Dieser Artikel beschreibt drei Arten von Apex-Berichten: Klassischer Bericht, Interaktiver Bericht (IR) und Interaktives Raster (IG). Classic Report ist die einfachste davon, aber in Kombination mit anderen Komponenten können Sie ganz unerwartete Dinge tun. IR und IG haben viel mehr Out-of-the-Box-Funktionen, aber das sind ziemlich viele Dinge für sich. Einerseits machen ihre breiten Fähigkeiten eine Art zusätzliches Tuning unnötig, andererseits schränken dieselben Fähigkeiten die Fähigkeit, etwas Besonderes zu tun, ziemlich stark ein. Vieles, was für den klassischen Bericht gilt, gilt auch für sie.

Inhaltsverzeichnis
Klassischer Bericht
Zusätzliche Datenformatierung
Formatierung mit Spalteneigenschaften
Formatierung durch Bearbeiten einer Vorlage
Interaktiv hinzufügen
Ereignisse vom Typ "Klicken Sie auf die Berichtszeile"
Bearbeiten von Daten mit Classic Report
Interaktiver Bericht (IR)
Interaktives Gitter (IG)
Erstellen von Nicht-SQL-Spalten
Neue Spaltentypen
IG-basierte Master-Detail-Berichte
Dateneingabe in IG verarbeiten
Klassischer Bericht
Es gibt zwei Möglichkeiten, einen Bericht zu erstellen. Die erste besteht darin, zusammen mit der Seite über den Seitenerstellungsassistenten zu erstellen: Wählen Sie den Seitentyp "Bericht", dann den Untertyp "Klassischer Bericht" aus, führen Sie die Schritte des Assistenten aus, um die Seiteneigenschaften festzulegen, und geben Sie im letzten Schritt die Datenquelle an. Es wird eine neue Seite mit einem Bericht erstellt, auf der Sie bei Bedarf etwas anderes hinzufügen können. Diese Methode hat eher historischen Wert, vor dem Aufkommen des modernen Page Designers in Version 5.0 war es wirklich einfacher.
Der zweite Weg - auf der bereits erstellten Seite im Seiten- Designer im linken Menü auf der Registerkarte " Rendering " (sie befindet sich zuerst dort) finden Sie den Zweig " Regions ", klicken Sie mit der rechten Maustaste darauf und wählen Sie " Create Region ". Als Nächstes müssen Sie in der Eigenschaftsgruppe " Identification " im rechten Bereich Folgendes angeben: " Title " - der Titel, unter dem der Bericht auf der Seite angezeigt wird, und " Type " - " Classic Report "; in der Gruppe " Source ": " Location " - " Local Database " (ein relativ neues Feld, es war nicht in 5.x), " Type " - " SQL Query ", " SQL Query " - die Abfrage selbst. Das ist genug.
SQL-Abfrage, auf der weitere Beispiele basieren, und KDPVErstellen einer Tabelle:
create table students as select id, name, surname, trunc(sysdate - dbms_random.value(18 * 365 - 180, 18 * 365 + 180)) birthdate, trunc(sysdate - 8) examdate, trunc(50 + dbms_random.value * 50) rating from (select 1 id, '' name, '' surname from dual union all select 2 id, '' name, '' surname from dual union all select 3 id, '' name, '' surname from dual union all select 4 id, '' name, '' surname from dual union all select 5 id, '' name, '' surname from dual union all select 6 id, '' name, '' surname from dual union all select 7 id, ' ' name, '' surname from dual);
Abfrage für den Bericht:
select id, name, surname, birthdate, examdate, rating, rn, case when rn <= 3 then 'highrating' else '' end color, apex_item.checkbox(1) chbx from (select id, name, surname, birthdate, examdate, rating, row_number() over (order by rating desc) rn from students) order by id
Nachdem Sie den Abfragetext eingegeben haben, analysiert der Apex ihn selbst und erkennt die Spalten. Die Regionseinstellungen mit einem Bericht im linken Bereich sehen folgendermaßen aus:

Es gibt drei Hauptabschnitte:
- Ein Abschnitt, dessen Name der "
Title " der Region ist: Dort werden die Eigenschaften der Region konfiguriert - "
Columns ": Eine Liste von Spalten, von denen jede ihre eigenen Einstellungen hat. - "
Attributes ": Eigenschaften des Berichts selbst, dh speziell Datenschilder (ich weiß nicht, wer wie, aber zuerst war ich lange verwirrt, wo sind die Eigenschaften der Region und wo sind die Eigenschaften des Berichts; insbesondere haben die Region und der Bericht jeweils ihre eigene " Template " Wenn Sie die " Template " geändert haben und sich der Typ des Berichts / der Region nicht geändert hat, überprüfen Sie, ob Sie sie miteinander gemischt haben.
Grundfunktionen von Classic Report:
- Ausrichtung (links, Mitte, rechts) von Spaltenüberschriften und Spaltendaten, Festlegen einer Formatmaske für Zahlen und Daten;
- Sortieren: Wenn Sie in den Eigenschaften der Spalte "
Sortable " - " Yes " angeben, wird auf der Seite die Überschrift dieser Spalte durch einen Link dargestellt, der durch Klicken sortiert wird. Sie können die Daten entweder sortieren, indem Sie der Abfrage "Sortieren Order by " hinzufügen oder indem Sie die Sortierung in den Spalteneigenschaften festlegen. Sie können jedoch nicht beide zusammen ausführen. - "
Pagination ": Sie können die Anzahl der Zeilen pro Seite angeben (" Attributes " → " Number of Rows ") und das Erscheinungsbild der Seitenauswahl anpassen (verschiedene Optionen zur Auswahl). Beachten Sie auch den Parameter " Maximum Rows to Process ": Er legt fest, wie viele Abfragezeilen in der Tabelle landen. Alle Sortierungen, " Pagination " usw. werden auf diese Anzahl von Zeilen angewendet. Wenn Ihre Anfrage mehr zurückgeben soll / sollte, erhöhen Sie diese Zahl. - "
When No Data Found ": Wenn die Abfrage 0 Zeilen zurückgibt, wird die Tabelle überhaupt nicht angezeigt (auch der Titel, dies ist eine Funktion der Engine). In diesem Abschnitt können Sie eine Nachricht angeben, die anstelle der Tabelle mit dem Ergebnis angezeigt wird. - Daten-Upload in CSV: konfiguriert im Abschnitt "
Download ".
Die Spalten haben ein Feld "Typ", in dem Sie eine von mehreren Optionen zur Anzeige des Ergebnisses auswählen können:
- "Nur Text": Dies ist die Standardoption - nur das Ergebnis der Abfrage.
- "Nur Text (basierend auf der Werteliste)": Wenn die Abfrage ein Feld enthält, das auf eine Nachschlagetabelle verweist, können Sie einen Wert aus der Suche mithilfe dieses Felds ersetzen (es ist jedoch natürlich besser, ihn nur in der Abfrage selbst zu versiegeln).
- "Link": Ermöglicht das Erstellen eines Links. Über Links wird es einen separaten Artikel geben.
- "Bild anzeigen" und "BLOB herunterladen": Mit diesen Typen können Sie auf Dateien zugreifen, die in einer Tabelle in einer Spalte vom Typ
BLOB gespeichert sind. Die erste zeigt die Datei als Bild an (wenn es sich natürlich um ein Bild handelt), und die zweite zeigt einen Download-Link an. - "Prozentdiagramm": Zeigt eine Zahl von 0 bis 100 als Bild mit einem Fortschrittsbalken an.
- "Versteckte Spalte": Wird verwendet, wenn der Wert aus der Abfrage ein Hilfswert ist (z. B. zum Formatieren), aber nicht auf dem Bildschirm angezeigt werden soll.
Stellen Sie sich ein Beispiel vor, in dem wir eine Liste von Studenten haben, die eine Prüfung bestehen (die SQL-Abfrage wurde oben angegeben). Wir haben eine Ergebnisplatte und möchten die drei besten Ergebnisse in Rot und Fett hervorheben. Um uns zu helfen, kommen die Einstellungen der Spalte " Column formatting ". Wenn der Apex den Bericht rendert, erstellt er eine HTML-Tabelle und platziert Werte aus den Abfrageergebnissen in seinen Zellen ( <td></td> ). Mit der Eigenschaft " HTML Expression " können Sie stattdessen beliebigen HTML-Code angeben. Wenn es leer ist, fügt der Apex den Wert aus der Anforderung in das td Tag ein, und wenn er nicht leer ist, den Inhalt der Eigenschaft. Im Ausdruck " HTML Expression " können Sie Links zum Wert einer beliebigen Spalte der Abfrage verwenden. Dazu müssen Sie den Namen zwischen die beiden Zeichen # . In der Anforderung gibt es in meinem Beispiel die Spalten " RATING " (das Ergebnis, das angezeigt werden muss) und " COLOR " (berechnet den Namen der CSS-Klasse, die den Hervorhebungsstil abhängig vom Wert der Spalte " RATING " RATING ). Schreiben Sie in die Eigenschaft " HTML Expression " der Spalte " RATING ":
<span class="#COLOR#">#RATING#<span>
Die highrating CSS-Klasse highrating kann in den Seiteneigenschaften (" CSS " → " Inline ") beschrieben werden:
.highrating { color: red; font-weight: bold; }
Alles ist fertig. Wenn Sie die Seite jetzt öffnen, werden die drei höchsten Ergebnisse rot hervorgehoben.
Und natürlich kann dieses Problem auf viele alternative Arten gelöst werden. Verwenden Sie beispielsweise keine CSS-Klassen, sondern berechnen Sie die Farbe in der SQL-Abfrage und fügen Sie sie in das Stilattribut ein oder beschreiben Sie die gewünschte CSS-Klasse in der Seite oder Berichtsvorlage. Es gibt viele Variationen, wählen Sie, wer näher ist.
Hinweis: Um alle zusätzlichen Spalten auszublenden, die für die Formatierung oder einige Zwischenberechnungen verwendet werden, wählen Sie " Hidden Column " in den Eigenschaften der Hidden Column " Identification " → " Type ".
Das Formatieren mit Spalteneigenschaften hat einen Nachteil: Sie können das Format der Zelle selbst, td das td Tag, nicht beeinflussen. Aus diesem Grund ist es beispielsweise nicht möglich, die Zelle vollständig mit einer beliebigen Farbe zu füllen (da in Standard-Apex-CSS-Dateien die Tabellenzelle eine padding ungleich Null aufweist und ein weißer Rand darin vorhanden ist).
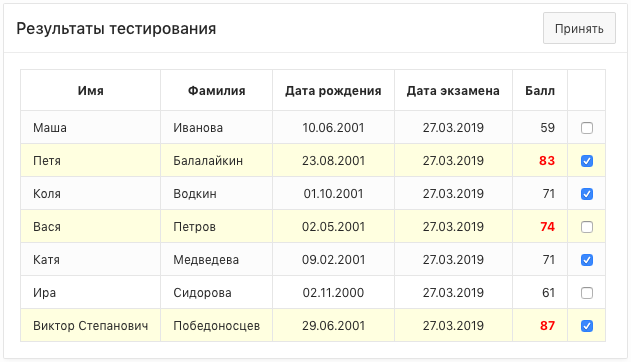
Nehmen Sie das gleiche Beispiel wie oben und fügen Sie eine gelbe Markierung für die Zeilen mit den drei besten Ergebnissen hinzu.
Führen Sie dazu die folgenden Schritte aus:
- Wir gehen zu "
Shared Components " → " User Interface " → " Templates ". Klicken Sie in der Liste der angezeigten Vorlagen auf die Überschrift der Spalte " Type " und wählen Sie " Report " in der Liste der angezeigten Werte aus. Jetzt finden wir die Vorlage " Standard " (sie wird standardmäßig verwendet) und klicken in der rechten Spalte der Liste (" Copy ") auf die Schaltfläche, um eine Kopie der Vorlage zu erstellen. Geben Sie der angezeigten Vorlage im angezeigten Fenster einen Namen, z. B. "Standard mit Hervorhebung". Vorlageneigenschaften öffnen sich. Auf der Registerkarte " Column Template 1 " enthält das Feld " Column Template 1 " Folgendes:
<td class="t-Report-cell" #ALIGNMENT# headers="#COLUMN_HEADER_NAME#">#COLUMN_VALUE#</td>
Dies ist die Zellenvorlage, wie sie jetzt verwendet wird. Auf dieser Registerkarte können Sie bis zu vier alternative Zellenvorlagen angeben, deren Auswahl abhängig vom Ergebnis der Berechnung der Bedingungen für jede der Vorlagen erfolgt. Wir haben ein RN Feld in der Anfrage - die Seriennummer des Ergebnisses (dh das beste Ergebnis ist Nummer 1, das nächste ist 2 usw.), hier werden wir es verwenden. Das erste Muster (gemäß der Bedingung des Problems) sollte nur auf Zeilen angewendet werden, in denen der Wert der Spalte RN mehr als drei RN . Wählen Sie in den Eigenschaften der Vorlage im Feld " Column Template 1 Condition " die Option " Use Based on PL/SQL Expression " aus und schreiben Sie im Feld " Column Template 1 Expression " Folgendes:
:RN > 3
Und es bleibt nur eine alternative Vorlage hinzuzufügen (im Feld " Column Template 2 "):
<td class="t-Report-cell highlighted" #ALIGNMENT# headers="#COLUMN_HEADER_NAME#">#COLUMN_VALUE#</td>
Hier wird die highlighted Klasse zur Standardzellenklasse ( td ) hinzugefügt. Jetzt müssen Sie noch auf die Schaltfläche "Änderungen übernehmen" klicken.
- Gehen Sie zurück zum Seiten-Designer. Wir finden unseren Bericht in der Eigenschaft "
Attributes " → " Appearance " → " Template ", wählen Sie unsere neue Vorlage "Standard mit Hervorhebung" aus der Liste aus. - Wie im vorherigen Beispiel beschreiben wir in den Seiteneigenschaften ("
CSS " → " Inline ") unsere neue highlighted Klasse:
.highlighted { background-color: lightyellow !important; }
Wir speichern die Seite, überprüfen das Ergebnis (es sollte wie auf dem Bild am Anfang des Artikels sein).
Interaktiv hinzufügen
Ereignisse vom Typ "Klicken Sie auf die Berichtszeile"
Eine der häufigsten Aufgaben besteht darin, die Zeilennummer zu ermitteln, auf die der Benutzer geklickt hat. Für Ereignisse im Browser an der Spitze sind die Komponenten von Dynamic Action (DA) verantwortlich. Leider gibt es trotz der großen Anzahl unterschiedlicher Typen keinen typischen DA für die Verarbeitung eines Klicks auf eine Berichtszeile. Aber es ist relativ leicht nachzuahmen. Als Beispiel erstellen wir einen Master-Detail-Bericht aus zwei klassischen Berichten basierend auf dem Bericht aus dem vorherigen Abschnitt.
Der zweite Bericht hier wird eine Tabelle mit Telefonnummern sein. Durch Klicken auf die erste Tabelle wird diese aktualisiert und die Telefonnummer der ausgewählten Person angezeigt (und ohne die Seite neu zu laden!). Erstellen Sie für diesen Bericht eine weitere Region vom Typ "Klassischer Bericht".
Die Anfrage wird zum Beispiel sein with phone as ( select 1 id, '1684313' phone_num from dual union all select 2, '6843513' from dual union all select 3, '8916311' from dual union all select 4, '6843213' from dual union all select 5, '6513218' from dual union all select 6, '9561311' from dual union all select 7, '9843135' from dual) select phone_num from phone where id = :P2_ROW_ID
Notwendige Komponenten der Lösung:
Eine Methode zum Identifizieren einer vom Benutzer ausgewählten Zeichenfolge. Zu diesem Zweck ist die ID Spalte geeignet. Wenn diese Spalte als ausgeblendet markiert ist (sehr oft zeigen zusätzliche ID-Benutzer den Benutzer nicht an, um die Benutzeroberfläche nicht zu überlasten), wird sie von der Engine leider überhaupt nicht gerendert, und diese Daten sind auf der Seite nicht vorhanden. Sie können jedoch auf dieselbe Weise zu einer vorhandenen Spalte hinzugefügt werden, mit der die Ausgabe formatiert wurde. Nehmen wir eine Spalte (zum Beispiel die erste sichtbare) und schreiben Sie in das Feld " Column formatting " → " HTML Expression ":
<span class="click" data-id="#ID#"></span>#NAME#
Sie können diesen Code direkt in die SQL-Abfrage einfügen, dies ist jedoch besser nicht der FallEs gibt eine andere Möglichkeit, dasselbe zu tun: Fügen Sie diesen HTML-Code direkt zur Anforderung hinzu:
select id, '<span class="click" data-id="' || id || '"></span>' || name as name from ...
Das Ergebnis als Ganzes ist das gleiche, aber das Sortieren nach dem Namensfeld funktioniert nicht mehr, da die DBMS-Engine diese gesamte Zeile als Daten betrachtet und danach sortiert. Und wenn Sie dies über " Column formatting " tun, enthalten die Daten, nach denen sortiert wird, nichts Überflüssiges.
Um den HTML-Code in der Spalte anzuzeigen, müssen Sie in diesem Fall außerdem auf das Entkommen von Sonderzeichen verzichten. Dies ist auch eine potenzielle Sicherheitslücke.
- Berichtskennung (falls sich mehr als ein solcher Bericht auf der Seite befindet). Die Region hat die Eigenschaft "
Advanced " → " Static ID ", geben my_rep den Wert my_rep . Der Wert dieser Eigenschaft wird im HTML-Code der Seite verwendet. Das div Element, das die Region enthält, erhält das id Attribut mit diesem Wert. Wenn das Feld " Static ID " leer ist, verwendet der Apex die Regionskennung aus den Systemtabellen für das id Attribut. Es ist besser, sich nicht darauf zu verlassen, da diese Kennung beim Übertragen der Anwendung auf einen anderen Server vorhanden ist kann sich ändern fast garantiert zu ändern. - Ein Element zum temporären Speichern des
ID Werts der ausgewählten Zeile. Erstellen wir ein Element P2_ROW_ID Typ " Hidden " (dieser Name wird, wie Sie sehen können, in der Anforderung verwendet, die die Liste der Telefone zurückgibt). Als Nächstes müssen Sie eine dynamische Aktion erstellen. Öffnen Sie den Seiten-Designer. Suchen Sie im linken Bereich auf der Registerkarte "Dynamische Aktionen" den Zweig "Klicken", klicken Sie mit der rechten Maustaste darauf und wählen Sie "Dynamische Aktion erstellen" aus dem Menü. Geben Sie als Nächstes die folgenden DA-Eigenschaften ein:
- "
Identification " → " Name ": ein aussagekräftiger Name, sonst verlieren Sie sich in diesen endlosen "New", "New2", "New3" usw.; - "
When " → " Selection Type ": " jQuery Selector "; Im Feld " jQuery Selector ", das als Nächstes angezeigt wird: Hier können Sie einen Selektor angeben, der auf einen zusätzlichen unsichtbaren Bereich mit einer Zeilen-ID verweist:
#my_rep table.t-Report-report tr
Als nächstes erstellen wir Aktionen für diesen DA (" True Actions "):
Die erste Aktion ruft die ID ausgewählten Zeile ab und speichert sie in einem Element. Sie müssen die folgenden Eigenschaftswerte festlegen: " Action " - " Set Value festlegen", " Set Type festlegen" - " JavaScript Expression ", " JavaScript Expression " - den folgenden Code:
this.triggeringElement.querySelector('span.click').dataset.id
P2_ROW_ID in der Eigenschaft " Affected Elements " → " P2_ROW_ID " die P2_ROW_ID "Element Item(s) " aus, und wählen Sie in der Eigenschaft "Element Item(s) " das Element P2_ROW_ID .
- Die zweite Aktion sendet den Elementwert an den Server. Eigenschaften: "
Action " - " Execute PL/SQL Code ", " PL/SQL Code " - nur null; , " Items to Submit P2_ROW_ID " - P2_ROW_ID (tatsächlich ist all diese Aktion erforderlich, um den P2_ROW_ID an den Server zu senden - es gibt keinen einfacheren Weg, dies zu tun. Alternativ können Sie anstelle dieser beiden Actions eine mit einem bloßen Javascript erstellen, das den Wert berechnet, und an den Server senden - und es wird nicht einmal viel schwieriger sein). - Die dritte Aktion aktualisiert den zweiten (Detail-) Bericht. Eigenschaften: "
Action " - " Refresh ", " Affected Elements " → " Selection Type " - Wählen Sie " Region ", wählen Sie unter " Region " die zweite Region mit Telefonen aus.
Hinweis zur dynamischen AktionIn Zukunft werde ich einen separaten detaillierten Artikel über DA und viele andere Apex-Komponenten für Einsteiger schreiben, damit jeder Anfänger sofort versteht, wie und welche der folgenden Funktionen funktioniert. Stellen Sie sich jedoch vor, dass der Leser dies alles bereits weiß.
Das ist alles Wenn Sie alle diese Schritte ausgeführt haben und nichts verpasst haben, werden zwei Berichte auf der Seite angezeigt. Wenn Sie auf eine Zeile des ersten Berichts klicken, wird der zweite aktualisiert und zeigt die Daten der ausgewählten Person an.
Bearbeiten von Daten mit Classic Report
In der Spitze aus alten Versionen gab es einen Berichtstyp, der als Tabellenform bekannt ist (er existiert im Prinzip immer noch, obwohl er als Legacy gekennzeichnet ist), der das gleichzeitige Ändern von Daten in mehreren Zeilen der Tabelle ermöglichte. Er wurde durch ein viel leistungsfähigeres interaktives Gitter ersetzt. Hier werde ich zeigen, wie man mit den improvisierten Mitteln ein Analogon einer Tabellenform mit warmen Röhren zusammensetzt. Nehmen Sie dieselbe Tabelle wie im vorherigen Beispiel und fügen Sie die Möglichkeit hinzu, den Vor- und Nachnamen der Person zu bearbeiten.
Für die Bearbeitung von Daten, deren Menge noch nicht einmal im Voraus bekannt ist, benötigen wir APEX_APPLICATION APEX_ITEM und APEX_APPLICATION . Mit der ersten können Sie alle Elemente zur Laufzeit erstellen (in diesem Fall wird die Erstellung des entsprechenden HTML-Codes erstellt), und mit der zweiten können Sie auf die Daten zugreifen, die in den zur Laufzeit erstellten Feldern eingegeben wurden.
Betrachten Sie die Funktion APEX_ITEM.TEXT als APEX_ITEM.TEXT (sie gibt den HTML-Code einer einfachen Texteingabe zurück). So wird diese Funktion in der Dokumentation deklariert:
APEX_ITEM.TEXT( p_idx IN NUMBER, p_value IN VARCHAR2 DEFAULT NULL, p_size IN NUMBER DEFAULT NULL, p_maxlength IN NUMBER DEFAULT NULL, p_attributes IN VARCHAR2 DEFAULT NULL, p_item_id IN VARCHAR2 DEFAULT NULL, p_item_label IN VARCHAR2 DEFAULT NULL) RETURN VARCHAR2;
Die Parameter ab dem zweiten beschreiben, was der HTML-Code enthalten wird: den Wert im Eingabefeld, zusätzliche Attribute, Längenbeschränkungen usw. Der wichtigste Parameter in unserem Fall ist der erste (es ist der einzige erforderliche Parameter, der Rest hat Standardwerte). Dieser Parameter kann Werte von 1 bis 50 annehmen. Anschließend wird die hier eingegebene Nummer verwendet, um auf die vom Benutzer eingegebenen Daten zuzugreifen. Jede Nummer entspricht der PL / SQL-Auflistung APEX_APPLICATION.G_FXX , wobei XX 01 , 02 , ... 50 .
Für unsere Aufgabe benötigen wir drei Tabellenfelder: id , name , surname . Das erste sollte ausgeblendet sein, das zweite und dritte sollten Eingabefelder sein.
Wir erstellen einen Bericht basierend auf der SQL-Abfrage:
select apex_item.hidden(1, id) || apex_item.text(2, name) name, apex_item.text(3, surname) surname, birthdate, examdate from students
- In den Eigenschaften der Spalten
NAME und SURNAME entfernen wir das SURNAME von Zeichen: In " Security " → " Escape special characters " setzen wir " No ". - Erstellen Sie eine Schaltfläche "
Save ", die Einstellungen können standardmäßig beibehalten werden. Wir erstellen den " After Submit " -Prozess mit den Eigenschaften: " Identification " → " Type " - " PL/SQL "; " Server-side Conditions " → " When Button Pressed Taste" - Taste " Save ". Und der Code zum Speichern von Daten in der Datenbank:
begin for i in apex_application.g_f01.first .. apex_application.g_f01.last loop update students set name = apex_application.g_f02(i), surname = apex_application.g_f03(i) where id = apex_application.g_f01(i); end loop; end;
Wie Sie sehen können, sieht es sehr einfach aus. Es bleibt nur eine unangenehme Gefahr bei der Arbeit mit APEX_ITEM zu APEX_ITEM . Wenn Sie auf diese Weise dem Bericht Kontrollkästchen hinzufügen möchten:
select ... apex_item.checkbox2(4, id) from students
Dann haben Sie so viele Elemente in der APEX_APPLICATION.G_F04 , wie Kontrollkästchen vorhanden sind, während in allen anderen Auflistungen die Anzahl der Elemente der Anzahl der auf dem Bildschirm angezeigten Zeilen entspricht und der Wert, den Sie als zweiten Parameter an die Funktion apex_item.checkbox2 , in den Inhalt der Auflistung fällt apex_item.checkbox2 . Wenn Sie also eine Sammlung mit Daten aus Kontrollkästchen in ähnlichem Code wie oben verwenden, tritt möglicherweise die Ausnahme NO DATA FOUND .
Interaktiver Bericht (IR)
Interactive Report ist ein gebrauchsfertiger Mehrzweckkombinat, in dem sofort eine Vielzahl von Funktionen für die Arbeit mit Daten verfügbar sind. Sie müssen sie lediglich in den Einstellungen aktivieren (genauer gesagt, deaktivieren Sie sie nicht, da dort standardmäßig fast alles enthalten ist). Auf der IR-Seite sieht es fast wie ein normaler Bericht aus, nur darüber befindet sich ein zusätzliches Feld mit einem Eingabefeld für die Suche und der Schaltfläche " Actions ". Die Schaltfläche " Actions " zeigt ein zusätzliches Menü, über das alle anderen Funktionen verfügbar sind. Ich werde die Möglichkeiten nur kurz auflisten:
- Suchfeld: Mit dieser Option können Sie in allen Spalten des Berichts nach dem angegebenen Text suchen.
- "
Actions " → " Columns ": Einstellung der Spaltenanzeige (Sequenz, Ausblenden / Einblenden); - "
Actions " → " Filter ": Datenfilterwerkzeuge, mit denen Sie ein Feld auswählen können, Filtervorgang (mehr, weniger, gleich, enthält Text usw.); - "
Actions " → " Data ": Datenmanipulation (Sortieren, Berechnen, Aggregieren und Rückblenden ); - "
Actions " → " Format ": Datenanzeigeeinstellungen; Mit dieser Option können Sie die erforderlichen Daten hervorheben (die Hervorhebungsfarben und -bedingungen für die Daten werden angepasst), eine Kontrollunterbrechung durchführen (ich weiß nicht, wie es auf Russisch heißt, es sieht so aus) und die Anzahl der Berichtszeilen auf der Seite auswählen. - "
Actions " → " Chart ", " Group by ", " Pivot ": Die Namen sprechen für sich selbst - Erstellen von Diagrammen, Grafiken, zusammenfassenden Berichten basierend auf IR-Daten; - "
Actions " → " Report ": Ermöglicht dem Endbenutzer, den Bericht unter einem bestimmten Namen zu speichern. In diesem Fall werden alle Einstellungen gespeichert, die aus allen oben beschriebenen Menüelementen vorgenommen wurden, und jeder Benutzer hat seine eigenen. - "
Actions " → " Download ": Datenexport, 5 Formate werden unterstützt: CSV, PDF, XLS, HTML, RTF.
Welche der oben genannten Optionen dem Benutzer zur Verfügung steht, wird in den Berichtseigenschaften konfiguriert: " Attributes " → Eigenschaftsgruppen " Search Bar ", " Actions Menu ", " Download ".
Interactive Report , Classic Report. , HTML ( ). — " Remove HTML ", HTML ( , ).
, .
-, IR " Template ". , CSS- , — IR , . , . (, - , , , .)
-, . " Sequence " , . , : , , " Actions " → " Columns " . : " Actions " → " Report " " Save Report ", " Primary " — ( " Primary " , IDE IDE).
Interactive Grid (IG)
Interactive Grid — Interactive Report. 5.1. IG IR, , . IG javascript API, ( 18.2, ). .
, -( , , , ), , , - . 5.1, , :

( )
, ( ), . ( ), .invoke( "add-row" ) .invoke( "row-add-row" ) .
-, , .
, Interactive Grid, ,. ( ), 5. - , . , . — " ".
( IR) — . ( ) , . IDE - . IG : , , , . , 5 , , -. , , — , , , ( "Actions" → "Columns": ).
— . , , 5.1 IG. IG , , — " Actions " → " Report " → " Save ". . — , -.
SQL
Classic Report Interactive Report SQL ( , SQL ), IG . " Create Column ". , " Source " → " Type " " None " ( SQL , ), " Database Column " / " SQL Expression " . , . , ( , ), .
( IR) . :
- "
Actions Menu ". -"" ( — , ""?). — , , . . - "
Checkbox ". , , " Row Selector " (. ). , , ( ), , — , . - "
Color picker ". , , . :

- "
Row Selector ". , , , , javascript PL/SQL . - ("
Date picker ", " Number field ", " Password ", ) — . APEX_ITEM ( Classic Report) .
- " Download BLOB ". , Interactive Report Classic Report. — ? ( " IG".)
Master-Detail IG
IG Master-Detail . , Classic Report . , IG . Master , , ( → " Source " → " Primary Key " " Yes "). Detail " Master-Detail " → " Master Region " . , , " Master-Detail " → " Master Column " . . Master Detail .
IG
, IG — , . IG / . , , ( STUDENTS ) , : , , — , — . IG STUDENTS :
select id, name, surname, birthdate, examdate from students
(" Attributes " → " Edit " → " Enabled "), " Processing ", IG ( : "IG — Save Interactive Grid Data"), " Settings " → " Target Type " " PL/SQL Code ", " PL/SQL Code to Insert/Update/Delete " :
begin :NAME := initcap(:NAME); :SURNAME := initcap(:SURNAME); case :APEX$ROW_STATUS when 'I' then insert into students (name, surname, birthdate, examdate) values (:NAME, :SURNAME, :BIRTHDATE, :EXAMDATE); when 'U' then update students set name = :NAME, surname = :SURNAME, birthdate = :BIRTHDATE, examdate = :EXAMDATE where id = :ID; when 'D' then
. APEX$ROW_STATUS I , U D (insert, update, delete) , ( , / ). , ( , ): SQL-, , . , NAME , SURNAME , BIRTHDATE EXAMDATE .
APEX$ROW_NUM , , , APEX$ROW_SELECTOR , X , " Row Selector ".