Der Digest sammelt seit 2009 neue Artikel zum Thema Interface-Design sowie Tools, Muster, Fälle, Trends und historische Geschichten. Ich filtere sorgfältig einen großen Strom von Abonnements, damit Sie Ihre beruflichen Fähigkeiten verbessern und Arbeitsaufgaben besser lösen können. Frühere Ausgaben:
April 2010 - Februar 2019 .

Muster und Best Practices
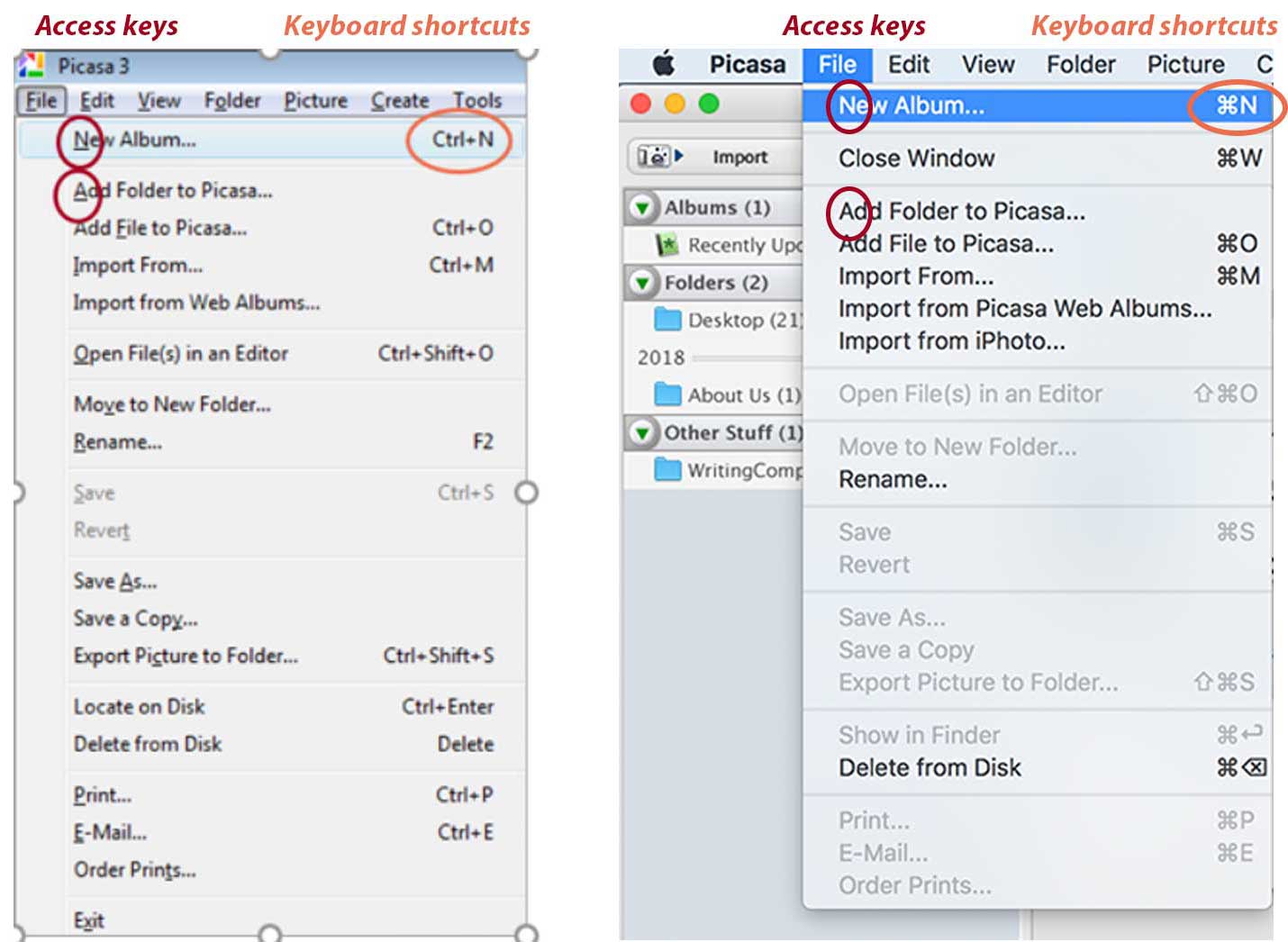
Eine hervorragende Erinnerung an Anna Kaley von der Nielsen / Norman Group über die korrekten Namen interaktiver Elemente und die Auswahl von Kombinationen für Tastaturkürzel (Desktop- und Webanwendungen).

Eine Sammlung von Checklisten zum Entwerfen typischer Schnittstellenmuster. Was Sie bei der Verwendung nicht vergessen sollten.

Ein Memo an Kim Flaherty von der Nielsen / Norman Group, wie man Rabatte und Sonderangebote in Online-Shops richtig anzeigt. Sie hat eine Reihe von Seiten und Skripten erstellt, auf denen die Erwähnung angebracht ist.
Eine großartige Erinnerung für den Umgang mit Benutzerfehlern von Emanuel Serbanoiu. Er analysiert ihre psychischen Ursachen und gibt Rezepte für typische Situationen.

Amy Leak Checkliste für klare und umfassende Formularfehlermeldungen.
Muster für die kompetente Integration der GDPR-Einschränkungen und -Anforderungen von Claire Barrett. Wie man das Internet nicht in ein anderes bürokratisches Fenster verwandelt, sondern den Benutzer über die Vorteile und die Bedeutung dieser Maßnahmen informiert.
Anna Kaley von der Nielsen / Norman Group diskutiert die Funktionen der Verwendung von Kontextmenüs in Schnittstellen.
Baymard Institute Research
Entwurfssysteme und Richtlinien
Die fünfte Version einer der beliebtesten Storybook-Live-Richtlinien für Komponenten zu React, Vue, Angular, React Native und Ember wurde veröffentlicht. Endlich sah er anständig aus und baute sich auf der Grundlage des Märchenbuchs auf.
Das Designteam der BARS Group spricht über die Erstellung eines Designsystems.
Materialdesign
Benutzerverständnis
Alita Joyce und Jakob Nielsen von der Nielsen / Norman Group sprechen über Benutzerforschung zu Teenagern und wie sie mit Schnittstellen arbeiten. Nützlicher Verweis auf Muster am Ende und Vergleich mit anderen Altersgruppen (Kinder, Schüler, Erwachsene).

Kim Flaherty und Kate Moran von der Nielsen / Norman Group schreiben über Lücken im Benutzerwissen über den Themenbereich, den die Benutzeroberfläche schließen sollte. Und wenn er sich nicht entscheidet, sind die Leute gezwungen, Informationen aus unterschiedlichen Quellen zu analysieren.
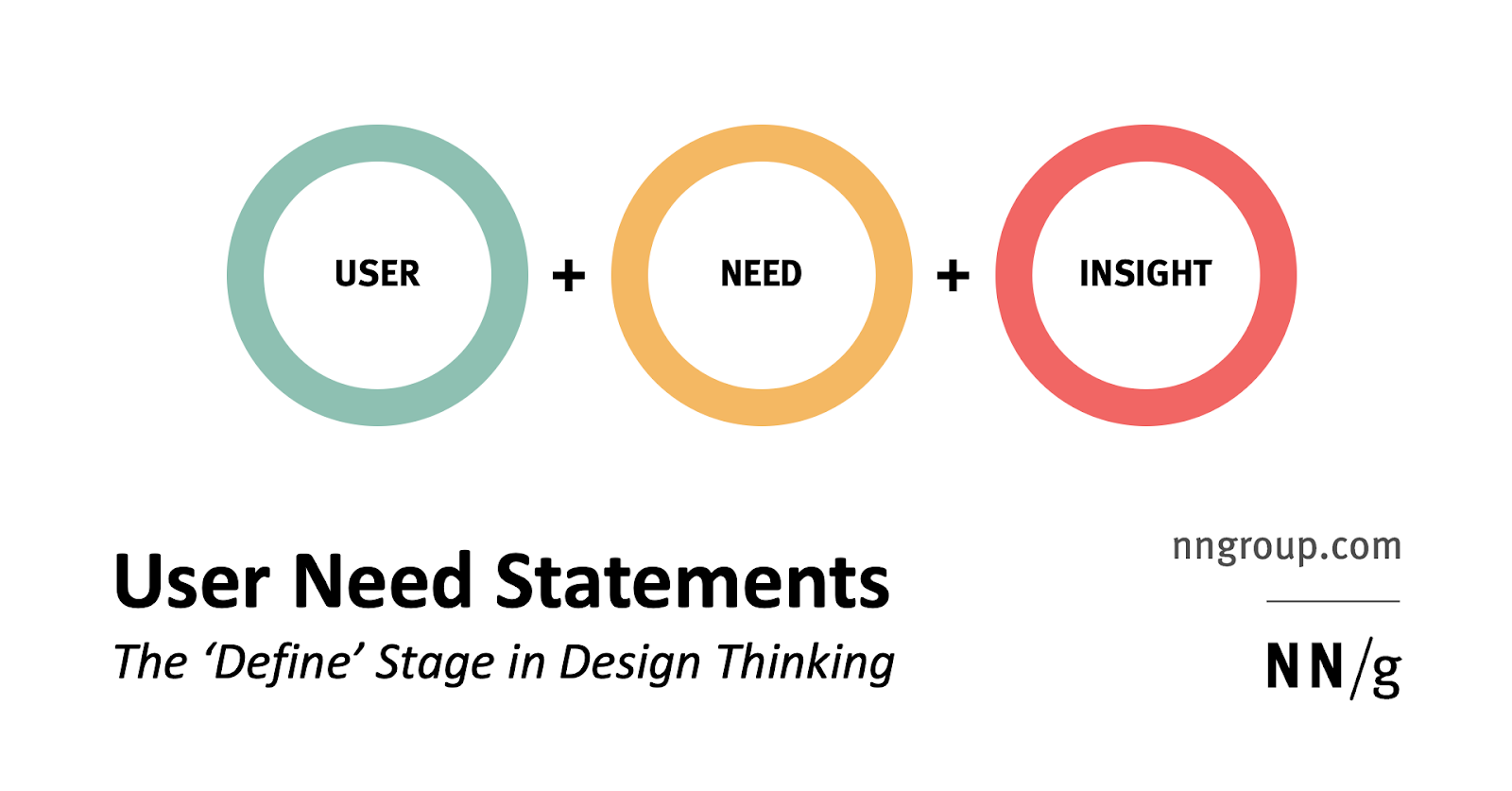
Sarah Gibbons von der Nielsen / Norman Group analysiert ein benutzerdefiniertes Bedarfsbeschreibungsformat. Sie rät, Verben (Ziele und Endzustände) anstelle von Substantiven (spezifische Entscheidungen) zu verwenden.

Neue Tools für das Interface-Design
Erhielt 20 Millionen US-Dollar vom Benchmark-Investmentfonds. Im Gegensatz zu allen anderen hat sich das Unternehmen in all den Jahren mit dem Geld der Gründer entwickelt. Aber es wird klar, wie Figma mit insgesamt 82,9 Millionen Dollar sie an der Wende umgeht.

Die Jungs haben Pläne für das Jahr herausgearbeitet - eine Browserversion mit Zusammenarbeit, Übertragung von Layouts aus der Box, Teamraten und Speicherplatz in der Cloud. Das Tempo ist zwar immer noch kein Feuer - die erste Version im Browser wird erst Ende des Jahres versprochen. Während dieser Zeit wird Figma viele Umdrehungen um die Erde machen.
Adobe xd
März Update . Vereinfachte die Verwendung von Entwicklungen in Adobe Illustrator, Verbesserungen der Benutzeroberfläche und verbesserte Integration in Jira.
Figma
Thomas Lowry von Figma schrieb ein
Memo zum Erstellen einer Elementbibliothek . Maxime Robinet
heiratete das Instrument mit Lottie .
Eine riesige Sammlung von semi-realen Daten für Layouts und Prototypen. Die Namen von Menschen, Tiernamen, Adressen, Farben, Museen, Künstlern - insgesamt 120 Listen.
Eine Sammlung von Benutzer-Avatar-Illustrationen für Ihre Layouts.
Generator für illustrative Benutzeravatare für Layouts.
Staunen
Die
Möglichkeit zum Testen von benutzerdefinierten Prototypen wurde hinzugefügt. Sie helfen sowohl bei der Aufzeichnung von Sitzungen als auch bei der Rekrutierung. Ebenfalls veröffentlicht wurde die
zweite Version des Maze-Plugins für benutzerdefinierte Prototypentests.
Der Dienst zeigt Ihnen, wie die ausgewählten Farben für Benutzer mit Behinderungen in verschiedenen Kontexten gut funktionieren - Hintergrund, Schriftarten unterschiedlicher Größe usw.
Zusammenfassung
Sie erhielten Investitionen in Höhe von 30 Mio. USD (insgesamt wurden 55 USD in sie investiert). Stark für einen relativ einfachen Service, der kein eigenständiges Tool ist.
Ein weiteres Design-Tool, das sich auf reaktionsfähige Websites konzentriert. Es basiert auf der Idee von „Gürteln“, die auf der Seite auf und ab bewegt werden können - wie die übliche Tilda oder Squarespace.
Das Tool konzentrierte sich auf Front-End-Animationen und wurde entsprechend umbenannt.
Supernova
Ernsthaft aktualisierte technische Füllung .
Benutzerforschung und -analyse
Benutzeranalysedienst. Es konzentriert sich auf das Studium bestimmter Sitzungen unter Verwendung der Site oder Anwendung.
Kaufen Sie die Tipps von Sam Yuan, um die Ergebnisse der Kartensortierung richtig vorzubereiten, durchzuführen und zu verarbeiten.
Goldene Worte David Travis von Userfocus: Fragen Sie den Benutzer nicht mehr, welche Designoption er mag. Dies führt zu falschen Ergebnissen, die die Illusion einer datenbasierten Entscheidungsfindung erzeugen.

Usabilla
Tool kaufte SurveyMonkey .
Jeff Sauro fragt sich, ob Fragen in Fragebögen auf einer Seite oder auf anderen Seiten die Antworten der Benutzer beeinflussen. Im Großen und Ganzen nicht viel, obwohl einseitige Nutzer die Schätzungen ein wenig verschlechtern.
Visuelle Programmierung und Gestaltung im Browser
Neue Skripte
Metriken und ROI
Jeff Sauros nützliches Memo darüber, warum UX-Messungen überhaupt durchgeführt werden, welche Prinzipien sie funktionieren und welche Antworten mit ihrer Hilfe erhalten werden können. Wie man die richtigen Metriken auswählt und wie man Schnittstellenänderungen mit ihrer Verbesserung verknüpft.

Jeff Sauro untersuchte, wie sich die explizite Angabe eines neutralen Ratings auf der NPS-Skala auf die Verteilung der Ratings auswirkt. Für aktive Benutzer oder Neueinkäufer gibt es keinen Unterschied, aber für diejenigen, die es lange nicht benutzt haben, gibt es einen Offset.
Design Management und DesignOps
Leistungsstarker Kurt Varner Interview Guide für Dropbox. Viele vernünftige Ratschläge zu Themen, Format, Portfolio, Test, Ausfall und anderen Aspekten des Prozesses.
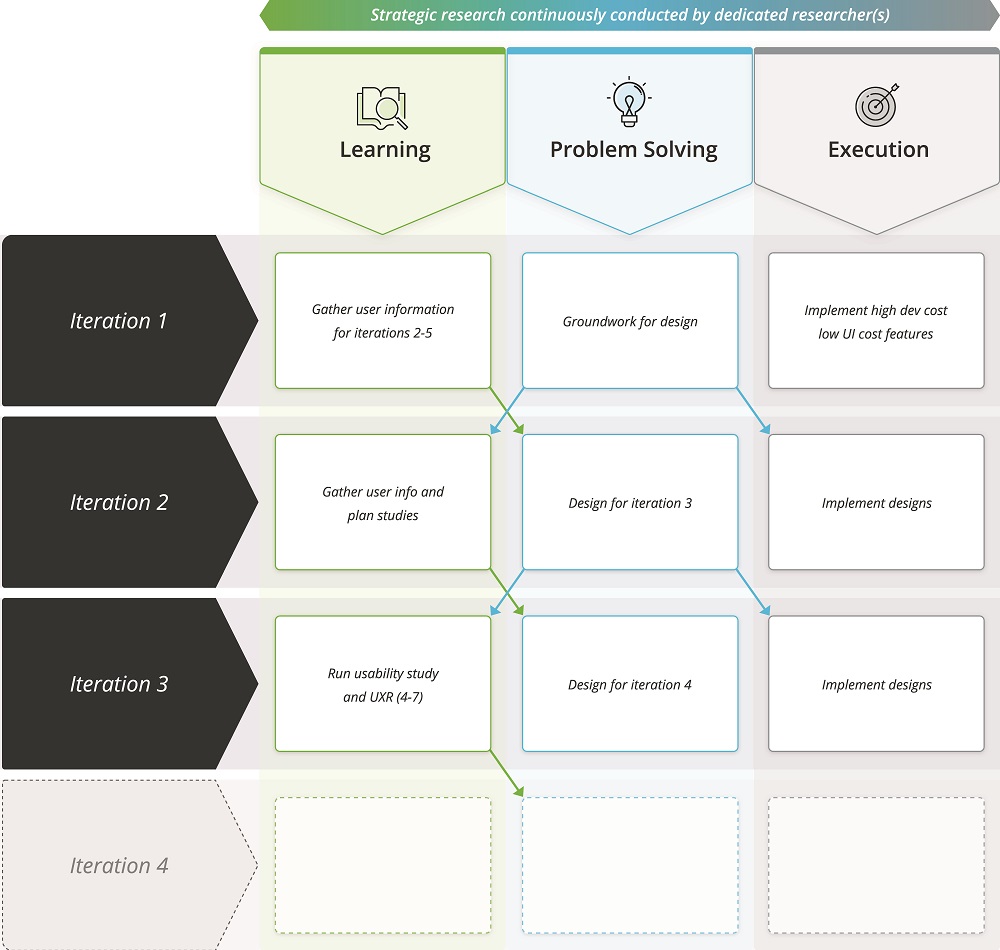
Carol J. Smith, Thyra Rauch und Hannah Moyers beschreiben ausführlich das Modell für die Integration der Benutzerforschung in den kanonischen agilen Prozess. Dies sind drei Arten von Arbeiten (Lernen, Problemlösung und Ausführung), für die jeweils ein Beispiel für reale Aufgaben gezeigt wird.

Jim Nieters schreibt über den Unterschied zwischen einem Führer und einem Manager. Warum ist es wichtig, Kreative von Angst und anderen Aspekten der Arbeit eines guten Führers zu befreien?
Jennifer Bullard und Carol Bergantino von Veracode sprechen über die Schaffung einer UX-Gilde in einem Unternehmen, das weitgehend auf skalierbarer Agilität arbeitet (es gibt separate Produktgruppen nach Funktionen, obwohl Designer in einem zentralisierten Team arbeiten). Es gibt überhaupt nicht genug Designer, daher haben sie sich darauf konzentriert, Nicht-Designer auszubilden, damit Produktgruppen unabhängiger sind und gute Ergebnisse erzielen.
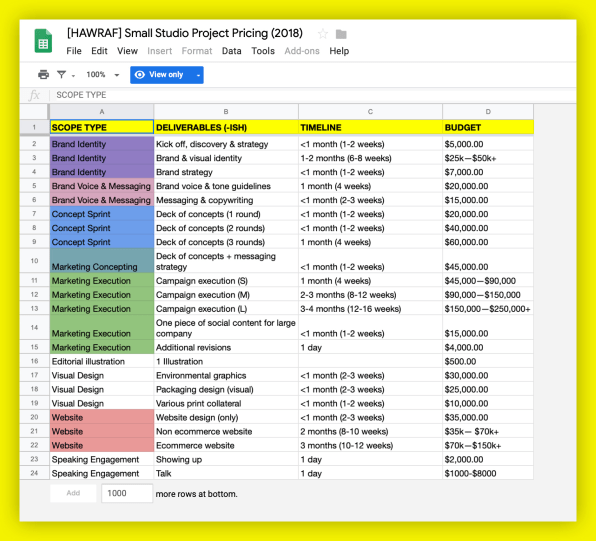
Das Design Studio Hawraf hat in den letzten Jahren für Furore gesorgt. Sie beschlossen, das Unternehmen zu schließen,
veröffentlichten jedoch alle Arbeitsdokumente . Der Entwurfsprozess, die Arbeit mit dem Kunden usw.

Ein interessanter Ansatz von Budi Tanrim zum Prozess der Designkritik. Er unterteilt das Meeting in drei Teile (Analyse, Diskussion und Vorschläge) und bietet das richtige Zeitverhältnis zwischen ihnen.
Ein Beispiel für einen Dialog zwischen einem Mentor und seinem Mentee nach dem Üben. Es ist interessant über die Erwartungen beider Parteien.

Teaminteraktion
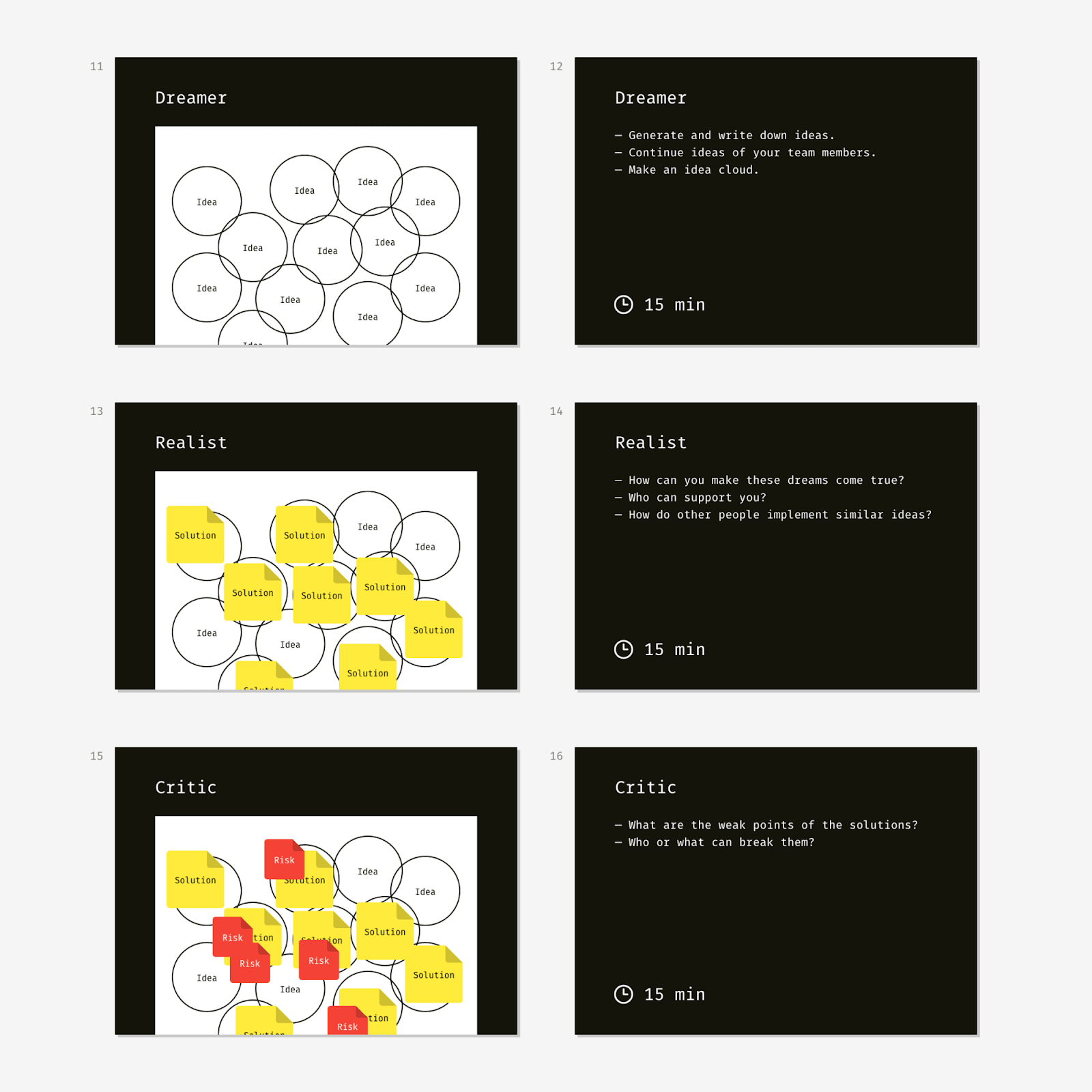
Begründung von Eleks 'Slava Shestopalov über beliebte Hilfsmethoden zur Durchführung von Brainstorms - sechs De Bono-Denkmützen, Disneys kreative Strategie und BBDO SCAMPER.

Fälle
Lev Solomadin aus Sibur spricht über die Merkmale der Arbeit eines Interface-Designers in einem großen und komplexen Fertigungsunternehmen. Cooles Eintauchen in die reale Welt.
Vicki Tan spricht über die Neugestaltung des neuen Benutzertreffenprozesses in der Headspace-Meditations-App. Wie sie eine Schlüsselmetrik fanden und damit experimentierten.
Trends
Marktstatistik
Smartphone-Umsatzrückgang in China -20%
weltweites Umsatzwachstum bei tragbaren Geräten von 31,4%
verkaufte Playstation VR 4.2M Helme
John Maeda hat den neuesten jährlichen
Design in Tech Report veröffentlicht . In diesem Jahr ist eine Zusammenstellung bemerkenswerter Neuigkeiten in der Fachwelt wahrscheinlicher als eine Analyse der Erkenntnisse, wie es in den ersten Jahren der Fall war und was Sie normalerweise von Neuerscheinungen erwarten. Nun, die nativen Initiativen seiner aktuellen Firma Automattic (Schöpfer von WordPress).

Ich glaube nicht wirklich an jährliche Trendberichte (obwohl ich natürlich
diejenigen überprüfe, die herauskommen (
mehr )) - die Branche verändert sich langsamer. Viele der Trends entwickeln sich und leben einige Jahre lang in aufsteigender Form. Sie sehen sie also in solchen Berichten von Jahr zu Jahr (z. B. virtuelle und erweiterte Realität). Einige, wie „Animationen“, „große Typografie“ oder „Hintergrundvideos“, sind bereits zu Klischees im Geiste von Benny Hills Gags geworden, und unsere Enkelkinder werden wahrscheinlich gezwungen sein, darüber zu lesen. Daher teile ich Designtrends in drei Typen ein: technologische, Schnittstellen- und visuelle.
IBM Richtlinien für Virtual- und Augmented-Reality-Schnittstellen.

Matthew Bennett, Leiter Sound- und Touch-Design bei Microsoft, spricht über seine Vision der Rolle von Sound in Schnittstellen und digitalen Produkten im Allgemeinen. Ein interessanter breiter Blick auf ein heißes Thema.
Algorithmisches Design
Ein Fahrsimulator aus Nvidia, in dem mithilfe eines algorithmischen Designs eine sehr realistische Stadt generiert wird.

Das erste kommerzielle algorithmische Designtool des Creative.ai-Teams. Ermöglicht das Erstellen von Postern, Anzeigen und anderen einfachen Formaten.

Eine interessante Community, in der sich die Teilnehmer mithilfe des algorithmischen Designs auf unbestimmte Zeit gegenseitig ihre Arbeit mischen.

Eine Gruppe von Microsoft-Forschern hat Richtlinien für das Design von Produkten mithilfe von Technologien für künstliche Intelligenz gesammelt. Es stellte sich heraus, dass 18 Heuristiken für die Arbeit sehr praktisch sind.
Ankündigung .
Wie man sie in einem kreativen Prozess einsetzt .

Ein weiteres Beispiel für bösartige Magie - Nvidias experimentelle Lösung verwandelt die Skizze in ein Foto der natürlichen Landschaft.
Erklärende Präsentation von Josh Clark über die Rolle des algorithmischen Designs und welche Art von Arbeit Roboter ersetzen wird und wo Menschen besser abschneiden.

Erklärende Analyse ethischer und gesetzgeberischer Probleme von Werken algorithmischen Entwurfs. Der Autor zeichnet eine Analogie zu einem ebenfalls in Frage gestellten Foto sowie zu rutschigen Situationen mit Rechten an den Ergebnissen der Algorithmen.

Die Google Stadia-Spieleplattform bietet Stilüberlagerung in Echtzeit.

Sprachschnittstellen
Mit diesem Dienst können Sie eine Fähigkeit für Alexa und Google Assistant in visueller Form entwerfen und anschließend veröffentlichen.
In Großbritannien wurden dem Verbraucherkorb intelligente Lautsprecher hinzugefügt, mit denen Inflation und Kaufkraft verfolgt werden können. Ein interessanter Indikator für ihre Relevanz.
Für die allgemeine und berufliche Entwicklung
Lexie Martin von der Nielsen / Norman Group berät bei der kundenspezifischen Portfoliorecherche. Obwohl sie keine visuell visuellen Ergebnisse haben, kann man ziemlich gut über Forschungsprojekte und ihre Ergebnisse erzählen.

Eine Sammlung dummer Titel von Design-Posts im Geiste eines nutzlosen Hype.
Menschen und Unternehmen in der Branche
Blog des Designteams des finnischen Telekommunikationsbetreibers Elisa.
Abonnieren Sie den Digest auf Facebook , VKontakte , Telegramm oder per E-Mail - dort erscheinen jede Woche neue Links. Vielen Dank an alle, die die Links in der Gruppe teilen, insbesondere an Gennady Dragun, Pavel Skripkin, Dmitri Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov und Anton Oleinik.