 Zachary Beer erstellt Zeichnungen mit der Farbpalette aus dem Farbschema für Mac Solarized und seinem eigenen Programm zur Erzeugung von Geometriq-Bildern.
Zachary Beer erstellt Zeichnungen mit der Farbpalette aus dem Farbschema für Mac Solarized und seinem eigenen Programm zur Erzeugung von Geometriq-Bildern.Vor ein paar Jahren habe ich mich in eine Farbpalette verliebt: eine Farbe, die etwas dunkler als Weiß ist und durch Gelb-Orange und Neutralblau vor einem dunkelgrauen Hintergrund hervorgehoben wird. „Die Farbe eines Fernsehers wurde auf einen toten Kanal umgeschaltet“, wie William Gibson in Neuromancer schrieb. Diese Farben gehörten zum Thema Solarized Dark des beliebten MacOS-Code-Editors TextMate. Ehrlich gesagt mochte ich sie zuerst nicht wirklich. Ich stellte jedoch bald fest, dass ich in keinem anderen Farbschema arbeiten konnte. Wenn Sie den ganzen Tag auf den Bildschirm starren, werden Sie unweigerlich Fehler bei Schriftarten und Farben finden.
Es stellte sich heraus, dass ich nicht der einzige bin. Ich bin von Beruf kein Programmierer, aber ich benutze gerne Code-Editoren, um Texte zu schreiben und Notizen zu organisieren. Als ich von Mac zu Windows wechselte, suchte ich nach den geeigneten Werkzeugen und sah Solarized Dark und ihre nahe Verwandte Solarized Light fast überall mit derselben Palette von 16 Farben. Es ist schwer zu sagen, wie viele Programmierer es verwenden. Das Programm ist kostenlos und Open Source, daher gibt es keine Statistiken zu Verkäufen. Es ist in jedem großen Code-Editor und vielen anderen Tools enthalten. Microsoft hat es sogar in die Suite des beliebten VS-Code-Editors aufgenommen. Solarized hat viele Fans.
„Wenn ich ein Terminalfenster öffne, in dem das Solarized-Thema nicht installiert ist, fühle ich mich wohl“, sagt Zachary Beer aus Richmond (Virginia), ein Programmierer und Künstler, der kurz nach seiner Einführung im Jahr 2011 mit Solarized begann. Beer liebt Solarized so sehr, dass er es als Farbschema für seine
computergenerierten Zeichnungen verwendet . "Ich habe beschlossen, dass ich keine so ausgewogene Palette herausgeben kann, die in dunklen und hellen Farben gut aussieht", sagt er.
Das Solarized-Schema erschien zufällig. Es spiegelt eine Besessenheit mit den Details seines Schöpfers
Ethan Shunover wider . "Ich habe es erst veröffentlicht, als ich zu 1000% sicher war, dass mir alle Farben gefallen und dass sie alle mathematisch zusammenpassen", sagt Shunover. - Ich hatte viele Monitore, einige kalibriert, andere besonders verärgert. Manchmal habe ich es meiner Frau gezeigt, die dachte, ich würde ein bisschen damit umgehen. “
Zu viel Kontrast
Shunover arbeitete als Designer und Programmierer in Seattle, als er 2010 anfing, an Solarized zu arbeiten. Kurz zuvor änderte er das Betriebssystem und war enttäuscht von den Farbschemata, die mit den von ihm verwendeten Tools geliefert wurden. Viele Anwendungen boten nur ein einfaches "Schwarz auf Weiß" -Schema, das von alten Textcomputerterminals abgeleitet war. Shunover schien es jedoch, dass diese Farbschemata viel schärfer aussehen als die alten Monitore, die sie zu emulieren versuchen. Tatsache ist, dass der Hintergrund der alten Monitore der 1980er Jahre wirklich schwarz ist, sagt er. "Sie hatten weniger Kontrast." Heutige LCDs können dunklere und hellere Farben erzeugen.
Der optimale Kontrast für den Text auf dem Bildschirm ist ein strittiger Punkt. Viele Menschen mögen sehr unterschiedliche Muster. Shunover war jedoch nicht nur wegen des Kontrasts besorgt. Er mochte die Schemata mit geringem Kontrast nicht. Selbst die besten Themen verwendeten mindestens eine Farbe, die viel heller aussah als die anderen. Dies liegt daran, dass die scheinbare Helligkeit der Farbe vom Hintergrund abhängt. Mit anderen Worten, ein bestimmter Blauton erscheint je nach den ihn umgebenden Farben mehr oder weniger hell.
Dieses als
Helmholtz-Kohlrausch-Effekt bekannte Phänomen ist für Programmierer besonders ärgerlich, da Code-Schreibwerkzeuge Farben verwenden, um verschiedene Teile des Codes voneinander zu unterscheiden. In einem Webseitencode in einem typischen Texteditor, der das Solarized Dark-Schema verwendet, werden Links beispielsweise grün angezeigt. Formatierungssyntax wie Schräg, Blau und Kommentare, die Entwickler an sich selbst schreiben, sind grau. Im Idealfall sollten Farben dazu beitragen, diese Elemente untereinander zu unterscheiden, aber nicht ein Element sollte mehr hervorstechen als andere.
Shunover entschied sich für Farben, die nicht nur gut zusammen aussehen, sondern auch die gleiche scheinbare Helligkeit haben. Die Aufgabe wurde durch die Tatsache erschwert, dass er die gleichen Paletten für helle und dunkle Themen verwenden wollte. Daher brauchte er mehrere Monitore und langwierige Kontrollen.
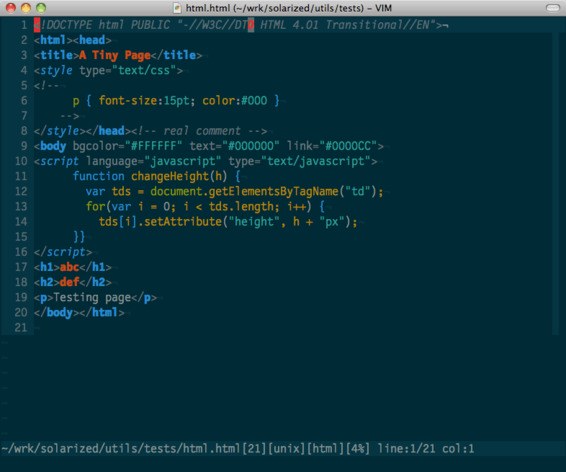
 Solarisierte Dunkelheit
Solarisierte Dunkelheit Solarisiertes Licht im Vim-Editor
Solarisiertes Licht im Vim-EditorShunover spricht viel über die mathematische Natur dieser Farbwahl, aber er hat aus persönlichen Gründen die Anfangsfarben Blau und Gelb gewählt. Blau erinnert ihn an seine langjährige Thalassophobie - Angst vor tiefem Wasser. Und obwohl er sagt, dass er keine anderen Manifestationen von
Synästhesie hat - wie den Klang von Blumen oder den Geschmack von Wörtern -, gibt ihm die gelbe Farbe Assoziationen, die mit den Geschmäcken und Gerüchen seiner Kindheit verbunden sind. "Meine Eltern sind Künstler und ich bin es nicht gewohnt, Dinge aus unbekannten Gründen auszuwählen", sagt er.
Auf dieser Grundlage begann Shunover, andere Blumen aufzunehmen, die genug - aber nicht zu viel - Kontrast zwischen den Elementen ergaben und den gleichen Kontrast in der hellen und dunklen Version beibehielten. Das Ergebnis ist eine Palette von 16 Farben, die auch invertiert dieselbe Beziehung beibehalten. "Ich denke, es ist ein bisschen wie das Komponieren von Musik mit einer begrenzten Anzahl von Noten", sagt Shunover. "In ihr ist etwas so Geistesabwesendes und Schönes."
Open Source Software wird immer beliebter
Shunover hat Solarized im April 2011 kostenlos über GitHub, eine Plattform zur Speicherung und Zusammenarbeit von Code, veröffentlicht. Er sagt, dass er nie Geld damit verdienen würde. "Es würde etwas Besonderes in ihr töten, einen Schatten auf sie werfen", sagt er. "Ich glaube an Open Source-Software, an die Veröffentlichung von etwas Besonderem für die Welt, damit jeder es nutzen kann."
Obwohl er das Farbschema in verschiedenen Anwendungen testete, veröffentlichte Shunover zunächst nur Themen für eine begrenzte Anzahl von Tools, die er beispielsweise für den Vim-Editor und den Mutt-Text-E-Mail-Client verwendete. Er kündigte die Veröffentlichung des Solarized-Themas auf der Vim-Mailingliste an. Bald erschien das Projekt auf der Titelseite von Hacker News. Er mochte sofort die Programmierer, die bald damit beschäftigt waren, das Thema für andere Programmierwerkzeuge anzupassen. Im Jahr 2013 erschien Solarized Dark auf den Monitoren von Entwicklern in Facebook-Anzeigen - achten Sie auf dunkle Bildschirme und farbige Linien, die sie schneiden.
Solarized beginnt allmählich, Anwendungen zu durchdringen, die nicht nur für Geeks entwickelt wurden. Solarized wird optional im Ulysses MacOS-Textverarbeitungsprogramm angeboten. Das Farbschema wurde 2014 für Grafiken im N ++ - Videospiel verwendet. Das Notizprogramm von MicroPad bewirbt Solarized als eine seiner Funktionen auf der Website. "Solarized Dark für MicroPad ist besonders nützlich für die Nachtarbeit, die ich häufiger mache, als ich zugeben möchte", sagte der Programmersteller Nick Webster, ein Informatikstudent an der Victoria University in Wellington, Neuseeland.
Aber bis sie zu den gängigen Dingen wie beispielsweise dem Farbschema für eine große Webanwendung oder ein Softwarepaket kam. "Als Apple den Dunkelmodus für MacOS einführte, entschied ich, dass er cool ist", sagte Beer. "Aber ich möchte, dass es solarisiert wird."
Aber mit der zunehmenden Anzahl von Apps mit dunklen Themen wie Google Chrome, Facebook Messenger und Slack kann Solarized immer noch seinen Ruhm erringen.