Mail.ru wurde letztes Jahr 20 Jahre alt. Während seiner Existenz hat sich die Webversion des Produkts viele Male geändert - es gab nur sieben Vollversionen. Manchmal haben wir nur den technischen Teil angesprochen, manchmal hat sich das Erscheinungsbild merklich verändert. Aber jedes Mal, wenn die Änderungen nicht aus einem bestimmten Grund vorgenommen wurden, haben wir das Produkt entwickelt, um es schneller, bequemer und moderner zu machen.
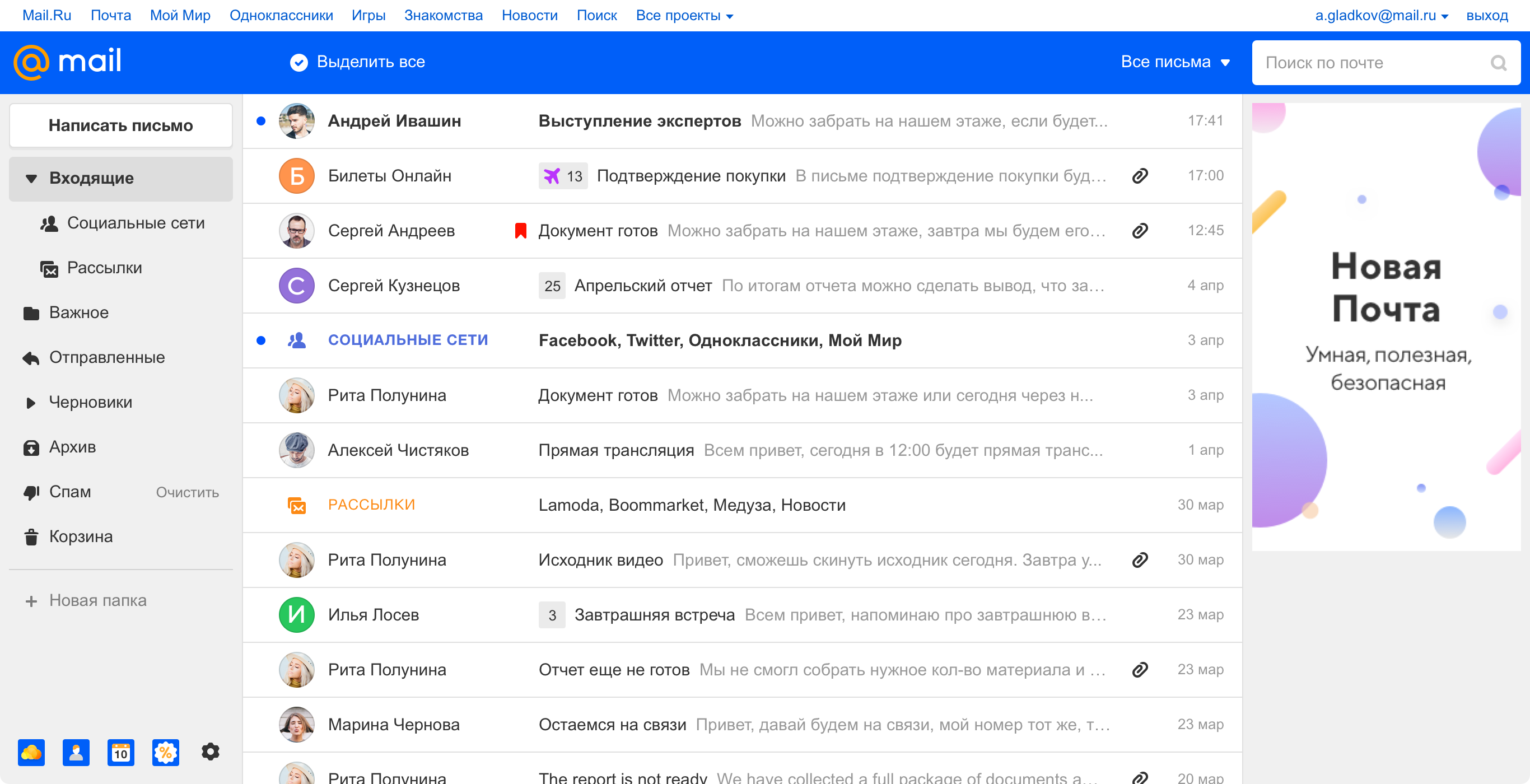
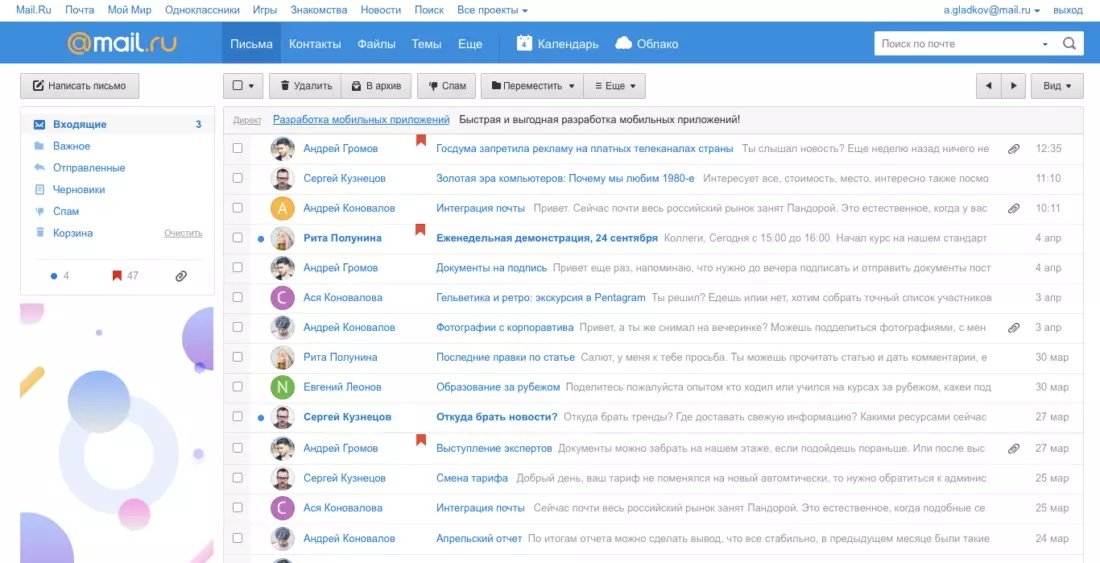
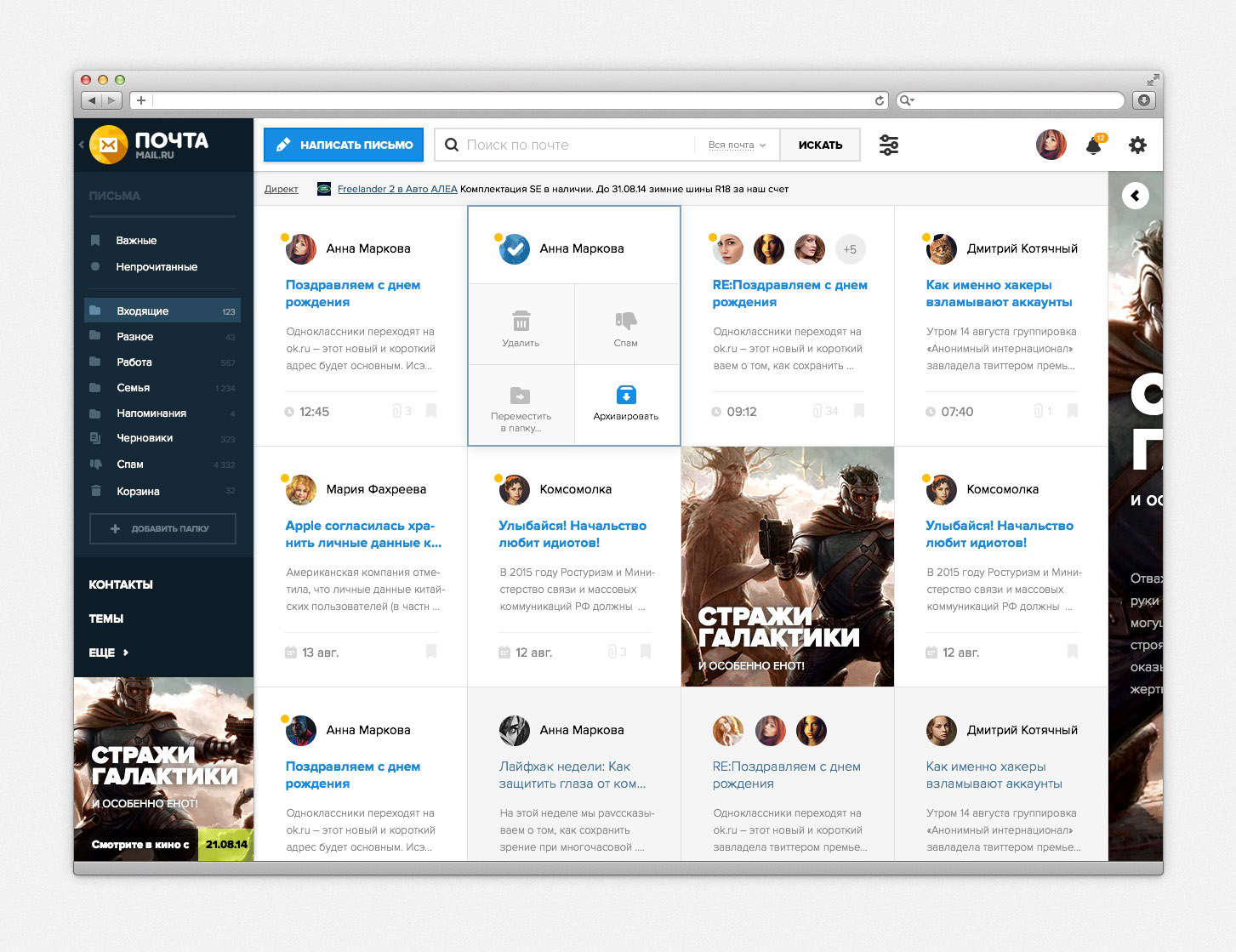
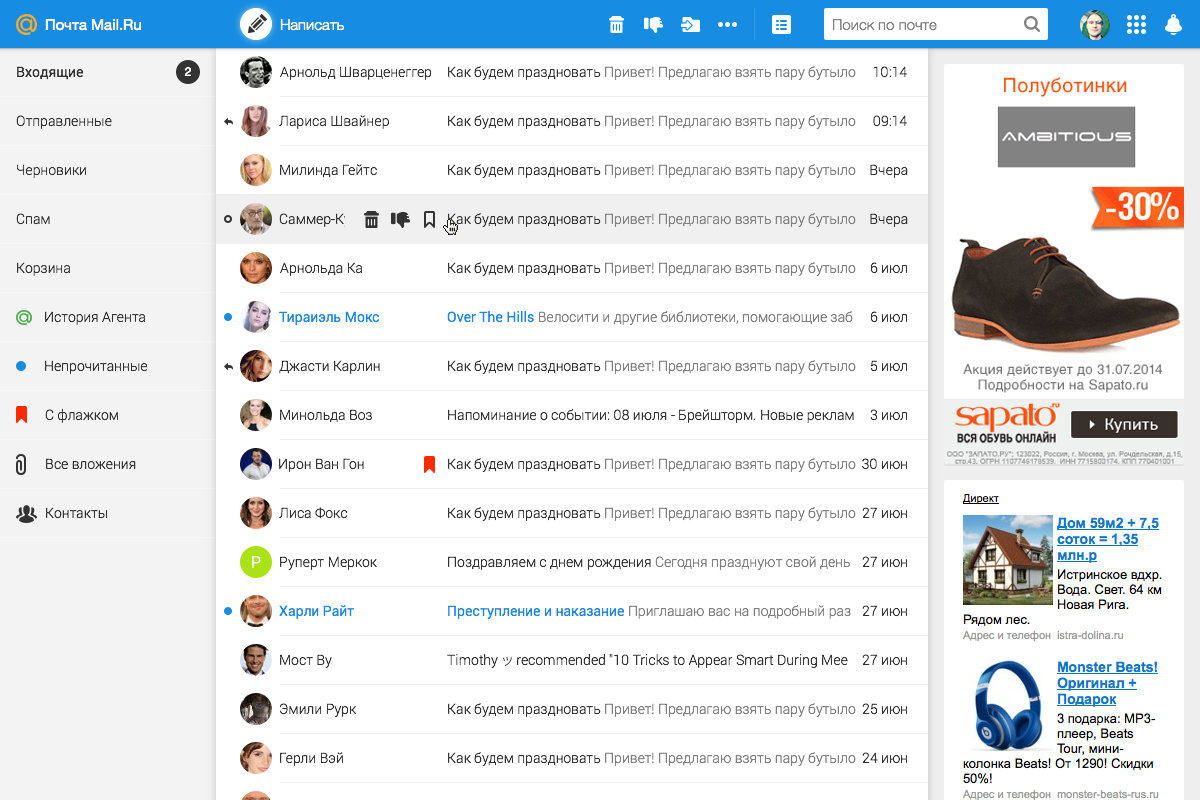
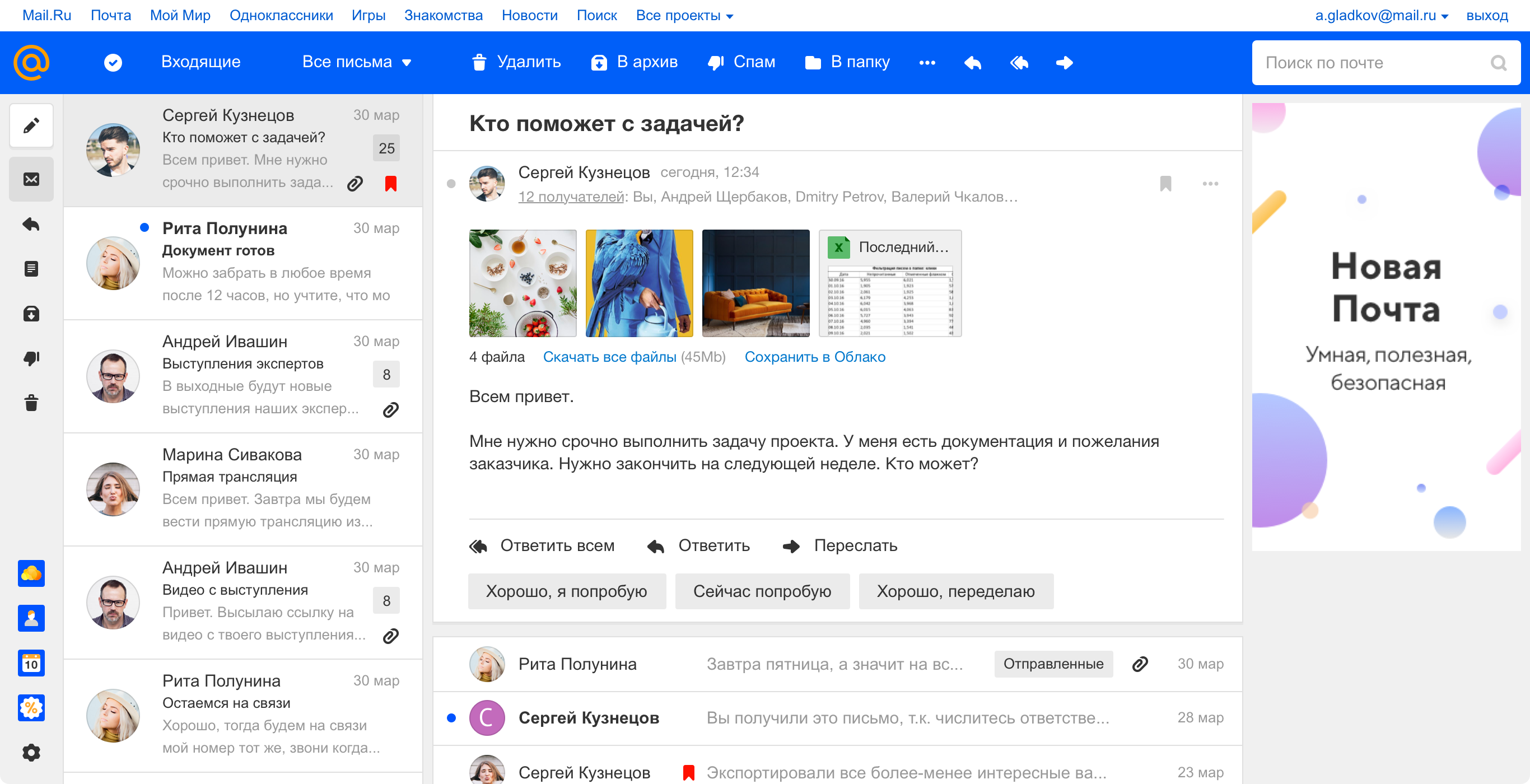
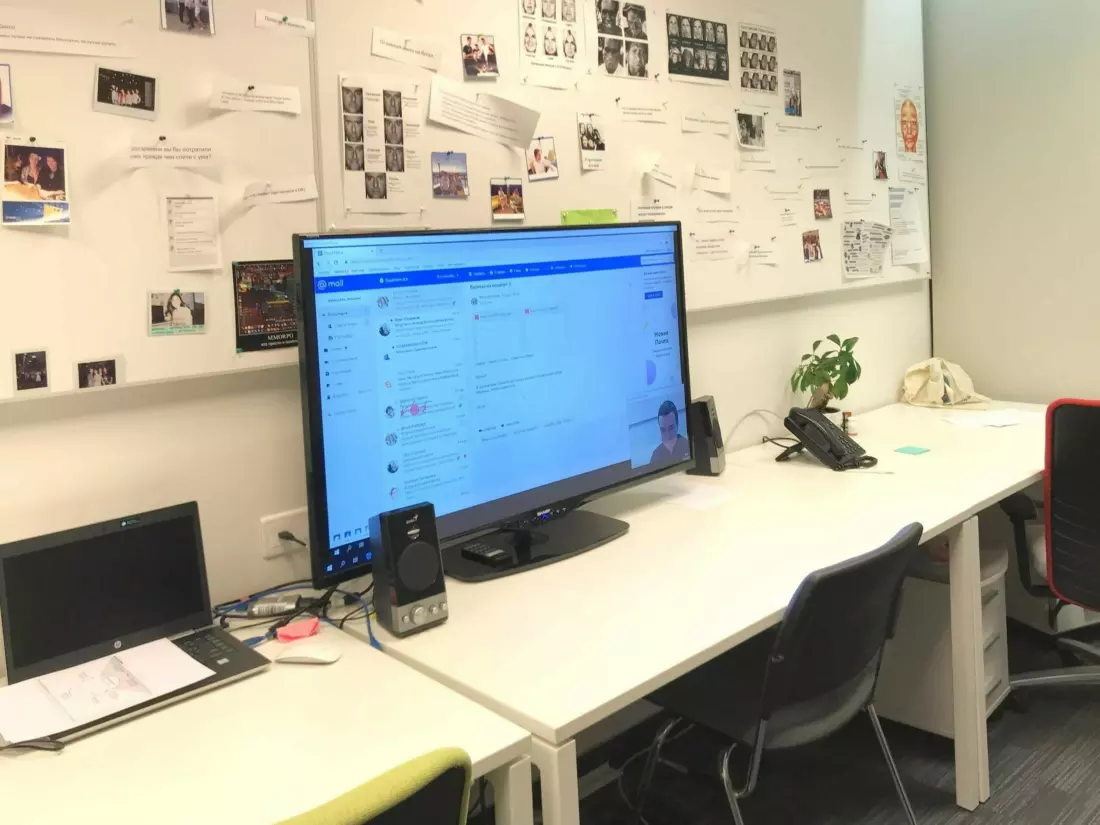
 Liste der Buchstaben im neuen Design, 2019
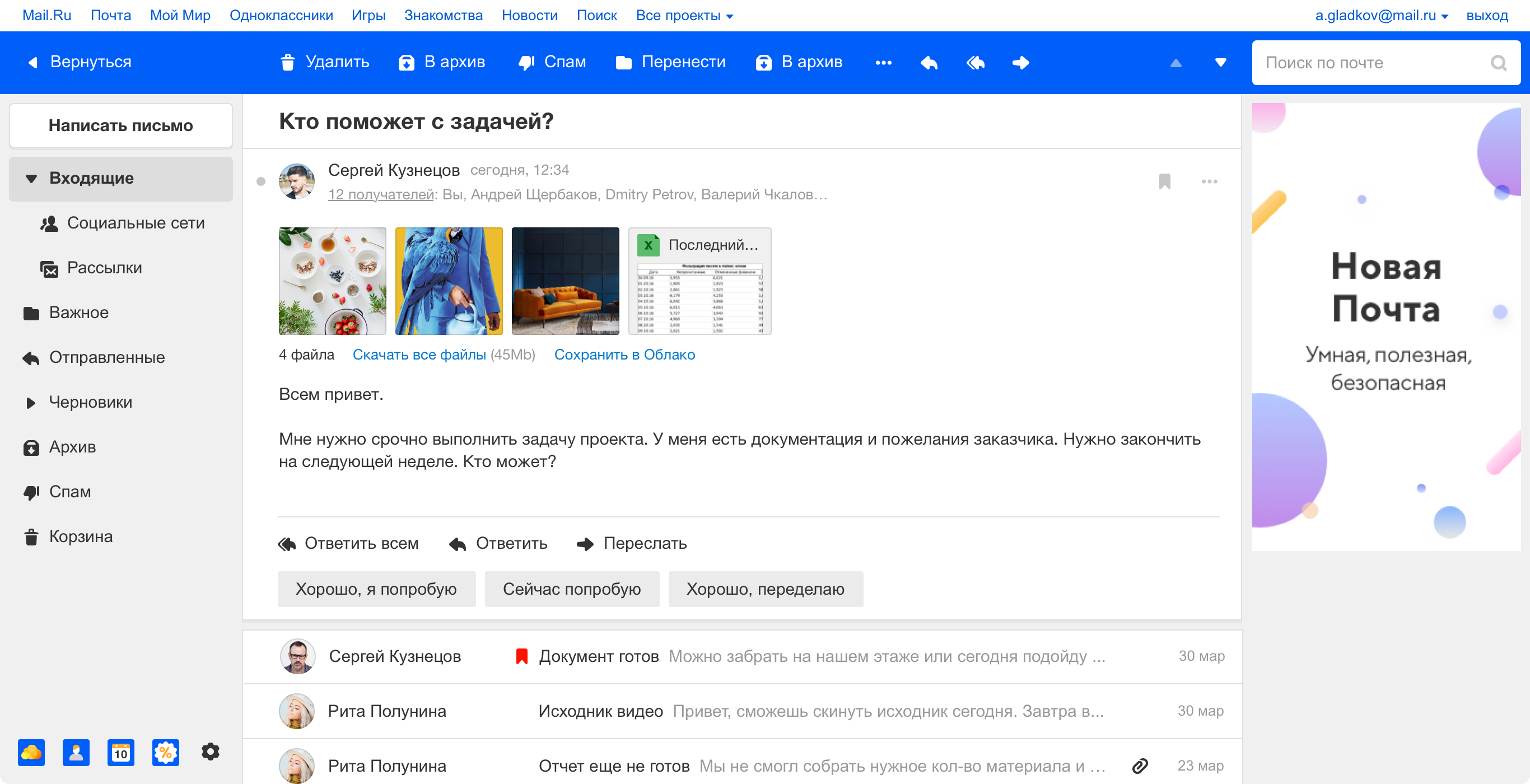
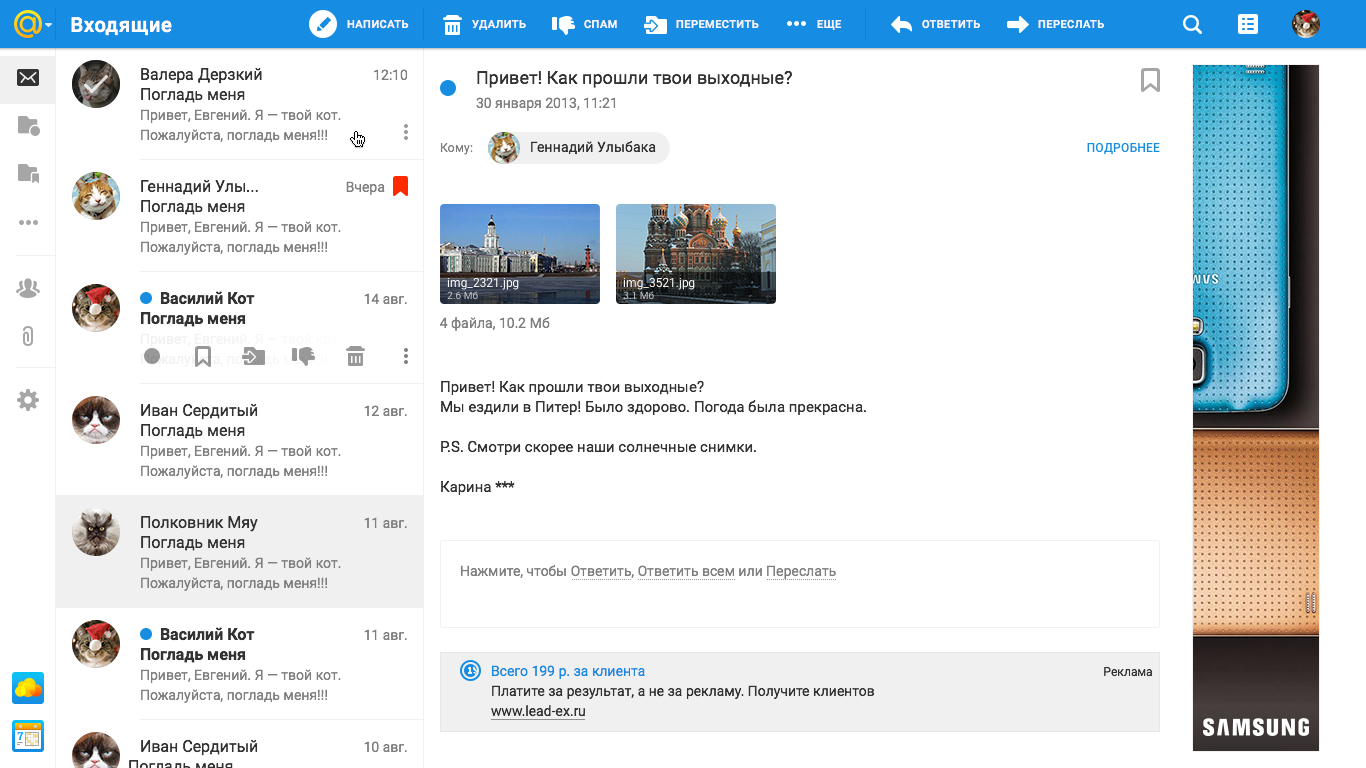
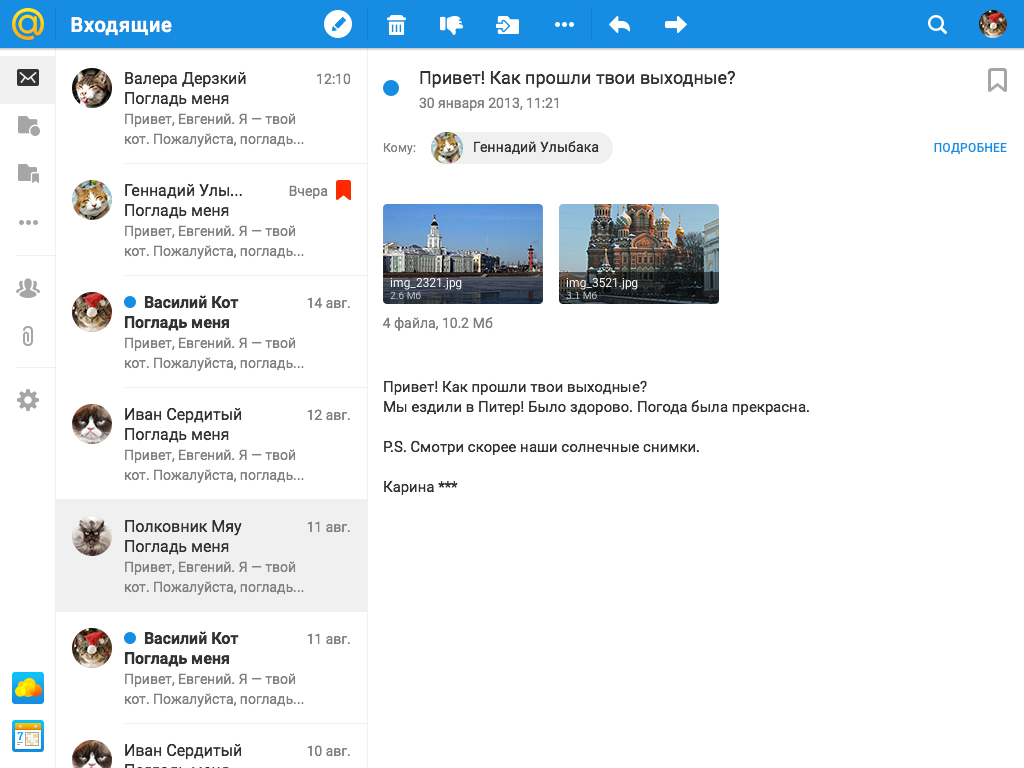
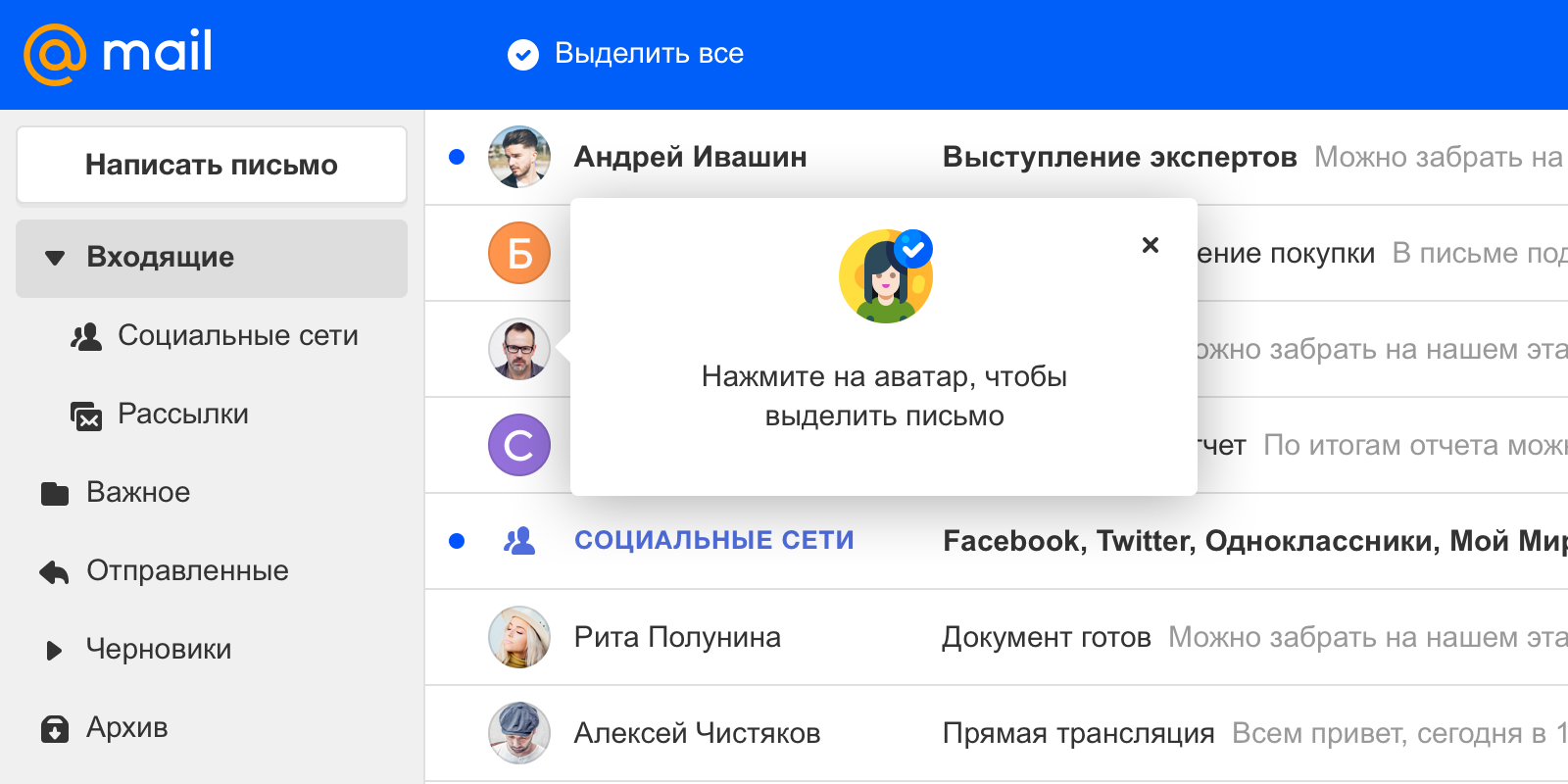
Liste der Buchstaben im neuen Design, 2019 Lesen eines Briefes in einem neuen Design, 2019
Lesen eines Briefes in einem neuen Design, 2019Und vor zehn Jahren, im Jahr 2009, sah sie so aus:
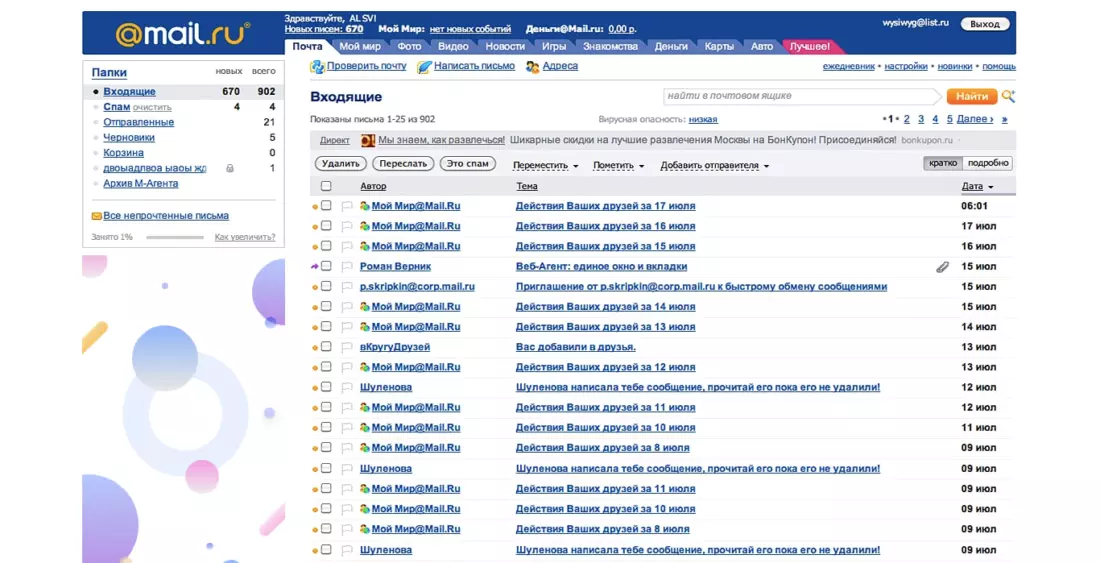
 Mail, 2009
Mail, 2009 Mail 2011
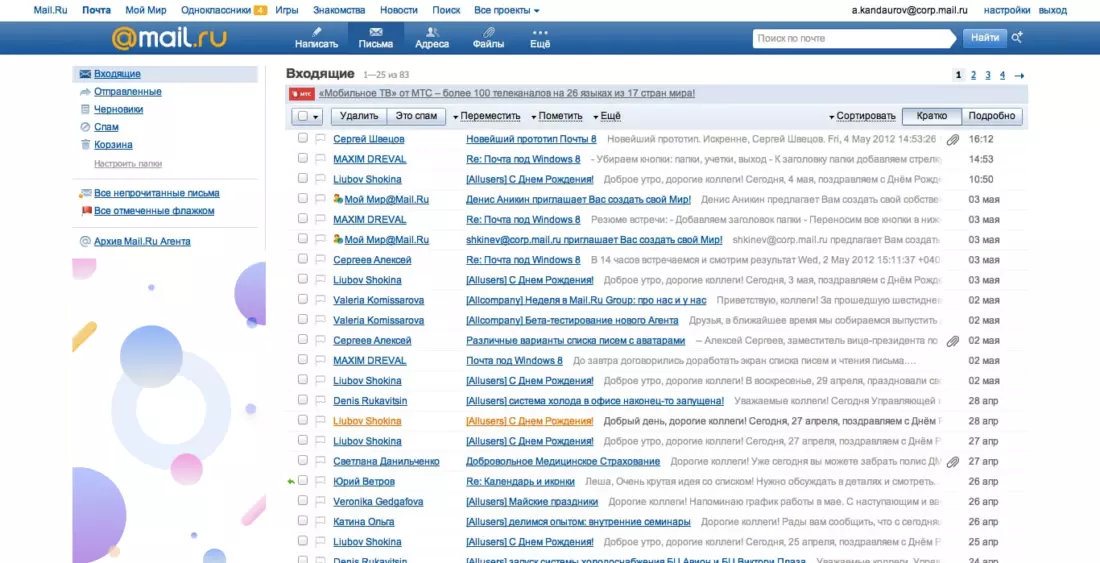
Mail 2011Die Version 2014 von Mail erschien im Rahmen der Vereinheitlichung von drei Produkten: Kalender, Mail und Cloud. Jeder Service löst sein eigenes Problem, ergänzt sich aber gleichzeitig perfekt - dies ist eine leistungsstarke Sammlung von Tools zur Lösung bestimmter Probleme. In dem Unternehmen nennen wir sie Produktivitätsservices.
 Mail, 2014
Mail, 2014Parallel zur Webversion von Mail wurden mobile Anwendungen des Produkts aktiv entwickelt. Das mobile Publikum wuchs in enormem Tempo, offensichtliche Überschneidungen mit dem Publikum des Webs wurden sichtbar, dh die Benutzer verwendeten die Webversion zu Hause oder bei der Arbeit und konnten unterwegs eine mobile Anwendung oder eine mobile Webversion verwenden. Der nächste Schritt für das Produkt wurde offensichtlich - es war notwendig, auf allen Plattformen zu einer einzigen Ansicht zu wechseln.
Es gab noch einen weiteren wichtigen Impuls für Veränderungen: Das Logo und die Corporate Identity des Unternehmens haben sich 10 Jahre lang nicht wesentlich verändert, während der starke Wunsch bestand, das Erscheinungsbild aufzufrischen. So hatten wir die globale Aufgabe, das Unternehmen umzubenennen, zusammen mit der Neugestaltung des Flaggschiffprodukts, an dem wir einen neuen Stil ausprobieren konnten.
Erste Konzepte
Alles begann mit dem Produktnamen im Team. Wir haben eine lustige Tradition, Versionen mit griechischen Ziffern aufzurufen, daher wurde das Projekt "Octavius" genannt, da es die achte Version war (oct «aus dem Griechischen bedeutet" acht ").
Dies stimmt mit dem Wort Octopus überein, sodass Sie in der aktuellen Beta-Version des Downloads einen Octopus sehen können - er ist zu einer Art Maskottchen des Projekts geworden. Eine interessante Tatsache ist, dass der Oktopus 1998 in der allerersten Version der Post als Bild eines Postboten erschien, der aufgrund der Anzahl der Hände mit einer großen Anzahl von Buchstaben zurechtkommt.


Wir hatten eine ernste Aufgabe: das Webinterface von Mail neu zu gestalten, damit es für alle Plattformen gleich wird. Und damit einen neuen Ansatz für alle anderen Produkte des Unternehmens legen.
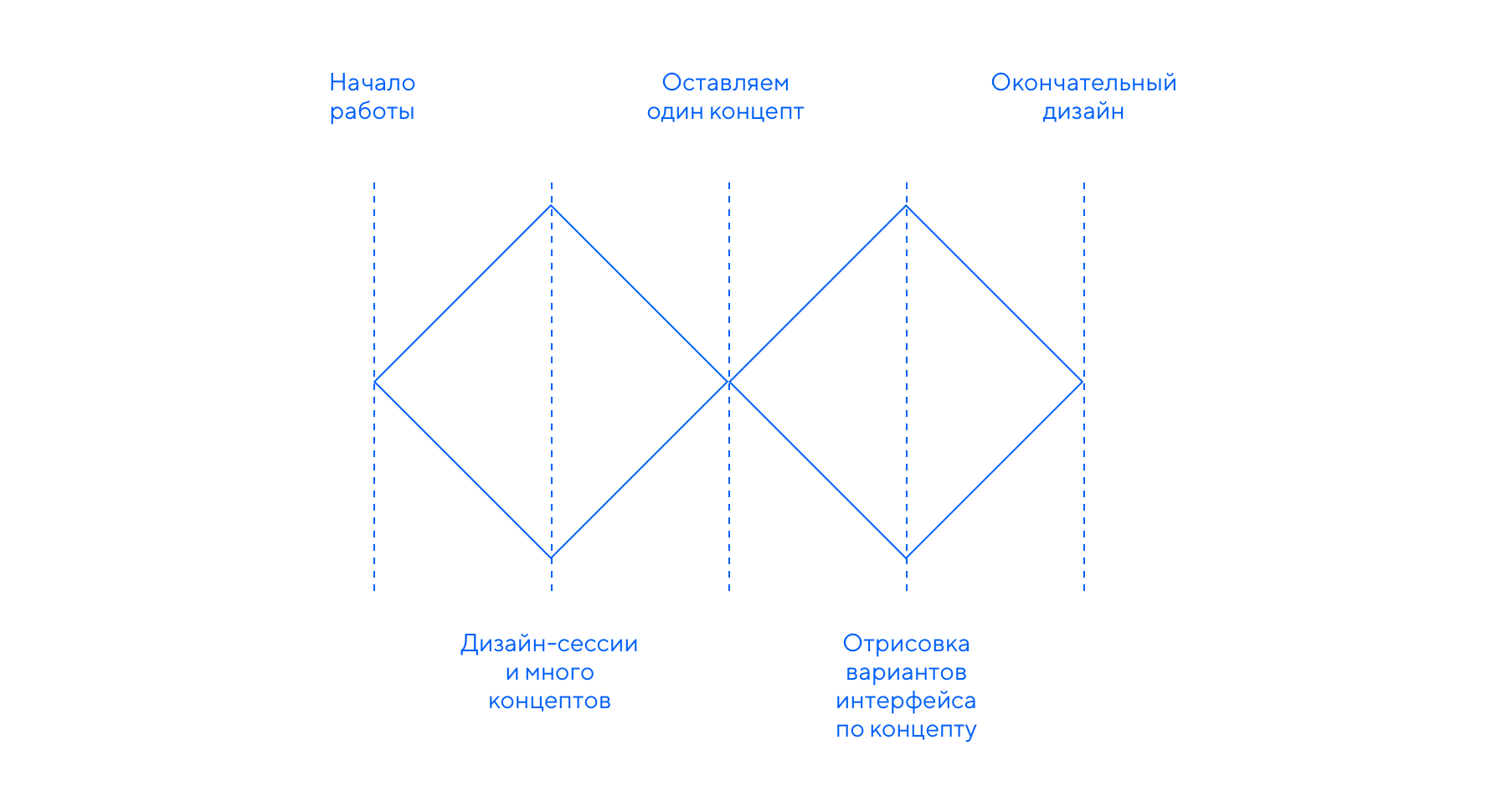
Um zu entscheiden, welchen Weg wir gehen möchten, haben wir den Double-Diamond-Ansatz verwendet. Wenn wir uns zuerst in den Lösungsoptionen nicht einig sind und uns dann auf eine bestimmte beschränken, kann es mehrere solcher Ansätze geben, bis wir ein geeignetes Ergebnis erhalten.

Wir mussten interessantere Konzepte und Ideen entwickeln, um am Ende eines zu belassen. Für diese Generation haben wir Design-Sitzungen verwendet, in denen Designer aus allen Abteilungen zusammenkommen und ein Problem lösen. Wir verwenden diesen Ansatz häufig im Unternehmen, es hilft, eine Aufgabe tiefer zu graben, und Designer träumen davon und wechseln vom Hauptarbeitsprojekt.
 Designabteilung bei der Präsentation einer der Ideen.
Designabteilung bei der Präsentation einer der Ideen.Zunächst übernahm jeder Designer die Aufgabe alleine und zeichnete ohne Einschränkungen seine eigene Version der neuen Mail-Oberfläche. Wir haben also einige verschiedene Konzepte. Wir haben alle Ideen berücksichtigt, starke Ansätze hinterlassen und ähnliche Optionen kombiniert - so haben sich mehrere Teams gebildet.
Popup-Konzept
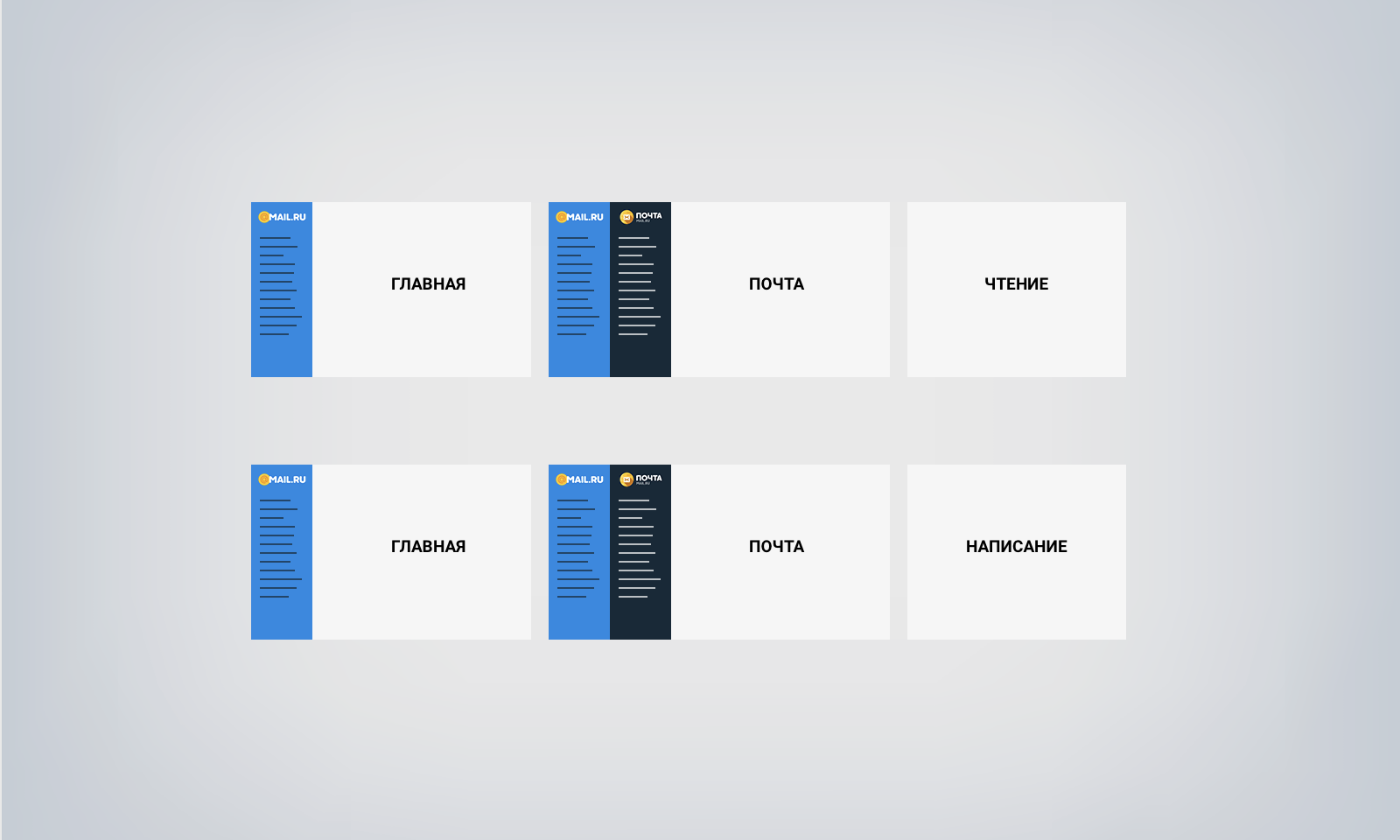
Die erste Gruppe beschloss, sich auszudenken, was passieren würde, wenn der Brief oder das Schreiben des Briefes mit einem Popup-Fenster geöffnet würde. In der Tat wird auf einem Desktop am häufigsten mit einer Liste von Buchstaben gearbeitet. Dies ist der Hauptbildschirm für den Benutzer. Der Rest sind zusätzliche Bildschirme und ihre Zustände.
 Konzeptdiagramm für verschiedene Projekte und verschiedene Bildschirme.
Konzeptdiagramm für verschiedene Projekte und verschiedene Bildschirme.Wir haben uns entschlossen, den Benutzer nicht vom Hauptbildschirm zu entfernen, sondern ihm die Möglichkeit zu geben, alle Probleme durch Popups zu lösen. Dies spart Interaktionszeit mit der Benutzeroberfläche und lässt die Person im Kontext ihres Hauptbildschirms.
Beispielsweise kann der Benutzer unendlich lange durch die Liste der Buchstaben scrollen, dann einen neuen Buchstaben in das Popup-Fenster schreiben und zum gleichen Status der Liste der Buchstaben wie zuvor zurückkehren.
Slice, Slide & Scroll
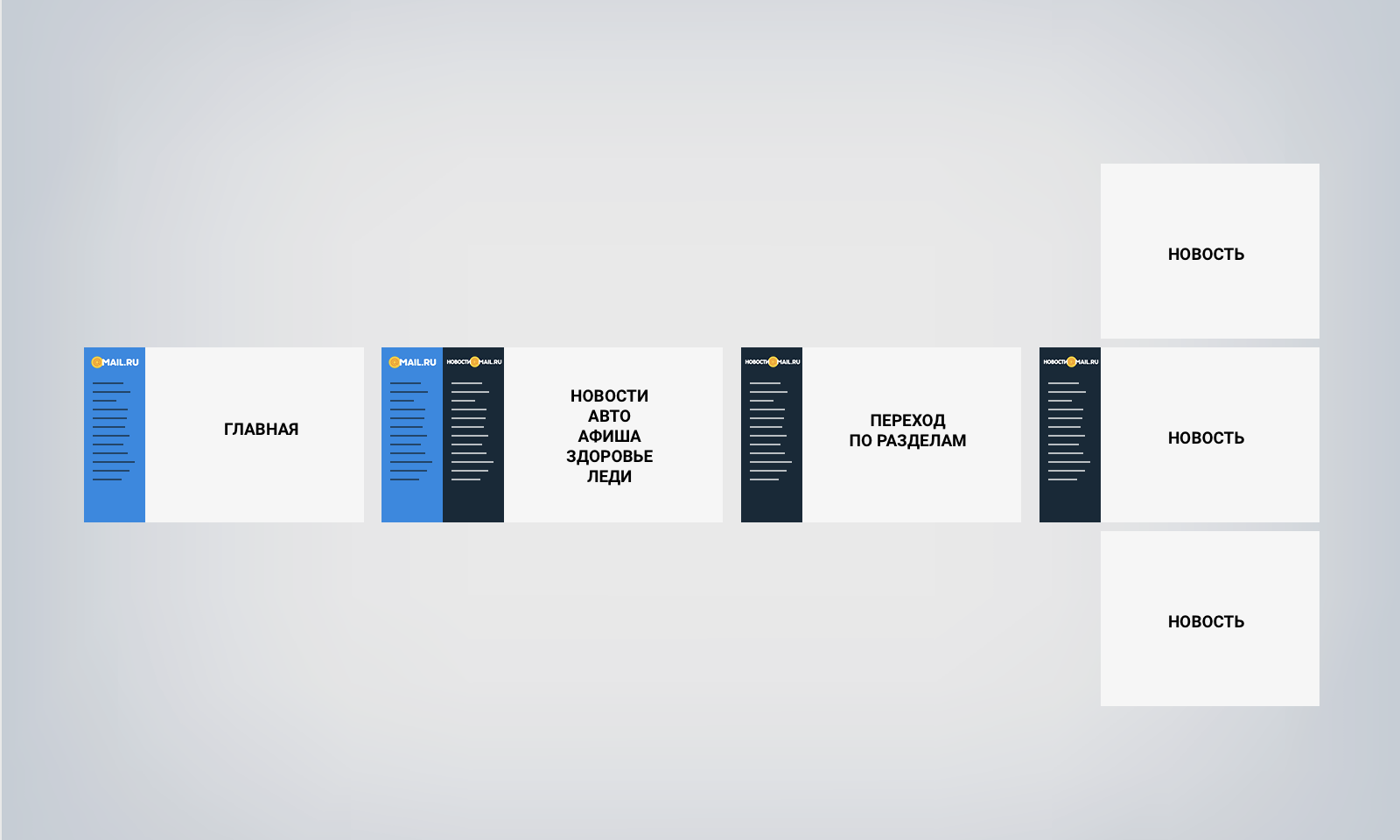
Auf jeder Website des Unternehmens befindet sich ein Block mit Portal-Navigation, der Links zu allen Projekten enthält. Wir dachten, wenn wir diese Struktur überarbeiten und dem Produkt den gesamten Seitenraum geben. Teilen Sie alles in Module (Slice), erstellen Sie es horizontal mit der Möglichkeit, sich darauf zu bewegen (Folie), wo Sie zuerst eine Liste aller Projekte erstellen. Lassen Sie gleichzeitig die übliche Bewegung in der vertikalen Ebene (Bildlauf).


Slice, Slide & Scroll ist ein mutiger Blick eines unserer Teams auf die Skalierbarkeit und den Kontrast des Visuellen. Die Jungs haben sich von Anfang an nicht eingeschränkt und über „das ganze Geld“ phantasiert. Obwohl einige der Lösungen im Rahmen von „Concept Cars“ blieben, entwickelte das Team Dutzende von Schnittstellen-Trivia und Mikroanimationen und experimentierte mit Typografie und „Luft“. Dies wirkte sich nicht nur auf eine bestimmte Aufgabe aus, sondern breitete sich auch auf andere Projekte aus.



Flex und Touch
Es gab zwei weitere Ansätze, mit denen zwei verschiedene Teams gestartet wurden, die jedoch zu sehr ähnlichen Ergebnissen führten.
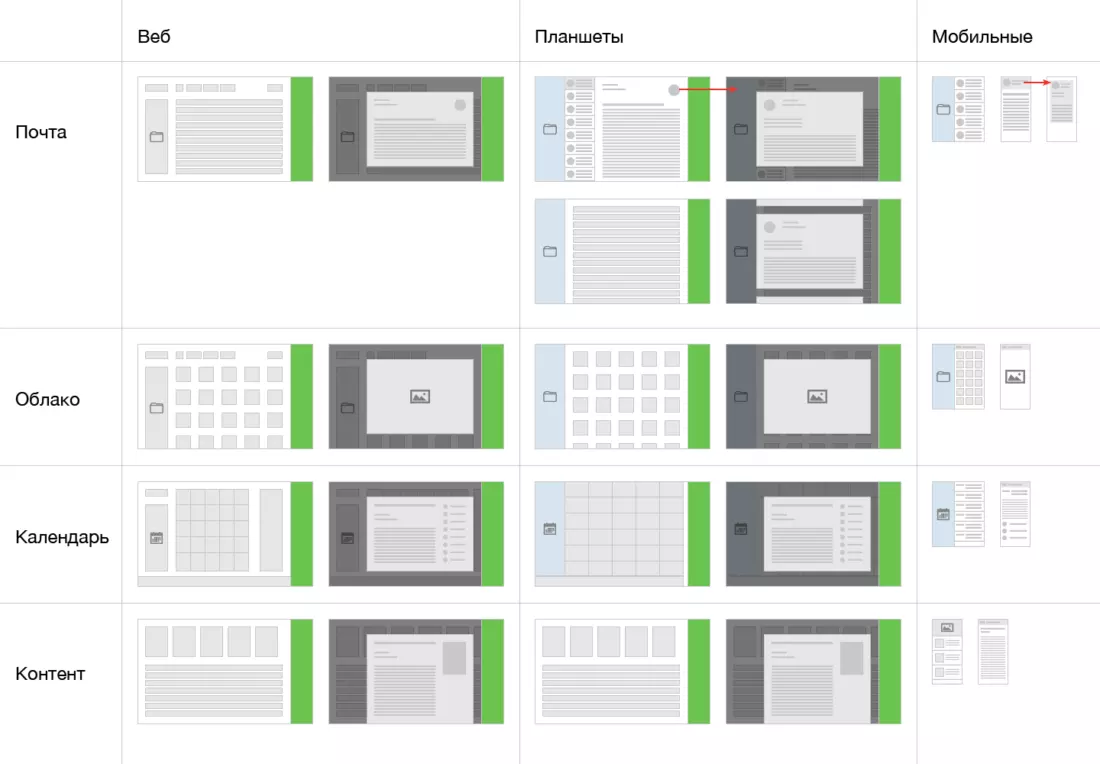
Der Flex-Ansatz funktionierte gut für die Anpassungsfähigkeit: Es war klar, wie das Produkt auf jedem Gerät aussehen würde. Gleichzeitig wurden reale Daten und Geschäftsanforderungen berücksichtigt. Das heißt, es stellte sich als das realistischste heraus, wenn es um die Entwicklung ging.



Ein anderer Ansatz (Touch) ergänzte das Erscheinungsbild durch einen dreispaltigen Modus und eine bequeme Ansicht einer schmalen Spalte mit Ordnern. Dies gab der Benutzeroberfläche Flexibilität und schloss die Lücken bei der Skalierung bei bestimmten Bildschirmauflösungen.


Ein wichtiger Vorteil des Ansatzes war, dass viele mobile Muster verwendet wurden. Zum Beispiel die explizit vergrößerte Blockgröße, die die Benutzeroberfläche im Web für den Touch-Einsatz geeignet machte. Ein weiterer Impuls war das Aufkommen von Desktop-Geräten mit Touch-Control-Unterstützung, was bedeutete, dass es mit der Benutzeroberfläche bequem sein sollte, Ihren Finger überall und nicht nur auf dem Tablet und dem Telefon zu steuern.
Prinzipien der neuen Schnittstelle
Basierend auf den Ergebnissen der Design-Sitzungen haben wir einen kombinierten Ansatz erhalten: Wir haben die Ansätze von Flex und Touch.Mail.ru als Grundlage verwendet und durch erfolgreiche Lösungen aus anderen Konzepten ergänzt. Wie der berühmte Cartoon sagt, haben wir viel von der geleisteten Arbeit verstanden und konnten die Designprinzipien formulieren, auf denen wir die neue Benutzeroberfläche zusammengestellt haben.
- Anpassungsfähigkeit: Die Webversion von Mail sollte auf allen Geräten verfügbar sein, vom Desktop bis zum Mobiltelefon
- Vielseitigkeit: Das Erscheinungsbild passt sich bestimmten Aufgaben an
- Effizienz: Die Fähigkeit, mit der Benutzeroberfläche in einem Fenster zu arbeiten und die Arbeit mit vertrauten Aufgaben zu beschleunigen
- Relevanz: Behalten Sie den Kontext der Situation bei und zeigen Sie nur das Notwendige
- Sauberkeit und Einfachheit: weniger visuelle Geräusche und zusätzliche Elemente
- Intelligenz in der Benutzeroberfläche: Die Fähigkeit von Mail, Routineaufgaben für den Benutzer zu lösen.
Anpassungsfähigkeit der Schnittstelle
Für uns war es wichtig, auf jedem Gerät eine einheitliche Benutzererfahrung zu gewährleisten. Daher war die Anpassungsfähigkeit der Benutzeroberfläche äußerst wichtig. Eine Person sollte sich nicht unwohl fühlen, wenn sie Mail in einem mobilen Browser nach einem Tablet oder Desktop öffnet. Die Steuerelemente sollten sofort auf dem Bildschirm angezeigt werden.
Auf der alten Mail unterstützen wir drei Webversionen des Projekts gleichzeitig: für Desktop, Handy und Tablet. Nun kommen wir zu einer einzigen Ansicht.
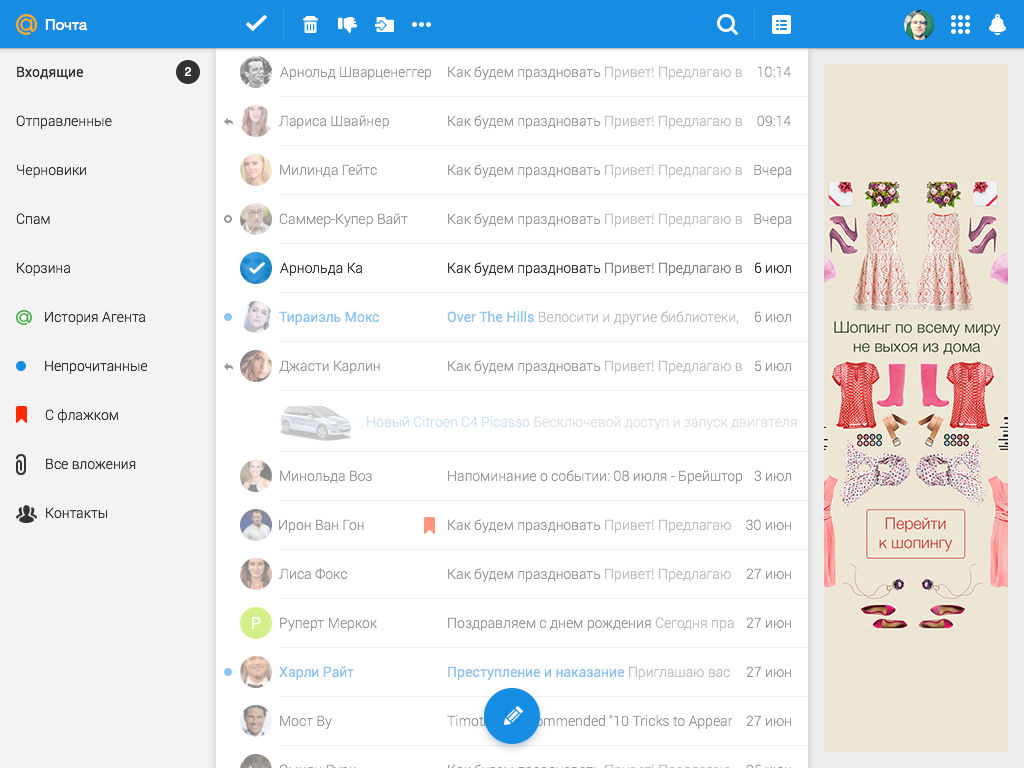
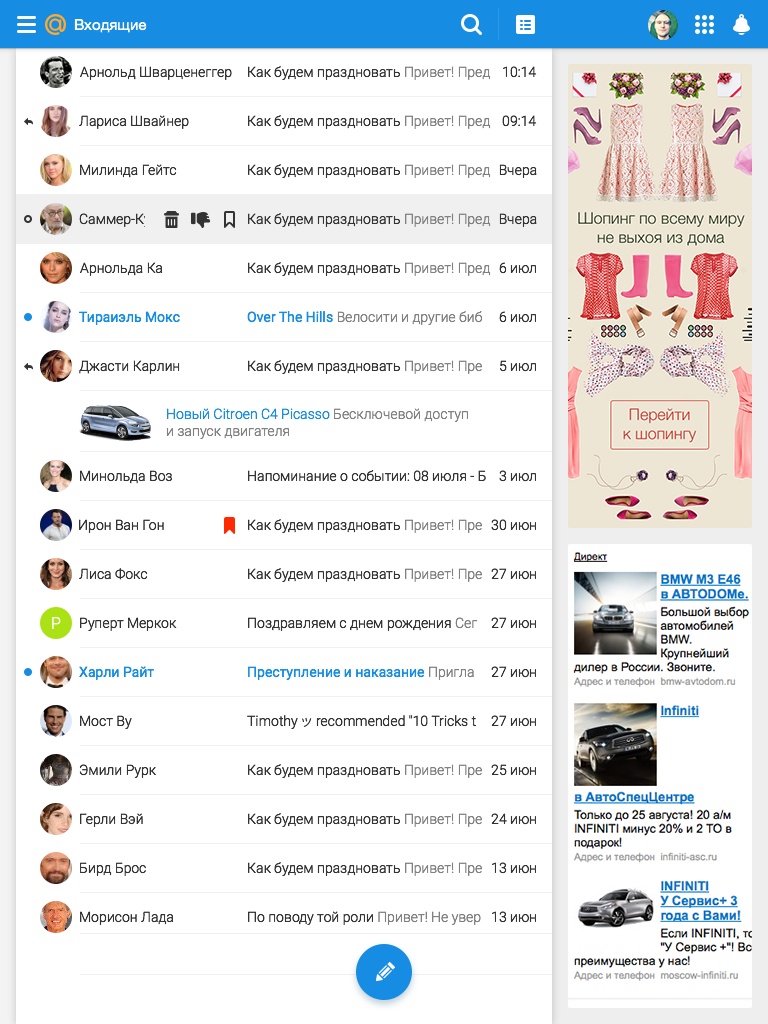
Die Aufgabe ist nicht einfach, da das Produkt sehr komplex ist. In der Beta-Version wird die Benutzeroberfläche daher nur an das Ansichtsfenster der Tablet-Version angepasst (der für den Benutzer sichtbare Bereich der Webseite entspricht der Auflösung des Tablets). Die Anpassung an das mobile Ansichtsfenster ist bereits in Vorbereitung, aber jetzt zeigen wir die alte Version in dieser Form.
Vielseitigkeit der Benutzeroberfläche
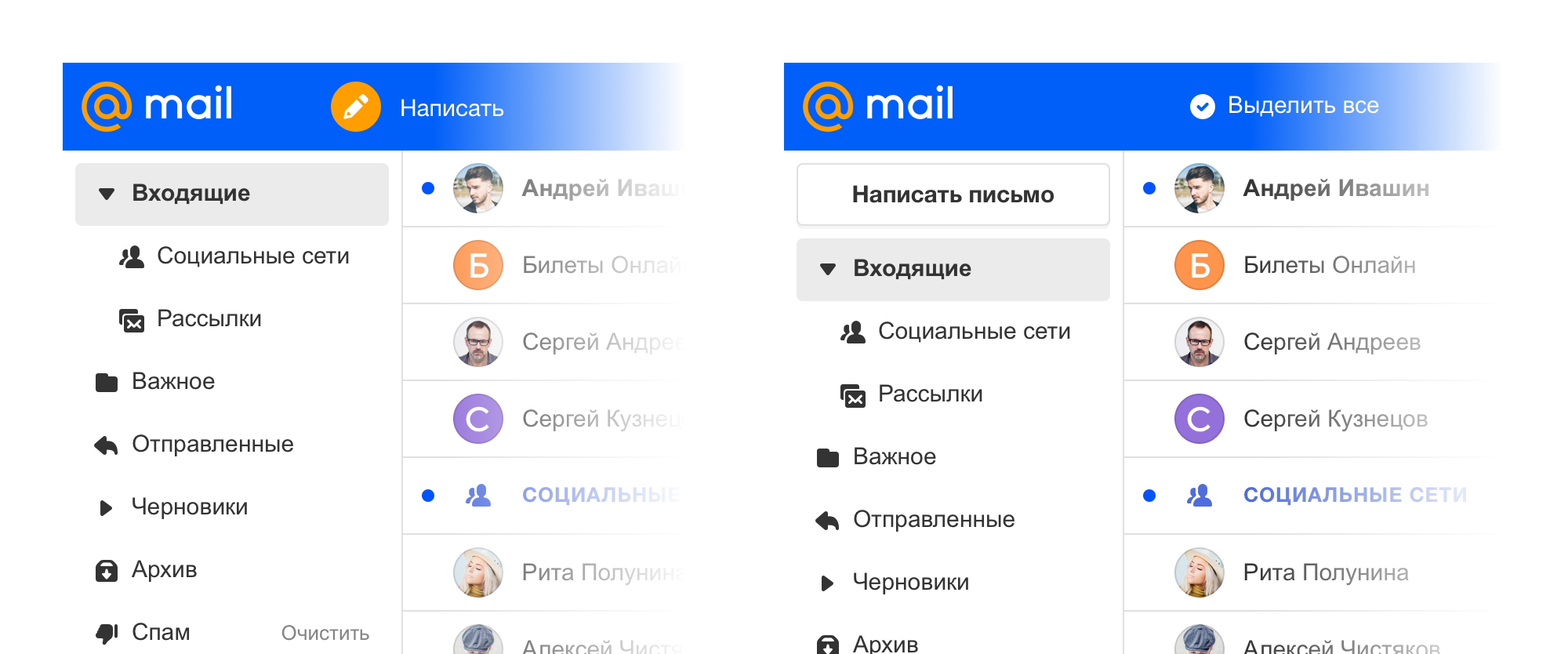
Wir mussten eine einzige Schnittstelle nicht nur im Web erstellen, sondern auch mit unseren mobilen Anwendungen verbinden. Standardmäßig sind die Elemente der Benutzeroberfläche größer und unterstützen das bequeme Klicken mit dem Finger, selbst auf Laptops oder großen Tablets mit Touchscreens. Auf diese Weise können Sie auf allen Geräten eine einzige Dimension beibehalten.
Wir wissen jedoch, dass für viele Benutzer mit Desktop-Auflösungen die Menge an Informationen auf dem Bildschirm wichtig ist. Daher haben wir auch eine kompakte Anzeige der Benutzeroberfläche hinterlassen.
Die kompakte Version war schon immer in unseren Schnittstellen, dies ist ein wichtiger Punkt für produktives Arbeiten. Aber jetzt ist die Logik dieser Art gut entwickelt und Teil unseres Designsystems geworden. Eine Änderung der Ansicht ist in den Mail-Einstellungen verfügbar.
In den Darstellungseinstellungen steht Benutzern, die die Arbeit mit Buchstaben beschleunigen müssen, eine andere Ansicht zur Verfügung - eine Ansicht mit einer Buchstabenspalte. Dank Recherchen wissen wir, dass unsere Benutzer, die an Produktivität interessiert sind, häufig beispielsweise zu Microsoft Outlook wechseln, da es genau diesen Anzeigemodus gibt, in dem Sie sowohl die Liste der Buchstaben als auch den offenen Buchstaben sehen können, was für die Korrespondenz äußerst praktisch ist.
In den alten Versionen von Mail.ru Mail sah es einmal so aus, es hieß pro.mail.ru, es lebte separat und ging schließlich verloren, um die Benutzeroberfläche zu vereinfachen. Jetzt kann es leicht in den Einstellungen Ihrer Mailbox gefunden werden.

Schnittstellenleistung
Wir wissen, dass eine große Anzahl unserer Benutzer Mail für geschäftliche Zwecke verwenden. Und der größte Teil der heutigen Korrespondenz in der Post ist genau Geschäftskorrespondenz.
Zuvor war es erforderlich, die Schreibweise in einem neuen Fenster zu öffnen, um einen Brief zu schreiben und gleichzeitig die Liste der Buchstaben zu verwenden. Dasselbe geschah, als mehrere Briefe gleichzeitig geschrieben werden mussten.
In UX-Studien der aktuellen Mail-Version haben wir häufig Leute gesehen, die Briefe in einem neuen Browser-Tab geschrieben haben. Daher hofften wir sofort, dass eine Person Informationen aus ihrem Postfach benötigen könnte, beispielsweise aus einem bestimmten Brief. Und für den Fall, dass er mehrere Briefe gleichzeitig schreiben müsste, haben wir dem Fenster die Möglichkeit zum Falten hinzugefügt.
Jetzt können Sie dies alles in einem Fenster tun und jederzeit zur Liste der Buchstaben zurückkehren, indem Sie den Buchstaben falten und erweitern. Sie können auch mehrere Buchstaben gleichzeitig schreiben. Das heißt, wir nehmen keine Person mit, sondern geben die Möglichkeit, alles in einem Fenster auszuführen.

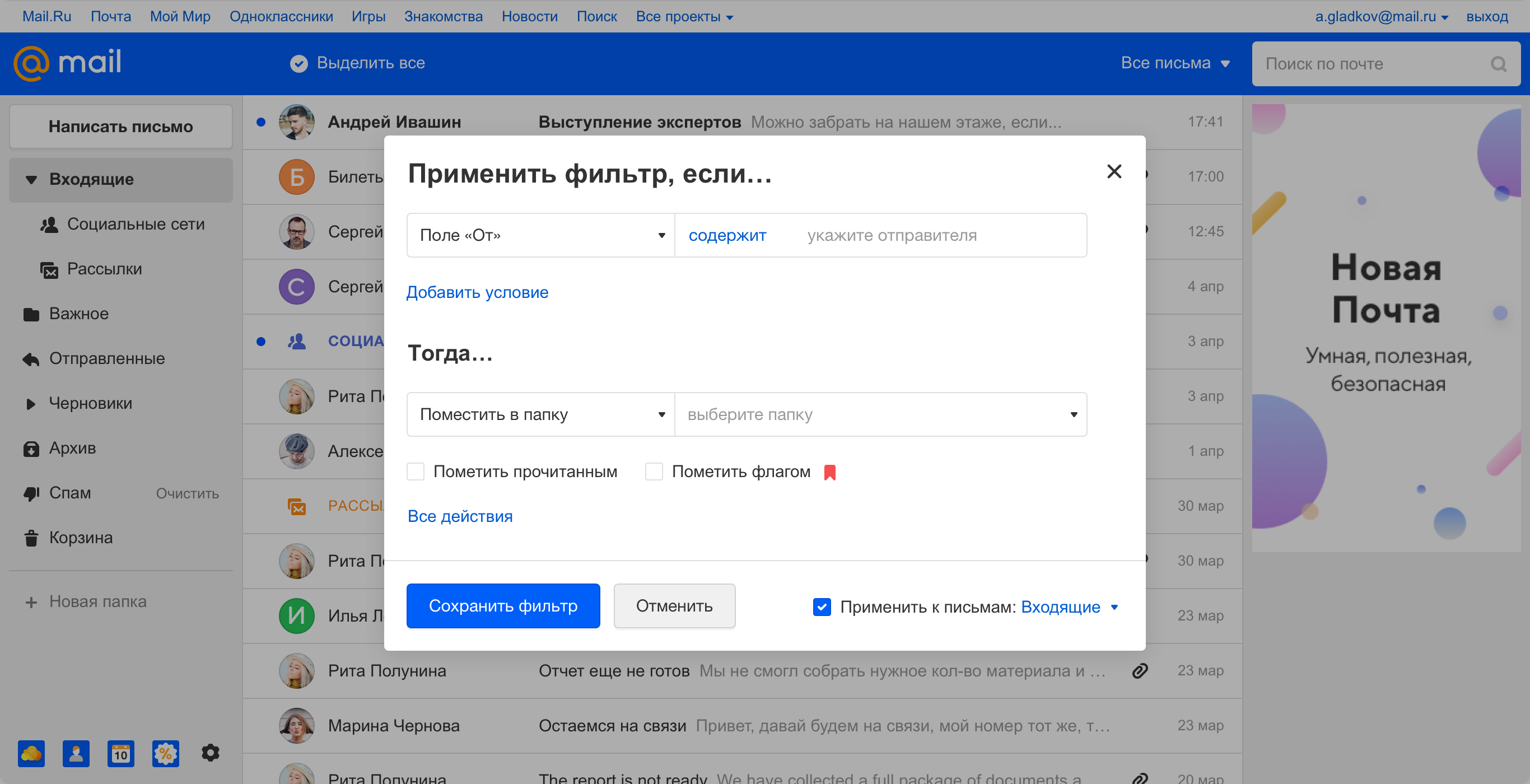
Das Erstellen eines Filters für Buchstaben funktioniert ebenfalls. Es ist direkt aus dem Brief verfügbar und wird in einem Popup-Fenster geöffnet, ohne dass eine Person zu einem separaten Bildschirm geleitet wird. In zukünftigen Versionen werden wir auch die Möglichkeit hinzufügen, das Fenster zu minimieren.
Schnittstellenrelevanz
Relevanz in unserer Situation ist die Fähigkeit, das Unnötige abzuschneiden, nur das Notwendige zu belassen und das Wichtige hervorzuheben.
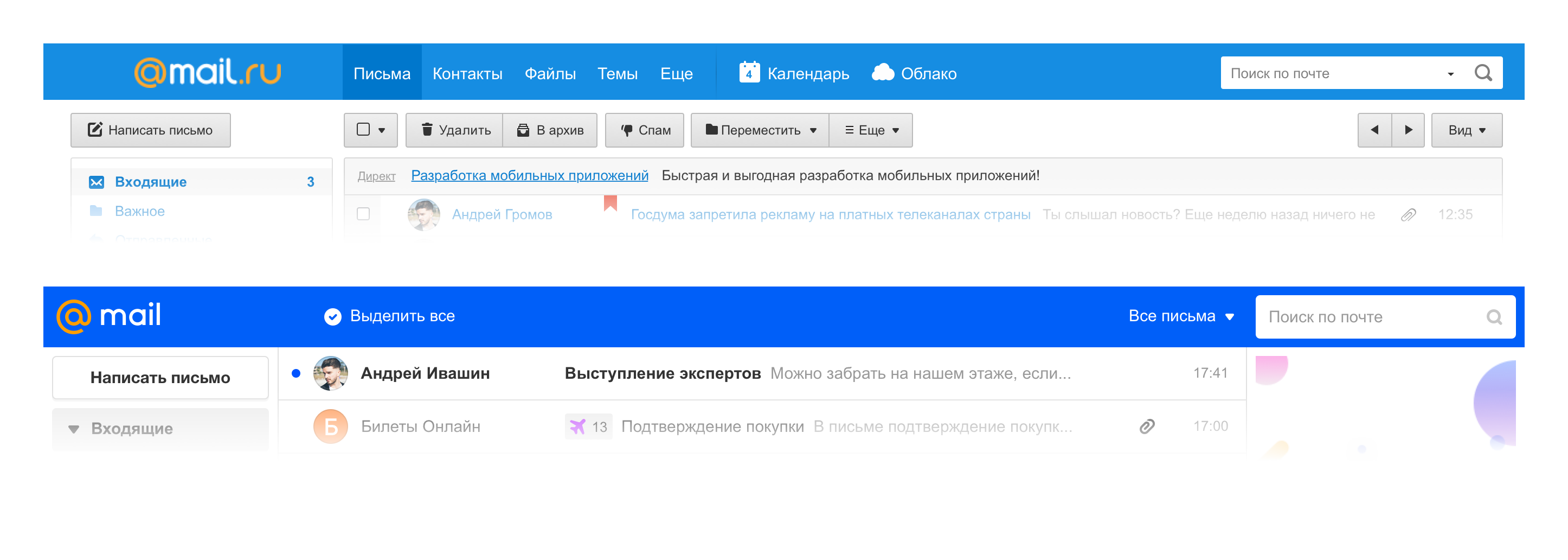
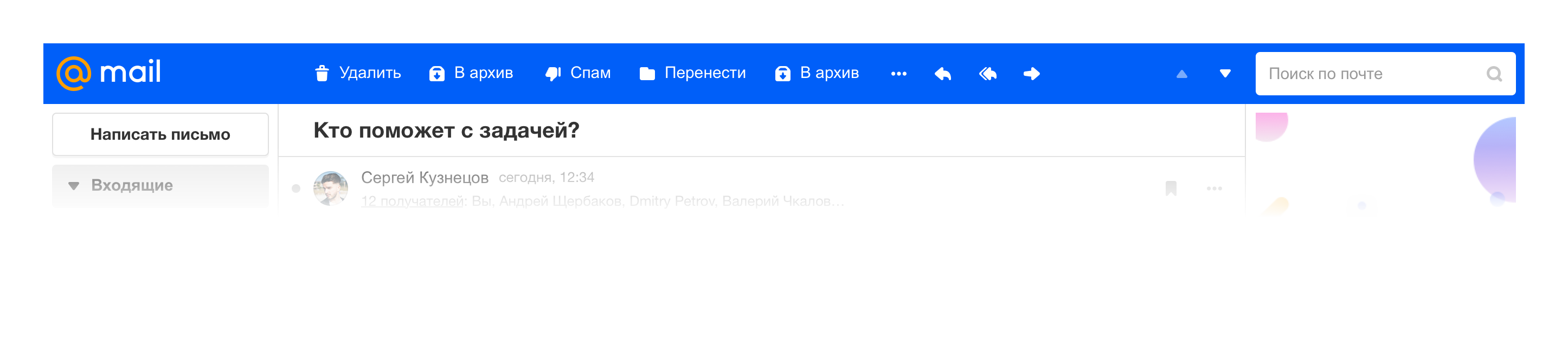
Zum Beispiel haben wir dieses Prinzip im oberen blauen Menü verwendet, das in der neuen Version die grundlegenden Aktionen mit Buchstaben enthielt und kontextbezogen wurde, um nur das anzuzeigen, was im Moment benötigt wird.

Wenn wir uns beispielsweise in einem offenen Brief befinden, werden die Hauptaktionen mit dem Brief im Menü angezeigt.

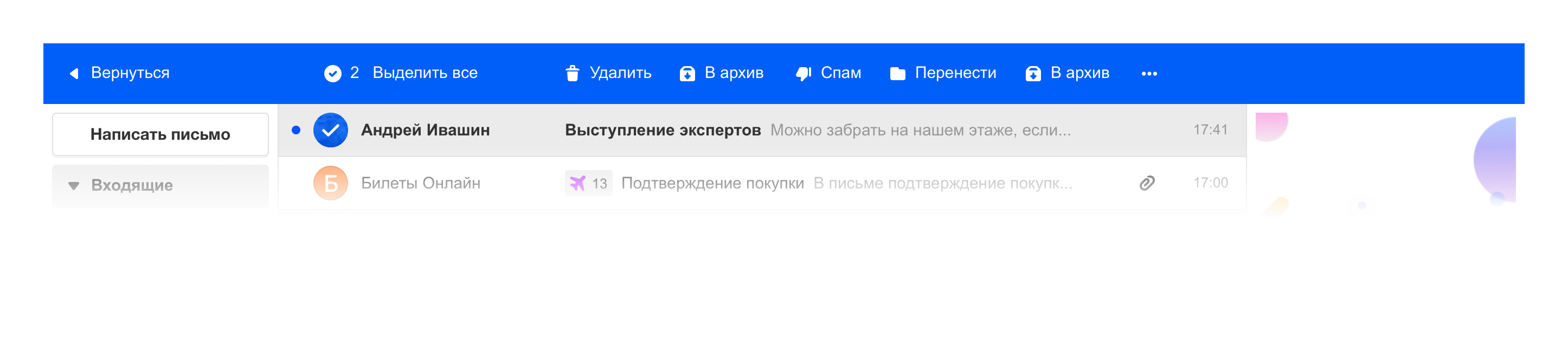
Wenn wir mehrere Buchstaben auswählen, sehen wir eine Reihe von Gruppenaktionen.

Wir sind uns dieser Interaktion mit dem Menü aus mobilen Anwendungen bewusst. Das Projekt wird also eher zu einer vollwertigen Webanwendung als zu einer Website mit endlosen Menüebenen.
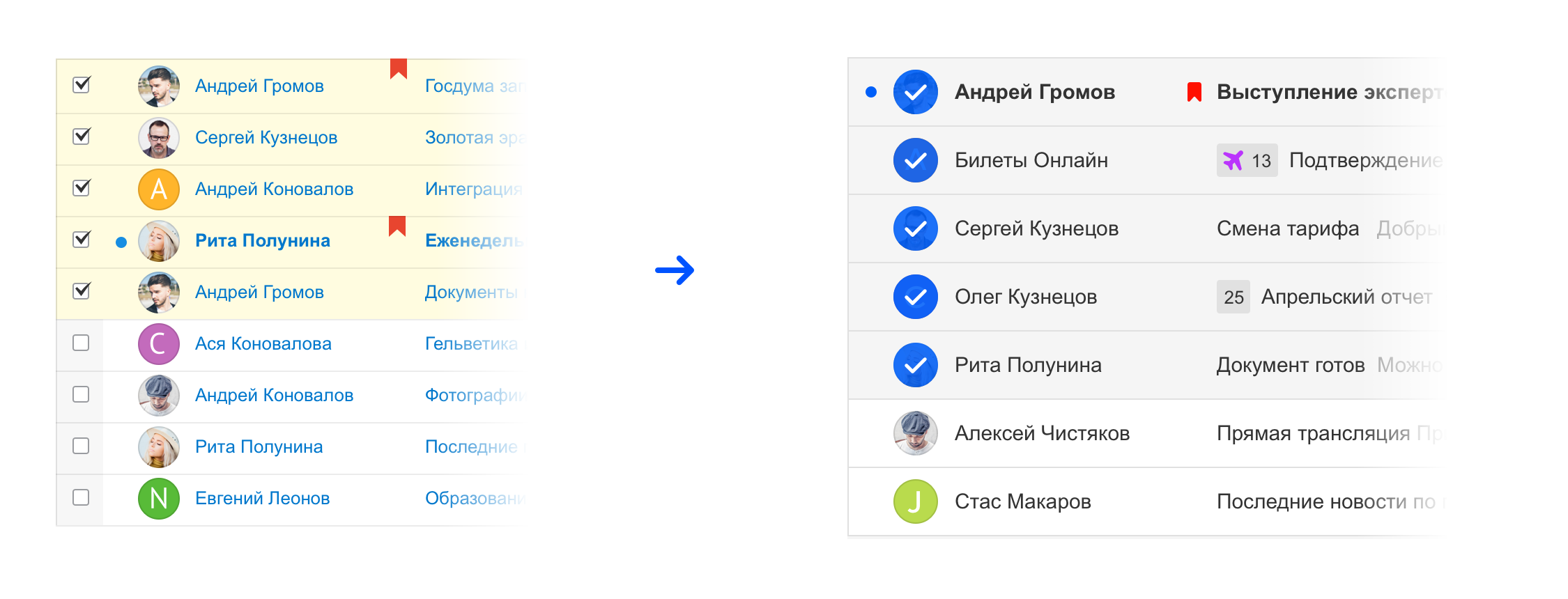
Um die Schnittstelle zu entladen, haben wir mit einer Liste von Buchstaben gearbeitet. Zum Beispiel haben wir beschlossen, die Kontrollkästchen für die Auswahl eines bestimmten Buchstabens zu entfernen. Obwohl das Kontrollkästchen offensichtlicher aussieht, haben wir uns für die Helligkeit entschieden, zumal ein solches Muster bereits in unseren mobilen Anwendungen Fuß gefasst hat.

Dies ist genau der Fall bei der Entwicklung eines ausgereiften Produkts, wenn einige Dinge offensichtlich werden und Sie versuchen können, sie zu entfernen, und alles funktioniert.
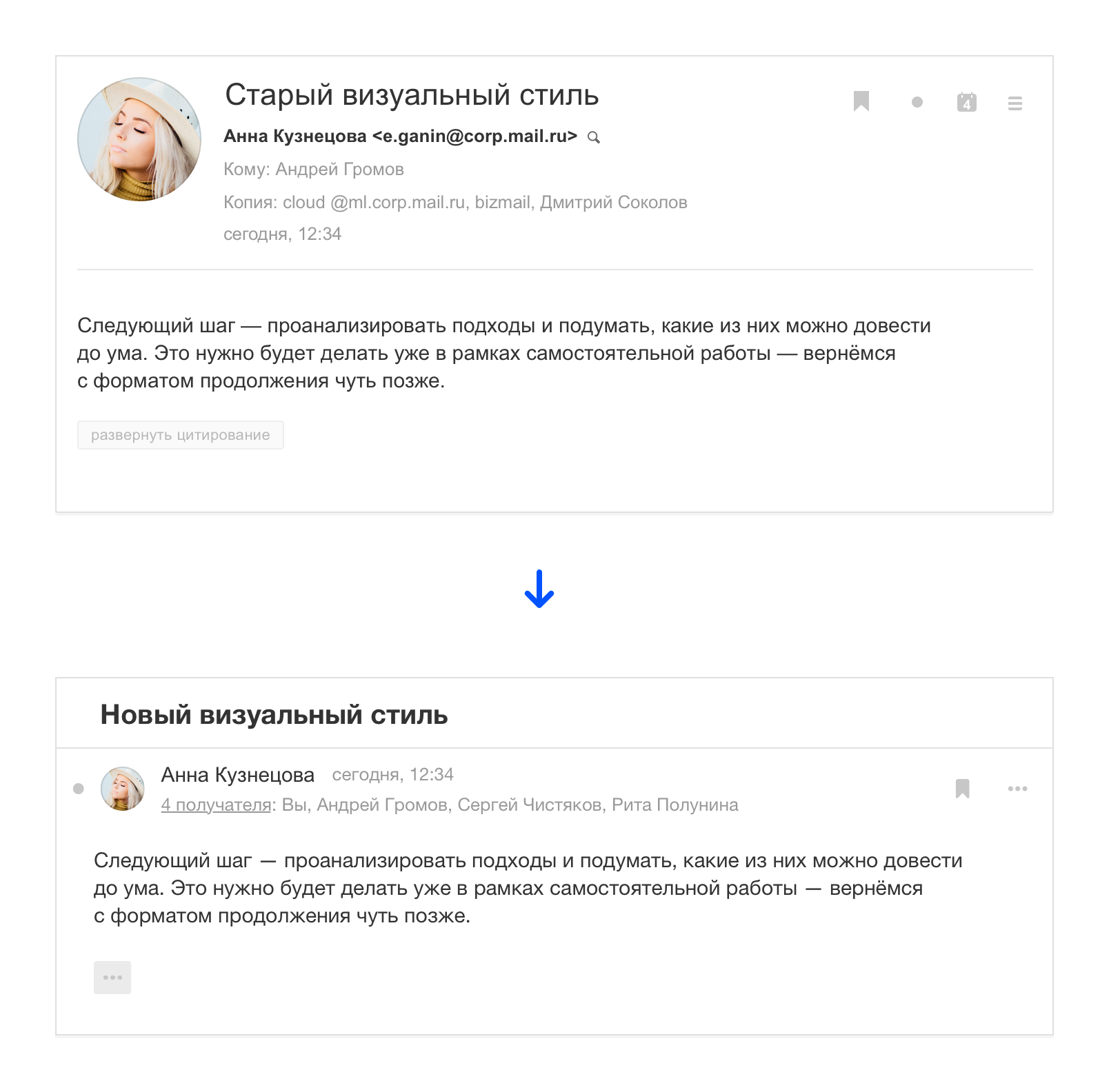
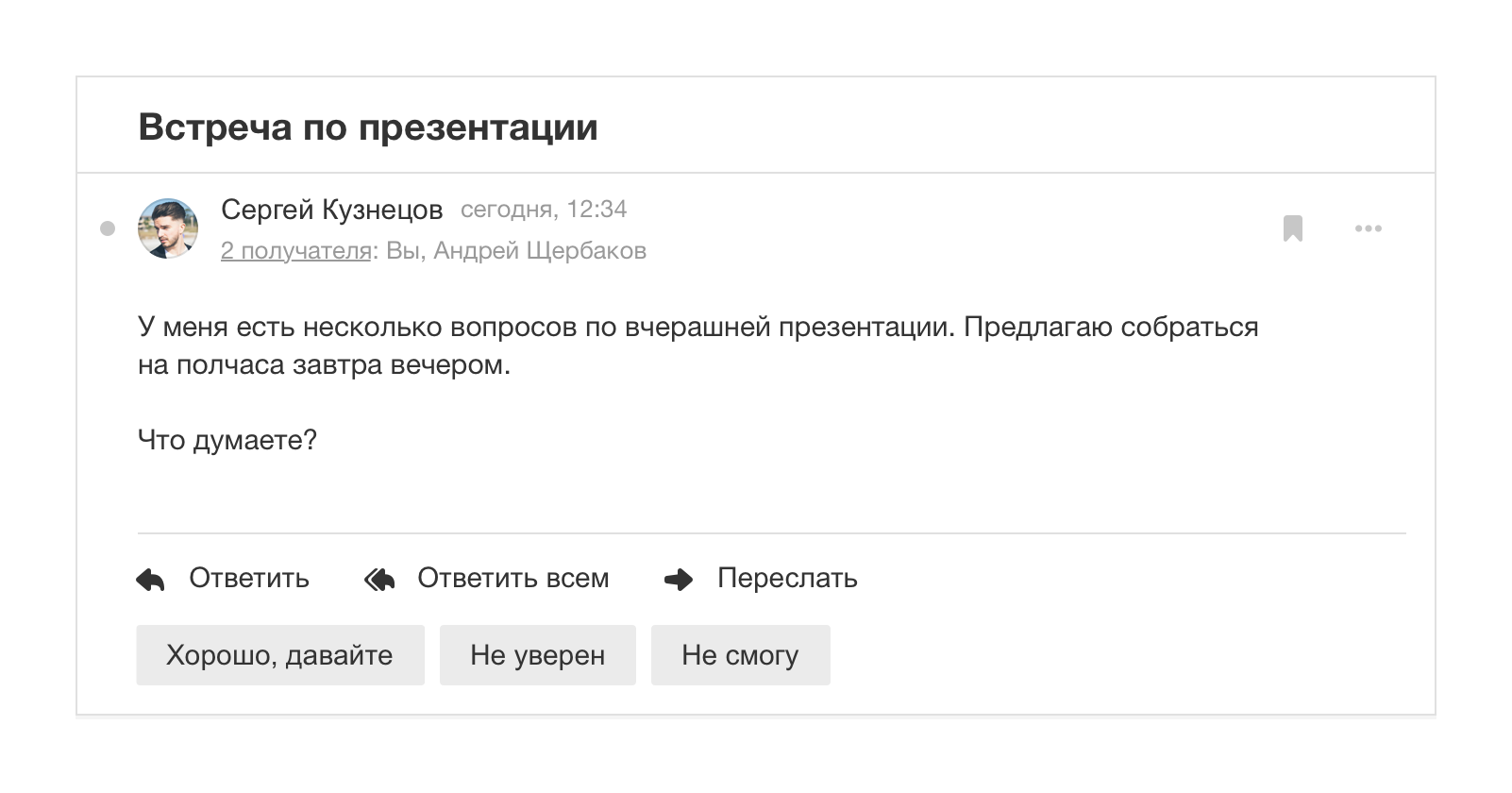
Die Kopfzeile des Briefes ist kompakter geworden, so dass der Inhalt höher ist, wodurch die Nachricht selbst betont wird und nicht, von wem sie stammt. Dies kann als Hinweis auf Instant Messenger angesehen werden, bei denen die Korrespondenz nach einer ähnlichen Logik arbeitet.

Saubere und einfache Oberfläche
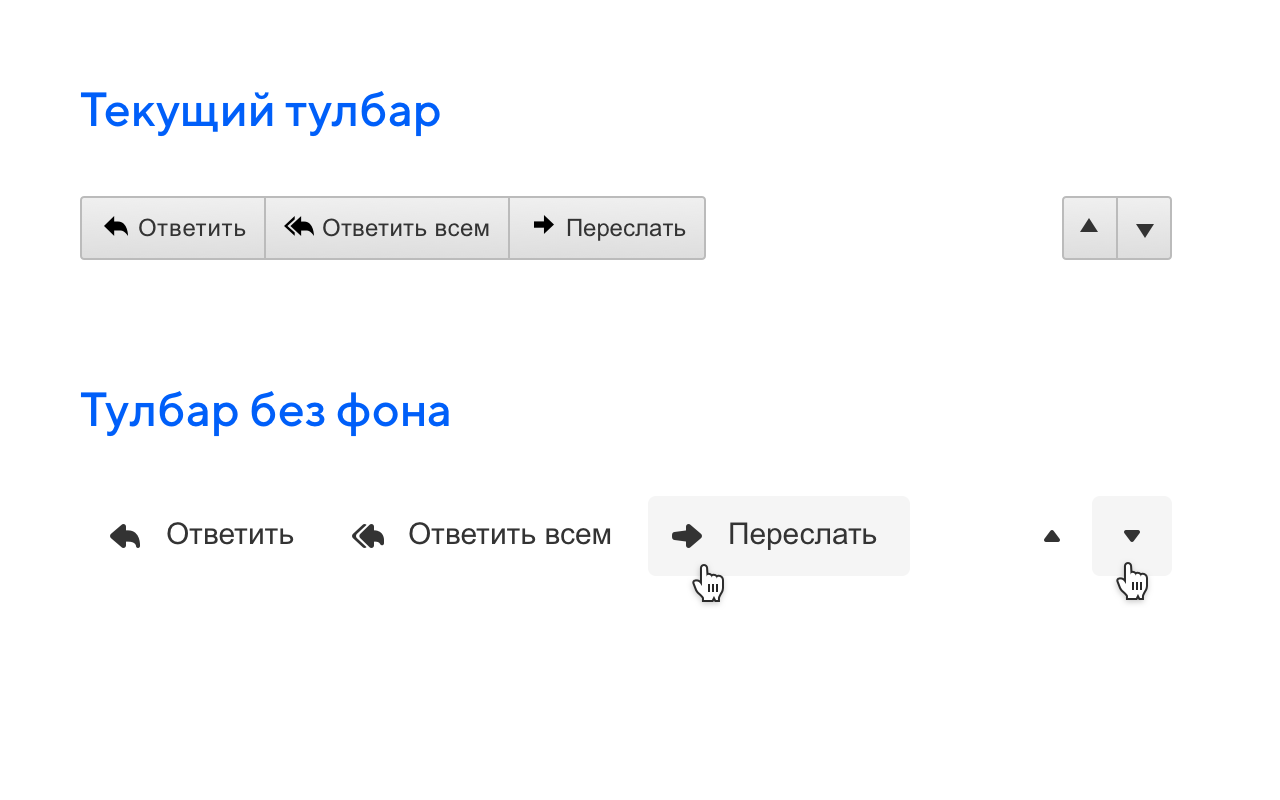
Wir haben mit den Schnittstellenelementen selbst gearbeitet, um sie weniger visuell zu stören. Wir haben einen Schaltflächenstil ohne Hintergrund eingeführt, der nicht so schwer aussieht. Dieser Trend kam von mobilen Anwendungen, wenn der Kontext selbst den Zweck der Schaltfläche auffordert. Der Hintergrund oder die Unterstreichung können weggelassen werden, und Aktionen werden weiterhin gelesen.

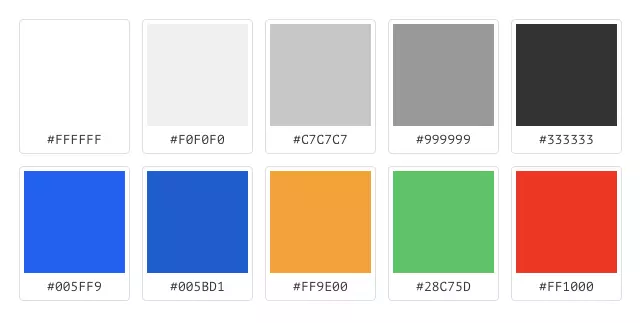
Da das Produkt ständig wuchs und sich manchmal in Teilen veränderte, trat ein Durcheinander in den Stilen auf, es gab zu viele Farben und in verschiedenen Farbtönen. Es war nicht leicht herauszufinden, wo die eine oder andere Farbe verwendet werden sollte, was die Arbeit komplizierte.
In der achten Version haben wir das Paradigm-Design-System unterstützt, dank dessen wir mit nur 9 Farben auskommen konnten.

Intelligenz in der Schnittstelle
Moderne Mail ist wirklich intelligent und hilft dem Benutzer auf vielfältige Weise. Und unser starkes Team für maschinelles Lernen hilft uns dabei.
Alle E-Mail-Clients leiden nicht nur unter Spam, sondern auch unter einer Vielzahl von Mailings, die wir selbst abonniert haben. Sie können sehr nützlich sein, verursachen aber gleichzeitig Chaos in der Post.
In der neuen Version haben wir Metatreds erstellt, mit deren Hilfe Mailings in einem intelligenten Ordner versteckt werden, der direkt in der Liste der Buchstaben geöffnet werden kann. So gehen wirklich wichtige Briefe, zum Beispiel die Korrespondenz mit Menschen, bei einer großen Anzahl von Mailings nicht verloren.
Maschinelles Lernen hat uns bei der Beantwortung von Briefen geholfen. Jetzt können wir vorgefertigte Phrasen anbieten, die schnell gesendet werden können. Es gibt immer drei Möglichkeiten: positiv, negativ und neutral.

Testen
Der Testprozess war in mehrere Phasen unterteilt. In jeder Phase überprüften wir eine bestimmte Stichprobe von Personen und wie sie ihre Probleme lösen.
UX-Forschung im Labor
Wir mussten überprüfen, wie diese Prinzipien, die wir in der neuen Schnittstelle verwendet haben, funktionieren. Eine Reihe von Studien in unserem UX-Labor hat uns dabei geholfen.
Für die Forschung haben wir bestimmte Befragte gesammelt: eine Gruppe von Personen, die nur die Webversion des Projekts verwendet, und die zweite, die auch mobile Anwendungen hinzufügt. Da die Weboberfläche viele mobile Muster enthielt, mussten wir sie an verschiedenen Benutzertypen testen.
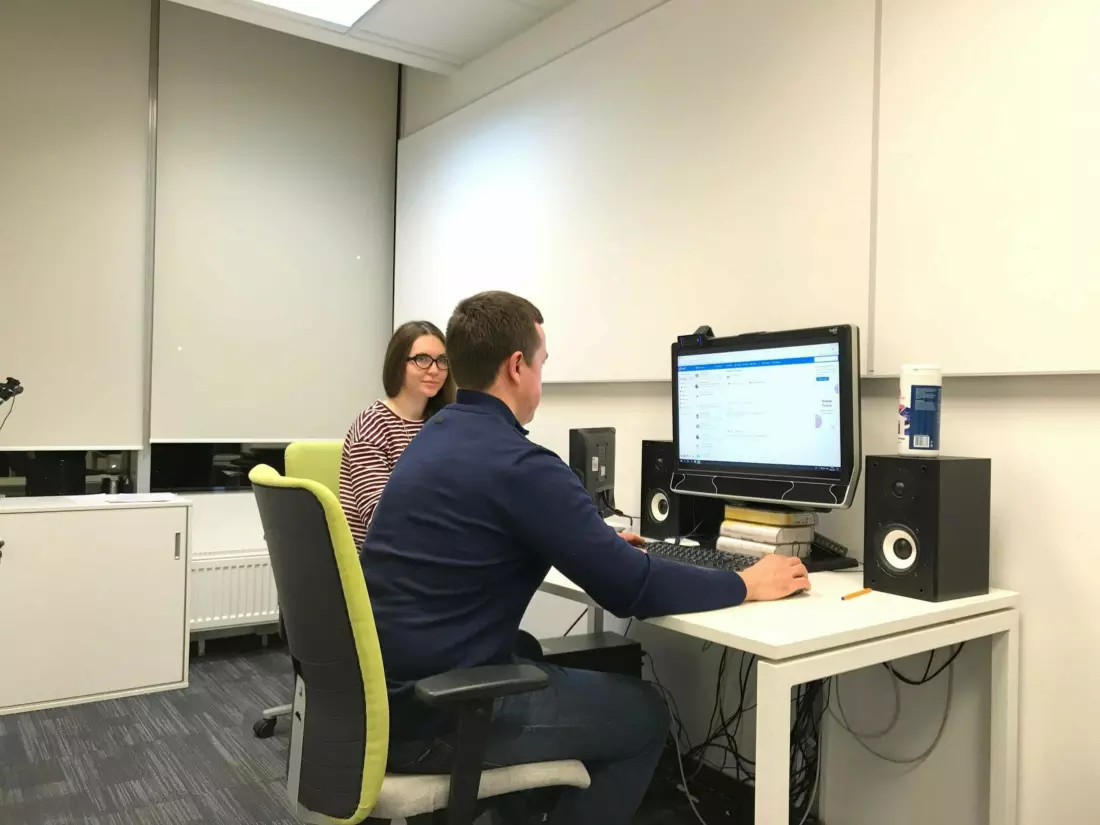
 Befragter mit Research Analyst während des Tests.
Befragter mit Research Analyst während des Tests.Alle Befragten führten grundlegende Aufgaben aus, z. B. das Schreiben eines Briefes, das Hervorheben von Briefen und das Antworten auf einen Brief. Wir haben Standardszenarien mit Aufgaben mit neuen Funktionen verwässert, z. B. zwei Briefe gleichzeitig geschrieben, eine vorgefertigte schnelle Antwort auf den Brief verwendet und einen Filter für den Absender direkt im Brief erstellt.

Von allen Innovationen war die Zuweisung von Buchstaben nach Avatar am problematischsten, insbesondere für Benutzer, die mit unseren mobilen Anwendungen nicht vertraut sind, bei denen eine solche Lösung seit langem verwendet wird. Aus der Erfahrung mit Anwendungen wissen wir, dass sich Benutzer im Laufe der Zeit an diese Buchstabenauswahl gewöhnen. Um eine neue Reise zu unterrichten, haben wir die Benutzeroberfläche durch eine explizite Schaltfläche zur Auswahl aller Buchstaben und einen Hinweis auf den Beginn der Verwendung ergänzt.

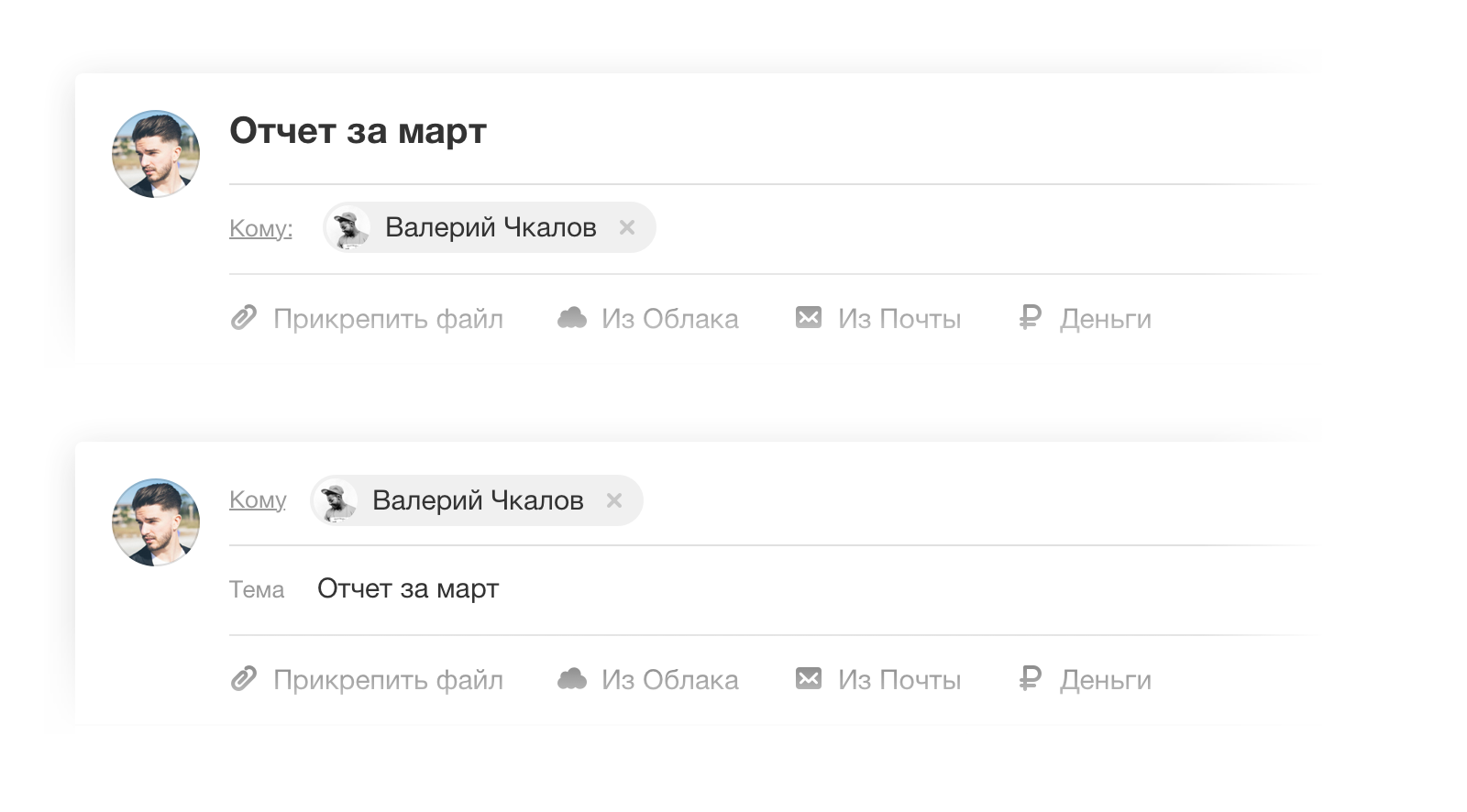
Es gab auch Schwierigkeiten mit der neuen Form des Schreibens des Briefes, bei der wir versuchten, die Felder der Betreffzeile des Briefes und der Empfänger auszutauschen. Die Schreibweise wiederholte also die Struktur der Felder beim Lesen des Briefes, aber die Befragten gaben aus Gewohnheit den Adressaten in das Thema des Briefes ein, und es konnten keine Eingabeaufforderungen in der Benutzeroberfläche hilfreich sein, da die meisten Menschen beim Eingeben von etwas nicht auf den Bildschirm schauen. Infolgedessen haben wir die klassische Feldreihenfolge zurückgegeben.

In den Hauptszenarien traten keine Probleme mehr auf. Die Befragten bewerteten die externen neuen E-Mails positiv, sprachen über die Sauberkeit und Einfachheit der Benutzeroberfläche und verglichen sie mit mobilen und Desktop-Anwendungen von E-Mail-Clients. Dies haben wir erreicht.
Testen an Unternehmensbenutzern
Die Mail.ru Group ist ein großes Unternehmen mit einem großen Personalbestand. Daher gehören Kollegen zu den Ersten, die die Möglichkeit erhalten, neue Produkte zu sehen, und wir erhalten nützliche Rückmeldungen von ihnen. Für die meisten ist Mail das Hauptwerkzeug, daher wird dieses Szenario zu einem guten Test für erfahrene Benutzer, und Sie können Probleme in allen Tools und nicht nur in den Basisskripten feststellen.
Nachdem wir das Produkt im Inneren gezeigt hatten, erhielten wir eine Reihe von Wünschen. Beispielsweise war beim ersten Ansatz die Schaltfläche zum Schreiben eines Briefes kontextabhängig und wurde ausgeblendet, wenn zur Suche oder Auswahl von Buchstaben in der Liste gewechselt wurde. Die Notwendigkeit eines ständigen Zugriffs auf diese Schaltfläche ist ein wichtiger Punkt für professionelle Benutzer. Als wir erkannten, dass es immer verfügbar sein sollte, haben wir es geschafft.

Wir haben die Anpassungsfähigkeit großartig getestet, da das Unternehmen über eine große Anzahl verschiedener Monitore und Laptops verfügt. Wir erhielten sofort Feedback darüber, welche Grenzgenehmigungen etwas gebrochen haben.
Zu diesem Zeitpunkt haben wir die Ansichtseinstellungen nicht gestartet und standardmäßig eine große Ansicht angezeigt. Die wichtigste Anforderung unter erfahrenen Benutzern war die Rückgabe eines kompakten Displays. Danach wurde klar, dass dies so schnell wie möglich geschehen sollte, wenn wir nicht in diesem Publikum sitzen wollen.
Außerdem haben Unternehmensbenutzer sofort auf die kleinen Dinge aufmerksam gemacht, an die Sie sich gewöhnen, wenn Sie aktiv mit Briefen arbeiten, und ohne sie wird es wirklich unangenehm. Beispielsweise schreibt eine Person in einem Brief über Anhänge, fügt sie jedoch nicht hinzu. Zuvor haben wir gefragt, ob er vergessen hat, sie anzuhängen, aber in der neuen Version haben sie es verpasst. Also machten die Benutzer wieder ähnliche Fehler und erzählten uns davon.
Beta-Community
Tests unter Unternehmensbedingungen sind einseitig, da es sich um erfahrene Benutzer handelt, die das Produkt aktiv für die Arbeit verwenden. UX- , . , . - — , .
, , , .
— . , . , , .
, . , , , .
, , , — .
— . , . — , . , , .
— (retention rate). . , , , .
— , , . , - , .
- , . : -, . , .
:
octavius.mail.ru .