Angular ist unser Hauptwerkzeug zum Schreiben einer TestMace- Anwendung. In einem der vorherigen Artikel haben wir das Thema Ivy Renderer angesprochen. Es ist Zeit, mehr darüber zu erfahren, wie sich Ivy vom vorherigen Motor unterscheidet.


Bei Nrwl warten wir seit einiger Zeit auf die Möglichkeiten, die Ivy uns und unseren Kunden bietet. Angular Ivy ist die neue Angular-Rendering-Engine, die sich grundlegend von allen ähnlichen Technologien gängiger Frameworks dadurch unterscheidet, dass sie das inkrementelle DOM verwendet.
Was ist inkrementelles DOM und wie unterscheidet es sich von virtuellem DOM?
Lassen Sie uns eine vergleichende Analyse durchführen und herausfinden, warum das inkrementelle DOM die richtige Lösung für Angular ist.
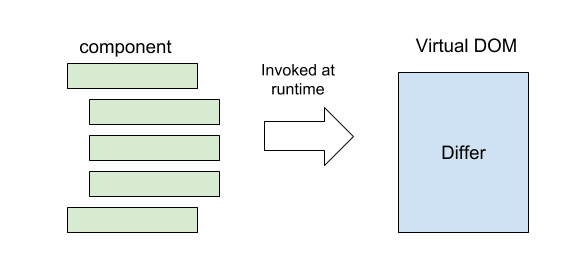
So funktioniert Virtual DOM
React ist ein weit verbreitetes Framework, das zum ersten Mal Virtual DOM verwendet. Die Grundidee lautet wie folgt:
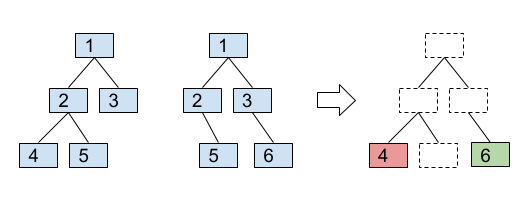
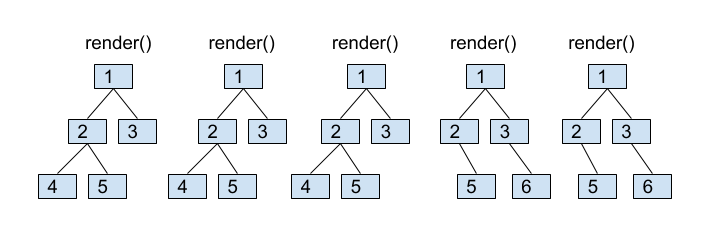
Jede Komponente erstellt beim Rendern einen neuen VDOM-Baum. React vergleicht den neuen Baum mit dem vorherigen und nimmt anschließend eine Reihe von Änderungen am Browser-DOM vor, um ihn mit dem neuen VDOM-Baum in Einklang zu bringen.

Virtual DOM bietet zwei Hauptvorteile:
- Die Möglichkeit, eine beliebige Programmiersprache zum Implementieren der Komponenten-Rendering-Funktion zu verwenden, und die fehlende Kompilierung. Reaktionsentwickler schreiben meistens in JSX, aber normales JavaScript ist in Ordnung.
- Durch das Rendern von Komponenten erhalten wir einen Wert, der beim Testen, Debuggen usw. nützlich sein kann.
Inkrementelles Dom
Das inkrementelle DOM wird von Google für interne Anforderungen verwendet. Seine Hauptidee ist folgende:
Jede Komponente wird zu einer Reihe von Anweisungen kompiliert, die DOM-Bäume erstellen und diese direkt aktualisieren, wenn sich Daten ändern.
Zum Beispiel diese Komponente:
todos.component.ts@Component({ selector: 'todos-cmp', template: ` <div *ngFor="let t of todos|async"> {{t.description}} </div> ` }) class TodosComponent { todos: Observable<Todo[]> = this.store.pipe(select('todos')); constructor(private store: Store<AppState>) {} }
Es wird zusammengestellt zu:
todos.component.js var TodosComponent = (function () { function TodosComponent(store) { this.store = store; this.todos = this.store.pipe(select('todos')); } TodosComponent.ngComponentDef = defineComponent({ type: TodosComponent, selectors: [["todos-cmp"]], factory: function TodosComponent_Factory(t) { return new (t || TodosComponent)(directiveInject(Store)); }, consts: 2, vars: 3, template: function TodosComponent_Template(rf, ctx) { if (rf & 1) {
Die Vorlagenfunktion enthält Anweisungen zum Rendern und Aktualisieren des DOM. Bitte beachten Sie, dass die Anweisungen nicht von der Framework-Rendering-Engine interpretiert werden. Sie sind die Rendering-Engine.
Vorteile von inkrementellem DOM
Warum hat sich Google für das inkrementelle DOM und nicht für das virtuelle DOM entschieden?
Die von ihnen festgelegte Aufgabe besteht darin, Anwendungen auf Mobilgeräten eine gute Leistung zu bringen. Daher war es notwendig, die Größe des Bundles und den Speicherbedarf zu optimieren.
So lösen Sie die oben genannten Aufgaben:
- Die Rendering-Engine muss baumschüttelnd sein
- Die Rendering-Engine sollte nicht viel Speicher verbrauchen
Inkrementelle DOM- und Baumschüttelbarkeit
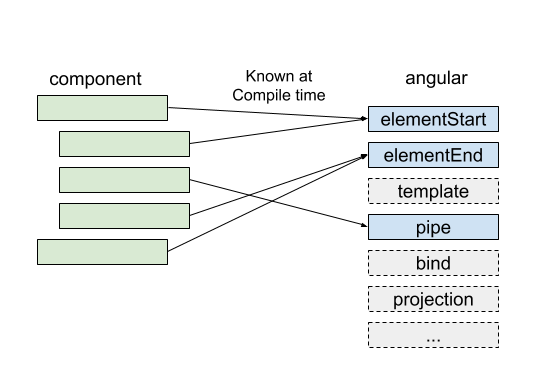
Bei Verwendung eines inkrementellen DOM interpretiert das Framework die Komponente nicht. Stattdessen verweist die Komponente auf Anweisungen. Wenn eine Anweisung unberührt bleibt, wird sie in Zukunft nicht mehr verwendet. Da diese Informationen zur Kompilierungszeit bekannt sind, können Sie nicht verwendete Anweisungen aus dem Bundle ausschließen.

Für Virtual DOM ist ein Interpreter erforderlich. Zum Zeitpunkt der Kompilierung ist nicht bekannt, welcher Teil davon benötigt wird und welcher nicht, daher ist es notwendig, ihn vollständig in den Browser zu fahren.

Inkrementeller DOM- und Speicherverbrauch
Virtual DOM erstellt bei jedem erneuten Rendern einen vollständigen Baum von Grund auf neu.

Das inkrementelle DOM benötigt keinen Speicher, um die Ansicht erneut zu rendern, wenn keine Änderungen am DOM vorgenommen werden. Der Speicher muss nur zugewiesen werden, wenn DOM-Knoten hinzugefügt oder gelöscht werden, und die Menge des zugewiesenen Speichers ist proportional zu den am DOM vorgenommenen Änderungen.

Da die meisten Aufrufe von Rendering / Template keine Änderungen vornehmen (oder die von ihnen vorgenommenen Änderungen geringfügig sind), werden erhebliche Speichereinsparungen erzielt.
Inkrementelles DOM gewonnen?
Natürlich ist nicht alles so einfach. Beispielsweise bietet die Tatsache, dass eine Renderfunktion einen Wert zurückgibt, hervorragende Funktionen, beispielsweise beim Testen. Andererseits vereinfacht die schrittweise Ausführung von Anweisungen mit Firefox DevTools das Debuggen und Profiling der Leistung. Die Ergonomie einer bestimmten Methode hängt vom verwendeten Framework und den Vorlieben des Entwicklers ab.
Efeu + Inkrementelles DOM =?
Angular basiert seit jeher auf der Verwendung von HTML und Vorlagen (vor einigen Jahren veröffentlichte ich einen Beitrag, in dem ich meine Gedanken zur Unterstützung dieser Lösung und ihrer langfristigen Wirksamkeit darlegte). Deshalb wird die Haupttrumpfkarte Virtual DOM für Angular niemals ein Gewinner sein.
Angesichts all dessen, der Verwackelbarkeit der Bäume und des geringen Speicherverbrauchs finde ich es ratsam, das inkrementelle DOM als Grundlage für die neue Rendering-Engine zu verwenden.

Wenn Sie Informationen zu Angular, Schulungen oder Support benötigen, können Sie hier unsere Kundendienstmethoden nachlesen
