DER ARTIKEL WIRD VON DER HABRA-GEMEINSCHAFT ALS DESINFORMATION ANGENOMMEN UND NICHT ZUM LESEN EMPFOHLEN!
In einem meiner sozialen Unternehmen wird die Rolle von Front-End-Entwicklern mit denen von Bassisten in Musikgruppen verglichen: Einmal träumten sie davon, Solo-Gitarristen mit sechssaitiger Elektronik in der Hand zu werden, oder, parallel dazu, echte „Hacker“, einen Guru der Informationstechnologie, der jedoch stolpert Zeiger waren gezwungen, einen Schritt zurückzutreten und Programmierer zu bleiben. Es liegt an Ihnen, zu entscheiden, wie wahr diese Ansicht ist, aber meine Bekannten, die Front-End-Anbieter, haben wirklich einmal versucht, fast Assembler zu lernen, und bedauern manchmal immer noch, dass sie mit der Speichersegmentierung nicht fertig werden konnten. In diesem Artikel betrachten wir den umgekehrten Fall - als ein erfahrener System- oder Anwendungsprogrammierer
plötzlich beschloss, Webmaster zu werden. Die Gründe können unterschiedlich sein. Vielleicht ist dies ein Student wie ich, der noch kein Diplom erhalten hat, mit dem Sie einen Job in der Spezialität bekommen können, aber Sie müssen jetzt Geld verdienen. Oder der Chef hat dem Systemadministrator befohlen, die Website des Unternehmens zu erstellen, da sonst niemand da ist. Nun, oder vielleicht hat Sie die Idee angezogen, nicht mehr für einen Onkel zu arbeiten und ein autarker Freiberufler zu werden, und wie Sie wissen, sind Websites die beliebtesten Produkte an freiberuflichen Börsen. Auf die eine oder andere Weise verlassen Sie sich bei der Ausführung von Aufgaben aus Tutorials in HTML, CSS und JavaScript unabsichtlich teilweise auf Ihre bisherigen Erfahrungen bei der Entwicklung von Anwendungs- und Systemsoftware, während Tutorials für fortgeschrittene Anfänger in der Welt der Informationstechnologie konzipiert sind. Infolgedessen erhalten diese Neulinge ihre ersten Websites schneller und browserübergreifender als Ihre. Und das alles, weil sie mit ihrer Charta nicht in ein Kloster gehen. Ich erzähle Ihnen von einigen Fehlern, die aufgrund meiner eigenen Erfahrung bei unerfahrenen Front-End-Anbietern auftreten, die über ein umfangreiches Portfolio mit C ++ - Algorithmen verfügen.

Warten auf einfachen Gewinn
Der erste Fehler ist wirtschaftlich. Wenn Sie mit dem Ziel an die Front gekommen sind, mehr zu verdienen, als Ihr Chef zulässt, werde ich Sie sofort enttäuschen, Sie können nicht mehr lesen. Die Nachfrage nach Landungen, Layouts und schlüsselfertigen Visitenkarten an Börsen ist sehr groß, aber das Angebot ist hoch. Anstelle von 8 Stunden Arbeit im Büro, in denen Sie die Ihnen zugewiesene Arbeit ausführen, müssen Sie den größten Teil des Tages mit einer unabhängigen Suche nach dieser Arbeit verbringen. Denken Sie daran, dass die meisten Arbeitgeber nur dann zur Zusammenarbeit bereit sind, wenn Sie ihnen auftragsbezogene Beispiele aus Ihrem Portfolio
zur Verfügung stellen . Dies bedeutet, dass Sie im ersten Monat garantiert für Shisha arbeiten, da Sie dieses Portfolio zuerst sammeln müssen, um jede Chance zu nutzen,
kostenlos zu arbeiten. Und selbst mit ihm werden Dutzende von Freiberuflern wie Sie mit Ihnen auf dasselbe Projekt reagieren. Unter ihnen gibt es sehr erfahrene Layout-Designer, die die Hälfte der Bestellung sofort abschließen und als Demoversion bereitstellen, und nur Anfänger, die wie Sie einmal anbieten, alles kostenlos zu erledigen. Höchstwahrscheinlich wird der Arbeitgeber eine dieser beiden Legionen auswählen, und der Rest muss mehrere Stunden ohne Erfolg am Monitor sitzen und F5 drücken. Die Situation kann mit dem Markt der Anwälte in der GUS verglichen werden - sobald sie mit den Händen abgerissen wurden, sobald sie die Schwelle der Alma Mater überschritten haben, ist das Angebot jetzt viel höher als die Nachfrage. Gleichzeitig unterscheidet sich die freiberufliche Tätigkeit von der Arbeit in der Rechtsprechung in erhöhter Gefahr: Wenn Sie keinen eigenen Privatunternehmer haben, kann das Geld, das Sie mit der freiberuflichen Tätigkeit verdient haben, gesetzlich als illegal angesehen werden, und Sie werden es auf jeden Fall bereuen, dass Sie nicht in diesem gemütlichen Büro geblieben sind, in dem Sie 8 Stunden am Tag arbeiten konnten Mach deine Lieblingssache und bekomme ein weißes Gehalt dafür. Wenn ich Sie immer noch nicht überzeugt habe, werden wir auf die folgenden Fehler eingehen.

Streucode auf verschiedene Dateien
Wir tun dies in höheren Systemsprachen - jeder Klasse - in einer separaten Datei. In guten Tutorials zum Satz lernen Sie sofort, wie Sie HTML und CSS in verschiedenen Dateien speichern. Es scheint, dass diese Technik für alles gilt. Hör auf Ja, es ist besser, CSS-Code getrennt von HTML zu speichern. Es ist jedoch ein tödlicher Fehler, Stile oder Vorlagen vom Großteil der CSS-Regeln der Website getrennt zu halten. Gleiches gilt für JavaScript: Sie müssen Skripte nicht nach Klassen in Hunderte von Dateien aufteilen, sondern sie einfach in zwei Dateien gruppieren: Was im Seitenkopf (Kopf) enthalten ist und was am Ende des Inhalts (Text) hinzugefügt wird. Wir sind daran gewöhnt, dass Programme in kompilierten Sprachen vor Beginn der Ausführung vollständig verknüpft sind. Hier ist alles anders. Jeder Link im Site-Code ist eine zusätzliche Anforderung an den Server. Sicherlich haben Sie bemerkt, wie langsam das soziale Netzwerk Vkontakte in letzter Zeit zu arbeiten begann. Öffnen Sie das Entwicklerfenster in einem beliebigen Browser, aktualisieren Sie vk.com und sehen Sie, wie oft GET- und POST-Anforderungen an den Server des sozialen Netzwerks gesendet werden. Eine solche Anforderung dauert einige Mikrosekunden, aber aufgrund ihrer Anzahl verzögert sich der Vorgang des vollständigen Ladens der Seite um Sekunden. Denken Sie daran: Die Mindestanzahl von Anforderungen ist die Hauptmethode zum Erhöhen der Geschwindigkeit einer Site. Auf einem lokalen Server ist dies unsichtbar, wird jedoch bei der Arbeit mit Remote-Hosting deutlich. Niemand stört Sie daran, Entladungen, Stilvorlagen, Klassen und Bibliotheken in separaten Dateien zu speichern. Vor dem Veröffentlichen muss dies jedoch „geklebt“ werden, sodass eine HTML- und CSS-Quelldatei sowie einige JS-Dateien aus der Quelle verbleiben. Um alle JS-Dateien zu einer Datei, dem „Bundle“, zusammenzufügen, gibt es Webpack-, Browserify-, SASS- und LESS-Prozessoren, die für eine ähnliche CSS-Assembly ausgelegt sind. Es gibt andere Optimierungsmethoden, z. B. das Kombinieren mehrerer Bilder (meistens Listen von Symbolen oder Avataren) in einer Datei. Dies ist jedoch das Thema eines separaten Artikels.

Aufzählung mit Klassen und Bezeichnern
In Tutorials wird empfohlen, allen Elementen auf der Seite Klassen- und Bezeichnerattribute hinzuzufügen, damit sie mit CSS-Selektoren einfach ausgewählt werden können. Dies ist bis zu einem gewissen Grad ein guter Rat. Als ich gerade anfing, Satz zu lernen, war alles nur mit Unterricht für mich übersät. Das ist ein Fehler. Ich werde ein Beispiel geben.

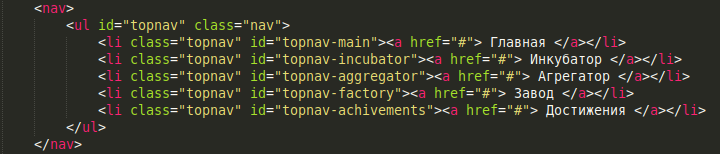
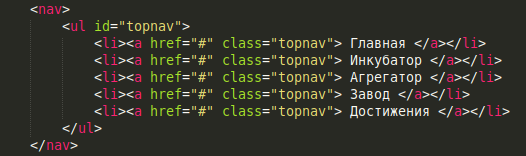
Dies ist der Code, den ich geschrieben habe, als ich neu im Web war. Betrachten Sie nun alle Fehler. Erstens ist es im ToR nicht angegeben, die Navigationsregisterkarten in verschiedenen Farben zu dekorieren, und es ist nicht geplant, sie anzuzeigen, und daher verschwenden alle Registerkartenkennungen nur die Last auf dem Prozessor des Site-Benutzers. Fühlen Sie sich frei zu reinigen. Zweitens sind alle Elemente der Klasse "topnav" <li> Elemente und in das <ul> eingebettet. Außerdem kann das Element <ul> nur <li> Elemente enthalten. Daher ist unsere Klasse "topnav" identisch mit dem Selektor "#topnav li". . Löschen Sie die Topnav-Klassen. Und drittens wird im TOR die einzige Navigationsleiste angezeigt, was bedeutet, dass auf der gesamten Seite nur ein <nav> -Element vorhanden sein sollte. Ja, TK kann sich ändern, aber das Hinzufügen eines Bezeichners ist viel einfacher als das Lesen des Codes eines anderen auf der Suche nach dem richtigen Wort. Außerdem sind die Elemente der <nav> -Klasse, die wir erhalten, identisch mit dem nav ul-Selektor. Wir entfernen alles.
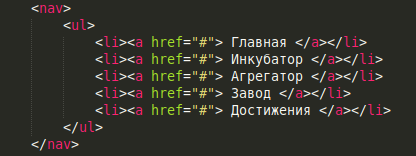
Hier ist das Endergebnis:

Keine einzige Klasse oder Kennung! Gleichzeitig wird alles, was Sie brauchen, von Selektoren hervorgehoben.
Die folgenden zwei Codes wenden dieselben Regeln an:Zuerstnav { position: -webkit-sticky; position: sticky; top: 0; } #topnav { list-style: none; overflow: hidden; } .topnav a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } .topnav:last-of-type a { border-right: 3px dotted red; } .topnav a:hover { border-left-style: solid; border-top: 3px solid red; } .topnav a:focus { border-top: 3px solid red; } .topnav:hover + li a { border-left-style: solid; } .topnav:focus + li a { border-left-style: solid; } .topnav:last-of-type a:hover { border-right-style: solid; } .topnav:last-of-type a:focus { border-right-style: solid; }
Zweitens nav { position: -webkit-sticky; position: sticky; top: 0; } nav ul { list-style: none; overflow: hidden; } nav ul li a { display: block; float: left; width: 20%; height: 6vh; font-family: RMS, monospace, sans-serif; font-size: 2vw; text-align: center; line-height: 6vh; color: black; background-color: #FF0; border-left: 3px dotted red; transition: border .2s ease 0s; } nav ul li:last-of-type a { border-right: 3px dotted red; } nav ul li a:hover { border-left-style: solid; border-top: 3px solid red; } nav ul li a:focus { border-top: 3px solid red; } nav ul li:hover + li a { border-left-style: solid; } nav ul li:focus + li a { border-left-style: solid; } nav ul li:last-of-type a:hover { border-right-style: solid; } nav ul li:last-of-type a:focus { border-right-style: solid; }
Der zweite ist jedoch sowohl für Sie als auch für den Prozessor und für denjenigen, der Ihren Code liest, weniger belastend, da Sie nicht nach der Kennung oder Klasse auf der Seite suchen und überlegen müssen, was der Name bedeutet.Alles ist richtig. Die obigen Informationen zum Durchstreichen sind falsch und auch ein Beispiel für einen Fehler. Im Gegensatz zu den Tutorials scheint es in einem bestimmten Stadium des Verständnisses des Layouts so zu sein, dass zusätzliche Klassen und Bezeichner nutzlos sind und dass das zweite Beispiel den Prozessor des Site-Benutzers weniger lädt, da der Browser den DOM-Baum bei der Suche nach allen Elementen der Klasse ".topnav" nicht vollständig übergeben muss. Eine solche Vereinfachung führt jedoch im Gegenteil zu einer Verlängerung der Suchzeit und optimiert nicht. Dies liegt daran, dass die Stilauswahl von rechts nach links erweitert wird: Im zweiten Code werden zuerst alle <a> -Elemente auf der gesamten Seite gefunden, und dann werden ihre Eltern auf Übereinstimmung mit dem <li> -Element überprüft, dann werden die Eltern der <li> -Elemente usw. überprüft. Infolgedessen erfordert die Offenlegung des gewünschten Selektors einen ganzen Baumdurchlauf plus drei Überprüfungen der Auswahlliste anstelle eines Durchlaufs bei der Suche nach Elementen der Klasse ".topnav". Darüber hinaus verstößt die Ablehnung von Klassen und Bezeichnern gegen das Prinzip "HTML - zur Strukturierung, CSS - zur Darstellung", da CSS-Selektoren nicht von der Art der ausgewählten Elemente abhängen sollten. Das heißt, wenn <ul> und <li> durch <div> und <span> ersetzt werden, sollten sie unverändert bleiben. Vernachlässigen Sie keine Klassen und Bezeichner. Vielleicht wäre die beste Lösung in unserem Beispiel:

Übrigens über die Namen. Egal wie tief Sie in das Layout eingetaucht sind, wenn Sie noch keine
Mikroformate kennen - googeln und studieren Sie jetzt, um keine ausgefallenen Klassennamen zu erfinden und die Arbeit von Suchmaschinen zu erleichtern.
Vermeiden anonymer Funktionen
Wir sind daran gewöhnt, dass unsere Funktionsnamen, Variablen und Objekte beim Schreiben von Programmen nur drei Einschränkungen haben: Sie müssen mit einem Buchstaben beginnen, nur Buchstaben und Zahlen enthalten und dürfen nicht mit den Schlüsselwörtern der Programmiersprache übereinstimmen. Die Namen von Bibliotheken von Drittanbietern sind normalerweise in praktischen Namespaces eingeschlossen, daher verwenden wir in unseren Anwendungsprogrammen normalerweise keine Lambda-Funktionen. Im Internet sind die Dinge mit Namen komplizierter. Hier hat JavaScript nur einen globalen Bereich - den Bereich der geladenen Seite. Es passiert nichts, wenn Sie alle Skripte für die Site persönlich schreiben. Für große und ernsthafte Projekte benötigen Sie jedoch Lösungen von Drittanbietern. Und dann können sie diesen einzigen Namespace buchstäblich „verderben“ und Sie bei der Auswahl neuer Bezeichner ernsthaft einschränken. Der Ausweg sind anonyme Lambda-Funktionen, die zwar etwas länger dauern, aber etwas mehr Ressourcen erfordern, aber einen eigenen persönlichen Raum haben, unabhängig von der externen globalen.
Verwendung komplexer Bibliotheken zur Lösung einfacher Probleme
jQuery, React, Vue, Angular, Backbone ... Die Liste geht weiter. Allen diesen JavaScript-Bibliotheken ist gemeinsam, dass sie für die Arbeit mit komplexen Projekten verwendet werden, wenn die Größe des Codes wirklich wichtig ist. Um ein Element auf der Seite einfach anhand seines Bezeichners auszuwählen, ist es besser, die übliche getElementById () zu verwenden. Es funktioniert nicht nur schneller, sondern grundsätzlich auch mit älteren Browsern. Wenn Ihr Skript während der gesamten Arbeitszeit auf zwei oder drei Elemente auf einer Seite zugreift, ist es möglicherweise sinnvoll, den Browser und das Benutzernetzwerk nicht mit einer umfangreichen Bibliothek zu laden.
Veraltete Lernmaterialien
Für die C ++ - Entwickler bleiben die Arbeiten von Straustrup nach vielen Jahrzehnten relevant. Web-Tools entwickeln sich einfach mit einer unglaublichen Geschwindigkeit. HTML, CSS, JavaScript, Layouts, Frameworks, Bibliotheken - während Sie diesen Artikel lesen, werden alle mit neuen Versionen herausgebracht, wobei häufig alte Lehrbücher durchgestrichen werden. Schlussfolgerung - Bei der Auswahl der Schulungsunterlagen für das Front-End ist es wichtig, die Veröffentlichungsdaten und Versionen der verwendeten Tools zu berücksichtigen (HTML mindestens 5.1, CSS mindestens 3.0, ECMAScript mindestens 6). Vielleicht ist das Layout von HTML seit der Veröffentlichung von HTML 5 nicht weit fortgeschritten, aber es ist zu spät, um JS 2016-Videokurse im Jahr 2019 anzusehen. Wählen Sie 2018. Es ist sogar noch besser, wenn Sie mindestens auf der Ebene der Übersetzung eines technischen Textes mit einem Wörterbuch Englisch sprechen. Dann empfehle ich sofort das
Eloquent JavaScript Online-Buch.
Mangelnde Unterstützung für ältere Browser
Paradoxerweise können Sie, wenn Sie das Glück haben, die neueste Auswahl an Lehrbüchern im Frontend zu finden, in eine andere Falle tappen - die mangelnde Unterstützung älterer Browser. Obwohl die Elemente <video> und <audio> tatsächlich von allen unterstützt werden, selbst von sehr alten Versionen von Browsern, verursachen viele CSS-Effekte Probleme, und es geht nicht nur um den absoluten Internet Explorer. Es gibt nur einen Ausweg: Lesen Sie die TK an der Stelle, an der die unterstützten Browser angezeigt werden, sorgfältig durch und vergleichen Sie die verwendeten HTML-Tags, CSS-Regeln und JS-Methoden anhand ihrer Versionen.
Dieser Artikel ist eine Art Rechenheft und wird mit der Erfahrung des Autors aktualisiert.