Ich habe erst vor drei Wochen angefangen, in die IT-Welt einzutauchen. Im Ernst, vor drei Wochen verstand ich nicht einmal die HTML-Syntax und meine Kenntnis der Programmiersprachen endete mit einem 10 Jahre alten Lehrplan der Pascal-Schule. Ich beschloss jedoch, ins IT-Camp zu gehen, für dessen Kinder es schön wäre, einen Bot zu machen. Ich entschied, dass es kaum so schwierig war.
Dies begann eine lange Reise, auf der ich:
- einen Cloud-Server mit Ubuntu bereitgestellt,
- registriert auf github
- Erlernte die grundlegende JavaScript-Syntax
- Lesen Sie eine Menge Artikel in Englisch und Russisch.
- endlich einen bot gemacht
- schrieb diesen Artikel schließlich.
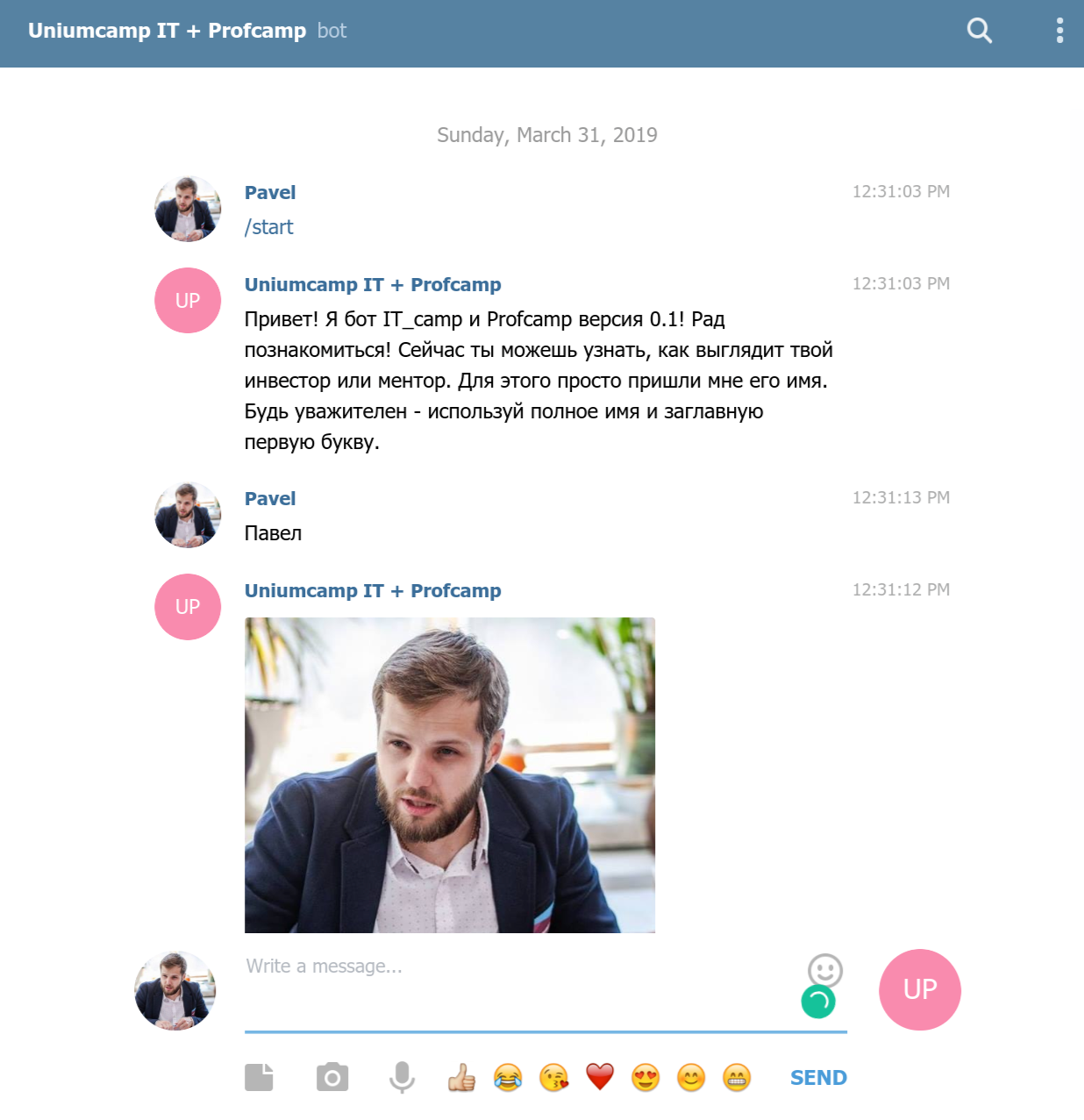
Das Endergebnis sah ungefähr so aus:

Ich werde gleich sagen, dies ist ein Artikel für Anfänger - nur um zu verstehen, wie man elementare Dinge vom Nullpunkt aus macht.
Und auch - für fortgeschrittene Programmierer - nur um sie ein bisschen zum Lachen zu bringen.
1. Wie schreibe ich Code in JS?Ich habe verstanden, dass es sich lohnt, zumindest die Syntax der Sprache zu verstehen. Die Wahl fiel auf JavaScript, einfach weil der nächste Schritt für mich darin bestand, eine Anwendung auf ReactNative zu erstellen. Ich begann mit einem
Kurs über Codecademy und war begeistert. Die ersten 7 Tage sind kostenlos. Echte Projekte. Ich empfehle es. Das Passieren dauerte ungefähr 25 Stunden. In der Tat war alles andere als praktisch. So sieht die Kursstruktur aus und der erste Block ist im Detail.
 2. Wie registriere ich einen Bot?
2. Wie registriere ich einen Bot?Am Anfang hat mir
dieser Artikel aus dem Blog eines bestimmten Archakov sehr geholfen. Er kaut ganz am Anfang. Aber die Hauptsache ist, dass es eine Anweisung zum Registrieren eines Bots gibt. Ich werde nicht besser schreiben und da dies der einfachste Teil ist, schreibe ich nur das Wesentliche. Sie müssen einen Bot erstellen und dessen API erhalten. Dies geschieht durch einen anderen Bot - @BotFather. Finden Sie es im Telegramm, schreiben Sie es, gehen Sie einen einfachen Pfad durch und erhalten Sie (Speichern!) Einen API-Schlüssel (dies ist eine Reihe von Zahlen und Buchstaben). Es hat sich später als nützlich erwiesen.
 3. Wie sieht der Bot-Code aus?
3. Wie sieht der Bot-Code aus?
Nach einem langen Studium der Artikel wurde mir klar, dass es sich lohnt, eine Bibliothek (Code von Drittanbietern im Modulformat) zu verwenden, um nicht die Telegramm-API zu lernen und große Codeteile von Grund auf neu zu erstellen. Ich fand das Telegraf- Framework, das irgendwie mit npm oder Garn mit etwas verbunden werden musste. So habe ich dann verstanden, woraus der Einsatz des Bots besteht. Lache hier. Ich werde nicht beleidigt sein. Die folgenden Beispiele am Ende der Seite haben mir vor allem bei der anschließenden Erstellung des Bots geholfen:

3. So erstellen Sie Ihren eigenen Cloud-Server für 100 Rubel
Nach einer langen Suche wurde mir klar, dass der Befehl 'npm' aus dem obigen Bild auf die Befehlszeile verweist. Die Befehlszeile ist überall, aber um sie auszuführen, müssen Sie NodePackageManager installieren. Das Problem war, dass ich mit ChromeOS auf dem PixelBook programmierte. Ich werde hier einen großen Block darüber überspringen, wie ich Linux gelernt habe - für die meisten ist dies leer und unnötig. Wenn Sie ein Windows oder MacBook haben, haben Sie bereits eine Konsole.
Kurz gesagt, ich habe Linux über Crostini installiert.
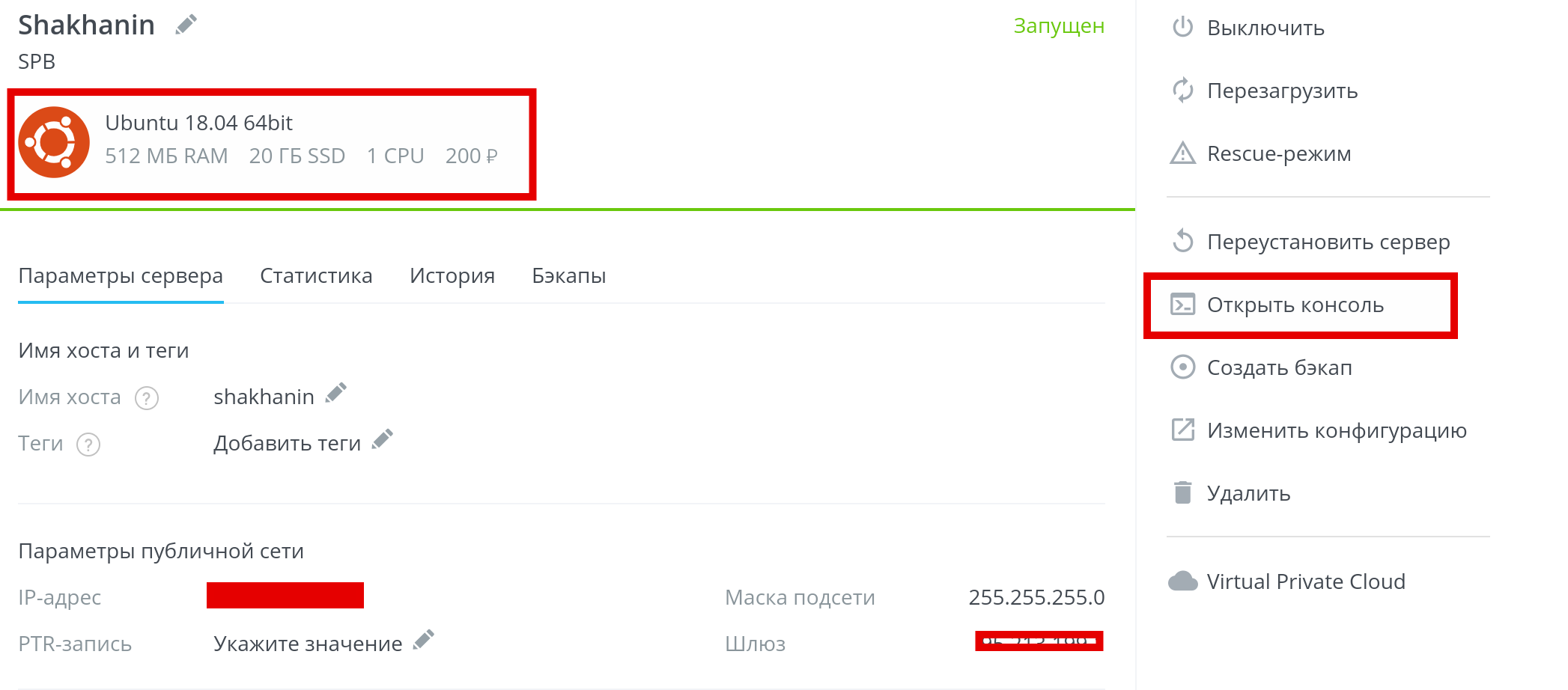
Dabei wurde mir jedoch klar, dass ich einen Cloud-Server benötige, damit der Bot ständig funktioniert (und nicht nur, wenn mein Computer eingeschaltet ist). Ich entschied mich für vscale.io Ich warf 100 Rubel, kaufte den billigsten Ubuntu-Server ( siehe Bild ).

4. So bereiten Sie den Server für den Start des Bots vor
Danach wurde mir klar, dass ich auf dem Server eine Art Ordner erstellen muss, in den ich die Datei mit dem Codetext einfügen werde. Dazu bin ich in der Konsole (direkt auf der Site über die Schaltfläche "Konsole öffnen") gefahren
mkdir bot
bot - das ist der Name meines Ordners geworden. Danach habe ich npm und Node.js installiert, mit denen ich Code aus Dateien mit der Berechtigung * .js ausführen kann
sudo apt update sudo apt install nodejs sudo apt install npm
Ich empfehle dringend, zu diesem Zeitpunkt die Verbindung zum Server über Ihre Konsole zu konfigurieren. Hier ist die Anweisung: Auf diese Weise können Sie direkt über die Konsole Ihres Computers mit dem Server arbeiten.
5. Wie schreibe ich den Code des ersten Bots?
Und jetzt ist es nur eine Entdeckung für mich. Jedes Programm besteht nur aus Textzeilen. Sie können überall gefahren werden, mit der gewünschten Erweiterung und allem gespeichert werden. Du bist wunderschön Ich habe Atom verwendet , aber wirklich, Sie können einfach in Standard-Notizblock schreiben. Die Hauptsache ist, die Datei später in der gewünschten Erweiterung zu speichern. So schreiben Sie Text in Word und speichern ihn.
Ich habe eine neue Datei erstellt, in die ich den Code aus dem Beispiel auf der Telegraf-Seite eingefügt und in der Datei index.js gespeichert habe (es ist nicht erforderlich, die Datei so zu benennen, aber sie wird akzeptiert). Wichtig - Geben Sie anstelle von BOT_TOKEN Ihren API-Schlüssel aus dem zweiten Absatz ein.
const Telegraf = require('telegraf') const bot = new Telegraf(process.env.BOT_TOKEN) bot.start((ctx) => ctx.reply('Welcome!')) bot.help((ctx) => ctx.reply('Send me a sticker')) bot.on('sticker', (ctx) => ctx.reply('')) bot.hears('hi', (ctx) => ctx.reply('Hey there')) bot.launch()
6. So laden Sie Code über Github auf den Server hoch
Jetzt musste ich diesen Code irgendwie auf den Server hochladen und ausführen. Für mich wurde es eine Herausforderung. Als Ergebnis wurde mir nach einer langen Prüfung klar, dass es einfacher sein würde, eine Datei auf github zu erstellen, die aufruft, um den Code mit dem Befehl in der Konsole zu aktualisieren. Ich habe ein Konto bei github registriert und ein neues Projekt erstellt , in das ich die Datei hochgeladen habe. Danach musste ich verstehen, wie man das Hochladen von Dateien von meinem Konto (offen!) Auf den Server im Bot-Ordner konfiguriert (wenn Sie ihn plötzlich verlassen haben, schreiben Sie einfach einen CD-Bot).
7. So laden Sie Dateien über Github Teil 2 auf den Server hoch
Ich musste ein Programm auf den Server stellen, das Dateien von git herunterlädt. Ich habe Git auf den Server gelegt und es zur Konsole gefahren
apt-get install git
Danach musste ich den Datei-Upload konfigurieren. Dazu habe ich in die Kommandozeile gehämmert
git clone git://github.com/b0tank/bot.git bot
Infolgedessen wurde alles aus dem Projekt auf den Server hochgeladen. Der Fehler in dieser Phase war, dass ich im Wesentlichen einen zweiten Ordner innerhalb des bereits vorhandenen Bot-Ordners erstellt habe. Die Adresse vor der Datei sah aus wie * / bot / bot / index.js
Ich beschloss, dieses Problem zu vernachlässigen.
Um die Telegraf-Bibliothek zu laden, die wir in der ersten Codezeile anfordern, geben Sie einen Befehl in die Konsole ein.
npm install telegraf
8. So starten Sie einen Bot
Führen Sie dazu im Ordner mit der Datei (um über die Konsole von Ordner zu Ordner zu wechseln - den Befehl des cd bot Formats aus, um sicherzustellen, dass Sie dort sind, wo Sie einen Befehl ausführen müssen, der in der Konsole alle Dateien und Ordner anzeigt, die dort liegen. ls -a
Zum Ausführen habe ich die Konsole betreten
node index.js
Wenn es keinen Fehler gibt - alles ist in Ordnung, funktioniert der Bot. Suchen Sie ihn im Telegramm. Wenn es einen Fehler gibt - wenden Sie Ihr Wissen ab 1 Punkt an.
9. So starten Sie einen Bot im Hintergrund
Schnell genug werden Sie feststellen, dass der Bot nur funktioniert, wenn Sie selbst in der Konsole sitzen. Um dieses Problem zu lösen, habe ich den Befehl verwendet
screen
Danach erscheint ein Bildschirm mit Text. Das heißt, alles ist gut. Sie befinden sich auf einem virtuellen Server auf einem Cloud-Server. Um besser zu verstehen, wie das alles funktioniert, hier ein Artikel . Gehen Sie einfach zu Ihrem Ordner und geben Sie den Befehl ein, um den Bot zu starten
node index.js
10. Wie funktioniert der Bot und wie erweitert er seine Funktionalität?
Was kann unser Bot aus dem Beispiel tun? Er kann
bot.start((ctx) => ctx.reply('Welcome!'))
sag "Willkommen!" zum Zeitpunkt des Starts (versuchen Sie, den Text zu ändern)
bot.help((ctx) => ctx.reply('Send me a sticker'))
als Antwort auf den Standardbefehl / die Standardhilfe senden Sie eine Nachricht "Senden Sie mir einen Aufkleber"
bot.on('sticker', (ctx) => ctx.reply(''))
als Antwort auf den Aufkleber senden Sie die Genehmigung
bot.hears('hi', (ctx) => ctx.reply('Hey there'))
antworte "Hey there", wenn sie "hi" sagen
bot.launch ()

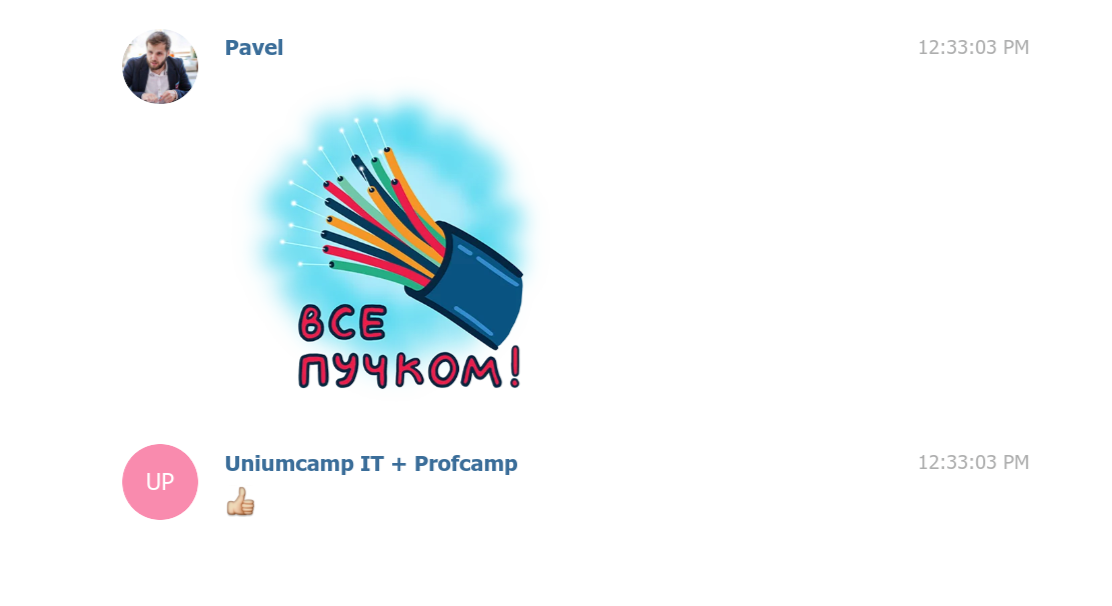
Wenn Sie sich den Code auf Github ansehen , werden Sie schnell feststellen, dass ich von dieser Funktionalität nicht weit entfernt bin. Was aktiv verwendet wird, ist die Funktion ctx.replyWithPhoto mit der Sie ein bestimmtes Foto oder GIF als Antwort auf einen bestimmten Text senden können.
Ein wesentlicher Teil des Codes wurde von Kindern im Alter von 11 bis 13 Jahren geschrieben, denen ich Zugang zum Bot gewährte. Sie stellten ihren User-Case vor. Ich denke, es ist einfach festzustellen, welches Teil von ihnen hergestellt wurde.
Zum Beispiel enthält die Nachricht „jake“ ein GIF mit einer berühmten Figur aus dem Cartoon Adventure Time.

Um den Bot weiterzuentwickeln und die Tastatur anzuschließen, müssen Sie sich beispielsweise Beispiele von hier aus ansehen
11. So aktualisieren Sie den Code und starten den Bot neu
Vergessen Sie nicht, dass Sie den Code nicht nur auf Github, sondern auch auf dem Server aktualisieren müssen. Um dies zu tun, ist es einfach - stoppen Sie den Bot (drücken Sie Strg + C),
- in die Konsole eintreten, sich im Zielordner befinden, git pull
- Starten Sie den Bot erneut mit dem node index.js
Ende
Viele der in dieser Datei beschriebenen Dinge sind für fortgeschrittene Programmierer sehr offensichtlich. Als ich jedoch selbst auf einen Schlag versuchte, über den Abgrund in die Welt der Bots zu springen, vermisste ich einen solchen Führer wirklich. Ein Leitfaden, in dem Dinge, die für jeden IT-Spezialisten offensichtlich und einfach sind, nicht übersehen werden.
In Zukunft plane ich einen Beitrag darüber, wie ich meine erste ReactNative-Anwendung im gleichen Stil erstellen kann. Abonnieren Sie!