
Als ich eines Tages Anzeigen auf Avito sah, stieß ich auf eine sehr interessante Sache - ein Blinker Board oder ein Flip-Dot-Display auf Englisch. Solche Anzeigen werden verwendet, um Informationen an Flughäfen, Bahnhöfen, Stadien oder Routenanzeigen im öffentlichen Verkehr anzuzeigen.
Ich dachte, dass man mit dieser Art von Anzeige viele interessante Dinge tun kann.
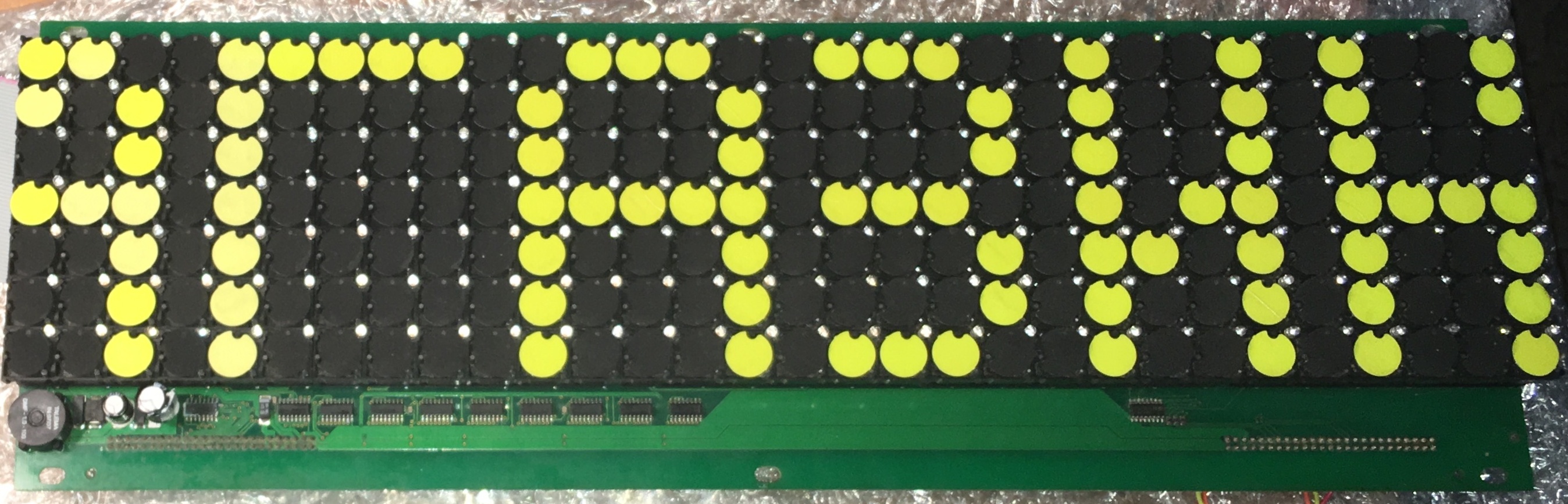
Wo mein Bildschirm installiert war, kann man nur aus dem Rest der Inschrift ("STORE") erraten. Vielleicht war es ein Informationsstand am Bahnhof oder eine OT-Haltestelle - schreiben Sie Ihre Ideen in die Kommentare.
Der Bildschirm war eine Matrix von Zellen, die 7 Zeilen mal 30 Spalten maß. Jede Zelle enthielt eine runde, rotierende zweifarbige Platte und eine grüne LED. Die Karte verfügte über eine bestimmte Anzahl von Logikelementen der 74HCxxx-Serie und andere Mikroschaltungen, die, wie sich später herausstellte, fast ausreichten, um den Bildschirm über eine einfache serielle Schnittstelle zu steuern.
Nach dem Kauf habe ich ein wenig nach Informationen über die Arbeit mit solchen Bildschirmen gesucht, da ich nur den Teil hatte, der das Bild direkt anzeigt, und normalerweise gibt es auch einen Controller, der die Tastatur oder über den UART-Anschluss mit PC-Software steuern kann .
Es war nicht möglich, die Zugehörigkeit des Herstellers anhand der Beschriftungen auf der Tafel zu bestimmen, aber vielleicht habe ich mich nicht bemüht, weil es interessanter war, herauszufinden, wie es funktioniert, ein Diagramm des Geräts zu zeichnen und ein Modul für die Schnittstelle mit einem typischen Mikrocontroller zu entwickeln.
Aber zuerst mussten Sie sich ein bestimmtes Ziel setzen, für das Sie diesen Bildschirm im Alltag anwenden können. Die erste Idee war eine Uhr mit erweiterten Informationen über das Wetter auf der Straße und zu Hause, Uhrzeit, Datum, kurze Motivationsnachrichten;) usw. Dann dachte ich, wenn Sie den Bildschirm um 90
° drehen, sieht es für Tetris wie ein Glas aus Es wurde beschlossen, Tetris zu machen, und dann wird es zu sehen sein.
Wie funktionieren elektromechanische Bildschirme?
Ganz einfach: Jede Bildschirmzelle (Kontrollkästchen) besteht aus einer Scheibe - einem flachen Permanentmagneten, der auf der einen Seite gelb und auf der anderen schwarz lackiert ist, und einem Elektromagneten, der sich unter der Scheibe befindet. Wenn ein elektrischer Impuls an die Spule des Elektromagneten angelegt wird, dreht sich die Flagge um und ist vor allem in einer Position fixiert. Beim Ändern der Stromrichtung und Anlegen eines wiederholten Impulses wird das Flag von der anderen Seite gedreht und fixiert. Zum Schalten reicht ein Impuls mit einer Dauer von 1 Millisekunde und einer Spannung von 12 Volt aus.
Der Widerstand einer Elektromagnetspule beträgt ca. 18 Ohm.
Der Einfachheit halber werden die Spulen durch zwei Dioden zu einer Matrix aus Zeilen und Spalten kombiniert. Um irgendwo auf dem Bildschirm umzuschalten, müssen Sie die Stromquelle (Stromquelle) in der Leitung und die Stromsenke (Stromsenke) in der Reihe aktivieren, an deren Schnittpunkt sich eine Elektromagnetspule befindet, oder umgekehrt auf die andere Seite umschalten. Tatsächlich ähnelt dies der Steuerung von Gleichstrommotoren über eine H-Brücke, nur im gepulsten Modus.
Wir haben herausgefunden, wie man Flags theoretisch verwaltet. Es ist Zeit, mit der praktischen Umsetzung fortzufahren.
Screen Reverse Engineering
Mit einem Multimeter und Kicad bewaffnet, begann ich, das Bildschirmlayout neu zu zeichnen, beginnend mit der Steuerung der LEDs. Es stellte sich heraus, dass dieser Teil autark ist. Wenn Sie Strom- und Steuersignale anlegen, können Sie jede LED in einer beliebigen Reihe des Bildschirms über eine relativ einfache Oberfläche beleuchten. Es kann immer nur eine Zeile aktiv sein, daher muss die Ausgabe des Bildes dynamisch sein.
Die Modulschaltung besteht aus einer Matrix von LEDs, deren Kathoden mit den LED-Treibern Toshiba TB62705 verbunden sind. Aus Sicht der Steuerlogik sind dies gewöhnliche 8-Bit-Schieberegister, die in einer Kette verbunden sind. Die Anoden der LEDs in jeder Reihe sind mit den Drains der MOSFET-Transistoren verbunden. Die Quellen sind mit dem Ausgang des DC-DC-Wandlers verbunden, und die Gates aller 7 Transistoren sind mit den Ausgängen des 3: 8 74HC238-Decoders verbunden.
Um die LEDs zu steuern, müssen Sie die Bildschirmzeile auswählen, indem Sie ihre Nummer an den Decodereingang senden, und dann 32 Datenbits über die SERIAL- und CLOCK-Eingänge des ersten LED-Treibers laden. Dann legen Sie das Protokoll ab. “1” zum LATCH-Eingang und die entsprechenden LEDs leuchten, während Sie den LATCH auf “1” halten.
Um die LEDs zu blinken, habe ich die integrierte Arduino-kompatible
Teensy 3.5 -
Karte verwendet . Ein Beispiel für einen LED-Steuercode finden Sie auf
GitHubDer zweite Teil des Schemas, der für die Verwaltung der Blinker zuständig ist, ist etwas komplizierter.
Der Leistungsteil der Lautsprechersteuerung besteht aus einem Paar Stromquellen- / Senkenschaltungen, deren Ausgänge über Schutzdioden mit dem ersten Ausgang jeder Spule in der Säule verbunden sind. Der Toshiba TBD62783-Chip wurde als Stromquelle verwendet, und TIs Lieblings-ULN2803 wurde als Drain verwendet. Die zweiten Schlussfolgerungen der Spulen werden in Reihen zusammengefasst und mit dem Anschluss auf der Bildschirmplatine verbunden. Anscheinend wurde dies getan, um die Zeichenfolgenverwaltung in einem separaten Modul durchzuführen, da mehrere Bildschirme zu einem langen Bildschirm kombiniert werden können. Es ist jedoch nicht klar, warum die Entwickler alle erforderlichen Komponenten auf jeder Bildschirmplatine platziert haben, um die LEDs zu steuern.
Die Logik besteht aus acht 3: 8-Decodern 74HC238, deren Steuereingänge parallel geschaltet sind. Die Ausgänge der geraden Decoder sind mit den Steuereingängen der Stromquellen verbunden, und die ungeraden sind mit den Eingängen der Abflüsse verbunden. Die zulässigen Eingänge des 74HC238 sind mit einem anderen 3: 8-Decoder verbunden, wodurch die Situation, in der die Source- und Drain-Stromkreise gleichzeitig aktiv sind, vollständig beseitigt wird. Der Freigabeeingang des gemeinsamen Decoders ist mit dem Komparatorchip verbunden und wird nur aktiviert, wenn die Werte an seinem Eingang übereinstimmen. Dieser Teil des Diagramms ist höchstwahrscheinlich auch für die Kombination mehrerer Module zu einem großen Bildschirm verantwortlich.
Um eine bestimmte Spalte auszuwählen, müssen Sie ihre Nummer (0-7) in der Gruppe an den Bus COL_A0-A2 senden und dann die Ausgänge des spezifischen 74HC238 aktivieren, indem Sie ihre Nummer den Eingängen COL_EN_A0-A2 des gemeinsamen Decoders zuweisen. Darüber hinaus kann der Eingang A0 als Quellen- / Senkenanzeige und die verbleibenden 2 Bits als Gruppennummer (0-3) verwendet werden.
Die Steuerlogik und die Stromeingänge werden an zwei 50-polige IDC-Anschlüsse geleitet. Die Verkabelung eines von ihnen ist in der Abbildung dargestellt.

Nachdem ich die Schaltung analysiert hatte, stellte ich fest, dass das Blinken der Flaggen ohne die Hilfe von Kicad und einem Lötkolben nicht funktionierte, und erstellte ein Modul zur Auswahl von Strings und zum Pairing.
Adaptermodul- und String-Management
Um das Design zu vereinfachen, entschied ich mich, die Implementierung der Spaltenauswahl zu wiederholen und platzierte sie auf der Schaltung TBD62783 und ULN2803, gepaart mit 74HC238-Decodern, um die gewünschte Leitung auszuwählen, sowie einen 74HC00-Logikchip (4xNAND), um die Modi SET, RESET und PULSE klar zu trennen, die die Spannungsversorgung direkt aktivieren zum ausgewählten Elektromagneten. Um die Schlussfolgerungen des Mikrocontrollers zu speichern, wurde beschlossen, die Zeilen- und Spaltenauswahlsignale mit den Ausgängen eines Schieberegisters zu verbinden.
Um die Flagge zu verwalten, benötigen Sie daher:
- Senden und fixieren Sie die Koordinaten im Seriencode über SERIAL / CLOCK / LATCH
- Wählen Sie den gewünschten SET / RESET-Status
- Aktivieren Sie kurz PULSE
Dekodierung des Koordinatenbytes:

Die erste Version der Schaltung ohne Schieberegister wurde auf einem lötfreien Steckbrett montiert. Nachdem ich überprüft hatte und ein wenig aufgeregt war, dass alles brennen wird, schaltete ich den Strom ein und pulsierte manuell einen PULS-Impuls mit einem schnellen Knopfdruck. Der durch die Spule des Elektromagneten fließende Strom war nur für den Fall auf eine Laborstromquelle beschränkt. Das Kontrollkästchen wurde erfolgreich umgeschaltet, und beim Ändern des SET / RESET-Pegels wurde zurückgeschaltet. „Das ist ein Erfolg“, dachte ich und begann, die Schaltung mit meinem Lieblings-MGTF-0.07 und einem einadrigen Kynardraht für Strom- / Bodenbusse auf ein normales Steckbrett zu übertragen.
Um über den 50-poligen Anschluss auf der Platine eine Verbindung zum Bildschirm herzustellen, mussten 22 Kontakte + Strom verwendet werden, damit ich mich nicht mit einzelnen Kabeln herumschlagen wollte. Die Verwendung eines Flachkabels für IDE- oder vielmehr alte SCSI-Geräte wurde vorgeschlagen.
Ein wenig googeln brachte mich zu einem speziellen Werkzeug zum Crimpen von IDC-Steckverbindern, das sofort gekauft werden sollte:
Crimper ProsKit 6PK-214 für IDC-Steckverbinder . Nachdem ich an kleinen Steckverbindern trainiert hatte, machte ich mir das erste Mal eine 20-Zentimeter-Schleife mit IDC-50F-Steckverbindern an den Enden.
Wir schreiben ein Steuerungsprogramm
Wie oben erwähnt, wurde TEENSY 3.5 als Steuerungscontroller verwendet, dessen Entwicklungsumgebung die Arduino-IDE ist. Daher wurde das Programm im Arduino-Dialekt C geschrieben.
Die Hauptfunktion zum Ändern des Status eines Bildschirmpunktsvoid update_dot(bool state, byte row, byte col) { byte cmd=0;
Ich habe mehrere Experimente durchgeführt, um die optimale Spannung der Stromquelle und die Impulsvorschubzeit zu bestimmen. Es stellte sich heraus, dass 12 V und 1 ms für eine stabile Fixierung der Flagge in einer der Positionen ausreichen.
Nachdem sich der Test mit einer Farbe gefüllt hatte, bemerkte ich, dass ein „Pixel“ gebrochen ist und nicht kippt. Die Messung des Spulenwiderstands mit einem Multimeter ergab mehrere Megaohm, und eine detaillierte Untersuchung ergab, dass eine Schlussfolgerung gezogen wurde. Es war ein großes Glück, dass das nicht funktionierende „Pixel“ vom Rand des Bildschirms kam, also konnte ich den Draht löten. Das Problem wurde behoben.
Foto der reparierten Zelle Folgendes geschah nach den ersten Experimenten mit Füllungen und Textausgabe:
Tetris
Das Schreiben einer Tetris-Implementierung in C war einfacher als ich dachte. Vielen Dank an Javier López und sein Tutorial
Tetris Tutorial in C ++ für Anfänger . Ich habe die Hauptfunktionen so umgeschrieben, wie ich sie verstanden habe, und den Code an die Funktionen meines Bildschirms angepasst (fehlende Ränder und niedrige Auflösung). Ich werde die Details der Arbeit nicht langweilen, das Handbuch beschreibt alles im Detail.
Zur Steuerung wurde ein analoges Joystick-Modul verwendet, daher musste ich eine Funktion schreiben, um die Werte am ADC-Ausgang in digitale Konstanten umzuwandeln. Es war schwierig, einerseits Fehlalarme zu verhindern und andererseits das richtige Gameplay sicherzustellen. Wenn sich die Position des Joysticks nach dem nächsten Lesen des Status nicht ändert, wird eine Verzögerung hinzugefügt.
Nachdem ich ungefähr 10 Minuten gespielt hatte, stellte ich fest, dass ich gelangweilt war, weil sich die Geschwindigkeit fallender Formen nicht ändert und die Punktzahl überhaupt nicht angezeigt wird. Es gibt kein Wettbewerbselement.
Das Anzeigen eines Kontos mit Flags war aufgrund des Platzmangels auf dem Bildschirm hässlich. Daher wurde beschlossen, LEDs zu verwenden, um eine alternative Ebene für die Anzeige von Informationen zu erstellen. Ich fand im Internet eine kleine Darstellung der 3x5-Schriftart für Zahlen von 0 bis 9 und schrieb eine Funktion, um die Punktzahl anhand der Anzahl der entfernten Zeilen anzuzeigen. Für mehr Schönheit habe ich beschlossen, das Blinken der gefüllten Linie hinzuzufügen, wenn sie verschwindet.
Die Dynamik der Anzeige veranlasste die Idee, die Aktualisierungsfunktion des LED-Teils des Bildschirms in einem Timer-Interrupt aufzurufen. Die Unterbrechungsfrequenz und die Haltezeit der LED-Kette im aktiven Zustand bestimmen die Helligkeit des Glühens.
Ich habe es auch so gemacht, dass die Fallgeschwindigkeit der Tetramino-Figuren zunimmt, wenn die Linien gelöscht werden. In der ersten Version wurden die Zahlen alle 200 ms um eine Zeile nach unten verschoben. Wenn Sie alle 10 gelöschten Zeilen 40 ms von dieser Zahl entfernen, wird das Spieltempo erheblich beschleunigt, und es besteht Interesse. Mein Rekord liegt bei 38 Zeilen!
Dieser seltene Fall, wenn vertikales Video perfekt passt.
Der Projektcode , das
Bildschirmlayout und das Schnittstellenmodul werden auf GitHub veröffentlicht.
Wenn Sie Ideen haben, was Sie mit einem solchen Bildschirm sonst noch tun können, schreiben Sie bitte in die Kommentare.
Nützliche Links:
1.
Hackaday: Flip-Dot-Display & DIY-Controller .
2.
Tetris-Tutorial in C ++ plattformunabhängig mit Schwerpunkt auf Spielelogik für Anfänger .
3.
Projekt-Repository auf GitHub .