Die moderne Entwicklung ist so aufgebaut, dass jedes Teammitglied, sei es ein Entwickler, ein UI-Spezialist oder ein Produktmanager, nur für die Arbeitsschritte verantwortlich ist, die von seinem Fachgebiet abgedeckt werden. Um jedoch das beste Produkt zu erzielen, muss ein Spezialist alle Schritte des Produktionsprozesses ausreichend verstehen. Wenn ein Team funktionsübergreifend strebt, wenn die Aufteilung in Verantwortungsbereiche bedingt ist, werden die Qualität des Produkts und das Erreichen des gesetzten Ziels nicht nur zum Verantwortungsbereich einzelner Spezialisten, sondern des gesamten Teams.
Fallstudie
In einem unserer internen Projekte haben wir bei SimbirSoft einen Task-Tracker entwickelt, der unseren Geschäftsprozessen entspricht. Zu Beginn hatten wir geplant, dass dies uns helfen würde, neue Technologien zu testen, bevor wir sie in die kommerzielle Entwicklung einbringen. Dies ist ein Produkt, das von Mitarbeitern des Unternehmens aktiv genutzt wird.
Da dieses Projekt tatsächlich innerhalb der Front-End-Abteilung geboren wurde, waren externe Experten praktisch nicht beteiligt. Funktionalität und Schnittstelle wurden von Front-End-Entwicklern basierend auf den Aufgaben der täglichen Arbeit der Abteilung erstellt. Nachdem wir ähnliche Produkte auf dem Markt analysiert hatten, identifizierten wir das erforderliche Minimum an Funktionen + implementierten diejenigen Elemente, die den Anforderungen unserer Geschäftsprozesse entsprachen. Deshalb haben wir die erste Version des Task-Trackers mit einer kleinen Anzahl von Funktionen erstellt und für eine begrenzte Anzahl von Benutzern gestartet. Als Fokusgruppe haben wir Projektmanager ausgewählt, die sich bereit erklärt haben, Projekte in unserem Task-Tracker zu leiten.
Die Fokusgruppe nutzte unseren Task-Tracker einen Monat lang. Danach konnten wir Feedback zur Benutzerfreundlichkeit der Benutzeroberfläche sowie zu den während der Arbeit auftretenden Anforderungen erhalten.
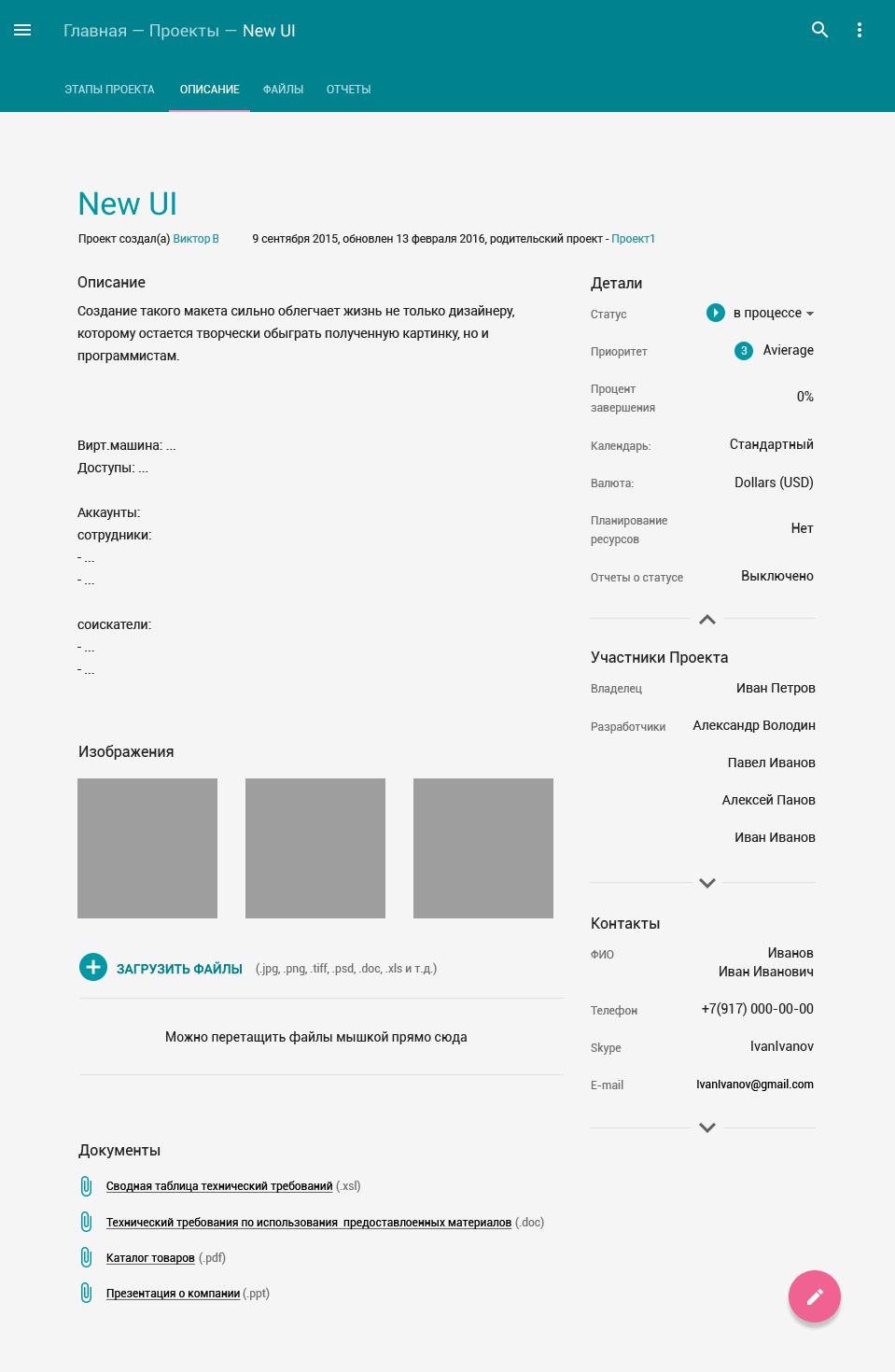
Betrachten wir im Detail die Aufgabenseite (Abb. 1) im Task-Tracker und die Kommentare der Fokusgruppe dazu.
- Wichtige Informationen sind auf der gesamten Seite verteilt. Es wird Zeit verschwendet, um die vollständigen Informationen über die Aufgabe zu erfassen. Neben einer kurzen Beschreibung sind an Aufgaben häufig Dateien angehängt (technische Aufgaben, Ergänzungen usw.). Ihre Position auf dem zweiten Bildschirm der Seite erhöhte das Risiko, dass der Benutzer Anhänge unbeaufsichtigt ließ.
Zweck: Konzentrieren Sie alle Elemente der Aufgabe, die für die korrekte Ausführung erforderlich sind, auf den ersten Bildschirm. - Das Aufgabenbearbeitungsformular ist ein zusätzliches Schnittstellenelement. Selbst geringfügige Änderungen zwingen den Benutzer, sich auf ein neues Element zu konzentrieren und Zeit damit zu verbringen, es zu studieren.
Zweck: Entfernen Sie das Formular und bearbeiten Sie die Aufgabe "on the fly". - Mangel an umfassenden Informationen über den Lebenszyklus der Aufgabe (von Neu zu Fertig) und die Abstufung der Aufgaben in der Reihenfolge ihrer Bedeutung.
Zweck: Um sicherzustellen, dass der Benutzer beim Öffnen einer Aufgabe sofort versteht, in welcher Phase sie sich befindet und welche Priorität sie hat.

Nach der Analyse der Erfahrungen und Anforderungen der Fokusgruppe für den Task-Tracker erstellten die Entwickler eine Tabelle, in der sie die Anforderungen in „dringend“ und „wichtig“ aufteilten. Ein einfacher Eisenhower-Tisch half.

Die Liste der Anforderungen wurde ebenfalls nach zwei Kriterien unterteilt:
- wir können es selbst lösen;
- Dies erfordert zusätzliche analytische Arbeit (Einbeziehung eines UX-Designers).
Was ist das Ergebnis?
Wir haben die Schätzungen der Fokusgruppen gesammelt und analysiert, die Aufgaben nach Prioritäten aufgeteilt, unsere Empfehlungen hinterlassen und das endgültige Dokument zur Diskussion an den beteiligten UI-Experten gesendet. Während der Hauptversammlung wurde ein Regelwerk abgeleitet, das sowohl die analytischen Anforderungen der Benutzeroberfläche des Spezialisten als auch die Fähigkeiten des Teams erfüllt. Die vorrangigsten Aufgaben wurden in der ersten Version des Task-Trackers sowie die erforderlichen Funktionen für die zukünftige Version identifiziert.
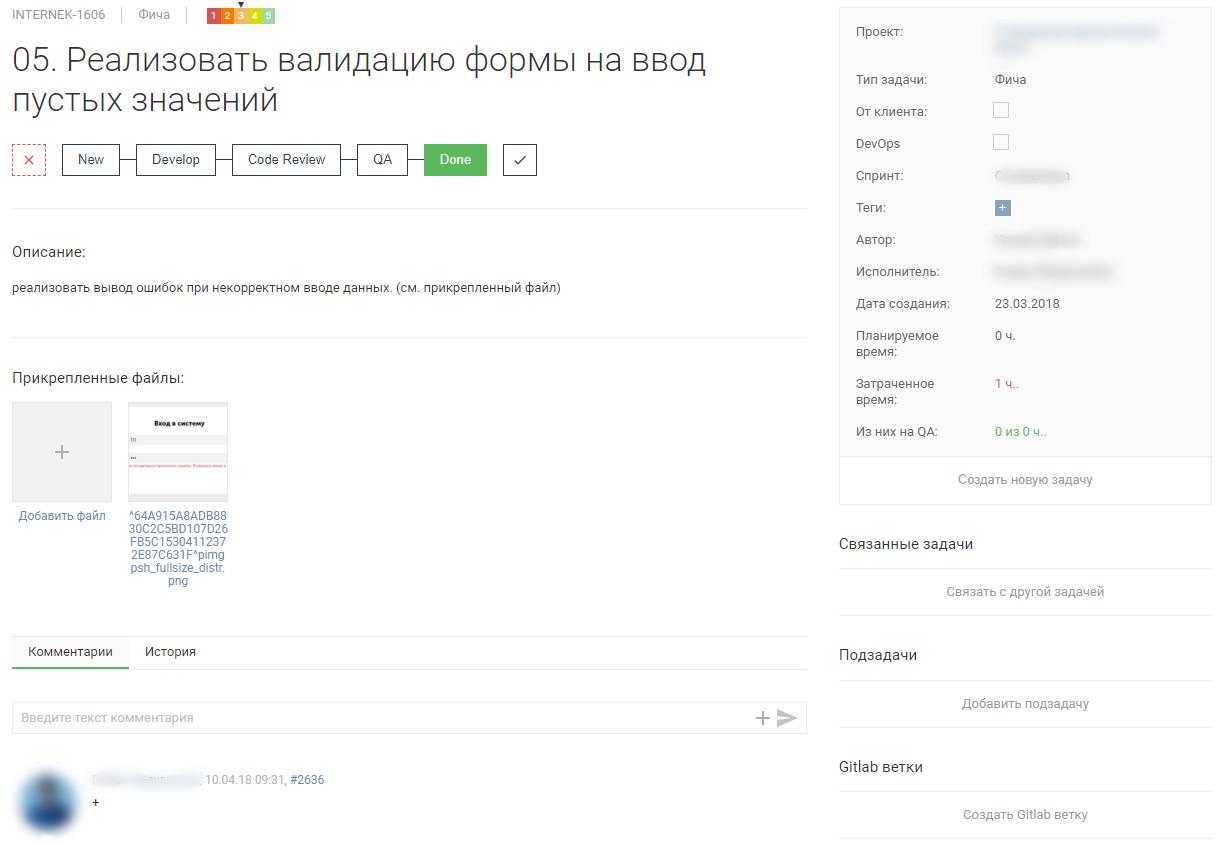
Das Ergebnis ist die letzte detaillierte Seite der Aufgabe (Abb. 2).

Bei der Erstellung des Produkts haben wir die folgenden Schritte ausgeführt:
- analysierte Marktangebote, identifizierte wichtige Anforderungen gemäß unseren Geschäftsprozessen und erstellte TORs für die erste Version des Task-Trackers;
- Implementierung der ersten Version der Projektschnittstelle unter Berufung auf ihre eigenen Erfahrungen und den gebildeten ToR;
- sammelte Feedback von der Fokusgruppe, analysierte es und korrigierte die technischen Spezifikationen entsprechend den Bedürfnissen Zentralasiens;
- zusammen mit dem Designer wurde die Benutzeroberfläche fertiggestellt und benutzerfreundlich gestaltet.
Bei der Lösung der internen Aufgabe zur Optimierung des Task-Trackers tauchte das Entwicklungsteam tief in die Anforderungen der Benutzeroberfläche ein und erweiterte seine Erfahrung. Ein gemeinsames Verständnis der Prinzipien der Gebäudeschnittstelle half dem Team, die richtigen Fragen zu beantworten, die wiederum zusammen mit einem UI-Spezialisten gelöst wurden. Am Ausgang erhielt das Unternehmen ein internes Produkt, das seinen Geschäftsprozessen entspricht und die Funktionen bereitstellt, die wir mit den zu diesem Zeitpunkt vorhandenen Analoga nicht erhalten konnten.
Viele Entwickler halten sich an die Regel, dass sie nur die Anweisungen in Bezug auf Referenz und Layout befolgen sollten, und verlassen sich dabei auf das Fachwissen eines UI-Spezialisten. Basierend auf unseren Erfahrungen haben wir jedoch mehrere Gründe formuliert, warum es für das Entwicklungsteam bereits zu Beginn des Projekts wünschenswert ist, die Grundprinzipien der Benutzeroberfläche zu verstehen:
- Das gemeinsame Ziel ist eine großartige Schnittstelle. Der Entwickler muss verstehen, warum und warum während des Entwurfsprozesses eine Entscheidung getroffen wurde. Der Entwickler und der UI-Designer haben möglicherweise unterschiedliche Vorstellungen vom Projekt, was zu Missverständnissen und Fehlern führt. Wenn der Entwickler und der UI-Designer in derselben Sprache kommunizieren, verkürzt sich die Zeit für die Analyse der dem Entwickler zugewiesenen Aufgabe und die Geschwindigkeit ihrer Ausführung.
- Beschleunigung des Entwicklungsprozesses. Der zweite Punkt folgt aus dem ersten. Der Designer berücksichtigt möglicherweise ein Elementverhalten nicht. Der Entwickler kann aufgrund seiner Erfahrung Korrekturen innerhalb des Teams vornehmen, die nicht mit den Analysedaten und dem allgemeinen Konzept der Anwendung in Konflikt stehen. Dies reduziert die Zeit, die zum Formulieren und Abschließen der Aufgabe benötigt wird.
- Schutz des Produkts vor übermäßiger Komplexität der Benutzeroberfläche. Es kommt vor, dass bei der Verfolgung des schönen Designers die Praktikabilität der Benutzeroberfläche vergessen werden kann. Unser gemeinsames und Hauptziel ist es, ein verständliches, praktisches Produkt zu entwickeln, das Benutzerprobleme lösen kann. Die Aufgabe des Front-End-Entwicklers besteht in diesem Fall darin, angemessen zu erklären, warum die getroffenen Entscheidungen das Problem nicht lösen oder aus entwicklungspolitischer Sicht nicht durchführbar sind.
- Der Entwickler wird wertvoller und wettbewerbsfähiger. Aus verschiedenen Gründen kann der Kunde die Dienste eines UI-Designers ablehnen. Auf den Schultern des Entwicklers liegt dann nicht nur seine direkte Arbeit, sondern auch die Schaffung einer solchen Schnittstelle, in der der Benutzer bequem arbeiten kann. UI-Kits lösen das Problem der Designelemente, aber ihre Position auf der Seite und ihre Funktionalität liegen in der Verantwortung des Entwicklers.
Wie unsere Entwicklungserfahrung zeigt, ist es für das gesamte Team sehr nützlich, die Prinzipien der Benutzeroberfläche zu kennen. Derzeit sind wir ständig damit beschäftigt, Mitarbeiter im Unternehmen zu schulen, um den Entwicklern relevantes Wissen über die Benutzeroberfläche und andere verwandte Bereiche zu vermitteln. Die Erweiterung des Fachwissens unserer Entwickler hilft uns, diese Prozesse zu optimieren und unsere Hauptregel zu befolgen - um das erste Ergebnis bereits im ersten Monat der Projektarbeit zu zeigen.