Hallo Habr. Ich möchte mit Ihnen ein interessantes Problem teilen, das viele von uns beim Interview erhalten haben, aber wahrscheinlich nicht einmal bemerkt haben, dass wir es falsch gelöst haben.
Zunächst ein wenig Geschichte. Während ich in den Positionen eines Teamleiters und eines technischen Leiters arbeitete, musste ich manchmal Interviews durchführen, daher musste ich einige theoretische Fragen vorbereiten, also ein paar einfache Aufgaben, deren Lösung nicht länger als 2 bis 3 Minuten dauern würde. Wenn mit der Theorie alles einfach ist - meine Lieblingsfrage lautet: „Was ist die Art von Null?“. Anhand der Antwort können Sie sofort verstehen, wer vor Ihnen sitzt. June wird einfach richtig antworten, und der Kandidat für Senioren wird auch erklären, warum. Das ist mit Übung schwieriger. Lange Zeit konnte ich mir keine normale Aufgabe einfallen lassen, die nicht weggefahren war, wie z. B. Fizz-Buzz, sondern etwas Eigenes. Deshalb gab ich Aufträge bei Interviews, die ich selbst durchlief, um einen Job zu bekommen. Der erste von ihnen wird diskutiert.
Aufgabentext
Schreiben Sie eine Funktion, die eine Zeichenfolge als Eingabe verwendet und diese Zeichenfolge "rückwärts" zurückgibt.
function strReverse(str) {};
strReverse('Habr') === 'rbaH'; // true
, , :
const strReverse = str => str.split('').reverse().join('');
- , «split('')». , : « , ...?». .
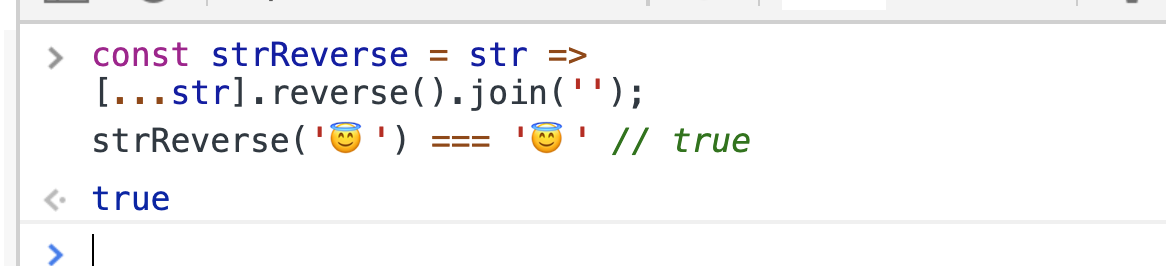
, , , emoji! , , , , (, ).
, emoji , .

, , . , , , , , , !

, , , … , , , emoji ?
, !

. , , , , — , .
, . « ?» . «, » — , … « ? ? , — ? !» — .
, , — .
Emoji?
, —
! ,
.
emoji unicode 8.0 emoji 2.0 , emoji.
.
emoji

…
, emoji

→
emoji, zwj — .
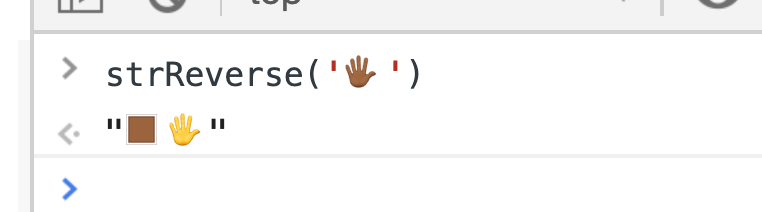
ZERO WIDTH JOINER (ZWJ) — , , emoji ZWJ (200D), «» emoji :

→
, emoji .
, , , ?
.
, .
emoji, , , .
emoji_sequence :=
emoji_core_sequence
| emoji_zwj_sequence
| emoji_tag_sequence
#
emoji_core_sequence :=
emoji_character
| emoji_presentation_sequence
| emoji_keycap_sequence
| emoji_modifier_sequence
| emoji_flag_sequence
emoji_presentation_sequence :=
emoji_character emoji_presentation_selector
emoji_presentation_selector := \x{FE0F}
emoji_keycap_sequence := [0-9#*] \x{FE0F 20E3}
emoji_modifier_sequence :=
emoji_modifier_base emoji_modifier
emoji_modifier_base := \p{Emoji_Modifier_Base}
emoji_modifier := \p{Emoji_Modifier}
#
emoji_flag_sequence :=
regional_indicator regional_indicator
regional_indicator := \p{Regional_Indicator}
emoji_zwj_sequence :=
emoji_zwj_element ( ZWJ emoji_zwj_element )+
emoji_zwj_element :=
emoji_character
| emoji_presentation_sequence
| emoji_modifier_sequence
emoji_tag_sequence :=
tag_base tag_spec tag_term
tag_base :=
emoji_character
| emoji_modifier_sequence
| emoji_presentation_sequence
tag_spec := [\x{E0020}-\x{E007E}]+
tag_term := \x{E007F}
, , () , .
Unicode Categories
, , , , , , .
. : emoji:
{Emoji}, {Emoji_Presentation}, {Emoji_Modifier}, {Emoji_Modifier_Base}, , , , ECMAScript . — —
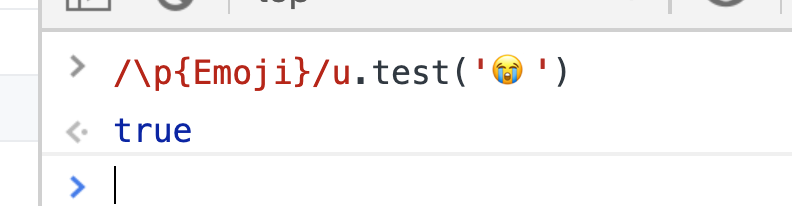
{Emoji}
tc-39 (stage-2 10.04.2019).
« , » —
github.com/mathiasbynens/emoji-regex, , , … , … , ! !
const emojiRegex = require('emoji-regex');
const regex = emojiRegex();
function stringReverse(string) {
let match;
const emojis = [];
const separator = `unique_separator_${Math.random()}`;
const reversedSeparator = [...separator].reverse().join('');
while (match = regex.exec(string)) {
const emoji = match[0];
emojis.push(emoji);
}
return [...string.replace(regex, separator)].reverse().join('').replace(new RegExp(reversedSeparator, 'gm'), () => emojis.pop());
}

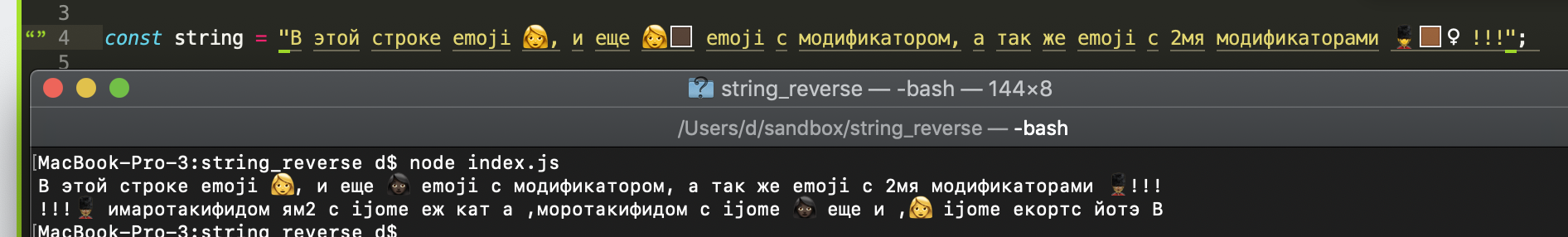
"
" , - , . , : « , , null >= 0? !». , 100% , , - — , . -, , , - .
, , .
:
\u{0415}\u{0308}. , 2 , emoji, … — .
UPD: «», 2 u{0415}() u{0308}("̈), «» .