Wir bei TestMace nutzen NestJS aktiv, um unsere Dienstleistungen zu entwickeln. Ihre Aufmerksamkeit gilt heute einer Übersetzung eines Artikels, der sich mit der Überprüfung der Funktionen der neuen Hauptversion von NestJS befasst.
Heute freue ich mich, Ihnen die offizielle Version von Nest 6 vorstellen zu können, einem fortschrittlichen Node.js-Framework zur Erstellung effizienter Unternehmensserveranwendungen.
Für unsere Community ist das letzte Jahr nicht spurlos vergangen: Die Popularität ist um fast 300% gestiegen, was viermal mehr ist als bei allen vorhandenen HTTP-Bibliotheken. Sie sprachen auf einer großen Anzahl von Konferenzen auf der ganzen Welt über Nest, und es wurden viele Artikel und Videos erstellt. 2018 war unglaublich und 2019 wird noch besser!
Was gibt's Neues?
Die neue Version bereitet viele coole Features vor! Leider werden wir keine Zeit haben, sie alle zu behandeln, aber wir werden uns definitiv auf die heißesten von ihnen konzentrieren!
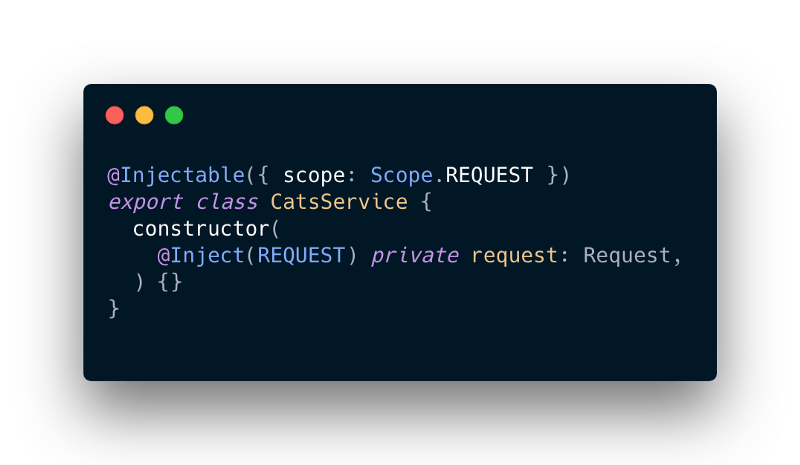
Einspritzbereiche
In früheren Versionen von Nest wurde jeder Anbieter von mehreren Anforderungen gemeinsam genutzt. Die Verwendung von Singletones reduziert den Speicherverbrauch und verbessert die Anwendungsleistung.
In einigen Fällen kann jedoch eine zusätzliche Kontrolle über den Lebenszyklus jedes Anbieters erforderlich sein. Zum Beispiel, wenn beim Erstellen von Mehrbenutzersystemen für jede Abfrage in einer GraphQL-Anwendung ein separater Cache implementiert wird. Um solche Probleme zu lösen, verfügt der IoC-Container jetzt über eine weitere Detailebene, mit der Sie neue Injektionsbereiche erstellen können - den Transientenbereich und den Anforderungsbereich.

→ Hier können Sie mehr darüber lesen
.Plattformen
Nest ist ein umfassendes und plattformunabhängiges Framework. Dank dessen können Entwickler logische Blöcke erstellen, die in verschiedenen Arten von Anwendungen wiederverwendet werden können. Mit Nest können Sie einfach und problemlos eine Webanwendung, ein Konsolendienstprogramm, eine Jobwarteschlange und im Allgemeinen alles erstellen! Wir haben alle plattformbezogenen Funktionen in separate Pakete wie
@nestjs/platform-express , und jetzt können Sie noch weniger Code schreiben. Installieren Sie einfach alles, was Sie für Ihre Anwendung benötigen!
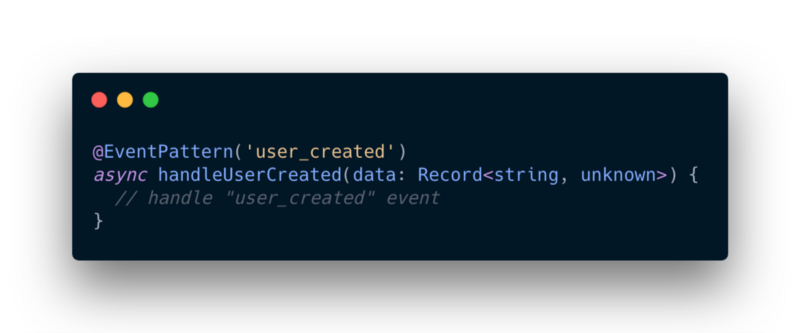
Ereignisse
Zuvor wurde der Betrieb jedes Mikrodienst-Kommunikationskanals auf der Grundlage eines Anforderungs- / Antwortparadigmas aufgebaut. Diese Art von Interaktionsmechanismus war perfekt für das Versenden von Nachrichten zwischen mehreren externen Diensten. Wenn Sie die Bestätigung sehen, können Sie sicher sein, dass der Dienst die Nachricht wirklich erhalten hat.
Bei einigen Systemen ist es jedoch nicht erforderlich, bidirektionale Kanäle zu erstellen, da dies zu unnötigem Overhead führt, wenn Sie nur ein Ereignis veröffentlichen müssen (ohne nach einer Antwort zu fragen). Aus diesem Grund haben wir ereignisbasiertes Messaging eingeführt. Dank dieses Paradigmas reicht es aus, verschiedene Dienste einfach mit einer Nachricht zu benachrichtigen, wenn beispielsweise irgendwo im System eine bestimmte Situation aufgetreten ist.

Es stellte sich auch heraus, dass diese Lösung in Zukunft die Möglichkeit bietet, komplexere Messaging-Plattformen zu integrieren. Folgen Sie den Nachrichten!
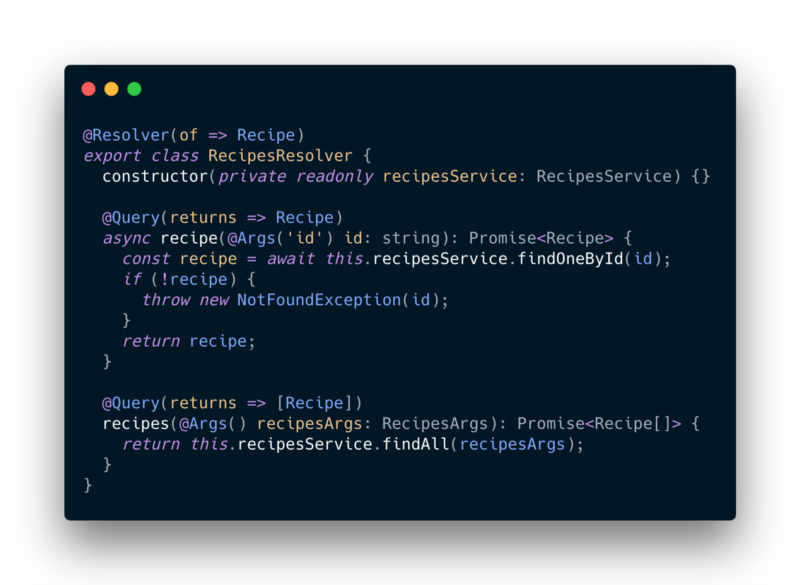
GraphQL ♡ TypeScript
Eines der häufigsten Probleme mit GraphQL ist die Typredundanz. Um dieses Problem in einer früheren Version von Nest zu lösen, haben wir einen Compiler hinzugefügt, der in SDL geschriebene Definitionen in TypeScript-Schnittstellen (oder Klassen) umwandelt.
Nest Version 6.0.0 enthält ein
type-graphql Paket, mit dem Sie GraphQL-Dateien nur mit TypeScript-Dekoratoren generieren können! Jetzt haben Sie zwei Möglichkeiten zur Auswahl, und Sie können selbst entscheiden, welche für bestimmte Anforderungen besser geeignet ist. Beide Ansätze sind im
@nestjs/graphql .

→ Mehr dazu
hierCLI
Das zugrunde liegende Nest Angular DevKit-Paket wurde aktualisiert. Dies bedeutet, dass die Befehlszeilenschnittstelle jetzt Hinweise anzeigt. Darüber hinaus haben wir die Unterstützung für nest g lib hinzugefügt, um die Entwicklung bei Verwendung eines einzelnen Repositorys zu vereinfachen.
Die Dokumentation
Die offizielle Nest-Dokumentation wurde neu gestaltet und ist jetzt vollständig in Markdown geschrieben . Unserer Meinung nach wird es viel einfacher sein, mit Dokumentation zu arbeiten, und mit der Zeit werden wir es noch besser machen können.
Partner und Gemeinschaft
Gute Nachrichten: Angular Console (Benutzeroberfläche für Angular CLI) unterstützt jetzt Nest!

Nest wird zur führenden Lösung für die Erstellung strukturierter, skalierbarer Knotenanwendungen im Angular-Repository.
Darüber hinaus haben wir kürzlich den offiziellen Discord- Kanal gestartet. Abonnieren Sie den Kanal und diskutieren Sie über Nest und andere interessante Themen!
Migration von Nest 5
Befolgen Sie die Anweisungen zum Migrieren vorhandener Projekte. Sie sollten alle Warnungen über die unerwünschte Verwendung eines Teils des Programms, der möglicherweise in der Konsole angezeigt wird, entfernen.
Unterstützung
Nest ist ein Open Source MIT-lizenziertes Projekt. Die aktuelle Entwicklung wurde dank der Unterstützung der Community, unseres Hauptsponsors - Valor Software und anderer Unternehmen - ermöglicht. Kürzlich haben sich zwei weitere Sponsoren dieser Liste angeschlossen - Blueanchor und NovoLogic . Danke Ihnen!
Wir mussten einen langen Weg gehen, bis spät in das Wochenende arbeiten und tagelang nicht schlafen, damit unser Rahmen geboren wurde. Ich glaube, dass das Gute die Welt retten wird! ️
Wenn Sie zu unserem Projekt beitragen möchten, folgen Sie dem Link .
Zukunftspläne
Es gibt noch einige Punkte im Ökosystem, die ich verbessern möchte.

Ich habe bereits mehrere Ideen für die Umsetzung in den kommenden Monaten geplant.
- Wir möchten das Swagger- Modul neu schreiben, um TypeScript AST zu verwenden. Dadurch werden viele neue nützliche Funktionen hinzugefügt. Lesen Sie hier mehr darüber.
- Komplexere, reale Authentifizierungsbeispiele für verschiedene Anbieter.
- Stellen Sie serverlose Anwendungen und mehr DevOps bereit!
- Der offizielle Videokurs!
- Bildungsartikel.
Danksagung
Vielen Dank an die Sponsoren, die Community und alle Beteiligten! Wir kreieren unser Produkt
für Sie und stehen erst am Anfang einer langen Reise.