
Weihnachten war schon immer eine meiner Lieblingszeiten des Jahres. Weihnachten ist für mich eine Zeit, die so viel Liebe, Lachen, Glück und andere magische Dinge in unser Leben bringt.
Ich bin in Spanien geboren und aufgewachsen, genauer gesagt auf Teneriffa, einer sonnigen subtropischen Insel mitten im Atlantik vor der afrikanischen Küste. Ich muss sagen, dass Weihnachten auf Teneriffa ganz anders ist als die letzten beiden Weihnachten, die ich seit meinem Eintritt bei Badoo in London verbracht habe.
Ein erstaunliches Plus des Lebens in London ist, dass ich zum ersten Mal in meinem Leben Schnee sehen muss, echte Schneeflocken, die vom Himmel fallen. Einfach unglaublich!
Apropos Schneeflocken, ich habe eine interessante Geschichte über etwas zu erzählen, das mir eines Tages im Büro an Weihnachten passiert ist. Es war kurz bevor ich nach Teneriffa fuhr, um ein paar Tage mit meiner Familie zu verbringen.
Es ist einfach so passiert, dass mir im vergangenen Dezember ein sehr interessantes Ticket mit der folgenden Beschreibung zugewiesen wurde

Ähm, sehr interessant. Badoo wollte eine Weihnachtsanimation für unsere iOS-Anwendung erstellen, die Schneeflocken enthielt, und ich war der Glückliche, den Job zu bekommen. Ich war von der Idee begeistert! Aber ich wusste nicht, wo ich anfangen sollte.
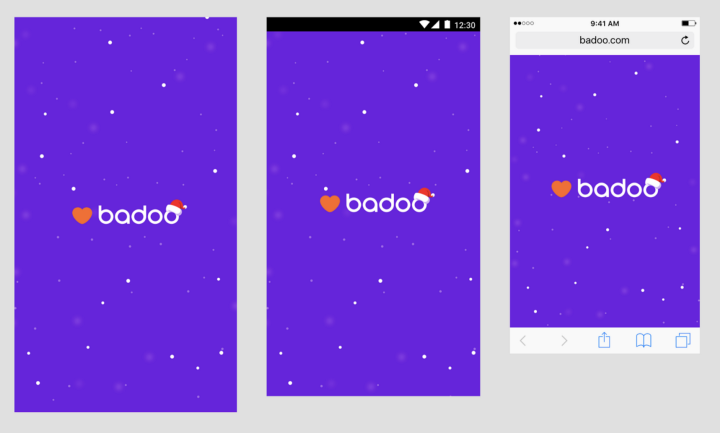
Wie üblich gab es eine Skizzendatei, die mit meinem Ticket verknüpft war, und zum Glück gab es auch ein Design, das so aussah:

Zumindest wusste ich, was wir wollten, aber ich war mir nicht sicher, was genau von diesen Schneeflocken erwartet wurde. Ich habe mehr vom Designteam erfahren.
Wie ich vermutet hatte, hatten sie bereits eine erstaunliche Version der Animation mit
'After Effects' erstellt .
Grundsätzlich sagten sie mir, dass die Idee darin bestand, animierte Schneeflocken hinzuzufügen, die während der vorhandenen App-Startanimation vom oberen Bildschirmrand fallen würden (sie wollten auch, dass eine Weihnachtsmütze zum Logo hinzugefügt wird, aber ein einfacher Ersatz für das gewonnene Asset ist). t Abbildung in diesem Artikel).
Ich wusste, dass die Startanimation in iOS
Lottie verwendete, weil ich einige Zeit zuvor dort gewesen war, als sie implementiert wurde (weitere Einzelheiten hierzu finden Sie in diesem
Artikel von Radek Cieciwa . Ich sagte den Designern jedoch, dass ich über einige Ideen nachdenken werde, weil Vielleicht gab es eine einfachere Möglichkeit, die Schneeflocken hinzuzufügen, ohne Lottie verwenden zu müssen. Ich begann, verschiedene Ansätze zu untersuchen.
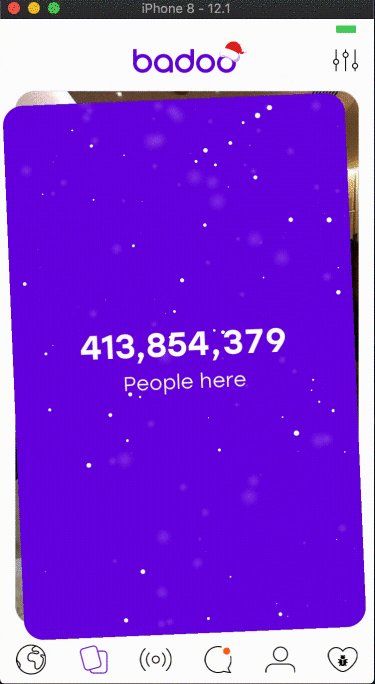
Dies ist die Splash-Animation in Badoo, wie Radek sie implementiert hat. Ordentlich!

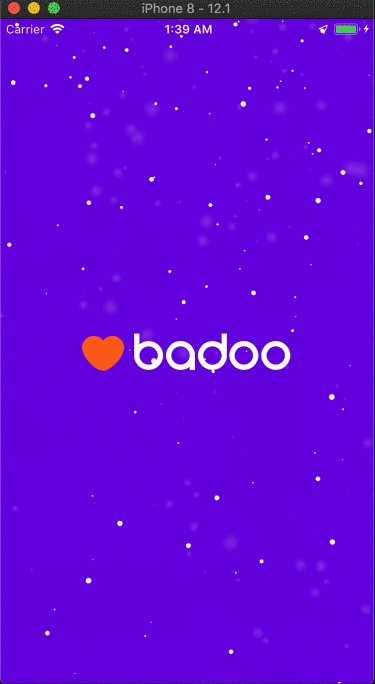
Und hier ist die Schneeflockenanimation, die ich oben aufgebaut habe. Möchten Sie wissen, wie ich es gemacht habe? Lesen Sie weiter.

Partikelsysteme
Nachdem ich einige interessante Dokumentationen über Animationen gelesen hatte, wurde ich daran erinnert, dass "Partikelsysteme" eine übliche Technik sind, um diese Art von Animation in Filmen und Videospielen zu erzielen.
Wikipedia beschreibt dies perfekt:
"Ein Partikelsystem ist eine Technik in der Spielphysik, Bewegungsgrafik und Computergrafik, die eine große Anzahl sehr kleiner Sprites, 3D-Modelle oder anderer grafischer Objekte verwendet, um bestimmte Arten von" Fuzzy "-Phänomenen zu simulieren, die ansonsten sehr schwer zu realisieren sind reproduzieren mit herkömmlichen Rendering-Techniken - normalerweise sehr chaotische Systeme, natürliche Phänomene oder Prozesse, die durch chemische Reaktionen verursacht werden. “
Diese Technik wurde 1982 im Film Star Trek II: Der Zorn des Khan eingeführt, um den fiktiven Genesis-Effekt zu erzeugen.
Ein Partikelsystem besteht aus einem oder mehreren einzelnen grafischen Grundelementen wie Punkten, Linien oder Bildern, die als Partikel bezeichnet werden. Diese Partikel werden von einem Partikelsystem angezeigt / emittiert.
Jedes dieser Partikel hat Attribute, die direkt oder indirekt das Verhalten des Partikels beeinflussen und definieren, wie und wo das Partikel gerendert wird. Sie können in großer Anzahl und in verschiedene Richtungen bewegt werden, um flüssige Effekte zu erzielen.
Die Animation wird wirksam, wenn die Partikel von ihrem Partikelsystem erzeugt oder emittiert werden. Das System emittiert Partikel an zufälligen Positionen innerhalb seiner eigenen Region. Dieser Bereich kann verschiedene Formen haben, z. B. einen Kreis, einen Quader, eine Linie, einen Punkt, ein Rechteck, eine Kugel usw.
Das System definiert auch einige Eigenschaften, die sich auf die Geometrie, die Geschwindigkeit und andere Aspekte auswirken. Für jede API für Partikelemitter-Systeme gibt es unterschiedliche Eigenschaftsnamen für ähnliche Verhaltensweisen.
Wenn alle diese Bilder gleichzeitig vom Partikelsystem emittiert werden, entstehen atemberaubende Animationen, die wie Regen, Feuer oder sogar Schnee aussehen!



Hands on
Ich vermutete, dass Apple in einigen seiner APIs wahrscheinlich Unterstützung für Partikelsysteme anbot. Ich habe nachgesehen und ja, ich hatte recht!
Das Partikelsystem ist Teil von Core Animation in iOS und ich habe in
CAEmitterLayer und
CAEmitterCell eine gute Dokumentation
dazu gefunden .
Nachdem ich alle Informationen zu den Partikelsystemen und der unterstützten API in iOS erhalten hatte, begann ich mit meinem Lieblingsteil und implementierte tatsächlich den Code für meine Schneeflockenanimation.
Leider würde Weihnachten natürlich nicht ewig dauern, daher musste sein Erscheinungsbild ferngesteuert werden, damit es nach dem 25. Dezember entfernt werden konnte.
Wie bereits beschrieben, wurde die App-Startanimation in Lottie implementiert. Dann musste ich herausfinden, wie ich die Schneeflocken zur vorhandenen Animation hinzufügen konnte, ohne den vorhandenen Code zu stören, da er kurze Zeit nach der Veröffentlichung entfernt werden musste.
Ich habe einen sehr einfachen Weg gefunden, dies zu tun. Ich würde eine neue transparente UIView einfügen, um die Schneeflockenanimation zwischen der Logoanimation und dem Hintergrund anzuzeigen, und dann würde ich das Erscheinungsbild dieser Ansicht mithilfe einer Remote-Flagge steuern.

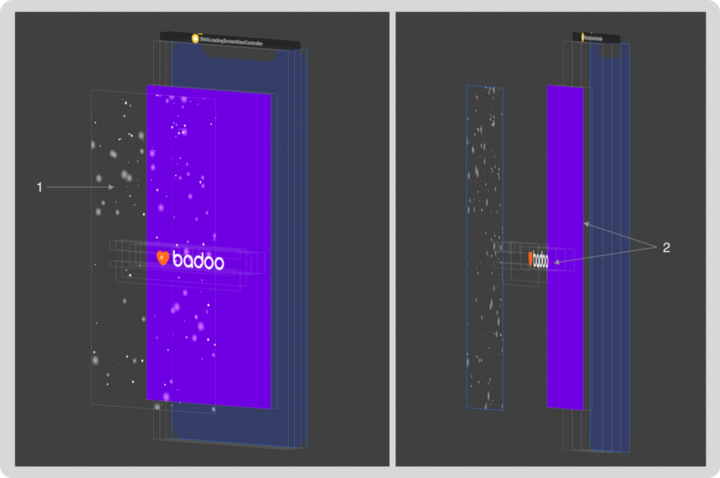
Die obigen Bilder zeigen die Ansichten, die in der endgültigen Animation verwendet wurden.
- Die Ansicht mit der Partikelsystemanimation; im grunde die schneeflocken
- Die Ansichten , mit denen das Logo animiert wurde: die mit Lottie animierten.
Nachdem dieses Problem gelöst war, musste ich nur eine wiederverwendbare UIView-Klasse erstellen, die die Logik für die Partikelemitter enthält, um unglaubliche, animierte Schneeflocken zu erzeugen.
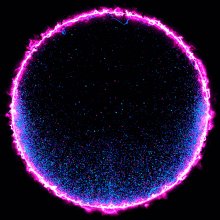
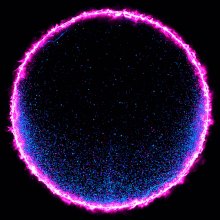
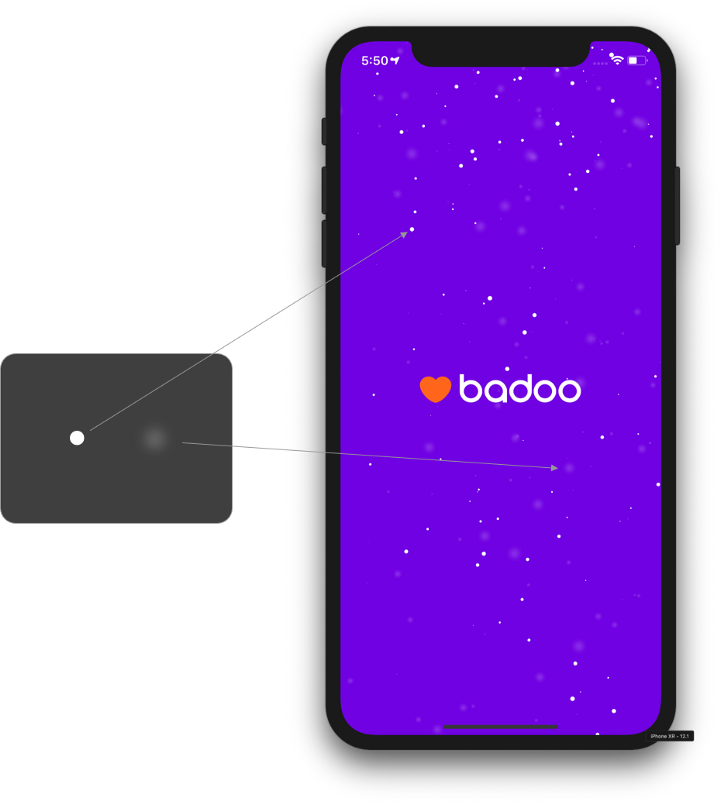
Das erste, was ich brauchte, waren Bildelemente für den Inhalt der Zellenemitter, die die tatsächlichen Schneeflocken darstellen würden. Aber sie sind ziemlich einfach, oder?
Jede Schneeflocke ist nur ein großer weißer Kreis, der mit einem anderen großen, verschwommenen weißen Kreis verbunden ist. Ich habe sie selbst mit Sketch erstellt.

Einige Implementierungsdetails
Der CAEmitterLayer ist ein spezieller CALayer, der ein Partikelsystem emittiert, animiert und rendert. Es verfügt über einige Eigenschaften, mit denen Sie die Geometrie der Ebene, den Positionierungs- und Rendermodus usw. anpassen können.
Ich habe meine Animation mit dem Erstellen der Emitter-Ebene gestartet:
let snowEmitterLayer.emitterShape = CAEmitterLayerEmitterShape.line snowEmitterLayer.beginTime = CACurrentMediaTime() snowEmitterLayer.timeOffset = 10.0
Ich brauchte nur drei Eigenschaften, um meine Ebene einzurichten:
- emitterShape : Dies definiert die Form der Ebene. In meinem Fall habe ich eine lineare Form verwendet, da sich die Schneeflocken auf dem gesamten Bildschirm bewegen könnten
- beginTime : Diese Eigenschaft ist Teil des CAMediaTiming- Protokolls und gibt die Zeit an, zu der die Ebene visuell angezeigt wird , nachdem die Animation zur Ebene hinzugefügt wurde
- timeOffset : Der gewünschte Effekt bestand darin, vom Beginn der Animation an Schneeflocken auf dem gesamten Bildschirm zu sehen. Diese Eigenschaft ist Teil des CAMedia Timing- Protokolls und funktioniert im Grunde genommen wie ein schneller Vorlauf für die Animation. Ich stellte einen Wert von 10,0 Sekunden ein, der die Animation effektiv vorspulen und den Bildschirm mit Schneeflocken bedecken konnte (hätte ich einen Wert von 0,0 Sekunden eingestellt, fielen die Schneeflocken langsam von oben und hätten einige Zeit gebraucht, um das Ganze abzudecken Bildschirm.
Nachdem ich die Emitterschicht vorbereitet hatte, erstellte ich 2 verschiedene Emitterzellen. Die erste für die kreisförmigen "schwereren" Schneeflocken und die andere für die "leichteren" Schneeflocken.
Für den "schwereren" Schneeflockeneffekt habe ich diese Emitterzelle verwendet:
let flakeEmitterCell = CAEmitterCell() flakeEmitterCell.contents = UIImage(named: "snowflake_dot")!.cgImage flakeEmitterCell.emissionRange = .pi flakeEmitterCell.lifetime = 20.0 flakeEmitterCell.birthRate = 30 flakeEmitterCell.scale = 0.15 flakeEmitterCell.scaleRange = 0.6 flakeEmitterCell.velocity = 30.0 flakeEmitterCell.velocityRange = 20 flakeEmitterCell.spin = -0.5 flakeEmitterCell.spinRange = 1.0 flakeEmitterCell.yAcceleration = 30.0 flakeEmitterCell.xAcceleration = 5.0
Wie Sie sehen, musste ich eine Reihe von Eigenschaften für die Zelle einrichten, die alle wichtig sind, um den gewünschten visuellen Effekt zu erzielen.
- Inhalt : Das CGI-Bild, das zur Darstellung der Schneeflocke verwendet wird. In diesem Fall handelt es sich nur um eines der im Abschnitt "Hands-on" oben beschriebenen Assets
- Emissionsbereich : Definiert den Winkel im Bogenmaß und definiert einen Kegel um den Emissionswinkel. Ich habe PI so eingestellt, dass das Partikel in jedem Winkel mit dem Bildschirm sichtbar ist
- Lebensdauer : Definiert, wie viele Sekunden die Zelle / das Partikel leben soll
- Geburtsrate : Definiert die Anzahl dieser bestimmten Partikeltypen, die von der Emitterschicht pro Sekunde erzeugt werden sollen
- scale and scaleRange : Legt fest, wie groß die Partikel sein sollen, wobei 1,0 die maximale Größe ist. Der Bereich definiert die Variation der Größe zwischen Partikeln, die gleichzeitig von der Emitterzelle erzeugt werden, wodurch zufällige Zellen unterschiedlicher Größe berücksichtigt werden
- Geschwindigkeit und Geschwindigkeitsbereich : Definiert die Anfangsgeschwindigkeit der Zelle. Dies ändert sich zufällig innerhalb des durch die VelocityRange-Eigenschaft angegebenen Bereichs
- spin und spinRange : Diese definieren die Rotationsgeschwindigkeit, gemessen im Bogenmaß pro Sekunde, und variieren um einen zufälligen Betrag innerhalb des durch die spinRange-Eigenschaft angegebenen Bereichs
- yAcceleration und xAcceleration : Die Komponenten eines Beschleunigungsvektors, der auf die Zelle angewendet wird
Ich brauchte auch einen zweiten Emitter, um die weiche Schneeflocke zu erzeugen. Für diesen Emitter musste ich lediglich für alle Eigenschaften die gleichen Werte festlegen, mit Ausnahme von zwei:
- Inhalt : In diesem Fall wäre es ein großes, verschwommenes kreisförmiges Bildobjekt
- Geschwindigkeit : Um eine leichtere Schneeflocke zu simulieren, habe ich die Fallgeschwindigkeit verlangsamt
let blurryFlakeEmitterCell = CAEmitterCell() blurryFlakeEmitterCell.contents = UIImage(named: "snowflake_blurry_dot")?.cgImage blurryFlakeEmitterCell.velocity = 40 ...
Der Rest war ziemlich einfach, ich musste nur die Ebene und die Zellen miteinander verbinden. Ergebnis!
snowEmitterLayer.emitterCells = [flakeEmitterCell, blurryFlakeEmitterCell] self.layer.addSublayer(snowEmitterLayer)
Schlussfolgerungen
Ich brauchte nicht lange, um eine funktionierende Badoo-Lösung für die Schneeflockenanimation zu haben, und das Endergebnis sah wirklich gut aus. Ich bin mit meiner einfachen und sauberen Implementierung zu den Designern zurückgekehrt und sie haben es geliebt.
Mit Partikelsystemen erstellte Animationen können sich als ziemlich beeindruckend herausstellen und sind relativ einfach zu implementieren, vorausgesetzt, Sie haben die richtigen Werkzeuge.
Erweiterte Informationen zu Partikelemittern