
In diesem Artikel werden wir untersuchen, wie Sie Ihr Angular-Projekt schnell in einen mehrsprachigen Betrieb übertragen können und welche Dienstprogramme dafür verfügbar sind.
Verwenden Sie ngx-translate nicht mehr!
Die meisten Projekte, die ich zufällig getroffen habe, wurden mit dieser Bibliothek geschrieben, und es überrascht nicht, dass sie sehr einfach ist und vor der offiziellen Veröffentlichung von Angular erschien.
Verwenden Sie den Standard i18n!
Das Hinzufügen zu Ihrem Projekt ist noch einfacher als es sich anhört.
Und so ist hier eine kurze Anweisung:
- Fügen Sie dem Vorlagenelement das i18n-Attribut hinzu
- Verwenden Sie das Attribut i18n-, um Attribute des Elements selbst zu übersetzen
- Verwenden Sie ICU-Ausdrücke
- Registrieren Sie das gewünschte Gebietsschema für Pipe
Wir übersetzen die Hallo-Welt-App in 5 Minuten:
In diesem Beispiel bestimmen wir das title-Attribut und den Inhalt selbst für die Übersetzung.
<div i18n i18n-title title=""> {{name}}! </div>
Wir können auch eine Beschreibung für unseren Übersetzer festlegen
<div i18n=" "> {{name}}! </div>
Und natürlich können wir zum Wiederholen von Texten Bezeichner angeben:
<span i18n="@@HiId">!</span>
Wir können Bezeichner auch mit einer Beschreibung kombinieren:
<span i18n=" |@@HiId">!</span>
Wir legen den Ausdruck auf der Intensivstation dort offen, wo wir ihn gebraucht haben:
<span i18n> { orders, plural, =0 {} =1 { } other {<b>{{orders}}</b>} } <span>
In diesem Beispiel funktioniert es wie ein normaler Switch-Fall. Es gibt jedoch verschiedene Anwendungsfälle.
Fast alles ist fertig!
Führen Sie den Befehl Angular CLI aus:
ng xi18n
Standardmäßig wird die Datei messages.xlf im XLIFF-Format erfasst. Dies reicht aus, um weiter zu arbeiten.
Kopieren Sie diese Datei in messages.fr.xlf (sagen wir, wir möchten eine Übersetzung ins Französische).
Wir geben die Datei zur Übersetzung, zum Glück ist dieses Format sehr verbreitet und es gibt viele Dienstprogramme , die es dem Übersetzer erleichtern, sie zu bearbeiten.
Nun bearbeiten wir die angular.json-Konfigurationen:
"configurations": { ... "fr": { "outputPath": "dist/my-project-fr/", // "i18nFile": "src/locale/messages.fr.xlf", // "i18nFormat": "xlf", // "i18nLocale": "fr", // ... } }
Das ist alles!
> ng serve - configuration=fr
> ng build - configuration=fr
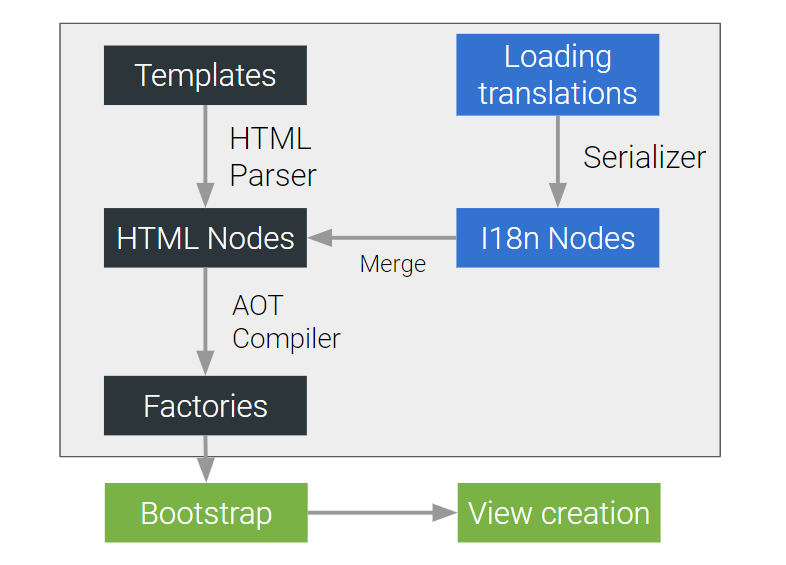
Überlegen Sie nun, wie es von innen nach außen funktioniert:

Aus dem Diagramm ist ersichtlich, dass die Dynamik einfach nicht möglich ist, so ist der Standard i18n im Moment angeordnet. Für jede Änderung der Sprache muss ein neues Bundle heruntergeladen werden.
Tatsächlich wird in den meisten Fällen im Zusammenhang mit Mehrsprachigkeit kein Sprecher benötigt. Meistens ist dies eine völlig andere Lokalisierung. Fragen Sie sich einfach, wechseln Ihre Benutzer häufig die Sprache? Aber was ist, wenn Sie Ihre Bewerbung ins Arabische übersetzen müssen? Detaillierte Empfehlungen finden Sie auf der W3C-Website.
Man kann nur einen Link zu einer Tabelle einfügen , in der verschiedene i18n-Optionen für Angular verglichen werden .
Für Liebhaber der Dynamik gibt es gute Nachrichten, zusammen mit Ivy wird Runtime Service erscheinen.
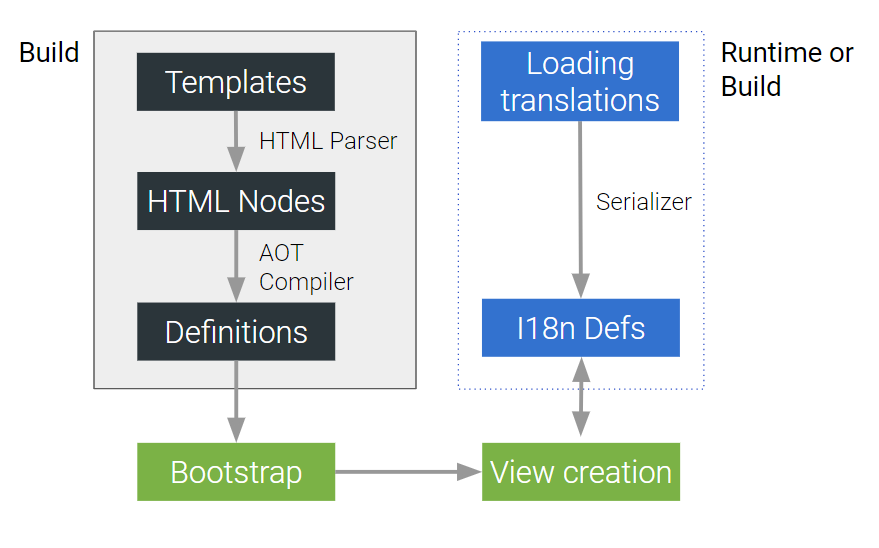
18n und Efeu

Also, was wird es geben?
- Es kann überall verwendet werden (React, Vue), zum Beispiel durch Angular Elements
- Baumschüttelbar
- Lazy-Loading-Unterstützung
- Unterstützung für verschiedene Gebietsschemas
- Volle Funktionalität ohne Kompilierung
Nun, da es nie zu viele Dienstprogramme gibt, die das Leben besonders erleichtern, habe ich ein kleines Dienstprogramm erstellt, mit dem Sie Ihre fertige Anwendung schnell in den mehrsprachigen Modus wechseln können:
> npx ngx-translate-all --format ngx-translate | i18n --in ru --out en,fr --outPath src/assets/i18n
Es unterstützt zwei Formate, sowohl Standard i18n als auch ngx-translate-all.
Für Standard i18n ordnet das Dienstprogramm die erforderlichen Attribute an und fügt die gewünschte Beschreibung hinzu.
--format i18n <div i18n="AppModule.AppComponent"> ! </div>
Bei ngx-translate werden die Variablen zugewiesen, die Pipe platziert und in die gewünschte JSON-Datei exportiert.
--format ngx-translate <div> {{AppModule.AppComponent[0] | translate}} <div>
Außerdem möchte ich, dass Sie Ihre Projekte zumindest in den Vorlagen auf den Standard i18n übertragen. Und bald werde ich ein spezielles Dienstprogramm veröffentlichen, das Ihr Projekt automatisch von ngx-translate auf i18n überträgt
> npx ngx-translate-migrate ngx-translate -> i18n
Um das Projekt weiterzuverfolgen, können Sie meinen Twitter-, Github- oder Telegrammkanal für Angular abonnieren:
Wenn Sie noch Fragen haben, lade ich Sie zum Live-Video-Podcast ngRuAir ein: