
Derzeit beginnen immer mehr Unternehmen,
GraphQL zu verwenden. Dies ist eine relativ neue Technologie (genauer gesagt eine Abfragesprache), mit der vorhandene
REST- Probleme gelöst werden sollen.
Wenn Sie mit
GraphQL nicht vertraut
sind , empfehle ich, mit den Ressourcen zu beginnen:
In diesem Artikel möchte ich eines der Tools zum Auffinden von Schwachstellen in der GraphQL-API vorstellen. Wenn Sie nach Schwachstellen in der GraphQL-API gesucht haben, sind wahrscheinlich folgende Probleme aufgetreten:
- Anstelle der Dokumentation haben Sie ein riesiges unlesbares JSON (GraphQL-Schema).
- Die Webanwendung verwendet nur einen Teil der GraphQL-API, sodass nicht alle Daten und Endpunkte angezeigt werden.
Ein guter Helfer bei der Lösung dieser Probleme ist der
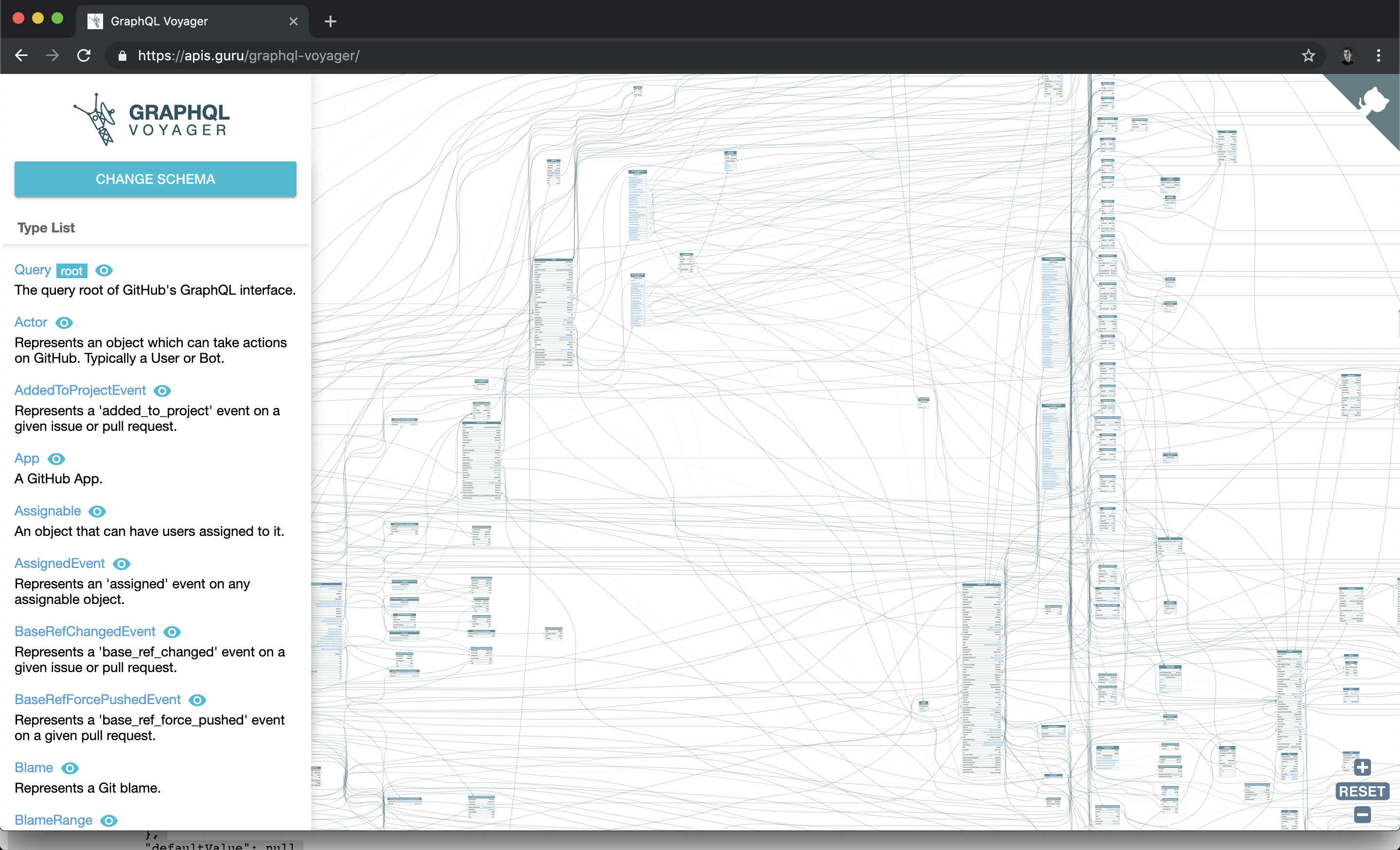
GraphQL Voyager , der das GraphQL-Schema rendert. Die Visualisierung erleichtert das Verständnis der GraphQL-API erheblich und hilft, Schwachstellen schneller zu finden.
Warum GraphQL Voyager verwenden?
Bevor wir nach Schwachstellen suchen, möchten wir wissen, welche Daten abgerufen werden können und welche Vorgänge mit der GraphQL-API ausgeführt werden können. In der Regel wird keine Dokumentationsseite angezeigt, da GraphQL die Dokumentation in sich enthält. Sie können die Dokumentation mithilfe einer speziellen Anforderung abrufen, die ein GraphQL-Schema zurückgibt, das alle öffentlichen Informationen zur GraphQL-API enthält (weitere Informationen hierzu).
Meistens ist ein Schema ein riesiger JSON, und es ist sehr schwierig, die API nur durch Lesen zu verstehen. Eine andere Sache ist eine visuelle Darstellung desselben JSON:
 JSON vs IMAGE
JSON vs IMAGEWie benutzt man GraphQL Voyager?
Zunächst müssen Sie die URL finden, unter der sich die GraphQL-API befindet. Es gibt verschiedene Möglichkeiten, dies zu tun:
- Anzeigen von Anforderungen vom Client (Browser, mobile Anwendung).
- Durchlaufen Sie die Standard-URLs für GraphQL. Zum Beispiel: / graphql, / api / graphql, ... (weitere URLs finden Sie hier https://medium.com/@localh0t/discovering-graphql-endpoints-and-sqli-vulnerabilities-5d39f26cea2e ).
- Eine Erwähnung finden Sie in der Dokumentation ( https://developer.github.com/v4/ ) oder in den Nachrichten ( https://medium.com/paypal-engineering/graphql-a-success-story-for-paypal-checkout-3482f724fb53 ).
Sobald Sie die URL für GraphQL-APIs gefunden haben, können Sie GraphQL Voyager verwenden. Es ist ziemlich einfach. Beispielsweise können Sie
SWAPI GraphQL in drei Schritten visualisieren:
Schritt 1. Kopieren Sie die Introspektionsabfrage (eine Abfrage, die ein Schema zurückgibt):
- Gehen Sie zu https://apis.guru/graphql-voyager/ .
- Klicken Sie auf "Benutzerdefiniertes Schema".
- Klicken Sie auf "Introspection-Abfrage kopieren".
Schritt 2. Führen Sie die Introspektionsabfrage aus:
- Gehen Sie zu https://graphql.imtqy.com/swapi-graphql .
- Fügen Sie eine Introspektionsabfrage in die Abfrage ein (linke Seite der Seite).
- Senden Sie eine Anfrage.
Schritt 3. Kopieren Sie das resultierende Diagramm (rechts auf der Seite) und fügen Sie es in Voyager ein.
Hinweis : Bestimmte Schritte können von API zu API unterschiedlich sein Abfragen in GraphQL können auf verschiedene Arten implementiert werden.
Danach haben Sie eine intuitive Oberfläche, die Folgendes enthält: ein Diagramm mit Objekten, ihren Feldern und Beziehungen zwischen Objekten.
 Jetzt ist es viel klarer
Jetzt ist es viel klarerSeien Sie nicht beunruhigt, wenn Sie ein großes Schema haben. Die GraphQL-API kann neben der REST-API viele Funktionen bieten. Daher wird es trotz der praktischen Darstellung noch einige Zeit dauern, bis alle Details untersucht sind.
Fazit
GraphQL Voyager ist ein unverzichtbares Werkzeug beim Testen der GraphQL-API. Damit können Sie das vollständige Bild sehen und verstehen, wie die GraphQL-API verwendet wird.
Sie können Voyager noch besser machen, wenn Sie die Möglichkeit hinzufügen, zwei Schemata zu vergleichen. Die Idee ist, Änderungen in GraphQL zu verfolgen und sie zu visualisieren, wenn Änderungen auftreten. Auf diese Weise können Sie schnell neue Funktionen kennenlernen oder alte Funktionen ändern.
Ich habe
auf GitHub ein
Ticket für diese Funktion erstellt . Sie können die Entwicklung beispielsweise auf folgende Weise unterstützen:
- (einfache Version) Stimmen Sie für die Funktion ab. Somit wird die Priorität seiner Entwicklung erhöht.
- (harte Version) Schreiben Sie den Code selbst, weil GraphQL Voyager verfügt über Open Source Code .