Es gibt eine Website ohne mobile Version, und Sie müssen die Verwendung mobiler Benutzer mit minimaler Zeit angenehmer gestalten.
Ich werde darüber sprechen, wie Sie Änderungen an der Site beschleunigen können, und Tools für den schnellen Satz auf einer Live-Site in Betracht ziehen, ohne Zugriff auf die Bearbeitung zu haben.
Sie können den üblichen Weg gehen - kopieren Sie die Site und ändern Sie sie auf Ihrem Computer oder schreiben Sie alles direkt auf eine Arbeits-Site (am besten nicht).

Hier kommen User-Skripte, Livereload, Sass oder andere Präprozessoren zur Hilfe. Mit diesem Set wird die Zeit zum Anpassen der Site um ein Vielfaches reduziert.
1. Benutzerskript
Ich beginne mit Benutzerskripten - dafür können Sie jedes Browser-Plug-In verwenden, das auf Chrom, Firefox basiert.
Für Chrom ist
Tampermonkey geeignet, zeige ich an seinem Beispiel.
Hinzufügen von CSS und Ansichtsfenster
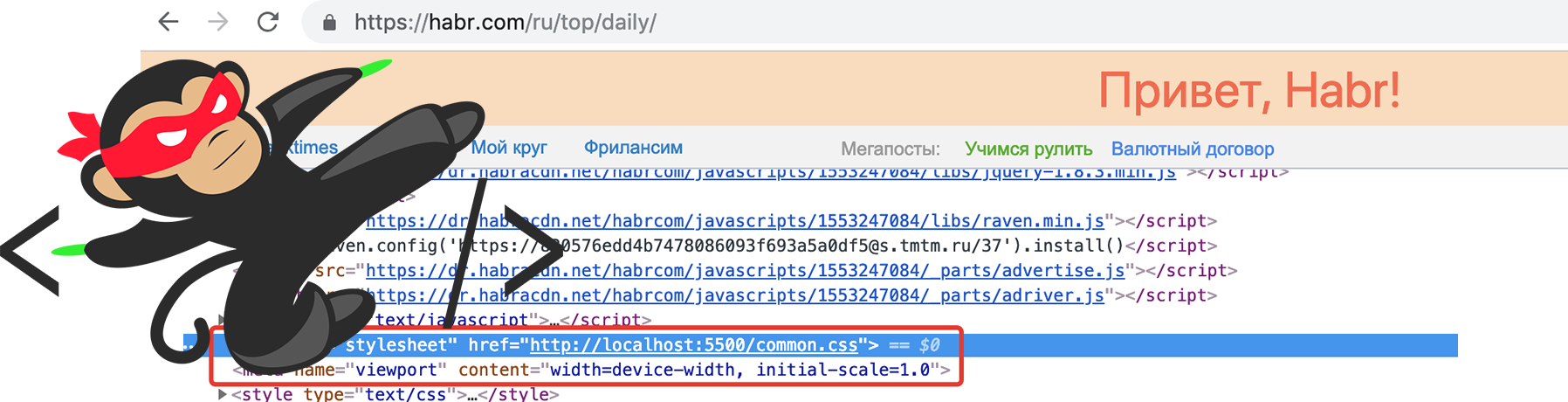
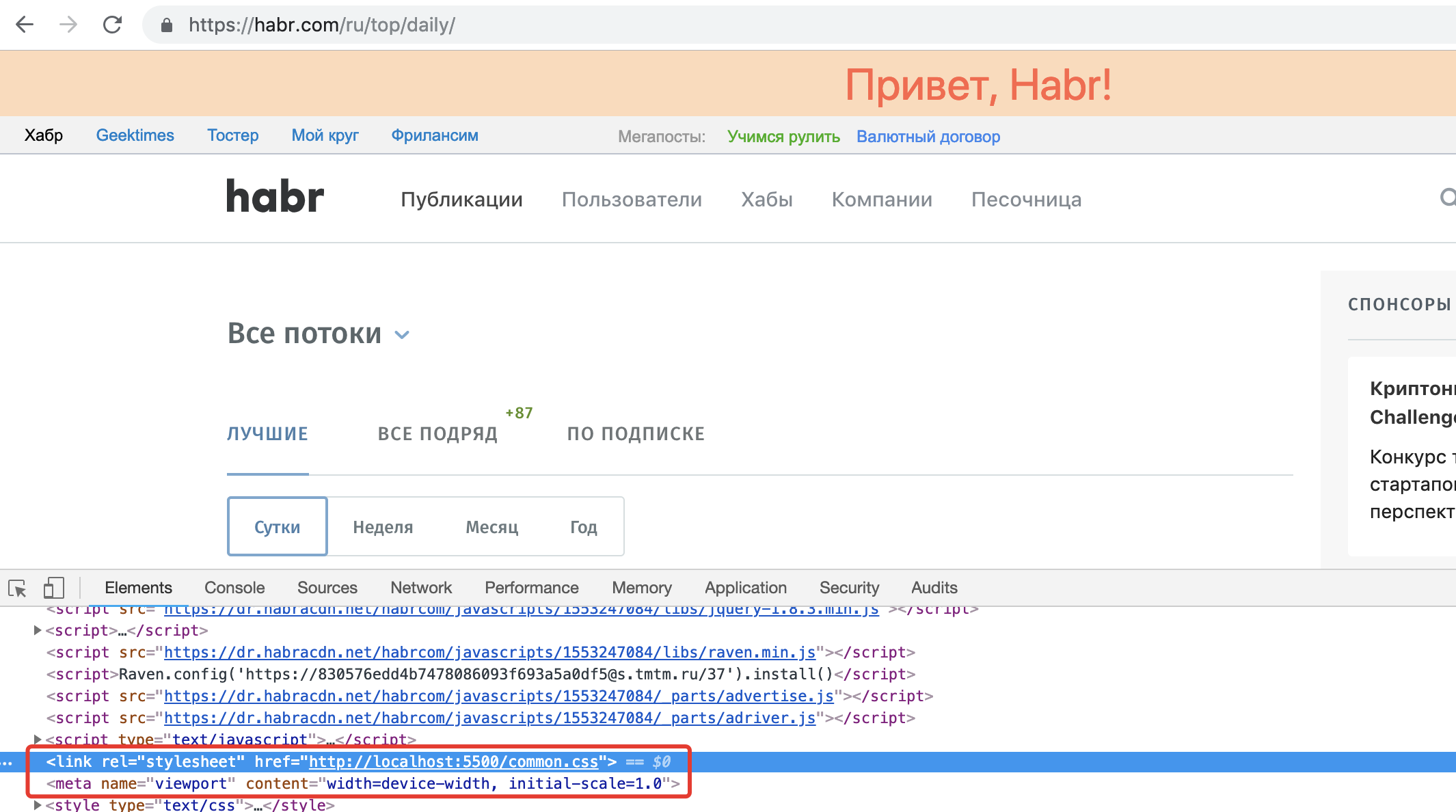
Ich gehe zur Website des Opfers und sehe, was sich im Head-Tag befindet. In den meisten Fällen müssen Sie das Meta, das Ansichtsfenster-Tag und die Stile hinzufügen, die ich am Ende des Head-Tags schreiben werde.
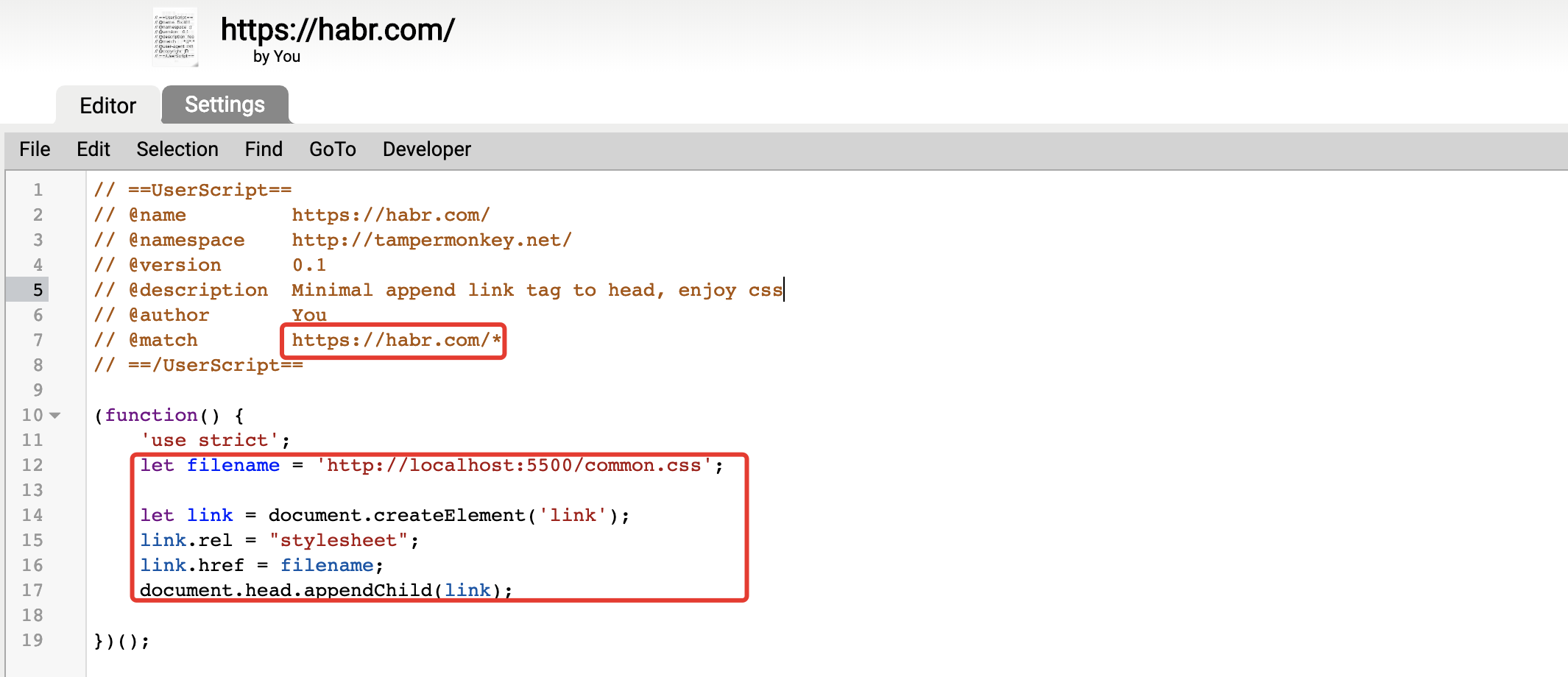
Benutzerskript für Tampermonkey 
Wenn jQuery auf der Site verbunden ist, verwenden wir es, wenn nicht, dann normales JavaScript.
Fertig. Jetzt können Sie beim Anzeigen sehen, dass die Tags hinzugefügt wurden, und Sie können bereits arbeiten, indem Sie den direkten Pfad zur Datei auf der Festplatte angeben. Ich werde weiter gehen, indem ich den Server einschalte.
Server für die CSS-Verteilung
Um Ihren Server zu starten, können Sie eines der vielen verwenden oder das Plug-In in Ihrem Editor verwenden.
Wenn Sie npm installiert haben, verwenden Sie das statische Paket. Wenn es PHP ist, können Sie den Server verwenden und so weiter.
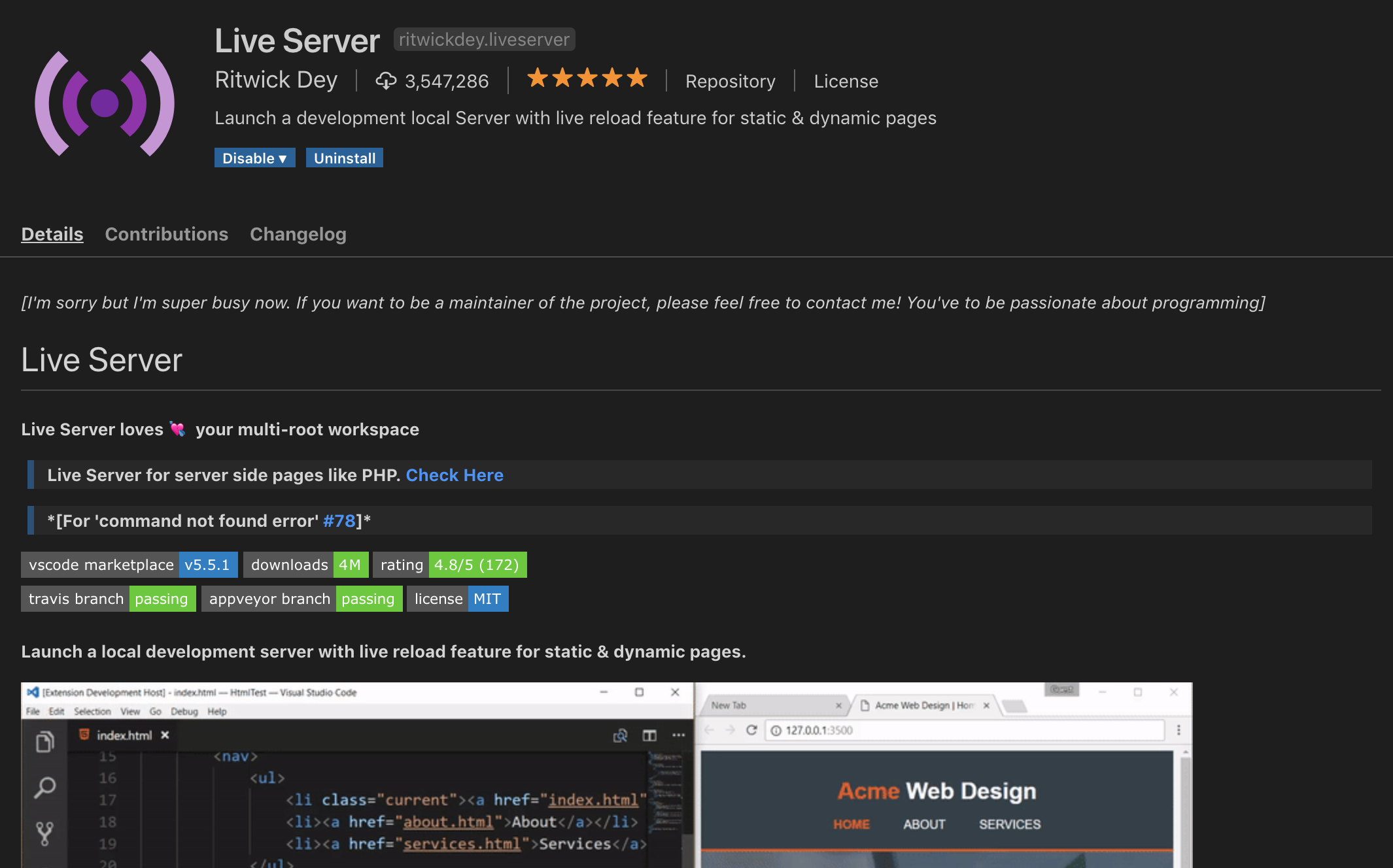
Es gibt einen noch einfacheren Weg: Verwenden Sie dafür visuellen Studio-Code und Plugins, zum Beispiel den beliebten Live-Server.

Öffnen Sie das Verzeichnis mit CSS-Dateien in vscode und klicken Sie einfach auf die Schaltfläche "Go Live" in der Leiste. Der localhost: 5500-Server wird gestartet. Geben Sie im Link-Tag einfach
localhost : 5500 / common.css an
Präprozessoren
Ich möchte kein nacktes CSS schreiben und sass verwenden, daher werde ich auch den Live-Sass-Compiler in vscode einfügen. Wenn Sie einen anderen Server verwenden, können Sie das offizielle sass-Programm verwenden, indem Sie auf die Konsole in dem Verzeichnis verweisen, das der sass watch common.sass-Server verteilt
Jetzt habe ich Tools, mit denen ich adaptiv für jede Site schreiben kann, ohne Zugriff auf den Code dieser Site zu haben.

Automatische Aktualisierung
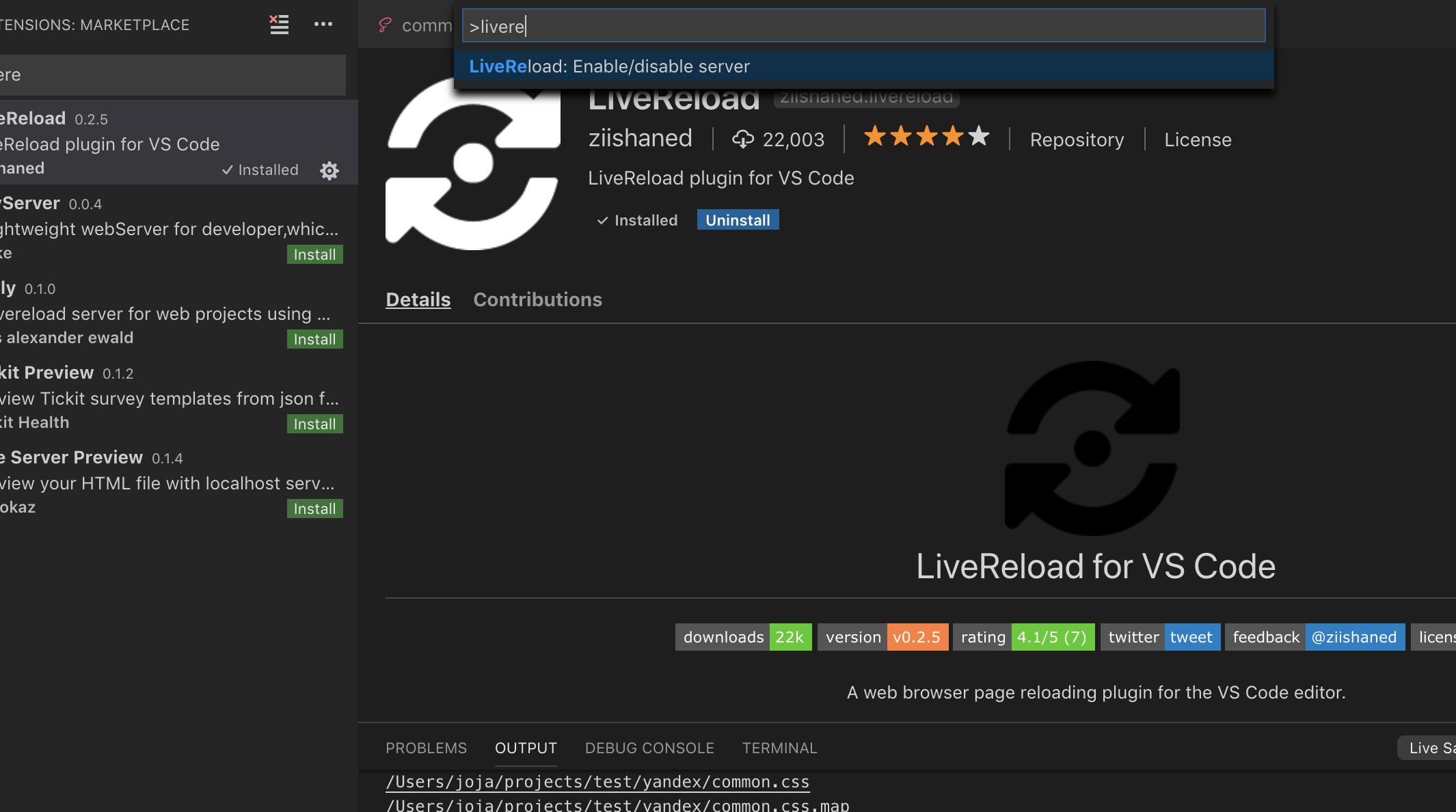
Ein zusätzlicher Vorteil ist die automatische Aktualisierung der Seite beim Ändern der CSS-Datei. Für die automatische Aktualisierung verwende ich Livereload. Für die gängigsten Editoren und Browser, die auf
Chrom und
Firefox basieren, sind Plugins für Livereload verfügbar.
Ich habe die Erweiterung in Chrome und die Erweiterung in vscode gesetzt. Ich starte den Livereload-Server mit dem Befehl in der Befehlszeile vscode Strg + Umschalt + P> Livereload-Start.
Danach klicke ich im Browser auf die Schaltfläche, die nach der Installation der Erweiterung angezeigt wird. Alles, wenn Sie den CSS-Stil ändern, sind die Änderungen auf der Site sofort sichtbar.

2. Der zweite Weg ist alles in einem, die Browsersynchronisation
NPM und Browsersynchronisation. Wenn Sie diese 2 Wörter kennen, ist es wahrscheinlich besser, diesen Weg zu gehen.
Ergänzung: Ich habe diesen Ansatz ausprobiert, er erwies sich als sehr praktisch und vor allem - sehr einfach! Später werde ich einen detaillierten Artikel über diesen Ansatz schreiben, am Beispiel der Erstellung von Reaktionsstilen für jede Site.
Nochmals vielen Dank an den
Monochromer Habraiser
Bedienungsanleitung
- Installieren Sie nodejs (falls Sie es noch nicht installiert haben).
- Initialisieren Sie im Projektordner das Projekt in der npm-Init- Konsole (geben Sie beim Initialisieren einfach den Namen des Projekts ein).
- Browser-Sync installieren: Geben Sie npm i browser-sync --save-dev in die Konsole ein
- Kopieren Sie die folgende Konfiguration und erstellen Sie eine .js-Datei mit einem beliebigen Namen (z. B. proxy.js). Vergessen Sie nicht, die URL zu ändern, mit der Sie in der Konfiguration arbeiten werden
- Führen Sie den Knoten proxy.js in der Konsole aus
- Fertig, der Server läuft. Die Browsersynchronisierung beim Ändern der Dateien, die Sie in den statischen Ordner legen, lädt die Seite automatisch neu.
Habrauser config @monochromer let browserSync = require('browser-sync').create(); browserSync.init({ proxy: 'http://site.com', serveStatic: ['static'], files: ['static/**/*.*'], rewriteRules: [ { match: /<\/head>/i, fn: (req, res, match) => `<link rel="stylesheet" href="/custom.css" />` }, { match: /<\/body>/i, fn: (req, res, match) => `<script async src="/scripts.js"></script>` } ] });
Die Vorteile dieses Ansatzes:
- Sie arbeiten in Ihrem bevorzugten Editor und sind nicht durch die Funktionalität der Browser-Erweiterung eingeschränkt
- Versionierung mit Git, z.
Zusammenfassung
Wenn Sie bereits über ausreichende Kenntnisse im Bereich des adaptiven Layouts verfügen, können Sie die Website an eine mobile Zielgruppe anpassen, die jetzt durchschnittlich 50 Prozent beträgt. Suchmaschinen schreiben direkt, dass eine mobile Version erforderlich ist, und überprüfen deren Verfügbarkeit.
Nachdem Sie fertig sind, müssen Sie nur noch Stile auf die Site hochladen und dem Kopf ein paar Tags hinzufügen.
Ergänzung: In den Kommentaren unten schrieb
ivan386 , dass es schön wäre, ein Beispiel für Stile zu geben. In diesem Fall müssen Sie einen neuen Artikel schreiben, in dem ich eine staatliche Website als Opfer nehme und sie mit einem mobilen Menü anpasse.