Hallo allerseits! Jedes Mal während des Designs und Layouts des Chats hatte ich eine Frage: "Kann das irgendwie vereinfacht werden?" Nächste Woche muss ich einen großen Chat für die Anwendung erstellen, sodass wieder Gedanken über die Erleichterung von Layouts in meinem Kopf auftauchten. Nachdem ich ein wenig gesessen und die AutoLayout-Funktionen durchgesehen hatte, fand ich einen Weg, den Layoutprozess zu vereinfachen und weiter maximal zu arbeiten. Bei der Lösung solcher Probleme wird häufig UICollectionView verwendet, diesmal jedoch UITableView.
Erster Schritt: Vorbereiten einer UITableView
Zuerst müssen Sie eine UITableView erstellen und ordnungsgemäß konfigurieren. Ich mache das lieber mit Code:
tableView = UITableView() tableView.delegate = self tableView.dataSource = self tableView.rowHeight = UITableView.automaticDimension tableView.estimatedRowHeight = 44.0 tableView.translatesAutoresizingMaskIntoConstraints = false view.addSubview(tableView) tableView.topAnchor.constraint(equalTo: view.topAnchor).isActive = true tableView.leftAnchor.constraint(equalTo: view.leftAnchor).isActive = true tableView.rightAnchor.constraint(equalTo: view.rightAnchor).isActive = true tableView.bottomAnchor.constraint(equalTo: view.bottomAnchor).isActive = true
Der wichtige Punkt hierbei ist, rowHeight festzulegen und geschätzte Zeilenhöhe zu definieren.
Schritt zwei: Erstellen Sie eine Zelle
Nun wenden wir uns dem interessantesten Teil zu - dem Layout der Zelle! Erstellen Sie eine neue Datei. Es muss sich um eine Unterklasse von UITableViewCell handeln. Vergessen Sie nicht, das Kontrollkästchen "Auch XIB-Datei erstellen" anzukreuzen. Wir werden den Layoutprozess in Schritte unterteilen, um es einfacher zu machen.
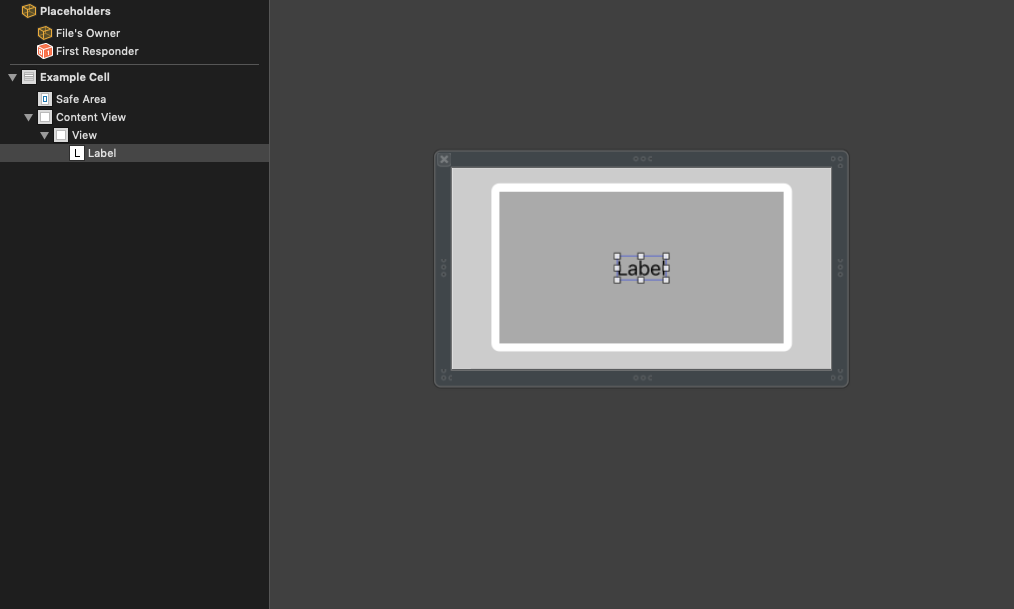
Ziehen Sie eine neue UIView in die Zelle und fügen Sie eine beliebige Hintergrundfarbe ein. Ziehen Sie dann das neue UILabel in diese Ansicht. Jetzt müssen Sie im Attributinspektor für dieses UILabel im Feld Linien den Wert 0 setzen. Dadurch kann die Zelle mehrere Textzeilen haben. Es sollte so aussehen:

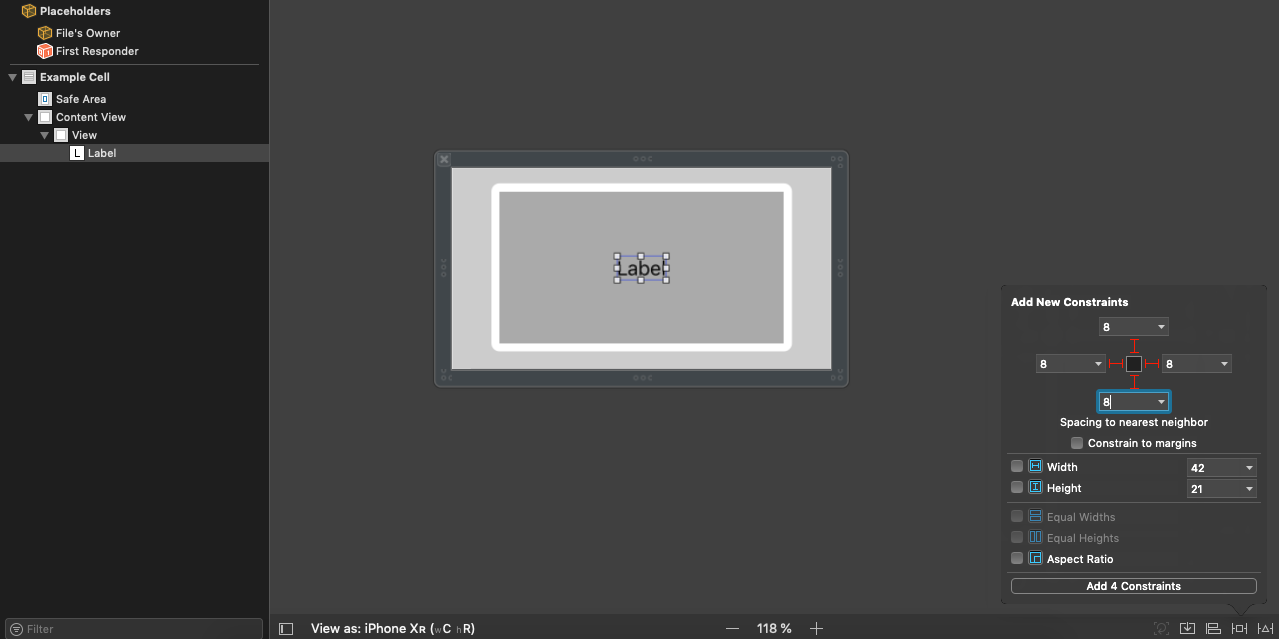
Jetzt müssen Sie die Ränder des Etiketts mit einer leichten Einrückung an den Rändern der Übersicht anbringen.

Und jetzt pure Magie! Haken Sie den linken, oberen und unteren Rand der grauen Ansicht in die entsprechenden Ränder der Zelle ein und erstellen Sie dann in einem separaten Schritt eine Konstante vom rechten Rand der grauen Ansicht zum rechten Rand der Ansicht der Zelle. Wählen Sie nun die neu erstellte Konstante aus und öffnen Sie den Attributinspektor dafür. Stellen Sie im Feld "Beziehung" die Option "Größer als oder gleich" ein und geben Sie im Feld "Konstante" eine Zahl ein, z. B. 60. Diese Einschränkung begrenzt die maximale Breite der Meldung "Blase".

Wir gehen zum letzten Teil über. Erstellen Sie eine Höhenkonstante für die Nachrichtenblase und setzen Sie dann Größer als oder Gleich auf Beziehung und einen beliebigen Wert im Feld Konstante. Der Wert von Constant ist die Mindestgröße der "Blase" in der Höhe. Dies hängt von der Schriftgröße und dem Einzug ab. Erstellen Sie nun ein IBOutlet für das Label und die Blase in der Zellklasse.
Schritt drei und zuletzt: Alles zusammenfügen
Es bleibt nur, die Methoden von UITableViewDataSource auszufüllen und unsere Zelle zu registrieren:
tableView.register(UINib(nibName: "ExampleCell", bundle: nil), forCellReuseIdentifier: "incomingMessage")
Danach bleibt nur noch die Erstellung und Rückgabe unserer Zelle:
let cell = tableView.dequeueReusableCell(withIdentifier: "incomingMessage", for: indexPath) cell.messageLabel.text = "This is a test message" return cell
Fazit
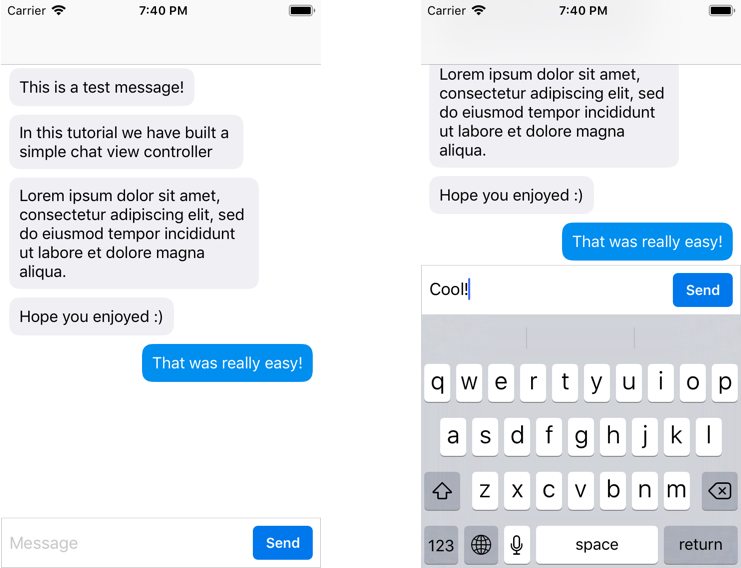
Sie müssen nur dieselbe Zelle für ausgehende Nachrichten erstellen und die Ecken der „Blase“ umrunden. Stimmen Sie zu, die Methode ist so einfach wie möglich. Es ist nicht erforderlich, die Höhe und Breite dieser „Blase“ zu berechnen. Wir müssen diese Arbeit nur an AutoLayout delegieren. Hier ist das Plus oder Minus des abgeschlossenen Projekts:

Das ist alles! Ich hoffe es hat euch gefallen!