
In diesem Tutorial erfahren Sie, wie Sie ein sprachaktiviertes Drohnenprogramm auf Node.js und der Web-Sprach-API erstellen. Copter - Parrot ARDrone 2.0.
Wir erinnern Sie daran: Für alle Leser von „Habr“ - ein Rabatt von 10.000 Rubel bei der Anmeldung für einen Skillbox-Kurs mit dem Promo-Code „Habr“.
Skillbox empfiehlt: Praktikum "Mobile Developer PRO" .
Einführung
Drohnen sind unglaublich. Ich spiele sehr gerne mit meinem Copter, nehme Fotos und Videos auf oder habe einfach nur Spaß. Unbemannte Luftfahrzeuge (UAVs) werden jedoch nicht nur zur Unterhaltung eingesetzt. Sie arbeiten im Kino, studieren Gletscher, werden vom Militär und Vertretern des Agrarsektors genutzt.
In diesem Tutorial sehen wir uns an, wie Sie ein Programm erstellen, mit dem Sie eine Drohne steuern können. Verwenden von Sprachbefehlen. Ja, der Hubschrauber wird tun, was Sie ihm sagen. Am Ende des Artikels - das fertige Programm und Video Control UAV.
Eisen
Wir brauchen folgendes:
- Papagei ARDrone 2.0;
- Ethernet-Kabel
- gutes Mikrofon.
Die Entwicklung und Verwaltung erfolgt auf Workstations mit Windows / Mac / Ubuntu. Persönlich habe ich mit Mac und Ubuntu 18.04 gearbeitet.
Software
Laden Sie die neueste Version von Node.js von der
offiziellen Website herunter .
Benötigen Sie auch die
neueste Version von Google Chrome .
Wir beschäftigen uns mit dem Hubschrauber
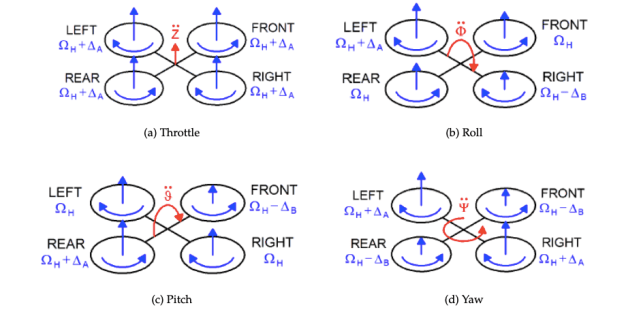
Versuchen wir zu verstehen, wie Parrot ARDrone funktioniert. Dieser Copter hat vier Motoren.

Gegenläufige Motoren arbeiten in eine Richtung. Ein Paar dreht sich im Uhrzeigersinn, das andere gegen den Uhrzeigersinn. Die Drohne bewegt sich aufgrund einer Änderung des Neigungswinkels relativ zur Erdoberfläche, einer Änderung der Drehzahl der Motoren und einiger weiterer Manöverbewegungen.

Wie wir im obigen Diagramm sehen, führt das Ändern verschiedener Parameter zu einer Änderung der Bewegungsrichtung des Kopters. Beispielsweise erzeugt eine Verringerung oder Erhöhung der Drehzahl des linken und rechten Rotors eine Rolle. Dadurch kann die Drohne vorwärts oder rückwärts fliegen.
Durch Ändern der Geschwindigkeit und Bewegungsrichtung der Motoren stellen wir den Neigungswinkel ein, damit der Copter Bewegungen in andere Richtungen ausführen kann. Für das aktuelle Projekt ist es nicht erforderlich, die Aerodynamik zu studieren. Es lohnt sich lediglich, die Grundprinzipien zu verstehen.
Wie Papagei ARDrone funktioniert
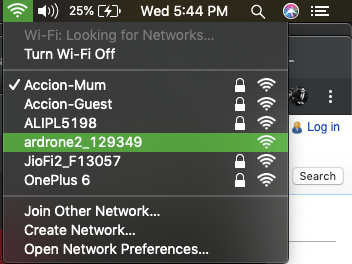
Die Drohne ist ein Wi-Fi-Zugangspunkt. Um Befehle zu empfangen und an den Copter zu senden, müssen Sie eine Verbindung zu diesem Punkt herstellen. Es gibt viele verschiedene Anwendungen, mit denen Sie Copter steuern können. Es sieht alles ungefähr so aus:

Sobald die Drohne angeschlossen ist, öffnen Sie das Terminal und Telnet 192.168.1.1 ist die IP des Copters. Für Linux können Sie
Linux Busybox verwenden .
Anwendungsarchitektur
Unser Code wird in folgende Module unterteilt:
- Benutzeroberfläche mit Sprach-API zur Spracherkennung;
- Befehlsfilterung und Vergleich mit dem Standard;
- Senden von Befehlen an die Drohne;
- Live-Videoübertragung.
Die API funktioniert vorbehaltlich einer Internetverbindung. Um dies bereitzustellen, fügen wir eine Ethernet-Verbindung hinzu.
Es ist Zeit, eine Anwendung zu erstellen!
Kodim
Erstellen Sie zunächst einen neuen Ordner und wechseln Sie mit dem Terminal dorthin.
Erstellen Sie dann mit den folgenden Befehlen ein Knotenprojekt.
Legen Sie zunächst die erforderlichen Abhängigkeiten fest.
npm installierenWir werden folgende Teams unterstützen:
- abheben;
- Landung;
- nach oben - die Drohne steigt einen halben Meter an und friert ein;
- fällt - fällt einen halben Meter und friert ein;
- nach links - geht um einen halben Meter nach links;
- nach rechts - geht um einen halben Meter nach rechts;
- Drehung - dreht sich im Uhrzeigersinn um 90 Grad;
- vorwärts - geht einen halben Meter vorwärts;
- zurück - geht einen halben Meter zurück;
- hör auf
Hier ist der Code, mit dem Sie Befehle empfangen, filtern und die Drohne steuern können.
const express = require('express'); const bodyparser = require('body-parser'); var arDrone = require('ar-drone'); const router = express.Router(); const app = express(); const commands = ['takeoff', 'land','up','down','goleft','goright','turn','goforward','gobackward','stop']; var drone = arDrone.createClient();
Und hier ist der HTML- und JavaScript-Code, der den Benutzer abhört und den Befehl an den Knotenserver sendet.
<!DOCTYPE html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Voice Controlled Notes App</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/shoelace-css/1.0.0-beta16/shoelace.css"> <link rel="stylesheet" href="styles.css"> </head> <body> <div class="container"> <h1>Voice Controlled Drone</h1> <p class="page-description">A tiny app that allows you to control AR drone using voice</p> <h3 class="no-browser-support">Sorry, Your Browser Doesn't Support the Web Speech API. Try Opening This Demo In Google Chrome.</h3> <div class="app"> <h3>Give the command</h3> <div class="input-single"> <textarea id="note-textarea" placeholder="Create a new note by typing or using voice recognition." rows="6"></textarea> </div> <button id="start-record-btn" title="Start Recording">Start Recognition</button> <button id="pause-record-btn" title="Pause Recording">Pause Recognition</button> <p id="recording-instructions">Press the <strong>Start Recognition</strong> button and allow access.</p> </div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script src="script.js"></script> </body> </html>
Und mehr JavaScript-Code für die Arbeit mit Sprachbefehlen, indem diese an den Knotenserver gesendet werden.
try { var SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition; var recognition = new SpeechRecognition(); } catch(e) { console.error(e); $('.no-browser-support').show(); $('.app').hide(); }
Starten Sie die Anwendung
Das Programm kann wie folgt gestartet werden (es ist wichtig sicherzustellen, dass der Copter mit Wi-Fi verbunden ist und das Ethernet-Kabel mit dem Computer verbunden ist).
Öffnen Sie localhost: 3000 im Browser und klicken Sie auf Erkennung starten.

Wir versuchen die Drohne zu kontrollieren und freuen uns.
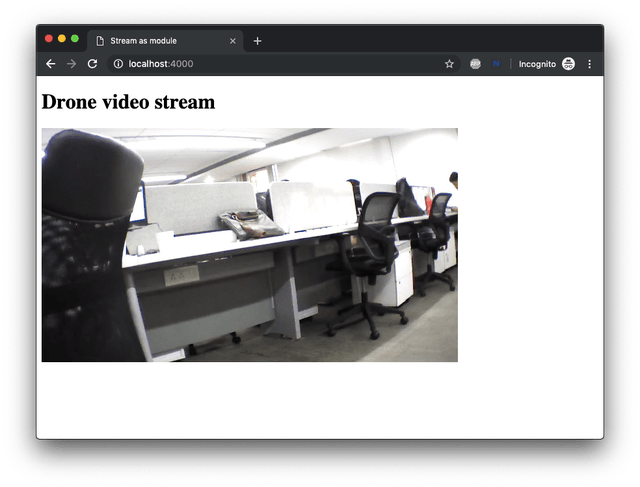
Video von der Drohne übertragen
Erstellen Sie im Projekt eine neue Datei und kopieren Sie diesen Code dorthin:
const http = require("http"); const drone = require("dronestream"); const server = http.createServer(function(req, res) { require("fs").createReadStream(__dirname + "/public/video.html").pipe(res); }); drone.listen(server); server.listen(4000);
Und hier ist der HTML-Code, den wir im öffentlichen Ordner ablegen.
<!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Stream as module</title> <script src="/dronestream/nodecopter-client.js" type="text/javascript" charset="utf-8"></script> </head> <body> <h1 id="heading">Drone video stream</h1> <div id="droneStream" style="width: 640px; height: 360px"> </div> <script type="text/javascript" charset="utf-8"> new NodecopterStream(document.getElementById("droneStream")); </script> </body> </html>
Wir starten und verbinden uns mit localhost: 8080, um Videos von der Frontkamera anzusehen.

Hilfreiche Ratschläge
- Kontrollieren Sie diese Drohne in Innenräumen.
- Setzen Sie vor dem Start immer die Schutzkappe auf die Drohne.
- Überprüfen Sie, ob der Akku aufgeladen ist.
- Wenn sich die Drohne seltsam verhält, halten Sie sie gedrückt und drehen Sie sie um. Diese Aktion versetzt den Copter in den Notfallmodus und die Rotoren stoppen sofort.
Bereit Code und Demo
Live-DemoDOWNLOAD
Es stellte sich heraus!
Schreiben Sie einen Code und beobachten Sie, wie das Auto zu gehorchen beginnt. Sie werden es genießen! Jetzt haben wir herausgefunden, wie wir der Drohne beibringen können, Sprachbefehle zu hören. Tatsächlich gibt es viel mehr Möglichkeiten: Gesichtserkennung des Benutzers, autonome Flüge, Gestenerkennung und vieles mehr.
Was können Sie anbieten, um das Programm zu verbessern?
Skillbox empfiehlt: