
Hallo habrozhiteli! Der Zweck dieses Buches ist es, Ihnen das Wissen zu vermitteln, mit dem Sie ohne zu zögern an einem Projekt teilnehmen können, das diese Bibliothek verwendet. Das Buch richtet sich an alle, die Vue.js lernen möchten und Erfahrung mit JavaScript, HTML und CSS haben. Sie müssen nicht über fundierte Kenntnisse in diesem Bereich verfügen, aber das Verständnis der Grundlagen wie Arrays, Variablen, Schleifen und HTML-Elemente schadet nicht.
Unter dem Schnitt befindet sich eine Passage in Form des Vuex-Kapitels, die beschreibt: Wie ist der Zustand? die Verwendung von Gettern; Implementierung von Mutationen; Hinzufügen von Aktionen; mit Vuex-Hilfsmethoden arbeiten; Module und Projekteinrichtung.
10.1. Warum brauchen wir Vuex?
Die Vuex-Bibliothek verwaltet den Status. Es speichert es zentral, wodurch es einfach ist, auf alle Komponenten zuzugreifen. Status sind Informationen oder Daten, die die Anwendung unterstützen. Dies ist wichtig, da wir einen zuverlässigen und verständlichen Mechanismus für die Arbeit mit diesen Informationen benötigen.
Wenn Sie bereits Erfahrung mit anderen Frameworks zum Erstellen von Anwendungen mit nur einer Seite haben, sind einige dieser Konzepte möglicherweise bekannt. Beispielsweise verwendet React ein ähnliches Statusverwaltungssystem namens Redux. Vuex und Redux werden vom Flux-Projekt beeinflusst. Dies ist die von Facebook vorgeschlagene Architektur, die die Erstellung von Client-Webanwendungen vereinfachen soll. Es trägt zur Bewegung von Daten in eine Richtung bei: von Aktionen zum Dispatcher, dann zum Speicher und am Ende zur Ansicht. Mit diesem Ansatz können Sie den Status vom Rest der Anwendung trennen und synchrone Aktualisierungen fördern. Weitere Informationen zu Flux finden Sie in der offiziellen Dokumentation unter facebook.imtqy.com/flux/docs/overview.html.
Vuex arbeitet nach dem gleichen Prinzip und hilft dabei, den Zustand vorhersehbar und synchron zu ändern. Entwickler müssen sich keine Gedanken über die Folgen der Aktualisierung des Status mit synchronen und asynchronen Funktionen machen. Stellen Sie sich vor, wir interagieren mit einer Server-API, die Daten im JSON-Format zurückgibt. Was passiert, wenn diese Daten gleichzeitig von einer Drittanbieter-Bibliothek geändert werden? Wir wollen kein unvorhersehbares Ergebnis. Vuex hilft, solche Situationen zu vermeiden, indem asynchrone Änderungen eliminiert werden.
Sie fragen sich wahrscheinlich, warum wir die Vuex-Bibliothek überhaupt brauchen. Am Ende können Sie mit Vue.js Informationen an Komponenten übergeben. Wie Sie aus früheren Kapiteln wissen, sind hierfür Eingabeparameter und Benutzerereignisse vorgesehen. Wir könnten sogar einen eigenen Ereignisbus für die Datenübertragung und die Kommunikation zwischen Komponenten erstellen. Ein Beispiel für einen solchen Mechanismus ist in Abb. 1 dargestellt. 10.1.
Dies wäre für kleine Anwendungen mit einer Handvoll Komponenten geeignet. In diesem Fall müssen Sie Informationen nur an wenige Empfänger übertragen. Was aber, wenn die Anwendung größer, komplexer und vielschichtiger ist? Es ist klar, dass es in einem großen Projekt nicht so einfach ist, alle Rückruffunktionen, Eingabeparameter und Ereignisse im Auge zu behalten.
Nur für solche Situationen wurde die Vuex-Bibliothek erstellt. Sie können die Arbeit mit dem Status in Form eines zentralen Repositorys organisieren. Stellen Sie sich ein Szenario vor, über das Sie nachdenken sollten. Zum Beispiel arbeiten wir an einem Blog mit Artikeln und Kommentaren, die Sie erstellen, bearbeiten und löschen können. Gleichzeitig verfügen wir über ein Administrationsfenster, in dem Sie Benutzer blockieren und hinzufügen können.
Mal sehen, wie dies mit Vuex implementiert wird. In Abb. Abbildung 10.2 zeigt, dass die EditBio-Komponente ein untergeordnetes Element des Admin-Panels ist. Er benötigt Zugriff auf Benutzerinformationen, damit er diese aktualisieren kann. In Zusammenarbeit mit Vuex können wir auf das zentrale Repository zugreifen, die Daten ändern und die Änderungen direkt über die EditBio-Komponente speichern. Dies ist viel besser, als Informationen von der Stamminstanz von Vue.js an die Admin-Komponente und dann mithilfe der Eingabeparameter an EditBio zu übergeben. Es wäre schwierig für uns, Daten an verschiedenen Orten im Auge zu behalten.
Die Verwendung von Vuex hat jedoch einen Preis in Form von zusätzlichem Boilerplate-Code und Komplexität der Anwendungsstruktur. Wie bereits erwähnt, ist es besser, diese Bibliothek nicht in einfachen Projekten zu verwenden, die aus mehreren Komponenten bestehen. Das wahre Potenzial zeigt sich in großen Anwendungen mit einem komplexeren Zustand.
10.2. Zustand und Mutation in Vuex
Vuex speichert den Status der gesamten Anwendung in einem einzelnen Objekt, das auch als einzelne Wahrheitsquelle bezeichnet wird. Wie der Name schon sagt, werden alle Daten an einem Ort gesammelt und nicht in anderen Teilen des Codes dupliziert.
TIPP
Es ist erwähnenswert, dass wir nicht alle unsere Daten in Vuex speichern müssen. Einzelne Komponenten können ihren eigenen lokalen Status haben. In bestimmten Situationen ist dies vorzuziehen. Ihre Komponente enthält beispielsweise eine Variable, die nur in ihr verwendet wird. Sie muss vor Ort bleiben.
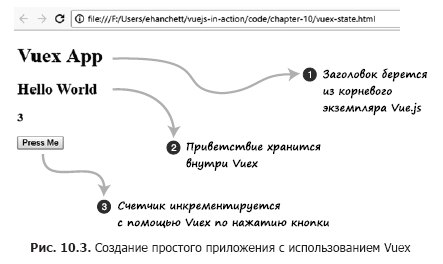
Betrachten Sie ein einfaches Beispiel für die Arbeit mit state in Vuex. Unser gesamter Code wird in einer Datei abgelegt. Später erfahren Sie, wie Sie mithilfe der Vue-CLI Vuex zu einem Projekt hinzufügen. Öffnen Sie einen Texteditor und erstellen Sie die Datei vuex-state.html. Wir zeigen eine Nachricht im zentralen Repository und einen Zähler an. Das Ergebnis ist in Abb. 2 dargestellt. 10.3.

Fügen Sie zunächst Skript-Tags mit Links zu Vue und Vuex hinzu. Erstellen Sie dann das HTML-Markup. Wir werden die Tags H1, H2, H3 und Button verwenden. Das Tag h1 zeigt den Header mit einer lokalen Variablen an, die in der Instanz Vue.js. deklariert ist. Die Begrüßungs- und Zählernachrichten werden als berechnete Eigenschaften basierend auf dem Vuex-Repository ausgeführt.
Das Schaltflächenelement löst eine Inkrementierungsaktion aus. Kopieren Sie den Code aus Listing 10.1 in die Datei vuex-state.html.
Wenn Sie mit dem HTML-Markup fertig sind, beginnen wir mit der Erstellung des Vuex-Repositorys. Es enthält alle Anwendungsdaten, einschließlich der Eigenschaften msg und count.
Um den Status zu aktualisieren, verwenden wir Mutationen. Dies ist so etwas wie Setter aus anderen Programmiersprachen. Der Setter setzt den Wert, die Mutation aktualisiert den Status des Programms. In Vuex müssen Mutationen synchron sein. In unserem Beispiel wird der Zähler nur auf Knopfdruck erhöht, sodass Sie sich keine Gedanken über asynchronen Code machen müssen (später werden wir Maßnahmen in Betracht ziehen, die zur Lösung von Problemen mit der Asynchronität beitragen).
Erstellen Sie eine Inkrementierungsfunktion innerhalb des Mutationsobjekts, die den Status erhöht. Nehmen Sie den Code in Listing 10.2 und fügen Sie ihn am Ende der Datei vuex-state.html ein.
Also haben wir HTML-Markup und Vuex-Repository vorbereitet. Jetzt können Sie eine Logik hinzufügen, die sie verbindet. Wir möchten, dass die Vorlage die Nachrichten- und Zählerwerte anzeigt, die Teil des Vuex-Status sind. Außerdem muss der Zähler aktualisiert werden.
Erstellen Sie eine Instanz von Vue.js mit einer neuen Datenfunktion, die eine lokale Header-Eigenschaft mit dem Text der Vuex-App zurückgibt. Fügen Sie im berechneten Abschnitt die berechneten Eigenschaften welcome und counter hinzu. Der erste gibt store.state.msg zurück und der zweite - store.state.count.
Schließlich müssen Sie eine Methode namens Inkrement hinzufügen. Im Vuex-Repository wurde eine Mutation deklariert, die wir jedoch nicht direkt zum Aktualisieren des Status verwenden können. Hierfür steht eine spezielle Commit-Funktion zur Verfügung. Es weist Vuex an, das Repository zu aktualisieren, und speichert dadurch die Änderungen. Der Ausdruck store.commit ('Inkrement') führt die Mutation durch. Fügen Sie das folgende Snippet (Listing 10.3) unmittelbar nach dem in Listing 10.2 erstellten Code ein.
Dies ist eine vollwertige Arbeitsanwendung, die auf Vuex basiert! Versuchen Sie, die Taste zu drücken - jedes Mal, wenn Sie den Zähler drücken, sollte er um 1 erhöht werden.
Aktualisieren Sie den Code so, dass durch Drücken der Taste der Zähler um 10 erhöht wird. Wenn Sie sich die Inkrementmutation genau ansehen, werden Sie feststellen, dass nur ein Argument erforderlich ist: state. Lassen Sie uns einen anderen übergeben - nennen wir ihn Nutzlast. Es wird von der Inkrementmethode übergeben, die in der Stamminstanz von Vue.js erstellt wird.
Kopieren Sie den Inhalt von vuex-state.html in die neue Datei vuex-state-pass.html. Am Beispiel dieser Anwendung zeigen wir, wie Argumente übergeben werden.
Wie Sie in Listing 10.4 sehen können, müssen nur das Mutationsobjekt und die Inkrementierungsmethode aktualisiert werden. Fügen Sie dem Mutationsinkrement ein weiteres Argument hinzu, das als Nutzlast bezeichnet wird. Dies ist der Wert, um den sich state.count erhöht. Suchen Sie den Aufruf von store.commit in der Inkrementierungsmethode und geben Sie 10 als zweites Argument an. Aktualisieren Sie die Datei vuex-state.html wie unten gezeigt.
Speichern Sie die Datei vuex-state-pass.html und öffnen Sie sie in einem Browser. Wenn Sie nun die Taste drücken, sollte sich der Zähler um 10 und nicht um 1 erhöhen. Wenn ein Fehler aufgetreten ist, überprüfen Sie die Browserkonsole und stellen Sie sicher, dass keine Tippfehler vorliegen.
10.3. Getter und Aktionen
Im vorherigen Beispiel haben wir direkt über die berechneten Eigenschaften auf das Geschäft zugegriffen. Aber was wäre, wenn wir mehrere Komponenten hätten, die denselben Zugriff benötigen? Angenommen, wir möchten eine Begrüßungsnachricht in Großbuchstaben anzeigen. In diesem Fall helfen uns Getter.
Getter sind Teil von Vuex. Mit ihnen können Sie in allen Komponenten einen einheitlichen Statuszugriff implementieren. Nehmen wir ein Beispiel aus Abschnitt 10.2 und anstatt über berechnete Eigenschaften direkt auf das Repository zuzugreifen, verwenden wir Getter. Außerdem lassen wir den Getter für die msg-Eigenschaft alle Buchstaben in Großbuchstaben übersetzen.
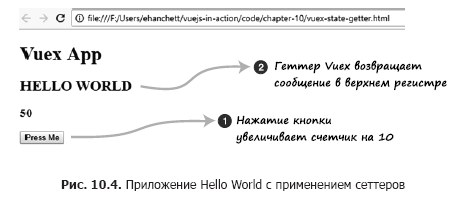
Kopieren Sie den Inhalt der Datei vuex-state-pass.html nach vuex-state-getter-action.html. Lassen Sie den HTML-Code unverändert, um die Aufgabe zu vereinfachen. Am Ende sollten Sie etwas Ähnliches wie Abb. 10.4.

Wie Sie sehen können, wird die Nachricht "Hallo Welt" jetzt in Worten angezeigt. Durch Drücken der Taste Press Me wird der Zähler auf die gleiche Weise wie im vorherigen Beispiel erhöht.
Suchen Sie das Vuex.Store-Konstrukt in der neuen Datei vuex-state-getter-action.html direkt unter dem Tag

Fügen Sie nach Mutationen, die als Getter bezeichnet werden, ein neues Objekt hinzu. Erstellen Sie die Methoden msg und count in diesem Objekt, wie in Listing 10.5 gezeigt. Beide Methoden akzeptieren dasselbe Statusargument.
Der msg getter gibt state.msg.toUppercase () zurück. Dank dessen wird die Nachricht immer in Großbuchstaben angezeigt. Im get getter geben wir state.count zurück. Nach dem Hinzufügen von Gettern unterhalb der Mutationen sollte die Datei vuex-state-getter-action.html folgendermaßen aussehen.
Aktionen sind ein weiterer wesentlicher Bestandteil von Vuex. Ich habe bereits erwähnt, dass Mutationen synchron sein müssen. Aber was ist, wenn wir mit asynchronem Code arbeiten? Wie können asynchrone Anrufe den Status ändern? Vuex-Aktionen helfen uns dabei.
Stellen Sie sich vor, die Anwendung greift auf den Server zu und wartet auf eine Antwort. Dies ist ein Beispiel für eine asynchrone Aktion. Leider sind Mutationen asynchron, daher können wir sie hier nicht verwenden. Fügen Sie stattdessen eine asynchrone Operation hinzu, die auf der Vuex-Aktion basiert.
Verwenden Sie die Funktion setTimeout, um eine Verzögerung zu erstellen. Öffnen Sie die Datei vuex-state-getter-action.html und fügen Sie das Aktionsobjekt unmittelbar nach getters hinzu. Platzieren Sie in diesem Objekt die Inkrementierungsaktion, die die Kontext- und Nutzlastargumente verwendet. Im Kontext speichern wir die Änderungen. Platzieren Sie die Operation context.commit in setTimeout. Auf diese Weise simulieren wir eine Verzögerung auf dem Server. Wir können das Payload-Argument auch an context.commit übergeben, das dann in die Mutation gelangt. Aktualisieren Sie den Code basierend auf Listing 10.6.
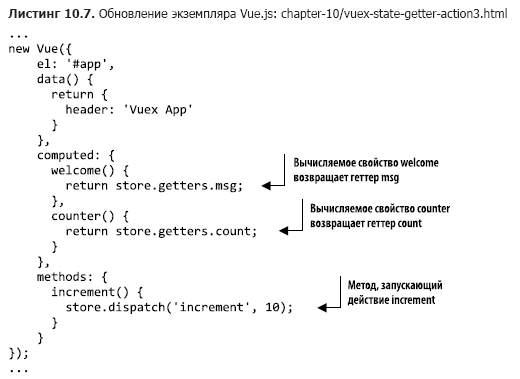
Nach dem Aktualisieren von Vuex.Store können Sie mit der Stamminstanz von Vue.js fortfahren. Die berechnete Eigenschaft greift nicht wie zuvor direkt auf den Speicher zu, sondern verwendet Getter. Wir modifizieren auch die Inkrementierungsmethode. Um auf die neue Vuex-Eigenschaft zuzugreifen, die wir zuvor erstellt haben, wird der Aufruf store.dispatch ('increment', 10) verwendet.
Das erste Argument für den Versandaufruf ist der Name der Aktion, und das zweite Argument enthält immer zusätzliche Daten, die an diese Aktion übergeben werden.
TIPP
Zusätzliche Daten können eine reguläre Variable oder sogar ein Objekt sein.
Aktualisieren Sie die Instanz Vue.js in der Datei vuex-state-getter-action.html, wie in Listing 10.7 gezeigt.

Laden Sie die Anwendung herunter und drücken Sie die Taste mehrmals. Sie sollten eine Verzögerung bemerken, aber der Zähler erhöht sich nach jedem Drücken um 10.
10.4. Verwenden von Vuex in einem Zoohandlungsprojekt mithilfe von Vue-CLI
Kehren wir zu dem Tierhandlungsprojekt zurück, an dem wir gearbeitet haben. Wenn Sie es nicht vergessen haben, haben wir uns entschlossen, Animationen und Übergänge hinzuzufügen. Jetzt integrieren wir die Vuex-Bibliothek, die wir zuvor kennengelernt haben.
Wir übertragen die Daten der Ware ins Lager. Wie Sie sich aus den vorherigen Kapiteln erinnern, wurden die Daten im erstellten Hook in der Hauptkomponente initialisiert. Jetzt sollte dieser Hook ein neues Ereignis generieren, das das Vuex-Repository initialisiert. Wir werden auch die berechneten Eigenschaftsprodukte hinzufügen, die Produkte mit dem Getter abrufen (wir werden sie später erstellen). Das Endergebnis sieht wie in Abb. 10.5.
10.4.1. Installieren Sie Vuex mit Vue-CLI
Installieren Sie zuerst Vuex! Dies ist ein einfacher Vorgang. Bereiten Sie die neueste Version der Zoohandlung vor, an der wir in Kapitel 8 gearbeitet haben. Sie können auch den gesamten Code für dieses Kapitel auf GitHub unter github.com/ErikCH/VuejsInActionCode herunterladen.
Öffnen Sie ein Terminalfenster und wechseln Sie in das Stammverzeichnis des Projekts. Führen Sie den folgenden Befehl aus, um die neueste Version von Vuex zu installieren:
$ npm install vuex
und speichern Sie den Datensatz darüber in der Datei package.json der Zoohandlung.
Jetzt müssen Sie den Speicher zur Datei main.js hinzufügen, die sich im Ordner src befindet. Das Repository selbst existiert noch nicht, aber wir importieren es trotzdem. Normalerweise befindet es sich in der Datei src / store / store.js, aber Sie können einen anderen Pfad wählen - alle Entwickler haben ihre eigenen Einstellungen. Lassen Sie uns auf die allgemein akzeptierte Option eingehen. Später in diesem Kapitel werden wir eine alternative Verzeichnisstruktur unter Verwendung von Modulen diskutieren.
Sie müssen der Stamminstanz von Vue.js unterhalb des Routers Speicher hinzufügen, wie in Listing 10.8 gezeigt. Übrigens verwenden wir den ES6-Standard, daher kann store: store auf store gekürzt werden.
Nachdem Sie den Speicher mit der Root-Instanz verbunden haben, können Sie von jedem Teil der Anwendung aus darauf zugreifen. Erstellen Sie die Datei src / store / store.js. Darin platzieren wir das Vuex-Repository mit Informationen zu den von der Zoohandlung angebotenen Produkten. Fügen Sie oben zwei Importanweisungen hinzu, eine für Vue und Vuex. Geben Sie dann Vue.use (Vuex) an, um alles zusammenzusetzen.
Wir haben das Repository in der Datei main.js aus ./store/store importiert. Jetzt müssen Sie das Speicherobjekt in store.js exportieren. Wie Sie in Listing 10.9 sehen können, exportieren wir einen konstanten Speicherwert, der Vuex.Store entspricht.
Fügen Sie zunächst Objekte mit Status und Mutationen hinzu. Der Status enthält ein leeres Objekt namens products. Bald werden wir es mit der initStore-Methode füllen. Die Mutation heißt SET_STORE und ordnet die übertragenen Waren der Eigenschaft state.products zu. Fügen Sie den Code aus der folgenden Liste in die soeben erstellte Datei src / store / store.js ein.
Wir müssen eine Aktion und einen Getter im Repository erstellen. Ein Getter gibt ein Produktobjekt zurück. Die Aktion ist etwas komplizierter. Sie sollten den erstellten Hook, der die Datei static / products.json mit Axios liest, auf das Aktionsobjekt in Vuex übertragen.
Ich habe bereits erwähnt, dass Mutationen synchron sein müssen und dass nur Aktionen in Vuex asynchronen Code akzeptieren können. Um diese Einschränkung zu umgehen, fügen Sie den Axios-Code in die Vuex-Aktion ein.
Erstellen Sie ein Aktionsobjekt in der Datei store.js und fügen Sie die initStore-Methode hinzu. Kopieren Sie den Inhalt des erstellten Hooks aus der Datei components / Main.vue in diese Methode. Anstatt dem Produktobjekt response.data.products zuzuweisen, rufen wir die Mutation mit der Commit-Funktion auf. Übergeben Sie response.data.products als Argument an SET_STORE. Der resultierende Code sollte folgendermaßen aussehen (Listing 10.10).
Wir sind fast fertig, wir müssen nur die Datei Main.vue aktualisieren und die Waren vom lokalen Produktobjekt in das Vuex-Repository übertragen. Öffnen Sie die Datei src / components / Main.vue und suchen Sie die Datenfunktion. Entfernen Sie die Linienprodukte: {}. Wir werden von dem berechneten Eigentum, das das Geschäft zurückgibt, auf die Waren zugreifen.
Suchen Sie die berechneten Eigenschaften cartItemCount und sortedProducts in Main.vue. Sie sollten direkt nach dem Methodenabschnitt stehen. Fügen Sie die Eigenschaft products hinzu und lassen Sie sie den gleichnamigen Getter zurückgeben.
Wir haben das Repository mit der Stamminstanz von Vue.js in der Datei main.js verbunden, sodass wir es nicht mehr importieren müssen. Darüber hinaus ist bei Verwendung von Vue-CLI der Speicher immer in Form dieses. $ Store verfügbar. Vergessen Sie nicht das $ -Zeichen, da sonst ein Fehler auftritt. Fügen Sie die Eigenschaft für berechnete Produkte hinzu, wie in Listing 10.11 gezeigt.
Suchen Sie den erstellten Hook, in dem das Produktobjekt initialisiert wird, und löschen Sie dessen Inhalt. Fügen Sie stattdessen den zuvor erstellten initStore-Aktionsaufruf in das Vuex-Repository ein. Verwenden Sie zum Aufrufen einer Aktion die Versandfunktion wie im vorherigen Beispiel. Listing 10.12 zeigt, wie der erstellte Hook nach dem Aktualisieren der Datei Main.vue aussehen sollte.
Das sollte reichen. Führen Sie den Befehl npm run dev im Terminal aus, und auf dem Bildschirm sollte ein Fenster mit der Pet Store-Anwendung angezeigt werden. Versuchen Sie, die Waren in den Warenkorb zu legen und stellen Sie sicher, dass alles so funktioniert, wie es sollte. Wenn etwas schief gelaufen ist, suchen Sie in der Konsole nach Fehlern. In der Datei src / store / store.js können Sie anstelle von Vuex.store versehentlich Vuex.Store eingeben. Denken Sie daran!
10.5. Hilfsmethoden Vuex
Vuex bietet praktische Hilfsmethoden, die den Code präziser gestalten und das Hinzufügen derselben Getter, Setter, Mutationen und Aktionen überflüssig machen. Eine vollständige Liste der Vuex-Hilfsmethoden finden Sie im offiziellen Handbuch unter vuex.vuejs.org/guide/core-concepts.html. Mal sehen, wie sie funktionieren.
Die wichtigste Hilfsmethode, die Sie kennen sollten, heißt mapGetters. Es wird verwendet, um alle verfügbaren Getter zum berechneten Abschnitt hinzuzufügen, und erfordert nicht, dass jeder von ihnen aufgelistet wird. Bevor Sie es verwenden können, müssen Sie es in die Komponente importieren. Kehren Sie erneut zur Zoohandlung zurück und fügen Sie die mapGetters-Methode hinzu.
Öffnen Sie die Datei src / components / Main.vue und suchen Sie das Skript-Tag. Irgendwo in diesem Tag sollte die Header-Komponente importiert werden. Verbinden Sie mapGetters sofort nach diesem Import, wie in Listing 10.13 gezeigt.
Jetzt müssen Sie die berechnete Eigenschaft aktualisieren. Suchen Sie die Produktfunktion im berechneten Abschnitt und fügen Sie das mapGetters-Objekt an seiner Stelle ein.
mapGetters ist ein eindeutiges Objekt. Für den ordnungsgemäßen Betrieb muss der Spread-Operator von ES6 verwendet werden. Er erweitert den Ausdruck in einer Situation, in der Argumente erwartet werden (null oder mehr). Weitere Informationen zu dieser Syntax finden Sie in der MDN-Dokumentation unter
developer.mozilla.org/en/docs/Web/JavaScript/Reference/Operators/Spread_syntax .
mapGetters stellt sicher, dass alle Getter als berechnete Eigenschaften hinzugefügt werden. Dies ist eine viel einfachere und elegantere Methode als das Schreiben einer separaten berechneten Eigenschaft für jeden Getter. Alle Getter werden im mapGetters-Array aufgelistet. Fügen Sie diese Hilfsmethode zur Datei Main.vue hinzu (Listing 10.14).
Nach dem Ausführen des Befehls npm run dev sollte die Zoohandlung wie zuvor funktionieren. Die MapGetters-Hilfsmethode sieht bisher nicht sehr nützlich aus, aber je mehr Getter wir hinzufügen, desto mehr Zeit wird gespart.
Es gibt drei weitere Hilfsmethoden, die Sie kennen sollten: mapState, mapMutations und mapActions. Sie funktionieren alle auf ähnliche Weise und reduzieren die Menge an Boilerplate-Code, die Sie manuell schreiben müssen.
Stellen Sie sich vor, Ihr Repository enthält mehrere Daten und der Zugriff auf den Status erfolgt direkt von der Komponente aus, ohne dass Getter verwendet werden. In diesem Fall können Sie die mapState-Methode im berechneten Abschnitt verwenden (Listing 10.15).
Stellen Sie sich nun vor, Sie müssen mehrere Mutationen in einer Komponente verwenden. Verwenden Sie zur Vereinfachung dieses Vorgangs die Hilfsmethode mapMutations (Listing 10.16), wie dies bei mapState und mapGetters der Fall ist. Next mut1 bindet this.mut1 () an this. $ Store.commit ('mut1').
Betrachten Sie abschließend die Hilfsmethode mapActions. Sie können der Anwendung Vuex-Aktionen hinzufügen, ohne dass Methoden mit jeweils Versandaufrufen erstellt werden müssen. Stellen Sie sich zum vorherigen Beispiel vor, die Anwendung enthält einige asynchrone Operationen. Da die Verwendung von Mutationen ausgeschlossen ist, müssen wir Maßnahmen ergreifen. Nachdem Sie sie in Vuex erstellt haben, müssen Sie im Methodenobjekt der Komponente auf sie zugreifen. Dieses Problem kann mit mapActions gelöst werden. act1 bindet this.act1 () an this. $ store.dispatch ('act1'), wie in Listing 10.17 gezeigt.

Betrachten Sie abschließend die Hilfsmethode mapActions. Sie können der Anwendung Vuex-Aktionen hinzufügen, ohne dass Methoden mit jeweils Versandaufrufen erstellt werden müssen. Stellen Sie sich zum vorherigen Beispiel vor, die Anwendung enthält einige asynchrone Operationen. Da die Verwendung von Mutationen ausgeschlossen ist, müssen wir Maßnahmen ergreifen. Nachdem Sie sie in Vuex erstellt haben, müssen Sie im Methodenobjekt der Komponente auf sie zugreifen. Dieses Problem kann mit mapActions gelöst werden. act1 bindet this.act1 () an this. $ store.dispatch ('act1'), wie in Listing 10.17 gezeigt.
Wenn die Anwendung wächst, werden diese Hilfsmethoden immer nützlicher und reduzieren die Menge an Code, die geschrieben werden muss. Beachten Sie, dass Sie die Eigenschaftsnamen in Ihrem Repository durchdenken müssen, da Sie mithilfe von Hilfsmethoden in Komponenten darauf zugreifen können.
10.6. Kurze Einführung in Module
Zu Beginn dieses Kapitels haben wir die Datei store.js im Verzeichnis src / store erstellt. Für ein kleines Projekt ist dieser Ansatz durchaus angemessen. Aber was ist, wenn es sich um eine viel größere Anwendung handelt? Die Datei store.js wächst schnell und es wird schwierig sein, alles zu verfolgen, was darin passiert.
Um dieses Problem zu lösen, bietet Vuex das Konzept von Modulen an. Mit Modulen können Sie den Speicher in mehrere kleinere Teile aufteilen. Jedes Modul hat seine eigenen Zustände, Mutationen, Aktionen und Getter. Sie können sie sogar ineinander verschachteln.
Wir schreiben die Zoohandlung mit Modulen neu. Die Datei store.js bleibt erhalten, daneben sollten Sie jedoch den Modulordner erstellen und dort die Datei products.js ablegen. Die Verzeichnisstruktur sollte wie in Abb. 1 aussehen. 10.6.

In products.js müssen Sie vier Objekte erstellen: Status, Getter, Aktionen und Mutationen. Der Inhalt von jedem von ihnen sollte aus der Datei store.js kopiert werden.
Öffnen Sie die Datei src / store / store.js und kopieren Sie den Code daraus. Wenn Sie fertig sind, sollte die Datei products.js folgendermaßen aussehen (Listing 10.18).
Jetzt müssen wir den gesamten Code exportieren, den wir der Datei product.js hinzugefügt haben. Dadurch wird es in store.js importiert. Fügen Sie am Ende der Datei den Standardausdruck für den Ausdrucksexport hinzu. Dies ist eine Exportanweisung im ES6-Format, mit der Sie diesen Code aus anderen Dateien importieren können (Listing 10.19).
Die Datei store.js sollte aktualisiert werden. Fügen Sie ein Modulobjekt hinzu, in dem Sie alle neuen Module auflisten können. Denken Sie daran, die zuvor erstellte Modul- / Produktdatei zu importieren.
Unser Beispiel enthält nur ein Modul. Fügen Sie es daher sofort zum Modulobjekt hinzu. Sie müssen auch alles Unnötige aus Vuex.Store entfernen, wie in Listing 10.20 gezeigt.
Durch den Import der Module haben wir den Refactoring-Prozess abgeschlossen. Nach dem Aktualisieren der Seite sollte die Anwendung genau wie zuvor funktionieren.
Namespaces in Vuex
In einigen großen Projekten kann die Modularisierung bestimmte Probleme verursachen. Wenn neue Module hinzugefügt werden, können Konflikte mit den Namen von Aktionen, Gettern, Mutationen und Statuseigenschaften auftreten. Beispielsweise können Sie versehentlich zwei Gettern in verschiedenen Dateien denselben Namen zuweisen. Und da sich in Vuex alles in einem globalen globalen Namespace befindet, tritt in der Konsole ein doppelter Schlüsselfehler auf.
Um dieses Problem zu vermeiden, platzieren Sie jedes Modul in einem separaten Namespace. Geben Sie dazu einfach "namespaced: true" oben in Vuex.store an. Weitere Informationen zu dieser Funktion finden Sie in der offiziellen Vuex-Dokumentation unter vuex.vuejs.org/en/guide/modules.html.
»Weitere Informationen zum Buch finden Sie auf
der Website des Herausgebers»
Inhalt»
Auszug25%
Rabatt auf Gutschein für
Händler -
Vue.jsNach Zahlung der Papierversion des Buches wird eine elektronische Version des Buches per E-Mail verschickt.