Mir ist aufgefallen, dass viele Produktdesigner die Frage stellen, wie verschiedene Zustände von Komponenten organisiert werden sollen. Die gesamte Designwelt ist in 2 Teile gegliedert. Ersteres bildet eine Komponente, in der sich mehrere Ordner für alle Zustände befinden. Letzterer stellt für jeden Elementzustand eine eigene Komponente her.
Zuerst werde ich die Vor- und Nachteile jedes einzelnen analysieren und dann eine andere Option vorschlagen. Ich spreche über die Implementierung in Abb. Vielleicht ist etwas in anderen Editoren nicht anwendbar.
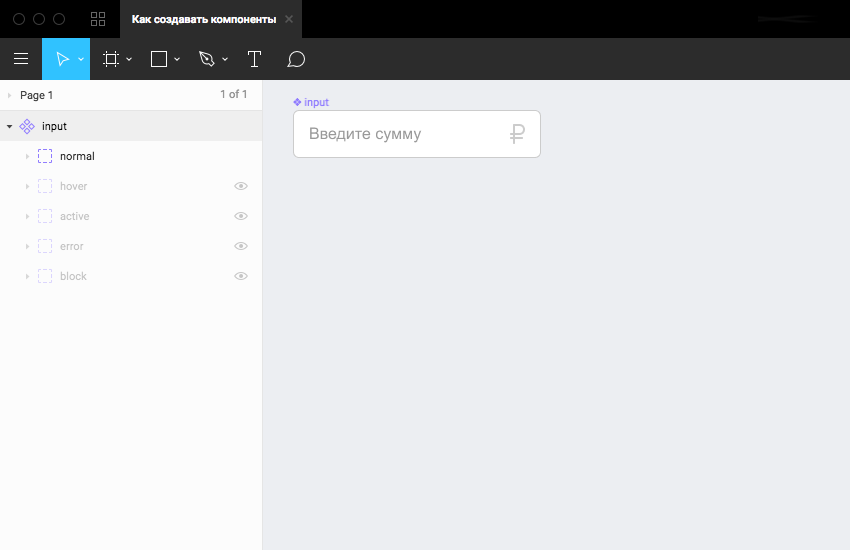
1. Eine Komponente mit vielen Zuständen

Die Vorteile
- Die Komponentenbibliothek sieht kompakter aus.
- Im Komponentenfenster befinden sich weniger Elemente und daher weniger Bildlauf, um das richtige zu finden. In diesem Fall wird die Suche nach Namen gespeichert.
Nachteile
- Irgendwo müssen Sie dem Layout-Designer noch alle möglichen Zustände anzeigen, da er die verborgenen Ebenen nicht sieht.
- Sie müssen Zeit damit verbringen, nach dem gewünschten Zustand zu suchen: ihn anzuzeigen und das Unnötige zu verbergen. Dies ist besonders anstrengend, wenn die Struktur der Komponente komplex ist.
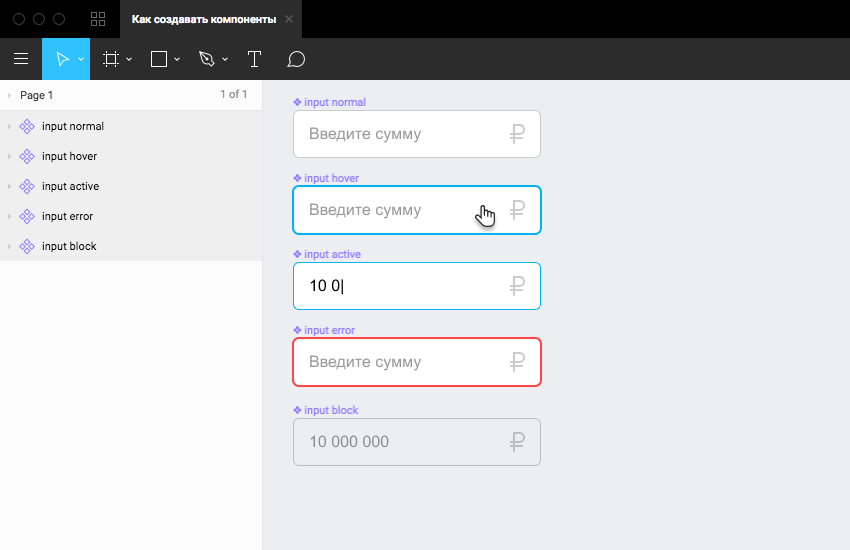
2. Viele Komponenten für jede der Bedingungen

Die Vorteile
- Für den Layouter ist sofort alles klar.
- Alle Zustände sind auch zum Vergleich mit anderen Komponenten sichtbar. Dies ist nützlich, wenn Sie die folgenden Komponenten erstellen.
- In der Instanzauswahl ist es einfach, die gewünschte Komponente zu finden, vorausgesetzt, alles ist korrekt benannt.
Nachteile
- Die Bibliothek wird riesig. Einige der Bedingungen sind jedoch in 99% der Fälle nicht erforderlich. Die Art der Führung und des Drückens wird normalerweise einmal auferlegt und muss dann nicht mehr gezeigt werden.
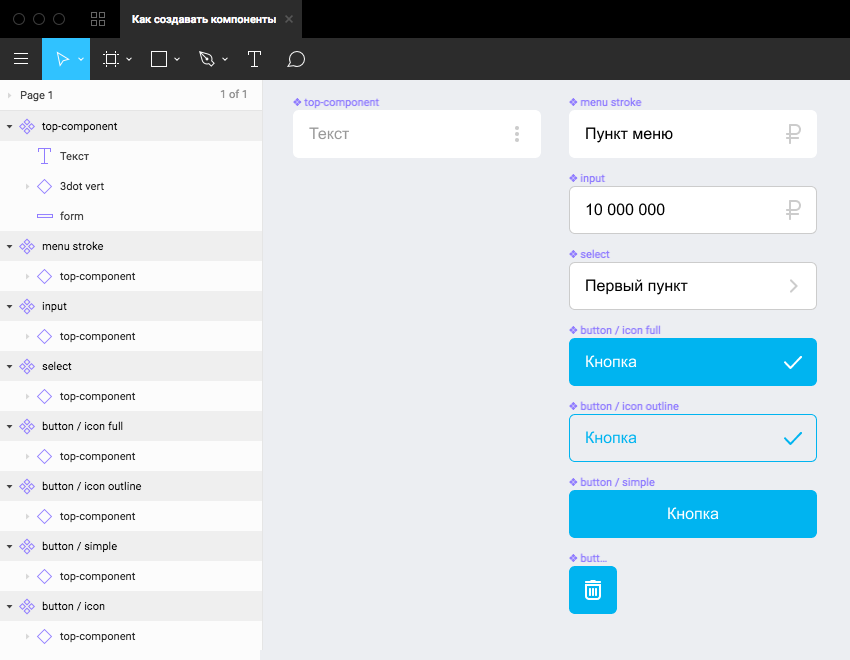
3. Was ich anbiete
Jeder kennt sich mit
Atomdesign aus , es macht keinen Sinn, darüber zu sprechen. Ich werde nur darauf achten, dass viele Schnittstellenelemente ähnlich sind. Zum Beispiel können Eingabe, Auswahl, Schaltfläche und Menüleiste nach einem Prinzip erfolgen: Rechteck + Text + Symbol. In diesem Fall können wir eine Komponente erstellen, die aus diesen Grundelementen besteht, und darauf den Rest der Komponenten aufbauen: Schaltflächen, Eingaben und alles andere. Ich habe mir gerade einen Namen für dieses Element "Top Component" ausgedacht. Das heißt, die Hauptkomponenten der Schaltfläche, der Eingabe, der Auswahl und sogar der Menüleiste bestehen aus einer oberen Komponente.

Vorteile:
- Alle Elemente der Benutzeroberfläche sehen gleich aus: Einrückungen, Größen, Schriftarten und mehr.
- Beim Bearbeiten der obersten Komponente werden die verbleibenden darauf basierenden Komponenten bearbeitet.
- Das Designsystem ist ganzheitlicher und einheitlicher.
- Es macht es schneller und einfacher.
Features (ich würde es nicht Nachteile nennen):
- Sie müssen vorsichtig bearbeiten, da Sie durch Ändern der obersten Komponente den Rest der Komponenten beschädigen können.
- Wenn Sie die Stile der Hauptkomponenten geändert haben, wird durch das Bearbeiten der Stile (und selbst wenn Sie den Text neu schreiben) der oberen Komponente nichts beschädigt. Offensichtlich geht es hier nicht um die strukturelle Bearbeitung der obersten Komponente.
- Das Verschachteln ist tiefer. Es gibt mehr Klicks, um zu den unteren Ebenen zu gelangen. Man muss sich daran gewöhnen. Dies ist das einzige, was ich als Minus bezeichnen würde.
- Im Seitenentwurfsprozess kann die oberste Komponente den Arbeitskomponenten im Weg stehen. Dies kann gelöst werden, indem ein Name für ihn erfunden wird, dank dessen er am Ende der Liste steht. Vielleicht scheint dies auch jemandem ein Minus zu sein, es stört mich nicht.
Mein Vorschlag schließt die eingangs aufgeworfene Frage nur teilweise ab. Wie zeichnet man Elementzustände? Es funktioniert nicht, wenn der Eingang und die Tasten denselben Status haben. Hier kann ich folgendes anbieten:
- Versuchen Sie, Zustände irgendwo separat mit Stilen zu beschreiben. Warum brauchen Sie auf jedem Layout das Aussehen eines gedrückten Knopfes?
- Denken Sie über die Top-Komponenten nach, damit Sie sie bequem in nachfolgenden Master-Komponenten verwenden können.
- Wenn eine Komponente komplex ist (z. B. eine Karte mit einer Kombination aus Bildern, Texten, Beschriftungen usw.), verwenden Sie den gesunden Menschenverstand. Wenn Sie eine Reihe versteckter Ordner haben, in die Sie graben möchten, erstellen Sie eine separate Komponente. Wenn das Wechseln zwischen Status nicht länger als 3-4 Klicks dauert, belassen Sie Ordner in der Komponente.
- Wenn mehr als ein Designer an einem Projekt arbeitet, vereinbaren Sie, wie die Masterkomponente in dem Zustand aussehen soll, in dem sie veröffentlicht werden soll. Damit das Komponenten-Update die fertigen Layouts nicht beschädigt. Beispielsweise wird standardmäßig der grundlegendste Status im obersten Ordner angezeigt, alle anderen sollten ausgeblendet sein. Oder eine extreme Maßnahme: Alle Ordner sind standardmäßig ausgeblendet.
- Alles andere hängt von Ihrer Vorstellungskraft und Ihren Geschmackspräferenzen ab.