Die nächste Beta-Version von AvaloniaUI .

Die Version enthält eine Vielzahl von Fehlerkorrekturen, Leistungsoptimierungen und eine Reihe neuer Funktionen. Was es Neues gibt, erfahren Sie unter dem Schnitt.
X11-Backend für Linux
Zuvor haben wir GTK2 und dann GTK3 verwendet, um Fenster unter Linux zu zeichnen. Leider hatte GTK mehr Probleme als gute und die Grafikausgabe musste im Allgemeinen über XPutImage von einer separaten Verbindung zum X-Server erfolgen.
In # 2011 wurde ein Backend implementiert, das direkt mit libX11 zusammenarbeitet. Zusätzlich zur Behebung einer Reihe von Fehlern und zur Vereinfachung von Fenstern war es möglich, die Unterstützung für DPI pro Monitor zu implementieren, was aus ideologischen Gründen für GTK für X11 nicht ideal ist (in Qt für X11).
Dateidialoge hängen immer noch von GTK3 ab, aber die Arbeit mit ihnen ist so organisiert, dass es in Zukunft möglich sein wird, dieselben Dialoge von Qt und über die Portal-APIs zu verwenden .
AvaloniaResource
Zuvor haben wir EmbeddedResource für Ressourcen verwendet, was zu Ressourcennamen der Form "resm: YourAssembly.Dir1.Dir2.file.xaml" führte. Jetzt haben wir eine MSBuild-Task implementiert, mit der Sie wie in WPF / UWP auch mit normaler URL auf Ressourcen verweisen können die gleichen relativen Pfade relativ zur aktuellen XAML-Datei, zum Beispiel:
<Image Source="../file.jpg"/> <Image Source="/root/dir/file.jpg"/> <Image Source="avares://Assembly.Name/root/dir/file.jpg"/>
Um alte Projekte zu migrieren, müssen Sie EmbeddedResource durch AvaloniaResource ersetzen, zum Beispiel:
<AvaloniaResource Include="**\*.xaml"> <SubType>Designer</SubType> </AvaloniaResource> <AvaloniaResource Include="Assets\*"/>
Um XAML-Markup mit Codebehind zu verknüpfen, wurde der Ressourcenname in EmbeddedResource zuvor dem Namespace und dem Klassennamen zugeordnet, was zu einer Reihe von Unannehmlichkeiten führte, wenn der Speicherort der Markup-Datei nicht mit dem Namespace und dem Namespace der Klasse übereinstimmte. Jetzt wird hierfür das Attribut x:Class verwendet, wie in allen XAML-Frameworks für gesunde Personen:
<UserControl xmlns="https://github.com/avaloniaui" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="MyApplication.MyUserControl">
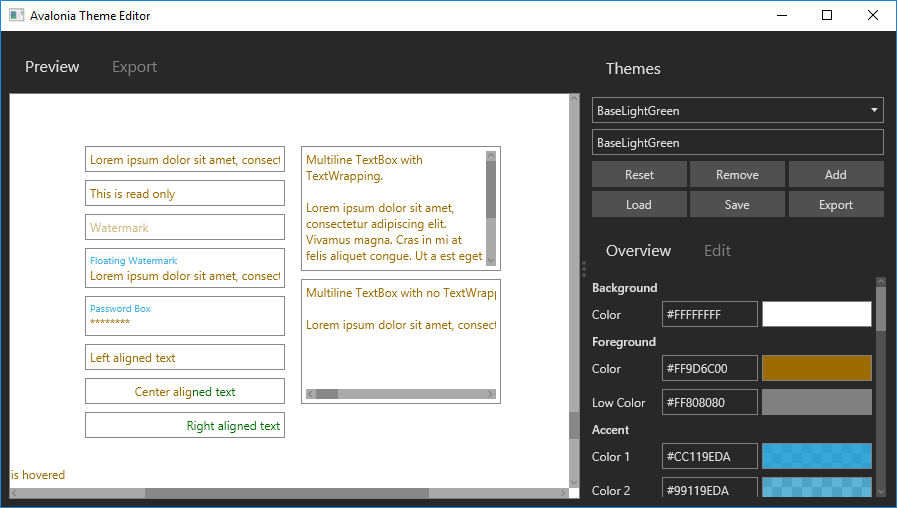
Dunkles Thema
# 2078 hat eine Funktion hinzugefügt, auf die alle so lange gewartet haben, ein dunkles Thema.

Hinweis: Die Registerkarten auf der linken Seite sind NICHT vom Thema stilisiert und nicht darin enthalten.
Einige Überarbeitungen der Konfiguration plattformspezifischer Optionen wurden durchgeführt . Zuvor musste ich so ein schreckliches Fußtuch schreiben:
public static AppBuilder BuildAvaloniaApp() { var builder = AppBuilder.Configure<App>(); if(RuntimeInformation.IsOSPlatform(OSPlatform.Linux)) builder.UseX11(new X11PlatformOptions() {UseGpu = false}); else if(RuntimeInformation.IsOSPlatform(OSPlatform.OSX)) builder.UseAvaloniaNative(anopts => { anopts.UseGpu = false; anopts.MacOptions.ShowInDock = 0; }); else if(RuntimeInformation.IsOSPlatform(OSPlatform.Windows)) builder.UseWin32(false, true); return builder; }
Jetzt ist alles kurz und schön
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .With(new X11PlatformOptions { UseGpu = false }) .With(new AvaloniaNativePlatformOptions { UseGpu = false }) .With(new MacOSPlatformOptions { ShowInDock = false }) .With(new Win32PlatformOptions { UseDeferredRendering = false });
Aktualisierte Plugin-Vorschau für Visual Studio
Die Vorschau wurde neu geschrieben, um die Bildübertragung über TCP zu verwenden. Zuvor hatten wir eine Reihe von Krücken, mit denen ein Off-Screen-Fenster erstellt und über user32! SetParent ins Studio geschoben wurde. Das Problem bei diesem Ansatz war, dass es nicht immer funktionierte und wenn es funktionierte, war es nicht immer so, wie es sollte. Jetzt verhält sich die Vorschau viel stabiler.
Auch im aktualisierten Plugin wurden Intelligenzverbesserungen eingeführt
Viewbox
In # 2066 wurde ein häufig angefordertes Steuerelement von WPF und UWP: ViewBox .
DropDown wurde in ComboBox umbenannt
Trotz der Tatsache, dass er immer noch ein Dropdown-Menü und kein Kombinationsfeld ist, haben wir es so umbenannt, dass es wie alle anderen ist (WPF / UWP). Der alte Name ist noch verfügbar, wird jedoch in einigen Versionen entfernt.
DataGrid
Das DataGrid wird jetzt als bedingt einsatzbereit angesehen (einfach, weil es bereits aktiv verwendet wird), in das Hauptrepository übertragen und im Paket Avalonia.Controls.DataGrid veröffentlicht .
Zur Verwendung müssen Sie UseDataGrid wenn Sie die Anwendung konfigurieren:
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>() .UsePlatformDetect() .UseDataGrid();
und registrieren Sie das Standardthema in App.xaml :
<Application.Styles> <StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/> <StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/> <StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid"/> </Application.Styles>
Mehrfachauswahl in TreeView
In # 2347 wurde TreeView eine Mehrfachauswahl hinzugefügt. Es war das 2019. Jahr.
Verbesserte ReactiveUI-Unterstützung
Eine Kontrolle wurde in # 2294 hinzugefügt
RoutedViewHost .
System Fonts API
Jetzt können Sie eine Liste aller verfügbaren APIs im System abrufen. Das 2019-jährige Jahr ging weiter.
Viele Fehler behoben
Eine Liste (fast) aller Änderungen finden Sie hier .
Änderungen brechen
Da wir 0 Hauptversionsnummern haben, können wir laut SemVer wichtige Änderungen in Nebenversionen vornehmen. Und wir machen sie alle gleich, deshalb ist es immer noch "Beta". Eine Liste der Migrationsinformationen finden Sie hier .
Wie fange ich an?
Am einfachsten ist es, die Erweiterung für Visual Studio zu installieren und die mitgelieferten Vorlagen zu verwenden oder die Vorlagen für dotnet new zu verwenden . Beispiele für die Arbeit mit Toolkit können angezeigt werden
hier .
Zur Zeit können wir traditionell über Dokumentation sagen, wir haben so etwas wie in WPF, was in WPF auf der Site nicht beschrieben ist, aber wenn etwas völlig Unverständliches passiert ist, dann klopfe an Gitter-Chat /
Verwendet jemand das überhaupt?
Wir werden nicht für alle sagen, wir werden für diejenigen sagen, die uns in Chats von sich erzählt haben:
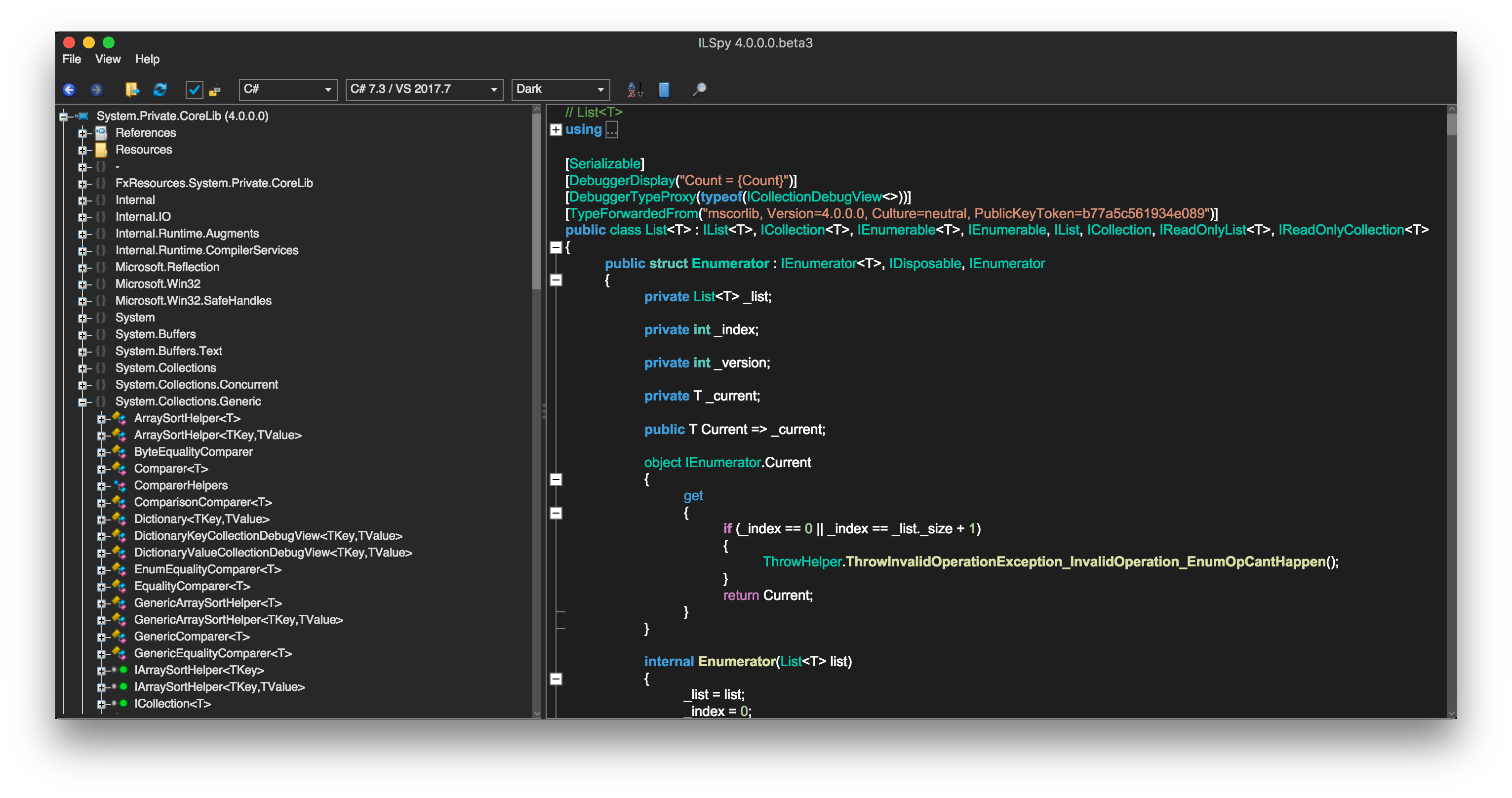
Plattformübergreifende Version von ILSpy

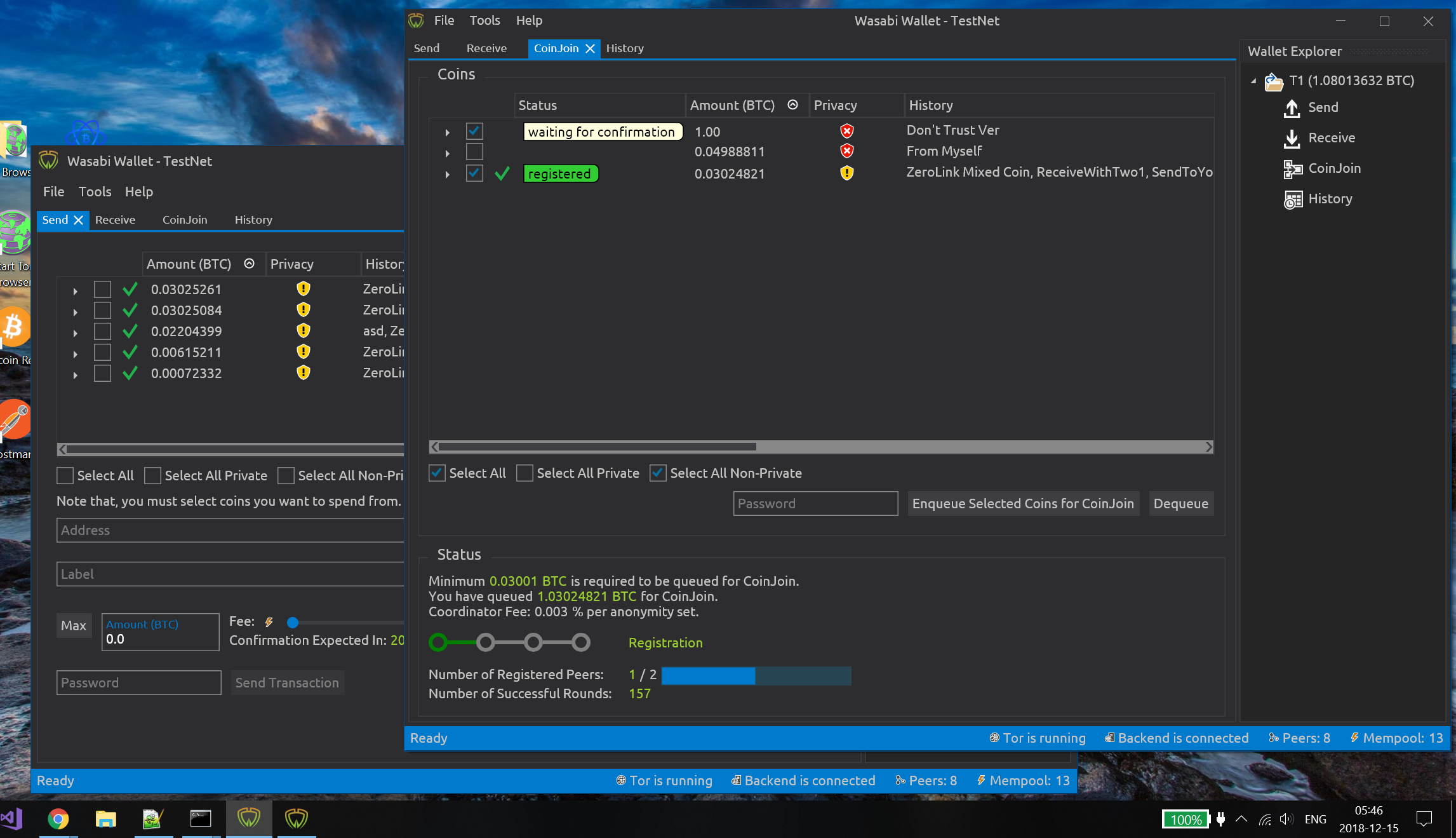
WasabiWallet - ZeroLink-kompatibles Bitcoin-Portemonnaie

PokemonBattleEngine - ein Simulator für Pokemon-Schlachten
egram.tel - Telegramm-Client

SparkSDR - Software-definiertes Radio für Amateurfunk (?).
RoslynPad ist ein Open-Source-Analogon von LinqPad.

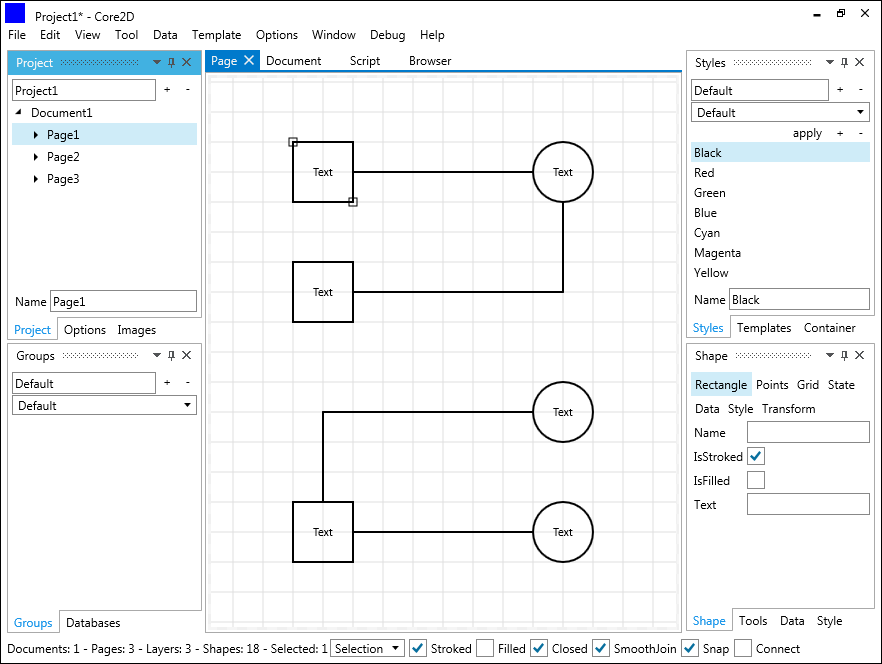
Core2D - Diagrammeditor

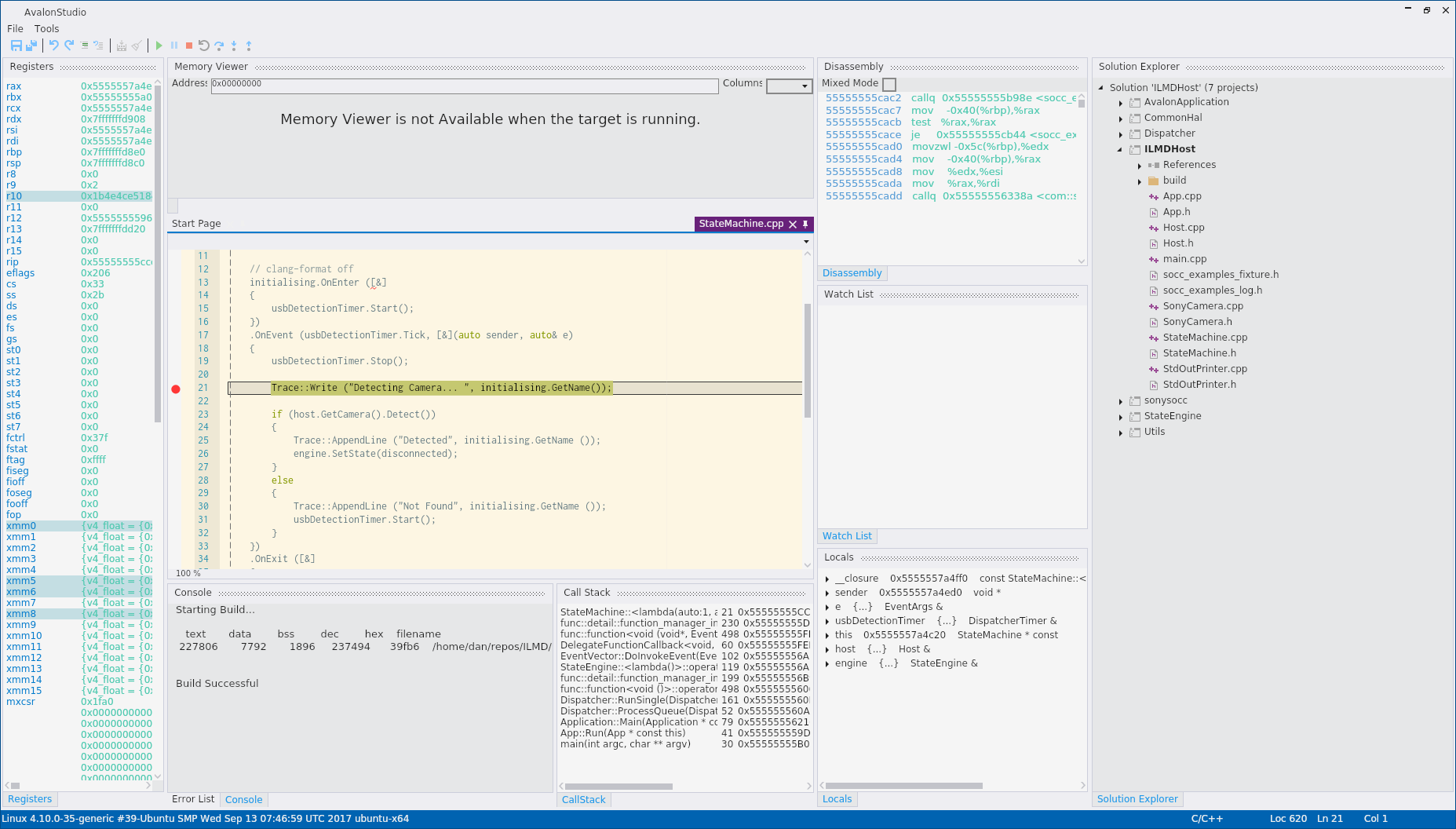
AvalonStudio - IDE für die eingebettete Entwicklung

Nun, für die Entwicklung in C # mit Avalonia:

Um diese Liste in Ihrer Macht zu füllen.