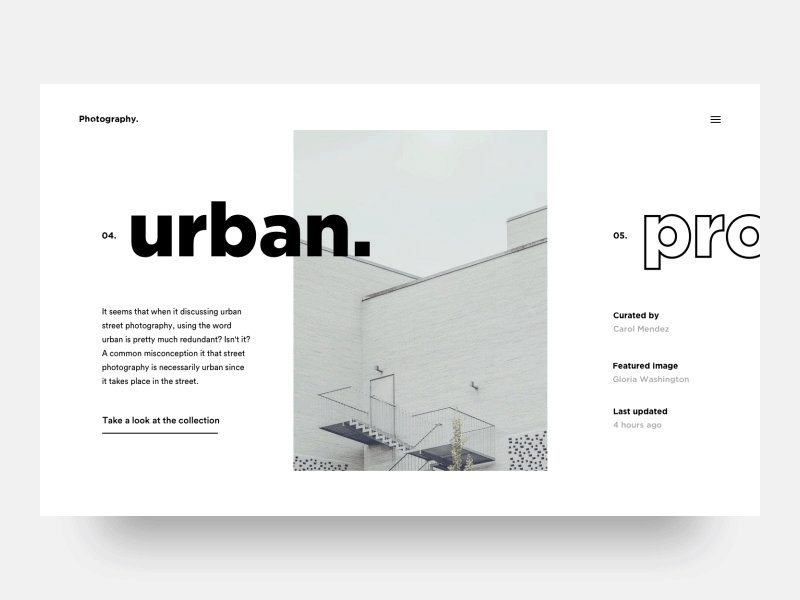
09. Überblick
Diese grafische Technik ist sehr einfach und gleichzeitig funktional: Was zuvor mit Farbe gefüllt war, wird hohl und der freiwerdende Raum kann funktionaler genutzt werden. Die Gliederung wurde auf Textüberschriften und Schaltflächen, auf Navigationselemente und Umrisse von Blöcken und Karten angewendet. Wenn Sie einen Hohlraum füllen oder Informationen füllen, können Sie jedes Element von Inhalten oder Benutzeroberflächen leicht in Affordans verwandeln, wodurch der Benutzerfluss süchtig macht.

10. Squircle, das Rölo & Blob-Dreieck
Obwohl Geometrie jetzt in Mode ist, ist es Zeit, das Arsenal an Formen mit neuen symbiotischen Rahmen aufzufüllen. Die auffälligsten ihrer Vertreter:
Squirkle (vom englischen Quadrat und Kreis) - eine rechteckige Figur mit abgerundeten Ecken, wie ein Ei. Diese Art der Eckenrundung wird durch Hinzufügen zusätzlicher Punkte an den Ecken erreicht. Mathematisch ist dies ein Epitrochoid (eine Figur, die auf einer flachen Kurve basiert, die durch einen Punkt gebildet wird, der starr mit einem Kreis verbunden ist, der an der Außenseite eines anderen Kreises rollt), der nicht nur auf der Basis von 4 Winkeln gebildet werden kann.
Das Ryelo-Dreieck ist eine Figur, die aus dem Schnittpunkt von drei gleichen Kreisen gebildet wird, deren Mittelpunkt an den Punkten der Eckpunkte eines regelmäßigen Dreiecks liegt und deren Radien gleich der Seite dieses Dreiecks sind.
Kleckse, formlose geleeartige Figur mit stromlinienförmigen Formen. Es wurde vor ein paar Jahren beim Entwerfen von Hintergründen populär und wurde heute kultivierter und eleganter angewendet: in den Details der Benutzeroberfläche und der Animationen.

Lerne neue Aspekte in allem und werde besser!